Web Sitenizi Mobil Cihazlar İçin Optimize Etmek İçin En İyi 10 İpucu
Yayınlanan: 2022-04-29Bu yazıda, web sitenizi mobil cihazlar için kolayca optimize edebilmeniz için size bazı ipuçları vereceğiz. Şu anda oksijen ne kadar önemliyse Mobil de o kadar önemli dersek yanlış olmaz. Bize inanmıyor musun? Az önce yaptığımız önerme için rakamlar konuşsun.
Sadece 2020 yılında 5.19 milyardan fazla insanın cep telefonu var ve dünya nüfusunun %60'ından fazlasının internet erişimi var.
Buna ek olarak, Amerikalıların %74'ünden fazlasının telefonlarını evlerinde bırakmaktan çekindiklerini gösteren bir çalışma da var.
Mobil, günümüz dünyasında son derece gerekli bir hale geldi, ancak aynı zamanda hayatımızı çok beklenmedik şekillerde şekillendirdi. Sizinle biraz daha ilginç gerçekleri paylaşalım.
Google aramalarının %60'ından fazlası cep telefonlarından yapılıyor ve birkaç yıl öncesinden bahsedecek olursak bu oran, şu an sahip olduğumuz oranın sadece yarısı, yani %35 civarındaydı.
- Ne yapılması gerekiyor?
- 1. Aklınızda bir mobil ekran ile yapıyı tasarlayın
- 2. Gezinme menüsü basit tutulmalıdır
- 3. İçerik, renkle eşleşmelidir
- 4. Web sitesi önbelleğe alınmalıdır
- 5. Tasarım estetik olmalı
- 6. Web sitesinin mobil uyumluluğunu kontrol etmek için farklı test araçları kullanın
- 7. Uygun web barındırma seçimi
- 8. İçerik kolay anlaşılır ve kesin olmalıdır
- 9. Görsellerin optimize edilmesi gerekiyor
- 10. Pop-up'lardan kurtulun
- son karar
Ne yapılması gerekiyor?

Şimdi cep telefonlarında iyi görünen bir web sitesine yatırım yapmayı düşünmenin zamanı geldi. Neden? İşte size cevap,
Web sitesi trafiğinin %60'ından fazlası mobil cihazlardan elde edilmektedir. Çünkü cidden, dizüstü bilgisayarlarını açmaya vakti olan, işletim sistemini açın ve bir şey aramak için tarayıcıya tıklayın. Akıllı telefon kullanımı ile işler çok daha kolay bir şekilde yapılabilirken.
BT ile ilgili bazı bilgilere sahip bir kişiyseniz, Google'ın mobil öncelikli olarak uygulamaya koyduğu yeni bir politika olduğunun farkında olmalısınız.
Giderek daha fazla kullanıcı masaüstü bilgisayarlardan veya büyük ekranlardan küçük ekranlara ve mobil cihazlara geçiyor. Bu nedenle Google, mobil uyumlu web sitesine öncelik verecektir.
Mobil cihazlara öncelik vermek iyi bir seçenek değil mi?
Sizin için bir vaka çalışmasını paylaşayım. Bay Abdul, bir web tasarımına ihtiyaç duyan bir iş adamıdır ve ağırlıklı olarak giyim üzerine odaklanan moda endüstrisi ile ilgili bir işletmeye sahiptir. E-Ticaret web sitesini kurdu ve insanların gelip dizüstü bilgisayarlarını açıp masaüstünden alışveriş yapacaklarını düşündü. Ama durum böyle değildi.
Web sitesi çok daha az trafik oluşturdu, hemen çıkma oranları yüksekti ve web sitesi google arama motoru sonuçlarında kötü performans gösterdi. Bu, akıllı telefonlara dayalı web sitesi tasarımınıza öncelik vermediğinizde olur.
Web sitenizi mobil cihazlar için mükemmel bir şekilde optimize etmenize yardımcı olacak bazı ipuçlarını burada bulabilirsiniz.
Size tavsiyemiz: Ne pahasına olursa olsun kaçınmanız gereken 20 Logo Tasarım Hatası.
1. Aklınızda bir mobil ekran ile yapıyı tasarlayın

