Scrollytelling: İçeriği Görsel Olarak Dönüştürme ve Okuyucuların Etkileşimini Kurma
Yayınlanan: 2023-03-13Görsel internetin artık eskisi gibi olmadığı bir döneme girdik.
Bir zamanlar devrim yaratan H1, H2, paragraf metni ve hikayenizi görselleştirmek için yerleştirilen tek bir resim artık doymuş bir format. Artık tam boyutlu fotoğraflar, paralaks kaydırma ve belki de birkaç veri ağırlıklı animasyon ile yanıt veren hikaye anlatımı istiyoruz.
Sadece bize anlatılan hikayelerin sözleriyle ikna olmak istemiyoruz, aynı zamanda onların bize en etkileşimli, heyecan verici şekillerde getirilmesini istiyoruz. Doğal olarak, yayıncılar ve markalar, kitlelerinin ilgisini çekmek için biçimleri deniyor.
İyi görselleştirme sağlam olmalıdır, yani tasarım, tanımladığı bilgilere uygun olmalıdır. Yararlı olmalı, izleyicinin ondan anlam çıkarmasını sağlamalı ve izleyicinin dikkatini çeken ve hoş bir görsel deneyim sağlayan estetik bir çekiciliğe sahip olmalıdır.
Görsel hikaye anlatımı yeni bir kavram değildir. Aslında, insanlar pigmenti taşa taşıdıkları ve mağara duvarlarına hikayeler kaleme aldıkları zamandan beri var. Bununla birlikte, kaydırmalı öyküler, modern, kaydırmalı biçimindeki görsel öykü anlatımı, teknoloji ve görsel öykü anlatma araçları gibi faktörler nedeniyle kesinlikle ilerlemiştir.
Tanım olarak görsel hikaye anlatımı, bir hikaye oluşturmak için görüntülerin, videoların, infografiklerin, sunumların ve diğer görsel öğelerin kullanılmasıdır. Bilgi kirliliği çağında içeriğe dikkat çekmenin bir yolu.
kaydırmalı anlatım nedir?
"Kaydırma" ve "hikaye anlatımı"nı birleştiren bir terim olan kaydırmalı anlatım, siz kaydırdıkça ortaya çıkan multimedya hikayelerini dinamik olarak anlatmanın bir yoludur. Bu, tüketilmekte olan hikayeyle kitlenizin ilgisini çekmenin ve aktif olarak iletişim halinde tutmanın iyi bir yoludur.
Kaydırma, okuyucuya kontrol, keşif ve keşfedilebilirlik hissi verir. Parşömen anlatımı formatı ticari departmanlar ve içerik stüdyoları tarafından markalı içerik, uzun süredir okunan başyazılar, yerel reklamcılık, içerik pazarlaması, mesajlarını hikaye anlatımı yoluyla ileten markalar ve hatta raporlarda sıklıkla kullanılır, ancak bunlarla sınırlı değildir.
Tipik olarak, bir kaydırmalı anlatım formatı oluşturmak, bir açılış sayfası oluşturucu kullanılarak yapılır. Bu araçlar, ziyaretçileri belirli bir dönüşüm hedefine yönlendirmek için tasarlanmış web sayfaları oluşturabilir ve kaydırma tasarımının hayata geçmesini sağlayabilir.
Microsoft tarafından yapılan araştırma, kaydırmanın veriye dayalı hikaye anlatımında kullanılan yaygın ve güçlü bir teknik haline geldiğini öne sürüyor. En yenilikçi öyküler kaydırmayı yaratıcı şekillerde kullanıyor ve web tabanlı görselleştirme teknolojisindeki gelişmeler bu dinamik, çevrimiçi kaydırmalı anlatım formatını geliştirmeye devam ediyor.
Kaydırmalı anlatım örnekleri
Web'de, bazıları diğerlerinden daha akılda kalan birçok yenilikçi kaydırmalı anlatım örneği var. Yayınlanmış parşömen anlatımıyla ilk unutulmaz karşılaşmalarımdan biri, The Wall Street Journal'ın Medellin kartelinin ardındaki hikayeyi ana hatlarıyla anlatan, Netflix dizisi Narcos'un oldukça etkileşimli bir reklamı olan Cocainenomics'iydi.

Fast Company, ayrıntılı etkileşimli bir parçadan bekleyeceğiniz tüm raporları, grafikleri, fotoğrafları ve videoları içerdiğini ve buna "oldukça ilginç bir editoryal atıştırmalık" adını verdiğini söyledi.
