Site Haritası: Magento 2'de önemi ve nasıl oluşturulacağı
Yayınlanan: 2020-05-22Site haritaları, parametrelerinin bir listesiyle birlikte web sitenizdeki tüm URL'lerin yapılandırılmış listeleridir. Bir site haritasının ana işlevi, arama motorlarının web sitenizin içeriğini anlamasını ve dizine eklemesini kolaylaştırmaktır. Bir web sitesi site haritası, Googlebot'un web sitenizdeki tüm içeriği görebilmesini sağlamak istemeniz durumunda da yararlı bir araçtır. Neyse ki, CMS sistemlerinin çoğu site sahiplerinin bir tane oluşturmasını sağlar.
Altı adede kadar farklı site haritası türü vardır, ancak HTML ve XML yaygın olarak kullanılan iki site haritasıdır. Bu yazıda bunların önemine ve Magento 2'de nasıl oluşturulacağına değineceğiz.
En Son Güncelleme: Claue Çok Amaçlı Magento 2 Temasının 2.0 sürümünü, bir dizi performans iyileştirmesi ve özel özelliklerle birlikte piyasaya sürdük. Bu temaya şimdi göz atın: Claue Magento Theme 2. 0

Canlı Demo
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. Şimdi ana konuya dönelim.
HTML site haritası

Basit bir ifadeyle, bir HTML site haritası, bir sayfada site gezintisinin anahat metin versiyonudur. Bu tür site haritası, e-ticaret, kar amacı gütmeyen, blog veya eğlence web sitesi olsun, her tür web sitesi için gereklidir. HTML site haritası, ihtiyaç duyabilecekleri tüm kaynaklara hızlı bir şekilde erişilebildiğinden, bazı kullanıcıların web sitesinde gezinmesini kolaylaştırmada önemli bir işlevi yerine getirir.
HTML site haritasının önemi
HTML site haritasının en büyük avantajı, web sitesi ve tüm sayfaları hakkında net bir genel bakışa sahip olmanın harika bir yolu olmasıdır. Bu, site haritasını güvenilir bir gezinme aracı yapar. Ayrıca, web sitesi altbilgisinde herhangi bir zamanda kullanılabilir. Çoğu durumda, uygun bir HTML site haritası sağlamak, kullanıcı deneyimini iyileştirecektir. Ve böylece web sitenizin sıralaması üzerinde bir etkisi vardır.
Ayrıca, çevrimiçi varlığınızı teşvik eden bu tür site haritası değerlidir. Sayfada arama motorları bulunduğundan, web sitenizi diğerleri arasında anlamak ve dizine eklemek için okuyacaktır. Arama motoru optimizasyonu, özellikle dinamik içeriğe sahip web siteleri için faydalıdır. Özellikle web sitesindeki bilgiler yeni olduğunda ve çok fazla bağlantı içermediğinde. Veya bazı makaleler doğru şekilde bağlanmamışken çok fazla içerik içerdiğinde.
XML site haritası
XML site haritası, bir web sitesindeki tüm URL'leri detaylandırmak için kullanılan bir metin dosyasıdır. En son güncellemesini, öncelik seviyesini, meydana gelen ortalama sıklık değişikliklerini, URL'lerin sitenin geri kalanıyla ilişkisini ve aynı URL'nin diğer versiyonlarında başka sürümlerinin bulunup bulunmadığını içeren bilgiler de dahil olmak üzere her bir URL'de ek veriler içerebilir. Diller. Google belgelerine göre, XML site haritaları, büyük arşivi veya büyük hacimli medya içeriği olan web siteleri için kullanışlıdır, ancak bize göre, web mağazanız bu özelliklere uymasa bile, yine de bir site haritasına sahip olmaktan büyük ölçüde fayda sağlayacaktır.

Site haritası protokol formatı XML etiketlerini içerir ve şunları yapmalıdır:
- <urlset> açılış etiketi ile başlayın ve </urlset> kapanış etiketi ile bitirin.
- Üst XML etiketi olarak URL'ler için bir <url> girişi ekleyin.
- <urlset> etiketinin içindeki ad alanını (protokol standardı) belirtin.
