WordPress için Görüntüler Nasıl Optimize Edilir?
Yayınlanan: 2023-08-18WordPress, mesajları iletmek ve ziyaretçilerin ilgisini çekmek için büyük ölçüde resimlere dayanan popüler bir web sitesi platformudur. Bununla birlikte, büyük resim dosyaları bir web sitesinin yükleme süresini önemli ölçüde yavaşlatarak kötü bir kullanıcı deneyimine ve arama motoru sıralamalarının düşmesine neden olabilir. Performansı artırmak ve kullanıcı deneyimini geliştirmek için görüntüleri WordPress için optimize etmek, bu sorunlardan kaçınmak için çok önemlidir.
Google gibi arama motorları, bir sayfanın alaka düzeyini belirlemek için görüntü tanımayı kullanır. Arama motorları, en iyi görüntü optimizasyon tekniklerini geliştirmek için web yöneticilerinin uzmanlığına güvenir. Resimleri arama motoru sonuç sayfaları için optimize etmek, hem teknik hem de teknik olmayan beceriler gerektirir.
Sitelerde resim kullanmak normaldir ve hatta tavsiye edilir çünkü çoğu zaman kullanıcıların siteyi daha fazla okumasına ve keşfetmesine neden olur. Görselleri bazı sayfaların arama motorunun organik arama sonuçlarındaki konumlarını iyileştirmek ve Google Görseller gibi hizmetlere trafik çekmek için de kullanabiliriz.
- WordPress Blogları için En İyi SEO Eklentileri
- SEO ve daha iyi Sıralama için SEO için Optimize Edilmiş En İyi WordPress temaları
Bu makalede, kaliteden ödün vermeden daha hızlı web performansı için görüntüleri web için nasıl optimize edeceğinizi göstereceğiz.
İçindekiler
Temel Çıkarımlar
- Görüntüleri WordPress için optimize etmek, site hızını ve kullanıcı deneyimini iyileştirmek için çok önemlidir.
- En iyi uygulamalar, doğru görüntü biçimini seçmeyi, sıkıştırma tekniklerini kullanmayı ve görüntü optimizasyonu eklentilerini kullanmayı içerir.
- Görüntü boyutunu azaltmak, yükleme süresini ve genel performansı önemli ölçüde etkilemek için görüntü sıkıştırma çok önemlidir.
Görüntüleri neden WordPress Sitesi için optimize ediyor?
Görüntü optimizasyonu, yüksek performanslı bir WordPress web sitesini korumanın çok önemli bir yönüdür. Sıkıştırma teknikleriyle resimlerinizin dosya boyutunu küçülterek, olumlu bir kullanıcı deneyimi sağlamak için gerekli olan site hızınızı önemli ölçüde artırabilirsiniz.
WordPress sitenizin yüklenmesi daha az zaman aldığında, ziyaretçiler muhtemelen onu terk edecektir. Bu trafik kaybı, sonuçta azalan gelire ve genel başarıya yol açabilir. Resimlerinizi optimize ederek, web sitenizin performansını artırabilirsiniz; bu, ziyaretçilerin ilgisini çekmek ve memnun kalmak için çok önemlidir.
Görüntü optimizasyonu, WordPress web sitenizin performansını ve kullanıcı deneyimini iyileştirmenin çok önemli bir yönüdür. Görsel içeriğin kullanıcıların ilgisini çekmede önemli bir rol oynadığı günümüzün dijital ortamında, görsellerinizin görsel olarak çekici olmasını ve hız ve verimlilik için optimize edilmesini sağlamak çok önemlidir.
Bu makale, WordPress'te resimlerinizi nasıl optimize edeceğinizi öğrenmenize yardımcı oldu. Görüntü optimizasyonunun WordPress siteniz için neden bu kadar önemli olduğunun nedenlerini inceleyelim:
1. Sayfa Yükleme Hızı İyileştirmesi
- Optimize edilmiş resimler, daha hızlı yükleme sürelerine katkıda bulunur, hemen çıkma oranlarını azaltır ve kullanıcıların ilgisini çeker.
- Google, sayfa hızını sitenizin SEO performansını etkileyen bir sıralama faktörü olarak kabul eder.
- Daha hızlı yüklenen sayfalar, daha iyi kullanıcı memnuniyeti ve daha yüksek dönüşüm olasılığı sağlar.
2. Bant Genişliği ve Sunucu Kaynaklarının Korunması
- İyi optimize edilmiş görüntüler daha az bant genişliği tüketerek, sitenizi farklı internet hızlarına sahip kullanıcılar için daha erişilebilir hale getirir.
- Daha küçük görüntü boyutları nedeniyle azaltılmış sunucu yükü, trafik artışları sırasında çökmelerin önlenmesine yardımcı olur ve sorunsuz bir kullanıcı deneyimi sağlar.
3. Mobil Duyarlılık
- Optimize edilmiş resimler, duyarlı tasarım için çok önemlidir ve sitenizin çeşitli cihazlarda iyi görünmesini ve iyi performans göstermesini sağlar.
- Mobil kullanıcılar, web trafiğinin önemli bir bölümünü oluşturan sayfaların cihazlarına daha hızlı yüklenmesinden yararlanır.
4. İyileştirilmiş SEO ve Arama Sıralamaları
- Arama motorları, web sitelerini sıralarken sayfa yükleme hızını, kullanıcı deneyimini ve mobil uyumluluğunu etkiler.
