E-ticaret Görsel Optimizasyonu için İpuçları ve Püf Noktaları
Yayınlanan: 2022-07-14Bilim, dünya nüfusunun %65'inin görsel öğrenenler olduğunu doğrulamaktadır. Görüntüler, yazılı bir kopyanın sahip olmadığı bir bileşen ekler: hız. E-Ticaret pazarlamasında, eski bir aksiyom olan “Bir resim kelimelere bedeldir” sözü doğru çıkıyor.
Güçlü görüntüler duygusal tepkileri ortaya çıkarır. Farklı şekilde koy; akılda kalıcıdırlar, etkileşim oranlarını artırırlar ve tüketicilerin ihtiyaçlarına ve en içteki arzularına derinden hitap ettikleri için satışlar yaratırlar.
İnsanlar görüntüleri paylaşmak ve daha fazlasını görmek istiyor. Aslında, resim içeren web içeriği, içermeyen web içeriğinden %40'a kadar daha fazla paylaşım alır. Görüntüye değer veren bir toplumda, çevrimiçi işletmeler web sitelerinde ve pazarlama materyallerinde görüntü seçimine öncelik vermeli ve strateji belirlemelidir.
Bunu, akıllı telefonların her yerde bulunmasına ve selfie'lerin Gen Z'yi ve bir dereceye kadar bin yıllıkları önceki nesillere göre görünümle daha fazla ilgilenmeye teşvik ettiği sosyal medya uygulamalarına bağlayabiliriz.
Yine de, görüntüleri web'e yüklemek düşündüğünüz kadar basit değildir. Tüm çevrimiçi iş ve pazarlamayla ilgili çabalar gibi, görüntülerin de optimize edilmesi gerekir.
Bu blogda, bunun neden önemli olduğunu açıklayacağız ve bazı görüntü optimizasyonu en iyi uygulamalarını sağlayacağız.

Uzmanlarla konuşun

E-Ticaret Görsel Optimizasyonu Nedir?
Görüntü optimizasyonu, kullanıcı etkileşimini artırmak ve web sayfalarınızın hızlı yüklenmesini sağlamak için web sitenize ideal biçim, boyut ve çözünürlükte yüksek kaliteli görüntüler oluşturma ve yükleme işlemidir. Bu, Google botlarının sayfalarınızı doğru bir şekilde okuyabilmesi ve sıralayabilmesi için ürün resimlerinizi doğru bir şekilde etiketlemeyi içerir.
Neden E-Ticaret Görsellerini Optimize Edin?

Pazarlama gurusu Neil Patel'in ifadesiyle, görseller, özellikle e-ticaret sitelerinde, diğer tüm web sitesi öğelerinden daha fazla bayt kaplar. Bu nedenle, görüntü dosyasının boyutu ve karmaşıklığı web sitenizin performansını artırabilir veya bozabilir.
Daha az teknik ve daha belirgin nedenlerle, görüntü kalitesi tüketicileri çekmek ve onları satın almaya zorlamak için hayati önem taşır. Bulanık, küçük veya pikselli görüntüler profesyonel değildir ve müşterileri anında caydırır.
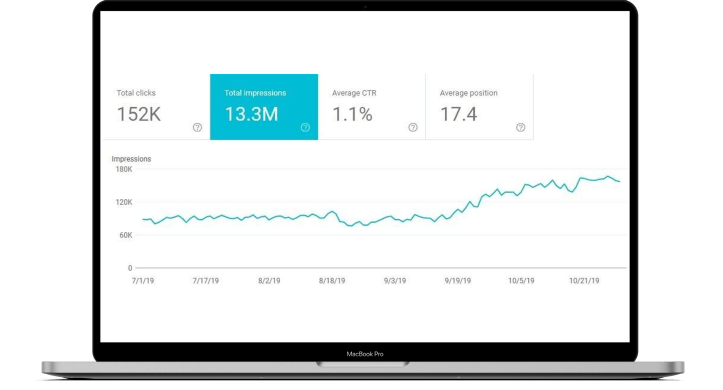
Aksine, optimize edilmiş görsellerin taranması ve dizine eklenmesi daha kolaydır. E-Ticaret web siteniz ne kadar hızlı olursa, arama motoru sonuçlarında daha üst sıralarda yer alma olasılığı o kadar yüksek olur. Görüntüleri kaliteden ödün vermeden optimize etmek, web sitenizin bant genişliğini ve disk alanını daha az kullanır.
Bu, web sayfalarınızı daha hafif hale getirir ve sunucunuzun kullanıcıların tarayıcılarıyla daha hızlı iletişim kurmasını sağlar. Sonuç olarak, web sitenizin içeriği daha hızlı yüklenir ve hızlı web siteleri daha iyi memnuniyet ve gelişmiş kullanıcı deneyimi sağlar.
E-Ticaret web sayfaları için ideal yükleme hızı iki saniyenin altındadır. Pazarlama verilerine göre, tüketiciler üç saniyeden fazla beklerse, rakiplerine geçme şansları %40'tır.
Hâlâ şüpheniz varsa, Amazon'un her 100 milisaniyelik iyileştirilmiş sayfa yükleme süresinin %1'lik bir gelir artışı sağladığını keşfettiğini bilin. Ek olarak, yavaş bir yükleme süresi, Google arama sonuçları sayfalarında (SERP'ler) daha düşük bir sıralamaya neden olur.
İyi Bir E-Ticaret Görüntüsü Ne Olur?
İyi bir e-ticaret imajı ürün satar. Onları, tüketicilerin onları satın almaya mecbur hissedecekleri şekilde sunar. İşletmenize bağlı olarak, resimlerinizin Vogue'da bulduğunuz gibi parlak iki sayfaya yayılmış olması gerekmez.
Sadece kritik karar verme ürün özelliklerini sergilemeliler.
Şöyle düşünün: İnternetten alışveriş yapanların her zaman ürünleri bizzat incelemek için mağazalara gitme lüksü yoktur. Ancak, bir e-ticaret görüntüsünün, gerçek hayatta bakıyormuş gibi aynı işlevi yerine getirmesi beklenir.
DSLR kameralar ve çoğu görüntü düzenleme yazılımı bunu mümkün kılmıştır. Ancak bu sadece görüntünün nasıl göründüğüyle ilgili değil; aynı zamanda teknik olarak çevrimiçi olarak nasıl performans gösterdiğiyle, yani görüntü optimizasyonuyla da ilgilidir.
İyi Bir E-Ticaret Resmi Nasıl Oluşturulur?

