Slayt Gösterisi: E-Ticaret Web Sitesi İçin Nasıl Seçilir ve Geliştirilir
Yayınlanan: 2020-01-08Slayt gösterisi, hemen hemen her web sitesinin sahip olduğu bir şeydir. Bu yaygın bir uygulamadır. Ziyaretçinizin web sitenizde göreceği ilk şey budur. Bu nedenle slayt gösterisi görüntüleri mükemmel bir ilk izlenim bırakmalıdır. Aksi takdirde ziyaretçinizi sonsuza kadar kaybedersiniz.
İyi bir kopyaya sahip, ancak berbat bir slayt gösterisine sahip genel olarak iyi bir web sitesi görmek oldukça üzücü. İşte size uygun slayt gösterinizi seçip geliştirmeniz için bazı ipuçları.
1. Doğru fotoğrafı seçin
Her şeyden önce: doğru fotoğrafı seçin. Yeterince açıklayıcı ve yeterince beyaz alana sahip bir görüntü seçin. Kaydırıcıdaki metnin göründüğü yere bakın ve o alanda mümkün olduğunca az görsel parazite sahip olan görüntüyü seçin.


Claue – harika slayt gösterili olağanüstü bir magento 2 teması
SICAK!! Claue'nin 2.0 sürümü yayınlandı

Demoyu Görüntüle
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. şimdi asıl konuya dönelim
2. Yüksek çözünürlüklü bir fotoğraf şarttır
Tema oluşturucu tarafından önerilen çözünürlüğü kullanın. Son 4 yılda, ekranın her tarafına yayılmış küçük çözünürlüklü fotoğraflara sahip milyonlarca web sitesi gördüm. 1920 piksel genişliğinde bir resim seçerseniz kaçırmazsınız. Kaydırıcıdaki pikselli bir fotoğraftan daha fazla ziyaretçinizin cesaretini kıran hiçbir şey yoktur.
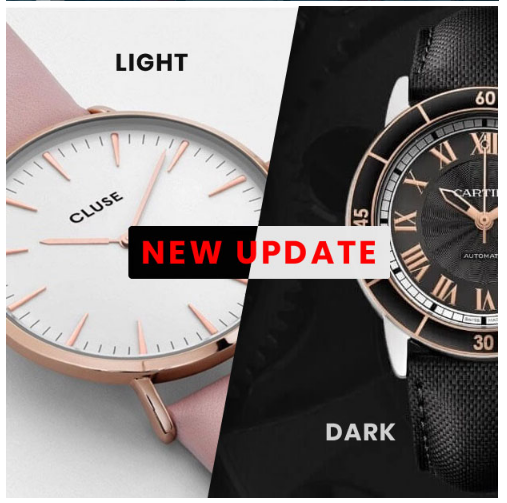
3. Fotoğrafı koyulaştırın veya aydınlatın
Kaydırıcınızdaki bir metni daha görünür hale getirmenin iyi bir yolu, fotoğrafı karartmaktır (veya aydınlatmaktır). Bu, Photoshop veya başka bir fotoğraf düzenleme programında yapılabilir.
4. Yarı şeffaf renk katmanı
Bazen metin için yeterli beyaz alana sahip bir fotoğraf bulamıyorsunuz veya müşteriniz metninizin yeterince görünür olmayacağı aşırı doygun bir resim kullanmanızı istiyor. Bu durumda yapabileceğiniz en basit şey, yarı saydam bir renk kaplaması yapmaktır.
5. Fotoğrafınıza iç parıltı ekleyin
Kaydırıcı fotoğrafınızı daha ilginç hale getirmenin bir başka harika yolu da siyah yarı saydam iç parıltı eklemektir. Bu yöntem sitenizin daha da profesyonel görünmesini sağlayacaktır. Odağı ekranın ortasına koyacaktır.
