Shopify görsel optimizasyonu: Mağazanız için 8 ipucu
Yayınlanan: 2022-06-24E-ticaret görselleri genellikle satın alma kararlarını tanımlar. İstatistikler, alışveriş yapanların %75'inin bir çevrimiçi mağazaya göz atarken ürün resimlerine güvendiğini gösteriyor. eBay tarafından yapılan araştırma, fotoğrafların %65'e kadar daha fazla dönüşüm sağladığını gösteriyor.
Ürün sayfalarınızı kaliteli görsellerle desteklemeniz gerektiğini söylemeye gerek yok. Ancak görüntü optimizasyonu ile ilgili hala birçok soru var. Kaç tane kullanmalısın? Hangi boyutlar en iyisidir? Fotoğraflar yükleme hızınızı azaltabilir mi? Google'da resimler nasıl aranabilir hale getirilir? Görseller sayesinde bir Shopify mağazasında SEO nasıl geliştirilir? Ve benzeri.
Bu yayında, Shopify görsel optimizasyonuyla ilgili en yaygın soruların yanıtlarını bulacağız.
Her şeyden önce, Shopify sizin için çok fazla yük kaldırır:
- Görüntü dosyalarının kopyalanması ve dünya çapındaki sunucular arasında dağıtılması için bir CDN kullanır ve her mağaza ziyaretçisi kendilerine en yakın sunucudan oluşturulan bir resmi görür.
- Görüntüleri duyarlı hale getirir , bu da kodda birkaç boyutun belirtildiği ve her kullanıcının cihazının ekranının özelliklerine göre yeniden boyutlandırılmış bir resim gördüğü anlamına gelir.
- Otomatik olarak sıkıştırma uygulayarak daha hızlı sayfa yükleme için kaynak tasarrufu sağlar.
Bu önlemlerin tümü harika, ancak Shopify mağaza resimlerinizi optimize etmenin hala bazı yolları var. İşte mağazanızın resimlerini hem müşteriler hem de arama motorları için çekici hale getirmek için göz önünde bulundurmanız gereken 8 şey.
1. Shopify görsel sıkıştırmasına güvenin veya yeterli olmadığında diğer araçları kullanın
Görüntüler, yükleme hızını yavaşlatmaya en büyük katkıda bulunurken, hız, kullanıcı deneyimi ve SEO için çok önemlidir. Sayfanın hızlı yüklenmesini sağlamak için resmin kalitesi ile boyutu arasında doğru dengeyi bulmak için sıkıştırma araçlarını kullanın.
Boyut küçülürken kaliteyi daha fazla kaybeden JPEG'e kıyasla kayıpsız sıkıştırma yapabildikleri için PNG veya WebP formatlarını kullanmanın daha iyi olduğunu unutmayın.
Yerel Shopify resim sıkıştırması vardır; bu, sayfanıza bir dosya yükledikten sonra Shopify'ın dosyayı otomatik olarak sıkıştıracağı anlamına gelir. Bu nedenle Shopify, her zaman sahip olduğunuz en iyi kaliteyi yüklemenizi önerir.