Yüksek kaliteli görüntüler üretmek için çeşitli faktörleri göz önünde bulundurmanız gerekir. Unutmayın, bir görüntünün yüksek kaliteli olması (piksel verileri açısından) optimize edildiği anlamına gelmez.
e-Ticaret optimizasyonu, tüketicilere hitap eden çekici görseller üretmek ile onları arama motoru ihtiyaçlarını karşılamak için teknik olarak optimize etmek arasında bir denge kurmakla ilgilidir.
Genel olarak, görüntü optimizasyonu en iyi uygulamaları şunları içerir:
- Resimlerinizi planlamak ve boyutlandırmayı düşünmek;
- Profesyonel aydınlatma teknikleri ile görüntü çekimi;
- Görüntüleri geliştirmek için post prodüksiyon görüntü düzenleme tekniklerini kullanma;
- Ürün ve kategori sayfaları için farklı görsel gereksinimlerini anlamak; ve
- Resimlerinizi arama motoru optimizasyonu için optimize etme (resim SEO).
Uygun E-ticaret Görsel Boyutları
Resimleriniz, gerekli alanı doldurmak için gerektiği kadar büyük olmalıdır. Örneğin, slayt gösterisi resimleri genellikle blog resimlerinden ve küçük resimlerden daha geniştir.
Konuya girmeden önce, görüntü çözünürlüğü ve boyut arasındaki farkı açıklayalım:
- Görüntü boyutu, bir görüntünün boyutu, yani uzunluğu ve genişliğidir; ve
- Görüntü çözünürlüğü veya dpi, bir görüntünün inç kare başına nokta sayısıdır.
Aradaki fark, görüntü boyutunun, görüntünüzün masaüstü ekranlarında ve mobil cihazlarda ne kadar büyük görüntüleneceğini belirlemesidir, çözünürlük ise yazıcı kalitesini yansıtır.
Genel olarak, e-Ticaret web siteleri üç tür resim kullanır; slayt gösterisi, bloglar ve küçük resimler (aşağıdaki boyutlar pikselleri ifade eder.):
Küçük Resimler (Küçük)
Küçük resim, tam boyutlu multimedya içeriği için yer tutucu olarak kullanılan küçük bir başparmak resmidir. 100×200 veya 200×200 boyutlarındadırlar ve genellikle bir web sitesindeki ürün kategorisinde veya ürün arama sonucu listelerinde bulunurlar.
Küçük resimlerin yalnızca bir ürünün temel özelliklerini iletecek kadar büyük olması gerekir; şekil, renk ve tasarım. Genellikle, müşteriler küçük resimleri tıkladıklarında, tam boyutlu resimlerin bulunduğu özel bir ürün sayfasına yönlendirilirler.
Ürün Resimleri (Orta)
Bu resimler, ön, yan, alt vb. gibi ürünlerin çeşitli perspektiflerini gösterir. Genellikle 640×640 veya 800×800 boyutlarındadırlar. Müşterileri yanıltmamak için ürününüzü gerçek hayatta göründüğü gibi sergilemeniz önemlidir.
Bu nedenle, ürün resimlerinizi geliştirmek için Adobe Photoshop kullanın, ancak onları sahte gibi göstermeyin!
Ayrıntılı Görüntüler (Büyük)
Özel desenli ürünler veya belirli kumaş, doku ve renklerle yapılan giysiler için ayrıntılı yakın çekimler çok önemlidir. Yakınlaştırmaya uygun büyük ayrıntılı görüntüler için minimum boyut 800×800 ve 1000×1000'dir.
Bu tür görüntüler, bir müşterinin bekleyebileceği kalite düzeyine ilişkin gerçekçi beklentiler belirler.
Ücretsiz Danışmanlık Alın
Bir Görüntüyü Sıkıştırma ve Yeniden Boyutlandırma Arasındaki Farkı Bilin
Yeniden boyutlandırma, bir resmi kırpmadan büyütmek veya küçültmek anlamına gelir. Dosya boyutunu ve görüntü kalitesini etkileyen bir görüntünün boyutlarını değiştirir. Örneğin, küçük bir resmi orijinal boyutundan daha büyük ölçeklendirmeyi denerseniz, pikselli görünebilir.
Öte yandan, görüntü sıkıştırma, dosya boyutunu küçültmek (görüntünün aynı görünmesini sağlamak) ve sayfa yükleme süresini ve kullanıcı deneyimini iyileştirmek için çözünürlüğünü korumak anlamına gelir.