- <url> üst etiketleri için bir <loc> alt girişi ekleyin.
Diğer etiketler isteğe bağlıdır ve destekleri arama motorundan arama motoruna değişiklik gösterebilir. Bu nedenle, bu isteğe bağlı etiketlerden herhangi birini eklemeden önce, her arama motorunun belgelerine bakın.
XML site haritaları neden önemlidir?
Site haritaları oluşturmak özellikle SEO için kullanışlıdır. Bir XML site haritası, arama botları için tasarlanmıştır ve güncellenmiş bir XML dosyası, arama motorlarına ping atmak, onları değişiklikler ve güncellemeler konusunda uyarmak için kullanılabilir. Bir XML belgesi, arama motorlarının yeni ve yeni içerik olduğunu bilmesini sağlar. İyi oluşturulmuş bir XML site haritasına sahip olmak, web sayfalarınızın taranma olasılığını önemli ölçüde artırır. Ayrıca, özellikle web sitesinin navigasyon sistemi düzgün çalışmıyorsa, arama motorları tarafından indekslenir. Veya genel dahili bağlantı stratejisi, tüm sayfalarınıza bağlantı sağlamaz.
Web siteniz uluslararasıysa veya aynı sayfa farklı dillere çevrilmişse, içeriği arama motorları için sıralamak amacıyla XML site haritası kullanılabilir. Site haritası, tarayıcılara sayfanın birden çok sürümü olduğunu bildirebilecektir. Ve bu bilgileri, kullanıcılara dillerine veya konumlarına göre web sitesinin doğru sürümünün sağlanacağından emin olmak için kullanacaklardır.
HTML ve XML site haritası arasındaki fark nedir?
Makale iki site haritasına ayrıldığından, ikisi arasındaki farkı net bir şekilde anlamak önemlidir. Bu nedenle, bu paragraf HTML site haritası ile XML site haritası karşılaştırmasına ayrılmıştır.

HTML ve XML site haritalarının arama motoru optimizasyonu için farklı kullanımları ve değerleri vardır. HTML ve XML site haritaları arasındaki temel fark, HTML site haritalarının öncelikle kullanıcılar için yazılması ve en çok, bir web sitesini kapsamlı bir şekilde anlamalarına yardımcı olmak için ihtiyaç duyulmasıdır. Ve öncelikle arama motorları için XML site haritaları yazılır.