6. Doğru dosya türünü seçin
Düzenlenen kaydırıcı resminizi kaydederken, slayt gösterisi için doğru dosya türünü seçmeniz (dosya boyutu nedeniyle) önemlidir. Merak etme; kural basittir. Kaydırıcı resminiz gerçek bir fotoğrafsa, onu .jpg olarak kaydedin. Fotoğraftan başka bir şeyse (örn. desen, simge, doodle), .png olarak kaydedin. Bu önemlidir çünkü kaydırıcı görüntülerinizin mümkün olduğunca hafif ve optimize olmasını istersiniz.
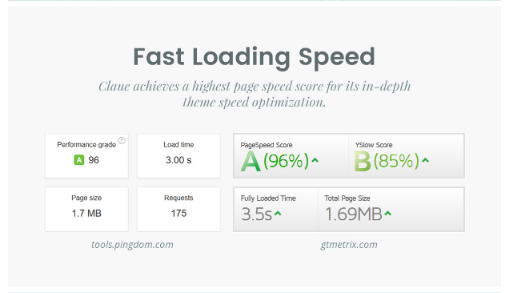
7. Sayfa hızı çok önemlidir

Claue'nin Yükleme Hızı
Hem Google hem de ziyaretçiniz için. Kaydırıcı resimler, web sitenizin en büyük resimleridir (belki de dosyalardır), bu nedenle optimize edilmeleri önemlidir.
Bonus ipucu: Önerilen kaydırıcı görüntüsünü kullanın
WordPress temaları geliştirirken, slayt gösterisi fotoğrafının doğru boyutunu ve oranını seçmek için ekstra çaba harcıyoruz. Fotoğrafın kendisi her ekran boyutunda iyi çalışmalıdır. Kullanıcıların önerilenden farklı boyutlar kullandığı birçok durum görüyorum. Çoğu zaman, kaydırıcıdaki fotoğraflar çok fazla dikey alan kaplar.
Slayt gösterisi, ziyaretçinizin web sitenizde göreceği ilk şeydir. Yukarıdaki hilelerden bazılarını uygulayarak kullanıcı deneyimini iyileştirin. Fazla zamanınızı almayacak ama sizin, müşterinizin ve müşterinizin ziyaretçisinin mutluluğunu artıracaktır.
Artık kaydırıcı resimlerinizi nasıl geliştireceğiniz konusunda bir fikriniz olduğuna göre, kaydırıcıları kullanmanın artılarını ve eksilerini tartışalım. Görünüşe göre, kaydırıcıların web sitenize yardımcı olabileceğinden daha fazla zarar verebileceğini söyleyen çok sayıda araştırma var.
Web Sitenizde Kaydırıcıları Kullanmanın Eksileri
İlk olarak, kaydırıcıların en önemli dezavantajlarına bir göz atalım.
Çok az sayıda kaydırıcı eklentisi gerçekten mobil duyarlı
Hiç kaydırıcı kullanan ve onu telefonunuzda görüntülemeye çalışan bir web sitesine rastladınız mı? Telefonların büyüdüğü doğru olsa da, basit gerçek şu ki, çoğu kaydırıcı daha küçük ekran boyutuna uyacak şekilde yeniden boyutlandırılıyor.
Bu, hem resimlerin hem de metnin okunamayacak ve daha küçük ekranlarda görüntülenemeyecek kadar küçük olmasına neden olur. Sonunda, güzel kaydırıcınız telefonlarda büyük olasılıkla göz ardı edilecektir, bu nedenle slayt gösterinize eklediğiniz içerik hakkında iki kez düşünün.
Soliloquy gibi duyarlı bir kaydırıcı eklentisi kullanacak kadar şanslıysanız, tüm cihazlarda iyi görünmelerini sağlamak için kaydırıcılarınızı özelleştirmek için biraz zaman harcamaya hazır olun. Hazır buradayken, kaydırıcıyı test ettiğinizden ve çeşitli ekran boyutlarında ve cihazlarda nasıl göründüğüne baktığınızdan emin olun.
