SPA ve MPA: Artıları, Eksileri ve Son Seçim Nasıl Yapılır?
Yayınlanan: 2022-09-19İçindekiler
Bulut tabanlı uygulamalar muazzam bir büyüme yaşıyor. Statista, 2022 yılına kadar 101.3 milyar dolara ulaşacağını tahmin ediyor. Trendi yakalamak ve bir uygulama oluşturmayı düşünmek için ideal bir zaman. Ancak, aklınızı ve paranızı koymadan önce SPA ile MPA arasında seçim yapmalısınız.
SPA ve MPA'yı Anlamak
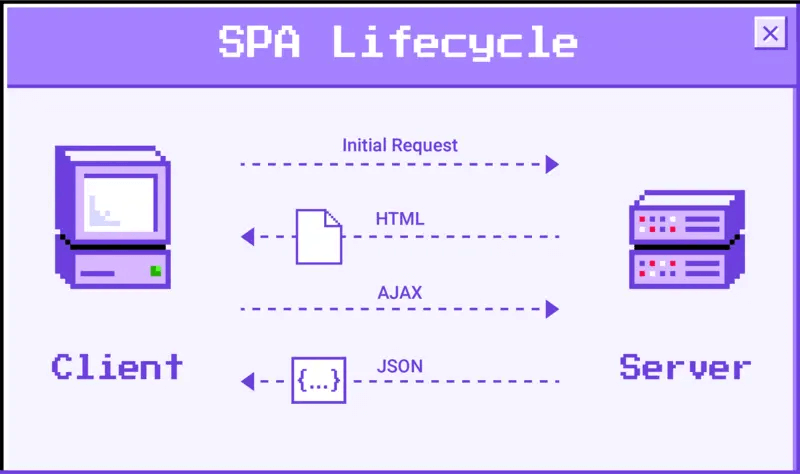
SPA nedir?
SPA olarak da bilinen Tek Sayfa Uygulaması, tek bir HTML sayfasında çalışmanıza izin veren bir tür web uygulamasıdır. AJAX teknolojisi sayesinde, bir kişi kullandığında sayfayı yeniden yüklemeden içeriği görüntülemek mümkündür. Tipik olarak JavaScript çerçevelerine bağlı olan bu kod kullanıldığında, SPA'nın yüksek hızını garanti eder.
SPA'ların bazı tipik örnekleri, navigasyon uygulamaları, birçok sosyal medya platformu ve e-posta sağlayıcıları vb.
Artıları:
SPA'nın en önemli avantajı, progresif web uygulamalarına (PWA'lar) kolayca dönüşebilmesidir. HTML kabuklarına sahip olması nedeniyle SPA, kullanıcılara daha sorunsuz bir deneyim sunabilir. Ek olarak, JavaScript'e bağımlı kabuğu, çevrimdışıyken bile önceden yüklenmiş sayfaları yüklemesine olanak tanır. Kullanıcılar, çevrimdışı önbelleğe alma olarak bilinen bir uygulama sayesinde uygulamayı kullanırken verilerini her zaman takip edebilir. SPA'ya yalnızca bir istek göndermeniz yeterlidir, bu daha sonra tüm bilgileri depolayacak ve size ücretsiz çevrimdışı erişime izin verecektir.

