Mikrokopi Markalaşmayı ve Kullanıcı Deneyimini Nasıl İyileştirir?
Yayınlanan: 2016-07-15Web siteniz, blogunuz ve bülteniniz için güçlü bir metin yazmak, markanızı oluşturmak için çok önemlidir. Web sitesi kopyası, web sitenizi ziyaret eden potansiyel müşterileri doğrudan etkilemek ve onları işletmeniz hakkında öğrenmeye devam etmeye ikna etmek için en büyük varlığınızdır. Daha uzun kopya, ürün veya hizmetinizin canlı bir şekilde açıklanmasına olanak tanır, ancak web sitesi navigasyonunda da kopyaya ihtiyaç vardır. Bu ekleme, kullanıcı deneyimini (UX) geliştirmenize ve benzersiz bir marka sesi oluşturmak için ince ama güçlü bir fırsat sunmanıza olanak tanır.
Mikrokopi, metin geliştiricilerin ve yazarların yeni bir web sitesi oluştururken genellikle göz önünde bulundurmayı unuttuğu bir şeydir. Mikrokopiyi gezinme etiketlerinde, form alanlarında, talimat metninde, harekete geçirici mesaj (CTA) düğmelerinde ve web sitenizin diğer birçok inceliğinde bulabilirsiniz. Tipik olarak web sitesi üretiminin sonradan aklına gelen bu kısa bilgi patlamaları, kullanıcı hatasını hafifletmenin yanı sıra bir hata mesajı gibi olumsuz bir UX'i olumlu bir marka oluşturma deneyimine dönüştürmeye yardımcı olabilir. İronik olarak, en küçük kopya parçaları en büyük etkiye sahip olabilir.
Doğrudan kalın
Bir sebepten dolayı buna mikroskop deniyor. Dilinizin açık ve mümkün olduğunca doğrudan olduğundan emin olun. Kullanıcıyı tek bir görevde yönlendirirken nadiren birden fazla cümleye ihtiyaç duyulur. İnsanlar için yazmak, etiketlerin teknik jargon olmadan basit bir dilde olması gerektiği anlamına gelir. Düğmeleri, kullanıcının tıkladığında tamamladığı eylemle etiketleyerek kullanıcıya ne yapması gerektiğini söyleyin. 
Kullanıcı canı yandığında yardım edin
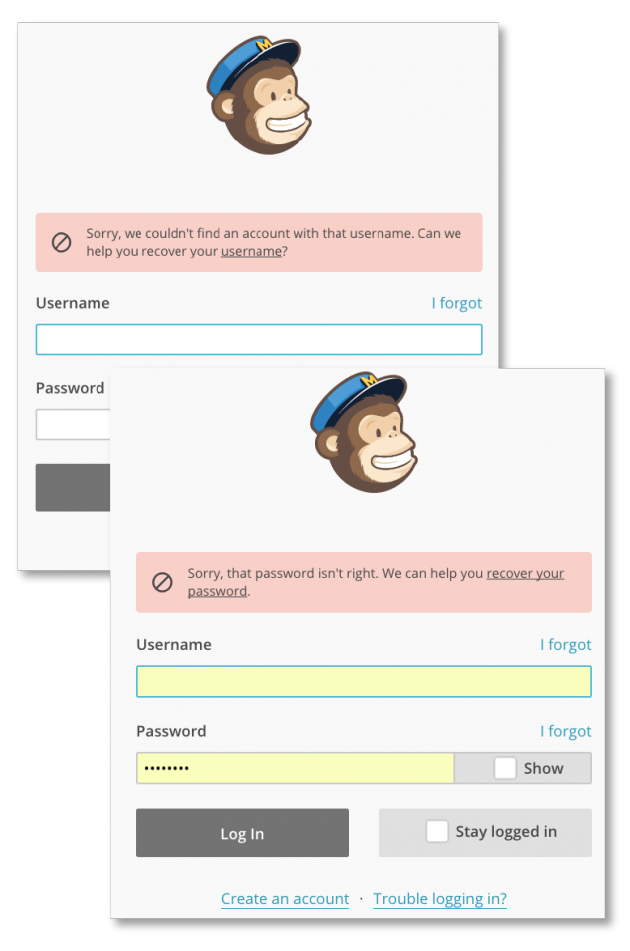
Kullanıcı (kendi ürettiği veya web sitesindeki) bir sorunla karşılaşırsa, tam olarak ne olduğunu ve sorunun nasıl çözüleceğini bilmek yardımcı olacaktır. Kullanıcı oturum açamıyorsa, bir sorun olduğunu zaten bilir, ancak hesap kurtarma kılavuzu olmadan bir hata mesajı sinir bozucu olabilir veya alay hareketi olarak algılanabilir.

