Shopware 6 için Resmi PWA: 2022'de Müşterilerinizi Nasıl WOW Yaparsınız?
Yayınlanan: 2021-12-01İçerik
- PWA Tanımı ve Neden Kullanılır?
- Hızlı performans
- Küçük uygulama boyutu
- Çevrimdışı çalışmak
- Kurulum, yükseltme veya uygulama mağazası yayınlamaya gerek yok
- SEO dostu
- Tarayıcılar arası ve cihazlar arası uyumluluk
- Daha ucuz geliştirme ve bakım
- Güvenlik
- Shopware PWA'nın Avantajları
- Shopware PWA'nın Dezavantajları
- Aşamalı Web Uygulaması Örnekleri ve Pazarlama Sonuçları
- AliExpress
- Forbes
- heyecan
- Lancome
- Shopware PWA'yı Benzersiz Kılan Nedir?
- Sınırsız yaratıcılık
- Kurumsal düzeyde karmaşıklık için tasarlandı
- Teknoloji yığını
- Hızlı entegrasyon
- Vue Storefront: Shopware 6 için en iyi PWA mağazası
- Vue Storefront Nedir?
- Shopware 6 Sürümü için Neden Vue Storefront'u PWA Olarak Kullanmalı?
- Shopware 6'da PWA Kurulumu
- Neden PWA Uygulamasını Düşünmelisiniz?
Web siteleri ve yerel uygulamalar arasındaki çizgi, mobil e-ticaret için bulanıklaşıyor. E-ticaret şirketiniz için bir mobil uygulama oluşturmak ve ardından kullanıcıları indirmeye çekmek artık alakalı değil. Neden? Niye? Çünkü PWA (aşamalı web uygulamaları) ortaya çıktı ve web sitelerinin ve yerel uygulamaların artılarını birleştirdiler. Magento 2 için PWA'lar daha önce ortaya çıkmış olsa da, Shopware mağazaları zaten başarılı bir şekilde PWA'ya dönüştürülebilir. Ve Shopware 6 için resmi PWA'nın piyasaya sürülmesiyle, çok daha kolay hale geldi.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
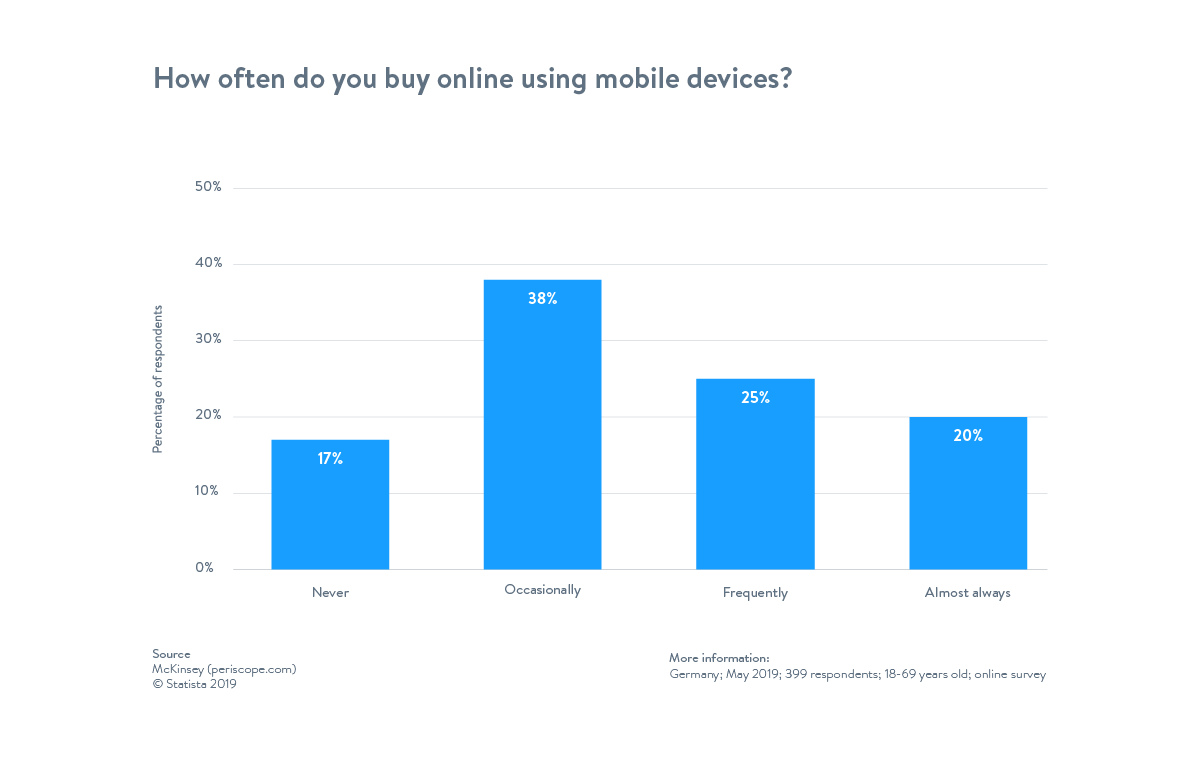
Mobil müşteri sayısı her geçen gün artıyor. Aşağıdaki Statista görselinde, kullanıcıların %25'inin sık sık mobil cihazlardan alışveriş yaptığını, %20'sinin ise hemen hemen her zaman yaptığını görebilirsiniz. Ancak, e-ticaret web siteniz mobil uyumlu değilse, müşterilerin yalnızca bir ürün satın almak için yerel bir uygulama indirmesi pek olası değildir. Kârınızı en üst düzeye çıkarmak için her cihazda uygun bir kullanıcı deneyimi sağlayan bir teknolojiye ihtiyacınız var.