Ayrıca SPA'ların javascript tabanlı olması bir avantajdır. Çoğu yerel uygulama JavaScript üzerine kuruludur, bu da onların geliştirilmesini ve bakımını kolaylaştırır. Bu nedenle, React Native gibi teknolojiler, bulut tabanlı web uygulamanızı yerel bir uygulamaya dönüştürmeyi kolaylaştırır.
Son olarak, SPA operasyonlarının pürüzsüzlüğü ve basitliğinden etkileneceksiniz. Çok sayıda SPA'nın arka uçlarından bağımsız bir ön ucu vardır. SPA'lar, ön uçları için HTML ve JavaScript bileşenlerini kullanır ve farklı bir çerçeve, işlevsel arka uçları olarak işlev görür. Bu nedenle, biri başarısız olursa çok fazla performans sorunu yoktur.
Eksileri: SEO Takasları
Web sitelerini arama motorları için optimize etmek zor olabilir. Son derece SEO dostu SPA'lar geliştirme yeteneği, son gelişmelere rağmen hala biraz ileri düzeyde bilgi gerektirir. Googlebot gibi tarayıcılar JavaScript'i ayrıştırabilir, ancak içerik art arda yüklenirse ciddi sorunlarla karşılaşırlar. Tarayıcı, ilk sayfa yüklendikten sonra yeni malzemenin geldiğinin farkında değildir, bu nedenle SEO bu noktada kaybolur.
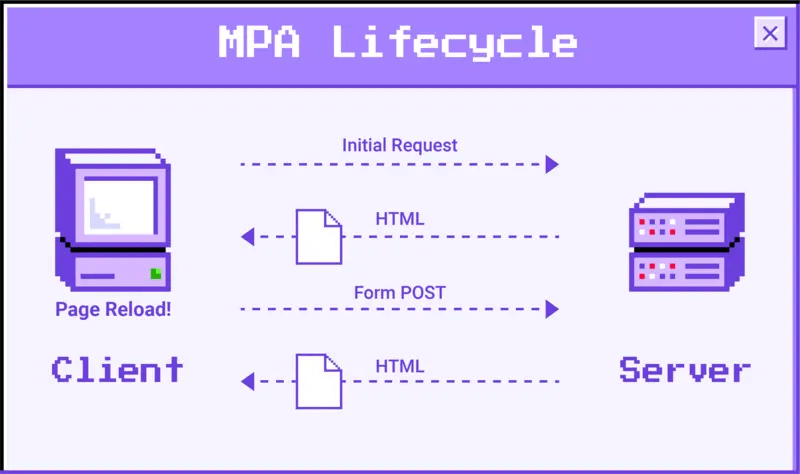
MPA nedir?
Adından da anlaşılacağı gibi, çok sayfalı bir uygulama (veya MPA), kullanıcılar çeşitli web sitesi alanlarına eriştiğinde indirilen çok sayıda web sayfasından oluşur. Bu, büyük miktarda içeriği işlemesi gereken web siteleri için standart bir web uygulaması geliştirme yaklaşımıdır.
Özellikle sunucu, kullanıcı tıkladığında yeni bir sayfa için gerekli tüm kaynakları (HTML, CSS ve JavaScript) sağlar. Bu geçiş sırasında tarayıcıda bir yükleme sembolü döner, ardından yenisi tüm uygulamanın yerini alır ve eski sayfa yanıp söner. Buna eBay veya Amazon'dan aşina olabilirsiniz.

Artıları:
MPA'ların doğası, onları SEO optimizasyonu için mükemmel adaylar yapar. İndeksleme botları, kullanıcılar için üretilen materyalin çoğunu sıklıkla seçer. Bunun dışında, çeşitli çerçeveler ve teknolojiler tarafından barındırılabilirler.
Ayrıca, MPA oldukça ölçeklenebilirdir, bu da uygulamanızın içerebileceği içerik miktarında herhangi bir kısıtlama olmadığı anlamına gelir. DKA'lar, sonsuz sayıda yeni özellik, ürün sayfası, hizmet bilgisi vb. eklemeye izin verir.
İdeal olarak, pek çok en iyi uygulama, teknik, öğretici ve çerçeve, web sayfalarının çoğu hala DKA'lar olduğu için geliştiricilerin kullanımına açıktır.
Eksileri: Hız Dengeleri ve Zamanında Geliştirme
Sürekli olarak yeni sayfalar yüklemeleri ve bunu yapmalarını beklemeleri gerektiğinden, MPA'nın yanıt vermesi SPA'dan daha uzun sürer. Ek olarak, bir sunucu ağırsa, uygulama da öyle olacaktır. Bir kullanıcı yeni bir sayfayı her görüntülediğinde, tarayıcının tüm kaynakları ve sayfa verilerini yeniden yüklemesi gerekir, bu da işlemi yavaşlatır ve kullanıcı deneyimini bozar.
Ayrıca, MPA'nın ön ve arka ucu daha sıkı bağlı olduğundan, geliştiricilerin bunları oluşturması daha uzun sürer. Genellikle bir proje, hem ön uç hem de arka uç koduyla sıfırdan başlamayı gerektirir.
SPA ve MPA arasındaki farklar