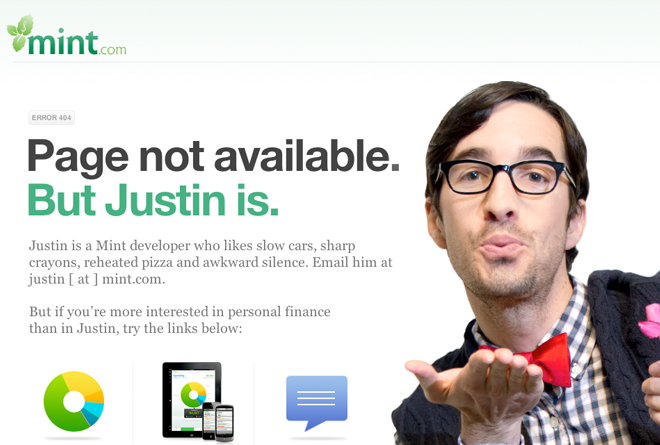
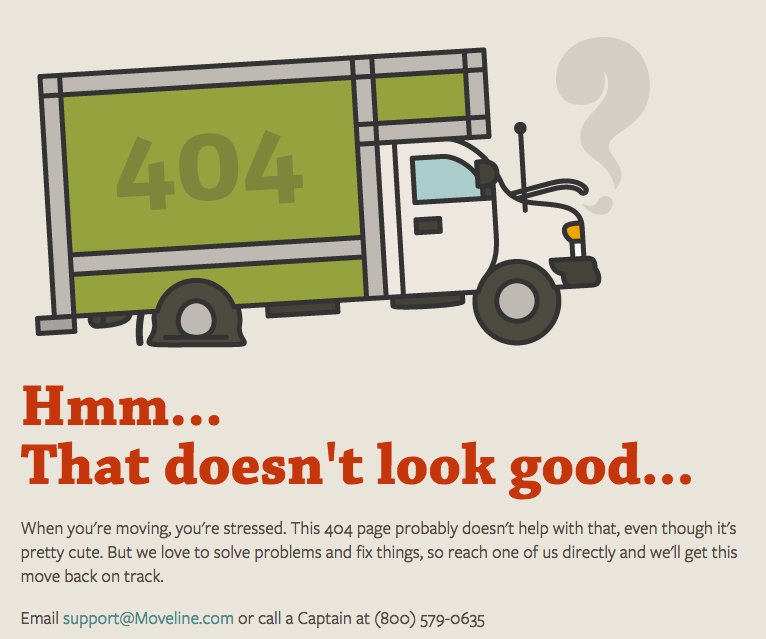
Hata mesajları, markanızın sesini duyurmak için beklenmedik şekilde güçlü bir fırsattır. Örneğin, bir web sayfası kullanılamadığında bir 404-hata mesajı bulursunuz. Bu, web sitenizin UX'inin başarısız ve sinir bozucu bir unsuru veya kullanıcının küçük hıçkırık algısını aydınlatmak için bir markalaşma fırsatı olabilir.