Görüntü Kaynağı: Mağaza
Bu yazımızda PWA uygulamasının ne olduğunu açıklayacağız ve işletmenize sağladıkları faydaları ortaya çıkaracağız. Ayrıca, ön uç oluşturmak için pazarda en çok kanıtlanmış PWA platformundan bahsedeceğiz - Shopware 6 yerel PWA olarak hizmet veren Vue Storefront. Böylece Shopware e-ticaret sitesine entegre etmenin faydalarını öğreneceksiniz.
PWA Tanımı ve Neden Kullanılır?
Progresif web uygulaması ilk olarak 2015'te ortaya çıktı. Uzun lafın kısası, web siteleri (veya web uygulamaları) ile mobil uygulamaların bir karışımı. Yerel mobil uygulama deneyimini sunmak için web tarayıcıları tarafından sağlanan özellikleri birleştirirler.
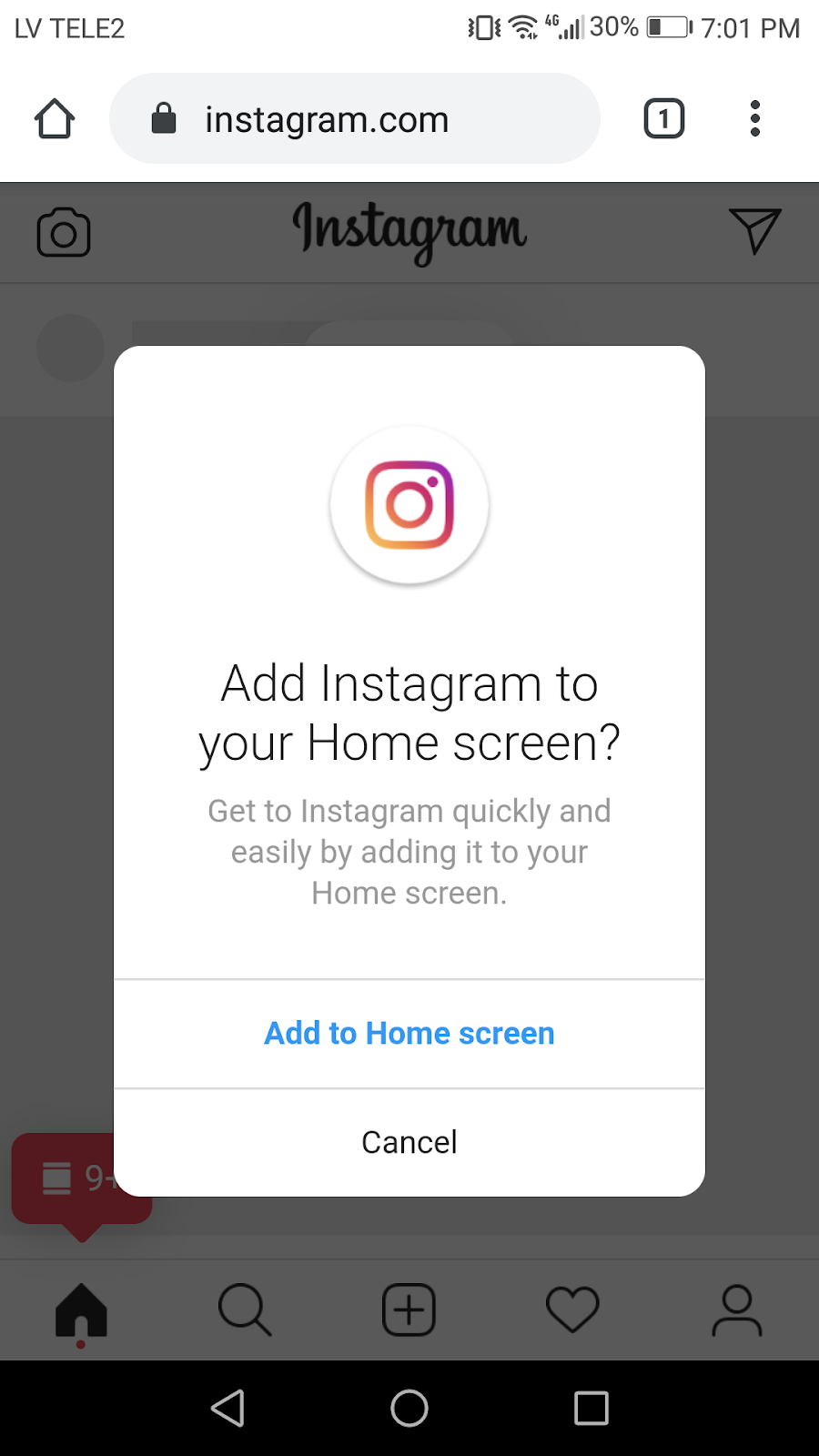
Peki PWA tam olarak nedir? PWA, normal bir web sitesinin tüm belirtilerine sahiptir. İnternet bağlantısı olan her cihazda bir tarayıcıda açılabilirler. Bir URL'leri vardır ve arama motorlarında bulunabilirler. Ve muhtemelen daha önce bir PWA gördünüz, ancak bunu bilmiyordunuz. Örneğin, Instagram, Tinder veya Pinterest'in artık PWA olduğunu biliyor muydunuz?
PWA'lar ile normal web siteleri veya web uygulamaları arasındaki fark şudur. Bir mobil tarayıcıda bir PWA açtığınızda, yerel bir uygulama açmış gibisiniz. Üstelik bunu yapmak için bir uygulama indirmenize bile gerek yok! Ancak, bir PWA, onu ana ekrana eklemenizi ve bu nedenle cihazınıza bir uygulama olarak yüklemenizi önerecektir. Bunu yaptığınızda, yerel uygulama deneyiminin keyfini çıkarabilmeniz için tarayıcı arayüzü olmayacak.

