Drupal 9'da Duyarlı Görüntüler Ayarlama - Adım Adım Kılavuz
Yayınlanan: 2022-07-262010'un başlarında Jason Grigsby, görüntülerde yalnızca bir yüzde genişliği ayarlamanın yeterli olmadığını ve daha iyi bir kullanıcı deneyimi (src) için bu görüntüleri yeniden boyutlandırmanız gerektiğini belirtti. Ona göre, doğru boyutlu görüntüleri daha küçük bir ekranda sunarsanız, bu görüntülerin ağırlığından %75'ten fazla tasarruf edebilirsiniz. O zamandan beri, duyarlı görüntülerle ilgili tartışmalar, mükemmel, duyarlı görüntüleri sorunsuz bir şekilde oluşturmak için en iyi çözümü bulmaya dönüştü.
Drupal 9, duyarlı görüntüler için kullanıma hazır çözümler sunma konusunda harika bir iş çıkarıyor (Drupal 8'den beri). Drupal 9'da duyarlı görüntülerin nasıl çalıştığı hakkında daha fazla bilgi edinin ve basit bir adım adım işlem kullanarak uygulamayı öğrenin.

Drupal 9'da Duyarlı Görüntüler
Kafanız karıştığında, tarayıcıya bırakın. Drupal 9, Breakpoints modülü ve Responsive images modülünün yardımıyla tam olarak bunu yapmanıza yardımcı olur.
Ama önce, kırılma noktaları nelerdir? Bir cihaz için en uygun görüntü boyutunu sağlayabilmek için CSS'de kesme noktaları adı verilen farklı ekran boyutları tanımlamanız gerekir. Tabii ki, hepsini kapsayamazsınız, ancak çoğu cihazı kapsayabilecek bazı kaba ve makul boyutlar belirtmelisiniz.
Breakpoint modülü Drupal 9 çekirdeğindedir ve yerleşik temalarla kullanılabilen bazı önceden yapılandırılmış yükseklik ve genişlikte farklı görünüm pencerelerine sahiptir, kendi kesme noktalarınızı özel temalarınızın kesme noktaları yml dosyasına da ekleyebilirsiniz.
Drupal 9'un Duyarlı görüntü modülü, orijinal görüntünün kesme noktasına dayalı olarak kusursuz ve duyarlı bir görüntü oluşturmak için bir resim etiketi kullanır. Daha önce Drupal 7'de bulunan Resim modülü, şimdi Drupal 9'daki yeni Duyarlı Görüntüler modülüdür.
