Site Gezinmenize Engel Olan Yaygın Hatalar
Yayınlanan: 2016-06-03 Psikoloji bize beynin doğası gereği tembel olduğunu söyler.
Psikoloji bize beynin doğası gereği tembel olduğunu söyler.
Bu nedenle Steve Krug'un 'Beni Düşündürme' kitabının başlığı web sitesi kullanılabilirliğinin temel ilkesidir.
Ziyaretçilere dönüşüm sağlamaları için iyi bir deneyim sunmak istiyorsanız, siteniz onların hedeflerine nasıl yaklaşacaklarını belirlemek için çok fazla zihinsel çaba harcamalarını gerektirmemelidir .
Bu, web kullanılabilirlik dünyasında bilişsel yükün en aza indirilmesi olarak bilinir.
Aşağıda, kullanıcıların verimli bir şekilde gezinmesi için bazı engeller bulunmaktadır:
1. İçeriksiz Etiketler
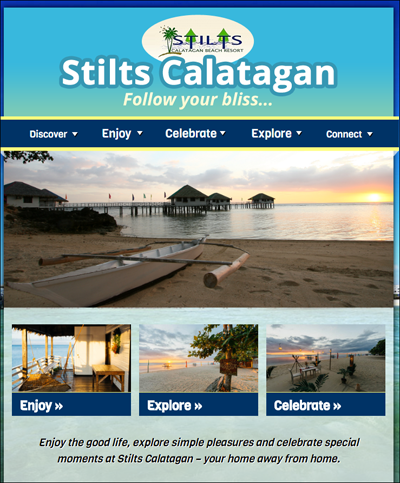
Aşağıdaki ana sayfaya bir göz atın. Diyelim ki bu tesiste ne tür konaklama birimlerinin mevcut olduğunu ve fiyatların ne olduğunu öğrenmek istiyorsunuz. Neye tıklayacaksın?

Tatille ilgili kelimeleri kullanarak şirin olmaya çalıştıklarını anlıyoruz. Ancak bu gezinme öğelerinin ziyaretçiler için hiçbir anlamı yoktur.
Bir gezinme öğesi, kullanıcıların üzerine tıkladıklarında ne olacağıyla ilgili beklentilerini belirlemelidir.
Belirsizliğe yer yok - etiketlerin anlamlı ve farklı olması gerekiyor.
2. Büyük Grafikler ve Hareket
Sayfanızı düzenlerken görsel dikkatin nereye gittiğine dair bu hiyerarşiyi unutmayın:
I. Hareket
II. Grafikler
III. Metin
İnsan beyni harekete bakmak için kablolanmıştır.
Ne zaman bir şey hareket etse, kullanıcının yeniden odaklanması gerekecek ve bu da bir görevi verimli bir şekilde tamamlamanın önüne geçiyor. Dönen afişler gibi öğeler, hareket kullanımları nedeniyle, kullanıcıların gezinmesine gerçekten yardımcı olacak öğeler üzerinde kullanıcının dikkatini sabote eder.
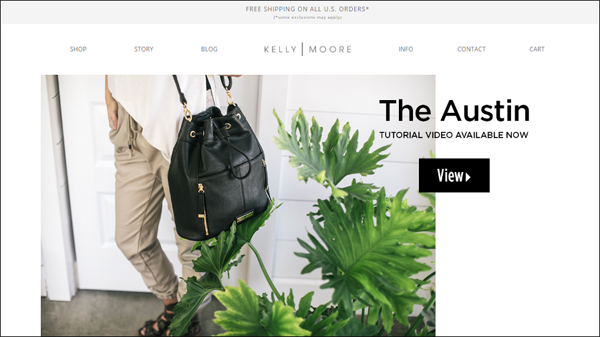
Örneğin, Kelly Moore'un ana sayfasına girerseniz, sitenin ne hakkında olduğunu gerçekten bilemezsiniz. Ekranın üst kısmındaki gayrimenkulün çoğu dönen bir afiş tarafından alınır ve etiket satırı yoktur, bu nedenle ziyaretçinin burada ne satın alabileceği veya yapabileceği hakkında hiçbir fikri olmayacaktır.