Kullanıcıya her zaman neyin yanlış olduğunu ve sorunu nasıl çözeceğini söyleyin. "Aradığınız web sitesi bulunamadı" yerine, kullanıcıyla bağlantı kurmak için mizah, paylaşılan kafa karışıklığı, sempati veya diğer duygusal taktikleri kullanın.

Şu konularda aşırı markalı kopyalama yapmaktan kaçının:
– Navigasyon
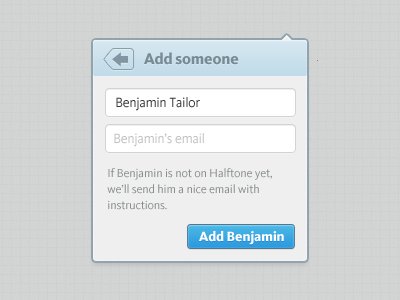
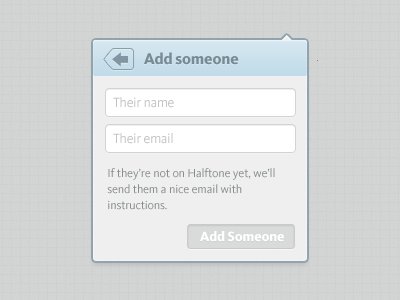
– Formlar ve alan etiketleri
– Eğitim metni
– Seçim metni (açılır menüler)
– Düğmeler
Markanızın sesini şu şekilde düşünün:
– Onay mesajı
- Ödüller
– 404 sayfa
– Sunucu hataları
– Hata mesajı
İlk listede netlik esastır, çünkü kullanıcının web sitenizde harekete geçmeye ve bir şeyler başarmaya çalıştığı zamandır. Kafa karıştırıcı markalı espriler kullanıcıyı uzaklaştırabilir.
İkinci liste, eylemin sonucudur . Bu noktada, kullanıcıdan herhangi bir şeye ihtiyacınız yoktur, bu nedenle temel rehberlik dışında, markalı sesinizin uygun gördüğünüz kadarını içe aktarabilirsiniz.
Kullanıcınızı tanıyın
Her endüstrinin, ortalama tüketiciye yabancı olan belirli bir miktarda dahili terminolojisi vardır. Bu, kullanıcı için ne kadar kafa karıştırıcı olabileceğini fark etmeden web sitenizin gezinmesine veya etiketlemesine gizlice girebilir. Halihazırda kullanılabilirlik testi yapıyor olmalısınız ve değilseniz, çevrimiçi olarak bu kaçırılmış fırsatı detaylandıran çok sayıda makale var.
Web sitenizi zaten test ettiğinizi varsayarsak, muhtemelen kullanıcının yüz ifadesine odaklanıyorsunuz ve kullanıcının web sitenizle nasıl etkileşime girdiğini izliyorsunuzdur. Ancak sadece izlemek yerine, kullanıcının belirli sözlerini dinlediğinizden ve not aldığınızdan emin olun. Onlara yüksek sesle düşünmelerini söylediğin için bu basit olmalı. Mikrokopiyi okurken kullanıcının sesinin bükülmesini dinleyin, navigasyon etiketlerini okurken meraklı bir tonlar var mıydı?
Bir görüşmeci, bir başvuru sahibini sekreterle olan etkileşimine göre değerlendirebilirse, testçinizi kullanılabilirlik testinin yanı sıra öncesinde de dinleyin. Hayal kırıklığını veya zevki ifade etmek için hangi kelimelerin kullanıldığına dikkat edin. Resmi testin dışındaki basit yorumlardan bir kullanıcı ve dili hakkında ne kadar çok şey öğrenebileceğinize şaşıracaksınız.

