Ziyaretçi Yükünü Azaltmak ve Dönüşümleri Artırmak için Pratik İpuçları
Yayınlanan: 2020-04-03
[Editörün notu: Bu gönderi ilk olarak 5 Mayıs 2014'te yayınlandı ve Kahneman'ın sistem 1 ve sistem 2 hakkında bir tartışma ve web sitesi ziyaretçi yükünü azaltmak için daha fazla ipucu içerecek şekilde güncellendi.]
Web sitelerinin, dönüşümlerini kolaylaştırmak için kullanıcılara bilişsel yük eklemekten kaçınması gerektiğini sık sık vurgularız. Bu yazıda, Daniel Kahneman'a göre beynin iki çalışma modundan ve farklı kullanıcı yükü türlerinden (ve bunların nasıl en aza indirilebileceğinden) bahsedeceğiz.
Nobel ödüllü psikolog Daniel Kahneman tarafından yapılan bir noktayı fazla basitleştirmek için, tüm beyinlerimizin iki çalışma modu vardır .
Dişlerimizi fırçalarken, mısır gevreğimizi yerken veya trene binerken aktif olan bir sistem var. Bu sistem hızlı, bilinçsiz ve otomatiktir. Çok faydalı ve bir tür olarak var olduğumuz sürece hayatta kalmamızın bir nedeni de bu. Atalarımıza şüpheli sesler duyduklarında ve yakınlarda bir yırtıcı olduğunu düşündüklerinde kaçmalarını veya saklanmalarını söyleyen moddur. Yavaş, dikkatli, kasıtlı bir düşünme süreci onları yenebilirdi.
Yani sistem 1 .
Ayrıca, 328'i 17'ye bölmeye çalışırken, Moby Dick hakkında 10 sayfalık bir makale yazarken veya bir çevrimiçi pazarlama örneğini kullanırsak, dahili ziyaretleri Google Analytics'in dışında tutacak düzenli bir ifade yazarken aktif olan bir sistem de var. Bu sistem yavaş, bilinçli ve büyük ölçüde çabaya bağlı. Sistem 1 gibi, o da çok kullanışlıdır – her zaman kullanamayız.
Yani sistem 2 .
Beynimiz, karmaşık görevler için sistem 1'i veya acil eylem gerektiren şeyler için sistem 2'yi kullanmaya çalıştığında sıklıkla başarısız olur.
Modların bir tuhaflığı, günlük işler için beynimizin sistem 1'i “tercih etmesidir”. sistem 1.
Çevrimiçi bir pazarlamacı için 2. sistem ölümdür . Ziyaretçiler sizinle işlem yapmak yerine başka bir web sitesine geçme seçeneğine sahiptir. Sitenizi kullanmak mısır gevreği yemek yerine 328'i 17'ye bölmeye daha yakın geliyorsa, ziyaretçiler muhtemelen mısır gevreği yemek gibi hissettiren bir siteye gidecektir.
İşleri Kolaylaştırmak Karmaşıktır
Bir pazarlamacı olarak göreviniz, kullanıcılarınızın görevlerini yerine getirmelerine yardımcı olmaktır. Ziyaretçilerinizin ihtiyaç duydukları şeye ulaşmalarını olabildiğince hızlı ve kolay hale getirmeniz gerekir.
Bu kulağa basit bir şey gibi gelse de pratikte oldukça karmaşık hale gelebilir.
Kullanıcıyı zorlayabilecek farklı türdeki şeyleri anlayarak bunu kendiniz için daha basit hale getirebilirsiniz:
- Görsel yük tasarımınızla ilgilidir. Sayfalarınızı görsel olarak anlaması için kullanıcıya ne kadar yük bindiriyorsunuz?
- Motor yükü hareketle ilgilidir. Bir şeyi halletmek için fareyi/işaretçiyi ve klavyeyi/tuş takımını kullanma konusunda kullanıcılarınızı ne kadar zorluyorsunuz?
- Bilişsel yük , bir sayfayı anlamlandırmak için gereken zihinsel işlem miktarı ile ilgilidir. Ne söylemeye çalıştığınızı anlamak için ziyaretçilerinize ne kadar entelektüel yük getiriyorsunuz?
- Bellek yükü , sitenizi kullanmak için bir şeyi hatırlarken kullanıcıların yapması gereken iş miktarıyla ilgilidir. Sitenizi kullanmak kullanıcının hafızasını ne kadar zorluyor?
Bu yük türlerini ele alalım.
Görsel yük
Görsel, tüm yük türleri arasında en ucuzudur çünkü insanların görsel işleme için birkaç makinesi vardır. Bununla birlikte, ziyaretçilerinizi strese sokmadığınızdan emin olmanız gerekir. Görsel yükü en aza indirmek için birkaç şey düşünmeniz gerekir:
Sağlayıcılık
Sayfadaki hangi öğelerin etkileşimli olduğu ve hangilerinin olmadığı hemen açık olmalıdır. Bu nedenle, düğmeler tıklanabilir gibi görünmelidir. Genel olarak, etkileşimli öğeler ortaya çıkmalı ve sadece okunabilen öğeler bastırılmalıdır.
okunabilirlik
Sitenizin okunmasını kolaylaştırın.
- Alt başlıklar ve başlıklar için daha büyük yazı tipi boyutları kullanarak net bir görsel hiyerarşi oluşturun.