Resim Kaynağı: Googleusercontent
PWA uygulamaları, e-ticaret mağazaları da dahil olmak üzere, web'de bulunan her kuruluş için harika fırsatlar sunar. Şimdi, çığır açan PWA'ların işletmeniz için faydaları hakkında daha fazla bilgi edinmek için daha derine inelim.
Hızlı performans
Google sayfa hızı kıyaslamalarına göre, yükleme süresi 2 saniyeden fazlaysa, kullanıcıların %53'ü e-Mağazanızdan ayrılacaktır.
Buna karşılık, PWA'lar inanılmaz derecede hızlıdır, bu yüzden onları seçerseniz, sayfa yükleme hızıyla ilgili endişelerinizi unutabilirsiniz. Kısacası, verileri önbelleğe almak için ek bir Service Worker JS dosyası kullanırlar. Örneğin Shopware 6 için resmi bir PWA olan Vue Storefront, daha sonra bahsedeceğimiz e-mağaza kataloğu yükleme hızına 0,1 saniye kadar ulaştı.
Küçük uygulama boyutu
Yerel uygulamalar makul miktarda disk alanı tüketir. 100 megabayttan fazla ağırlığa sahip olabilirler. Ve bahse gireriz, hiçbir kullanıcı, örneğin haftada bir, nadiren kullandıkları uygulamalarla bellek alanını kirletmekten hoşlanmaz. Kullanıcıların uygulamaları indirdikleri kadar hızlı silmelerinin nedeni budur. Bunun nedeni, birçoğunun ses, görüntü, video ve diğer multimedya içeriği için cihazın hafızasını kullanmak istemesidir.
Düzgün geliştirilmiş web siteleri düşük ağırlıkta olmalıdır. Videoları ve resimleri hesaba katmazsak boyutları 100 kilobayttan az olabilir.
PWA'lar, yüksek oranda tüketen yerel uygulamalar sorununu etkili bir şekilde çözer. Çok daha az depolama alanı tüketirler. Son zamanlarda PWA haline gelen Twitter'a bakalım.
PWA boyutu | Android uygulama boyutu | iOS uygulama boyutu |
600 KB | 23,5 MB | 116,5 MB |
Bu, Android uygulamasına kıyasla 39 kat, iOS uygulamasına kıyasla 194 kat daha fazla boyut küçültme anlamına geliyor.
Çevrimdışı çalışmak
Aşamalı web uygulamaları, internet bağlantısı olup olmadığına bakılmaksızın önceden önbelleğe alınmış verilere erişebilir. Böylece kullanıcılar ürünlere göz atabilir ve çevrimdışı sipariş verebilir. Sipariş edilen ürünler, internet bağlantısı geri yüklendikten sonra sunucuya gönderilir. Bu, kullanıcı deneyimini sorunsuz hale getirir. İnternet bağlantısının zayıf olması veya hiç bağlantı olmaması durumunda alışveriş işlemi kesintiye uğramaz.
Ayrıca Okuyun: Güvenilir Bir Web Geliştirme Şirketi Seçmeniz Gerekiyorsa Bu İpuçlarını Takip Edin
Kurulum, yükseltme veya uygulama mağazası yayınlamaya gerek yok
Herkese açık hale getirmeniz gerekiyorsa, uygulamanızı popüler uygulama mağazalarında yayınlamak kaçınılmaz bir adımdır. Biraz zaman alır. Tersine, kullanıcıların ayrıca bir uygulamayı indirmesi, yüklemesi ve ara sıra yükseltmesi gerekir. Ancak progresif web uygulaması özünde bir web uygulaması olduğundan sizi ve müşterilerinizi tüm bunlardan kurtarır.
SEO dostu
PWA, yerel uygulama kullanıcı arabiriminin yanı sıra kapasiteler sunsa da, bir web sayfası olarak kalır. Bu nedenle arama motorları tarafından indekslenecek ve kullanıcılar tarafından paylaşılabilecektir. Ayrıca, Google, daha hızlı yükleme hızına sahip sitelerde daha üst sıralarda yer alır. Böylece e-mağazanıza PWA yazılımını dahil ederek daha fazla kullanıcı onu bulabilecektir.
Dinarys, e-ticaret iş geliştirme konusunda uzmandır. İşletmeniz için PWA uygulaması konusunda ücretsiz bir danışmanlığa ihtiyacınız varsa, bize bir mesaj yazmaktan çekinmeyin.
Tarayıcılar arası ve cihazlar arası uyumluluk
Aşamalı web uygulamaları, kullandığınız her tarayıcı ve cihazda (masaüstü bilgisayar, akıllı telefon, tablet vb.) harika çalışır. Yerel mobil uygulamalar gibi, kamera, GPS sensörleri vb. gibi cihazınızın dahili bileşenleriyle etkileşime girebilirler.
Ayrıca okuyun: Satışlarınızı Artırmak için Ödeme Sayfasını Nasıl Optimize Edebilirsiniz?
Daha ucuz geliştirme ve bakım
iOS ve Android için bir uygulama geliştirmeye karar verirseniz, yaklaşık iki kat daha fazla harcama yapmanız gerekir. Buna karşılık, PWA teknolojisi yalnızca bir kod tabanı kullanır, ancak hem Android hem de iOS'ta çalışır.