- Optimize edilmiş resimler, sitenizin arama motoru sıralamalarını dolaylı olarak iyileştirerek olumlu bir kullanıcı deneyimine katkıda bulunur.
5. Kullanıcı Etkileşimi ve Elde Tutma
- Yüksek kaliteli görseller, kullanıcıların dikkatini çeker ve içeriğinizle etkileşimi artırır.
- Daha hızlı yükleme, hemen çıkma oranlarının düşmesine yol açarak ziyaretçileri sitenizi daha fazla keşfetmeye teşvik eder.
6. Sosyal Medya Paylaşımı
- Optimize edilmiş görseller, sosyal medya platformlarında paylaşıldığında hızla yüklenerek içeriğinizin fark edilmesini ve daha sık paylaşılmasını sağlar.
- Gelişmiş kullanıcı deneyimi, sosyal medyada paylaşım ve katılım olasılığını artırır.
7. Erişilebilirlik Uyumluluğu
Uygun alternatif metne sahip optimize edilmiş resimler, görme engelli kullanıcılar için erişilebilirliği artırarak sitenizi daha kapsayıcı hale getirir.
8. Depolama Verimliliği
Daha küçük görüntü dosyası boyutları sunucunuzdaki depolama alanından tasarruf ederek barındırma maliyetlerini düşürür ve daha fazla içerik barındırmanıza olanak tanır.
9. Sitenizi Geleceğe Hazırlama
Teknoloji ilerledikçe, optimize edilmiş görüntüler alakalı olmaya ve daha yeni cihazlara ve ekran çözünürlüklerine uyarlanmaya devam ediyor.
10. İçerik Dağıtım Ağları (CDN'ler)
- CDN'ler, kullanıcılara coğrafi olarak daha yakın olan sunuculardan resimler de dahil olmak üzere önbelleğe alınmış içeriği teslim ederek yükleme sürelerini daha da iyileştirir.
- Optimize edilmiş görüntüler, CDN'lerle sorunsuz entegrasyon için çok önemlidir ve faydalarını en üst düzeye çıkarır.
Görüntü optimizasyonunu WordPress sitenizin geliştirme sürecine dahil etmek, performansı, kullanıcı deneyimini ve SEO'yu geliştiren stratejik bir harekettir.
Yükleme sürelerini azaltarak, kaynakları koruyarak ve mobil yanıt hızını iyileştirerek, ziyaretçileriniz için sorunsuz ve ilgi çekici bir göz atma deneyimi oluşturabilirsiniz.
Görüntü optimizasyonunda kaydedilen her baytın daha hızlı, daha erişilebilir ve daha başarılı bir web sitesine katkıda bulunduğunu unutmayın.
WordPress'te Görüntüleri Optimize Etmek İçin En İyi Uygulamalar
WordPress, görüntüleri arama motorları için optimize etmek için yerleşik bir işleve sahiptir. Görüntüyü WordPress'e yükleyerek, boyutunu kontrol ederek ve optimize ederek yapılır. Ancak, Google'da daha iyi sıralama için resimlerinizi optimize etmek için yapabileceğiniz bazı şeyler vardır.
Resimlerinizi optimize etmek, WordPress sitenizin hızını ve genel performansını iyileştirmede kritik öneme sahiptir. Bu en iyi uygulamaları takip ederek, resimlerinizin etkili bir şekilde optimize edilmesini sağlayabilirsiniz.
Google görsellerinden daha fazla trafik elde etmek için Görsel SEO'yu iyileştirmeye yönelik birkaç basit ve uygulaması kolay öneriyi burada bulabilirsiniz.
1. Uygun Görüntü Adı ve açıklaması
WordPress'te daha iyi görüntü SEO için uygun görüntü adlarını ve açıklamalarını kullanırken birkaç şeyi hatırlamanıza yardımcı olacaktır.
- İlk şey, görüntü adınızın benzersiz ve açıklayıcı olduğundan emin olmaktır. Google'ın arama motoru sonuç sayfalarında (SERP'ler) resimlerinizi indekslemesine ve sıralamasına yardımcı olacaktır. Örneğin, "tekne_1.jpg" adlı bir resminiz varsa, dosya adının "tekne" ifadesini içerdiğinden emin olun, böylece insanlar hangi fotoğrafı istediklerini bilsinler.
- İnsanların görseli ve neden web sitelerinde veya bloglarında kullanmak isteyebileceklerini anlamalarına yardımcı olacaktır. Örneğin, bir tekne resminiz varsa, teknenin boyutu, rengi ve ilgili olabilecek diğer özellikleri hakkında bilgiler ekleyin.
- Son olarak, resimlerinizin her biri için iyi bir açıklama eklediğinizden emin olun. İnsanlara resmi daha iyi anlamalarını sağlayacak ve onu WordPress sitenizdeki diğer resimlerden ayırt etmelerine yardımcı olacaktır.
WordPress sitenize bir resim yüklediğinizde, dosyanın adına ve açıklamasına aşağıdaki bilgileri eklemeniz gerekir:
- Dosya adı (.jpg uzantısı olmadan)
- Görüntünün piksel cinsinden boyutları
- Dosya türü (JPEG, PNG, GIF veya BMP)
- Resmin URL'si
- Görüntü yönetimi özellikleri sağlayan bir eklenti kullanıyorsanız, eklentinin bu bilgileri de içerdiğinden emin olun. Aksi takdirde, manuel olarak girebilirsiniz.
