Panda Sonrası Güncellemesinde Büyük Web Siteleri İçin Altı Nokta Öncelikli Site Denetimi
Yayınlanan: 2011-12-13Google Panda'nın, Büyük Arınma'nın gerçekten de interneti daha iyi bir bilgi kaynağı haline getirdiğine inanıyorum, ancak bunun vurduğu devasa web siteleri için, onlar için uğraşılması gereken farklı bir canavar.
Çoğu durumda, Panda güncellemesi sonrası büyük web siteleri için SEO, normalde bilgi mimarisiyle ilgilenir ve sayfa yapısını düzelterek trafik, hemen çıkma oranı ve SERP'lerde büyük gelişme sağlar.
Yine de; Büyük web siteleri, web stratejistleri veya SEO'larla uğraşmak zorunda kalanlar, daha kısa sürede iyileştirmeler görmek için öncelikle hangi önceliklerin ele alınması gerektiğine dair zaman ve sınırlamalarla karşı karşıya kalırlar. Elbette patronlar her zaman sanki “dün” gibi olması gerektiği gibi hemen sonuç isteyeceklerdir.
Bu nedenle, önceliklerin belirlenmesine yardımcı olması için Kurumsal Web Siteleri için Altı Nokta Öncelikli Site Denetimi hazırladım:
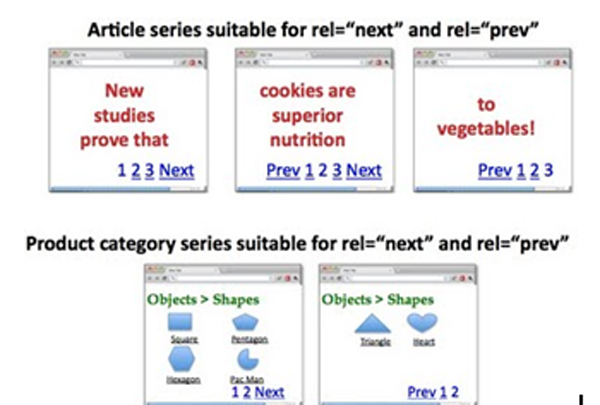
I. Adres sayfalandırma sayfaları indeksleme ve bağlantı suyu geçiş konsolidasyonu
Sayfalandırma, büyük sitelerle ilgili her zaman zor bir şeydir ve çoğu zaman sayfaların çoğaltılmasıyla ilgilenmeyen geliştiricilerin hatalı kodlama alışkanlıklarının sonucudur.

Nasıl uygulanır: rel=”önceki” ve rel=”sonraki”?
Sayfa 1: http://www.example.com/page1.html
<link rel=”canonical” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
Sayfa 2: http://www.example.com/page2.html
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
….
Son Sayfa:
<link rel=”canonical” href=”http://www.example.com/lastpage.html” />
<link rel=”prev” href=”http://www.example.com/secondtothelastpage.html” />
Seçenek:
"Tümünü görüntüle" sayfası dahil etme, Google'ın bileşen sayfalarından ziyade dizine eklemesini istediğimiz iyi bir strateji olabilir. Bunu, tümünü görüntüle sayfasını işaret eden rel=”canonical” kullanarak yapabiliriz. FAKAT; Sayfaların gecikmesi yüksekse, rel=”prev” ve rel=”next” stratejisine bağlı kalsanız iyi olur.
II. GWT'de Meta Başlıkları ve Meta Açıklamaları çoğaltma sorunlarını düzeltin
GWT'deki Meta başlıklar ve açıklamalarla ilgili yinelenen sorunları gidermek için, bu şekilde oluşturulan başlıkları ve açıklamaları yeniden kodlamamız gerekiyor.
Sayfalandırılmış sayfalarda iyi Başlıklar nasıl uygulanır?
Sayfa 1: Anahtar kelimelerle burada başlık
Sayfa 2: Sayfa 2/4, Anahtar kelimelerle birlikte burada başlık
Sayfa 3: Sayfa 3/4, Anahtar kelimelerle birlikte burada başlık
Aslında, elimizde:
<kafa>
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
<title> Sayfa 2/4, Anahtar kelimelerle buraya başlık verin</title>
</head>
Daha iyi ve benzersiz Meta Açıklamaları nasıl uygulanır?
Sayfa 2:
<title>Sayfa 2/4, Anahtar kelimelerle buraya başlık verin</title>
<meta name=”description” content=">11-20 Liste (30 üzerinden) Anahtar kelimelerle burada başlık” />
*Başlıktaki marka anahtar kelimeleri, diğer yerel veya uzun kuyruklu anahtar kelimeleri barındırmak için kaldırılabilir
Veya
Robotların trafiği ve ağırlığı her zaman istediğimiz en üst sayfalara yönlendirmesine izin vermek için bileşen sayfalarının Meta açıklamalarını boş bırakabilirsiniz.
III. Bilgi alma önceliklendirmesini ve "noindex,follow" kullanımını güçlendirmek için önemli sayfaların site haritasının yeniden gönderilmesi
Site haritalarının yeniden gönderilmesinin, sitenin en önemli sayfalarının arama motorları tarafından doğru şekilde indekslenmesi ve tartılması için önceliklendirilmesi için olduğunun hepimiz farkındayız.
Daha az önemli sayfalarda “noindex,follow” nasıl uygulanır?