Görüntülerin iki boyutu vardır; görüntü boyutu, yani ekranda kapladıkları alan (piksel olarak ölçülür) ve bir görüntünün kapladığı bellek olan dosya boyutu (bayt olarak ölçülür).
Çevrimiçi alışveriş yapanlar, daha ayrıntılı bir görünüm elde etmek için hemen hemen her zaman farelerini bir ürün resminin üzerine getirir. Bu özellikle giyim ve ayakkabı perakendecileri için geçerlidir.
Yüksek kaliteli görüntüler oluşturmak çok önemlidir, bu nedenle kullanıcılar yakınlaştırabilir ve ayrıntıları net bir şekilde görebilir. Tam resim dosyası boyutlarını belirlemek için e-Ticaret mağazanızı barındıran platformun özelliklerini kontrol etmeniz gerekecek.
Ardından, sıkıştırma söz konusu olduğunda iki tür vardır:
- Kayıplı sıkıştırma, görüntü dosyasının boyutunu küçültür ancak kaliteyi düşürebilir; ve
- Yüksek görüntü kalitesini koruyan ve dosya boyutunu o kadar küçültmeyen kayıpsız sıkıştırma.
Kayıplı mı kayıpsız mı kullanıp kullanmadığınız, web siteniz ve ziyaretçileri için neyin en iyi olduğuna bağlıdır. Çoğu e-ticaret mağazası için kayıplı sıkıştırma kabul edilebilir; ancak, örneğin bir fotoğraf sitesi işletiyorsanız, kayıpsız sıkıştırma size daha iyi hizmet edecektir.
Emin değilseniz, her zaman e-ticaret web sitesi geliştiricinizle web kontrolü yapabilirsiniz.
Doğru Görüntü Formatlarını Seçin
Web'deki en yaygın üç resim biçimi şunlardır: JPEG, GIF ve PNG.
- JPEG: Bu görüntü formatı, uzun yıllardır ve iyi bir sebepten dolayı tercih edildi. Sıkıştırılması kolaydır ve yine de düşük dosya boyutunda iyi bir kalite üretir. JPEG görüntüler de hemen hemen her cihazla son derece uyumludur.
- GIF: GIF'lere yerleştirilen renk sınırlamaları, dosya boyutlarını oldukça küçük tutar. Simgeler, dekoratif görseller ve sosyal medya gönderileri gibi daha basit görseller için kullanılırlar.
- PNG: Bunlar, GIF'lerden daha fazla rengi destekledikleri ve JPEG görüntüleri gibi yeniden kaydetmelerle zamanla bozulmadıkları için daha popüler hale geliyor. Ancak, JPEG'lerden çok daha büyüktürler ve önemli miktarda görüntü sıkıştırması gerektirirler.
Bazı e-Ticaret görsel optimizasyonu ipuçları:
- JPEG'ler çoğu bağlamda en iyi sonucu verir ve en küçük dosya boyutu için en iyi görüntüyü sunar.
- Dosya boyutları çok büyük olduğundan büyük ürün resimleri için GIF kullanmaktan kaçının.
- Yalnızca PNG görüntüleri alabiliyorsanız, PNG-24 yerine PNG-8'i kullanın. PNG'lerin küçük resim dosyası boyutu, basit, dekoratif resimler için en iyisidir.
Stok Fotoğraflarından Kaçının
Stok fotoğraflar, web sitenizi çekici görsellerle doldurmanın kolay ve ucuz bir yolu gibi görünüyor, ancak size ait olmayan görselleri kullanmak pek inandırıcı görünmeyebilir. Çoğu ucuz ve sönük görünüyor.
Hepimiz, bir masanın etrafında toplanmış, dizüstü bilgisayar ekranında bir şeyi aşırı bir coşkuyla işaret eden "iş arkadaşlarının" resimlerini gördük. Yorucu, öngörülebilir ve samimiyetsizdir. Görseller, bilgilendirici, estetik ve kendini geliştirme değeri sağlayarak çevrimiçi mağazanızın çekiciliğini artırır, ancak yalnızca iyi yapıldığında.
Mümkün olduğunda her zaman benzersiz, kişiselleştirilmiş fotoğraflar yayınlayın. Yeni bir site oluşturuyorsanız, web geliştirme şirketinizden stok görsellerden uzak durmasını isteyin.
Farklı Fotoğraf Türleri Kullanın
Farklı ürünler, özelliklerini en iyi şekilde sergilemek için özel ürün fotoğrafçılığı gerektirir. Bu nedenle, çevrimiçi mağaza görselleri, çeşitli amaçlara hizmet eden çeşitli stillerde gelir:
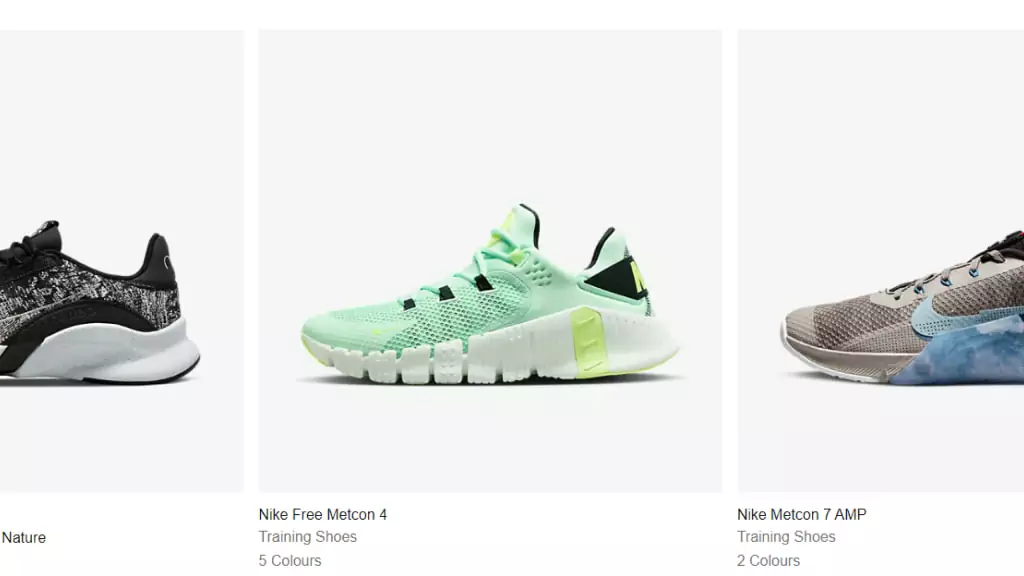
Bireysel Çekimler