Sorun
Web geliştirmede görüntülerle ilgili en büyük sorunlardan biri, tarayıcıların görüntüler hakkında hiçbir şey bilmemesi ve CSS ve Javascript'ler yüklenene kadar farklı ekranların bir görünüm alanıyla ilişkili olarak hangi boyutta görüntülerin oluşturulduğundan habersiz olmasıdır.
Ancak tarayıcı, görüntü alanının boyutunu ve ekranın çözünürlüğünü içeren görüntülerin oluşturulduğu ortam hakkında bilgi sahibi olabilir.
Çözüm
Daha önce bahsedildiği gibi, duyarlı görüntüler, temel olarak, tarayıcıyı görüntü stili seçimlerine göre en iyi görüntüleri seçmesi konusunda bilgilendirmede önemli bir rol oynayan boyutlara ve srcset niteliklerine sahip olan resim öğesini kullanır.
Drupal 9, çekirdekte duyarlı görüntü modülünü sağlama konusunda harika bir iş çıkardı. Bu, tarayıcının daha düşük ekran çözünürlüğüne sahip cihazlar için daha düşük boyutlu görüntüleri indirmesine yardımcı olarak daha iyi web sitesi yükleme süresi ve daha iyi performans sağlar.
Yeniden üretme adımları
- Duyarlı görüntüleri ve kesme noktası modülünü etkinleştirin.
- Proje temanız için kesme noktalarını ayarlayın.
- Duyarlı görüntüler için görüntü stilleri ayarlayın
- Temanız için duyarlı bir görüntü stili oluşturma
- Duyarlı görüntü stilini bir görüntü alanına atayın.
1. Adım: Duyarlı görüntüleri ve kesme noktası modülünü etkinleştirin
Her iki modül de Drupal 9 çekirdeğinin bir parçası olduğundan, bunları kurmanız veya başka bir modül eklemeniz gerekmeyecektir. Kesme noktası modülü standart profil ile kurulacağından tek yapmanız gereken Duyarlı görüntüler modülünü etkinleştirmektir. Değilse, kesme noktası modülünü etkinleştirin.
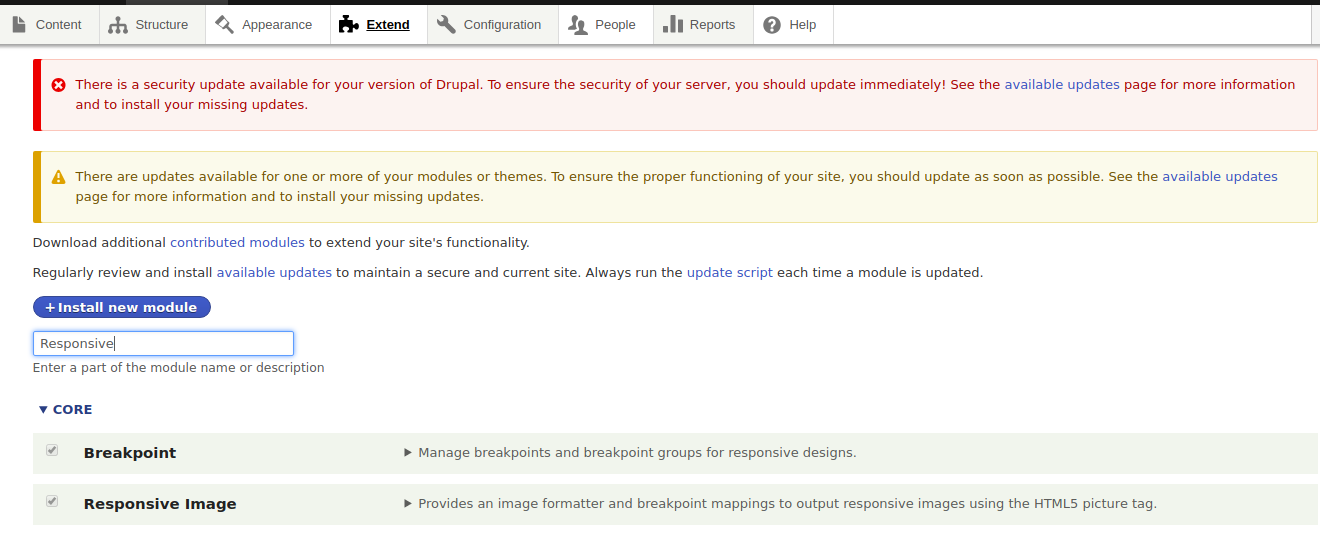
Modülleri etkinleştirmek için Yönetici->Uzantılar'a gidin, modülleri seçin ve etkinleştirin.

