2022'de Daha İyi e-Ticaret Öngörüleri için Her PWA İstatistikleri
Yayınlanan: 2022-02-14İçindekiler
Aşamalı Web Uygulaması (PWA), e-Ticaret mağazası sahipleri için birçok avantaj sağlar. Şaşırtıcı yükleme hızından yerel uygulama benzeri UI/UX'e kadar PWA, mobil alışveriş deneyimlerinden önemli ölçüde yararlanabilir. PWA'da yeni misiniz ve işinizin büyümesine nasıl yardımcı olabileceği hakkında daha fazla bilgi edinmek mi istiyorsunuz? PWA performanslarının bazı istatistiklerine ve başarı öykülerine buradan göz atın.
Hız iyileştirme istatistikleri
PWA, web verilerini kullanıcıların cihazlarının önbelleğinde depolamasına izin veren gelişmiş web teknolojilerinden yararlanır. Sonuç olarak, sunucunun yanıt süresini azaltır ve yükleme hızını önemli ölçüde artırır.
- Ortalama olarak, PWA kullanan bir site, önceki mobil sitesine kıyasla hız performansını %63 oranında artırabilir. [1]
- PWA [2] ile sayfalar iki ila dört kat daha hızlı yüklenir
- PWA siteleri ortalama 2,75 saniyede yükleniyor [3]
Şimdiye kadar, PWA hız performansıyla ilgili bazı etkileyici veriler:
- George.com, PWA'nın en iyi uygulamalarını izleyerek hızında 3,8 kat (%280) artış elde etti. [4]
- Housing.com, yükleme süresini 6 saniyeden 1,5 saniyeye (%300) başarıyla indirdi. [5]
Mobil ekran için web tasarımı, masaüstü ekrana kıyasla birçok zorlukla karşı karşıyadır. Daha az kullanım alanı var. Ayrıca, herhangi bir karmaşık UX etkisi siteyi ağırlaştırabilir ve bu da tüm müşterileri hayal kırıklığına uğratır.
Şaşırtıcı performansıyla PWA, mağaza sahiplerine mobil mağazaları için birinci sınıf müşteri deneyimleri tasarlama konusunda daha fazla özgürlük veriyor.
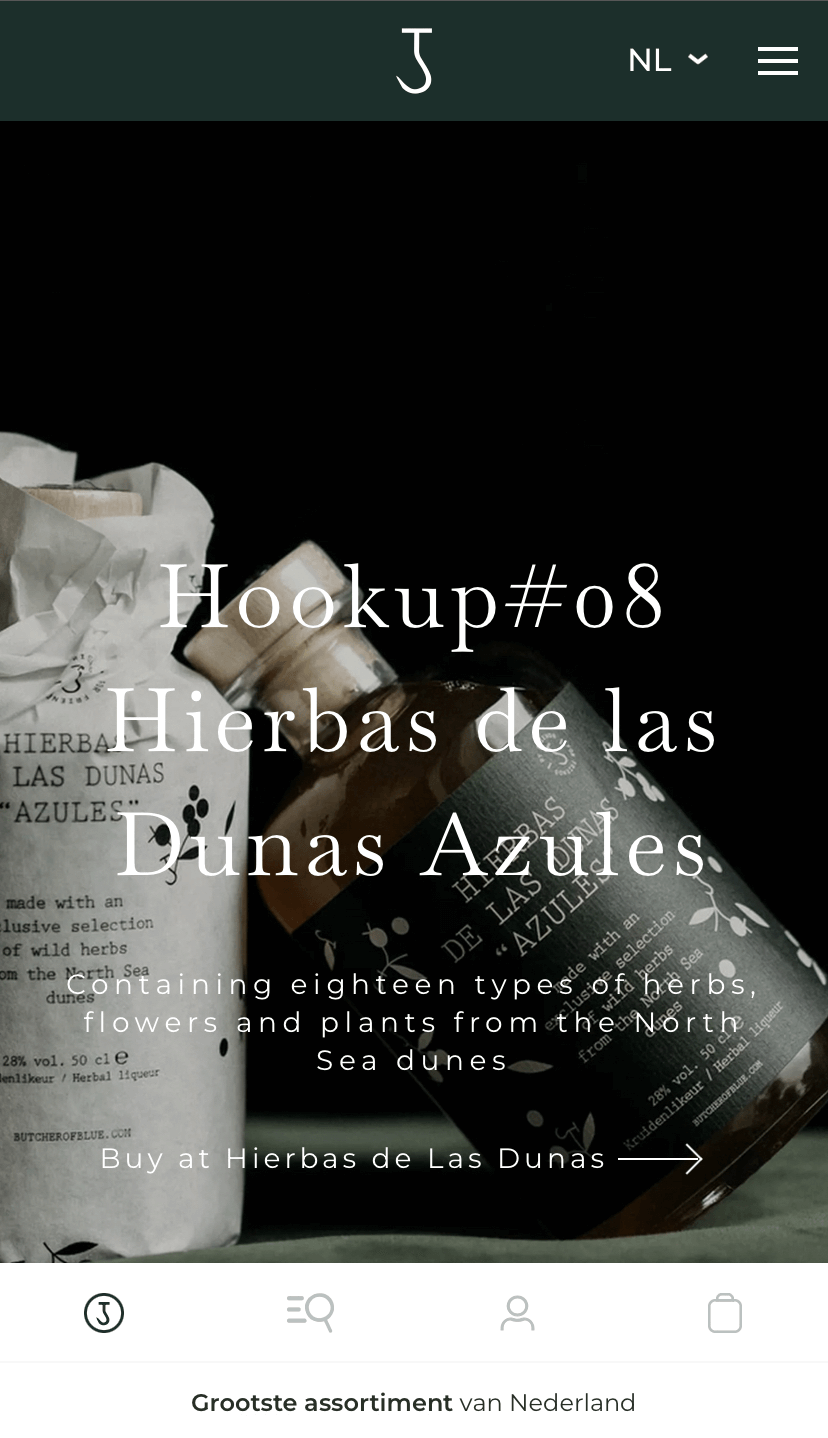
Örnek olay 1: Mavi Kasabı