- Bilgileri paragraflar yerine madde işaretleriyle sunarak web kullanıcısının tarama davranışını destekleyin.
- Yazı tipi stillerinin tutarlı olduğundan emin olun ve çok süslü olanlardan kaçının. Aşırı yaratıcı olan yazı tipi stilleri okunaklılığı engelleyebilir.
- Yazı tipi boyutlarını hedef kitleniz için yeterince büyük yapın (yani daha yaşlı kitleler için daha büyük yazı tipleri kullanın).
Çok Fazla Görsel Yük Örneği
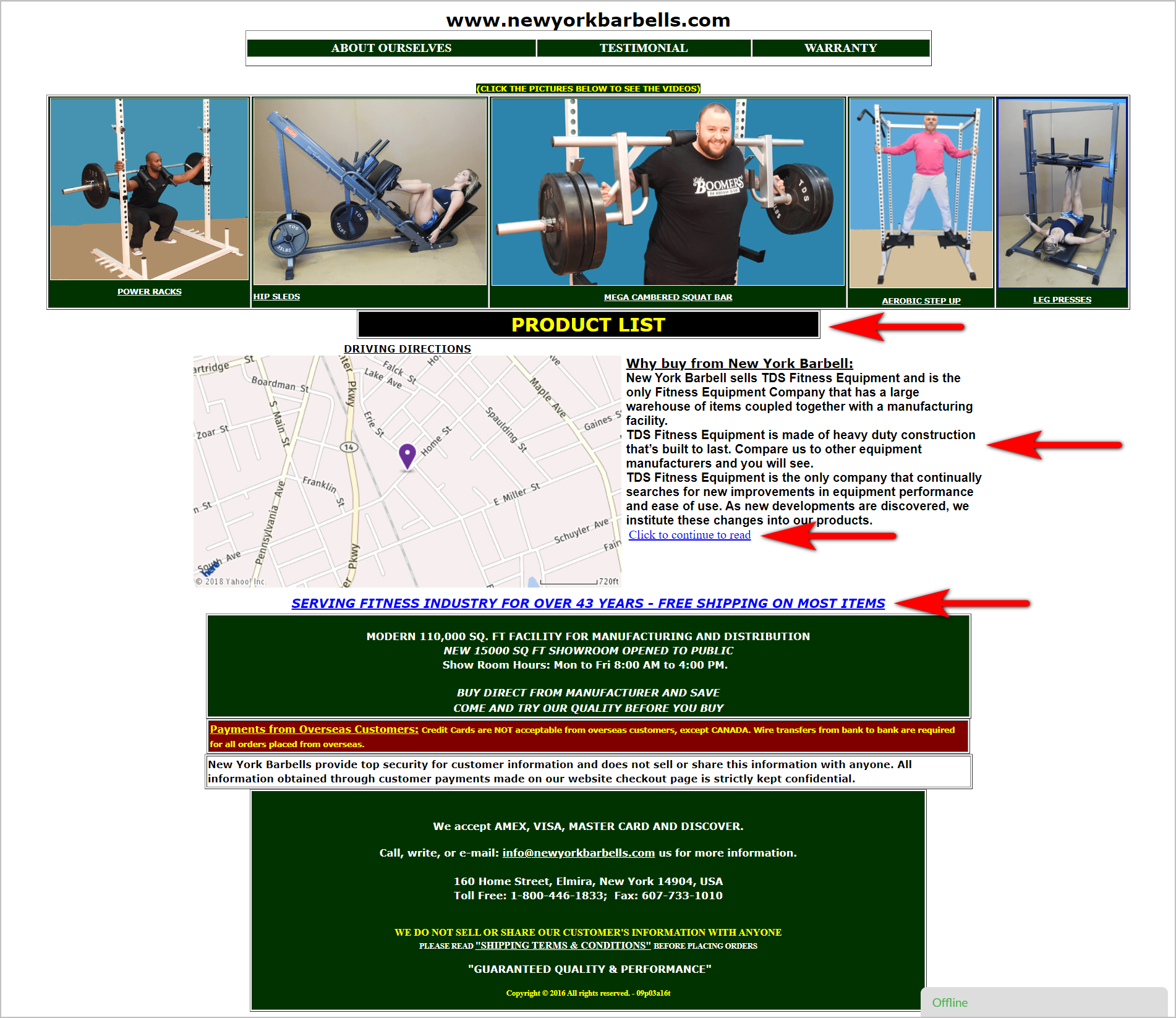
Örneğin, NewYorkBarbells.com'un ana sayfası, kullanıcıları görsel olarak bunaltmaya bağlıdır (vurgu için kırmızı oklar eklenmiştir):

- Renk ve font kullanımı ile sayfanın daha disiplinli olması gerekir. Farklı renkler ve yazı tipleri kullanır ve net bir görsel hiyerarşi oluşturamaz.
- Hangi öğelerin etkileşimli olduğu ve hangilerinin olmadığı hemen belli değil:
- Tıklanabilir bir öğe olan "Ürün Listesi", uygunluk göstergelerinden yoksundur ve bir düğme gibi görünmez.
- Mavi altı çizili metindeki “Okumaya devam etmek için tıklayın” tıklanabilir, ancak yine mavi altı çizili metin olan “Fitness Endüstrisine Hizmet Veriyor…” tıklanabilir değil.
- Sayfa metin ağırlıklı ve web kullanıcılarının tarama davranışını desteklemiyor.