Adım 2: Projenizin teması için kesme noktalarını ayarlayın
Temanın kesme noktalarını ayarlamak, Drupal 9'da duyarlı bir web sitesi oluşturmanın en önemli parçasıdır.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Bartik, Seven, Umami veya Claro gibi bir çekirdek tema kullanıyorsanız, kesme noktaları dosyasına zaten sahip olursunuz ve yeni bir tane oluşturmanız gerekmez.
Ancak, projeniz için özel bir tema kullanıyorsanız, kesme noktalarını genellikle "/themes/custom/ içinde bulunan temanızın dizininde bulunan "yourthemename.breakpoints.yml" dosyasında tanımlamanız önemlidir. tema adınız" .

Her kesme noktası, görüntüleri bir medya sorgusuna atayacaktır. Örneğin, cep telefonlarında oluşturulan resimler daha küçük olabilir, yani 768 pikselden daha az genişliğe sahipken, orta ekranlar 768 piksel ile 1024 piksel arasında genişliğe sahip olacaktır.
Her kesme noktası şunlara sahip olacaktır:
- etiket: Kesme noktası için verilen geçerli etikettir.
- mediaQuery: Görüntülerin işlendiği görünüm alanı.
- ağırlık: Görüntüleme sırası için.
- çarpanlar: Görünüm alanının cihaz çözünürlüğünün bir ölçüsü. Normalde standart boyutlar için 1x ve retina ekran için 2x kullanılacaktır.
3. Adım: Duyarlı görüntüler için görüntü stillerini ayarlayın
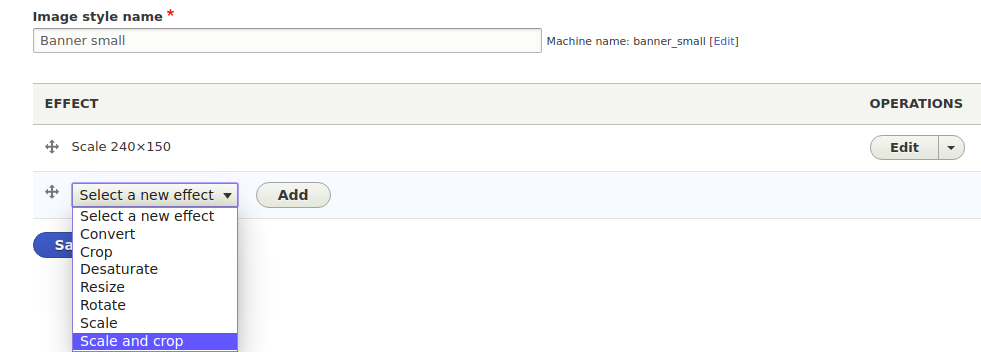
Şimdi kesme noktalarının her biri için bir görüntü stili oluşturalım. Admin -> Config -> Media -> Image-styles'da kendi görüntü stillerinizi yapılandırabilirsiniz.
'Resim stili ekle'yi tıklayın. Görüntü stiliniz için geçerli bir ad verin ve kırpılmış görüntüler sağlayacak Ölçek ve kırp efektini kullanın. Görüntüler uzatılmışsa, farklı görünüm alanları için birden çok görüntü stili ekleyin.

Adım 4: Temanız için duyarlı bir görüntü stili oluşturun
Burası, tarayıcıya birden çok görüntü stili seçeneği sağladığınız ve tarayıcının en iyi olanı seçmesine izin verdiğiniz yerdir.