Resim için her zaman anlamlı ve alakalı bir ad kullanın . Picture 2.jpg veya IMG003.jpg gibi jenerik adlar kullanmaktan kaçının çünkü bu adlar Arama Motoru Optimizasyonu'na fayda sağlamaz.
optimize-images.jpg adlı dosya, "Görselleri Optimize Etmek" ibaresini arattığınızda Google Görseller'de üst sıralara çıkmanıza yardımcı olur.
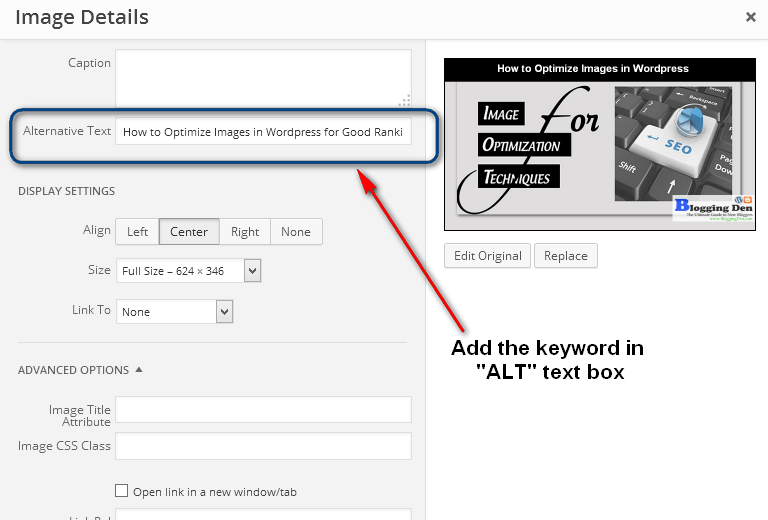
2. Her zaman iyi bir Alternatif Metin yazın
Blog oluşturma ile ilgili olarak iki tür metin vardır: ALT metni ve HTML. İnsanlar blogunuzu bir mobil cihazda okuyabilmek istediklerinde, metnin ana dillerinde olması gerekir. Genel olarak, bunu yalnızca blogunuzdan (veya daha büyük olasılıkla tüm web sitesinden) resimler indirerek yapabilirler. Bu resimler çok yer kaplayan devasa dosyalar olduğundan, çoğu blog yazarı bu nedenle onları kullanmamayı tercih ediyor.
Bir web sitesi sahibi, sitelerindeki metin bağlantılarının düzgün çalıştığından emin olmaktan sorumludur. İçerik bağlantılarının metnin yanı sıra resimleri de içerdiğini hepimiz biliyoruz. Bununla birlikte, bir WordPress blogunda resim SEO için bir ALT etiketi kullanıyorsanız, alt niteliği yalnızca resim için kullanılmamalıdır. Sitenizin resmin bulunduğu sayfasına bağlantı olarak da kullanabilirsiniz.

Bir "alt" özniteliğine sahip olmak her zaman esastır. Matt Cutts bunun önemini bir süre önce yaptığı bir video ile anlatmıştı.
3. Uygun açıklamaları ve başlıkları kullanın
Resimlerinizin sıralamasını yükseltmenin birçok yolu vardır. Ancak, yüksek kaliteli açıklamalar ve başlıklar oluşturmak en etkili yollardan biridir. Açıklamalar ve başlıklar, insanlara resimlerinizin ne hakkında olduğunu daha iyi anlamalarını sağlayacak bir içerik özeti işlevi görür. Ayrıca görsel arama sonuçlarını iyileştirmeye ve insanların ne aradıklarını belirlemeye yardımcı olurlar.
Resminizin başlığı ve açıklaması, bir resim SEO stratejisi oluştururken göz önünde bulundurmanız gereken en önemli iki şeydir. Başlık, arama motoru sonuçlarında görünmesini istediğiniz resmin kısa bir açıklamasıdır, açıklama ise resminizin ayrıntılı bir açıklamasıdır. Resim SEO'daki açıklamaların ve başlıkların önemi abartılamaz.
Açıklama etiketleri bunu yapmanın en etkili yollarından biridir, başlıklar ise içeriğinizi tanımlamanın ve okuyucularınızı çekmenin başka bir etkili yoludur. Sitenizde açıklamaları ve başlıkları kullanabilirsiniz, ancak bunları ne zaman ve nasıl kullanacağınızı bilmelisiniz. .
Yüklediğiniz bir resme bir başlık ve açıklama ekleyebileceğiniz için WordPress'in kullanıcı arayüzünün kullanımı kolaydır. Açıklayıcı bilgiler sağlayarak, Google'ın resmin ne hakkında olduğunu anlamasına yardımcı olabilirsiniz.
4. Bağlamda tutarlı görüntü
WordPress'te daha iyi Görüntü SEO için bağlamda Tutarlılık görüntüsünü kullanmanın birkaç yolu vardır.
- İlk yol, web sitenizdeki görüntünün kaynağına bir bağlantı eklemektir. Google, kaliteli içeriği bir web sitesinin sıralamasını etkileyen faktörlerden biri olarak gördüğünden, web sitenizin arama motorlarındaki genel sıralamasını iyileştirmeye yardımcı olacaktır.
- Tutarlılık görüntüsünü WordPress'te daha iyi Görüntü SEO bağlamında kullanmanın başka bir yolu, onu blogunuzun üstbilgisinin veya altbilgisinin bir parçası olarak kullanmaktır. Tıklama oranlarını (TO'lar) ve katılım oranlarını artırmaya yardımcı olacaktır, çünkü insanlar her sayfada yüksek kaliteli resimler görürlerse sitenizi ziyaret etme olasılıkları artacaktır.