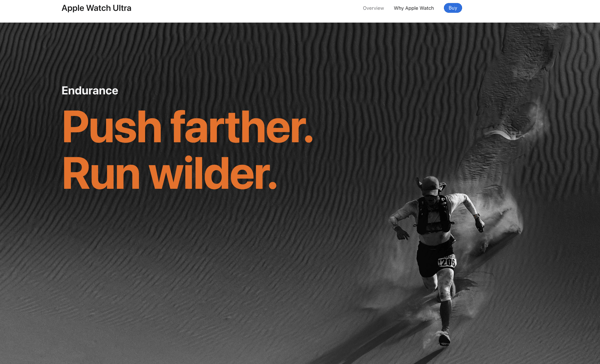
Kullanıcıların aşina olabileceği bir başka harika Scrollytelling örneği, Apple Watch Ultra açılış sayfasında gösteriliyor. Bu web sitesinde, her bölümde saatin nasıl yapıldığına dair görselleştirmeler, etkileşimli diyagramlar ve tasarımı her yönden görmek için animasyonlar ile bol miktarda hareket vardır. Apple Watch Ultra ile ilgilenen okuyucular, ürün teknik özellikleriyle aşırı yüklenmez, ancak her ayrıntı kısa ve öz bir sözle vurgulanır.

kaynak : elma
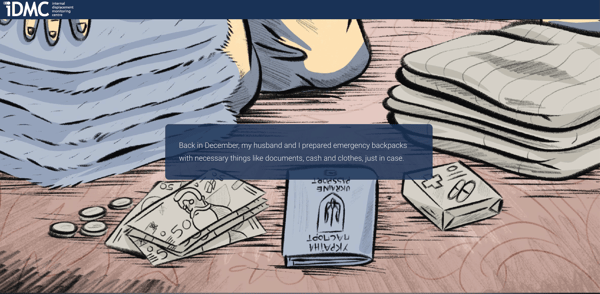
Ülke İçinde Yerinden Edilme İzleme Merkezi, Yol Uzundu: Ukrayna'dan Bir Ses başlıklı yazılarıyla hikaye anlatımını kaydırmalı anlatıma dönüştürdü. Burada, Kristina adında bir kadın, Ukrayna'nın doğusundaki Kharkiv şehrinden, Ukrayna'nın batısındaki bir şehir olan Lviv'e göç ettirilmesiyle ilgili hikayesini paylaşıyor. Okurlar sayfayı kaydırdıkça, Kristina ve kocasının savaş deneyimleri boyunca yaptıkları akıldan çıkmayan alıntıların yer aldığı yeni çizimler ortaya çıkıyor.


Kaynak : IDMC
Bir Scrollytelling uzmanıyla röportaj
Peki, Scrollytelling gibi kavramlarda hızlı bir gelişme, teknolojik ilerlemeler ve izleyiciden daha yüksek bir etkileşim düzeyi beklendiğinde, dijital prodüksiyon ekipleri için bu ne anlama geliyor?
Daha da derin bir anlayış kazanmak için, Scrollytelling çabalarıyla birçok ödül kazanan bir endüstri öncüsü olan T Brand Studio International'ın Küresel Yazı İşleri Direktörü Nelly Gocheva'ya , Scrollytelling'in dijital prodüksiyon ekipleri için ne anlama geldiği hakkında birkaç soru sordum.
S: "Parşömen Anlatımı"nın ortaya çıkışı, T-Brand Studio'daki dijital içerik ekibi için ne anlama geldi?
Y: Bu formatı T Brand Studio'nun ilk günlerinden beri kullanıyoruz, lansmanımızdan bu yana The New York Times'ın haber odası "parşömen anlatmaya" oldukça alışmıştı. Reklam öğesinin etkileşiminden ve genel etkileşimden ödün vermeden sayfada gezinmeyi kolaylaştırabilir ve kullanıcı deneyimini basitleştirebilir.
Sürekli kaydırmaya ihtiyaç duyduğunuz uzun biçimli makalelerde veya genellikle derlemelerde özellikle yararlıdır. Bu, farklı kaydırmalı anlatım tekniklerinin işe yaradığı yerdir - örneğin, bir animasyonu etkinleştirebilir, bir videoyu otomatik olarak oynatabilir veya okuyucuyu bir verinin farklı adımlarında veya bölümlerinde hareket ettirebilir, yani.