Kullanıcıların sayfanızı taraması ve hemen anlamlandırması ne kadar kolay olursa, ziyaretçilere yüklediğiniz görsel yük o kadar hafif olur.
Motor Yükü
Motor yükünün nasıl en aza indirileceğini düşünürken Fitts Yasasını aklınızda bulundurun. Birinin etkileşime girmeye çalıştığı şeye ulaşması için geçen sürenin , hedefin boyutunun ve hedefe olan uzaklığının bir fonksiyonu olduğunu belirtir.
Hedef, kullanıcının tıklamaya veya dokunmaya çalıştığı bir düğme, tıklamaya çalıştığı bir form alanı veya genişletmeye çalıştığı bir akordeon menüsü olabilir.
Mesafe ise, kullanıcının işaretçisinin (örneğin fare imleci, parmak) başladığı yerden hedefin ne kadar uzakta olduğu ile ilgilidir.
Bu nedenle, işaretçiye yakın olan büyük hedefler en az çabayı gerektirirken, uzaktaki küçük hedefler daha fazla motor yükü uygular.
Kullanıcıların ihtiyaç duyduğu fiziksel çabayı azaltmak için yapabileceğiniz birkaç şey:
- İlgili görevleri birlikte gruplayın . Bu şekilde, bir dizi ilgili görev için gereken şeyler arasında geçiş yapmak çok fazla çalışma gerektirmez.
- Anahtar görevler için gereken düğmelerin boyutunu artırın . Bu şekilde, işaretçinin kat etmesi gereken mesafe, harekete geçirici mesajın (CTA) boyutuyla telafi edilir.
Motor Yükünü Koruma Örneği
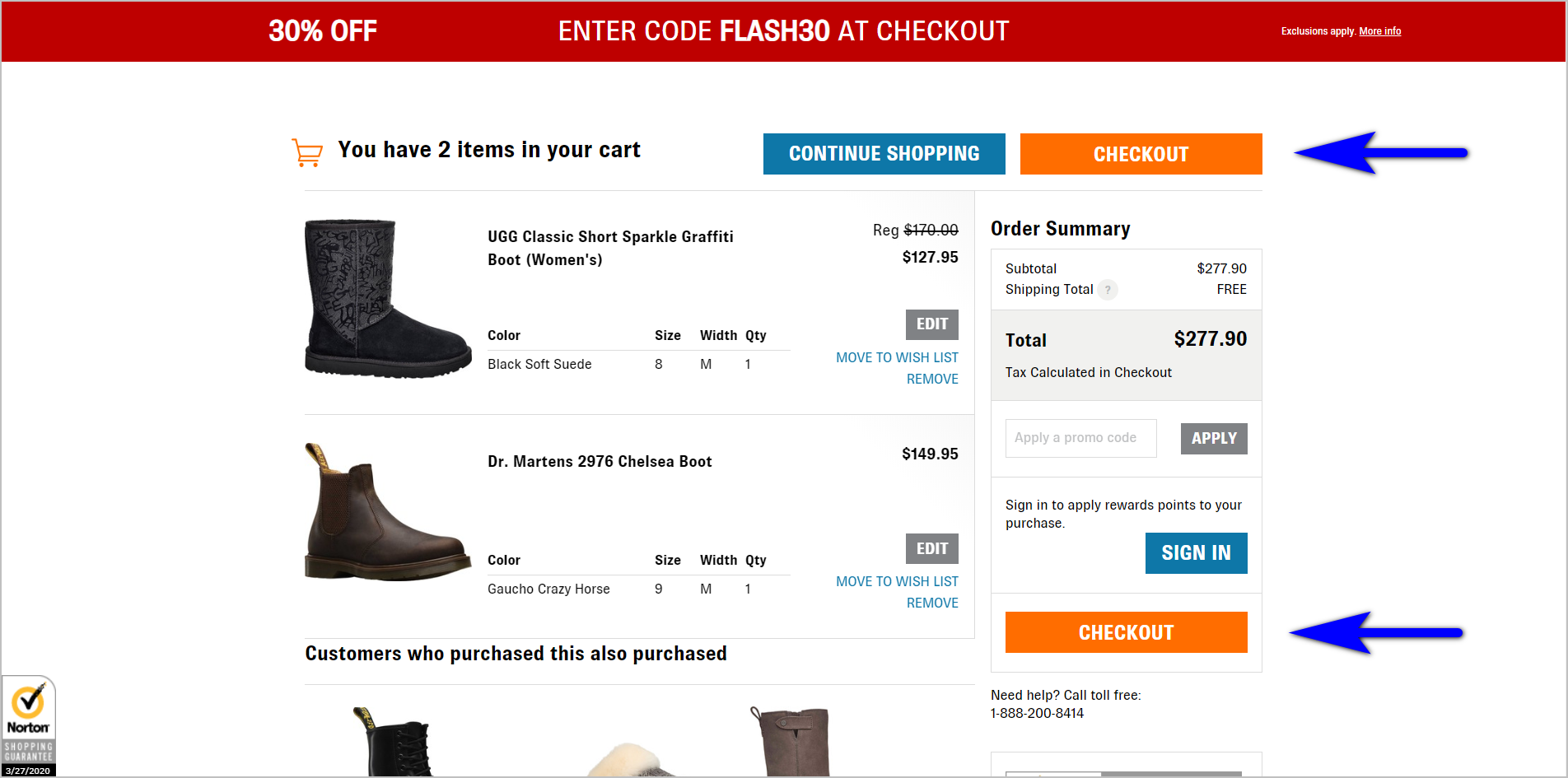
Shoes.com'un alışveriş sepeti, “Ödeme” düğmesini görsel olarak öne çıkarır ve düğmeyi tekrarlı hale getirerek motor yükünü azaltır. İmleç ister sayfanın üstünden ister sayfanın alt kısmından başlasın (muhtemelen kullanıcı sepetteki ürünleri inceledikten sonra), işaretçi CTA düğmesinden asla çok uzakta değildir.