- Son olarak, okuyucularınız için ilgi çekici ve görsel olarak çekici bir deneyim oluşturmak için yazılarınızda ve sayfalarınızda Tutarlılık görsellerini kullanabilirsiniz. Bu, sitenizde daha uzun süre kalmalarına ve mağazanızdan daha fazla alışveriş yapmalarına yardımcı olacaktır, sonuçta istediğiniz de budur!
Tıpkı görselin adı ve ALT metni gibi, Google da görselini belirlemek için sayfa içeriğini kullanır. SERP'lerde en iyi sonuçlar için görüntüleri ve içeriği birbirine bağlayın.
WordPress'te daha iyi Görüntü SEO için bağlamda Tutarlılık görüntüsünü kullanmanın birkaç yolu vardır.
- Herhangi bir gönderiye veya sayfaya arka plan resmi ekleyebilirsiniz. Görüntünün görünürlüğünü artırmaya yardımcı olacak ve arama motorlarının onu dizine eklemesini kolaylaştıracaktır.
- Resimleriniz için özel küçük resimler ve dizinler oluşturmak için Coherence eklentisini kullanabilirsiniz. Arama motoru sonuç sayfalarındaki (SERP'ler) sıralamalarını iyileştirmeye yardımcı olacaktır.
- Tutarlılığı, web sitenizde, blogunuzda veya sosyal medya profillerinizde kullanılabilecek yüksek kaliteli görsel öğeler oluşturmak için içerik stratejinizin bir parçası olarak da kullanabilirsiniz.
- Doğru Görüntü Formatını Seçin
Görüntü formatı seçimi, görüntülerinizin boyutunu ve kalitesini önemli ölçüde etkileyebilir. JPEG ve PNG, WordPress web siteleri için en yaygın kullanılan iki biçimdir. JPEG, çok renkli fotoğraflar ve görüntüler için uygundur, PNG ise daha yüksek görüntü kalitesi sağladığı için şeffaf arka plana veya metne sahip görüntüler için idealdir. Biçime karar vermeden önce görüntünün türünü ve kullanım amacını göz önünde bulundurmak önemlidir.
5. Sıkıştırma Tekniklerini Kullanın
Sıkıştırma teknikleri, kaliteden ödün vermeden resimlerinizin dosya boyutunu azaltabilir. İki tür sıkıştırma tekniği vardır: kayıpsız ve kayıplı. Kayıpsız sıkıştırma, tüm görüntü verilerini korurken, kayıplı sıkıştırma, daha küçük bir dosya boyutu elde etmek için bazı verileri atar. Uygun sıkıştırma tekniklerini kullanmak, sitenizin yükleme sürelerini önemli ölçüde etkileyebilir.
6. Görüntü Kalitesini Optimize Edin
WordPress'te daha iyi resim SEO için resim yükleme hızını artırmak için yapabileceğiniz birkaç şey var.
- Resimlerinizin yüksek kaliteli olduğundan ve SEO için optimize edildiğinden emin olun. Bu, bir sayfada görünebilecek kadar büyük, uygun dosya boyutlarına sahip ve altyazılı olmaları gerektiği anlamına gelir. Bu, web sitelerinde veya bloglarda görüntülendiğinde düşük görüntü kalitesine neden olacak düşük çözünürlüklü görüntüler kullanmaktan kaçınmanız gerektiği anlamına gelir.
- Gönderilerinizde görsellerinizin doğru kullanıldığından emin olun. Resimler bir sayfada tek içerik kaynağı olarak kullanılmamalı, bunun yerine metni tamamlamak ve görsel bağlam sağlamak için kullanılmalıdır. Resimler, arama motorlarının bunları kolayca bulabilmesi için anahtar kelimeler ve diğer meta verilerle uygun şekilde etiketlenir. Bu meta veriler, hedeflemek istediğiniz dosya adını, dosya boyutunu, boyutları ve anahtar kelimeleri içerir.
- Resimlerinizi arama motorlarında dizine eklemek ve bulmak için alt ve başlık etiketlerini kullanın.
- Son olarak, resimlerinizin, arama motorlarının virüslerden veya diğer kötü amaçlı yazılımlardan etkilenmeden bunlara erişebileceği güvenli bir sunucuda barındırıldığından emin olun.
Görüntü kalitesi önemlidir; SERP'in Google'ında daha iyi sıralamalar elde etmek için sürekli olarak net, renkli ve görsel olarak zengin resimler kullanmaya çalışın.

7. Görüntüler için Optimizasyon Eklentilerini kullanın
Görüntü optimizasyonu wordpress eklentileri, görüntülerinizi optimize etmeyi basitleştirebilir ve otomatikleştirebilir. Bu eklentiler, görüntülerin kalitesini korurken dosya boyutunu azaltmak için gelişmiş sıkıştırma teknikleri kullanır. Görüntü optimizasyonu için popüler eklentiler arasında Imagify, Smush ve ShortPixel bulunur.
Bu en iyi uygulamaları takip ederek, WordPress siteniz için en uygun görüntü optimizasyonunu sağlayabilir, site hızını, kullanıcı deneyimini ve genel performansı iyileştirebilirsiniz.