HTML site haritası daha çok web sitesine, sayfalara ve bilgilere genel bir bakıştır. Bunlar kullanıcı için faydalı olabilir. Çoğunlukla bir web sitesinin ziyaretçileri tarafından kullanılırken, arama motoru sıralamasına da yardımcı olabilir.
Özetle, XML öncelikle arama motorlarının işlevselliğini kolaylaştırmak için oluşturulur ve onlara web sitesinin yapısıyla ilgili tüm gerekli bilgileri sağlar.
Magento 2'de site haritası nasıl oluşturulur
Magento 2'de bir site haritası oluşturmak için aşağıdaki süreçten geçmeniz gerekir:
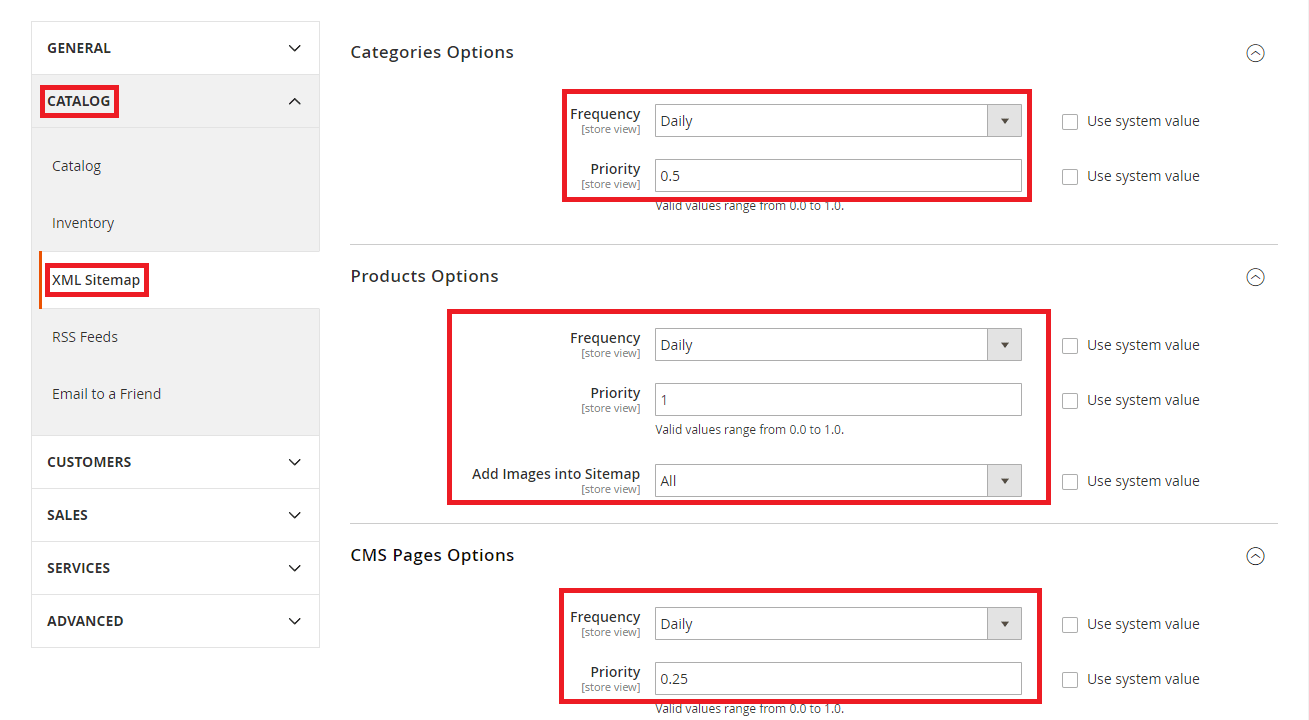
Adım 1 : Yönetici hesabınıza giriş yapın ve Mağazalar → Ayarlar → Yapılandırma → Katalog → XML Site Haritası'na ilerleyin . Kategori Seçenekleri , Ürün Seçenekleri ve CMS Sayfaları Seçenekleri için gerekli ayarları düzenleyin :