Kullanıcıların görevlerini tamamlamaları için gereken mesafenin, görevin tamamlanmasını engellediğini unutmayın. Kullanıcılar, pes etmeden önce yalnızca belirli bir alana tolerans göstereceklerdir. Bu nedenle, mümkün olduğunda motor yükünü en aza indirin.
Kullanıcıların web sitenizde ihtiyaç duyduklarını bulmalarını zorlaştırmayın. “Dönüşümlere Maliyet Olan 5 Web Gezinme Hatası”nı okuyun |
Bilişsel yük
Bilişsel yük, bir sayfayı anlamlandırmak için gereken zihinsel işlem miktarıdır. Etkileşimli görevler için birden fazla hizalama noktanız veya tutarsız konumlarınız olduğunda, bilişsel yük bir darbe alır. Genel olarak aşağıdakileri göz önünde bulundurmanız gerekir:

kullanılabilirlik
Bu, kullanıcıların ihtiyaç duyduğunda bilginin keşfedilebilirliğini ifade eder. Buradaki fikir, ziyaretçilerin bir sayfada ihtiyaç duyduklarını bulmalarını kolaylaştırmaktır. Bu, ziyaretçiler tarafından daha yaygın olarak kullanılan öğelere bir sayfada daha fazla gayrimenkul veya görsel vurgu vermek anlamına gelebilir.
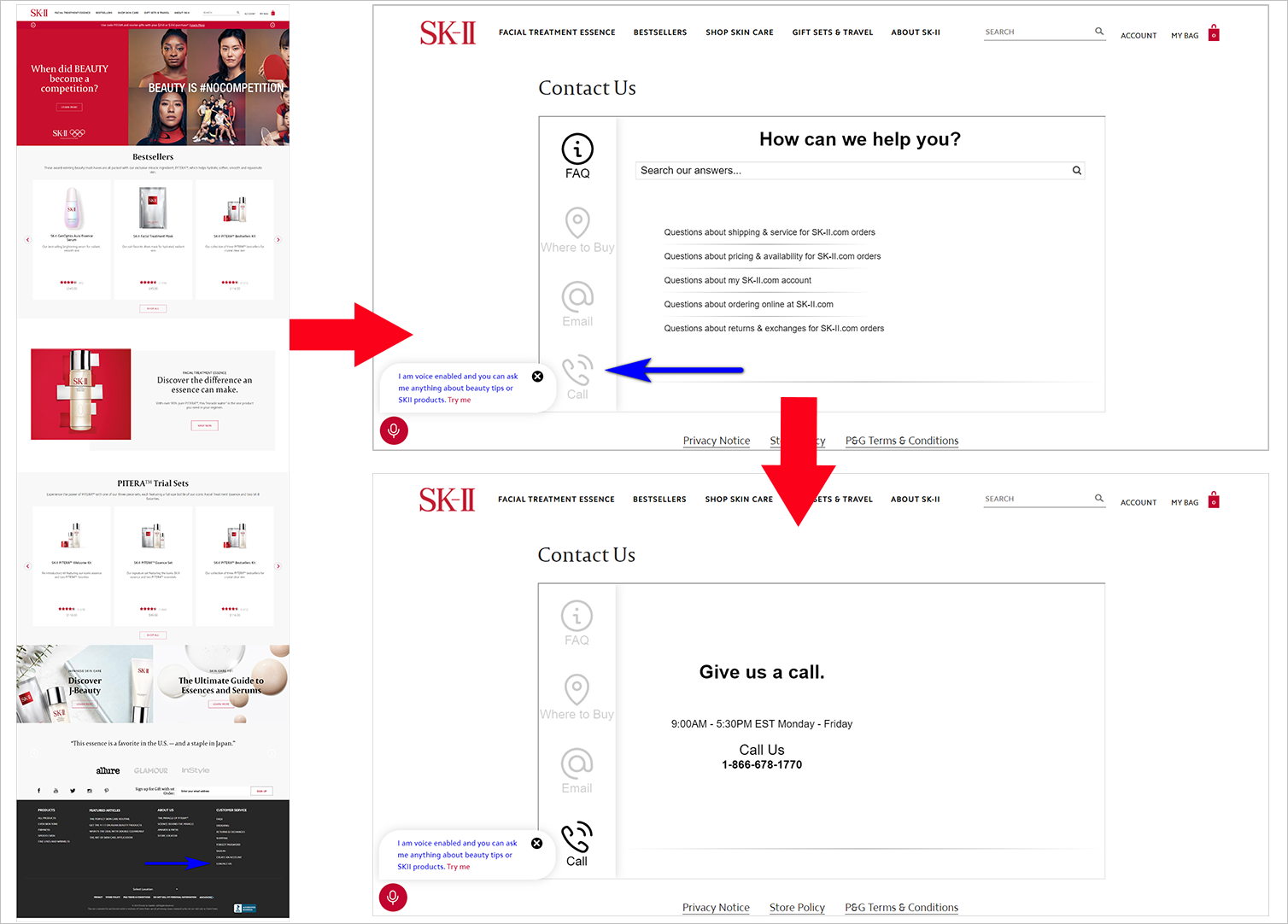
Örneğin, SK-II.com'daki telefon numarasını bulmak zor olabilir. Kullanıcının sayfanın alt kısmına kadar aşağı kaydırması, "Bize Ulaşın"ı tıklaması ve ardından "Ara" simgesini tıklaması gerekir (ki bu da uygunluk göstergelerinden yoksundur):

Kullanılabilirlik veya keşfedilebilirlik sorununa başka bir örnek, harekete geçirici mesajın net olmaması veya göze çarpmaması nedeniyle kullanıcının sayfada ne yapması gerektiğini merak etmesidir. Bu nedenle, gezinme öğelerinin görsel olarak belirgin olduğundan emin olun. Unutmayın, kullanıcı bir şey bulamazsa, var olmayabilir.