Bunlar, resim başına bir ürün içerir. Bunlar çoğunlukla ürün kataloglarında, afiş görsellerinde ve ürün sayfalarında tam bir koleksiyondan bağımsız olarak tek tek ürünleri sergilemek için kullanılır.
Nike'ın antrenör ürün resimleri en iyi örnektir.
Grup Çekimleri

Grup çekimleri, örneğin cilt bakım serisi gibi ürün kitleri ve koleksiyonlar için en iyisidir. Bu e-ticaret görüntüleri, müşterilere ürünlerinizin eksiksiz bir görünümünü sunar. Ayrıca daha fazla editoryal yeteneğe sahiptirler ve sosyal medya gönderileri ve reklamları için idealdirler.
Lelive Cilt Bakımı serisine bir göz atın.
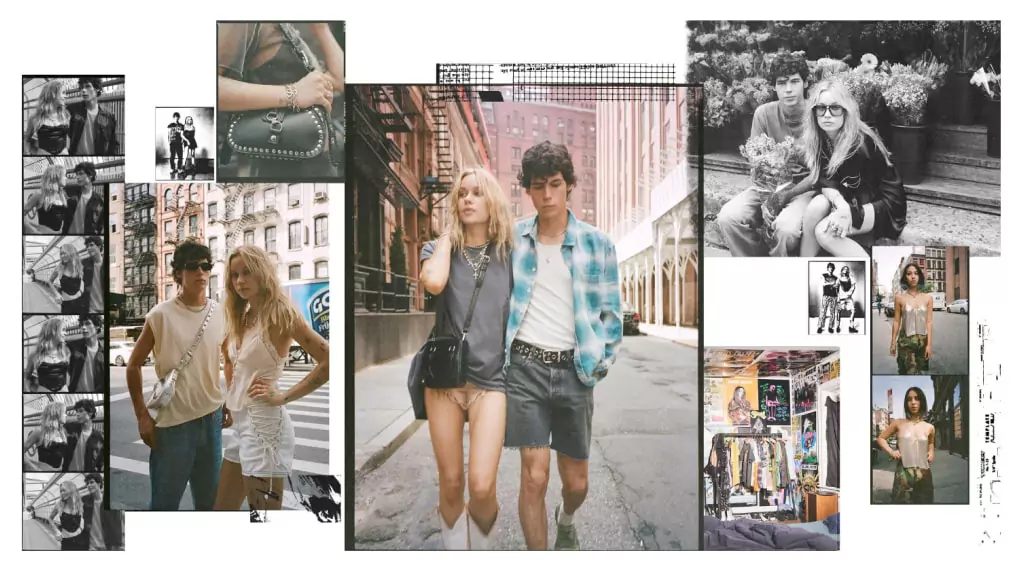
Yaşam Tarzı Çekimleri


