Önemli Web Verilerini Anlamak: Daha İyi Kullanıcı Deneyimi için Web Sitenizi Optimize Etme
Yayınlanan: 2023-10-27Web performansı optimizasyonunda Önemli Web Verileri'nin önemini keşfedin. Bu makale, En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması (CLS) gibi ölçümleri anlama ve geliştirme konusunda size yol gösterir. Bu etkili optimizasyon teknikleriyle web sitenizin performansını ve kullanıcı deneyimini geliştirin.
Dikkat aralıklarının azaldığı ve çevrimiçi görünürlük için rekabetin şiddetli olduğu günümüzün hızlı tempolu dijital dünyasında, bir web sitesinin performansı, ziyaretçilerin yakalanmasında ve elde tutulmasında çok önemli bir rol oynamaktadır. Web'deki kullanıcı deneyimini ölçen temel ölçümler olan Önemli Web Verilerini girin.
Bu kapsamlı kılavuzda, Önemli Web Verileri dünyasını derinlemesine inceleyeceğiz, bunların ne olduğunu, neden önemli olduklarını ve kullanıcılarınıza kusursuz bir tarama deneyimi sağlamak için web sitenizi nasıl optimize edebileceğinizi anlayacağız.
Önemli Web Verileri nedir?
Önemli Web Verileri, Google'ın web sitelerindeki kullanıcı deneyimini değerlendirmek ve ölçmek için kullandığı bir dizi belirli faktördür. Google'ın Web Vitals adı verilen daha büyük girişiminin bir parçası olarak tanıtılan bu ölçümler, web sitesi sahiplerine ve geliştiricilere, sitelerinin performansına ilişkin kullanıcının bakış açısından öngörüler sağlamayı amaçlamaktadır.
Core Web Vitals'ın üç ana bileşeni şunlardır:
Bu blog için Ocak 2016'dan beri Cloudways'i kullanıyorum. Cloudways'i okuyucularıma memnuniyetle tavsiye ediyorum çünkü gururlu bir müşteriyim .
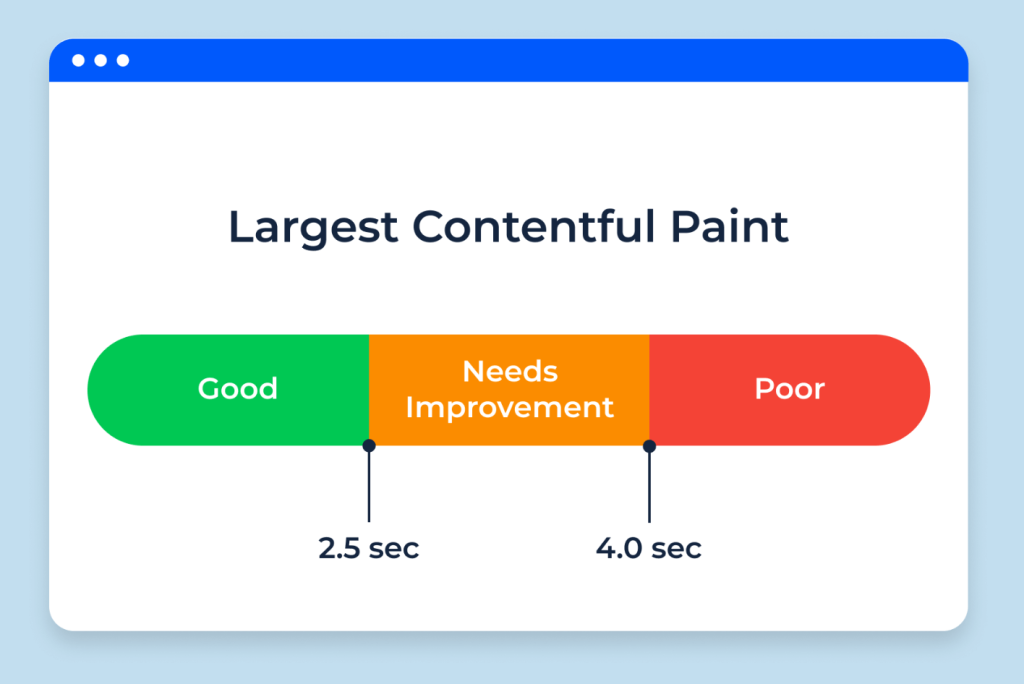
- En Büyük İçerikli Boya (LCP): Bu ölçüm, görünümdeki en büyük içerik öğesinin kullanıcılar tarafından ne kadar hızlı görünür hale geldiğini ölçer. Yükleme hızına odaklanır ve web sitenizin hızlı bir deneyim sağlayıp sağlamadığını belirlemeye yardımcı olur.