Hizalama Noktaları
Daha fazla hizalama noktası varsa, web sayfaları daha korkutucu görünür, bu nedenle birkaçına bağlı kalın. Bu özellikle formlarda önemlidir. İki form aynı sayıda alana sahip olduğunda, daha fazla hizalama noktasına sahip olan daha ağır bilişsel yüke sahiptir.
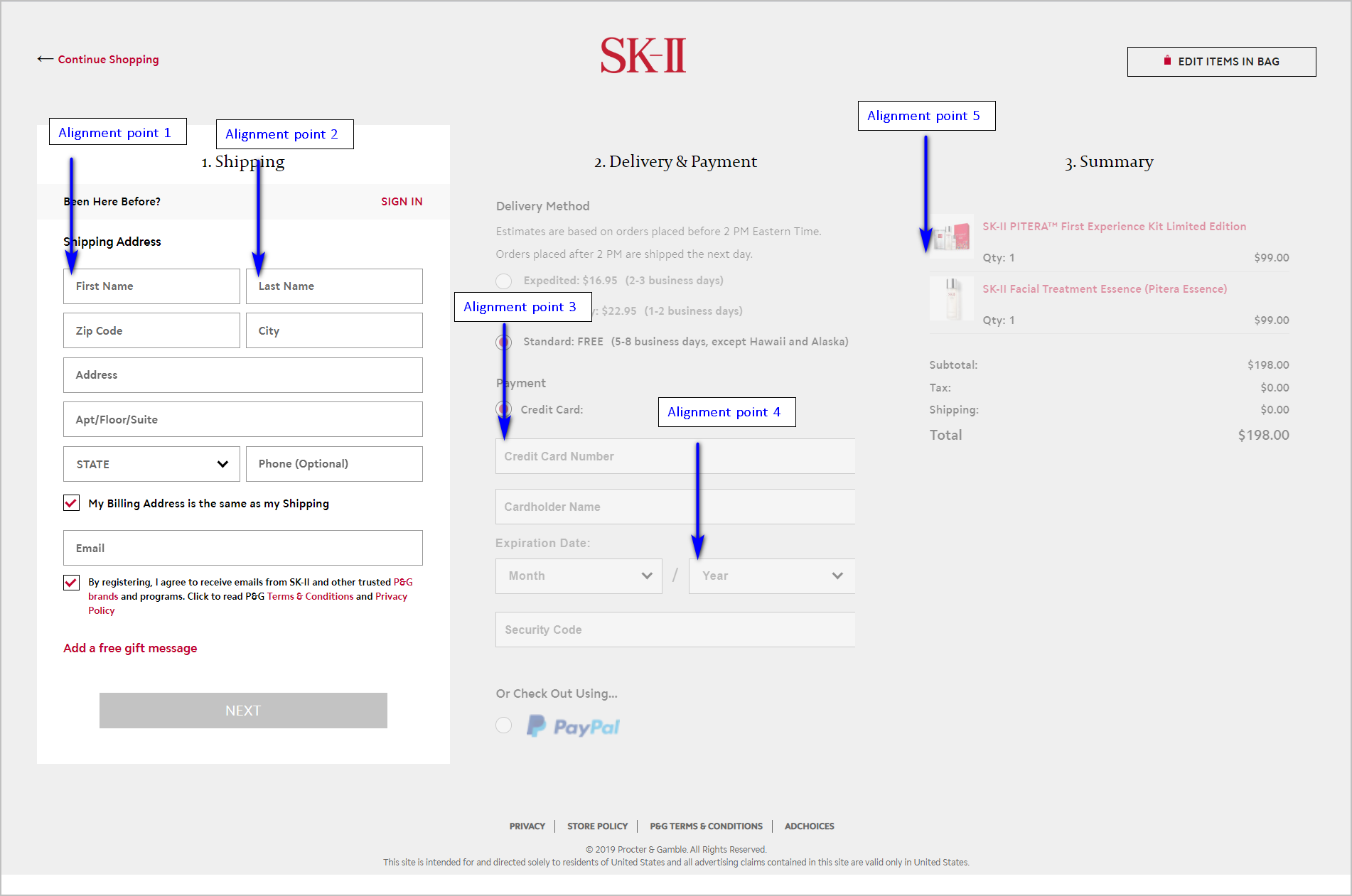
Örneğin SK-II.com'un ödeme formunda birkaç hizalama noktası vardır. Ancak site, kullanıcı ilk adımı tamamlayana kadar sayfanın diğer bölümlerini devre dışı bırakarak gereksiz bilişsel yükü önler. Aksi takdirde, sayfa çok hantal görünür:

Tutarlılık ve Organizasyon
Aynı işlevlerin farklı yerlere taşınması, kullanıcının durup düşünmesini sağlar. Belirsiz, görülmesi zor alanlarda çok kullanılan işlevlerin sağlanması, kullanıcının durup düşünmesini sağlar. Web kurallarını takip edebilir ve tuzaklardan kaçınabilirsiniz.