Butcher of Blue, Hollanda'da sürdürülebilirlik trendini benimseyen modern bir giyim markasıdır. Marka, müşterilerinin beklentilerini karşılamakla kalmayıp aşmayı da amaç edinmiştir. Ve PWA cevaptır. Progressive Web App, sitelerini %85 oranında önemli ölçüde hızlandırmalarını sağladı [6] .


Ayrıca, mobil sitelerinde alt gezinme sekmeleri ve barkod tarayıcı gibi yerel uygulama benzeri özellikler bulunur. PWA, sitenin mobil performansını etkilemeden bu özelliklerin sorunsuz çalışmasına yardımcı olur.
PWA ve AMP
AMP (Hızlandırılmış Mobil Sayfalar), Google'ın sitelerin sayfa hızını artırmasına yardımcı olan başka bir web uygulaması girişimidir.
PWA, AMP ile doldurulursa daha da hızlı yüklenir.
- BMW'nin PWA-AMP dağıtımı, sayfalarını %300 hızlandırdı [7]
- Bir seyahat sitesi olan Wego, performansını 12 saniyeden 1 saniyenin altına başarıyla yükseltti. [8]
Uygulama boyutu ve veri tüketimi istatistikleri
Sınırlı telefon depolama alanı ve uzun uygulama indirme süresi, alışveriş yapanların mobil uygulamaları yüklememesinin yaygın nedenleridir. Sonuçta, henüz sadık hayranınız değillerse, uygulamanız için biraz telefon alanı ayırma ihtiyacı hissetmiyorlar.
PWA ile alıcıların ürünlere göz atmak ve işlemleri tamamlamak için herhangi bir şey indirmelerine gerek yoktur.
Ayrıca, web uygulaması genellikle yerel uygulamadan daha hafiftir. Böylece telefonlarına bir PWA sitesi yüklediklerinde fazla yer kaplamazlar. Bu, sınırlı depolama alanına sahip eski moda telefonları kullanan kullanıcılar için çok önemlidir.
Ayrıca, PWA daha az mobil veri tüketir ve bu da onu internete erişmek için kullananlar için ekonomiktir. Yolcular, iş adamları veya tren yolcuları gibi hareket halindekileri düşünün.