Çoğu ziyaretçi ilk iki slaydı geçmeyecek
Dikkat süremizin giderek kısaldığını göz önünde bulundurursanız, çoğu ziyaretçinin ilk birkaç slayttan sonra takılmayacağını varsayabiliriz.
Ziyaretçiler sitenize geldiğinde, ne yaptığınızı ve onlara nasıl yardımcı olabileceğinizi anında bilmek isterler. Slaytlarınız bu soruları yanıtlamıyorsa, büyük olasılıkla devam edeceklerdir.
Slayt gösterisi kontrolleri kolayca gözden kaçabilir
Slayt gösterisi kontrolleri, genellikle gerçek slayt içeriğinden uzaklaşmamak için tasarlanmış ve biçimlendirilmiş göze batmayan simgelerdir. Bu nedenle, slayt gösterisinde gezinmek için kullanılan oklar kolayca gözden kaçabilir.
Bu sorun, daha küçük ekranlarda daha da belirgindir; bu, mobil ziyaretçilerinizin slaytlar arasında ileri geri gitmekte veya onları web sitenizin başka bir bölümüne götüren düğmeyi tıklatmakta zorlanacağı anlamına gelir.
Slayt gösterisi sitenizi yavaşlatabilir
Resimlerinizi kaydırıcılar ve genel olarak web için optimize etme konusunda dikkatli değilseniz, kaydırıcılar sitenizi yavaşlatabilir. Dahası, kaydırıcılar genellikle kaynak ağırlıklı JavaScript dosyaları kullanır.
Bu JavaScript dosyalarının her biri, bir tarayıcının web sitenizin bulunduğu barındırma sunucusuna yapması gereken başka bir istektir. Tarayıcı bu istekleri yaparken, ziyaretçileriniz web sitenizin yüklenmesini bekliyorlar çünkü tarayıcı gerekli JavaScript dosyaları (aynı zamanda kaydırıcılar ve siteniz için stil dosyaları) yüklenene kadar ilerleyemez.

Sonuç olarak, ziyaretçiler hayal kırıklığına uğrayabilir ve çok daha hızlı yüklenen ve onlara sitenize geldikleri çözümün aynısını sağlayan başka bir web sitesine gidebilirler.
Ayrıca, web sitesi yükleme süreleri üzerindeki etkisi nedeniyle kaydırıcıların SEO'nuzu olumsuz etkileyebileceğini belirtmekte fayda var.
İnsan gözü harekete tepki verir
Son olarak, gözlerimizin doğal olarak harekete çekildiğini unutmayın. Web sitenizde kaydırıcılar kullanırsanız, kullanıcıların dikkatini dağıtabilir ve sitenizdeki içeriğin geri kalanına ilgi göstermemelerine neden olabilir.
Bir slayt her değiştiğinde, ziyaretçinizin başka bir şeye odaklanmak için o rezervasyon düğmesine tıklaması riskini taşırsınız. Bu, dönüşümlerde bir kayba yol açabilir ve bu da daha az satış ve genel olarak daha az kâra yol açar.
Akılda tutulması gereken başka bir şey de, bir kaydırıcı kullanıyorsanız, otomatik kaydırma seçeneğini kullanmayın çünkü bu, ziyaretçileriniz için kullanıcı deneyimini hızla daha da kötüleştirebilir. Birinin slayttaki metni okumaya başladığını ve ardından okumayı bitirmeden önce görüntünün değiştiğini hayal edin. Bu, kullanıcılarınızı hayal kırıklığına uğratabilir ve sitenizi terk etmelerine neden olabilir.
Web Sitenizde Kaydırıcı Kullanmanın Artıları
Artık kaydırıcıları kullanmanın eksilerini ele aldığımıza göre, neden birini kullanmayı düşünmek isteyebileceğinize bir göz atalım.