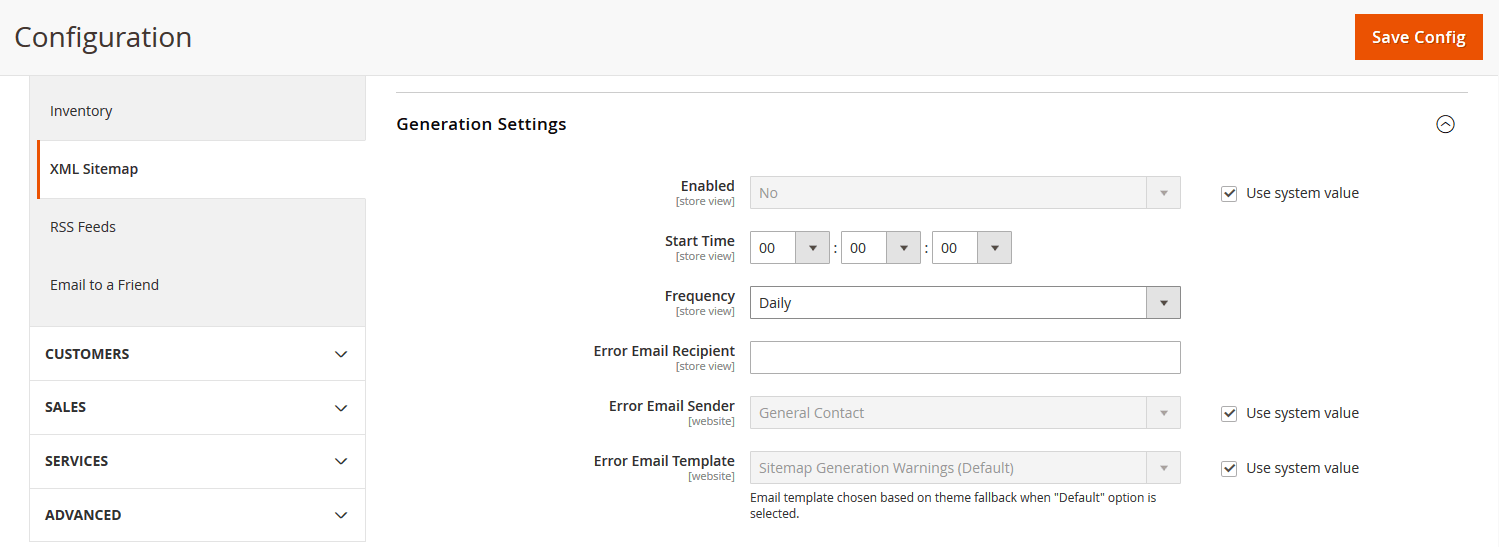
Adım 2 : Oluşturma Ayarlarını açın , durumlarını Etkin olarak değiştirin, arama motorlarının sayfalarınızı taramasını istediğiniz bir Başlangıç Zamanı seçin, tarama sıklığını seçin , Hata E-posta Alıcısı ve Hata E-posta Göndericisini girin . Hata E-posta Şablonu alanı varsayılan değeriyle bırakılabilir:

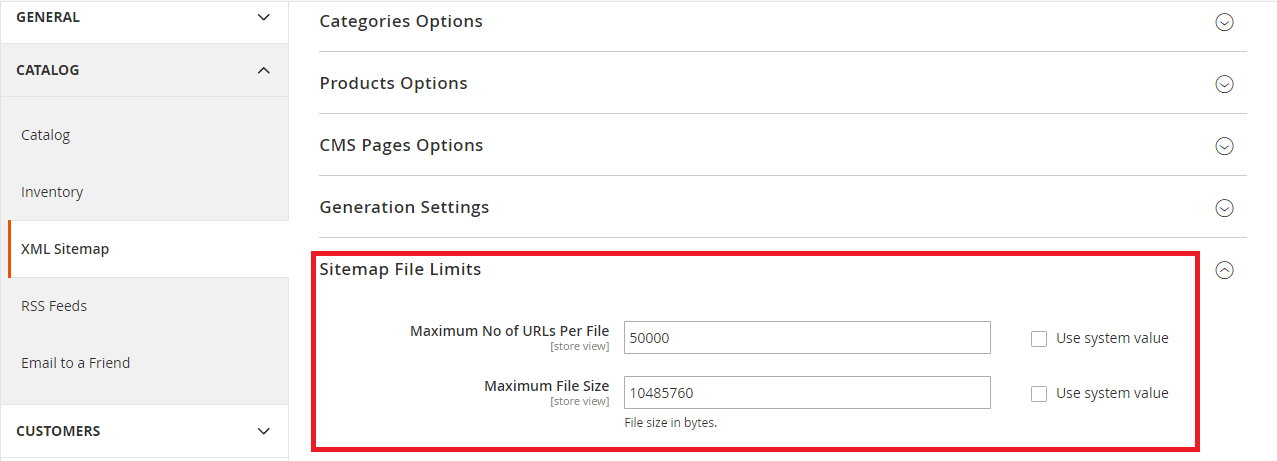
Adım 3 : Site Haritası Dosya Sınırları adlı bölümde Dosya Başına Maksimum URL Sayısını ve Maksimum Dosya Boyutu sınırlarını belirtin :

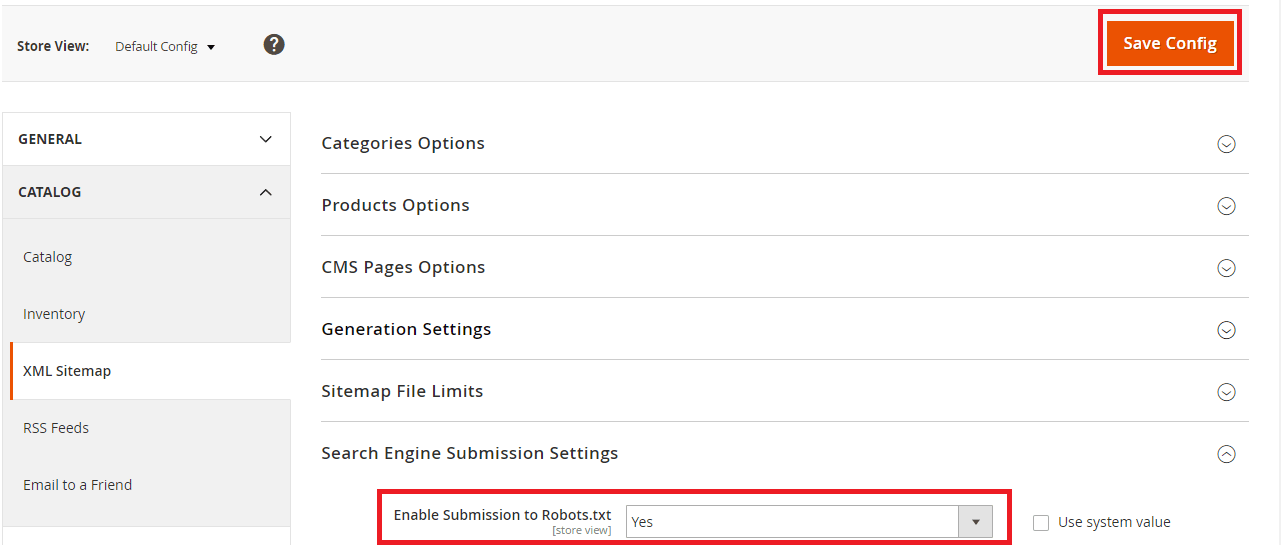
Adım 4: Site Haritası Dosya Sınırları ayarlarını yapılandırdıktan sonra , Arama Motoru Gönderim Ayarları menüsünü genişleterek ilerleyin ve Robots.txt'e Göndermeyi Etkinleştir alanının karşılık gelen değerini Evet olarak ayarlayın . Şimdiye kadar yaptığımız tüm değişiklikleri kaydetmek için Yapılandırmayı Kaydet düğmesini tıklayın :