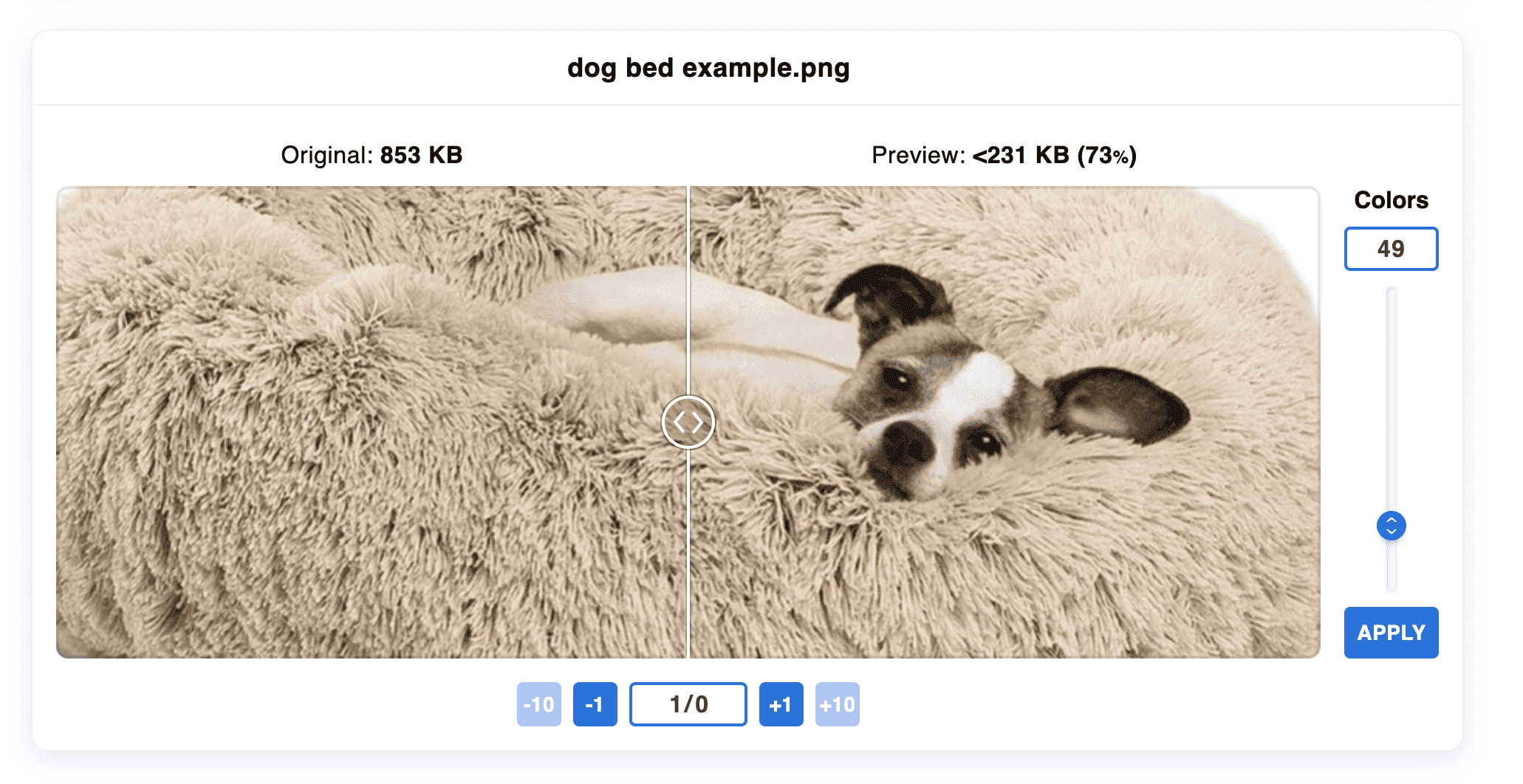
Ancak Shopify her zaman en iyi işi yapmaz ve size ne kadar sıkıştırma elde etmek istediğiniz konusunda hiçbir seçenek bırakmaz. Bazen fotoğraflar çok bulanık görünür ve bazen tam tersine otomatik sıkıştırma yeterli olmaz. Otomatik sıkıştırmadan kaçınmak isteyen satıcılar, kodu düzenlemek ve görüntü oranlarını "ana" olarak değiştirmek için bir çözüm buldu.
Shopify'ın yüklenen resimleri nasıl gösterdiğinden memnun değilseniz, bu numarayı kullanabilirsiniz. Ancak görsellerinizi manuel olarak sıkıştırmayı unutmayın. Bunun için birçok araç vardır (Shopify görsel optimizasyon uygulamaları dahil) ve bazıları sıkıştırma seviyesini ayarlamanıza ve sonucu orijinal görselle karşılaştırmanıza izin verir.

Ürünlerle ilgisi olmayan dekoratif görseller de ağır olabilir ve sayfa yüklenmesini yavaşlatabilir. Boyutlarını da küçülttüğünüzden emin olun. Bazen, renkli stil öğeleri olarak işlev gören resimler yerine özel CSS kullanmak daha iyidir.