8. Resimlerin boyutu ve formatı
WordPress sitenizde kullandığınız resimlerin boyutu ve formatı, web sitenizin görsel SEO'sunu önemli ölçüde etkileyebilir.
Tüm resimlerinizin, Google'ın onları düzgün bir şekilde göstermesi için yeterince yüksek, ancak web sitenizde çok fazla yer kaplamayacak kadar düşük bir çözünürlükte olduğundan emin olun.
Ayrıca, Google'ın onları doğru bir şekilde dizine ekleyebilmesi için resimlerin doğru biçimde olduğundan emin olmak istersiniz. Hangi biçimlerin Google tarafından desteklendiğini ve hangilerinin en iyi arama motoru sonuçlarıyla sonuçlanacağını görmek için Google Görsel Arama aracını kullanabilirsiniz.
Daha iyi görsel SEO için görsellerin boyutu ve formatı, kullandığınız temaya veya eklentiye bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Smush eklentisi, WordPress blogları için mükemmel bir görüntü sıkıştırmadır.
Bununla birlikte, yardımcı olabilecek bazı genel yönergeler şunları içerir:
- Görüntüler en az 300 dpi çözünürlükte boyutlandırılmalıdır.
- Resimler doğru dizine (genellikle wp-content/uploads) yerleştirilmeli ve dosya uzantısına göre (JPG, JPEG, PNG) adlandırılmalıdır. Kolay yükleme için “.PNG” formatını kullanmanızı tavsiye ederim. Bunun nedeni, bu formatın kaliteli ve kabul edilebilir bir boyuta sahip olabilmesidir.
- Arama motoru dizine eklemeyle ilgili sorunlara neden olabileceğinden, şeffaf veya yarı saydam PNG'ler kullanmaktan kaçının.
- Bir resim hakkında ek bilgi sağlamak için gerektiğinde altyazı kullanın.
Smush gibi araçları kullanabilirsiniz. görüntü boyutunu optimize etmek için Photoshop'taki "web için kaydet" seçeneğini kullanın.
İpucu: PNG'lerinizi büyükten küçüğe ve yüklemesi kolay boyuta doğru sıkıştırmanıza yardımcı olması için TinyPNG hizmetini kullanın.
Görüntü Sıkıştırmayı ve Önemini Anlamak
Görüntü sıkıştırma, kalitesinden önemli ölçüde ödün vermeden bir görüntü dosyasının boyutunu azaltır. Görüntü optimizasyonunun çok önemli bir yönüdür ve site yükleme süresini ve genel performansı doğrudan etkiler.
- Büyük resim dosyaları web sitenizi yavaşlatarak kötü bir kullanıcı deneyimine katkıda bulunabilir. Bir görüntü uygun şekilde sıkıştırıldığında, dosya boyutu küçülür ve bu da daha hızlı yükleme süreleri sağlar. Sitenizin hızını ve performansını büyük ölçüde artırabilir, sitenizi daha kullanıcı dostu ve hedef kitleniz için erişilebilir hale getirebilir.
- Görüntüleri sıkıştırmak için kayıpsız ve kayıplı sıkıştırma da dahil olmak üzere çeşitli teknikler vardır. Kayıpsız sıkıştırma, dosya boyutunu küçültürken görüntünün kalitesini korurken, kayıplı sıkıştırma, dosya boyutunda daha önemli bir küçülme elde etmek için görüntü kalitesinin bir kısmından ödün verilmesini içerir.
- Görüntü sıkıştırma tekniklerini ve araçlarını etkin bir şekilde kullanmak, siteyi optimize etmek ve ziyaretçilerin keyifli bir kullanıcı deneyimi yaşamasını sağlamak için çok önemlidir.
WordPress için Doğru Görüntü Formatını Seçme
Görüntüleri WordPress sitenize yüklerken, görüntü kalitesini ve dosya boyutunu dengelemek için doğru formatı seçmek çok önemlidir. Bu bölümde, web görüntüleri için en popüler biçimlerden ikisi olan PNG ve JPEG ele alınmakta ve hangilerinin ne zaman kullanılacağına ilişkin ipuçları verilmektedir.
A. PNG Resim Formatı
PNG (Taşınabilir Ağ Grafikleri) resim formatı, şeffaflığı ve yüksek resim kalitesini destekleyen kayıpsız bir sıkıştırma formatıdır, bu da onu grafikler ve logolar için ideal kılar. PNG'lerin dosya boyutu genellikle JPEG'lerden daha büyüktür ve bu da onların yüklenmesini yavaşlatır. Saydam bir arka plan gerektiren görüntüler için veya görüntünüzde keskin çizgiler veya kenarlar içeren metin veya grafik öğeler olduğunda PNG'lerin kullanılması önerilir.
B. JPEG Görüntü Formatı
JPEG (Birleşik Fotoğraf Uzmanları Grubu) görüntü biçimi, daha küçük dosya boyutlarına sahip yüksek kaliteli görüntüleri destekleyerek daha hızlı yüklenmelerini sağlayan kayıplı bir sıkıştırma biçimidir. JPEG formatı, düzgün renk gradyanlarına ve daha az keskin kenara sahip fotoğrafik görüntüler için iyi çalışır. Ancak, JPEG'ler saydamlığı desteklemez ve çok fazla sıkıştırılırsa görüntü kalitesini kaybedebilir.
