Büyük Markalardan Progresif Web Uygulaması Kullanıcı Arayüzü ve Kullanıcı Deneyimi Tasarlamak İçin 9 İpucu
Yayınlanan: 2022-05-30E-ticaretin büyümesiyle birlikte, giderek daha fazla yıkıcı teknoloji perakendecileri destekliyor. Bu eğilimin en belirgin tezahürü, web sitesinin evrimidir. 20 yıl önce, basit bir web sitesinden, araştırmacılar başarılı bir şekilde bir web uygulaması geliştirdiler ve şimdi de eBusiness'a hizmet etmek için bir PWA. PWA, en seçkin web teknolojileri arasındadır. Bununla birlikte, nispeten yeni olduğu için, bazı insanlar hala mükemmel ilerici web uygulaması UI ve UX'i nasıl tasarlayacaklarını bilmiyorlar.
Siz de bu sorunla karşı karşıyaysanız endişelenmeyin, bu makale tam size göre! Hadi bunu araştıralım!
Aşamalı Web Uygulaması Kullanıcı Arayüzü ve Kullanıcı Deneyimi Tasarımına Genel Bakış
Aşamalı web uygulaması UI ve UX tasarımı nedir?
Aşamalı web uygulamaları için UI ve UX'i ayrıntılı olarak tartışmadan önce, önce PWA'yı anlamanız gerekir. Özünde, bu web uygulamasının gelişmiş bir sürümüdür. Web çekirdeği, web programlama dilleri kullanılarak oluşturulmuştur.
Ancak, PWA bir uygulama ile aynı görünüme ve özelliklere sahiptir. PWA'nın bazı güçlü işlevleri ana ekrana eklenir, anında iletme bildirimleri vb.

Şimdi PWA UI ve UX hakkında. UX (kullanıcı deneyimi) ve UI (kullanıcı arayüzü) iki farklı kavramdır ancak birbirine bağlıdır.
UI, kullanıcı ile uygulama arasındaki etkileşimi ifade etmek için kullanılan bir terimdir. UX, kullanıcı ve PWA arasındaki genel etkileşimden kaynaklanır. UI'deki herhangi bir değişiklik UX'i etkiler ve bunun tersi de geçerlidir.
PWA UI ve UX tasarımı neden umursasın?
Günümüzde aşamalı web uygulaması, yerel bir uygulamaya düşük maliyetli bir çapraz platform alternatifi haline geldi. Bu teknoloji, işletmeler için verimliliğini kanıtladığı için popülaritesi artıyor.
Aşamalı web uygulamasının popülaritesi, aynı zamanda inanılmaz etkinliğinin bir kanıtıdır. İyi bir UI ve UX deneyimine sahip bir PWA, elde tutmayı iyileştirecek, dönüşümleri artıracak, SEO'yu iyileştirecek, performansı optimize edecek ve maliyeti düşürecektir. Bu nedenle gelirinizi ve kârınızı tetikler.
Büyük Markalardan Progresif Web Uygulaması Kullanıcı Arayüzü ve Kullanıcı Deneyimi Tasarlamak İçin 9 İpucu
Bilgisayar ve telefon arayüzlerine dikkat edin
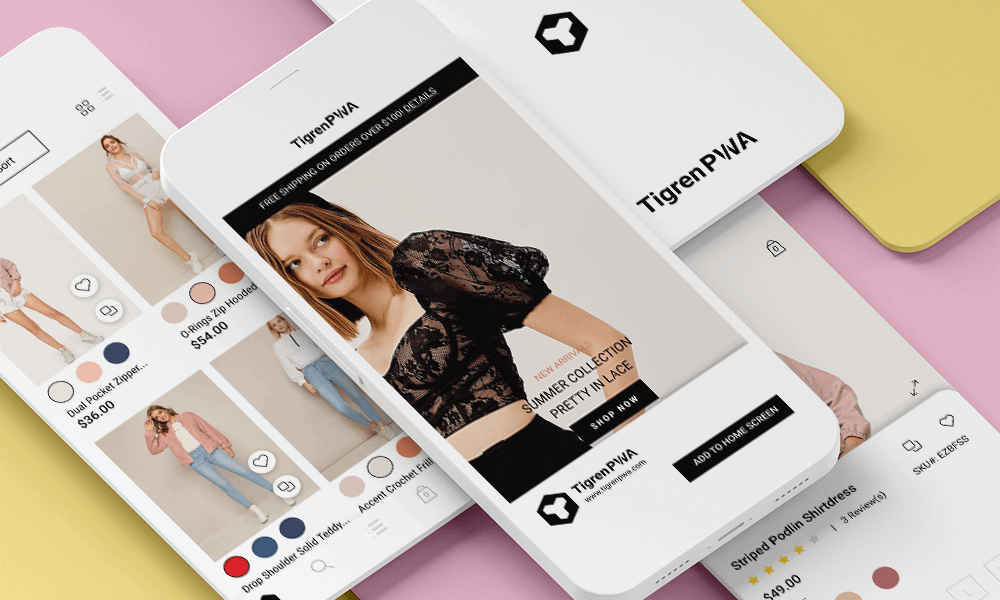
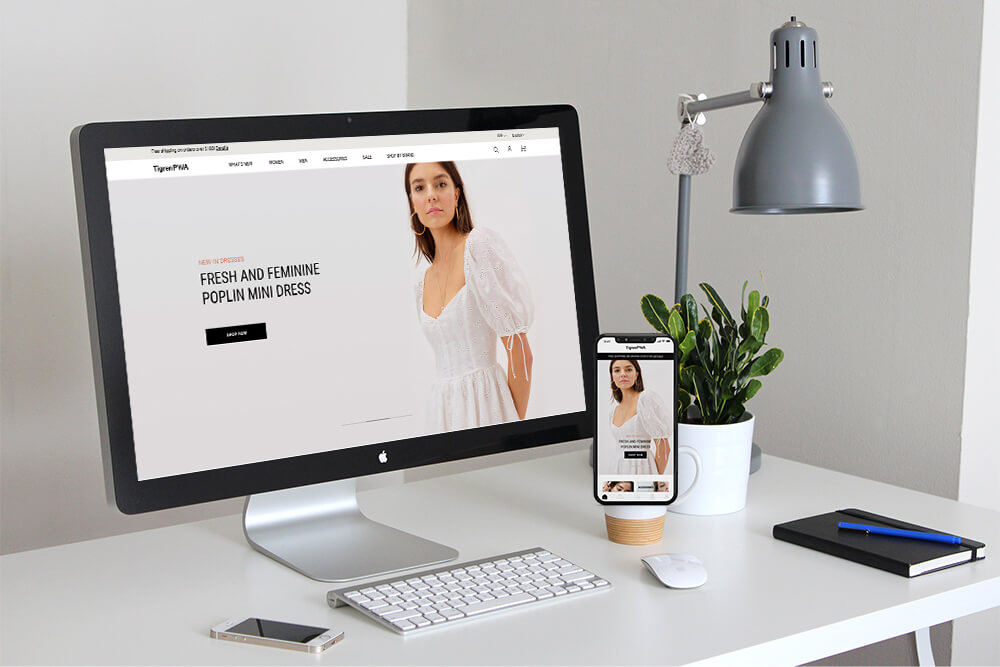
PWA'nın cihazlar arası çalışma yeteneği nedeniyle, mobil ve masaüstü cihazlar için kullanıcı arayüzleri tasarlamanız gerekecektir. Ancak, PWA mobil öncelikli bir yaklaşım izlediğinden, mobil sürüm bir öncelik olmaya devam ediyor.