SPA ve MPA arasında hız açık ve belirgin bir şekilde farklıdır. SPA, önceden yüklenmiş olma avantajına sahiptir ve genellikle verileri alırken bir miktar ilk gecikme yaşarlar. Ancak MPA, kullanıcının eriştiği her sayfa için veri istemesi gerektiğinden SPA'dan daha yavaştır.
SPA'lar uç noktaları daha hızlı korur. Ancak güvenlik kalitesi düşük. SPA'lar sıklıkla JavaScript kullanır. Güvenlik için toplanamayan verilerin bir sonucu olarak, siber suçluların saldırılarına karşı hassastırlar.
Öte yandan, bu MPA'nın etkisiz olduğu anlamına gelmez. Dünyanın en büyük e-ticaret sitesi Amazon bir MPA olduğundan, her yeni içerik talep ettiğinizde sayfanın tamamen yeniden yüklenmesi gerekir. Standart bir mimari olmasına rağmen oldukça değerlidir ve kullanıldığında harika sonuçlar alır.

Bu nedenle MPA, yaklaşımları değiştirmesi gerekmeyen karmaşık web siteleri için iyi çalışır. Örneğin Amazon'da bir ürün veya kategori görmek istediğinizde web sitenizin statik kalmasına gerek yoktur. Kapsamlı bir e-ticaret sitesi kurmayı planlıyorsanız bir MPA mimarisi kullanmalısınız.
Geliştirmeleri Ne Kadar Sürer?
SPA'nın ön ve arka uçları birbirinden izole edilmiş olup, aynı anda oluşturulmalarına olanak tanır, bu da geliştirme süresini hızlandırır. Öte yandan, DKA'lar biraz daha karmaşık olduğundan olgunlaşmaları genellikle daha uzun sürer. MPA geliştiricileri, geliştirme süresini artıran istemci tarafı veya sunucu tarafı için çerçeveler kullanmalıdır.
Sizin Durumunuzda Hangi Uygulamanın En İyi Çalışacağını Nasıl Seçersiniz?
Her iki yaklaşım da yerel bir uygulamaya benzeyen daha karmaşık bir web sitesi oluşturmanıza olanak tanır. Peki onları birbirinden farklı kılan nedir ve son seçim nasıl yapılır? Aşağıdaki kriterler talepleriniz doğrultusunda değerlendirilecektir.
SEO Dostu
Daha önce belirtildiği gibi, SEO SPA'nın eksikliklerinden biridir. Ne yazık ki, MPA'lar kadar arama motoru dostu değiller. Bunun ana nedeni, çoğu tek sayfalı uygulamanın, az sayıda arama motorunun desteklediği JavaScript kullanmasıdır.
MPA ile, her sayfayı ayrı bir anahtar kelime için optimize etmek mümkündür, bu da web sitesi konumlandırmasını iyileştirir. Ek olarak, herhangi bir sayfaya meta etiketler eklenebilir, bu da Google sıralamalarına fayda sağlar.
Sonuç olarak, SEO'ya odaklanmak istiyorsanız, burada kazanan MPA olacaktır.
Kullanıcı deneyimi

SPA'nın daha mobil dostu olduğunu hatırlamak önemlidir çünkü trafiğin büyük bir kısmı mobil cihazlardan kaynaklanmaktadır. Google bile mobil cihazlara masaüstünden daha fazla öncelik vermeye başladı. SPA'nın yapımında kullanılan çerçeveleri kullanarak mobil uygulamalar oluşturabilirsiniz.
Öte yandan, MPA daha iyi bilgi mimarisini mümkün kılar. Yapabileceğiniz sayfa sayısı veya tek bir sayfaya ne kadar materyal ekleyebileceğiniz konusunda herhangi bir sınırlama yoktur. Basit gezinme, kullanıcıların web sitesinde gezinmesini kolaylaştırarak deneyimlerini geliştirir.
Güvenlik ve Zafiyetler
MPA olmayı seçerseniz, her web sitesini güvence altına almalısınız. Buna karşılık, bir SPA'da sayfanızı korumak için yapmanız gereken tek şey, daha güvenli olmasa da güvenli veri uç noktalarının daha hızlı olmasıdır. SPA, kod derlemesinden geçmeyen ve bu nedenle enfeksiyona karşı daha duyarlı olan JavaScript kullandığından, bilgisayar korsanlarının saldırılarına karşı daha savunmasızdır.
ölçeklenebilirlik
Ölçeklenebilirlik ile ilgili olarak, MPA'nın neredeyse sonsuz bir şekilde ölçeklenebileceğini söylemek şüphesizdir. Ek içerik ve istediğiniz kadar yeni sayfa eklemek için sunucu tarafı kaynaklarını artırmanız yeterlidir.
Öte yandan, SPA bariz nedenlerden dolayı doğası gereği ölçeklenebilir değildir. Tek bir sayfada ancak bu kadar çok şey anlatabilirsiniz.
Geliştirme Kolaylığı