Hareketli ve büyük grafikler, kullanıcıların gezinme öğelerini fark etmelerini engeller ve kullanıcıyı sayfa gövdesi yerine gezinme çubuğunu kullanmaya zorlar.
Bu nedenle, birincil harekete geçirici mesajınızı (CTA) doğrudan desteklemedikleri sürece büyük grafiklerden veya hareketlerden kaçının.
Örneğin, bir otel veya tatil köyü için, özellikleri veya tesisleri sergilemek için büyük resimlere sahip olmak mantıklı olabilir. Ancak bu unsurlar, kullanıcıların etkin bir şekilde gezinmesine engel olmamalıdır.
Kaydırıcılar çalışmıyor. İşte ana sayfanızda olması gereken unsurlar.
Kaydırıcıları Unutun'u okumak için buraya tıklayın: İşte Ana Sayfanızda Öne Çıkması Gerekenler.
3. Ana Sayfadaki Belirli Ürünler
Ana sayfanızda rastgele öğeler sunduğunuzda, bunlar en çok satanlarınız olsalar bile, müşterinin ne istediğini gerçekten tahmin edersiniz (programlı kişiselleştirme yapmıyorsanız).
Ana sayfanızın iki şey yapması gerektiğini unutmayın:
- Ziyaretçinin güvenini kazanın, böylece kalsınlar
- Sitenin geri kalanı için bir işaret direği olarak hizmet edin
Bir işaret yazısı olarak, ana sayfa, ziyaretçilerin yapabileceği tüm görevler için bilgi kokusuna sahip olmalıdır. Ziyaretçiye sitede neler yapabileceğini anlatabilmelidir.
Ana sayfa gövdesindeki içerik, en üstte bulunan ana gezinme seçeneklerini yansıtmalıdır. Kullanıcılar önce sayfa gövdesine bakar; bu onları başarısızlığa uğrattığında, o zaman gezinme çubuğuna bakarlar.
Ana sayfa gövdesini kaplayan belirli ürünlere sahip olarak, gezinmeyi belirsiz hale getiriyorsunuz.
Örneğin, bir e-ticaret sitesiyseniz, farklı ürün kategorilerini görsel olarak temsil etmelisiniz, böylece ziyaretçiler sitenizde nelerin satın alınabileceğini hemen bilsinler.
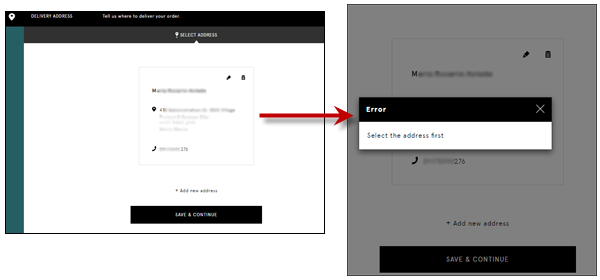
4. Karşılanabilirlik için Görsel Göstergelerin Eksikliği
Bir öğe ile etkileşim kurulabiliyorsa, etkileşime girebileceğinin görsel olarak açık olması gerekir.
Örneğin aşağıdaki ödeme akışında, adres kutusunun tamamının tıklanması gereken bir etkin nokta olduğuna dair bir belirteç yoktur. 'Kaydet ve Devam Et' dışında tıklanabilir başka bir öğe olmadığı için, kullanıcı ilerlemek için yapmaları gereken tek eylemin bu olduğunu varsayacaktır.


Ziyaretçilerin gerçekleştirmesi gereken eylemlerin, kaçırılmaması için görsel olarak vurgulanması gerekir.
5. Standart Olmayan Konumdaki Öğeler
İnsan beyni tembel olduğu için kısayolları çok kullanır.
Web'de, kullanıcılar bir şeyleri olmasını bekledikleri yerde bulamayınca, bu bilişsel yükü artırır. Kullanıcıları düşündürürsünüz.
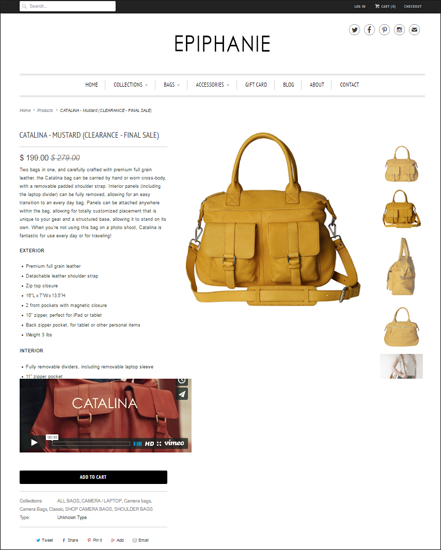
Bu ürün detay sayfası, örneğin, öngörülebilirliği şu şekilde bozar:
- … açıklamayı sola ve resmi sağa koymak. Geleneksel olarak tam tersi. (Ve bu, soldan sağa okuma ve tarama için optimize edilmiştir.)
- … CTA butonunu çok aşağıya koymak.