2. Açıklayıcı dosya adları ve alternatif metin kullanın
Shopify'a yüklediğiniz dosyaların adları, tıpkı sayfalarınızdaki metinler gibi arama motorları tarafından taranır. Ürün fotoğraflarınız varsayılan olarak bir kamera tarafından adlandırılmış olabilir (IMG_421.jpg gibi)—bu genel adları değiştirmeniz gerekir. En iyi seçim, bir ürün adını ve markasını ve/veya modelini birleştirmektir: örneğin, Smoothie-Blender-Blendjet-2.
Ürün resimlerini adlandırma şekliniz, ürün sayfalarının başlıklarında ve başlıklarında yazdıklarınızla ilişkili olmalıdır. Amaç, her bir görselin yanı sıra sayfada nelerin sunulduğunu doğru bir şekilde açıklamaktır . İnsanların sattığınız ürün türleri için hangi arama terimlerini kullandığını analiz edin ve bu terimleri dosya adlarına dahil edin. Ancak anahtar kelimeleri aşırı kullanmayın; okunabilir ve basit bir ifade yazın.
Bu size nasıl yardımcı olacak? Açıklayıcı, anahtar kelime açısından zengin dosya adları, hem normal aramada hem de Google Görseller'de daha üst sıralarda yer almanıza yardımcı olur.
Dosya adlarını yükledikten sonra değiştiremeyeceğinizi unutmayın. Shopify resim dosyası adlarını düzenlemek için bunları yeniden yüklemeniz gerekir.
SEO için daha önemli olan, alt metinde belirttiğiniz şeydir. Alt , erişilebilirlik için kullanılan img etiketinin bir özelliğidir: bir tarayıcı görüntü oluşturamadığında veya oluşturamadığında, kullanıcılar alternatif metni görür. Ayrıca görme engelli kullanıcılar için bir açıklama işlevi görür.
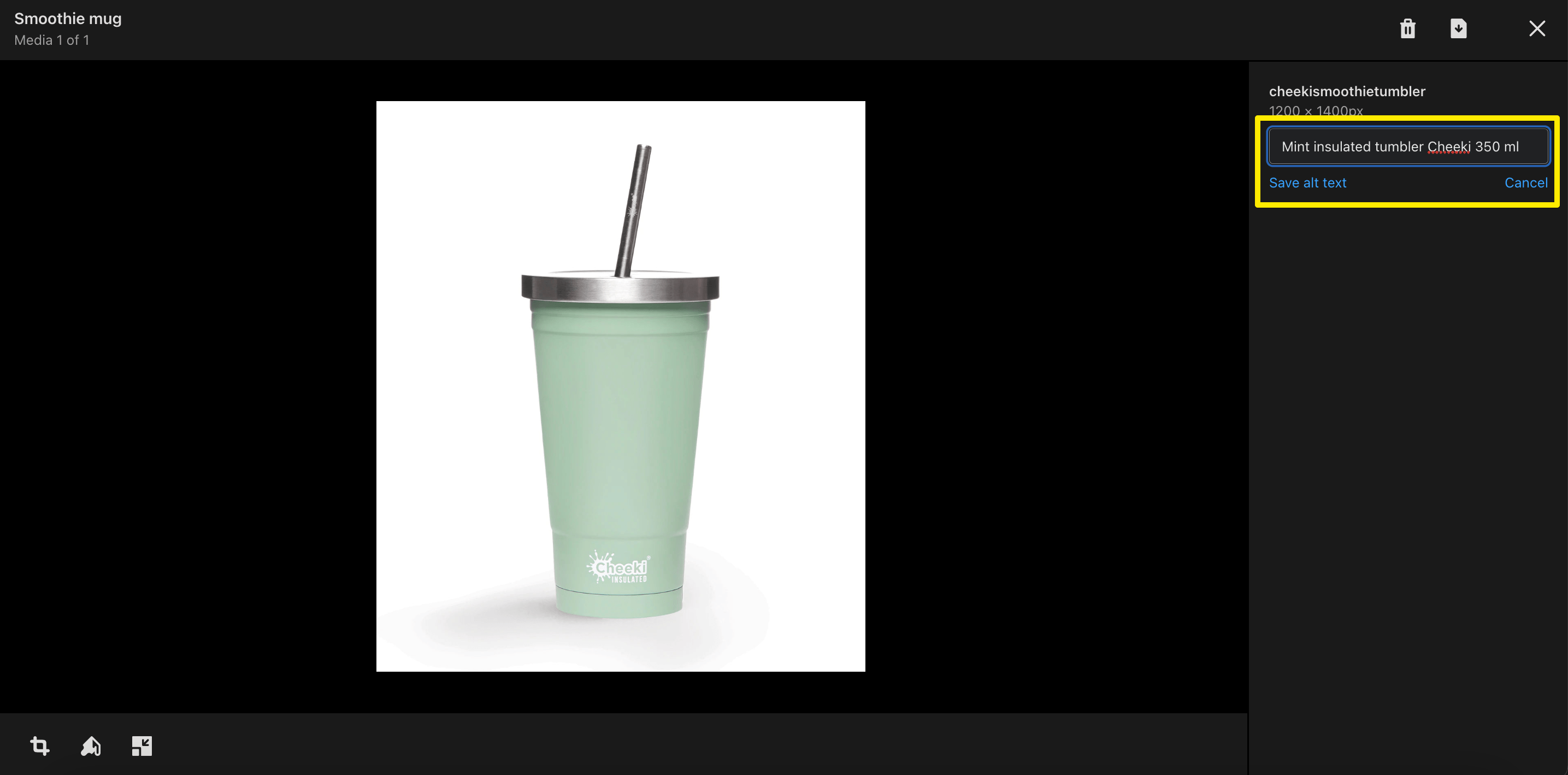
