Shopify'da yinelenen içerik sorunları ve bunları düzeltmenin yolları
Yayınlanan: 2022-08-04Fark etmiş olabileceğiniz gibi Shopify, sayfa hiyerarşisine göre otomatik olarak URL oluşturan belirli bir URL yapısına sahiptir. Belirli bir koleksiyona bir ürün eklediğinizde, bu ürün, yourstore.com/collections/collection-name/products/product-name bağlantısı altında kullanılabilir hale gelir. Ancak, yourstore.com/products/product-name bağlantısının altında da bulunur. Birkaç koleksiyona bir ürün eklediğinizde daha da kafa karıştırıcı hale gelir; aynı sayfa birden çok URL'de çoğaltılır.
Bu, Shopify mağazasında yinelenen içeriğin tipik bir örneğidir. Sitenizin yineleme sorunları yaşamasının başka yolları da vardır ve bunların nasıl çalıştığını ve nasıl düzeltileceğini açıklayacağız. Ancak bundan önce, yinelenen içeriğin SEO ve kullanıcı deneyimi için hangi riskleri barındırdığını keşfedelim.
Neden yinelenen içeriği kontrol etmeniz ve düzeltmeniz gerekiyor?
SEO açısından bakıldığında, yinelenen içerik, arama motorlarının arama sonuçlarında neyi temsil edeceği konusunda kafa karıştırır . Bazen insanlar yinelenen içeriğe sahip olmak için Google tarafından uygulanan bazı "cezalardan" bahseder, ancak bu doğru değildir. Ancak, bir arama motoru yinelenen URL'lerden hangisini sıralayacağını anlamadığı için sıralamalarınız düşebilir.
Sıralama süreci nasıl işliyor? Aynı içeriğe sahip birkaç sayfa dizine eklenmeye açık olduğunda, arama botları tarafından taranır ve değerlendirilir. Ardından, arama sonuçlarında gösterilecek sayfalardan hangisinin en iyi olduğuna Google karar verir. İşte o zaman işler zorlaşıyor. Arama motorunun hangi URL'nin en iyisi olduğuna dair fikri, vizyonunuzla uyuşmayabilir.
Örneğin, belirli bir durumla ilgili veya sezonluk indirime dahil ürünler içeren geçici bir koleksiyonunuz var. Ve ürün sayfanız bu koleksiyonla URL kullanılarak sıralanır. Ardından, bu koleksiyonu gizlemeniz veya silmeniz gerekir, ancak yine de ürün sayfasının aramadan trafik almasını istiyorsunuz. Böyle bir senaryoda, yanlış URL'yi sıralarsınız, bu da sayfa için kalıcı sıralamaları korumanızı zorlaştırır ve sayfaya gelen trafiğe zarar verebilir.
E-ticaret sitelerinde yinelenen içerikle ilgili bir başka sorun da, bir arama motorunun tüm yinelenenleri tespit edememesi olabilir . Bu nasıl bir problem? Google, tüm yinelenen sayfaları belirlediğinde, onları en iyi URL'ye atamak için tüm sıralama sinyallerini birleştirir. Bazı kopyalar algılanmazsa, sıralama için seçilen sayfa, sıralama sinyallerini (sayfalara işaret eden bağlantılar vb.) kaybettiği için zayıflar.
Kontrol edilecek Shopify'daki yinelenen içerik türleri
İşte sizi ilgilendirebilecek dört ana konu:
- Kategori sayfalarında oluşturulan ürün URL'leri
- Koleksiyon sayfalarında sayfalandırma
- Ürün etiketleri tarafından oluşturulan ürün URL'leri
- Alan sürümleri
Şimdi bu sorunların her biri hakkında ve bunların sıralamanıza ve trafiğinize zarar vermediğinden nasıl emin olacağınızdan bahsedelim.
Shopify mağazasında yinelenen içerik nasıl düzeltilir?
Sorunun türüne bağlı olarak, olumsuz sonuçlardan kaçınmanın farklı yolları vardır.