Yaşam tarzı fotoğrafçılığı, günlük senaryolarda ürünleri kullanan insanları yakalayan bir görüntü oluşturma türüdür. Birincil amaç, ürünleri “günlük” yaşamda gösterildikleri için daha ilişkilendirilebilir hale getirmektir.
Bu çekimler, ürününüzün arkasındaki hikayeyi anlatmanıza yardımcı olabilir. Urban Outfitters gibi e-ticaret markaları, ürün sayfalarını tamamlamak için yaşam tarzı çekimleri kullanır.
Orijinal yaşam tarzı görselleri, ürünlerin daha kişisel görünmesini sağladığı için sosyal medya, e-posta pazarlaması ve reklamlar için uygundur.
Detaylı Çekimler

Kendinden açıklayıcı olan bu çekimler, belirli ürün özelliklerini vurgulamaya yardımcı olmak için genellikle mücevher ve diğer öğeler için kullanılır. Tiffany & Co., elmaslarının parlaklığını sergilemek için ayrıntılı çekimleri yerinde bir şekilde kullanır.
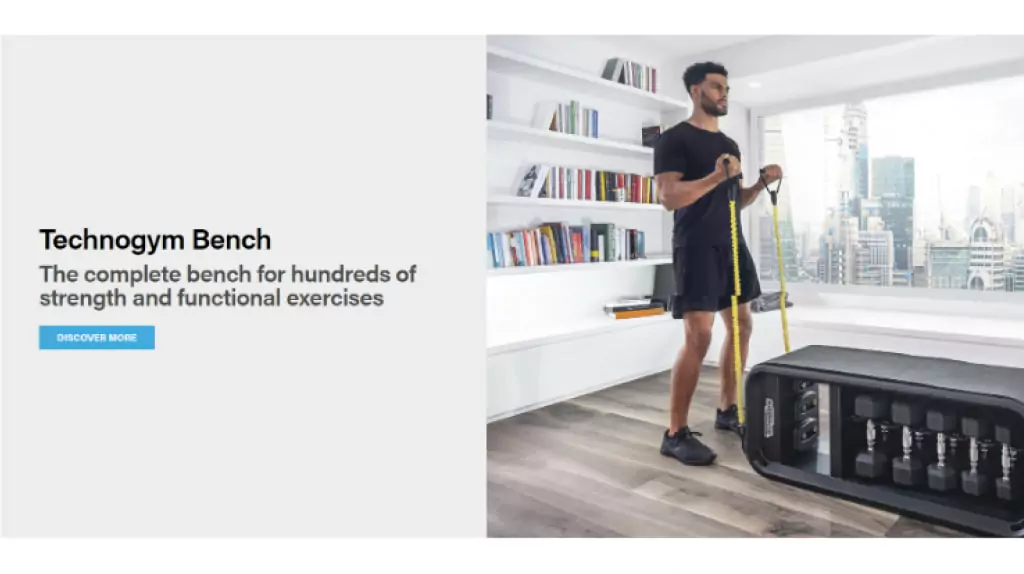
Ölçekli Çekimler

Çevrimiçi alışverişle ilgili sorunlardan biri, ürün boyutunu ölçememektir. Çoğu çevrimiçi mağaza boyut boyutlarını listelerken, basit resimler bile aldatıcı olabilir.
Ölçekli çekimler, müşterilerin bir ürünün boyutu hakkında daha iyi bir fikir edinmelerine yardımcı olur. Ürünler bağlam içine yerleştirildiğinde, kullanıcılar ürünün kendi hayatlarında nasıl olacağını daha iyi görselleştirebilir. Bu nedenle, önceden bilgi sahibi olmadan yönleri hemen anlayabilirler.
Başarılı çevrimiçi mağaza Techno gym, ürün ölçeğinin daha iyi bir göstergesini vermek için ekipmanlarını iç mekanlarda kullanan modellerin resimlerine sahiptir.
Resim Adlarını Optimize Edin