Her ürün görseli için alternatif metni doldurmak önemlidir. Dosya adlarıyla aynı kuralları izleyin: resimde hangi ürün türü ve modeli olduğunu belirtin, ancak sayfa başlığında, resim adında veya başka bir yerde zaten sahip olduklarınızı kopyalamayın. Google analistleri, ürün adını tekrarlamak yerine resimde ne olduğunu açıklamanızı önerir. Ayrıca ticari anahtar kelimeler kullanmaktan kaçının (“veranda şemsiyesi satın alın”).
Shopify, alternatif metin kullanımını kolaylaştırır. Yönetici panelinde, ürününüzdeki Medya bölümünde bir resim açın, sağda alt alanını göreceksiniz.

Bu size nasıl yardımcı olacak? Faydalı alternatif metin, görsel sıralamanızı kolaylaştıracak ve sayfalarınızı daha erişilebilir hale getirecektir.
3. Shopify resimlerinizin duyarlı olduğundan emin olun
Daha önce de belirttiğimiz gibi Shopify, her kullanıcının ekranına uyum sağlayan duyarlı görseller kullanır. Ancak bazı üçüncü taraf temaları, duyarlı görselleri otomatik olarak desteklemeyebilir. Shopify temanızı değiştirmeyi düşünüyorsanız, birini seçerken buna dikkat edin.
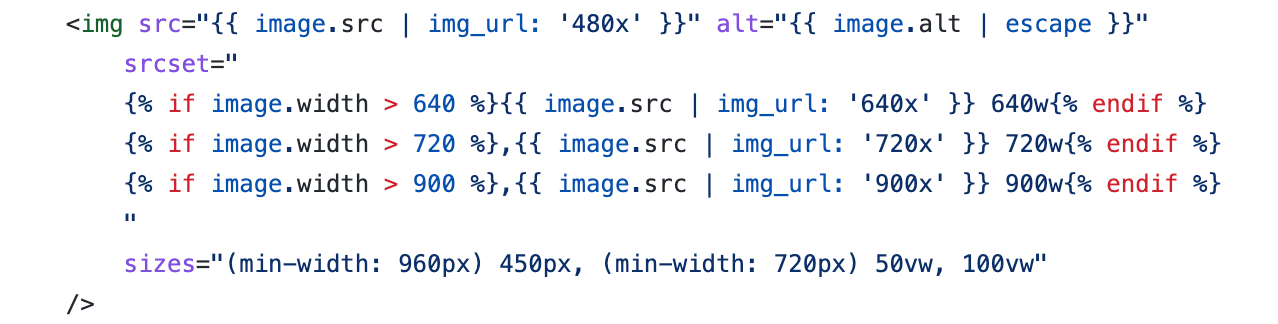
Her durumda, her zaman manuel olarak birkaç boyut belirleyebilirsiniz. Bunun için tema kodunuzu düzenlemeniz ve img etiketindeki srcset niteliğini doldurmanız gerekiyor. Şöyle görünebilir:

4. Birden fazla ürün fotoğrafı gösterin ve tutarlı olun
Shopify'da ürün fotoğrafları ile amacınız daha fazla müşteri çekmek. Kendinizi ürün başına tek bir görselle sınırlamayın; öğeleri farklı açılardan ve pratik ortamlarda gösteren çeşitli resimler ekleyin. Bu şekilde, sattığınız ürüne olan güveni artıracak ve ziyaretçilerinizin ürünlerinizin nitelikleri hakkında daha iyi bilgi sahibi olmalarını sağlayacaksınız.