Kategorilere göre ürün sayfası kopyaları
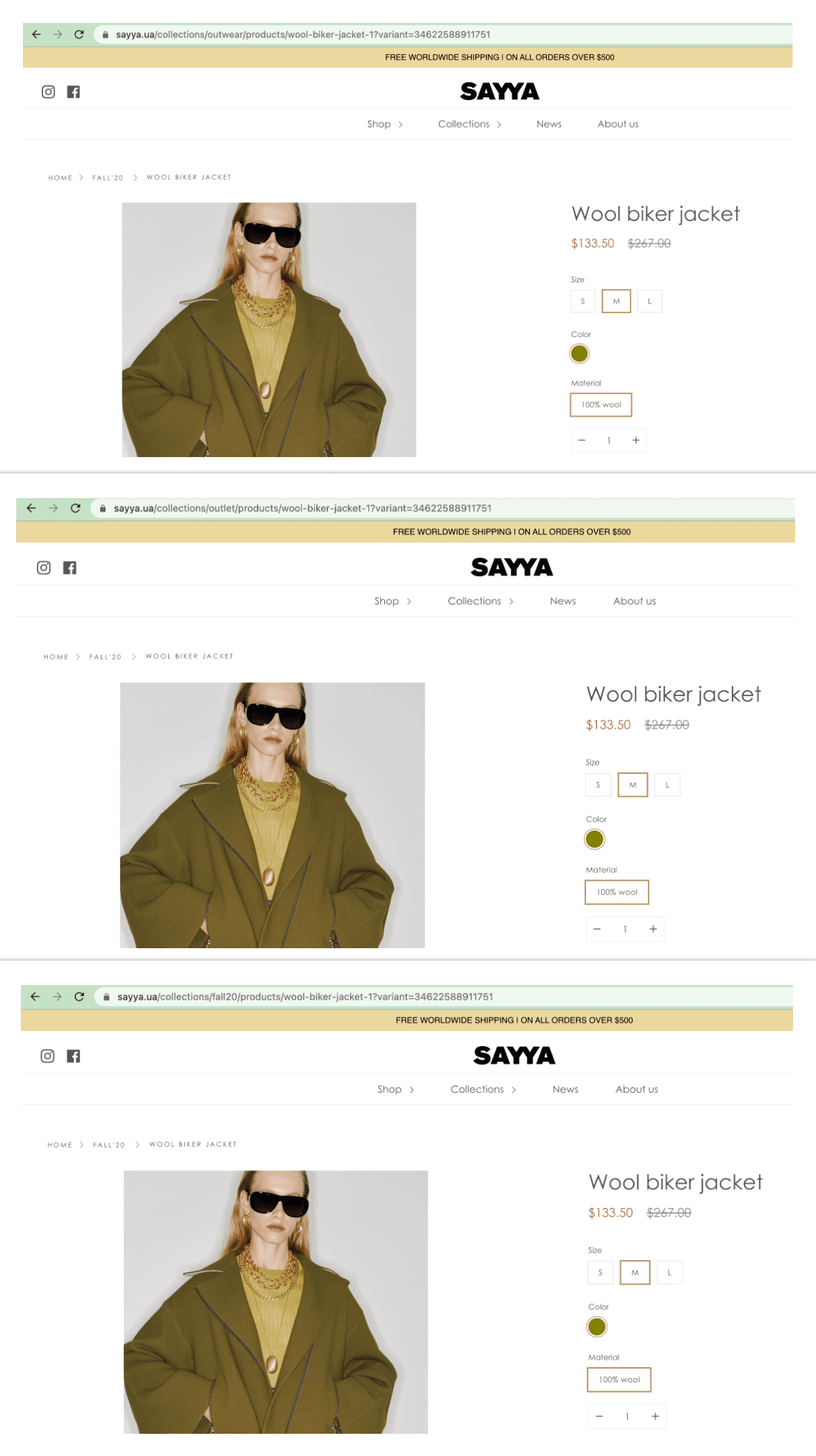
Daha önce anlattığımız durum budur. Örneğin, bir giyim mağazasının 4 farklı sayfada bulunan bir ceketi vardır: URL yapısında koleksiyonsuz ve 3 farklı koleksiyonlu: sonbahar, dış giyim ve indirim.
Shopify, sorunla başa çıkmak için bazı önlemler alır ve tüm kopyaları birleştirmek ve yourstore.com/products/product-name URL'si altında erişilebilen ana ürün sayfasına başvurmak için standart etiketi otomatik olarak ayarlar .
Aşağıdaki örnek, 3 farklı koleksiyonda bulunan aynı ürün sayfasını göstermektedir:

Bu URL'lerin her birinde sayfa kaynağını görüntülersek, rel özelliğinin standart değerinde belirtilen ürün sayfasını buluruz:
<link rel="canonical" href="https://www.sayya.ua/products/wool-biker-jacket-1">
Bu yöntem, sıralama için hangi sayfanın en iyi olduğunu belirlemenize izin verirken, Google kurallı değeri yönerge olarak almaz. Başka bir deyişle, arama motoru bunu görmezden gelebilir.
