Önemli Web Verilerini Ölçmek İçin En İyi 3 Araç
Yayınlanan: 2021-06-30Google, Önemli Web Verilerini bir web sayfasının genel kullanıcı deneyimine katkıda bulunan bir dizi belirli öğe olarak kabul eder. Üç özel sayfa performansı ve kullanıcı etkileşimi istatistikleri, Önemli Web Verilerini oluşturur: En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması (CLS).
Önemli Web Verileri'ne ek olarak daha birçok gösterge vardır; bu nedenle, izole olarak çalışmazlar. Bazı ölçümler kontrollü laboratuar çalışmalarına dayanırken, diğerleri sadece saha verilerine dayanmaktadır. Google, kapsamlı bir araştırma yürüttükten sonra Web Vitals adlı yeni bir ölçüm seti buldu.
Bunlar, zaten aşina olduğumuz önlemlerin bir karışımı ve birkaç yenisi. Üç Temel Web Verisi en önemlileridir ve Google, site sahiplerinden özellikle bu puanları izlemelerini ve mümkün olan durumlarda iyileştirmelerini ister.
- Önemli Web Verileri Metrikleri
- 1. En Büyük İçerikli Boya (LCP)
- 2. Birinci Giriş Gecikmesi (FID)
- 3. Kümülatif Düzen Kayması (CLS)
- Önemli Web Verilerini Ölçmek için En İyi Araçlar
- 1. Sayfa Hızı Bilgileri
- 2. Finteza Deniz Feneri Raporu
- 3. Google Arama Konsolu
- Son düşünceler
Önemli Web Verileri Metrikleri

İşte ilk üç Önemli Web Verileri metriği:
Size tavsiyemiz: SEO'nuzu Video İçeriğiyle Nasıl Yükseltirsiniz?
1. En Büyük İçerikli Boya (LCP)

En Büyük İçerikli Boyama (LCP), web sitesinin birincil içeriğinin muhtemelen ne zaman yüklendiğini gösterdiğinden, algılanan yükleme hızını ölçmek için önemli, kullanıcı merkezli bir istatistiktir – hızlı bir LCP, kullanıcının sayfanın yararlı olduğu konusunda güvence vermesine yardımcı olur.
Tatmin edici bir LCP puanını ne oluşturur?
İyi bir kullanıcı deneyimi sağlamak için siteler, 2,5 saniye veya daha kısa bir En Büyük İçerikli Boyamayı hedeflemelidir. Sayfa yüklemelerinin mobil ve masaüstü cihazlara bölünmüş yüzde 75'lik dilimi, tüketicilerinizin çoğunluğu için bu hedefi tutturduğunuzdan emin olmak için mükemmel bir ölçüttür.
LCP nasıl optimize edilir?
LCP'yi optimize edebilirsiniz. Optimize etmenin en iyi yolları şunlardır:
- Masaüstü veya mobile özgü doğru boyut ve boyutlara sahip görseli seçin. Bu, aşırı yüklemeden kaçınmanıza yardımcı olacaktır.
- Görüntüleri daha hızlı yüklemek için bir görüntü CDN'si kullanın.
- İşlemi yavaşlattığı için görüntüleri yüklemek için JavaScript'ten kaçının.
- Doğru dosya biçimini kullanın. Örneğin, çok renkli görüntüler için JPG'yi, çizgi resimler için PNG'yi veya daha az renkli görüntüler için kullanın.
- Duyarlı görseller kullanın. Cihaza göre farklı resim boyutları yükleyin.
- Kaydırıcı görüntü kullanmaktan kaçının. HTML tarafından yapıldığı için statik bir resim kullanmak daha iyidir, bu resmin yüklenmesini daha hafif ve daha hızlı hale getirir.
- Yükleme sürenizi etkilemeyen tanınmış bir barındırma hizmeti bulun.
2. Birinci Giriş Gecikmesi (FID)