Yeni bir duyarlı Drupal 9 görüntü stili oluşturmak için şuraya gidin:
Ana Sayfa -> Yönetici -> Yapılandırma-> Medya-> Duyarlı resim stili ve 'Duyarlı resim ekle'yi tıklayın.
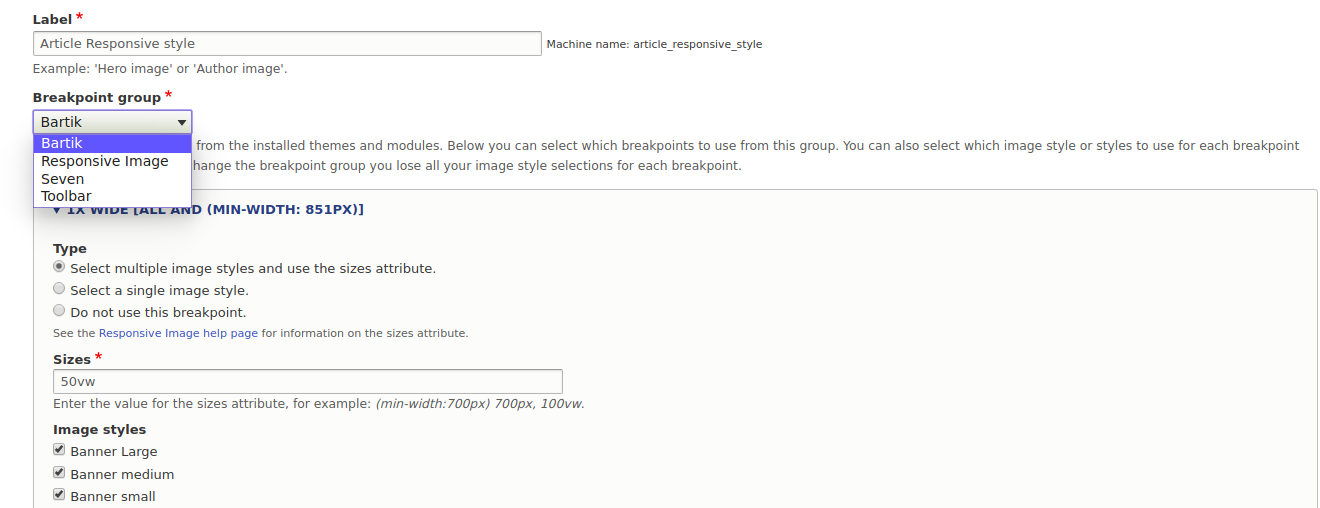
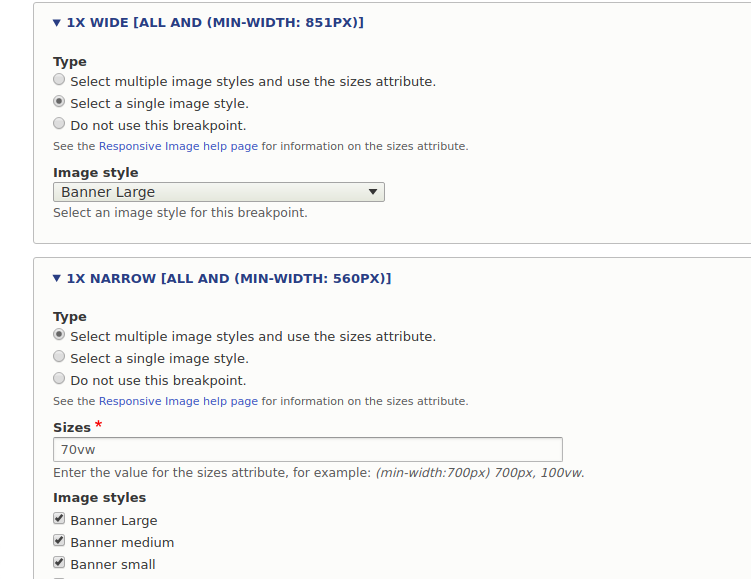
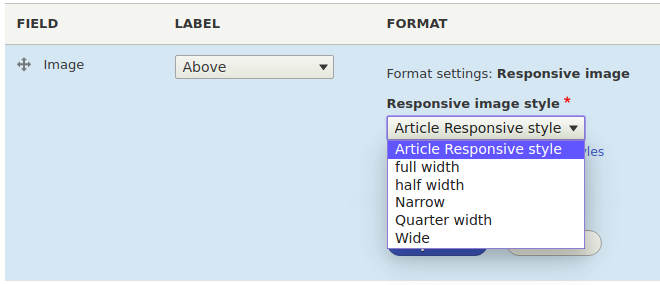
Duyarlı görüntü stiliniz için geçerli bir ad verin ve ardından kesme noktası grubunu seçin (temanızı seçin). Ardından, görüntü stillerini listelenen kesme noktalarına atayın.
Görüntü stili yapılandırmaları için birden çok seçenek vardır.
- Tek görüntü stili seç: Belirli bir ekranda oluşturulacak tek bir görüntü stili seçebileceğiniz yer
- Birden çok görüntü stili seçin: Birden çok görüntü stilini seçebileceğiniz ve ayrıca görüntü stili için görünüm alanı genişliğini belirleyebileceğiniz yer
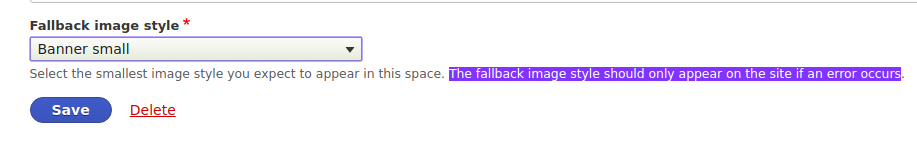
Sonunda, bir yedek görüntü stili seçme seçeneği vardır. Yedek görüntü stili, yalnızca bir hata oluştuğunda sitede görünmelidir.