Karmaşıklıkları ve boyutları nedeniyle MPA'nın geliştirilmesi SPA'dan daha uzun sürer.
Ayrıca, SPA'nın ön ucu ve arka ucu aynı anda gelişebilir, çünkü aralarında tüm geliştirme sürecini hızlandıran net bir ayrım vardır. Sunucu tarafının genellikle sıfırdan oluşturulması gerektiğinden, bir MPA oluşturmak daha zordur ve geliştirilmesi daha uzun sürer.
MPA'larla ilgili bir başka sorun da, onlar için kodu sıfırdan yazmanız gerektiğidir.
Öte yandan, yeniden kullanılabilir arka uç kodu, SPA'ların en belirgin faydalarından biridir. Çevrimiçi uygulamanızın kodu, yerel mobil uygulamalar için de kullanılabilir. Uygulamalar ve web siteleri, mobil cihazlarda yaygın olarak kullanılmaktadır ve çoğumuzun her zaman hareket halinde olduğumuz düşünüldüğünde bu şaşırtıcı değildir.
Henüz değil; daha önce de belirtildiği gibi, SPA'yı kolayca aşamalı web uygulamalarına (PWA'lar) dönüştürebilirsiniz. Gerçekten de, bir PWA iyi performans, yüksek düzeyde güvenlik ve çevrimiçi veya çevrimdışı çalışma esnekliği (geliştirme süreci boyunca yapılan bazı ince ayarlarla) sağlar. Ayrıca, PWA hem çevrimiçi hem de çevrimdışı çalışabilir. PWA ayrıca uygulamaya bir kısayol ekleme seçeneği de sunarak kullanıcıların masaüstünde veya ekranlarında göstererek bir kez daha erişmesini kolaylaştırır.
SPA popüler olmaya devam edecek gibi görünse de, endüstri liderleri de dahil olmak üzere giderek daha fazla işletme PWA'yı tercih ediyor. Bu nedenle, neden onları takip etmiyorsunuz?
İdeal olarak, Simicart, Magento web siteniz için en seçkin mobil alışveriş deneyimini sağlamak için başsız bir Aşamalı Web Uygulaması (PWA) vitrini kurabilir. Ayrıca, sahip değilseniz, mevcut Magento 2 ön ucunu hızlı ve akıcı bir PWA ile değiştirebiliriz.
Buna karşılık, zaten bir Magento PWA'nız olduğunu varsayalım. İhtiyaçlarınızı karşılamak için değiştirebiliriz.

>>> Simicart NOW ile yeni, başsız bir Magento 2 PWA web sitesi oluşturmak önemli ölçüde daha hızlı yükleniyor!
Hız
Hız, bir e-ticaret mağazasının çok önemli bir yönüdür. SPA daha hızlı yüklenir. Neden? Niye? Çünkü çoğu uygulama kaynağı yalnızca bir kez yüklenir. Bir kullanıcı her yeni veri istediğinde, web sitesi tamamen yeniden yüklenmez.
Bir kullanıcı yeni verilere erişmek istediğinde veya farklı bir web sitesi alanına gittiğinde, tarayıcının baştan itibaren tüm sayfayı yeniden yüklemesi gerektiğinden MPA daha yavaştır. İdeal bir web sayfası yükleme süresi 0,4 saniyedir.
Sonuç olarak, web sitenizde veya uygulamanızda çok fazla resim varsa SPA daha iyi bir çözümdür.
Çözüm
Gördüğünüz gibi SPA ve MPA arasında karar vermek zorunda değilsiniz, bu daha iyi çünkü her mimarinin kendine göre avantajları ve dezavantajları var. Belirli bir iş gereksinimlerine en uygun çözümü seçmeyi içerir.
Şirketiniz için gerçekten ideal olanı seçmek için ihtiyaçlarınızı değerlendirmeli, iş hedeflerinizi, hedef pazarınızı ve mevcut kaynakları göz önünde bulundurmalı ve ardından seçiminizi bu düşüncelere dayandırmalısınız.
Bu konu hakkında herhangi bir sorunuz varsa lütfen bizimle iletişime geçin. Size yardımcı olmaktan mutluluk duyarız!