- Petlove'un PWA'sı, yerel uygulamasından 8 kat daha küçüktür. [9]
- Bookmyshow'un PWA'sı, Android uygulamalarından 54 kat daha hafif ve iOS uygulamalarından 180 kat daha hafif. [10]
- Afrika'da ünlü bir pazar yeri olan Jumia'nın web uygulaması 25 kat daha az yer kaplıyor ve kullanıcıları ilk işlem için yerel uygulamalarına göre %80 daha az veri kullanıyor. [11]
- Flipkart'ın mobil sitesi, Android uygulamasından 100 kat daha küçük ve IOS benzerlerinden 300 kat daha küçük. Sık müşterileri de siteyi yüklemek için sadece 10 kb'ye ihtiyaç duyar. [12]
Ayrıca, hizmet çalışanı adlı bir komut dosyası, PWA sitelerinin çevrimdışı modda çalışmasını sağlar. Bu nedenle, zayıf internet ağları altında yaşayan müşterileri hedeflemek harika bir seçenektir.
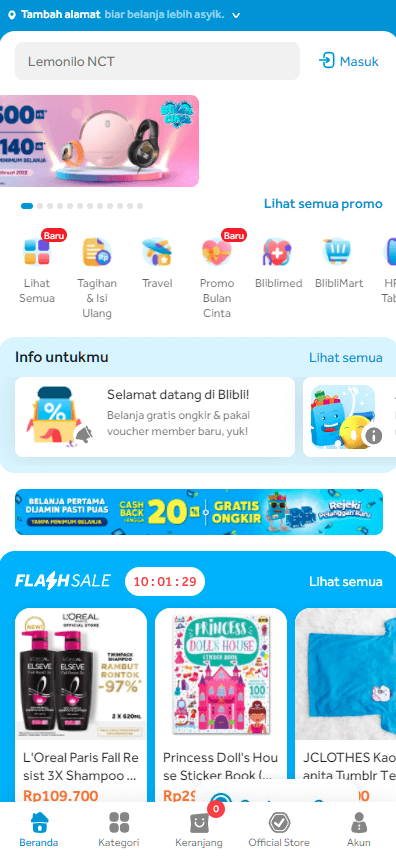
Örnek olay 2: Blibli

Blibli, Endonezya'da büyük bir pazar yeridir. Web kullanıcılarının %70'inin mobilden geldiğini öğrendikten sonra harekete geçmeye karar verdiler.
İşte önceden düşünmeleri gereken bazı gerçekler:
- Müşterilerinin büyük bir kısmı, mobil cihazları düşük veya orta seviye kategorisine giren alt ve orta sınıftan kişilerdir.
- Endonezya'nın birçok bölgesinde ağ bağlantısı zayıf olabilir.
- Büyük bir SKU koleksiyonuna sahipler.
Bu koşullar altında PWA, sorunsuz bir m-ticaret deneyimi sunmanın en kolay yoludur.
PWA'ları, Android uygulamalarından 24 kat daha hafif olan 1 MB'den daha azdır . Sonuç olarak sayfa yükleme süresi 3 kat daha hızlıdır . Sonuç olarak, hemen çıkma oranında %42'lik bir düşüşe ve dönüşüm oranında 8 kat artışa neden oldu [13]
Site trafiği istatistikleri
- PWA mobil sitesi, aylık organik trafiği %14'ten %630'a çıkarabilir [1]
Çoğu tüketici artık çevrimiçi alışveriş yapmak için telefon kullandığından, mağaza sahipleri daha yüksek arama motoru sıralamaları elde etmek için SEO stratejilerini ve mobil UI/UX tasarımlarını tazeleyebilir.
PWA, hızı, harika kullanıcı deneyimleri ve optimize edilmiş URL'leri nedeniyle övgüyle karşılanmaktadır. Bu nedenle, bir web uygulaması SEO'yu geliştirmeye ve daha fazla potansiyel alıcı çekmeye yardımcı olabilir.