eBay listelemeleri üzerine yapılan bir araştırma, iki ürün görseline sahip olmanın, tek bir ürün görseline sahip olmaya kıyasla dönüşüm oranlarını iki katına çıkardığını gösterdi. Ama kimlerden daha fazlasına ihtiyacın var? Sayfa başına kaç tane ürün görseline sahip olmanız gerektiğine dair evrensel bir cevap yoktur. Neyin en iyi dönüşüm sağladığını görmek için a/b testleri çalıştırabilirsiniz : ürün özelliklerini sergilemek için daha fazla resim veya mağazayı daha hızlı hale getirmek için daha az resim. Ziyaretçilerin ne tür ürün fotoğrafları ile etkileşime girdiğini görmek için ısı haritalarını da kullanabilirsiniz.
Aynısı koleksiyon sayfaları için de geçerlidir: Bu sayfalarda kaç ürünün görüntülendiğini deneyin. Shopify'ın maksimum sınırı 50 olarak belirlediğini unutmayın.
Ürün başına birden çok resim kullandığınızda , koleksiyon sayfalarında gösterilen küçük resimlerin tutarlı olduğundan emin olun . Örneğin, bazı ürünlerin ön görünümde, diğerlerinin ise arka görünümde gösterilmesi iyi görünmeyecektir. Ayrıca, sunulan tüm ürünler aynı tarzda fotoğraflandığında daha temiz görünüyor. Ayrıca, videolar veya 3B modeller kullanıyorsanız, bunlar için yüksek kaliteli bir resim içeren küçük resimler oluşturabilirsiniz; aksi takdirde Shopify bu küçük resimleri otomatik olarak oluşturur.
5. Yakınlaştırılabilir görüntüler ekleyin
Araştırmalar, yüksek kaliteli resimleri yakınlaştırma yeteneğinin 3 kat dönüşüm oranlarına yol açtığını gösteriyor (bir ürünün birden çok görünümünü ve rengini görme yeteneğiyle birlikte). Shopify fotoğraflarını yakınlaştırılabilir hale getirmenin birkaç yolu vardır.
Ekibinizde geliştiriciler varsa veya uzmanlar tutabiliyorsa, JavaScript'i, özellikle JS kitaplığı JQuery veya JS çerçevesi Vanilla'yı kullanarak yakınlaştırma işlevini hızla ekleyebilirler.
Bunun için bir Shopify uygulaması da seçebilirsiniz:
- Tam Sayfa Yakınlaştırma, resimlerinize yakınlaştırma ve uzaklaştırma simgeleri ekleyerek kullanıcıların bir ürünün tam ekran görüntüsünün keyfini çıkarmasını sağlar. Aylık 2,99 ABD dolarıdır ve 30 günlük ücretsiz deneme içerir.
- Magic Zoom Plus, fareyle üzerine gelindiğinde yakınlaştırma önizlemesine ve tıklatıldığında tam görünüme izin verir. Ömür boyu lisans ücreti 69 ABD dolarıdır, ancak uygulama 360 ürün döndürme gibi ek özellikler için aylık ücret de alabilir.
