Daha Fazla Satış Yapmanıza Yardımcı Olacak Magento Ürün Sayfası Tasarım İlkeleri
Yayınlanan: 2021-03-30Bu, Staylime Baş İş Geliştirme Sorumlusu Jan Guardian'ın konuk makalesidir.
Düşünceli bir şekilde tasarlanmış bir ürün sayfası, her e-ticaret mağazasının başarısı için çok önemlidir. İdeal Magento ürün sayfası tasarımının temellerini anlamak, platformdan etkili bir şekilde yararlanmanıza ve web sitesi dönüşümlerinizi artırmanıza yardımcı olabilir.
İster bir Magento açılış sayfası tasarlıyor olun, ister ürün listeleme sayfası tasarımı ilhamı arıyor olun, ister büyüleyici bir ürün sayfası tasarımı oluşturmak isteyin, sizi ele aldık.
Bu makalede Guru ortağımız Staylime, yüksek dönüşümlü e-Ticaret web sitelerinden gerçek hayattan örneklerle büyüleyici bir ürün sayfası oluşturmaya yardımcı olan faktörleri ayrıntılı olarak açıkladı.
İçindekiler
- Satışlarınızı Artıracak Yedi Ürün Sayfası Tasarım İlkesi
- 1. Hedef Kitlenizi Düşünerek Tasarım Yapın
- 2. Markanızla Tutarlı Kalın
- 3. Basit Tutun
- 4. Satılan Web Sitesi Kopyasını Kullanın
- 5. Sözleşmelerden Korkmayın
- 6. Yinelemeli Bir Süreç Oluşturun
- 7. Duyarlı Tasarım Yaklaşımını Benimseyin
- Olması Gereken Ürün Sayfası UX Tasarım Öğeleri
- Ürün Sayfası Gezinmesini Temizle
- Ürün İncelemeleri ve Puanları
- Yüksek Kaliteli Ürün Medyası
- Belirgin Görüntülenen Maliyetler ve Kullanılabilirlik
- Ürün Seçeneği Seçimi
- 'Sepete Ekle' Düğmesi
- Müşteri Katılım Fırsatları
- Yaygın Ürün Sayfası Tasarım Hataları
- Yetersiz Ürün Bilgisi
- Sosyal Kanıt Eksikliği
- Sepete Ekleme Onayı Eksik
- Ürün Sayfası Tasarımının Altı Aşaması
- Fikir Doğrulama
- Tel çerçeveleme
- prototipleme
- Test yapmak
- Başlatmak
- Lansman Sonrası
- Bir Ürün Sayfası Nasıl Tasarlanır — Yedi Gerçek Hayat Örneği
- Hedef
- spor köpekbalığı
- Garmin
- ankerkraut
- Nike
- Zara
- Amazon
- Sonuç olarak
- SSS: Magento 2 Ürün Sayfası Tasarımı
- Ürün sayfası nedir?
- Ürünleri web sitenizde nasıl sunarsınız?
- Magento'da nasıl ürün sayfası oluşturursunuz?
Satışlarınızı Artıracak Yedi Ürün Sayfası Tasarım İlkesi
1. Hedef Kitlenizi Düşünerek Tasarım Yapın
Müşterinizin bir alıcı kişiliğini oluşturmak, web sitenizin kullanıcı arayüzünü tasarlarken son derece yararlıdır. Web sitesi ürün sayfası tasarımınızı hedef kitlenize göre uyarlamak, tasarım çabalarınızın verimliliğini en üst düzeye çıkarmanıza ve olumlu bir alışveriş deneyimi oluşturmanıza yardımcı olabilir.
2. Markanızla Tutarlı Kalın
Kullanıcı merkezli bir tasarım oluşturmanın bir sonraki ilkesi, markanızı web sitenizde tutarlı tutmanızı sağlamaktır. Açılış sayfanızdan ürün, ödeme ve sipariş onay sayfalarına kadar sayfa düzeni tasarımınızda tutarlılık olması markanızın daha güvenilir ve güvenilir görünmesine yardımcı olabilir.