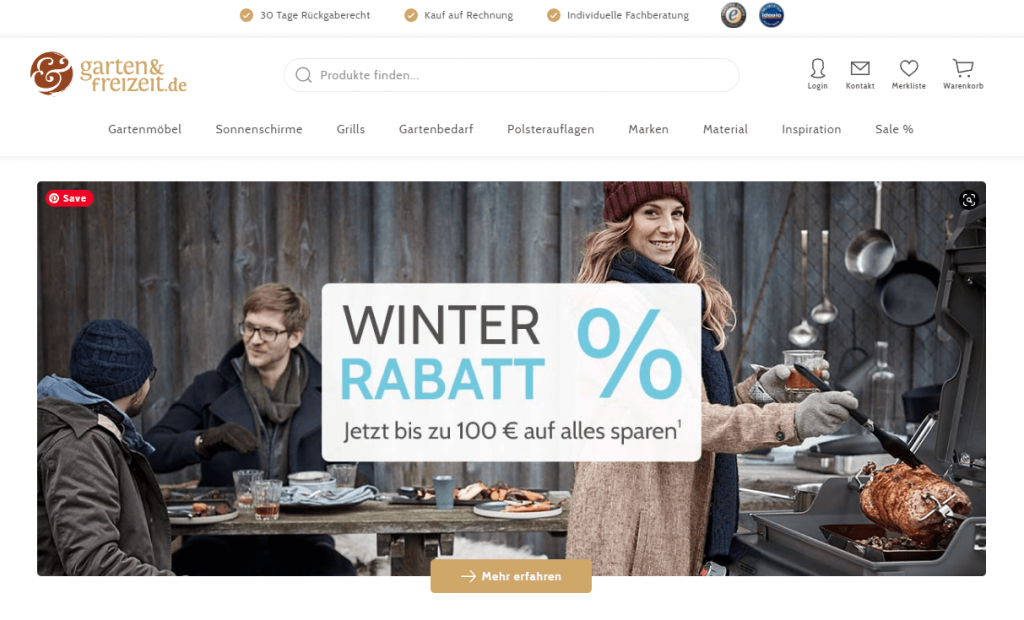
Örnek olay 3: Garten-und-frezeit

Garten-und-frezeit, Almanya'da üst düzey bir mobilya ve bahçe ekipmanı satıcısıdır. Kapsamlı bir fiziksel mağaza listesine ve 60 milyon avronun üzerinde yıllık brüt satışlara sahiptirler.
Büyük ölçekli bir işletme için yönetmeleri gereken çok sayıda 30.000 SKU vardır. Ayrıca, her bireye özel olarak hazırlanmış tutarlı müşteri hizmetleri sunarlar.
Şirket, büyümeyi güçlendirirken bu karmaşık ihtiyaçların üstesinden gelmek için teknoloji yığınını yükseltme zorluğuyla karşı karşıya kaldı.
Başsız modeli bir PWA vitriniyle kullanmak, ihtiyaç duydukları tam gücü ve esnekliği sağladı.
Sonuç olarak, şirket organik verilerinde önemli bir değişiklik gördü:
- + %350 aktif aylık kullanıcı
- + Organik aramalardan aylık %630 trafik [14]
Nişan oranı
- PWA yüklendikten sonra, kullanıcıların sitede geçirdikleri ortalama süre %119 artarken, bir sayfayı okumak için harcanan ortalama süre %68,8 artar. [1]
- Ortalama olarak, siteler PWA'ya dönüştükten sonra hemen çıkma oranı %37,6 düşer [1]
- Oturum başına görüntülenen sayfa sayısı %133,67 arttı [3]
- Mobil trafik %68 arttı [3]
Web push bildirimleri ve “Ana ekrana ekle” istemi, müşterilerin geri gelmesini sağlamak için iki kullanışlı PWA silahıdır.

- Anlık Bildirimler sayesinde, dünya çapında bir elektronik perakendeci olan Xtra, tıklama oranında %12'lik bir artış ve yeniden etkileşimde 4 kat artış elde etti ve bu da kaçınılmaz olarak web push aracılığıyla kullanıcılardan %100 satış artışına yol açtı. [15]
Örnek olay 4: Alibaba

Çinli bir e-ticaret imparatorluğu olan Alibaba'nın zaten başarılı bir mobil uygulaması ve bir e-ticaret web sitesi vardı. Başlangıçta ilk kez gelen ziyaretçileri hedeflemek ve onları yerel uygulama kullanıcılarına dönüştürmek için PWA'yı üstlendiler. Ancak kısa süre sonra birçok kullanıcının bir PWA'da gezinmenin hızlı ve zahmetsiz deneyimini tercih edeceğini öğrendiler.