İlk önemli kriter, masaüstü veya büyük ekranlarınızı aklınızda tutmamanızdır. Ancak cep telefonlarını da göz önünde bulundurarak düşünmeye başlamalı ve mobil öncelikli tasarımlara ilk elden yaklaşmalısınız. Burada dikkat edilmesi gereken asıl şey, cep telefonlarında çok küçük bir alan olması ve nesnelerin dikey olarak görüntülenmesidir. Yapısı yatay tasarımlara dayalı olan masaüstü bilgisayarlara göre çok daha iyi. Dolayısıyla önceliklendirme yapılırken mutlaka dikey bir şekilde yapılmalıdır. Resimler varsa, akıllı telefon kullanıcıları tarafından kolayca görülebilecek şekilde yerleştirilmelidirler. Harekete geçirici mesaj, cep telefonu kullanıcıları tarafından kolayca erişilebilir olmalıdır.
2. Gezinme menüsü basit tutulmalıdır

Web tasarımını mobil cihazlar için optimize etmek için önemli olan ikinci şey, gezinme menüsünün basit tutulması gerektiğidir. Mobil cihazların ekranlarının masaüstü veya dizüstü bilgisayarlara göre oldukça küçük olduğundan daha önce bahsetmiştik. Bu nedenle, navigasyon menüsünün kolayca erişilebilir ve basitleştirilmiş olması son derece önemlidir. Birçok geliştirici arasında hamburger menülerinin yaygın kullanımı vardır, bu da kullanıcının menü öğelerini parmaklarıyla seçmesini kolaylaştırır.
3. İçerik, renkle eşleşmelidir

Web tasarımını mobil ekranlar için optimize etmenin üçüncü önemli yönü, içeriğin renkle eşleşmesi gerektiğidir. Web sitenizde bulunan içerik kolayca anlaşılır ve zahmetsizce okunabilir olmalıdır. Web sitenizde dikkat dağıtıcı görsel öğeler bulunmamalı veya kullanıcının web sitesinde yazılanları okumasını zorlaştıracak parlak renkler kullanılmamalıdır.
4. Web sitesi önbelleğe alınmalıdır

Dördüncü önemli husus web önbelleğidir. Web önbellek işlevi web sitenize dahil edilmelidir. Web önbelleğinin ne olduğunu bilmiyorsanız? Sizin için tanımlayalım.
Web önbelleği, kullanıcıya herhangi bir zamanda verilebilecek bir sayfanın sürümünün kopyalanması işlemidir.

Birisi web sitesini açmaya çalıştığında, canlı sürümü vermek yerine, kullanıcı web sitesini ilk açtığında önbelleğe alınmış veya yüklenmiş olan sayfanın kopyalanmış veya önbelleğe alınmış bir sürümü sunulur. Bu şekilde, web sitesinin performansı artırılır ve mobil öncelikli web siteleri için büyük bir sorun haline gelen web sitesinin yüklenmesi için daha az zaman harcanır. İlgili çok fazla kaynak olduğundan, web sitesini açmak biraz zaman alıyor. Web sitenizde çok fazla güncelleme yoksa, önbelleği dahil etmek her zaman iyi bir fikirdir.
5. Tasarım estetik olmalı

Mobil öncelikli cihazlar söz konusu olduğunda tasarım estetiği çok önemlidir. Bugün trend, geleneksel tasarımlardan çok daha sofistike tasarımlara yöneliyor. Bu tasarımlar temiz ve hassastır ve gerekli tüm harekete geçirici mesajları içerir. İnsanlar, performans açısından çok daha iyi olan güzel bir web sitesi istiyor. Her öğe güzel ve duyarlı bir şekilde tutulmalıdır. Mobil cihazlara öncelik veren bir web sitesi söz konusu olduğunda daha az hız olduğundan, resimler düğmesi CTA'ları uygun şekilde yerleştirilmelidir.
6. Web sitesinin mobil uyumluluğunu kontrol etmek için farklı test araçları kullanın