3. Basit Tutun
Müşteriler, tasarımı için nadiren bir e-ticaret mağazasını ziyaret eder. İlgi alanları, işletme tarafından sunulan teklif veya hizmette yatmaktadır. E-Ticaret ürün listeleme sayfası tasarımınızda sadelik için çabalamak, ürün bilgilerinin parlamasını sağlar ve müşterilerin daha bilinçli ve dikkati dağıtmadan satın alma kararları vermesine yardımcı olur.
4. Satılan Web Sitesi Kopyasını Kullanın
Çevrimiçi satış yaparken, web sitenizin metnini hedef kitlenize hitap edecek şekilde uyarlamak çok önemlidir. Uzun ve sıkıcı tanıtım yazısı kullanmanın başarısız olması garanti edilir. İşle ilgili konuşurken kısa ve öz olmak, mesajınızı gereksiz havlamalar olmadan iletmenize yardımcı olur.
5. Sözleşmelerden Korkmayın
Kurallara uymak, ilk kez müşterilerin web sitenize daha hızlı uyum sağlamalarına yardımcı olarak öğrenme eğrisini azaltır. Sitede gezinme, arama işlevi ve web sitesi yapısı için standart kalıpları kullanmak, tanıdık bir satın alma deneyimi oluşturmaya yardımcı olur.
6. Yinelemeli Bir Süreç Oluşturun
En iyi e-ticaret ürün sayfası tasarımı, hedef kitlesine uyacak şekilde sürekli gelişen tasarımdır. Düzenli A/B testi, mağaza sahiplerine web sitesi tasarımlarının performansı hakkında hayati bilgiler sağlayabilir. Yinelemeli bir süreç oluşturmak için bu bilgileri kullanmak, web sitesi tasarımını iyileştirebilir ve kullanıcı deneyimini iyileştirebilir.
7. Duyarlı Tasarım Yaklaşımını Benimseyin
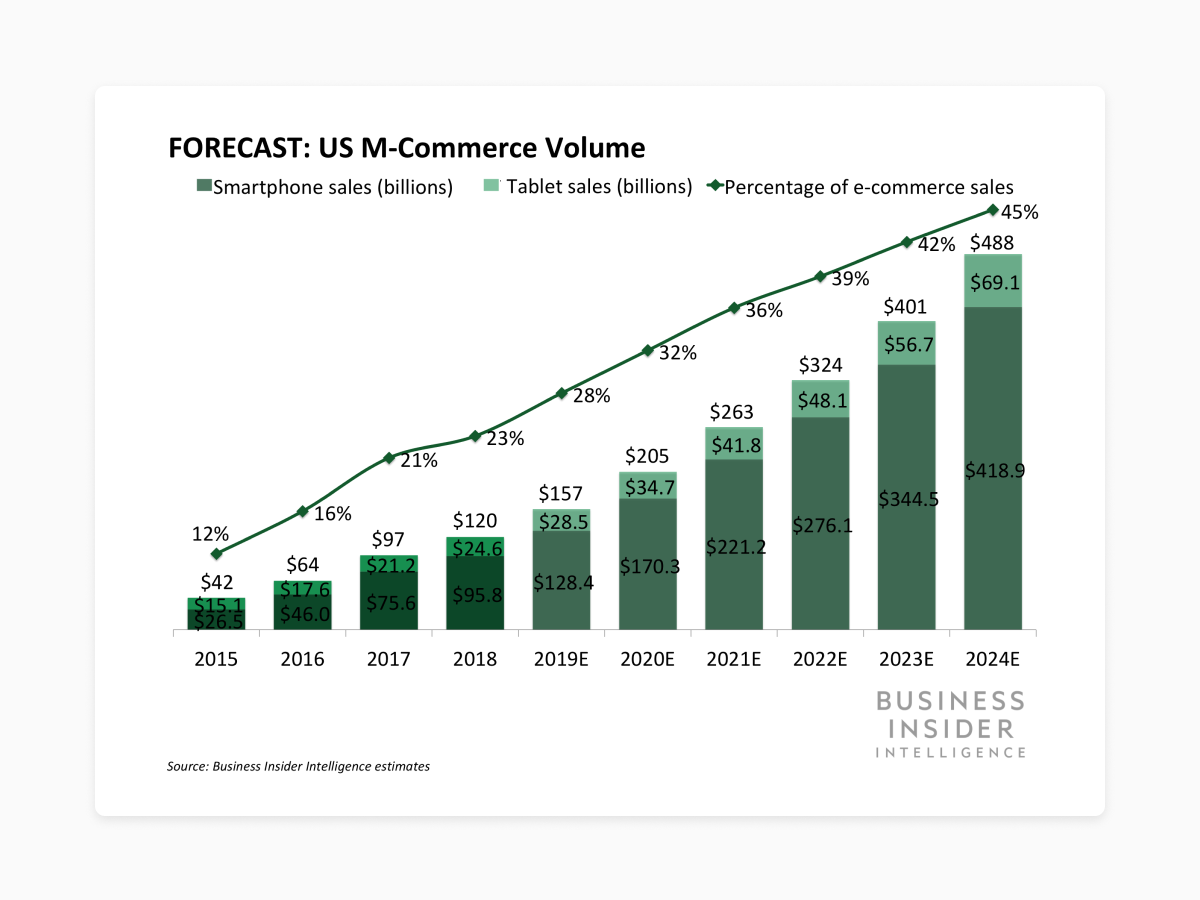
Business Insider Intelligence, mobil ticaretin %25,5'lik bir CAGR ile büyüyeceğini ve 2024 yılına kadar 488 milyar dolara ulaşacağını tahmin ediyor. Bu istatistik, ürün sayfa düzeniniz için duyarlı bir web tasarımı yaklaşımını benimsemeyi zahmetsiz hale getiriyor.