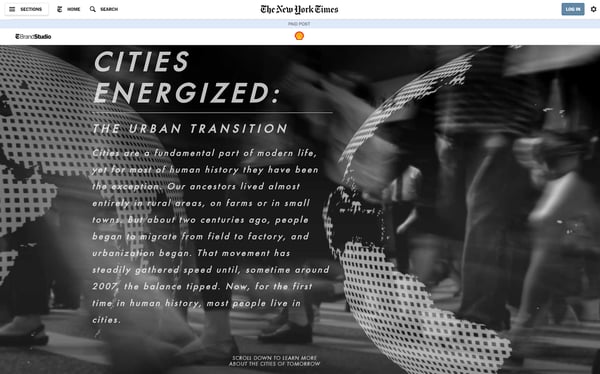
Aşağıda , kaydırmanın içeriğin ve özellikle verilerin sürekli geçişine dahil edildiği, 'parşömen anlatımı'nın erken dönem favori bir örneği bulunmaktadır.

S: Scrollytelling formatı yüksek performanslı bir iş modeli haline geldiğinden beri dijital yapımcıların becerilerinde ne gibi değişiklikler fark ettiniz? Yüksek kaliteli Scrollytelling sunmak için hangi yetenek ve kaynaklara bakılmalıdır?
C: Tasarım ve geliştirmenin, fikir oluşturma sürecinin en başından itibaren el ele gitmesi gerektiğini düşünüyorum çünkü bunlar ayrı ayrı işlev göremezler. Bu nedenle, benim için, geliştirme ve uygulamanın olasılıklarının (ve kısıtlamalarının) farkında olan bir tasarımcı veya yaratıcı liderle çalışmak çok önemlidir ve sırasıyla, tasarım hassasiyetlerine sahip bir geliştiriciye ihtiyacınız vardır.
Günün sonunda şık bir tasarımla kusursuz bir kullanıcı deneyimi sağlamak istiyorsunuz ve bu sadece silolarda gerçekleşemez.
S: Bilgi çağı, içeriği nasıl tükettiğimizi temelden değiştirdi. Yeni ve gelecek vadeden 'parşömenciler'e ve dijital içerik ekiplerine ne gibi tavsiyelerde bulunursunuz? Daha fazla etkileşim her zaman daha mı iyidir, yoksa "az çoktur" mu?
C: Etkileşim düzeyinin - veya karmaşıklığının - birçok faktöre bağlı olduğunu söyleyebilirim. Örneğin, insanlar farklı platformlarda ve cihazlarda içerikle farklı şekilde etkileşime geçtiği için mobil öncelikli bir deneyim mi oluşturuyorsunuz yoksa masaüstünden mi bahsediyoruz?
Ama özünde anlatmak istediğiniz hikaye, içerik stratejiniz, hedef kitleniz vs... Ve buradan yaratıcı uygulama, formatlar ve varsa etkileşim düzeyine karar verebilirsiniz. Eski güzel 'biçim işlevi takip eder' sözüne gerçekten inanan biriyim.
Tasarım ve geliştirme, bir aşk hikayesi
Scrollytelling, doğru yapılırsa güçlü bir görsel hikaye anlatma aracı olabilir. Bu format her yerde daha yaygın hale geldikçe, teknoloji ve dijital içerik ekiplerinin uyum sağlaması gerekiyor. Kayan hikayelerin en iyi örnekleri, içerik oluşturucular, tasarımcılar ve geliştiriciler arasındaki işbirliğiyle oluşturulur.
Mükemmel eşleşme, tasarım ve geliştirmenin iç içe geçtiği yerdir. Doğru ekip, kaynaklar ve teknoloji ile kaydırmalı anlatım ölçeklenebilir ve heyecan verici bir olay olabilir. Hiç şüphe yok ki, bir parşömen formatının sunabileceği sonsuz efektler ve yaratıcı çıktıyla, birçok paydaşı için sağlam, yararlı ve güzel olabilir.
Bu tür üst düzey dijital üretim araçlarını denemekle ilgileniyorsanız, uygun web tasarım yazılımıyla başlamanız gerekir. İhtiyaçlarınız için doğru olanı bulun ve başlamak için zaman kaybetmeyin.
Bu makale ilk olarak 2019'da yayınlandı. Yeni bilgilerle güncellendi.