6. Bir resim site haritası oluşturun
Site haritası, arama sonuçlarında görünmesini istediğiniz tüm mağaza sayfalarının bir listesidir. Shopify site haritaları hakkındaki makalemizde bahsettiğimiz gibi Shopify, oluşturma ve biçimlendirme sürecini otomatik hale getirir ve size kalan tek şey arama motorlarına bir site haritası göndermektir. Ancak, Shopify tarafından oluşturulan bir dosyada fazla esnekliğe sahip değilsiniz ve bu dosya resim içermez.
Ayrı bir resim site haritası yapmak mantıklıdır. Bu, arama motorlarının ürün fotoğraflarınızı keşfetmesine ve onları iyi sıralamaya yardımcı olmanın başka bir yoludur. Böyle bir dosya oluşturmak için Image Sitemap gibi bir uygulama kullanabilirsiniz.
7. Tembel yükleme uygulayın
Shopify mağazasında çok sayıda görseliniz varsa bunları eşzamansız olarak yüklemek isteyebilirsiniz. Tembel yükleme tekniği, bir sayfada sahip olduğunuz her şeyi hemen yüklemez, ancak yavaş yavaş yapar ve bir kullanıcı sayfaya kaydırdığında içerik parçalarını gösterir. Özellikle 2021 Core Web Vitals güncellemesinin tüm sayfanın ne kadar hızlı yüklendiğini değil, ilk oluşturmanın ne kadar hızlı hazır olduğunu (yani ekranın üst kısmındaki içerik) değerlendirdiği göz önüne alındığında, harika bir yükleme hızı tasarrufu ve bir SEO güçlendiricidir .
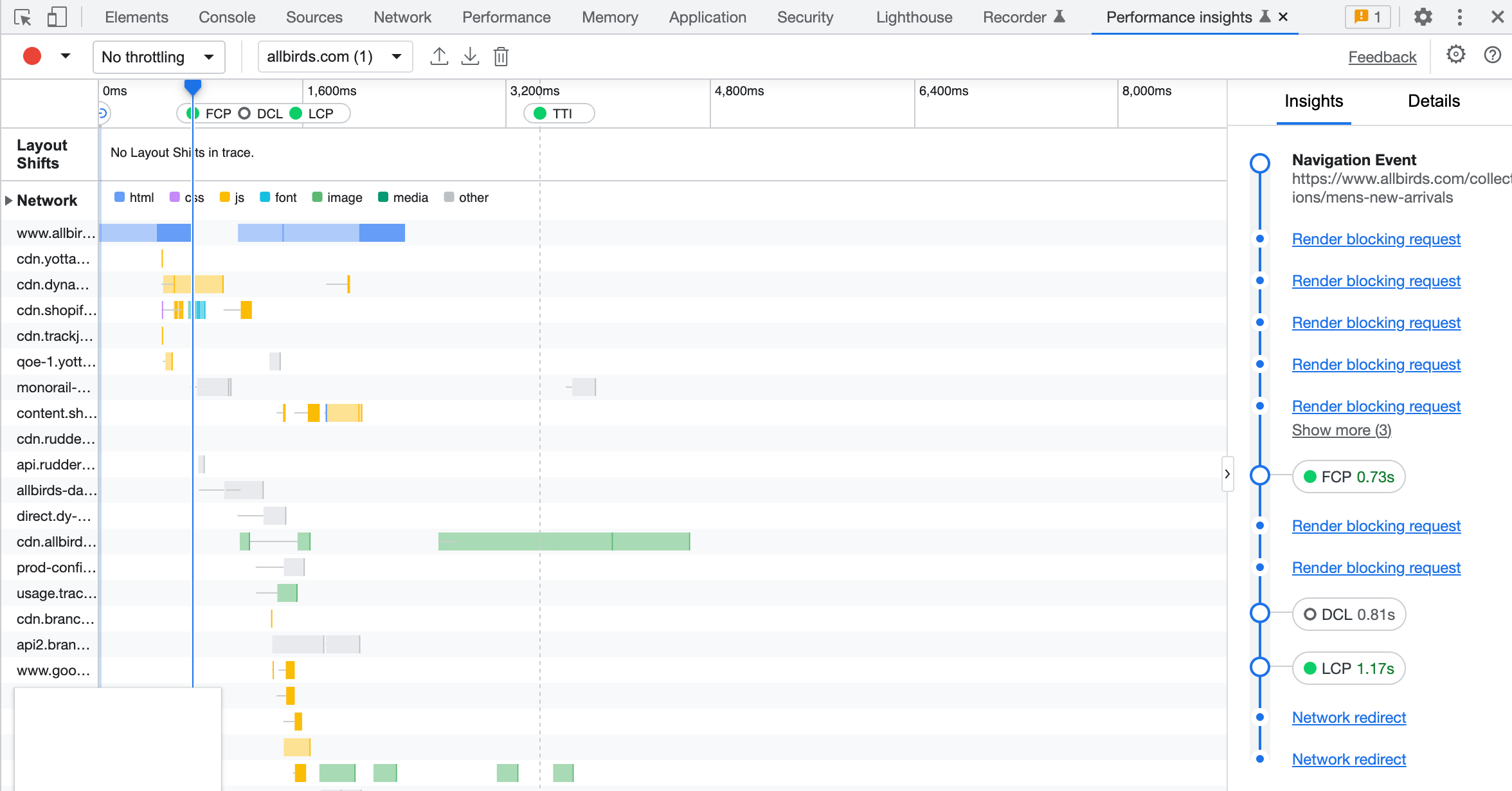
Chrome Geliştirme Araçları'ndaki Performance Insights'ı kullanarak bir kontrol çalıştırabilirsiniz: bu, sayfa oluşturmayı nelerin engellediğini ve LCP'nin (arama motorları için çok önemli olan en büyük içerikli boya) yüklenmesinin ve sayfanın eski haline gelmesinin ne kadar sürdüğünü görselleştirir. etkileşimli (bkz. TTI, etkileşim zamanı).