Resim kredisi: Business Insider
Olması Gereken Ürün Sayfası UX Tasarım Öğeleri
Ürün Sayfası Gezinmesini Temizle
Açılış sayfanızda içerik haritaları görüntülemek, müşterilerin sayfalar arasında daha etkili bir şekilde gezinmesine yardımcı olabilir. Geri düğmesini kullanmak, kullanıcının bir seferde yalnızca bir sayfa geri gitmesine izin verir. Breadcrumb navigasyonu, diğer katalog ürünlerine daha verimli bir şekilde ulaşmalarına yardımcı olabilir.
Ürün İncelemeleri ve Puanları
Müşterilerin, bir ürünü satan bir işletme tarafından yapılan iddialara kıyasla, kullanıcı tarafından yazılan ürün incelemelerine güvenme olasılığı daha yüksektir. Müşterilerinizin tekliflerinizi derecelendirmesine ve incelemesine izin vermek ve bunları ürün sayfasında görüntülemek, ürünlerinize ve markanıza daha fazla güven duymanıza yardımcı olacaktır.
Yüksek Kaliteli Ürün Medyası
Yüksek kaliteli görseller ve videolar kullanmak ve bunları ekranın üst kısmına yerleştirmek, müşterilerin ne satın aldıklarını görselleştirmelerine yardımcı olacaktır. Birden çok ürün resmi eklediğinizden ve öğeyi bütünüyle sergilemek için resimleri yakınlaştırma, kaydırma ve eğme seçeneği eklediğinizden emin olun.
Belirgin Görüntülenen Maliyetler ve Kullanılabilirlik
Kullanıcıları, fiyatlandırmayı görmek için sepete bir ürün eklemeye zorlamak, satışı kaybetmenin kesin bir yoludur. Ürün sayfanızı kullanılabilirliği, fiyatlandırmayı ve uygulanabilir diğer maliyetleri gösterecek şekilde tasarlamalısınız. Bunu yapmak, müşterilerin ödeme sırasında alışveriş sepetlerini terk etme olasılığını azaltacaktır.