Bu metrik etkileşimi ölçer. FID'si 100 milisaniye veya daha az olan sayfalar, tatmin edici bir kullanıcı deneyimi sağlamalıdır. İlk Giriş Gecikmesi (FID), kullanıcıların yanıt vermeyen sayfalarla etkileşime girmeye çalışırken yaşadıkları deneyimi ölçtüğü için, yük yanıt verebilirliğini belirlemek için çok önemli bir kullanıcı merkezli istatistiktir; düşük bir FID, sayfanın kullanılabilir olduğunu gösterir.
Sağlam bir FID puanı nasıl görünür?
Siteler, düzgün bir kullanıcı deneyimi sağlamak için 100 milisaniye veya daha az İlk Giriş Gecikmesi hedeflemelidir. Sayfa yüklemelerinin mobil ve masaüstü cihazlara bölünmüş yüzde 75'lik dilimi, tüketicilerinizin çoğunluğu için bu hedefi tutturduğunuzdan emin olmak için mükemmel bir ölçüttür.
FID nasıl optimize edilir?
- Kullanıcı girişinin aralarında işlenmesine izin vermek için uzun görevleri eşzamansız görevlere ayırın.
- İstemci tarafında veri ve içerik oluşturmayı en aza indirin.
- Etiketler ve analitik gibi üçüncü taraf kodunun isteğe bağlı olarak yüklenmesini kontrol edin.
- Sayfanızdaki JavaScript miktarını ve tarayıcıların JavaScript'i çalıştırmak için harcadığı süreyi azaltmak için kullanılmayan çoklu doldurmaları çalıştırmaktan kaçının.
- Bir arka plan iş parçacığında JavaScript çalıştırmak için bir web çalışanı kullanın ve ana iş parçacığındaki iş yükünü azaltın.
- Herhangi bir stil değişikliğini önlemek için kaydırma işleyicilerini devre dışı bırakın ve giriş işleyicilerini kullanın.
3. Kümülatif Düzen Kayması (CLS)

Bu görsel stabiliteyi ölçer. CLS değeri 0,1 veya daha düşük olan sayfalar mükemmel bir kullanıcı deneyimi sunmalıdır. Kümülatif Düzen Kayması (CLS), kullanıcıların beklenmedik düzen kaymalarını ne sıklıkta yaşadıklarını ölçtüğü için görsel kararlılığı ölçmek için önemli bir kullanıcı merkezli ölçümdür; düşük bir CLS, sayfanın keyifli olduğunu gösterir.
Sağlam bir CLS puanı nasıl görünür?
Siteler, iyi bir kullanıcı deneyimi sağlamak için 0,1 veya daha düşük bir CLS puanı hedeflemelidir. Sayfa yüklemelerinin mobil ve masaüstü cihazlara bölünmüş yüzde 75'lik dilimi, tüketicilerinizin çoğunluğu için bu hedefi tutturduğunuzdan emin olmak için mükemmel bir ölçüttür.
CLS nasıl optimize edilir?
- Resimlerinize ve video içeriğinize boyut özelliklerini ekleyin.
- Görüntü veya video yüklenirken tarayıcıların doğru miktarda alan ayırmasına izin vermek için CSS en boy oranı kutularını kullanın.
- Düzen kaymalarını sağlamak için mevcut içeriğin üzerine içerik eklemekten kaçının.
- Dönüşüm animasyonları yerine özelliklerin animasyonlarını kullanın.
- Herhangi bir sayfa hızı performansı sorununu önlemek için özel web yazı tiplerinizi önceden yükleyin. Yazı tipi varlıklarının sayfa oluşturmada daha yüksek önceliğe sahip olmasına yardımcı olur.
- Statik varlıkları barındırmak için toplu önbelleğe alma ve CDN kullanın.
- YouTube videoları veya Instagram gönderileri gibi sayfalarınızdaki diğer platformlardan web içeriğini görüntülemek için iFrame, Satır İçi HTML kodu ve HTML yedekli JavaScript etiketini kullanın.
- Düzen kaymalarını önlemek için mevcut içeriğin altına dinamik içerik ekleyin.
- Mevcut içeriğin üzerine dinamik içerik eklemekten kaçınabileceğiniz durumlarda dinamik içerik için yer ayırın.
Önemli Web Verilerini Ölçmek için En İyi Araçlar

Aşağıda, Core Web Vitals testini çalıştırmak için ihtiyaç duyacağınız 3 araç bulunmaktadır:

Bu araçların temel amacı, geliştirme döngüsü boyunca performansı değerlendirmektir. Sonuç olarak, uygulamayı üretime dağıtmadan önce standartları belirleyebilir ve uyumluluğu kontrol edebilirsiniz.
Ayrıca, web sitenizdeki kullanıcı davranışını çoğaltabilir ve tekrarlanabilir hata ayıklama sonuçları sağlayabilirsiniz.
Bu Önemli Web Verileri araçları, bir web sitesinin kullanıcı katılımını engelleyecek şekilde engellendiği toplam süre olan Toplam Engelleme Süresini (TBT) hesaplamak için kullanılabilir.
Önemli Web Verilerini ölçmek için en iyi araçlar şunlardır:
İlginizi çekebilir: SEO'nuzu Güçlendirmek için En İyi 16 Ücretsiz Web Sitesi Analizi / Analitik Aracı.
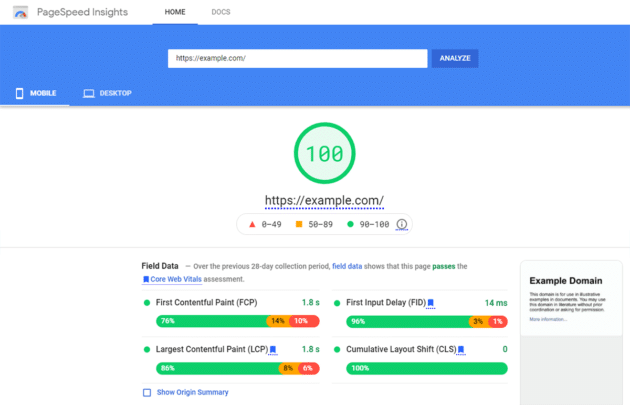
1. Sayfa Hızı Bilgileri

Kuşkusuz, Page Speed Insights web yöneticileri, geliştiriciler ve her türden site sahibi için güçlü bir araçtır.
Ancak, birçok kişinin bu testte mükemmel bir puan almak için web sitelerini optimize etmeye odaklandığını gördük.
Sayfa hızı analizlerine aşina değilseniz, web sitelerinin performansını değerlendirmek için bir araçtır. Herhangi bir URL'yi değerlendirebilirsiniz. URL'yi girdikten sonra, Google, değerlendirdiğiniz URL için toplam 100 puan sağlayacaktır.
Google ayrıca, çeşitli performans iyileştirmelerine dayalı olarak URL'nin performansının nasıl iyileştirileceğini de sağlayacaktır.
Google'ın web sayfalarının genel kalitesini iyileştirmeye yönelik açık kaynaklı, otomatikleştirilmiş teknolojisi Lighthouse, Page Speed Insights puanlarını hesaplamak için kullanılır. Performans, erişilebilirlik, aşamalı web uygulamaları ve diğer kriterlerin tümü bu platform kullanılarak değerlendirilebilir ve bir deniz fenerini ayrıntılı olarak görebilir.
Google Page Speed Insights'tan öneriler:
- Oluşturmayı Engelleyen Kaynaklar Kaldırılmalıdır.
- Önemli Talepler Zincirleme Olmamalıdır.
- İstek sayısını ve aktarım boyutunu azaltın.
- Kullanıcı Zamanlaması için İşaretler ve Ölçüler.
- Üçüncü Taraf Kodun Etkisini Azaltın.
- Verimli Bir Önbellek Politikası ile Statik Varlıkları Sunabilirsiniz.
- Anahtar İsteklerini Önceden Yükleyin.
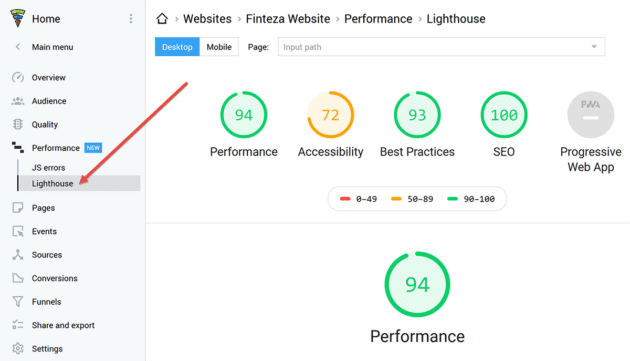
2. Finteza Deniz Feneri Raporu