Android kullanıcıları için marka, ilk kez kullanan kullanıcılarla yeniden etkileşim kurmak için bir "Ana Ekrana Ekle" tetikleyicisi kullandı ve bu , sık ziyaret edenlerin etkileşim oranında %300'lük bir artış sağladı. [16]
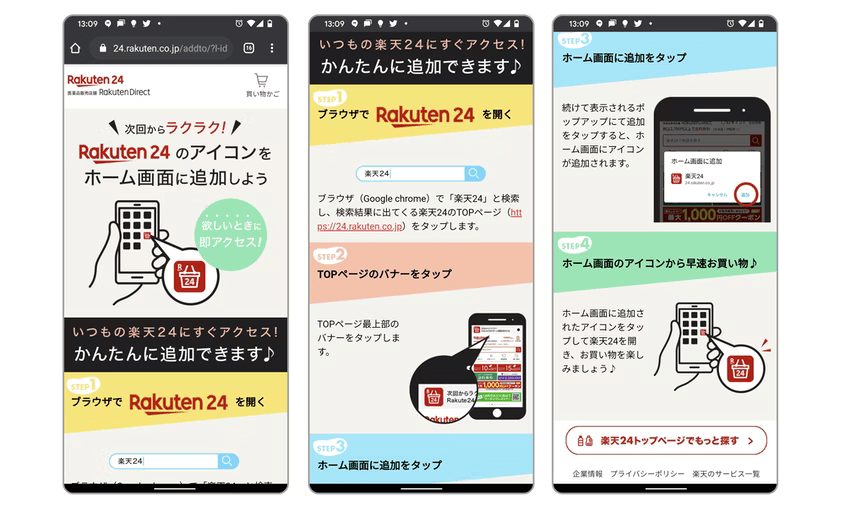
Örnek olay 5: Rakuten 24
Rakuten 24, Japonya'daki dev bir e-ticaret satıcısı olan Rakuten'in küçük bir şubesidir.
Mobil alışveriş yapanlar için etkili bir çözüme ihtiyaç duyduklarında PWA'ya yöneldiler. Web uygulamasının yerel bir uygulamadan çok daha ucuza dağıtılması hızlı olduğu için bu şaşırtıcı bir karar değil.
Odaklanılması gereken PWA işlevlerinden biri, kullanıcıların web uygulamalarına tıpkı yerel uygulamalar gibi ana ekranlar aracılığıyla kolayca erişmesine olanak tanıyan yüklenebilirlikti. Marka, PWA'yı mobil cihazlara yüklemek için dikkatli bir şekilde kullanıcı dostu bir kılavuz tasarladı.

Bu, elde tutma oranında %450'lik bir artış ve kullanıcı başına ziyaret sıklığında %310'luk bir artışla kanıtlanan, işletme için büyük bir başarı sağladı. [17]
Dönüşüm ve Gelirler
Hız, trafik, katılım oranı, hepsi satışlara bağlı ve dönüşüm ve gelirler açısından PWA pek çok iyi haber getiriyor gibi görünüyor.
- PWA uygulaması, dönüşüm oranını %93,3 oranında artırabilir, en başarılı durum, normal sitelerine kıyasla 8 kat daha iyi bir dönüşüm oranı elde eder. [1]
- Mobify'ın müşterileri, PWA dağıtımından sonra gelirlerinde genellikle %20'lik bir artış görüyor. [2]
- Wonect, organik trafikten elde edilen gelirde %79 artış ve organik trafikten %86 daha iyi dönüşüm oranı elde etti. [18]
Örnek olay 6: TALLY WEiJL

1984 yılında İsviçre'deki küçük bir garajdan yola çıkan TALLY WEiJL'in şu anda Avrupa'da 50'den fazla mağazası var.