Ürün Seçeneği Seçimi
Magento, basit, yapılandırılabilir, gruplandırılmış ve paketlenmiş öğeler gibi birden çok ürün türünü destekler. Bir Magento ürün özelleştirici uzantısı kullanmak, tüm çeşitleri net bir şekilde sergilemenize, müşterilerinize sunulan ürün seçenekleri arasından seçim yapmak için kullanıcı dostu bir yol sağlamanıza ve ürünü satın almadan önce özelleştirmenize yardımcı olabilir.
'Sepete Ekle' Düğmesi
'Sepete Ekle' düğmesi şeklinde net bir harekete geçirici mesaja sahip olmak, müşterilerinizin beğendikleri bir teklif bulduktan sonra satın alma işlemine devam etmelerine yardımcı olacaktır. Masaüstü sayfasında ekranın üst kısmına yerleştirildiğinden, mobil görünüme yapıştırıldığından ve bulmayı kolaylaştırmak için benzersiz bir renk olduğundan emin olun.
Müşteri Katılım Fırsatları
Sosyal paylaşım düğmelerini kullanarak işletmenizle ve tekliflerinizle etkileşim kurmaları için müşteri fırsatları sağlayın. Bunu yapmak, öğelerinizi çeşitli sosyal medya platformlarında paylaşmalarına ve web sitenizin trafiğini artırmalarına yardımcı olacaktır.

Yaygın Ürün Sayfası Tasarım Hataları
Magento özel tasarım ürün sayfası oluştururken kaçınmanız gereken bazı tuzaklar şunlardır.
Yetersiz Ürün Bilgisi
Müşterilere ihtiyaç duydukları bilgileri sağlamak için ürün açıklamalarını kullanmak, satın alma kararlarını hızlı bir şekilde vermelerine yardımcı olmanın en iyi yoludur. Müşteriler bir ürünle sanal olarak etkileşime girdiğinde, boyut çizelgeleri veya ürün özelliklerinin net bir açıklaması gibi eksik bilgiler kafa karışıklığına veya satın alma kararından vazgeçmeye neden olabilir.
Sosyal Kanıt Eksikliği
Sosyal kanıtı bir pazarlama aracı olarak kullanmak harika sonuçlar doğurabilir. Açılış sayfasındaki ürün incelemeleri veya diğer CMS sayfalarındaki işletme incelemeleri gibi kullanıcı tarafından oluşturulan içeriğin olmaması, ilk kez müşterilerin bir işletmeye güvenmesini zorlaştırabilir.
Sepete Ekleme Onayı Eksik
Eksik bir sepete ekleme başarı mesajı, müşterilerin kafasında kafa karışıklığına yol açar. Bu, müşterilerin aynı öğeyi birden çok kez eklemesine veya web sitesini tamamen terk etmesine neden olabilir. Bir açılır pencerede bir başarı mesajı görüntülemek, müşterilerin kafa karışıklığından veya birden fazla teklif satın almaktan kaçınmasına yardımcı olabilir.