PNG ve JPEG formatları arasında seçim yaparken, yüklemek istediğiniz görselin türünü, şeffaf bir arka plan gerektirip gerektirmediğini, görselinizin ayrıntı düzeyini ve görselin genel dosya boyutunu göz önünde bulundurun. İyi bir kural, grafikler ve logolar için PNG'leri ve fotoğraflar için JPEG'leri kullanmaktır.
WordPress için En İyi Görüntü Optimizasyon Eklentileri
WordPress'te görüntüleri optimize ederken, görüntü optimizasyonu WordPress eklentilerini kullanmak, kaliteden ödün vermeden görüntü boyutunu önemli ölçüde azaltabilir. WordPress için her biri benzersiz özelliklere ve avantajlara sahip çeşitli eklentiler mevcuttur. Eklentiler bir alternatiftir; resimlerinizi yüklemeden önce optimize ederseniz, bir resim optimizasyon eklentisi kullanmanıza gerek kalmaz. Dikkate alınması gereken bazı popüler en iyi WordPress eklentileri şunlardır:
| Ezmek | Sınırsız görüntü sıkıştırma | Kayıplı sıkıştırma, toplu sıkıştırma, WebP görüntü optimizasyonu | Görüntüleri kaliteden ödün vermeden sıkıştırır ve optimize eder, tüm önemli görüntü formatlarını destekler, sınırsız görüntü sıkıştırma içeren ücretsiz bir plan sunar |
| Kısa Piksel | Ayda 100 görüntü sıkıştırma | Sınırsız görüntü sıkıştırma, WebP görüntü optimizasyonu, yavaş yükleme | Görüntüleri kaliteden ödün vermeden sıkıştırır ve optimize eder, tüm önemli görüntü formatlarını destekler, ayda 100 görüntü sıkıştırma içeren ücretsiz bir plan sunar ShortPixel, PNG'yi otomatik olarak JPG'ye dönüştürmenize, görüntülerinizin WebP sürümlerini oluşturmanıza ve PDF dosyalarını optimize etmenize olanak tanır. |
| EWWW Image Optimizer eklentisi | Dosya boyutu sınırı yok | Toplu ezme, yavaş yükleme, WebP görüntü optimizasyonu | Görüntüleri kaliteden ödün vermeden sıkıştırır ve optimize eder, kayıpsız sıkıştırma kullanır, dosya boyutu sınırı olmayan ücretsiz bir plan sunar. Hem kayıplı hem de kayıpsız sıkıştırma için seçenekler de vardır. En büyük yararı, EWWW'nin dosya boyutları veya yüklenen resim sayısı konusunda herhangi bir sınırlamasının olmamasıdır. |
| WP Sıkıştır | Sınırsız görüntü sıkıştırma | Yavaş yükleme, WebP görüntü optimizasyonu | Görüntüleri kaliteden ödün vermeden sıkıştırır ve optimize eder, çeşitli sıkıştırma teknikleri kullanır, sınırsız görüntü sıkıştırma ile ücretsiz bir plan sunar |
| hayal et | Ayda 200 resim | Sınırsız görüntü sıkıştırma, WebP görüntü optimizasyonu, yavaş yükleme | Görüntüleri kaliteden ödün vermeden sıkıştırır ve optimize eder, kayıpsız sıkıştırma kullanır ve ayda 200 görüntü sıkıştırma içeren ücretsiz bir plan sunar. Imagify, WooCommerce, NextGen Gallery ve diğer popüler eklentilerle uyumludur, bu da onu sıkıştırılması gereken çok sayıda görsel içeren siteler için ideal hale getirir. Imagify, bu listede en iyi görünen Ayarlar modülüne sahip WordPress için bir görüntü sıkıştırma eklentisidir. |
En iyi ücretsiz WordPress görüntü optimizasyonu eklentisi EWWW Image Optimizer'dır. Optimize etmek istiyorsanız, bu yöntem WordPress barındırma hesabınızda disk alanından tasarruf etmenize yardımcı olur ve her görüntüyü manuel olarak incelediğiniz için en iyi kalitede en hızlı görüntüyü garanti eder. Genel olarak, bu WordPress görüntü iyileştirici seçeneklerinin tümü kendi yollarında harika ve WordPress sitenizi hızlandırmaya yardımcı olacak.
Bir Görüntü Optimizasyon Eklentisi ile Görüntüleri Optimize Etme
Tercih ettiğiniz görüntü optimizasyonu eklentisini yükledikten sonra, görüntülerin optimize edilmesi otomatik hale gelir. Eklenti, yükleme sırasında görüntüleri sıkıştırıp yeniden boyutlandırarak, görüntülerin kaliteden ödün vermeden optimize edilmesini sağlar.
Ancak bazı eklentiler, WordPress ortam kitaplığınızdaki mevcut görüntüleri optimize etmek için ek yapılandırma gerektirebilir.
Eklenti, görüntüleri toplu olarak sıkıştırmanıza veya yeni dosyaları WordPress'e yüklerken optimize etmenize yardımcı olabilir. Resim sıkıştırma eklentileri resim boyutunu önemli ölçüde azaltabilse de, her tür web sitesi için uygun olmayabileceklerini not etmek önemlidir.
Birçok yüksek çözünürlüklü resim veya karmaşık grafik içeren bir web siteniz varsa, en iyi kalite ve performansı sağlamak için manuel optimizasyon teknikleri gerekli olabilir.