Faaliyet gösterdikleri 14 ülkede 14 Magento mağazası var. Başsız teknolojiden yararlanan moda markası, 14 ön yüzün tümünü arka uçlarından ayırmaya karar verdi. Ardından, ön uçlar PWA ile kuruldu ve tek bir arka uç sistemi ile birleştirildi.
Neden bunu yaptılar?
PWA, her müşterinin sevdiği mükemmel bir performans sağladı. Ayrıca, başsız yapısıyla, TALLY WEiJL'in pazarlama ekibinin, farklı promosyon içeriklerini birçok kullanıcı arabirimine ulaştırmak için yalnızca bir arka uçla çalışması gerekiyordu.
Marka, zevkleri ve ilgi alanları kısaca değişebilen Z kuşağına yönelikti. Bu nedenle, performanstan yararlanarak, işletme maliyetlerini azaltarak ve daha iyi ve daha hızlı içerik için zamandan tasarruf ederek bu ayarlamalar, bu müşteri grubunun hızına ayak uydurmalarını sağladı.
Sonuç olarak, şirket şunları gördü:
- Mobil gelirde %131 artış [19]
- Dönüşüm oranında %+140 artış [19]
- Mobil dönüşüm oranında %131 artış. [19]
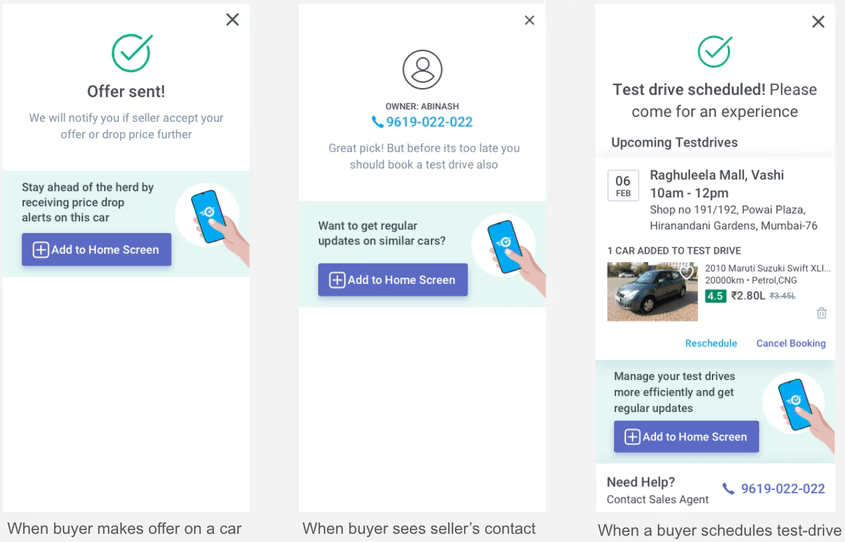
Örnek olay 7: Truebill
Truebill örneği, müşteri içgörülerini anlamanın önemini ve maliyeti düşürmek ve geliri artırmak için PWA'nın nasıl kullanılacağını vurgulamaktadır.
Hindistan'da ikinci el arabalar için çok satıcılı bir pazar yeri olan Truebill, ülkenin istikrarsız internet bağlantısı nedeniyle "mobil sitelerinin 2G ağı altında bile iyi çalışması gerektiğini" kısa sürede anladı. Tüm rakiplerini geride bırakan güvenilir bir mobil tarama deneyimi sunmayı amaçladılar.
Böylece şirket, PWA'nın hız optimizasyonu için büyük çaba sarf ederken PWA'nın tam çevrimdışı deneyimini benimsiyor. Sonuçlar, sayfa yükleme süresinde %44'lük bir düşüş ve kullanıcı oturumlarında %26'lık bir artıştır . [20]
Ama hepsi bu değil.
Müşterilerinin çoğu ücretli reklamlardan geldiğinden, bu kaynaktan elde edilen geliri en üst düzeye çıkarmak için araca "Eve ekle" işlevi yüklendi.
İstenmeyen posta göndermeyi önlemek için Truebill, uygulama yükleme banner'larını doğru zamanda tanıtmak için akıllı bir kişiselleştirme stratejisi kullandı. Banner'ları yalnızca yüksek trafiğe sahip sayfalarda göstermeyi seçtiler. İstemler ayrıca yalnızca kullanıcılar bir görevi tamamladığında veya kesintileri en aza indirmek için herhangi bir özel işlem yapmadığında ortaya çıktı.