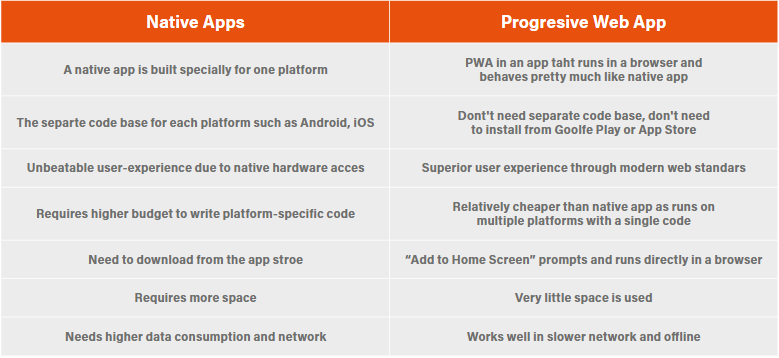
Yerel uygulamalarla karşılaştırıldığında PWA farklılıklarını özetlemek için aşağıdaki resme bakın:

Yerel ve aşamalı web uygulamaları arasındaki farklar
Güvenlik
Aşamalı web uygulamaları, varsayılan olarak, HTTPS protokolü kullanılarak SSL sertifikalı sunuculardan sunulmalıdır. Hizmet Çalışanlarının çalışmasını sağlamanın tek yolu budur ve Tarayıcı ile API'ler arasında gidip gelen verilerin güvenli bir şekilde şifrelendiğinden yalnızca HTTPS aracılığıyla emin olabiliriz. Shopware progresif web uygulamasıyla, tüm veriler HTTPS üzerinden iletildiği için en üst düzeyde güvenlik elde edersiniz. Böylece Shopware PWA'yı kullanarak güvenlik ve diğer konular hakkında endişelenmenize gerek kalmaz.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
Shopware PWA'nın Avantajları
Dünya lideri markalar PWA teknolojisini kendileri için başarıyla açarken, e-ticaret endüstrisindeki işletme sahipleri, aracın işletmelerine nasıl fayda sağlayabileceğini merak edebilir. Aşamalı web uygulamaları, çeşitli nedenlerle giderek daha popüler hale geliyor. Birincil olanlar aşağıdakileri içerir:
- Güvenilirlik. PWA'lar, zayıf internet bağlantısı veya çevrimdışıyken bile sorunsuz ve verimli çalışır.
- Hız. PWA'lar, içeriği işlerken yüksek performans sağlar. PWA teknolojisi, kullanıcı sorgularına normal web sitelerinden çok daha hızlı yanıt verilmesini sağlar.
- Uzun vadeli kullanıcı sadakati. PWA'lar, kullanıcı ihtiyaçlarını verimli bir şekilde karşılayan hayati temel özellikler sağlar. Müşteriler, gelişmiş fırsatların keyfini çıkarabilir ve uzun vadede işletmelerini tanıtabilir.
- Kullanıcılar PWA uygulamalarını akıllı telefonlarına, tabletlerine, dizüstü bilgisayarlarına veya masaüstlerine indirebilir. Hemen hemen her işletim sistemi PWA'yı destekler.
- Kullanıcıların bir PWA indirmesi veya yüklemesi gerekmez. Yerel bir mobil uygulamanın aksine, güncellemeler otomatik olarak yüklenir.
- Tek bir PWA hem iOS hem de Android cihazlarda çalışabileceğinden, çevrimiçi satıcıların mobil uygulamalara büyük bir meblağ harcamasına gerek yoktur.
- Yerel mobil uygulamalarla karşılaştırıldığında, PWA'lar tarayıcının gücünden etkin bir şekilde yararlandıkları için boyut olarak oldukça küçüktür. Böylece, kullanıcı web sitesini ilk yüklediğinde gerekli tüm bileşenler önbelleğe önceden yüklendiğinden hızlı bir kurulumla sonuçlanır.
- Önbelleğe alma stratejisi ve Service Worker, kaynağa çevrimdışı erişimi garanti eder.
- 2019'dan beri PWA iki şekilde kurulabilir: uygulama mağazalarını atlayarak veya Google Play Store, Apple App Store vb. gibi uygulama mağazaları aracılığıyla.
- Açılır bildirimler ve çevrimdışı erişim ve diğer tüm PWA işlevleri, uygulamayı yüklemeden çalışacaktır.
Daha önce de belirttiğimiz gibi, PWA geleneksel bir web sitesi ve uygulamanın bir karışımıdır. Bu nedenle, her iki sistemin birleştirilmiş faydalarını sunar. Shopware PWA'da kullanılan teknolojiler JavaScript, CSS ve HTML'yi içerir. PWA web siteleri tipik bir site gibi görünür ancak bir tarayıcı aracılığıyla açıldığında mobil uygulamalar olarak çalışır. Dikkat çekici bir şekilde, akıllı telefon, tablet veya PC olsun herhangi bir cihazın ekranına bir web sitesi veya ayrı bir sayfa eklenebilir ve gelişmiş işlevler kullanılarak anında ilet bildirimleri etkinleştirilebilir.
PWA'nın işlevleri değişiklik gösterir, ancak temelde çevrimdışı erişim dahil olmak üzere kritik özellikleri destekler. Bu işlevin mükemmel bir örneği, genellikle çevrimiçi bir hizmet olan ancak çevrimdışı işlemler için de kullanılabilen Google Dokümanlar'dır.
Mobil uygulama özellikleri, özellikle e-ticaret işletmeleri için değerlidir, çünkü artan sayıda satın alma işlemi mobil cihazlar üzerinden tamamlanmaktadır. Böylece müşterilerin %25'i alışverişlerinde sıklıkla mobil cihaz kullanıyor. Bu nedenle, mobil cihazlar aracılığıyla halihazırda yüksek satış rakamlarına sahip olan veya bu tür satışları genişletmeyi planlayan satıcılar, PWA'yı uygulamayı düşünmelidir. Ayrıca, bir e-ticaret işletmesi, kullanılabilirlik sorunları nedeniyle düşük mobil dönüşüm oranlarıyla karşılaşırsa, PWA mükemmel bir çözüm olacaktır.