WordPress'e Yüklemeden Önce Görüntüleri Optimize Etme Teknikleri
Görüntüleri WordPress'e yüklemeden önce web için optimize etmek, dosya boyutunu önemli ölçüde azaltabilir, site hızını artırabilir ve kullanıcı deneyimini geliştirebilir. Yüklemeden önce resim yükleme hızını artırmak için bazı teknikler şunlardır:
A. Resimleri Yeniden Boyutlandır
Yaygın bir teknik, görüntüleri web sitesinde görüntülenecekleri boyuta göre yeniden boyutlandırmaktır. Dosya boyutunu küçültür ve WordPress'in sitenizdeki resimleri yeniden boyutlandırma ihtiyacını ortadan kaldırır.
B. Görüntüleri Sıkıştır
Bir başka etkili teknik de kaliteden ödün vermeden görüntüleri sıkıştırmaktır. Kaliteyi korurken görüntü boyutunu küçültmek için Adobe Photoshop gibi bir görüntü sıkıştırma aracı veya TinyPNG veya Compressor.io gibi çevrimiçi araçlar kullanabilirsiniz.
İpucu: Görüntü dosyası boyutunu kaliteden ödün vermeden 100 KB'nin altında veya mümkün olduğunca düşük tutmayı hedefleyin
C. Açıklayıcı Dosya Adları Kullanın
Resimleriniz için içeriklerini doğru şekilde yansıtan açıklayıcı dosya adları sağlayın. Arama motorlarının görüntüyü anlamasına yardımcı olur ve içeriğinize erişmek için ekran okuyuculara güvenen görme engelli kullanıcılara yardımcı olur.
D. Görüntü Biçimini Optimize Etme
Doğru görüntü formatını seçmek dosya boyutunu da önemli ölçüde etkileyebilir. Örneğin, JPEG fotoğraflar ve karmaşık görüntüler için daha uygunken, PNG daha az renkli grafikler ve görüntüler için daha uygundur.
JPEG görüntülerin görüntüleri sıkıştırma ve kaliteyi kaybetme eğiliminde olduğunu, PNG görüntülerinin ise daha büyük olduğunu ancak kaliteyi koruduğunu unutmayın. İdeal görüntü formatı, görüntü içeriğine ve bağlama bağlı olacaktır.
Profesyonel İpucu: Karmaşık görüntüler için JPEG biçimini ve saydam görüntüler ve basit grafikler için PNG biçimini kullanın.
Bu teknikleri uygulayarak, görüntü dosyasının boyutunu önemli ölçüde azaltabilir ve görüntülerinizi WordPress için optimize ederek site hızını artırabilir ve kullanıcı deneyimini artırabilirsiniz.
WordPress'e Yükledikten Sonra Görüntüleri Optimize Etme
Resimlerinizi WordPress'e yükledikten sonra, onları optimize etmek için çeşitli teknikler kullanabilirsiniz.
- Yüklemeden sonra görüntüleri optimize etmenin en popüler yollarından biri, WordPress için Görüntü sıkıştırma eklentilerini kullanmaktır. Bu eklentiler, görüntülerinizi kaliteden ödün vermeden otomatik olarak sıkıştırabilir ve yeniden boyutlandırabilir.
- Şiddetle tavsiye edilen bir eklenti, yeni görüntü iyileştiricidir. Bu eklenti, siz onları yüklerken ve mevcut resimlerinizi optimize ederken anında SEO'yu iyileştirebilir. WordPress sitenize bağlamanız ve ayarları yapılandırmanız gerekir. Bittiğinde, eklenti wordpress resimlerinizi arka planda otomatik olarak optimize edecek ve kalitelerini etkilemeden mümkün olduğunca küçük olmalarını sağlayacaktır.
- Resimleri yükledikten sonra daha görünür hale getirmenin başka bir yolu da resimleri manuel olarak yeniden boyutlandırmaktır. Görüntülerinizi daha düşük bir çözünürlükte yeniden boyutlandırmak için Adobe Photoshop veya GIMP gibi düzenleme yazılımlarını kullanabilirsiniz. Dosya boyutunu küçültür ve görüntünün daha hızlı yüklenmesini sağlar.
- Ek olarak, dosya boyutunu daha da azaltmak için kayıplı veya kayıpsız sıkıştırma gibi sıkıştırma tekniklerini kullanabilirsiniz. Kayıplı sıkıştırma bazı görüntü verilerini kaldırırken, kayıpsız sıkıştırma herhangi bir bilgi kaybetmeden verileri sıkıştırır.
Ancak, çok fazla sıkıştırmanın görüntü kalitesinin düşmesine neden olabileceğini unutmamak önemlidir. Bu nedenle, dosya boyutu ile görüntü kalitesi arasında doğru dengeyi bulmak çok önemlidir.
Görüntü Optimizasyonunda Yavaş Yüklemenin Rolü
Tembel yükleme, görüntüleri WordPress için optimize etmek için etkili bir tekniktir. Görüntülerin yüklenmesini, kullanıcının ekranında görünür hale gelene kadar geciktirir. Bunu yaparak, geç yükleme, ilk sayfa yükleme süresini kısaltarak daha hızlı sayfa oluşturma ve gelişmiş kullanıcı deneyimi sağlar.
- Geç yükleme, sayfayı yalnızca görünen bölümün resimleri yüklediği daha küçük bölümlere bölerek çalışır. Kullanıcı aşağı kaydırdıkça, görünen bölümdeki yeni resimler yüklenir ve işlem tekrarlanır.
- Bu teknik, bant genişliğini korumaya ve HTTP isteklerinin sayısını azaltmaya yardımcı olarak daha hızlı yükleme sürelerine yol açar.