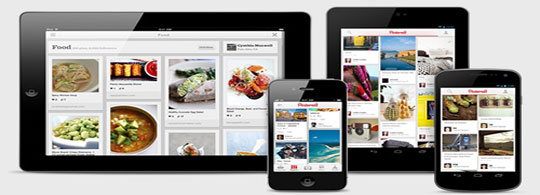
Devam etmeden önce, web sitenizi farklı türde mobil cihazlarda test etmeniz de önemlidir. Bildiğiniz üzere binlerce Android cihaz ve birçok iPhone versiyonu bulunmaktadır. Web sitenizi farklı akıllı telefon ve tabletlerde açın ve kendinizi hissedin.
- Kullanımı nasıl kolay?
- Yükleme çok zaman alıyor mu?
- Belirli öğeler farklı ekranlarda nasıl görünüyor?
- İçeriğin anlaşılması ve okunması kolay mı?
- Navigasyon kolay bir şekilde yapılabilir mi?
Mobil uyumlu test aracı adı verilen ve biri çok ünlü olan farklı test araçlarını da kullanabilirsiniz. Web sitenizin mobil yanıt verme konusunda belirli yönlerden nasıl eksik olduğuna dair size yepyeni bir görünüm verecektir.
İlginizi çekebilir: SEO ve Web Tasarım: Birlikte Yürüdüklerinden Nasıl Emin Olabilirsiniz?
7. Uygun web barındırma seçimi

Mobil öncelikli tasarımlar söz konusu olduğunda web barındırma da çok önemlidir. Sizin için doğru web barındırıcısını seçmelisiniz çünkü web siteniz ihtiyaç duyduğu hızı ve kaynakları alamazsa, dünyadaki hiçbir güç web sitenizin arama motorlarında kötü performans göstermesini engelleyemez. Mobil öncelikli tasarımlar söz konusu olduğunda, hız gerçekten önemli hale geliyor. Web sitesinin hızını güncel tutan bir web barındırma seçmek gerçekten gereklidir.
8. İçerik kolay anlaşılır ve kesin olmalıdır

Mobil öncelikli tasarımlar söz konusu olduğunda içerik çok önemli bir rol oynar. Alan çok dar ve küçük olduğundan, farklı türden kullanıcıların okuması gerçekten zor hale geliyor, bu nedenle içeriğinizi yeniden boyutlandırmanız ve yazılan her kelimenin ekranda mükemmel şekilde görünmesi için metni gereken küçültme işlemini yapmanız gerekiyor.
9. Görsellerin optimize edilmesi gerekiyor

Resimler, web sitesinin en önemli yönlerinden biridir ve resimler, bir web sitesinin cep telefonlarına yüklenmesinin çok zaman almasının nedenlerinden biri haline gelir. Web sitenizi düzgün ve yeterli bir şekilde optimize etmeniz gerekiyor; bu nokta masaüstü bilgisayarlar için de önemlidir. Resimlerinizi optimize etmek ayrıca web sitesi sıralamalarında size yardımcı olacak ve genel kullanıcı deneyimini iyileştirecektir. Görseller, kelimelerin anlatamadığı hikayeyi anlatır. Kullanıcıların anlayabileceği şekilde yerleştirilmelidirler. Belirsiz görüntüler olmamalıdır. Ayrıca, görüntülerin yüksek duyarlılığa sahip olması gerekir. Duyarlı görüntüler kullanabilirsiniz; bu, görüntülerin ekranın boyutuna göre otomatik olarak ayarlanacağı anlamına gelir.
10. Pop-up'lardan kurtulun

Pop-up'lar, insanları web sitenizden uzaklaştırmanın ve çok yüksek hemen çıkma oranlarına neden olmanın kesin bir yoludur. Kimse mobil ekranlarını açıp bazı reklamların yüzlerine kadar gelmesini istemez. Çok hoş değil, ayrıca web sitenizin mobil tasarım için iyi olmadığı mesajını veriyor.
Bunları da beğenebilirsiniz: Windows için En İyi 13 Grafik Tasarım Yazılımı (Ücretsiz ve Ücretli).
son karar

Bu nedenle, artık mobil uyumluluğa ilişkin web sitesi tasarımının sürdürülmesi kolay bir iş olmadığı kabul edilebilir. Ama bunun yerine, ön uç tasarımcıların omuzlarına düşen büyük bir yükümlülük. Dostluğu değerlendirmek için farklı türde test araçları kullanılmalıdır. Ayrıca, araçların yanı sıra, pazar trendlerine ayak uydurmak ve mobil cihazlardan hemen çıkma oranlarını azaltmak için farklı cihazlarda insan düzeyinde testler yapılmalıdır.
Bu makale Oliver Franklin tarafından yazılmıştır. Birleşik Arap Emirlikleri, Dubai'de en çok oy alan web sitesi geliştirme ajansı olan Digital Graphiks için çalışan bir içerik stratejistidir. Onları takip edin: LinkedIn | Facebook.