Gereksiz Bilişsel Yük Örneği
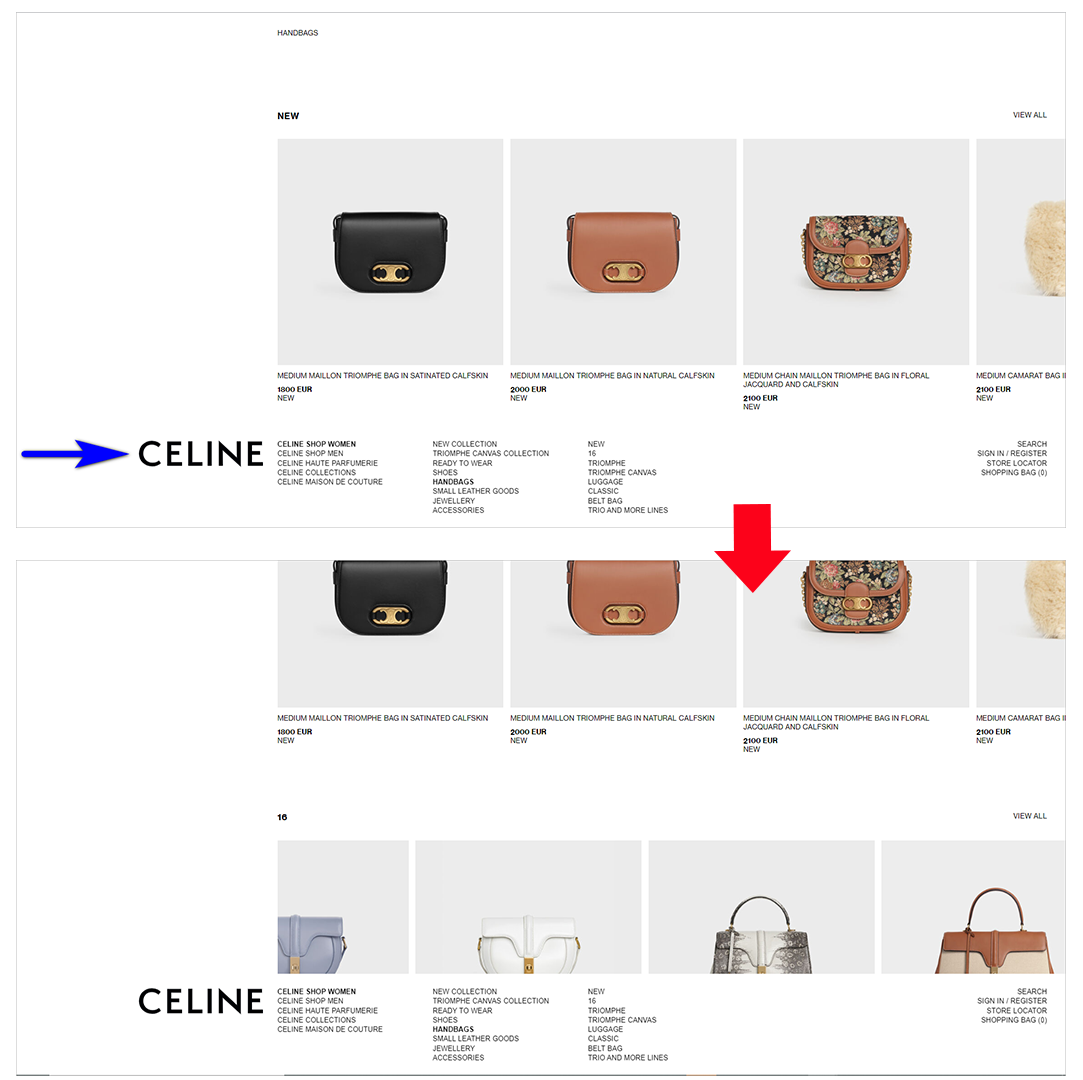
Örneğin Celine.com, ziyaretçilerinden web geleneklerinden büyük ölçüde saparak sistemlerini öğrenmelerini ister:

- Genellikle sayfanın sol üst köşesinde (veya moda siteleri için sayfanın ortasında ortada) bulunan şirket adı/logosu sol alt köşededir.
- Gezinme öğeleri altta bulunur. Navigasyon elemanlarının bu alışılmamış yerleşimi de yanlış dip problemine neden olur. Kullanıcıların ekranın alt kısmında daha fazla içerik görmek için aşağı kaydırabilecekleri hemen belli değil.
Geri bildirim
Kullanıcılar sayfadaki bir şeyle etkileşime girdiğinde veya bir hata oluştuğunda, sayfa, neler olduğunu gösterecek mekanizmalar sağlamalıdır.