Yavaş yükleme, site hızını iyileştirmenin yanı sıra SEO optimizasyonu için de faydalıdır. Arama motorları, hızlı yüklenen web sitelerine öncelik verir ve onları daha iyi arama sıralamalarıyla ödüllendirir.
Yavaş yükleme tekniğini kullanarak web sitenizin performansını artırabilir ve arama motorlarında görünürlüğünü artırabilirsiniz.
WordPress'te Görüntü Kalitesini ve Dosya Boyutunu Dengeleme
WordPress siteniz için görüntüleri optimize etmek, görüntü kalitesi ve dosya boyutu arasında doğru dengeyi bulmayı içerir. Bu dengeyi sağlamak için sıkıştırma tekniklerini kullanmayı ve uygun görüntü biçimini seçmeyi düşünün.
İki tür sıkıştırma tekniği vardır: kayıpsız ve kayıplı sıkıştırma. Kayıpsız sıkıştırma, görüntü kalitesini etkilemeden dosya boyutunu azaltırken, kayıplı sıkıştırma, bazı görüntü verilerini atarak dosya boyutunu azaltır ve bu da kalitede hafif bir kayba neden olur.
Mümkün olan en yüksek görüntü kalitesini korumak çok önemliyse, kayıpsız sıkıştırma daha iyi bir seçenektir. Ancak, dosya boyutunu küçültmek öncelikse, kayıplı sıkıştırma uygundur.
Bir görüntü formatına karar verirken, görüntünün kendisini ve kullanım amacını göz önünde bulundurun. PNG formatı, logolar gibi şeffaf arka plana sahip resimler için daha uygundur. Ancak, görüntünün çok sayıda rengi ve geniş bir ton değerleri aralığı varsa, JPEG formatı daha iyi bir seçenektir.
Görüntü kalitesini ve dosya boyutunu etkili bir şekilde dengelemek için bir görüntü sıkıştırma eklentisi kullanmalısınız. Bu eklentiler, görüntüleri kalitelerinden ödün vermeden sıkıştırmanıza olanak tanır. Bazı popüler seçenekler arasında ShortPixel, Smush ve Imagify bulunur.
Görüntü Optimizasyonunun WordPress Site Hızına Etkisi
Görüntü optimizasyonu, WordPress sitenizin hızını ve performansını artırmak için çok önemlidir. Resimlerinizin boyutu ve kalitesi, sitenizin yükleme süresini, kullanıcı deneyimini ve arama motoru sıralamalarını önemli ölçüde etkileyebilir.
Resimlerinizi optimize ederek, kalitelerinden ödün vermeden boyutlarını küçültebilirsiniz, bu da daha hızlı sayfa yükleme süreleri ve daha sorunsuz kullanıcı deneyimi sağlar.
Görüntü boyutunu küçültmenin yanı sıra, yavaş yükleme, görüntüleri bir kerede yüklemek yerine yalnızca gerektiğinde yükleyerek site hızını artırabilir. WordPress temanız bu özelliği destekliyorsa, yavaş yüklemeyi etkinleştirmek site performansını artırmanın basit ve etkili bir yoludur.
Resimlerinizi optimize ederken, resim kalitesi ile dosya boyutu arasında doğru dengeyi bulmak önemlidir. Kayıpsız sıkıştırma tekniklerinin kullanılması, dosya boyutunu azaltırken görüntü kalitesini koruyabilirken, kayıplı sıkıştırma, kalitenin biraz düşmesi pahasına dosya boyutunu daha da azaltabilir.
Resimlerinizi optimize etmek, WordPress sitenizin hızını ve kullanıcı deneyimini geliştirmek için çok önemlidir. En iyi uygulamaları takip etmek ve görsel optimizasyon araçlarını kullanmak sitenizin performansını artırabilir, ziyaretçileri mutlu edebilir ve arama motoru sıralamalarınızı yükseltebilir.
Sıkça Sorulan Sorular (SSS)
Site hızını artırmak için görüntüleri WordPress için nasıl optimize edebilirim?
WordPress web siteniz için görüntüleri optimize etmek, site hızını artırmak ve kullanıcı deneyimini geliştirmek için çok önemlidir. Resimlerinizi etkili bir şekilde optimize etmek için bazı ipuçları:
WordPress sitem için görüntü optimizasyonu neden önemlidir?
Görüntü optimizasyonu, site hızını, kullanıcı deneyimini ve WordPress web sitenizin genel performansını önemli ölçüde artırır. Resimlerinizin dosya boyutunu küçülterek, ziyaretçileriniz için daha hızlı yükleme süreleri ve daha sorunsuz gezinme sağlayabilirsiniz.
WordPress'te görüntüleri optimize etmek için en iyi uygulamalar nelerdir?
WordPress'te görüntüleri optimize ederken, aşağıdaki en iyi uygulamaları takip etmek çok önemlidir: – Özel ihtiyaçlarınıza göre JPEG veya PNG gibi doğru görüntü biçimini seçin. – Görüntü kalitesinden ödün vermeden dosya boyutunu azaltmak için sıkıştırma tekniklerini kullanın. – Optimizasyon sürecini otomatikleştirmek ve verimliliği en üst düzeye çıkarmak için görüntü optimizasyon eklentilerini kullanın.
Görüntü sıkıştırma nedir ve görüntüleri optimize etmek için neden önemlidir?
Image compression refers to reducing the file size of an image without significantly affecting its visual quality. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