- İlk Giriş Gecikmesi (FID): FID, bir kullanıcının bir öğeyle etkileşime girmesi (örneğin bir düğmeye tıklaması) ile tarayıcının bu etkileşime yanıt vermesi arasındaki gecikmeyi ölçerek bir web sayfasının etkileşimli hale gelmesi için geçen süreyi ölçer. Etkileşimi ve duyarlılığı ölçer.
- Kümülatif Düzen Kayması (CLS): CLS, bir sayfadaki öğelerin kullanım ömrü boyunca ne kadar değiştiğini ölçerek görsel stabiliteyi ölçer. Kullanıcıların etkileşimlerini bozabilecek veya yanlışlıkla tıklamalara yol açabilecek beklenmedik düzen değişikliklerini dikkate alır.
Önemli Web Verileri neden önemlidir?
Önemli Web Verilerinin neden önemli olduğunu anlamak, ister e-ticaret mağazası, ister blog, ister kurumsal web sitesi olsun, çevrimiçi varlığı olan herkes için çok önemlidir. Bu ölçümler doğrudan kullanıcı deneyimini ve buna bağlı olarak web sitenizin arama motoru sıralamalarındaki performansını etkiler.
İşte bu nedenle Önemli Web Verileri'ne dikkat etmelisiniz:
Kullanıcı Odaklı Deneyim
Önemli Web Verileri, web sitelerinin hızlı yüklenmesini, hızlı yanıt vermesini ve etkileşimler sırasında görsel olarak sabit kalmasını sağlayarak kullanıcı deneyimine öncelik vermek üzere tasarlanmıştır. Bu metriklere odaklanarak ziyaretçileriniz için sorunsuz ve keyifli bir gezinme deneyimi yaratırsınız.
SEO Sıralaması Sinyalleri
Google, Önemli Web Verileri'nin Mayıs 2021'den itibaren sıralama sinyalleri haline geleceğini açıkça belirtti. Bu, iyileştirilmiş Önemli Web Verileri aracılığıyla daha iyi kullanıcı deneyimleri sunan web sitelerinin, arama sonuçlarında daha üst sıralarda yer alma olasılıklarının daha yüksek olacağı ve çevrimiçi görünürlüklerini ve organik trafiklerini artıracağı anlamına gelir.

Daha Düşük Hemen Çıkma Oranları
Yavaş yüklenen veya yanıt vermeyen bir web sitesi hayal kırıklığına neden olur ve ziyaretçilerin içeriğinizle tam olarak etkileşime geçmeden ayrılma olasılığını artırır. Önemli Web Verilerini optimize ederek hemen çıkma oranlarını azaltır ve kullanıcıların sitenizde daha uzun süre kalma şansını artırırsınız.

Artık Önemli Web Verilerinin ne olduğunu ve neden önemli olduklarını anladığımıza göre, bu temel ölçümleri iyileştirmek için web sitenizi nasıl optimize edebileceğinizi keşfedelim.
En Büyük İçerikli Boyayı (LCP) Optimize Etme

En Büyük İçerikli Boya (LCP), bir web sayfasındaki en büyük içerik parçasının yüklenmesi için geçen süreyi ölçer. LCP'yi optimize etmek ve hızlı yükleme süreleri sağlamak için:
- Görselleri Optimize Edin: Squoosh veya ImageOptim gibi araçları kullanarak kaliteden ödün vermeden görselleri sıkıştırın. Görüntü türüne göre uygun dosya biçimini (JPEG, PNG veya SVG) seçin.
- Tembel Yükleme Görüntüleri: Görüntüleri yalnızca görünüm alanına girdiklerinde yüklemek için yavaş yükleme tekniklerini uygulayın. Bu, ilk sayfa yükleme sürelerini önemli ölçüde azaltır.