Açıklayıcı, anahtar kelime açısından zengin görüntü dosyası adları, görüntü SEO'su için çok önemlidir. Hedef anahtar kelimelerinizi resim adlarınıza dahil etmek, web sayfalarınızın SERP'lerde daha üst sıralarda yer almasına yardımcı olur.
Arama motoru yalnızca web sitenizdeki kopyayı taramaz; ayrıca görüntü dosyası adlarını da tararlar. Örneğin, ürün resminizin bir çift kırmızı ayakkabı olduğunu varsayalım. Kamera ona DCMIIMAGE78.jpg adını vermiş olabilir.
Bu, arama motorlarına resim hakkında yararlı bir şey söylemez. Dosya adını red-heels-Gucci-2022.jpeg olarak değiştirmek çok daha iyi olurdu. Artık arama motorları görüntünün ne hakkında olduğunu anlayacak ve onu kullanıcıların arama sorgularıyla daha iyi eşleştirebilecek.
Hangi adlandırma kalıplarının en yaygın olduğunu belirlemek için Google Analytics'i kullanabilir ve aynı formülü resim dosyası adlandırma işleminize uygulayabilirsiniz. Anahtar kelime araştırması da yardımcı olacaktır; sadece resim adlarınızın alakalı olduğundan emin olun.
Dikkatli olun: trafiği artırmak için ürününüzle tamamen alakasız yüksek hacimli anahtar kelimeler kullanarak kırmızı ayakkabı resmine ad vermek, Google'ın cezalandırılmasına neden olabilir.
Görsel Site Haritalarını Kullan

XML görüntü site haritası, arama motorlarının bir sitedeki görüntüleri doğru şekilde taramasına ve dizine eklemesine yardımcı olan bir dosyadır. Google Görseller arama sonuçlarına girme şansını artırmak için özel olarak oluşturulmuştur.
Web tarayıcıları, bir web sayfasının kaynak kodunda özel olarak adlandırılmamış resimleri tarayamaz. Bu nedenle, tarayıcıları tanımlanamayan resimlere karşı uyarmak için web geliştiricileri, resim site haritalarında konumlarını listeler.
Çoğu web sitesi, web sitesi içeriğindeki resimler web sitesi XML haritasında zaten mevcut olacağından, XML site haritalarına ihtiyaç duymaz. Bu durumda, bir görüntü XML haritası gereksiz olacaktır.
Bir web sitesi XML site haritası oluştururken, resmin türü, konu, resim yazısı, başlık, coğrafi konum ve lisanslama gibi ilgili ayrıntıları eklediğinizden emin olun.
Site haritalarını kullanmak, resimlerinizin Google tarafından dizine ekleneceğini garanti etmez, ancak özellikle kapsamlı bir SEO stratejiniz varsa, doğru yönde atılmış bir adımdır.
Derinlemesine e-ticaret resim optimizasyonu için Google'ın resim yayınlama yönergelerine göz atabilirsiniz, Google Web Yöneticisi Araçları ise site haritalarını doğru biçimlendirmek için harika öneriler sunar.
Alt Etiketleri Optimize Edin
Alternatif metin, bir kullanıcının ekranına resim yüklenemezse, bir web sayfasındaki resmin yerine görünen yazılı kopyadır. Arama motorlarının web sitenizi daha iyi taramasına ve sıralamasına yardımcı olur.
E-Ticaret görsel optimizasyonu söz konusu olduğunda, web sitenizdeki her ürün görseli için her zaman alt özelliğini doldurmalısınız.
Bazı alternatif metin ipuçları:
- Anahtar kelime doldurmadan resimlerinizi sade bir dille yeterince tanımlayın. Gözlerinizi kapatırsanız ve birinin size alternatif metni okumasını sağlarsanız, görüntünün makul ölçüde doğru bir versiyonunu çizmesi gerekir.
- Ürünlerinizin model numaraları veya seri numaraları varsa bunları alt özelliklerinizde kullanın.
- Anahtar kelime doldurmaktan kaçının!
- 'Dekoratif resimlere' alternatif metin eklemeyin. Bunlar, sayfa bölücüler ve marka grafikleri gibi şeylerdir (Web sitenizin güzel görünmesini sağlayan, ancak bağlamsal bir önemi veya anlamı olmayan her şey.) İdeal olarak, dekoratif resimler içerik olarak eklenmek yerine kodunuza dahil edilmelidir.
İyi alt etiketler, arama motorlarına daha fazla ve daha iyi bilgi verir, böylece e-Ticaret web siteniz daha üst sıralarda yer alır!
Mümkün Olduğunda Ürün Resimleri için Beyaz Arka Plan Kullanın
Kesinlikle en yaratıcı olmasa da, beyaz bir arka plan kullanmak web'de tutarlılık sağlar ve aşağıdaki nedenlerden dolayı hemen hemen standart bir prosedürdür:
- Beyaz arka plana sahip resimler, koleksiyon sayfalarını tek tip tutar;
- Düzenleme sırasında zamandan ve paradan tasarruf sağlar;
- Google Alışveriş ve Amazon gibi pazar yerleri beyaz arka plan gerektirir;
- Müşteriler, görsellerin odak noktası oldukları için ürünlere daha bağlı hissediyorlar, yani dikkati dağıtan hiçbir şey yok; ve
- Ürünün gerçek renklerini yansıttığı için beyaz zemin üzerinde renkler daha canlı görünür.
Ürün resimlerinizin arka planını beyaz bir arka planla manuel olarak değiştirmek için Adobe Photoshop gibi resim düzenleme yazılımlarını kullanabilirsiniz. İşte size nasıl yapılacağını gösteren bir YouTube eğitimi.
Küçük Resim Resimlerini Unutmayın
Küçük resimler, arama, ilgili video trafiği ve YouTube kanal optimizasyonları için önemlidir. Çevrimiçi mağazalar, özellikle mobil cihazlarda web sayfalarının daha hızlı yüklenmesini sağlamak için daha büyük resimler yerine bunları kullanır.
Aşağıda bazı yararlı küçük resim ipuçları verilmiştir:
- Küçük resimleri alıcı amacına göre hizalayın. Ürünleriniz hakkında tüketiciler için neyin en önemli olduğunu anladığınızı varsayalım. Müşteriler çevrimiçi arama yaptığında anında tanınabilmeleri için küçük resimlerinizde bu öğeleri güçlendirmelisiniz.
- Küçük resim içinde boyutu büyütün. Alışveriş yapanların çoğunluğu, kabaca %79, alışveriş yapmak için mobil kullanıyor. Bu nedenle, galeri küçük resimleri, mobil cihazlarda ekran gayrimenkulü değerindedir; bu, boyutlarını en üst düzeye çıkarmak ve mümkün olduğunca makul tasarım alanı kapladığından emin olmak istediğiniz anlamına gelir.
- Çoklu Ürün Açıları Sunun. Ürünlerinizin nasıl giyildiğini veya kullanıldığını görsel olarak en iyi hangi açının gösterdiğini düşünün ve kullanım amaçlarına uygun şekilde fotoğraflayın. Bazı e-ticaret mağazaları, karmaşık ürün satın almayı desteklemek için videolar bile sağlar.
Görsellere Yapılandırılmış Veriler Ekleyin
Google'a göre, yapılandırılmış veriler:
“Bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için standartlaştırılmış bir format; örneğin, bir yemek tarifi sayfasında malzemeler nelerdir, pişirme süresi ve sıcaklığı, kaloriler vb.
Yapılandırılmış veriler, arama motorlarına görseller hakkında ek bilgi sağlar ve görsellerin arama sonuçlarının Görseller bölümünde görünme olasılığını artırır. SEO söz konusu olduğunda, resimleri, arama motorlarının resimlerin bağlamlarını anlamasına ve arama yapanlara doğru sonuçlar vermesine yardımcı olan belirli metin gruplarıyla etiketler.
Yapılandırılmış veriler, resim başlıklarını, alt yazıları, ürün açıklamalarını, fiyatı, bulunabilirliği, markayı ve diğer bilgileri içerebilir. Google Arama Merkezi'nde yapılandırılmış veri en iyi uygulamaları hakkında daha fazla bilgi edineceksiniz.
Web Sitenizin İçeriğini Önbelleğe Alın