Shopware PWA'nın Dezavantajları
PWA uygulamasından sonra karşılaşabileceğiniz sorunlar şunlardır:
- Şu anda bazı işletim sistemleri, tarayıcılar veya cihazlar yalnızca kısmi PWA özelliklerini desteklemektedir.
- Çevrimdışı özellikler sınırlıdır.
- Sistem sürümünün 11.3+ olması gerektiğinden iOS'tan tam olarak yararlanamazsınız. Ayrıca Siri, Uygulama İçi ödemeler vb. özellikler için kısıtlamalar vardır.
- PWA bazen pil tüketimini artırır.
Aşamalı Web Uygulaması Örnekleri ve Pazarlama Sonuçları
İşte ünlü markalar tarafından oluşturulan en iyi progresif web uygulamalarının kullanıcı etkileşimi sonuçlarından bazıları.
AliExpress
AliExpress uluslararası bir çevrimiçi pazar yeridir. Mobil müşterilerinin sayısı, diğer cihazlardaki kullanıcılara göre üç kat daha hızlı artıyor. Bu şirket, web sitesinin hem kullanıcılarla iyi etkileşim kurmasını hem de mobil uygulaması kadar hızlı çalışmasını istedi.
Ayrıca okuyun: Çevrimiçi Toptan Satış Pazarı Nasıl Oluşturulur
Ayrıca, mobil uygulamalarına dikkat çekmek için mobil web'i bir araç olarak kullanmak istediler. Daha sonra AliExpress, kullanıcıları mobil uygulamayı yüklemeye ikna etmenin karmaşık ve pahalı bir iş olduğunu keşfetti. Bu nedenle, hem yerel mobil uygulamaların hem de web sitelerinin sunduğu geniş kapsamın avantajlarından yararlanmak için tarayıcılar arası bir PWA geliştirme çözümüne geldiler.
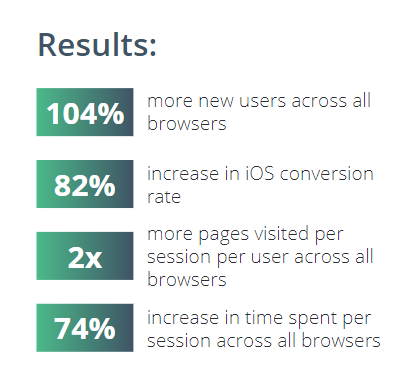
Aşağıda görebileceğiniz gibi, AliExpress etkileşim oranlarını neredeyse ikiye katladı. %+104 yeni kullanıcı kazandılar ve iOS'ta dönüşüm oranlarını %82 artırdılar. Geliştirilmiş kullanılabilirlik sayesinde, müşterileri de oturum başına 2 kat daha fazla sayfa izlemeye ve oturum başına %74 daha fazla zaman harcamaya başladılar.


Resim Kaynağı: Divante
Forbes
Forbes, iki haftada bir yayınlanan dünyaca ünlü bir iş dergisidir. Şirket, mobil kullanıcılar için kullanılabilirliği artırmak için bir PWA geliştirmek istedi. Özellikle web sitelerinin daha hızlı çalışmasını ve daha fazla kişiselleştirme sunmasını istediler.
PWA'nın yardımıyla Forbes, yukarıda belirtilen hedeflere etkili bir şekilde ulaştı. Web sitesi yükleme süreleri 3 ila 12 saniye arasındaydı. Şimdi sadece 0.8 saniye! Forbes ayrıca site tasarımını Snapchat Hikayeleri düzenine dayanan yeni bir formatla değiştirdi.
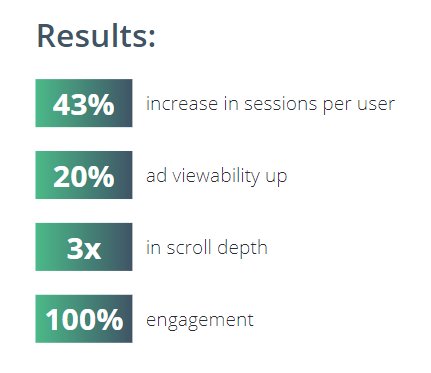
Bir PWA'nın uygulanmasından sonraki sonuçlar uzun süre beklemedi. Kullanıcıları Forbes'u daha sık ziyaret etmeye ve daha fazla okumaya başladı. Ayrıca, reklamlar daha görüntülenebilir hale geldi. Aşağıdaki resimdeki rakamlara bakın.

Resim Kaynağı: Divante
heyecan
Dünya çapında tanınan bir sosyal ağ, bir PWA'nın web sitelerinin kullanıcılarıyla mobil cihazlarda yeniden etkileşim kurmasını sağlamak istedi. Anında iletme bildirimlerini uygulamaları ve yerel uygulamalarda olduğu gibi çalışmasını sağlamaları gerekiyordu. Bu, kullanıcıların tarayıcı kapalıyken bile bunları alabileceği anlamına gelir.