Shopify uzmanları bir geçici çözüm buldu. Temanızın kodunu biraz değiştirmeniz gerekiyor. Geçerli tema ayarlarının ( Eylemler menüsü) altındaki Düzenle kodunu tıkladığınızda, Parçacıklar klasörüne gidin ve product-grid-item.liquid öğesini seçin.
Orada, <a href=”{{ product.url | kod satırını değiştirin. içinde: current_collection }}” class=”product-grid-item”>
<a href=”{{ product.url }}” class=”product-grid-item”> ile.

Bu küçük kod değişikliği, ürün sayfalarına giden tüm dahili bağlantıları, bir koleksiyona bağlı olmayan orijinal URL'lerine otomatik olarak ayarlayacaktır.
Koleksiyon sayfalarında sayfalandırma
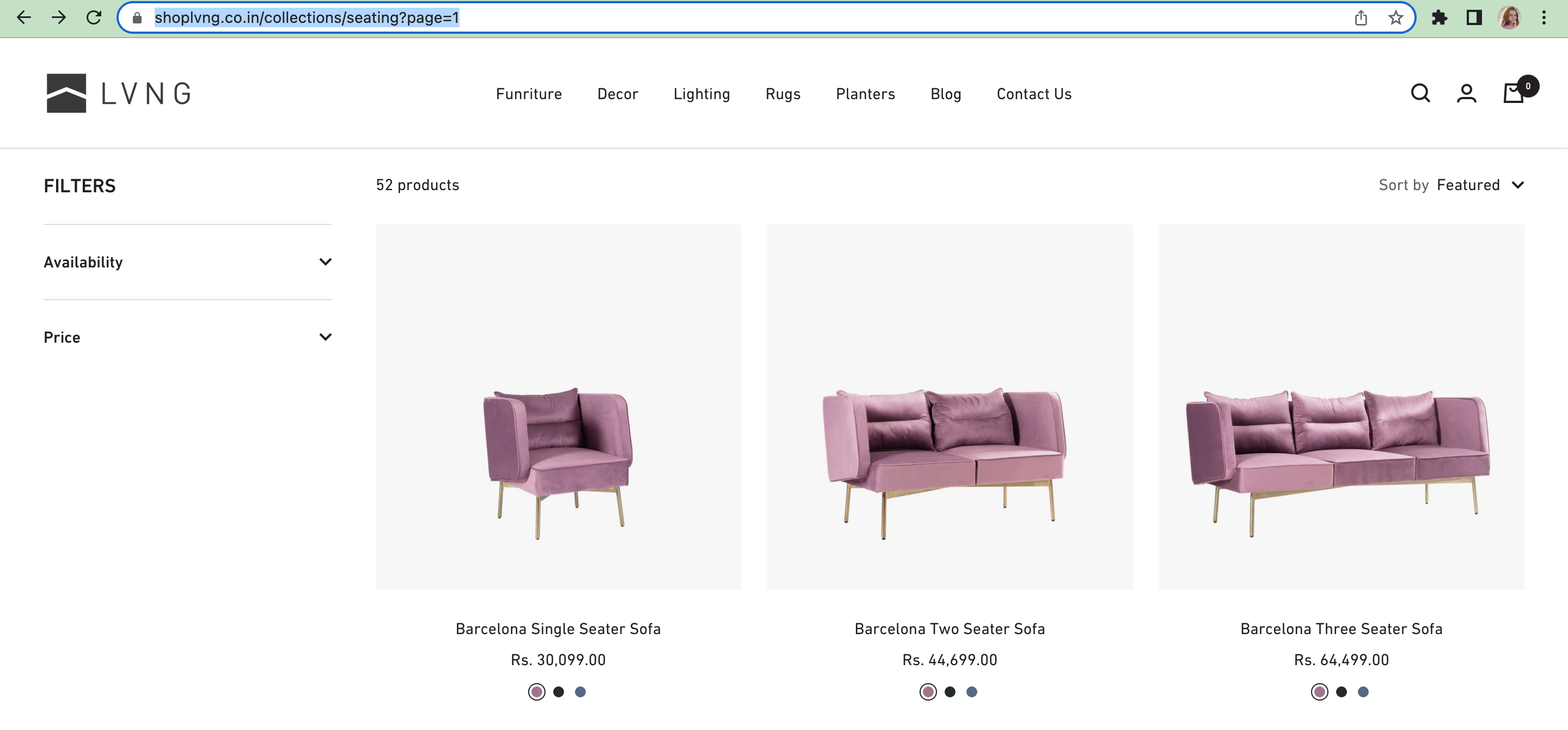
Bir koleksiyon ürünleri birkaç sayfada görüntülediğinde, ilk sayfa otomatik olarak kopyalanır . Sayfa göstergesi olmayan genel koleksiyon URL'sinin altında ve sonunda “?page=1” olan URL'nin altında bulunur.