Daha az alanda daha fazla içerik sergileyebilirsiniz
Kaydırıcılar, yapıları gereği, uzun sayfalar oluşturmadan ekranın üst kısmında veya sitenizin herhangi bir yerinde daha fazla içerik göstermeyi kolaylaştırır. İstediğiniz mesajı slaytlar aracılığıyla paylaşmak ve görsel olarak çekici bir şekilde sunmak için istediğiniz kadar slayt kullanabilirsiniz.
Bu, tüm bu alanı tek bir ürün veya hizmet hakkında görsel bir hikaye anlatmak için kullanmak yerine en önemli öğelere odaklanarak ana sayfanızı kısa ve tatlı tutmanıza olanak tanır.
Kaydırıcılar, Photoshop kullanmadan görüntülere metin eklemeyi kolaylaştırır
Çoğu kaydırıcı eklentisi, Photoshop veya başka bir görüntü düzenleme programı kullanmadan görüntünüzü yüklemenize ve ona metin eklemenize olanak tanır. Bazı kaydırıcılar, web sitenizin diğer bölümlerine düğmeler ve harekete geçirici mesajlar veya bağlantılar eklemeyi bile mümkün kılar.
Kaydırıcının yönetici arayüzü sayesinde, yazı düzenleyicide veya Word'de bulunanlara benzer araçları kullanarak metninizi kolayca yazabilir ve biçimlendirebilirsiniz. Özel renkler veya yazı tipleri ekleyerek, geçiş türünü ve süresini ayarlayarak ve daha fazlasını yaparak slayt tasarımını bile özelleştirebilirsiniz.
Kaydırıcılar, kullanıcıları web sitenizle etkileşime girmeye zorlar
Kulağa ne kadar kaba gelse de, kaydırıcılar, kullanıcıların web sitenizle etkileşime girmemesini imkansız hale getirir. Bir sonraki slaydın görünmesini beklemek istemezlerse, tüm slaytlarınız arasında ileri geri gitmek için okları tıklamaları yeterlidir.
Onları farklı bir sayfaya götüren bağlantılar veya düğmeler eklediyseniz, düğmelere tıklayabilir ve web sitenizde sunduğunuz diğer her şeyi keşfedebilirler. Başka bir deyişle, slaytlar kullanıcılarınız için daha fazla etkileşim sağlar, bu nedenle ziyaretçilerin sitenize ilk geldikleri andan itibaren sitenizle etkileşime girmesini istiyorsanız, cevap kaydırıcılar olabilir.
Kaydırıcılar, çalışmanızı paylaşmanın harika bir yoludur
Tasarımcı, illüstratör, fotoğrafçı veya sanatçıysanız, kaydırıcılar, portföyünüzün tüm sayfayı kaplamasına gerek kalmadan çalışmanızı sergilemenin harika bir yoludur. En iyi çalışmanızın bir slayt gösterisini bir araya getirebilir ve ana sayfanızda, hatta portföy sayfanızda bir slayt olarak paylaşabilirsiniz.
Kaydırıcılar, en popüler ürünleri, yeni gelenleri veya belirli kategorileri sergilemek için kullanılabildikleri için ürünler satıyorsanız da kullanışlıdır.

Magento için Duyarlı Slayt Gösterisi uzantısını deneyin
Karar: Kaydırıcıları Kullanmalı mısınız?
Artıları ve eksileri ortadan kalktığında, bir karar verme zamanı geldi: Web sitenizde slayt gösterisini kullanmalı mısınız? Bu sorunun cevabı iki kelimeyle özetlenebilir: duruma göre değişir.
Kaydırıcıyı Kullanmak Ne Zaman İyi Bir Seçimdir?
Artıları ve eksileri bir yana, kaydırıcı kullanmanın iyi bir fikir ve sağlam bir seçim olduğu durumlarda hala birkaç iyi senaryo var.