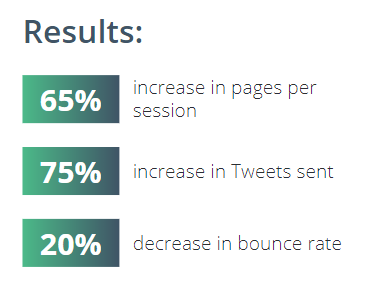
Siteyi bir PWA yaparak, uygulamaları maksimum önbelleğe alma kullanımıyla daha az veri tüketmeye başladı. Ayrıca PWA, boyutlarını küçültmek ve daha hızlı yüklenmelerine yardımcı olmak için görüntü optimizasyonunu üstlenir. Twitter ayrıca, uygulama medya dosyalarını indirirken kullanıcıların yönetmesine izin vermek için veri tasarrufu modunu da sağlar. Sosyal ağ daha hızlı performans göstermeye, kötü internet hızı koşullarında çalışmaya ve daha az mobil trafik tüketmeye başladı. PWA, Twitter'ın kullanıcı etkileşimini artırmasına ve hemen çıkma oranını düşürmesine yardımcı oldu.

Resim Kaynağı: Divante
Lancome
Lancome, Fransa'dan lüks parfüm ve kozmetik ürünlerinin üreticisi ve uluslararası distribütörüdür. Mobil kullanıcılarının sayısı istikrarlı bir şekilde artıyordu. Ancak, mobildeki dönüşüm oranları masaüstünden önemli ölçüde düşüktü. Lancome'un müşterileri, mobil satın alma sürecinde çok sayıda sıkıntı yaşadı.
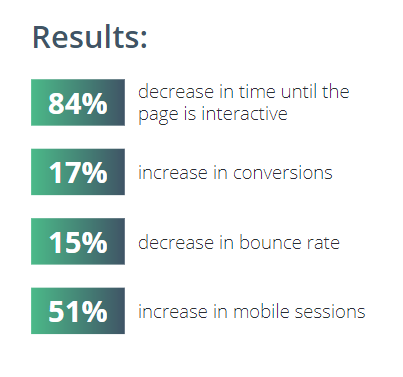
Lancome, dönüşüm oranlarını iyileştirmek ve muhteşem bir kullanıcı deneyimi sunmak için sitelerini PWA'ya dönüştürmeye karar verdi. İşte elde etmeyi başardıkları sonuçlar:

Resim Kaynağı: Divante
Shopware PWA'yı Benzersiz Kılan Nedir?
Shopware PWA'ya sahip olmanın sağladığı avantajlar şunlardır:
Sınırsız yaratıcılık
Shopware PWA ön ucu oldukça esnektir ve herhangi bir kısıtlama olmaksızın yaratıcı tasarımlara ve işlevselliklere izin veren güçlü bir UI kitaplığı kullanılarak geliştirilmiştir. Shopware PWA'yı kullanarak, arka uç hakkında endişelenmeden bir tasarım oluşturabilir ve genel kullanıcı deneyimini iyileştirebilirsiniz.
Kurumsal düzeyde karmaşıklık için tasarlandı
Minimum sayfa yükleme süresi (bir saniyeden az) ve sezgisel bir ön uç ile karmaşık işlevselliğe ihtiyaç vardır. Shopware PWA, tüm bunlar göz önünde bulundurularak oluşturulmuştur ve sipariş takibi için WMS'nizi veya ürünler için PIM sisteminizi entegre etmenize olanak tanır.
Teknoloji yığını
Vue.js uygulaması, Nuxt.js'nin üzerinde çalışır ve bu da ön uç geliştirmeyi çok sevimli hale getirir. Shopware PWA, Vue.js topluluğu tarafından takip edilen en son ön uç teknolojisini ve en iyi uygulamaları birleştirmek için sıfırdan oluşturulmuştur.
Hızlı entegrasyon
Pazarlama uzmanları veya satış yöneticileri, içeriği yönetmek, aşırı kişiselleştirme, ürün sayfalarında veya tüm müşteri yolculuğu boyunca kullanıcı davranışını izlemek için rahat oldukları araçları kullanır. Bu araçları Shopware PWA'ya kolayca entegre edebilirsiniz.
Vue Storefront: Shopware 6 için en iyi PWA mağazası
Vue Storefront, Shopware 6 için ilk özel PWA'dır. Çözüm, ünlü web çerçevesi Vue.js'de oluşturulmuştur. Bunu platformdan bağımsız olarak uygulayabilir ve API aracılığıyla farklı arka uçlara bağlantı verebilirsiniz. PWA'nın ayrıntılı bir açıklaması makalenin devamında bulunabilir.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
Vue Storefront Nedir?
Vue Storefront, e-ticaret için aşamalı bir açık kaynaklı PWA çerçevesidir. Bir çevrimiçi mağaza kullanıcı arabirimi oluşturmaya yöneliktir ve herhangi bir arka uçla (Shopware arka ucu veya Magento gibi) uyumludur. Tüm PWA avantajlarını beraberinde getirdiğinden, alışveriş deneyimini ve kullanıcı katılımını iyileştirmek için bir araç olarak da kullanılır. Nisan 2017'den itibaren popülerliği, çevrimiçi mağaza sahipleri ve geliştiriciler arasında hızla artıyor. Artan geliştirici topluluğu ve açık kaynak kodu nedeniyle, Vue Storefront kısa sürede test ve kod düzeltmeleri alır.
Vue Storefront projesiyle ilgili bazı rakamlar:
- GitHub'da 6000+ yıldız.
- Günün Ürünü ödülünü aldı.
- Berlin Expo 2019'da “E-ticaret için İnovasyon” ödülünü aldı.
- Slack kanalında 2000'den fazla geliştirici.
- 18 saat diliminde 180'den fazla aktif katılımcı.
- 50'den fazla resmi ortak.
- GitHub'daki en iyi Magento depolarında 2. sırada yer alır.
- GitHub'daki en iyi e-ticaret havuzlarında 7. sırada yer alıyor.