Yukarıdaki ekran görüntüsündeki sayfanın içeriği (https://shoplvng.co.in/collections/seating?page=1), https://shoplvng.co.in/collections/seating URL'sinin içeriğini kopyalar.
İnternette bulabileceğiniz bazı geçici çözümler vardır: örneğin, bu çözüm size collection-pagination.liquid'e eklemeniz için “?page=1” parametresini kaldıracak bir kod parçası verir. Kullanıcılar başka bir sayfadan ilk sayfaya gittiklerinde genel koleksiyon URL'sine erişeceklerdir.
Ürün etiketi URL'leri
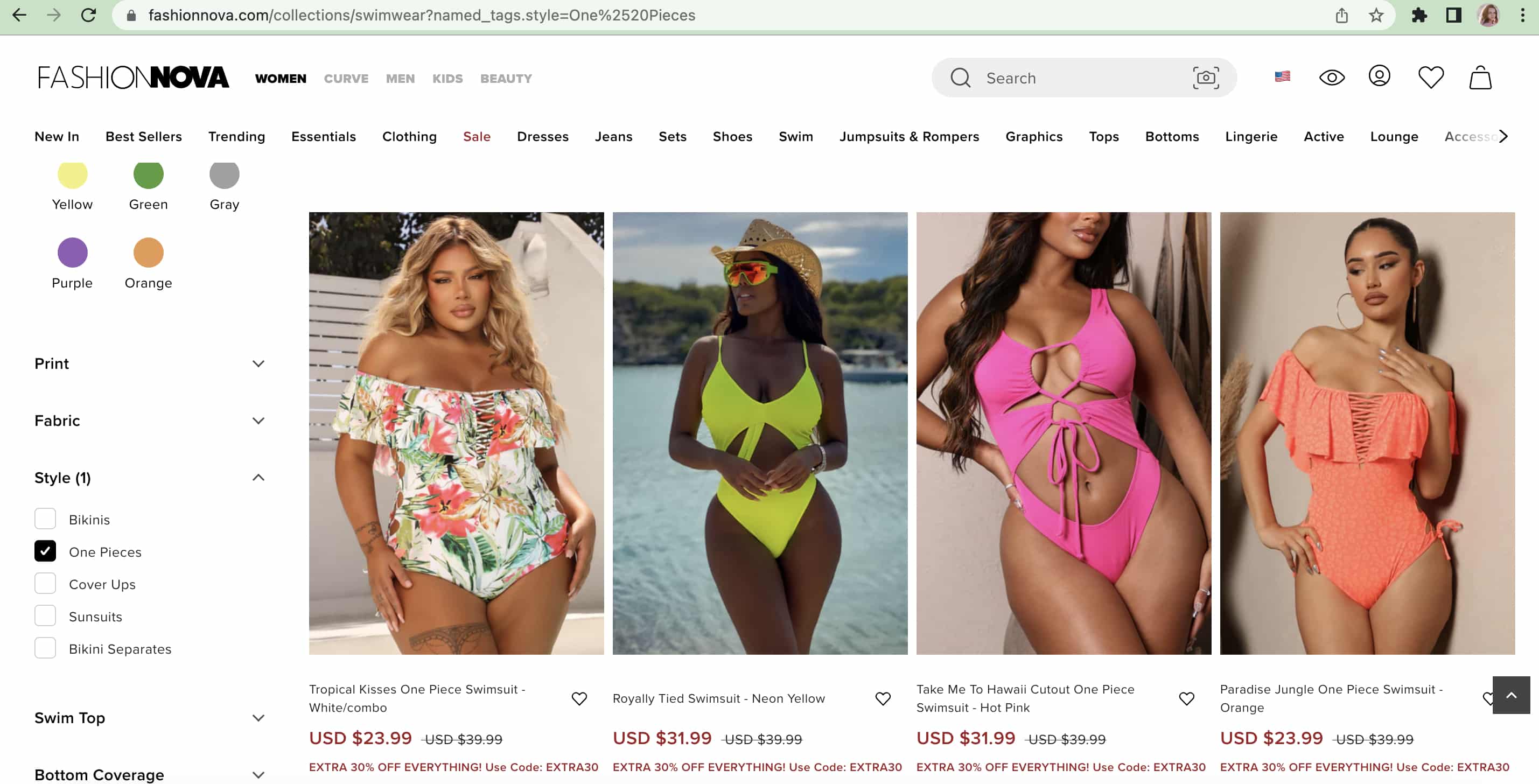
Ürünler için etiketler eklerseniz, bunlar dahili arama sonuçlarını kategorilere ayırmak ve düzenlemek için kullanılabilir. Etiketiniz, belirli bir koleksiyon altında birleştirilen aynı ürünleri işaretleyebilir.