'Sepete Ekle' düğmesi belirsiz olduğu için bu sayfa yalnızca yüksek motivasyonlu alıcılara hitap ediyor gibi görünüyor - ekranın çok altında ve renk sitenin geri kalanıyla karışıyor.
'Sepete Ekle'nin ürün sayfanızın en önemli unsuru olduğunu unutmayın. Onu sitenin geri kalanından ayırdığınızdan ve ziyaretçilerin beklediği yerde olduğundan emin olun.
(CTA'yı sabitlemeyi veya tekrarlamayı düşünün - kullanıcının gerçekleştirebileceği eylemlerin olmadığı ekranlar olmamalıdır.)
Ayrıca, kullanıcının üzerinde çalıştığı şeye göre sayfanın tamamen farklı bir alanına uyarılar veya eylem düğmeleri koymak da bir hatadır.
Örneğin bir formunuz varsa, insanların formu her zaman doğru doldurmayacağını unutmayın. Bir alanı kaçırdıklarında, hata mesajının kaçırdıkları etkileşimli öğeye yakın olduğundan emin olun. Uzun bir formsa, kullanıcının hata yaptığı alanı aramasına izin vermeyin.
6. Belirsiz Eylem Düğmesi
Bir düğmenin ne yaptığı konusunda mümkün olduğunca spesifik olun.
Diğer tüm gezinme öğelerinde olduğu gibi, CTA düğmesi, kullanıcıya tıklayarak tam olarak ne elde ettiğini söylemelidir.
Bu, düğmenin basitçe 'Devam Et', 'Devam Et', 'Başlayın' veya 'Gönder' dememesi gerektiği anlamına gelir.
Bu ifadeyi tamamlamalıdır (kullanıcının bakış açısından):
"İstiyorum __________. “
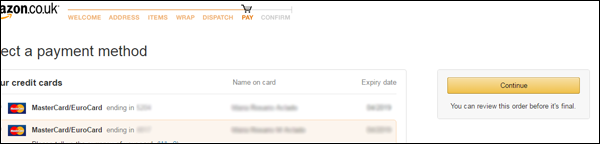
Bu, müşterinin 'Devam Et' ifadesinin siparişlerini hala gözden geçirebilecekleri anlamına mı yoksa şimdi satın alma için ücretlendirilecekleri anlamına mı geldiğini bilmek isteyeceği bir ödeme akışında özellikle önemlidir.
Amazon.co.uk, 'Bu siparişi kesinleşmeden önce gözden geçirebilirsiniz' ekleyerek, aksi takdirde belirsiz bir 'Devam' düğmesini açıklığa kavuşturarak bu endişenin farkındadır.

7. Eksik Ekmek Kırıntıları
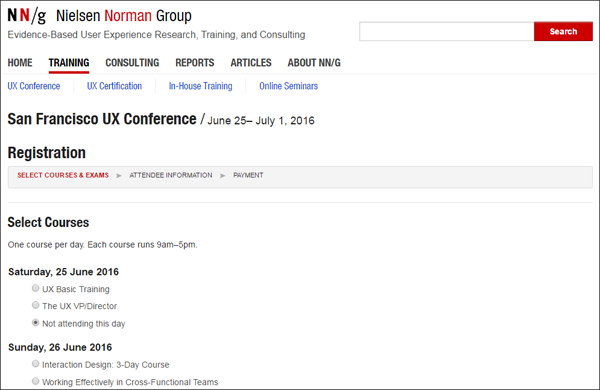
Sayfaların, kullanıcının daha önce gerçekleştirdiği eyleme bağlı olduğunu belirten bir başlığı olmalıdır. Bu onlara doğru yolda olduklarına dair güvence verir.
Örneğin Nielsen Norman grubu, bir kurs seçtiğinizde konferans adını ve tarihini açıkça görüntüler.

Ne kadar az organizasyonun - hatta web kullanılabilirliği üzerine tasarlanmış şirketlerin - bu basit kullanılabilirlik kuralına uymadığına şaşıracaksınız.
Ziyaretçileriniz Tembel
Kullanıcılarınızı düşündürürseniz – ziyaretçilerinizi otomatik pilot modundan çıkarırsanız – kullanıcınız olağandışı bir şekilde motive olmadıkça, genellikle sizin için oyun biter.
O tuzağa düşmeyin.
Aynı şekilde, dönüşüm şansınızı en üst düzeye çıkarmak için çok şey yapabilirsiniz. Etiketlerinizin net ve belirgin olduğundan emin olursanız, büyük grafiklerden ve hareketlerden uzak durursanız, ana sayfanızı bir işaret direği olarak kullanırsanız, kullanıcı eylemleri için belirteçler kullanırsanız, belirsiz etiketlerden ve eksik kırıntılardan kaçınırsanız, rekabette bir adım önde olacaksınız. .