Şüpheyi azaltmak
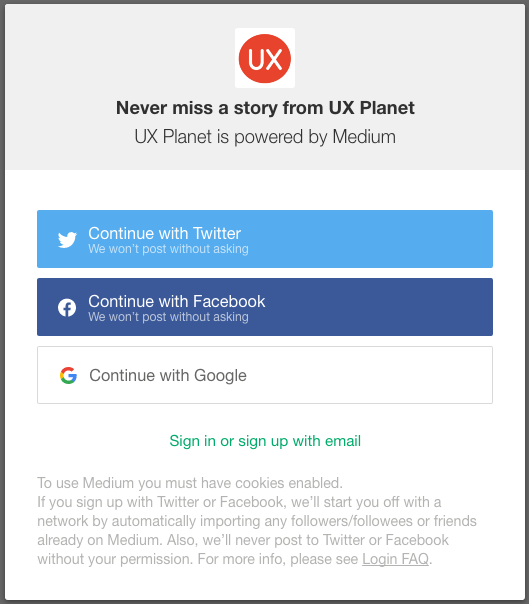
Mikrokopi, bir kullanıcının ürün veya hizmetinize kaydolma, abone olma veya satın alma konusunda sahip olabileceği şüphelerin üstesinden gelmeye yardımcı olabilir. Bir kullanıcının sorusunu sorulmadan önce tahmin etmelisiniz.
Spam Korkutmak
İyi pazarlamacılar, sosyal medya takipçilerinden çok tüketici güvenine değer verir. Bunu söylemeye gerek yok, ancak birçok kullanıcı ya hesaplarının kontrolünü serbest bırakmak için kandırıldı ya da arkadaşlarının hesapları altında spam olarak gönderilen otomatik mesajlar gördü.

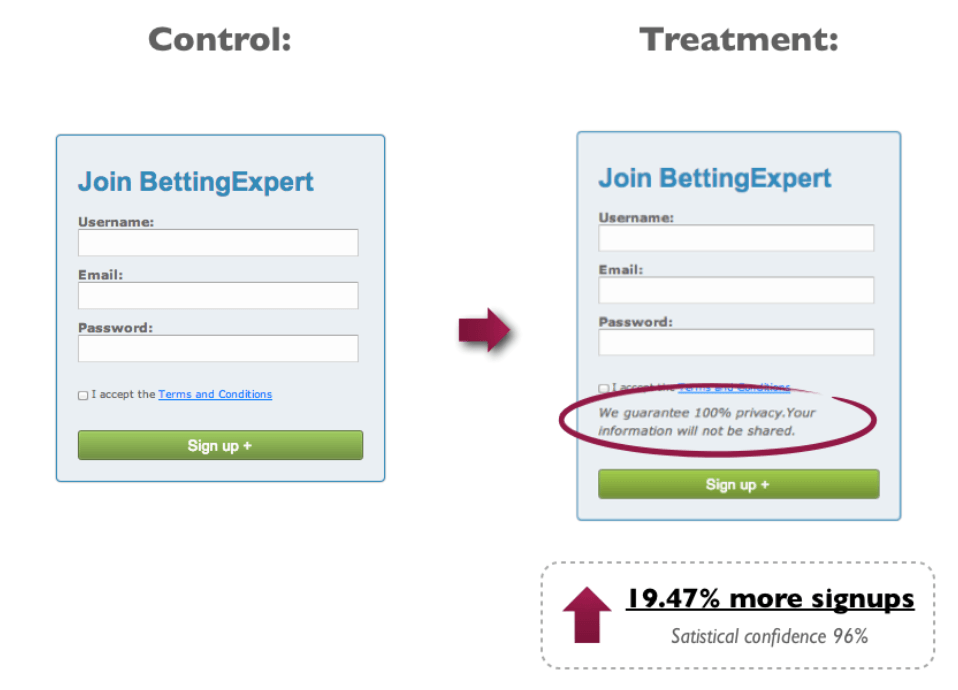
Kullanıcıdan bir bültene kaydolmak için e-postalarını soruyorsanız, gelen kutularına spam iletiler göndermekten kaçınacağınızı bildirin. Aynı ilke, bu iddiayı eylemlerinizle (veya bu örnekteki eksikliğiyle) yedeklediğiniz sürece, iletişim bilgilerinin satışı için de geçerlidir.