Geri bildirimin görsel olarak belirgin olduğundan emin olun, böylece kullanıcı onu aramak zorunda kalmaz ve web sitesinin az önce yaptıkları eylemi tanıyıp tanımadığını merak eder.
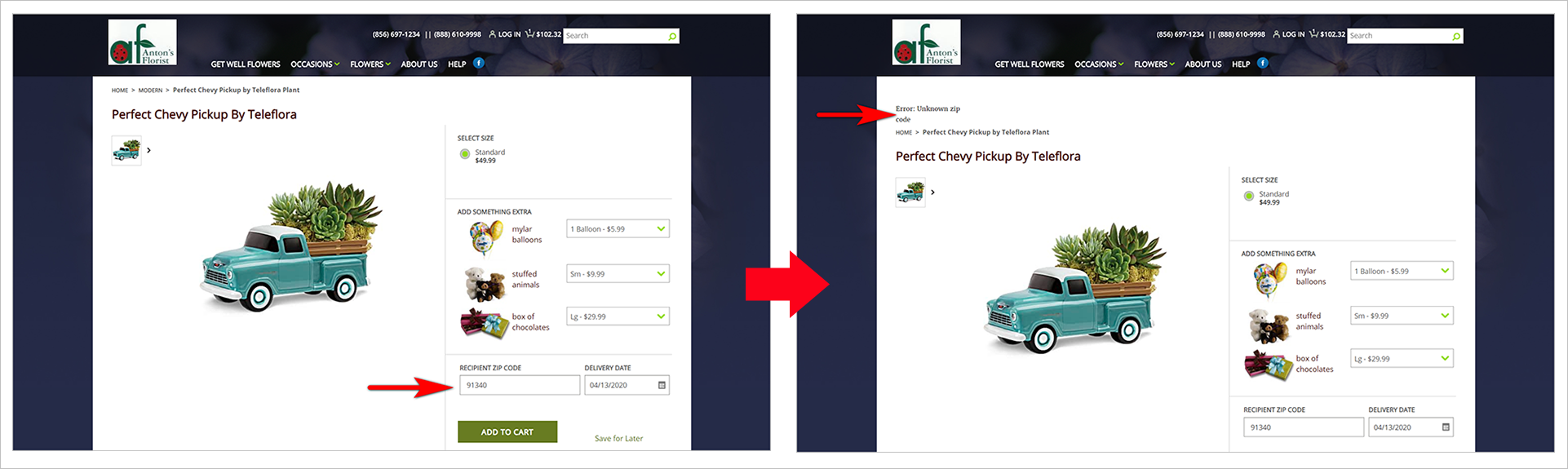
Örneğin AntonsFloristNJ.com'un ürün detay sayfası, şirketin karşılamadığı bir posta kodunu yazarsa kullanıcıya herhangi bir geri bildirim sağlamaz. Kullanıcı "Sepete Ekle"yi tıkladıktan sonra, kırıntıların üzerinde "Hata: Bilinmeyen posta kodu" mesajı görünür. Mesaj eylem bloğundan uzak olduğu için bu, kullanıcılar tarafından kaçırılacaktır - kullanıcının az önce gerçekleştirdiği eylemle ilgisiz görünüyor. Hata mesajı ayrıca, halka açık içerikten çok dahili komut dosyalarına benziyor:

Sayfalarınızı tasarlarken Steve Krug'un kitabının başlığını unutmayın: Beni Düşündürme. Sayfalarınızı sezgisel ve kullanışlı hale getirin, böylece kullanıcılardan en az miktarda zihinsel çaba harcamış olursunuz.
Bellek Yükü
Bellek yükü, bir şeyin çalışması için bir şeyleri hatırlamak zorunda kalmanın neden olduğu gerginliktir.
Web sitelerinde, bilgileri gerektiğinde kullanıma sunarak bunların çoğundan kaçınılabilir.
Ziyaretçilerin bir formu doldurmak için talimatları izlemesi gerektiğinde, bu talimatlar farklı bir sayfada olmamalı, formun kendisinde olmalıdır. Bir dizi adıma sahip bir sihirbazınız olduğunda, bu adımlar kullanıcı bunları uygularken görüntülenmelidir - ziyaretçinin adımları başka bir sayfadan ezberlemesi gerekmemelidir.
Formu otomatik doldurma çalışması yapmak için teknik bilgilere sahipseniz, kullanıcıları biraz bellek yükünden kurtarabilirsiniz. Birden çok sitede kullanma eğiliminde oldukları bilgileri yazmaya başladıklarında form alanlarıyla onlara yardımcı olun. Bunu test etmeye dikkat edin, böylece bellek yükünü korumaya çalışırken ürkütücü bir faktör eşiğini geçmezsiniz.