- Çalışmanızı veya bir galeriyi sergilemek istediğinizde bir slayt gösterisi kullanın. Daha önce de belirtildiği gibi, kaydırıcılar fotoğraf galerilerini veya portföy öğelerini görüntülemek için çok uygundur. Web siteniz bu kategoriye aitse, elbette, bir kaydırıcı kullanmak, ziyaretçilerinizi bunaltmadan çalışmanızı sergilemenin harika bir yoludur.
- Bir ürünü sergilemek için bir slayt gösterisi kullanın. Benzer bir notta, yeni bir ürün veya hizmet lansmanı yapıyorsanız; kaydırıcı, ürünü çalışırken göstermenin veya faydalarını ve özelliklerini vurgulamanın harika bir yolu olabilir.
- Tutarlı bir hikayeyi paylaşmak için bir slayt gösterisi kullanın. Bu, markanızın ve şirketinizin hikayesi olabilir veya ekip üyelerinizi ve uzmanlıklarını vurgulayabilirsiniz. Slayt gösterinizde ne tür bir hikaye paylaşmaya karar verirseniz verin, hikayenin anlamlı olduğundan emin olun. Aksi takdirde, ziyaretçileriniz bir anlam ifade etmeyen bir sürü alakasız slayta bakıyor olacaklar. Aynı zamanda, her slaydın bir sonraki slayt için beklenti oluşturduğundan ve ziyaretçilerinizin ilgisini çektiğinden emin olun, böylece sonuncusuna kadar takılıp kalsınlar.
Kaydırıcıları Ne Zaman Kullanmamalısınız?
Web siteniz yukarıdaki kategorilerden birine ait değilse veya web sitenize eklemek için kaydırıcı kullanmıyorsanız, slayt gösterisinden uzak durmanız gerektiğini söylemeye gerek yok. Slayt gösterisini kullanmanın iyi bir fikir olmadığı durumlarda birkaç senaryo daha.
- Kalça olduğu için sadece bir slayt kullanıyorsanız. Sırf herkes yapıyor diye, bu senin de yapman gerektiği anlamına gelmez. Kaydırıcı ile sitenize değerli bir şey eklememe riskinin yanı sıra, rekabetinize karışma ve aynı görünme riskini de üstlenirsiniz.
- Web siteniz zaten yavaşsa, slayt gösterisi kullanmaktan kaçının. Yukarıda söylediğimiz gibi, slayt gösterisi oldukça kaynak ağırlıklı olabilir, bu nedenle yapmanız gereken son şey sitenizin yüklenmesini daha da yavaşlatmaktır. Önce site hızınızı düzeltmeye çalışın, ardından bir kaydırıcı eklemeyi düşünün.
- Slayt gösterinize ne koyacağınızı bilmiyorsanız, bir tane eklemeyin. Bir slayt gösterisi, arkasında bir hikaye olduğunda en iyi sonucu verir. Bir hikaye olmadan, sitenize herhangi bir değer katmayan ve hatta ziyaretçilerinizin kafasını karıştırabilecek bir yığın görseliniz olur.
- İçeriği daha basit bir şekilde paylaşabiliyorsanız, bunu yapın. En son tasarım trendleri uğruna sitenizin tasarımını aşırı karmaşıklaştırmanın veya hızdan ödün vermenin bir anlamı yok. Daha basit bir çözüm, genellikle sitenizin daha hızlı yüklenmesinin yanı sıra güncellenmesi ve bakımının daha kolay olacağı anlamına gelir. Bu nedenle, daha basit bir çözüm lehine bir slayt gösterisi yapmak çok daha iyi bir seçimdir.
Çözüm
Artık kaydırıcıları kullanmanın artılarını ve eksilerini bildiğinize göre, slayt gösterisi kullanmanın web siteniz için iyi bir seçim olup olmadığına bilinçli bir karar verebilirsiniz. Kaydırıcı resimleri optimize etmeyle ilgili ipuçlarıyla, kullanıcı deneyimine zarar vermeyecek ama bunun yerine daha fazla dönüşüm elde etmenize yardımcı olacak çekici slaytlar oluşturma yolunda ilerlemiş olacaksınız.