Ayrıca içerik seçimine ve temel özelliklere dikkat edin. Kullanıcılar genellikle hızlı ve kolay manipülasyon için telefonları kullanır. Bu nedenle, kritik içeriği ve sık kullanılan özellikleri parmaklarınızın ucuna getirmeniz gerekir.
"Geri" düğmesinin tam kaydırma konumunu koruyun
Kullanıcıyı doğru kaydırma konumuna döndürmek, herkes tarafından fark edilmeyen ancak UX için çok önemli olan bir sorundur.
Örneğin, bir müşteri web'inize göz atıyor ve bir ürünün ayrıntılarını görmek istiyor. Görüntüledikten sonra, kategori sayfasının üst kısmına değil, diğer malları kontrol etmek için tam konuma geri dönmek istiyorlar.
Bu nedenle, "geri" işlevi, web sitenizi daha kullanıcı dostu hale getirmek için bir numara haline gelir. Mümkünse kişiyi tam konumuna geri götürmelidir.
Düğmeler aracılığıyla müşterilerle etkileşim kurun
Dijital müşteri deneyiminde özellikle web sitelerinde kullanıcı etkileşimi önemlidir. Herhangi bir aktiviteden sonra karşılıklı bir yanıt almaları gerekir.
Örneğin, düğmelere, bağlantılara veya menülere tıkladıklarında, web sitesinin bilgileri onlardan aldığını görmeleri gerekir. Seçili alanları farklı bir renkle vurgulayabilirsiniz.
Ayrıca, bu dokunma yanıtlarını uygularken işlemleri iki kez kontrol etmeniz gerekir. Kullanıcılar sayfayı kaydırmak için yalnızca bir öğeye dokunduğunda kafa karışıklığından kaçının.