<meta name=”robots” content='noindex, follow' /> öğesinin eklenmesi veya Google Bots için daha spesifik olmak gerekirse, <meta name=”googlebot” content='noindex, follow' /> kullanın
- Daha da önemlisi, Google tarafından genellikle zayıf içerik olarak yorumlanan neredeyse yinelenen içerikleri ortadan kaldırmak için bileşen sayfalarına (sayfa 2,3, vb.) "noindex,follow" kullanımı uygulanmalıdır.
- Bazı sayfalar için bileşen sayfaları gerekli görülürse “noindex,follow” kaldırılabilir.

Kurumsal bir web sitesinin TÜM sayfalarını dizine eklemeye odaklanmanın iyi bir uygulama olmadığını, bunun yerine hedef kitlenizi ziyaret etmek isteyebileceğiniz önemli sayfalara odaklanmanın iyi bir uygulama olmadığını unutmayın.
Tarih:
O zamanlar sadece Google'ı web sitesinin bir otorite web sitesi olduğuna inandırmak için yüz binlerce sayfa hatta milyonlarca sayfa oluşturma uygulaması bugünlerde artık geçerli değil. PANDA, web sitenizde bu "ince içerikleri" oluştururken bile sizi korkutacak.
IV. Sıçrama Oranını Düşürün
BUNCE RATE, sitenin arama sonuçlarında kullanıcılarla alaka düzeyi için Google'ın bir göstergesidir. Search Opt Media Inc., bunun bugünlerde sıralama üzerinde oldukça fazla etkisi olduğuna inanıyor. Artık göz ardı edilemezdi.
Nasıl ele alınır?
Sayfanın içeriğiyle ilgili sayfa başlıklarını hedefleyin. Birisi bir arama sonucunu tıkladığında, en azından başlığı okumuş olacaktır. Şimdi, H1'iniz bundan çok farklıysa, insanlar aradıklarını sunmadığını varsayarak sitenizi hemen terk edeceklerdir.
Dahası, arama sonucuyla alakalı iyi içerik teklifi gerçekten talep ediliyor.
Nasıl uygulanır?
Başlık, H1, Meta Açıklamaları ve belge kopyası, arama sonuçlarından ilgili içerikleri göstermelidir.
ÖNEMLİ: İçerik Yazarları bunu ciddiye almalıdır.
V. SİTE HIZINI ARTIRIN
Mayday, Caffeine ve PANDA güncellemeleri, özellikle site hızında kullanıcı deneyimi ile ilgilidir. Yine, bu, web sitesinde mükemmel kullanıcı deneyimi sunma öncülüne dayanmaktadır. Site ne kadar hızlı olursa, kullanıcılar sitenizde o kadar uzun süre kalır, tekrar ziyaretler o kadar yüksek olur ve her şey listelerde yükselmek için takip eder. Google'ın istediği bu.

Site hızı, sunucu tarafı sorunu veya uygulama tarafı sorunu olabilir. Web sitenizi hızlandırmak için yapmanız gerekenleri aşağıda sıraladım.
Web sitesinin, site hızını büyük ölçüde etkileyen belirli "bölümleri" nasıl test edilir ve belirlenir?
Kullanılacak araçlar:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. , site hızı performans testi ve kalibrasyonu için yukarıdaki araçları tanımladı. #s 1-6 iyi araçlardır!
Sunucu tarafı konusunda aşağıdakileri tavsiye ederim:
1. CDN kullanın – Sanırım bunu zaten kullanıyorsunuz.
2. Önbelleğe Alma Sistemini Kullanın
VI. Google Web Yöneticisi Araçları'nda (GWT) bulunan 404 sayfanın tümünü temizleyin
GWT'deki 404 sayfanın ve 404 sayfaya bağlantı veren sayfaların kaldırılması talebi. Bozuk bağlantıları ve 404 sayfaları belirlemek için Xenu'nun Link Sleuth'unu kullanabilirsiniz. Bunları yaptıktan sonra düzeltin.
Büyük web sitelerini denetleyen sitedeki tüm öncelikli konuları söyledikten sonra, sonuç muazzam!