Bellek Yükünü Koruma Örneği
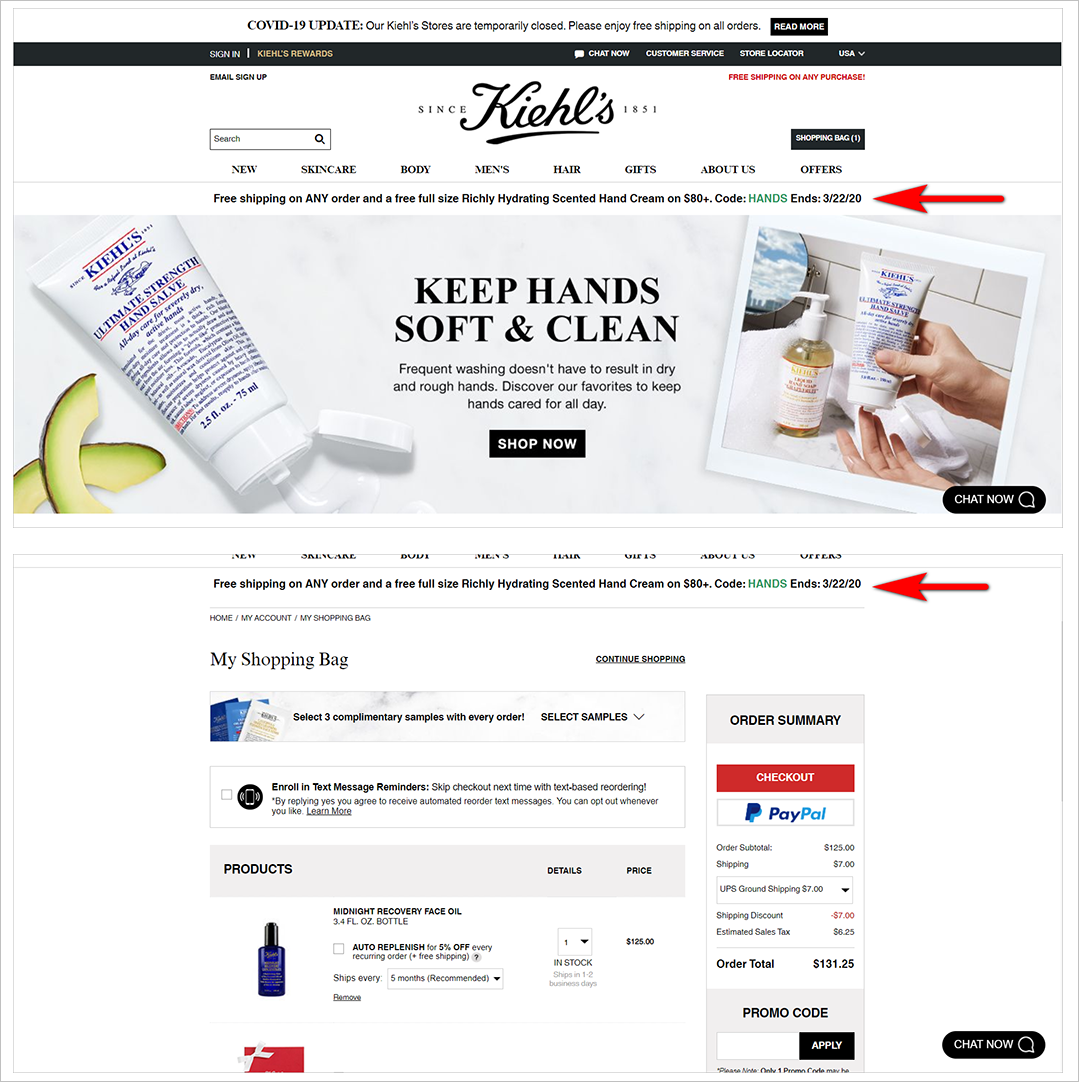
Kullanılabilir promosyon kodunu, kullanıcının yazması gereken sayfada göstermek, çevrimiçi bellek yükünü korumanın bir yoludur. Örneğin Kiehls.com, promosyon kodu başlığını ana sayfadan alışveriş sepetine kadar tutar. Bu şekilde, kullanıcının alışveriş sepeti sayfasına ulaştığında kodu ezberlemesi veya ana sayfaya geri dönmesi gerekmez:

Amaç, kullanıcının sitenizde yapması gereken işi her zaman en aza indirmektir. Bu, arayüzünüzle çalışmak için çok fazla şeyi hatırlamalarını istememeyi içerir.
Mümkün Olduğunda Sistem 2'den Kaçının
Unutmayın: 2. sistem, dönüşümlerinizin yok olacağı yerdir.
Ziyaretçileri sitenizi kullanmak için çok fazla düşündürürseniz, kullanıcılar siteden ayrılacak ve kullanımı daha kolay sitelerle çalışacaktır.
Çoğu zaman, sayfalarınızdaki öğelerin sayısını azaltmak, dört tür ziyaretçi yükü için harikalar yaratabilir. Şu ipuçlarını deneyin ve uygulayın:
- Sayfadaki metni mümkün olduğunca azaltın.
- Görsel dikkat dağıtıcı şeylerden, özellikle hareketten kurtulun.
- Mevcut seçenek sayısını en aza indirin. Bir ziyaretçinin kolayca işleyebileceği 3 veya 4 basit seçeneği sunun.
- Web kurallarını izleyin ve kullanıcıların sisteminizi öğrenmesini önleyin.
Daha da ileri gitmek ve ziyaretçi yükünün olabildiğince düşük olmasını sağlamak için en çok kullandığınız sayfalarınızı görsel, motor, bellek ve bilişsel yük açısından değerlendirmeniz gerekir. Dört yük türünün tümü için deneyimi sorunsuz hale getiremezsiniz, ancak ilgili ödünleşimleri anladığınızda çok bilinçli kararlar verebilirsiniz.