Bu durumda, aynı içeriğe sahip koleksiyon sayfasının gücünü yanıltmamak için sıralamalara katılmaması için ürün etiketi tarafından oluşturulan URL'yi noindex yapmanız gerekebilir. Makalemizden Shopify için noindex oluşturma hakkında daha fazla bilgi edinin.
Örneğin, aşağıdaki ekran görüntüsündeki mağaza, tek parça ürünler için bir kategori URL'si oluşturan bir mayo koleksiyonuna sahiptir (https://www.fashionnova.com/collections/swimwear?named_tags.style=One%2520Pieces) ve ayrıca tek parça mayolar için ayrı bir koleksiyona sahiptir (https://www.fashionnova.com/collections/one-piece).

İki etki alanı sürümü
Varsayılan olarak, Shopify'da bir mağaza oluşturduğunuzda, size içinde "myshopify.com" bulunan ücretsiz bir alan adı verilir. Tamamen geçerlidir, ancak müşteri çekmek, bağlantılarınızı paylaşmak vb. için iyi görünmüyor. Doğrudan Shopify'dan veya harici bir sağlayıcıdan markalı bir alan adı satın alarak alan adınızı değiştirebilirsiniz.
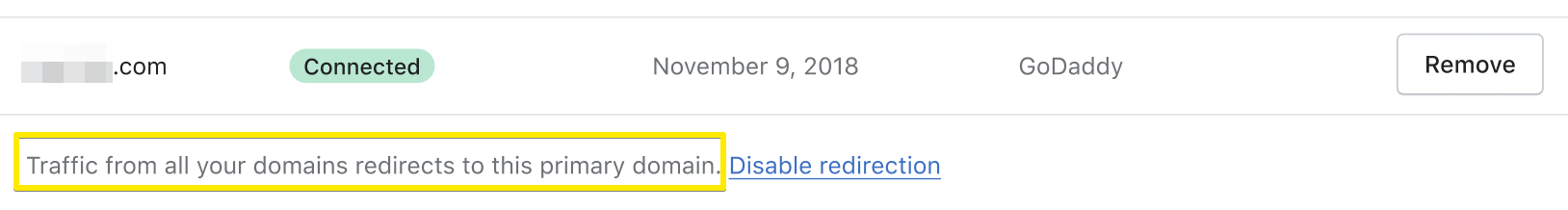
Bununla birlikte, myshopify sürümü, markalı bir alan adında sahip olduğunuz her şeyi çoğaltarak var olmaya devam edecektir. Aşağıdakileri yaptığınızdan emin olun: Online Store'daki Alan Adları bölümüne gidin ve trafiğin birincil (markalı) alana yönlendirilmesini etkinleştirin . Bu şekilde, mağazanızın yalnızca bir sürümü arama motorları tarafından dikkate alınacaktır.

Aynısı alan adresi alanındaki “www” öneki için de geçerlidir. Etki alanınızın standart sürümünü (www ile veya www olmadan) ayarlamanız ve yönlendirmeyi birincil sürüme ayarlamanız gerekir. Yönlendirme seçenekleri Shopify yöneticinizde mevcuttur (Ayarlar > Etki Alanları).
Bir web sitesinin HTTP'den HTTPS'ye geçişi durumunda da yineleme olabilir, ancak HTTP geçen yüzyılda olduğu için bu konuda endişelenmenize gerek yoktur ve Shopify, HTTPS'yi güvenli hale getirmenizi garanti eder.
Yinelenen sayfaların sıralamanıza zarar vermesine izin vermeyin
Gördüğünüz gibi, e-ticaret web sitenizdeki yinelenen içerikle, arama motorlarına hangi sayfaların sıralanacağı ve hakkaniyete geçileceği konusunda talimatlar vermeyerek kafa karıştırıyorsunuz. Yinelenenlerin dizine eklenmediğinden ve tüm dahili bağlantılarınızın arama sonuçlarında görmek istediğiniz sayfaların ana sürümünü gösterdiğinden emin olun.
Çoğu durumda Shopify'da yinelenen içeriği tespit etmek ve düzeltmek kolaydır, bu nedenle bunu yapmaktan çekinmeyin.
Optimizasyonla ilgili daha fazla ipucu arıyorsanız Shopify SEO kılavuzumuza ve piyasadaki en iyi SEO uygulamalarının listesine göz atın.