Adım 5: Duyarlı görüntü stilini bir görüntü alanına atayın
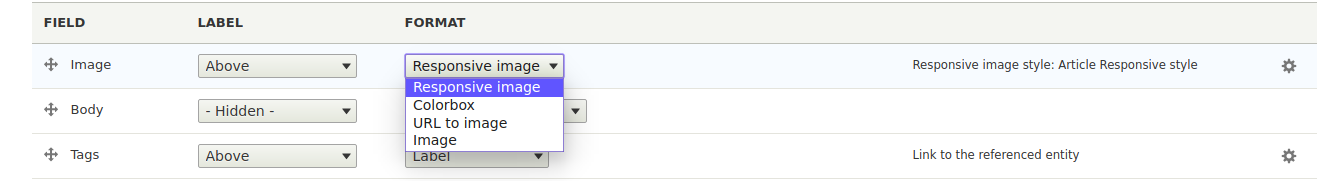
Tüm yapılandırmalar tamamlandıktan sonra, duyarlı görüntü stilini ekleyerek görüntü alanına gidin. Bunu yapmak için alanın Görüntüyü yönet bölümüne gidin ve daha önce oluşturduğumuz duyarlı görüntü stilini seçin.
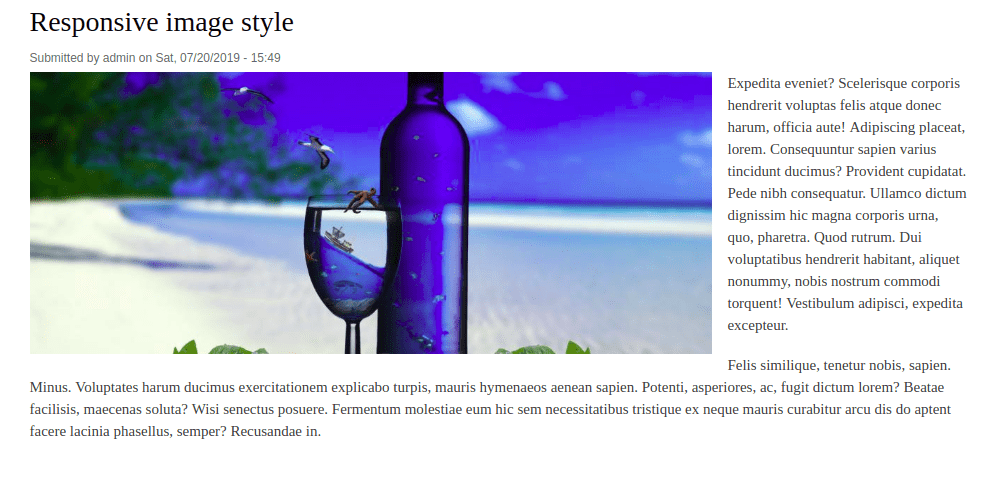
Şimdi içerik ekleyin ve duyarlı bir görüntü stiliyle sayfadaki sonuçları kontrol edin.


Nihai sonuçlar
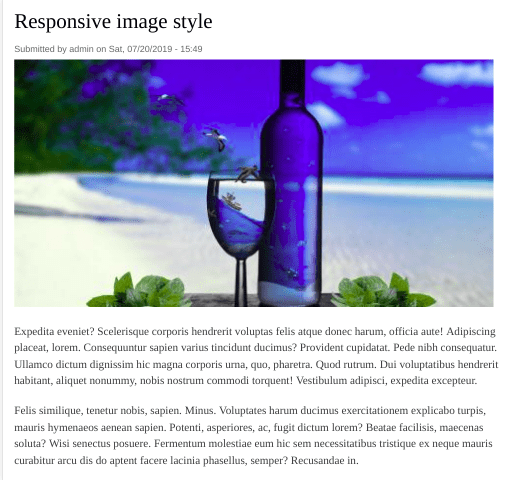
 Minimum 1024 piksel genişliğinde resim (Büyük Cihazlar için).
Minimum 1024 piksel genişliğinde resim (Büyük Cihazlar için).

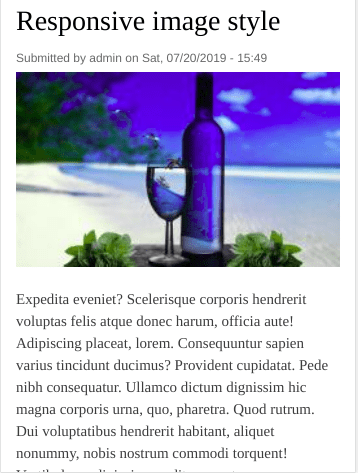
Minimum 768 piksel genişliğinde görüntü (Orta Cihazlar için).

Maksimum genişlikte 767px görüntü (Küçük Cihazlar için).
Son düşünceler
Görüntü optimizasyonu, daha duyarlı olmak isteyen web siteleri için büyük bir zorluk olmuştur. Ya görüntü kalitesinden vazgeçmelisiniz ya da sayfa yükleme süresini artırmalısınız. Ancak Drupal 9 Duyarlı Görüntüler modülü ve Kesme Noktaları modülü (şimdi çekirdekte!) ile artık görüntüleri farklı çözünürlükler için herhangi bir kesme noktasında ölçekleyebilir veya kırpabilirsiniz.
Etkileyici duyarlı Drupal web siteleri oluşturmak için kanıtlanmış bir Drupal geliştirme şirketi mi arıyorsunuz? Yardım etmeyi çok isteriz! Bugün bizimle konuş.