Magento 2'de manuel olarak site haritası nasıl oluşturulur
Siteniz için bir cron işi kurulumunuz yoksa ve bunun için bir site haritası oluşturmak istiyorsanız, Magento 2'de manuel olarak bir site haritası oluşturmayı düşünün.
Manuel kurulum işlemi için şu adımları izleyin:
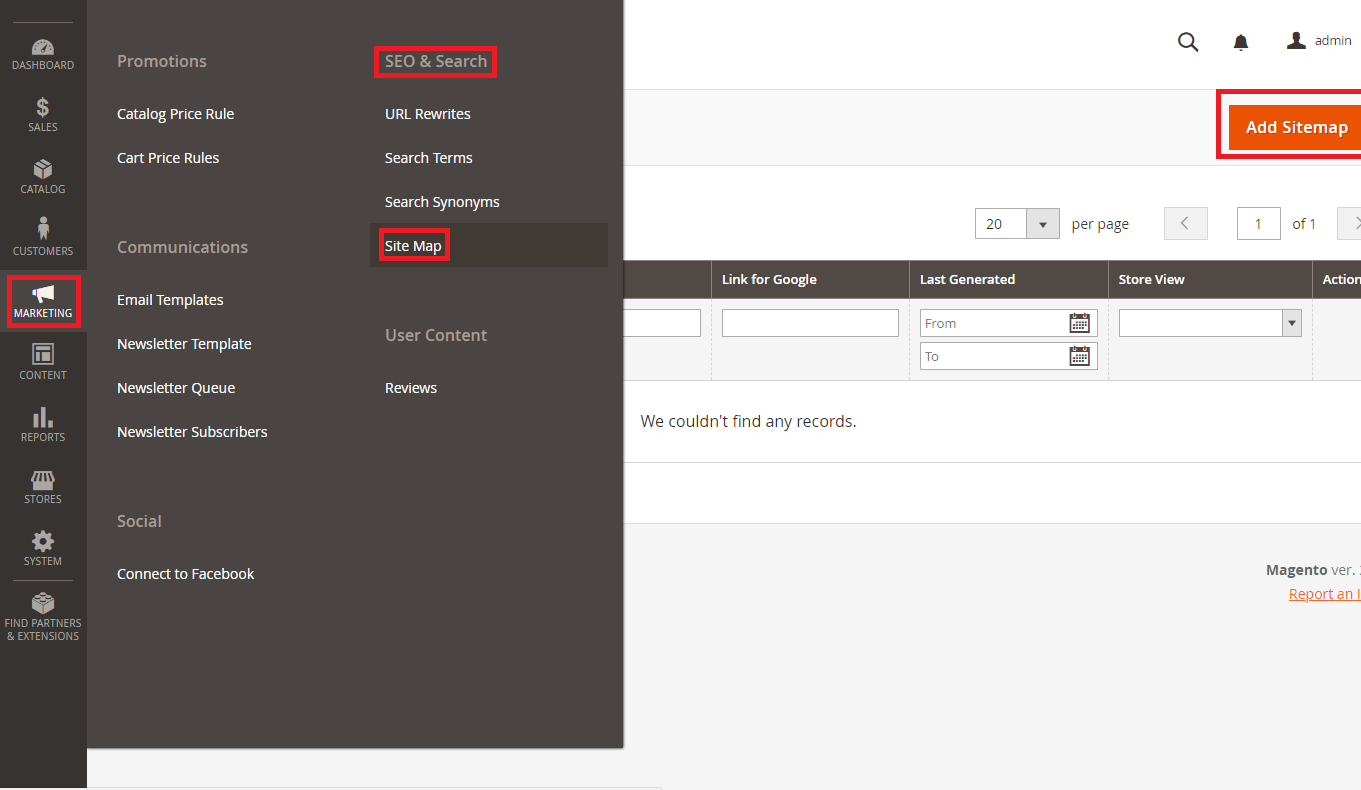
Adım 1: Pazarlama → SEO ve Arama → Site Haritası'na giderek Site Haritası ayar sayfasını açın ve Site Haritası Ekle düğmesini tıklayın :

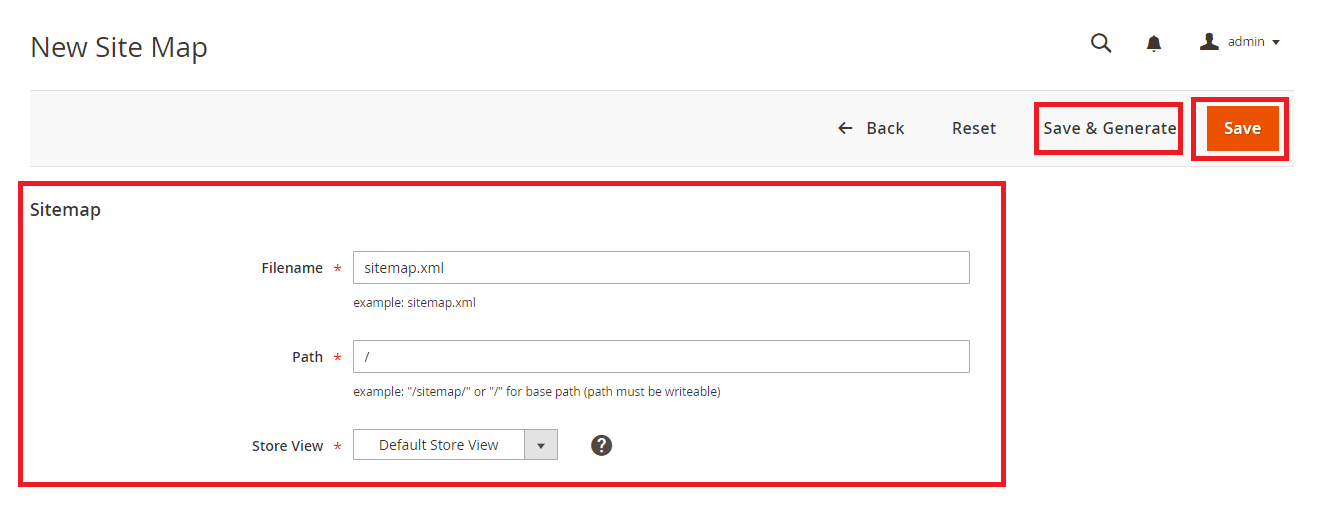
Adım 2 : Dosya Adınız için gerekli değerleri girin, Yolu belirtin ve en uygun Mağaza görünümünü seçin. Oluşturmadan yalnızca yeni bir site haritası eklemek istiyorsanız Kaydet'i tıklayın. Alternatif olarak, ikinci bir işleme de ihtiyaç duymanız durumunda Kaydet ve Oluştur düğmesine basın:

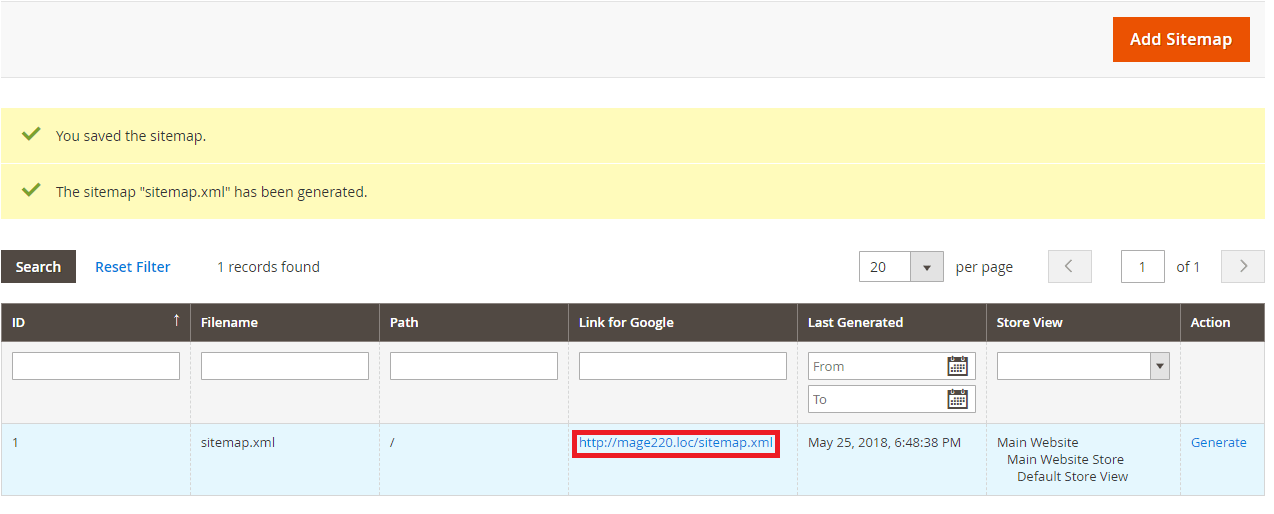
3. Adım : Tercih ettiğiniz seçeneği belirledikten sonra, oluşturulan Google Bağlantısını kopyalayın ve Google Web Yöneticisi Araçları hesabınızın uygun bölümüne gönderin:

ArrowHiTech ile web sitenizin seviyesini yükseltin – Resmi Magento'nun Ortağı
Magento web geliştirme hizmetimiz, ayrıca çevrimiçi işinizin her zaman en iyi durumda kalmasını sağlamak için aylık destek paketleri seçeneğidir. Ve elbette, kolayca bulunabilen ve incelenebilen sayısız başka geliştirici web sitesi de var.
Magento hizmetlerimiz:
Magento Danışmanlık ve E-Ticaret Stratejisi
Magento Web Sitesi Geliştirme
Magento Aşamalı Web Uygulaması Geliştirme

ArrowHiTech Kalkınma Ajansı
12 yılı aşkın bir süredir faaliyet gösteren ArrowHiTech, Magento'nun resmi ortağıdır. Dünyanın her yerindeki müşterilerin Web tasarımı ve geliştirme konusundaki tüm gereksinimlerini esnek ve uygun fiyatla karşılamak için becerilerimizi ve kaynaklarımızı giderek genişlettik!
- Merkez: Vietnam
- Web sitesi: https://www.arrowhitech.com/
- İletişim: [email protected]