Finteza deniz feneri raporu, web sitesi için temel genel denetim için kullanılır.
Rapor, siteyi daha hızlı hale getirmeye, güvenlik açıklarını en aza indirmeye ve web sayfalarını Google önerileriyle uyumlu hale getirmeye yardımcı olarak sonuçta projenizin arama motoru sıralamasını yükseltir.
Ayrıca, çevrimiçi projenizi çeşitli şekillerde değerlendirebilecek ve ortaya çıkan sorunları ele alma konusunda tavsiye alabileceksiniz. Raporu hem masaüstü hem de mobil sürümler için oluşturabilirsiniz.
Lighthouse web sitesini değerlendirmek için parametreler aşağıdaki gibidir:
- Yazılımın sitenizin yükleme hızını diğer web sitelerininkiyle karşılaştırdığı performans.
- Aracın, web sitesinin ne kadar kullanıcı dostu olduğu gibi kullanıcı deneyimini ölçtüğü erişilebilirlik.
- SEO veya arama motoru optimizasyonu, sitenizin arama motoru sıralamasını yükseltmenize yardımcı olacak ipuçları sunar. Rapor, çoğunluğu kanonik, başlık ve Meta etiketler gibi temel göstergeler olan 15 incelemenin bulgularına dayanmaktadır.
- En iyi uygulamalar, Google'ın "en iyi uygulamalarını" kullanarak web sitenizi optimize etmeye yönelik ipuçları sağlar. Örneğin rapor, konsoldaki tarayıcı sorunlarını, en boy oranını, resim çözünürlüğünü inceler; yazı tipleri; ve HTTPS kullanımı — toplam 15 kriter.
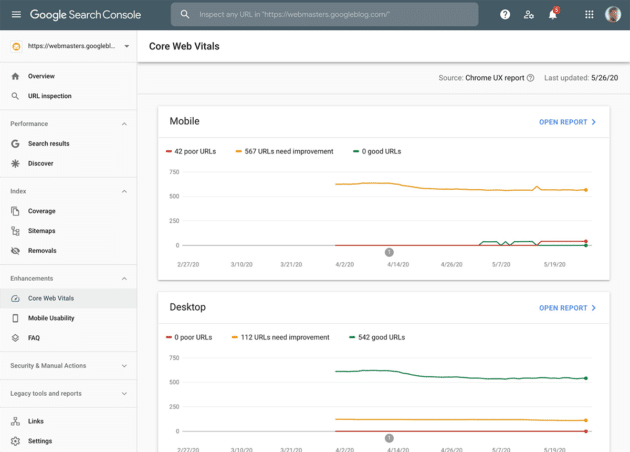
3. Google Arama Konsolu

Google kısa bir süre önce, Google'ın web sitesi hızını ve performansını ölçme yaklaşımını genişleten yeni metrikler olarak Önemli Web Verileri'nin eklenmesi de dahil olmak üzere, Search Console'da planlanan güncellemeleri duyurdu.
Arama konsolu, yeni temel hayati raporlardan oluşur. CrUX'un gerçek dünya verilerini kullanarak web sitelerini inceler ve iyileştirilmesi gerekenleri belirler.
URL'nin performansı üç kategoriye ayrılır: durum, metrik türü ve URL grubu. En büyük içerikli boyama, İlk Giriş Gecikmesi ve kümülatif düzen kayması gibi temel ölçütleri açıklar.
Metrikleri analiz ettikten sonra, fener ve sayfa hızı bilgilerini kullanarak URL performansınızı optimize edebilirsiniz.
Şunlar da ilginizi çekebilir: En İyi 10 Ücretsiz SEO Aracı.
Son düşünceler

Önemli Web Verileri artık yayında. Bu nedenle, web yöneticilerinin herhangi bir olumsuz etkiyi en aza indirgemek amacıyla sitelerini Önemli Web Verileri için optimize etmek üzere acil önlemler almaları gerekir. Sitenizi Core Web Vital uyumlu hale getirmenin en iyi yolu, sitenizin hızını artırmak ve mobil uyumlu hale getirmektir. Ayrıca, genel kullanıcı deneyimini iyileştirmeye yardımcı olduğu için SEO göz ardı edilmemelidir.