Vue Storefront, başsız e-ticaret mimarisine dayanmaktadır. Bu, bir çevrimiçi mağazanın ön ucunun ve arka ucunun birbirinden ayrıldığı anlamına gelir. Vue Storefront, ön uç kısmını yönetir ve Shopware, Magento, Spree, Episerver, Coreshop vb. dahil olmak üzere çeşitli arka uçlarla entegrasyonu destekler. Başsız mimarinin avantajı, mağazanızın arka ucunu istediğiniz zaman değiştirebilmenizdir. Örneğin, Magento 1'den Magento 2'ye geçiş yapabilirsiniz ve ön uçta hiçbir değişiklik olmaz.
Vue Storefront, piyasada kanıtlanmış tek PWA mağazasıdır. Ünlü markalar için 20'den fazla PWA projesi kullanılarak geliştirildi. Bunların arasında Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero ve diğerleri var.
Vue Storefront, önemli e-ticaret ölçümlerini önemli ölçüde artırabilir. Müşterilerin bu PWA platformunu kullanarak elde ettiği rekor düzeydeki göstergeler şunlardır:
- Mobil cihazlarda kullanıcı etkileşiminde %60 artış.
- Heroku bulut platformuyla birleştirildiğinde 0.12 ms sayfa yükleme hızı.
- 2G'de bile 2s sayfa yükleme hızı.
- Yerel bir Android uygulamasına kıyasla uygulama boyutunda %90 azalma
- En büyük trafiğe sahip Vue Storefront mağazası, ayda 10 milyondan fazla kullanıcıyı yönetir.
- Vue Storefront ile bağlantılı en büyük veritabanı 1 milyondan fazla ürün içerir.
Shopware 6 Sürümü için Neden Vue Storefront'u PWA Olarak Kullanmalı?
Shopware 6 güncellemesi sıfırdan yeniden tasarlandı ve tamamen yeni bir teknolojik temel aldı. Değişiklikler o kadar şiddetli ki üretici, Shopware 5'ten Shopware 6'ya güncellemek için "tek tıkla" bir geçiş aracı sunamıyor.
Sürüm 6'nın Shopware teknolojilerindeki büyük değişiklikler arasında, API öncelikli yaklaşımın dahil edilmesi yer alıyor. Çeşitli API'ler aracılığıyla her mağaza işlevini otomatikleştirmenin yanı sıra kontrol etmek için üçüncü taraf yazılımları Shopware'e bağlamayı basitleştirir. Sonuç olarak, Shopware 6 güncellemesi, çeşitli e-mağaza ön uçlarının yanı sıra satış kanallarının bağlanmasını sağlar. İşte bu yüzden Vue Storefront Shopware ile uyumlu hale geldi.
Vue Storefront, Shopware 6 için yerel bir aşamalı web uygulaması çerçevesidir. Vue Storefront, diğer PWA çözümlerine kıyasla siz ve müşterileriniz için daha sorunsuz bir deneyim sunar. Shopware 6 web siteleri için Vue Storefront kullanmanın neden daha iyi olduğuna dair bazı teknik ayrıntılar:
Hem Vue Storefront hem de Shopware, Vue.js olan ön uçları için aynı teknolojiyi kullanır. Bize ne veriyor? Bununla ilgili bir benzetme, aynı dili konuşuyorsanız işbirliği yapmanın her zaman daha kolay olmasıdır. Dolayısıyla bu sadece sıradan insan iletişimi için değil, aynı zamanda farklı yazılım bileşenlerinin etkileşimi için de geçerlidir. Bu nedenle, Vue Storefront ve Shopware arasındaki entegrasyon daha kolay ve daha kararlı ilerler.
Mağazada yapılan her değişiklik otomatik olarak PWA'ya aktarılır.
Shopware 6 ve Vue Storefront aynı kaynaktandır. Diyelim ki mağazanızla ilgili bazı teknik sorunlar ortaya çıkarsa, bunun nedeni Shopware tarafında veya PWA tarafında olabilir. Harici bir PWA kullanıyorsanız, geliştiricilerinin yapabileceği tek şey sorunu kendi taraflarında çözmek veya sizi Shopware desteğine yönlendirmek. Ancak yerel bir PWA kullanıyorsanız Shopware geliştiricileri, hem CMS'leri hem de PWA'larıyla ilgili sorunları gidermek için size kapsamlı destek sağlayabilir.
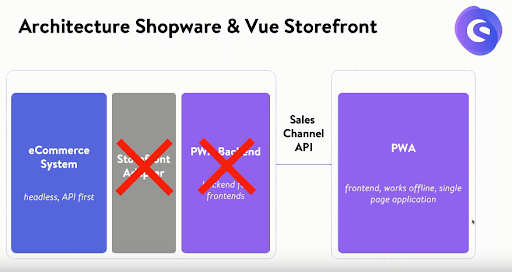
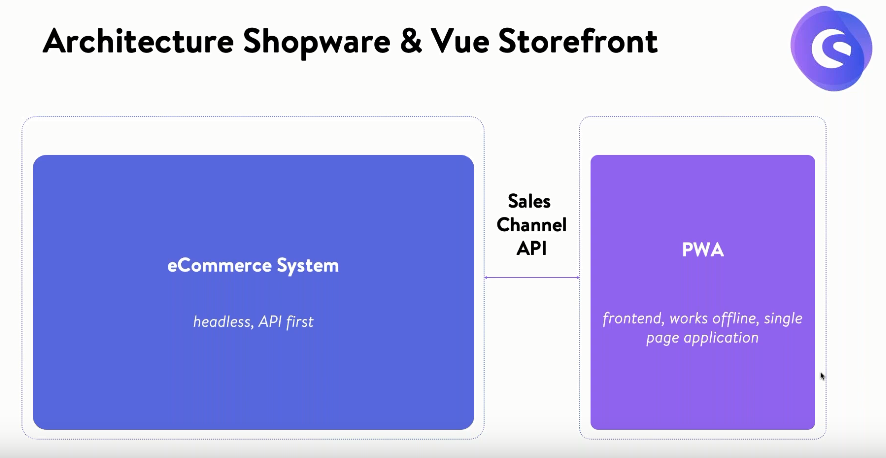
Shopware ve PWA arasında ek bir ara yazılım yok. Diğer platformlar, PWA ve Shopware CMS arasında veri aktarımı için bir ara yazılım olarak PWA entegrasyonu için adaptörler kullanır.