Bir yer tutucu göster
Kuralı unutmayın: Sitenizdeki tüm resim etiketleri, resmin boyutunda olmalıdır. Tarayıcı, resim yüklenmemiş olsa bile ekranı düzgün şekilde düzenleyebilmelidir.
Aksi takdirde, PWA'nız görüntüyü indirmeyi bitirdiğinde düzen değişecektir. Bu tür değişimler, müşterilerin yanlış öğeye basmasına veya deneyimi daha az olumlu hale getirmesine neden olacaktır.
Bu, bir web'in SEO'sunu bile etkiler, çünkü kümülatif düzen kayması, Google'ın kullanıcının o web'deki deneyimini belirlemek için kullandığı bir metriktir.
Sorunsuz yükleme sağlayın
Web sitesiyle etkileşim kurarken, özellikle yükleme efektleriyle kullanıcı deneyimine odaklanmaya çalışın.
Sayfa yükleme hızınız çok hızlı olmasa bile dinamik efektler uygulamanız için büyük bir artı olacaktır. Beklerken kullanıcılara daha rahat bir his verecektir.
Güzel bir logo göster
Uygulama başlatıcıya logonuzu eklemeyi unutmayın. Güzel bir logonuz olduğunda müşteriler üzerinde iyi bir izlenim bırakmanıza yardımcı olacaktır. İlk izlenimler her zaman en önemlisidir!

Ayrıca, bu, markanıza alışkın olmayanları markalamanın mükemmel bir yoludur. Unutulmaz bir logo görünümü ile görselinizi alıcınızın hafızasına kolayca kazıyabilirsiniz.
Hataları kontrol edin
Ziyaret etmek istedikleri ürün tıklanamadığında müşterilerinizin hayal kırıklığına uğramasını istemezsiniz. Böyle bir durumda potansiyel sadık bir müşterinizi kaybedebilirsiniz.
Ayrıca profesyonel imajınıza zarar vermek istemiyorsanız yazım veya tipografik hataları kontrol etmeyi unutmayın.
çok renk kullanmayın
PWA'ları tüm renk paleti ile tasarlamayın. İyi bir arayüz asla çok fazla renkten oluşmaz. Kullanıcıların kafa karışıklığının ve hatta üzülmesinin ana suçlusu budur.
Tüm durumlara uygulanabilecek basit bir ipucu, markanızın renklerine göre 2-3 ana renk seçmektir. Kullanıcıların daha rahat hissetmelerine ve markanız hakkında daha derin bir izlenime sahip olmalarına yardımcı olacaktır. Daha fazla renge ihtiyacınız varsa, nötr tonlar kullanmayı deneyin.
gece modu var
Bu çok önemli görünmeyebilir, ancak gelişmişliğinizi gösterecek ve mükemmel bir kullanıcı deneyimi sağlayacaktır.
Birçok müşteri uygulamayı gece veya düşük ışıklı ortamlarda kullanır. Gece görüş modu ile gözleri artık kamaşmayacak veya rahatsız olmayacak. Birçok araştırma, bu moda sahip perakendecilerin gece satışlarını önemli ölçüde artırdığını gösteriyor.
PWA UI ve UX Tasarımı İçin Bir Çözüm
PWA için UI/UX tasarlamak, işletmelerin web uygulaması yatırımlarının vazgeçilmez bir parçasıdır. Ancak, tüm şirketler bunu sıfırdan geliştirmek için kaynaklara sahip değildir.
Bu durumlar için hazır PWA tema paketleri kullanmak gibi daha iyi bir çözüm var. Bu yaklaşımla işletmeler PWA tasarımları için zamandan, emekten ve insan kaynağından tasarruf edecekler.

En iyi seçeneklerden biri, Tigren'in hazır PWA temasını ve özelleştirme hizmetlerini uygulamaktır. Uygun fiyatlı, çeşitli ve trend olan temalarımızla işinize en uygun PWA'yı seçebilir ve özelleştirebilirsiniz.
Sonuç olarak
Mükemmel bir ilerici web uygulaması UI & UX oluşturmak kolay olmasa da, bu yönleri iyileştirmenin birkaç yolu vardır. İyi bir kullanıcı arayüzü ve kullanıcı deneyimi ile dönüşüm oranı ve elde tutma gibi sağlam ölçümleri iyileştirebilirsiniz. Bu yüzden zamanınızı ve bütçenizi buna yatırmaktan çekinmeyin!
Devamını oku:
PWA Deneyimi: Web ve Uygulama Kullanıcıları İçin Daha İyi Bir Çözüm
Yanlış Gitmeyecek PWA Geliştirme Şirketini Seçme Adımları
Aşamalı Web Uygulaması Geliştirme Maliyeti İçin Eksiksiz Bir Kılavuz
Bir Web Sitesinin PWA Olup Olmadığı Nasıl Anlaşılır? Teknik ve Teknik Olmayan Yollar