- İşlemeyi Engelleyen Kaynakları En Aza İndirin: Oluşturmayı engelleyen ve gerekli olana kadar yüklenmelerini erteleyen JavaScript ve CSS dosyaları gibi kaynakları belirleyin.
- Tarayıcı Önbelleğini Kullanın: Statik kaynaklar için uygun önbellek başlıklarını ayarlayarak tarayıcı önbelleğinden yararlanın. Bu, belirli varlıklar yerel olarak depolandığından, geri gelen ziyaretçilerin web sitenizi daha hızlı yüklemelerine olanak tanır.
İlk Giriş Gecikmesini (FID) Geliştirme
İlk Giriş Gecikmesi (FID), bir web sayfasının kullanıcı etkileşime girdikten sonra yanıt vermesi için geçen süreyi ölçer. FID'yi geliştirmek, web sitenizin etkileşiminin çeşitli yönlerini optimize etmeyi içerir:
JavaScript Yürütme Süresini Azaltın
JavaScript yürütmesi ana iş parçacığını engelleyebilir ve yanıt verme süresini geciktirebilir. JS yürütme süresini azaltmak için şu adımları göz önünde bulundurun:
- JavaScript dosyalarını küçültün ve sıkıştırın.
- Kullanılmayan veya gereksiz üçüncü taraf komut dosyalarını kaldırın.
- Mümkün olduğunda harici komut dosyaları için tarayıcı önbelleğini kullanın.
Uzun Görevleri Bölün
Veri oluşturma, ayrıştırma veya getirme gibi kaynak yoğun işlemler sırasında tarayıcının yanıt vermeye devam etmesini sağlamak için uzun görevleri daha küçük görevlere bölün.
CSS Teslimatını Optimize Edin
Oluşturma engellemesini önlemek için kritik CSS'nin satır içi veya eşzamansız olarak teslim edildiğinden emin olun. Kullanılmayan CSS kurallarını ortadan kaldırmak için kod bölme ve ağaç sallama gibi teknikleri kullanmayı düşünün.
Kümülatif Düzen Değiştirmeyi (CLS) İyileştirme
Kümülatif Düzen Kayması (CLS), bir sayfanın düzeninin yüklenirken ne kadar değiştiğini ölçer. Bu, özellikle sayfadaki belirli bir öğeyle etkileşim kurmaya çalışan kullanıcılar için sinir bozucu olabilir. CLS'yi iyileştirmek için şu ipuçlarını göz önünde bulundurun:
CSS Izgaralarını veya Flexbox'ı kullanın
Bu modern CSS düzenleri, öğelerin sayfada nasıl konumlandırılacağı konusunda daha fazla kontrol sağlayarak beklenmedik değişim olasılığını azaltır.
Medya Öğeleri için Boyutları Ayarlama
Resimlerin, videoların veya diğer medyaların HTML'de belirtilen boyutları olmadığında, tarayıcının bunlar yüklenirken düzeni yeniden hesaplaması gerekebilir. HTML veya CSS'de boyutların ayarlanması bunu önleyebilir.
Önemli Öğeleri Önceden Yükleyin
Yazı tipleri ve resimler gibi önemli öğelerin önceden yüklenmesi, bunların sayfada ihtiyaç duyulduğunda yüklenmesini ve kullanıma hazır olmasını sağlayarak düzen değişikliklerini azaltabilir.
Çözüm
Önemli Web Verileri, web sitesi sahiplerinin hedeflerini arama motorlarının hedefleriyle uyumlu hale getirerek kullanıcılara hızlı, duyarlı ve görsel olarak istikrarlı deneyimler sunarak web performansı optimizasyonunun ayrılmaz bir parçası haline geldi.
Önemli Web Verileri'nin önemini anlayarak ve LCP, FID ve CLS ölçümlerinde optimizasyon tekniklerini uygulayarak web sitenizin genel performansını yükseltebilir ve kullanıcı memnuniyetini artırabilirsiniz. Önemli Web Verileri optimizasyonu yoluyla kullanıcı deneyimine öncelik vererek çevrimiçi alanda bir adım önde olun!