Geç yükleme uygulamak için, img etiketine yükleme: 'lazy' eklemeniz gerekir. Shopify için TinyIMG (birçok SEO özelliği içerir ve varlık ön yüklemesi herhangi bir ücretli planda mevcuttur) veya Loadify (aylık 3,99 ABD dolarından tembel yükleme sunulur) gibi görüntü optimizasyon uygulamalarının yardımıyla otomatikleştirebilirsiniz.
8. Sanal fotoğrafçılığı düşünün
Teknoloji ilerledikçe yenilikçi, etkileşimli alışveriş deneyimlerine olan talep artıyor. Ürünleri farklı açılardan ve pratik kullanımda göstermek için sadece farklı fotoğraflar ve videolar ekleyemezsiniz, aynı zamanda sanal fotoğrafçılık da yapabilirsiniz.
Bunun anlamı ne? Fiziksel bir ürünün fotoğrafını çekmeden, dijital tasarımlara dayalı görüntüler oluşturacak veya değiştirecek yazılım çözümleri var. Ayrıca, müşterilerinizin onları farklı açılardan gözlemleyebilmeleri ve daha sürükleyici bir deneyim yaşayabilmeleri için ürünlerinizi üç boyutlu hale getirebilirler .
Mağazanızın talebe göre kişiselleştirme seçenekleri sunması özellikle yararlı olabilir: örneğin, farklı renklerde ve değiştirilmiş şekillerde olabilen kanepeler satıyorsunuz. Her bir sipariş için ürettiğiniz için fotoğraflanmaya hazır tüm kanepe çeşitlerine sahip değilsiniz, ancak yine de sanal fotoğraf yazılımı yardımıyla çeşitli şekil ve renk seçeneklerini gösterebilirsiniz. Mağazanız için nasıl çalışabileceğini anlamak için Threekit gibi çözümlere göz atın.
Shopify görsellerini kolaylıkla optimize edin
Bu önerileri izleyerek sayfalarınızı daha fazla dönüşüm yaratan hale getirecek, yükleme hızını iyileştirecek ve normal arama ve görsel aramada daha üst sıralarda yer alacaksınız. Shopify mağazanız için manuel görsel optimizasyonuna gidiyorsunuz veya dış kaynak kullanmaya karar veriyorsunuz, ancak doğru araçlar ve SEO uygulamaları size çok zaman kazandırabilir ve mağazanızı görsel olarak mükemmel varlığına daha hızlı getirebilir.
Daha fazla Shopify SEO ipucu arıyorsanız optimizasyon kılavuzumuza göz atın.