Resim Kaynağı: Youtube
Ancak Shopware'in Vue Storefront ile yerel entegrasyonunun yararı, ara yazılım bağdaştırıcılarına gerek olmamasıdır. Bu, daha yüksek ve daha kararlı performans ve yazılım hatası olasılığının azalmasıyla sonuçlanır.

Görsel Kaynağı: Youtube
Sonuç olarak Shopware ve Vue Storefront doğrudan iletişim kurabilir.
Shopware 6'da PWA Kurulumu
Shopware PWA kurulumuna başlamadan önce Shopware 6'nın yeni sürümünü yapılandırmalısınız. İşi tamamlamak için npm & thread'in en son sürümüne ihtiyacınız olacak.
Kurulum işlemine başlamadan önce,
- mağaza yazılımı/platform, mağaza yazılımı/geliştirici mağaza yazılımı/üretim içinde çalışıyor.
- [e-posta korumalı]^12 yüklü.
- iplik paketi yöneticisi kurulur.
Cihazınıza Shopware ve PWA yüklemek için aşağıdaki adımları izleyin.
Mağaza kurulumu.
- Shopware 6 örneğinin düzgün çalıştığından emin olun (mevcut olduğunda tercihen kararlı 6.2).
- SwaqShopwarePwa'yı özel/eklentiler dizininize kopyalayın.
- Initiatebin/console plugin:install -- eklentiyi kurmak için SwagShopwarePwa'yı etkinleştirin.
- Bin/console dal:refresh:index kullanarak dizinleri güncelleyin.
- Yönetici panelinde, satış kanalı ayarlarınızdan API erişim anahtarını kopyalayın.
- Alan adınızın satış kanalınızın ayarlarında doğru şekilde yapılandırıldığından emin olun. PWA örneği URL'nizi içermelidir (uygun bir etki alanı olmadan, v6.2'de müşteri kaydı imkansız olacaktır).
Yalnızca PWA'yı denemeniz gerekiyorsa Shopware kurulum aşamasını atlayabileceğinizi unutmayın. Genel bir örnek kullanmak için önceden yapılandırılacaktır.
PWA kurulumu.
- Shopware-pwa'yı seçilen bir dizine kopyalayın.
- Kökten iplik başlatın ve ardından --types inşa edin.
- Projenin dışına çıkın.
- Kendi proje dizininizi yapınmkdir benim-projemveiçeridecd benim-projem.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif, genel olarak yüklü CLI kullanıyorsanız.
- Initiateyarn dev.
- Uygulamanıza http://localhost:3000 adresinden erişebilirsiniz.
Shopware PWA'yı uyarlanmış bir Shopware örneğinde çalıştırmak istiyorsanız aşağıdakileri yapın:
- Oluşturduğunuz yeni bir projenin kök dizinine yeni bir fileshopware-pwa.config.jsin ekleyin.
- İhtiyaçlarınıza göre doldurun
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Tekrar npx @shopware-pwa/cli init(orshopware-pwa init) ve thenyarn dev'i başlatın.
Shopware PWA'yı geliştirmeniz gerekiyorsa:
- Oluşturduğunuz projenin içinde, runshopware-pwa devin yerineyarn dev. Shopware-pwa/packages/default-theme'deki dosyaları ve bileşenleri gözlemleyecek ve projenizde ilgili değişiklikleri anında yapacaktır.
Neden PWA Uygulamasını Düşünmelisiniz?
PWA, yazılım geliştirmenin geleceğidir. Airbnb, Alibaba, Forbes, Twitter gibi büyük oyuncuların PWA'ya geçmesi, büyük potansiyelini kanıtlıyor. Her işletme muhtemelen bir PWA kullanacaktır. Şu anda, bir PWA'yı dahil etmek, müşterileri etkilemek ve rakiplerinizden sıyrılmak için bir şanstır. E-ticaret yeniliklerini ilk benimseyenler arasında yer almak ister misiniz?
Elbette, bir PWA oluşturmaya yatırım yapıp yapmamak yalnızca sizin seçiminizdir. Bu nedenle, PWA faydalarının bu teknolojinin uygulanmasının masraflarını büyük ölçüde aştığından emin olabiliriz. Sonunda inanılmaz hızlı, hafif ve güvenli bir uygulamaya sahip oluyorsunuz. Ayrıca, PWA geliştirme, bir web sitesi, iOS ve Android uygulamaları geliştirme ihtiyacının yerini alır.
Tek sorun, Shopware 6, Magento veya diğer CMS'ler için PWA uygulamasının çok fazla kodlama gerektiren karmaşık bir görev olmasıdır. Ama bir çözüm var!
Dinarys'te, ilerici web uygulamaları oluşturmak da dahil olmak üzere e-ticaret sitesi geliştirme konusunda sağlam bir uzmanlığa sahibiz. Bir müşteri inceleme platformu olan Clutch, bizi 2019'da en iyi web geliştiricisi olarak adlandırdı. Bir PWA, e-ticaret sitesi geliştirmek veya yeniden tasarlamak istiyorsanız, bizimle iletişime geçmekten çekinmeyin.