Görüntü içeriğini önbelleğe almak, görüntü optimizasyonunun ötesine geçer ve genel web geliştirme ve e-ticaret stratejinizin bir parçası olmalıdır. Görüntüler bağlamında, tüm web içeriği için geçerli olmasına rağmen, görüntülerinizin kopyalarını ek yerel veya küresel olarak dağıtılmış sunucularda ve kullanıcılarınızın tarayıcılarında saklama işlemidir.
Böylece, bu görüntüler web sitenizin sunucularından değil, doğrudan ek sunuculardan sunulur.
Önbelleğe alma olmadan, bir ziyaretçi bir web sitesi sayfasına geldiğinde ve başka biriyle aynı resme tıkladığında sunucuyu yavaşlatır çünkü aynı ürünü görmek isteyen yüzlerce kişiyle aynı isteği yaparlar.
Önbelleğe alma, birleştirilmiş web sayfasının ve bileşenlerin (multimedya ve görüntüler) bir kopyasını farklı konumlarda depolayarak bu sorunu çözer, böylece yeni bir ziyaretçi aynı görüntü dosyalarını her görüntülediğinde tarayıcının sunucuya geri dönmesi gerekmez.
Aslında, önbelleğe alma, web sayfalarınızı 10 ila 100 kata kadar daha hızlı yükleyebilir!
Optimize Edilmiş Bir Web Sitesi Oluşturun