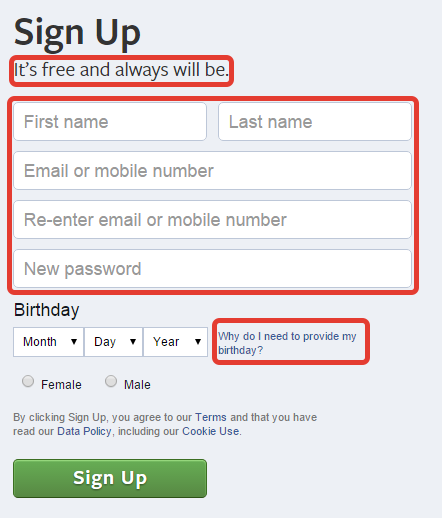
Bu bilgi gerçekten gerekli mi?
Facebook, bu kayıt formunda kullanıcı endişelerini doğrudan ele alıyor. Hizmetin ücretsiz olduğunu (ve her zaman da öyle kalacağını) size önceden bildirerek, kullanıcı endişeleri, belki de gelişmeden önce hafifletilebilir. Ayrıca formun neden doğum tarihinizi istediğini de açıklar. Bunlar, kullanıcının olası korkularını etkisiz hale getirmenin yanı sıra, kullanıcının karşılaşabileceği olası giriş sorunlarını da azaltır.

Küçük Değişiklikler ve Büyük Etki
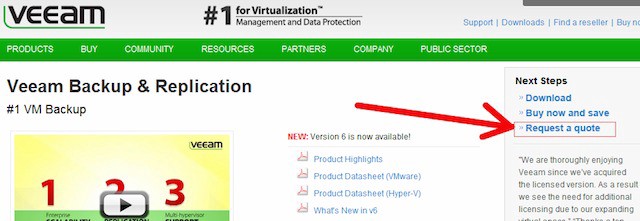
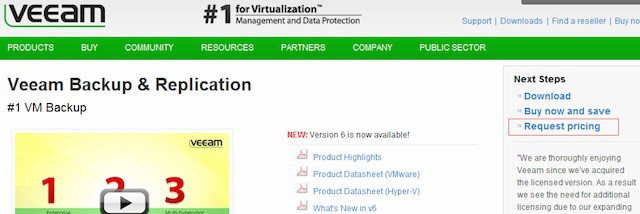
Web sitenizden asla tam olarak memnun kalmamalısınız, eğer öyleyseniz, daha da büyük bir potansiyeli kaçırıyorsunuz demektir. Kullanılabilirlik testi, web sitenizin hangi yönlerinin açıkça anlaşıldığını ve kullanıcının kafasını karıştıran yönlerini değerlendirir. UXPlanet.org'da açıklandığı gibi, Veeam, sayfa anketi aracılığıyla kullanıcıların fiyat sorduğunu fark etmeye devam etti.

Mikrokopiyi "Teklif İste"den "Fiyatlandırma İste"ye değiştirmeyi test ettiklerinde Veeam, potansiyel müşteri oluşturma formlarına yapılan tıklamalarda %161.66'lık bir artış fark etti.

Kullanılabilirlik testi, web sitenizin UX tasarımındaki göze çarpan sorunları tespit etmenin harika bir yoludur, ancak daha sık analiz için A/B testi uygulayın. Bu, web sitenizin etkinliğini sürekli olarak artırmanıza olanak tanır. İyi yazılmış bir kopya, kullanıcıyı eğlenceli ve/veya sezgisel bir şekilde hedeflerine yönlendirirken, zayıf bir kopya, kullanıcıyı hayal kırıklığına uğratabilir ve kafasını karıştırabilir. Web sitenizi güncellemek istiyorsanız, 1Digital Agency'nin içerik pazarlaması ve web sitesi metin yazarlığı konusunda uzmanlaşmış yazar ekibine ulaşın. Mikrokopinin boyutuna aldanmayın, çünkü web sitenizin UX'ini oluşturabilir veya bozabilir.