Sonuç olarak, marka şunları kaydetti:
- + Dönüşümlerde %61 artış [20]
- Gelirden pazarlamaya yapılan harcamalarda + %89 artış. [20]
Bir PWA geliştirmek, yerel bir uygulama yapmaktan genellikle daha ucuz ve daha sorunsuz olduğundan, doğru PWA stratejisiyle mağaza sahipleri pazarlama için çok fazla masraftan tasarruf edebilir.
toparlamak
Bu PWA istatistiklerinin size faydaları hakkında daha iyi bir fikir verebileceğini umuyoruz. Ayrıca, seçilmiş örnek olay incelemelerimizle, PWA'nın nasıl başarılı bir şekilde kullanılacağına dair harika bilgiler edinebilirsiniz.
SimiCart, PWA ve başsız ticarette 10 yılı aşkın uzmanlığa sahip lider bir teknoloji şirketidir. Hala büyümek için PWA'yı mağazanıza nasıl entegre edeceğinizi düşünüyorsanız, lütfen bize sormaktan çekinmeyin.
PWA İstatistikleri – Referanslar
[1] İnternette Google ve Vue Storefronts gibi saygın şirketlerden PWA için çok sayıda başarılı hikaye var. Web uygulaması, her işletmeye farklı şekilde yardımcı olabilir ve bu da farklı verilerle sonuçlanır. Bu nedenle, size PWA performansı hakkında genel bir fikir vermek için e-ticaret mağazaları için tüm güvenilir örnek olay incelemelerini manuel olarak topladık ve ortalama yüzdeyi hesapladık.
[2] Think withGoogle. "Neden beklemek? Bir Aşamalı Web Uygulaması, şu anda mobil geliri artırabilir." 2018.
[3] Aday. “Aşamalı Web Uygulaması İnfografik”, 2017
[4] Google Geliştiricisi. “George.com, yeni Progressive Web Uygulaması ile mobil müşteri deneyimini geliştiriyor”, 2018
[5] Tech.Treeboo. “Treebo'nun PWA'sı – şimdiye kadarki yolculuk ve etki”, 2018
[6] Vue Mağazası. “Blue of Butcher: Esneklik ve benzersiz UX özellikleri sunma”, 2020
[7] ThinkwithGoogle. “BMW'nin hızlı, sorunsuz ve güvenilir bir mobil web sitesine yolculuğu”, 2018
[8] Google Geliştiricisi. "Wego", 2017
[9] Google Chrome Geliştiricisi. “Web deneyimleri için yeni çubuk”, 2017
[10] Google Geliştiricisi. “BookMyShow'un yeni Aşamalı Web Uygulaması, dönüşümlerde %80'lik bir artış sağlıyor”, 2017
[11] Google Geliştiricisi. "Jumia, dönüşüm oranında %33 artış, PWA'da 12 kat daha fazla kullanıcı görüyor", 2017
[12] The Economic Times. "Flipkart için bu uygulama, kırsal alanlarda yeni müşteri kazanımının yarısını sağlıyor", 2017
[13] Web.Dev. “Blibli'nin PWA'sı, önceki mobil web sitelerine göre kullanıcı başına 10 kat daha fazla gelir sağlıyor”, 2021
[14] Vue Mağazası. Organik trafiği artırmanın bir yolu olarak “Garten-und-Freizeit” PWA”, 2021
[15] Google Geliştiricisi. “Ekstra Elektronik”, 2016
[16] Google Geliştiricisi. “Alibaba”, 2016
[17] Web.Dev. “Rakuten 24'ün PWA'ya yaptığı yatırım, kullanıcı tutma oranını %450 artırıyor”, 2020
[18] Vue Mağazası. “Wonect vaka çalışması: PWA'yı küresel erişimli bir pazarda başlatmak”, 2020
[19] Vue Mağazası. “TALLY WEiJL'in Z kuşağının sürekli değişen beklentilerini karşılama yolu”, 2021
[20] Web.dev. “Truebill, web'i büyüme kanalı haline nasıl getirdi”, 2019