Uyarlanabilir E-Ticaret Tasarımı
Uygulaması daha fazla zaman alırken, uyarlanabilir web sitesi tasarımının en önemli avantajlarından biri, belirli ekran boyutları için tasarlanmış birden çok sabit düzene sahip olmasıdır. Bu nedenle, bir cihazda yalnızca büyük bir görüntü göstermek yerine, görüntüleri kullanıcının ekranının çözünürlüğüne ve boyutuna göre optimize eder.
Uyarlanabilir bir tasarım ile duyarlı bir tasarım arasındaki temel fark, duyarlı bir tasarımın düzenini bir cihazın ekran boyutuna göre değiştirmesidir, buna karşın uyarlanabilir bir tasarım, her cihaz için farklı bir web sitesi düzeninin oluşturulmasını gerektirir.
JavaScript'i kullanın
Uyarlanabilir bir tasarım çok pahalıysa, kullanıcılarınızın ekran boyutlarını algılamak için duyarlı web sitesi tasarımınızda JavaScript (bir web programlama dili) kullanın.
Bu, büyük görüntüleri daha küçük boyutta görüntülemek yerine, gerektiğinde mobil için optimize edilmiş görüntülerin görüntülenmesini sağlar.
JavaScript ile ilgili en iyi şey, kullanıcılar çevrimiçi mağazanızı keşfederken görüntü optimizasyonunun gerçek zamanlı olarak yapılmasıdır.
Yavaş yüklenme
İsteğe bağlı yükleme olarak da adlandırılan tembel yükleme, kullanıcılar bir sitede ilerledikçe sayfaların kademeli olarak yüklendiği çevrimiçi içerik için kullanılan bir optimizasyon tekniğidir.
Bu nedenle, bir web sayfasının tamamını yüklemek ve tek seferde işlemek yerine, tembel yükleme kavramı yalnızca gerekli bölümün yüklenmesine yardımcı olur ve geri kalanını kullanıcı tarafından ihtiyaç duyulana kadar geciktirir.
Bu, daha akıcı tarama ve daha kısa sayfa yükleme sayfaları sağlar. Ayrıca kullanıcı deneyimini geliştirir.
E-Ticaret Platformları Görselleri Optimize Eder mi?

Shopify, Wix, Magento ve diğerleri gibi web sitesi oluşturucuları görüntüleri otomatik olarak sıkıştırır; ancak, her zaman gereken inceliği sağlamazlar. Bazen sıkıştırma çok agresif olabilir ve bu da düşük görüntü kalitesine neden olur.
En iyi seçenek, görüntüleri orijinal yüksek çözünürlüklerini kullanarak yeniden boyutlandırmak ve optimize etmek ve ardından bunları web sitenize yüklemek olacaktır, yoksa görüntü içeriği dağıtım ağlarını (CDN'ler) kullanabilirsiniz.
CDN'ler, görüntü optimizasyonu için en iyi araçlardır çünkü görüntülerin dünyanın her yerindeki cihazlara dönüştürülmesi, optimizasyonu ve teslimi konusunda uzmandırlar.
Görüntü CDN'leri Nasıl Çalışır?
Web sunucuları genellikle tek bir hedefte bulunur; bununla birlikte, CDN'ler, bir web sitesinin içeriğini depolayan ve bunu kullanıcılara ileten küresel olarak dağıtılmış sunuculardan oluşur. Bu nedenle, Los Angeles'taki kullanıcılar web sitenize erişmek istiyorsa ancak siz Chicago'da bulunuyorsanız, bunu yakındaki bir CDN sunucusundan alabilirler.
Görüntü CDNS'si, görüntüleri gerçek zamanlı olarak optimize ederek dağıtım için daha uygun hale getirir. Bu, daha hızlı yükleme süresi ve daha iyi SEO anlamına gelen daha iyi kullanıcı deneyimi sağlar.

Görüntü Optimizasyonunuzu Uzmanlara Bırakın
İyi seçilmiş bir web sitesi yaşam tarzı ve ürün resimleri seçimi, ziyaretçileriniz üzerinde kalıcı bir izlenim bırakır. Rekabet avantajınızı ortaya koyar ve web sitesi müşterilerini ürünlerinizin satın almaya değer olduğuna ikna eder.
Özetlemek gerekirse: Görüntü optimizasyonu, arama motorlarına önemli bağlamsal bilgiler sağlayan ve sayfa yükleme süresini hızlandıran, kullanıcı katılımını ve arama motoru sıralamalarını artıran SEO'nun önemli bir parçasıdır.
Bu nedenle, e-ticaret mağazanıza çevrimiçi başarı için en iyi şansı vermek istiyorsanız, yüksek kaliteli, optimize edilmiş görüntüler oluşturmanız gerekir. Görüntü optimizasyon tekniklerine ilişkin kısa ön bilgimiz, başlamanıza yardımcı olacaktır.
Alternatif olarak, e-Ticaret web sitesi sayfalarınızı yakalamak ve geliştirmek için yardıma ihtiyacınız varsa, doğru yere geldiniz. Yoldaş Dijital Pazarlama Ajansı, somut sonuçlar üreten ve tekrarlanan satışları artıran çevrimiçi bir varlık oluşturmanıza yardımcı olabilir.