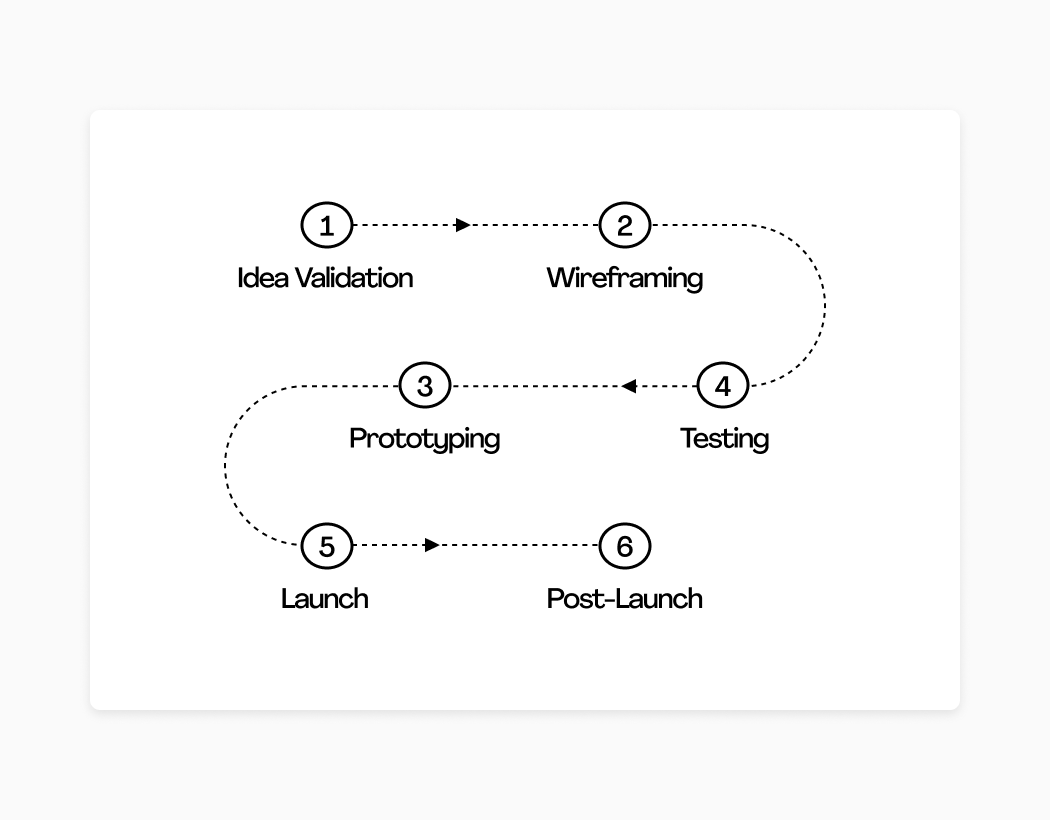
Ürün Sayfası Tasarımının Altı Aşaması

Fikir Doğrulama
Ürün sayfası tasarım sürecindeki ilk aşama, sayfa tasarımınızı kavramsallaştırmak ve doğrulamaktır. Ayrıca bilgi toplamayı, projenin kapsamını tanımlamayı ve başarı ölçülerini özetlemeyi de içerir.

Tel çerçeveleme
İyi tanımlanmış bir kapsam ve istenen sayfanın net konsepti ile bir sonraki aşama, Magento ürün sayfası düzeni tasarımının herhangi bir nihai tasarım öğesi olmadan oluşturulmasını içerir. Bu 'tel kafes', açılış sayfasının içeriği ve işlevselliği için yapısal bir temel oluşturur.
prototipleme
Bir sonraki aşama, tasarımını doğrulamak için bir prototip veya ürün sayfasının ilk taslağının oluşturulmasından oluşur. Bu aşama, tasarımı bir konseptten somut bir forma taşımaya yardımcı olur, böylece tasarımcılar herhangi bir iyileştirme veya temel değişikliği hemen yapabilirler.
Test yapmak
Prototipi oluşturduktan sonraki aşama, tüm cihazlarda ve tarayıcılarda beklendiği gibi yüklendiğinden ve çalıştığından emin olmak için sayfa tasarımının kapsamlı bir şekilde test edilmesini içerir. Daha da önemlisi, sayfayı bir üretim ortamına dağıtmadan önce tasarımdaki veya işlevsellikteki kusurları belirlemeye yardımcı olur.
Başlatmak
Web sitesini kapsamlı bir şekilde test ettikten sonra nihayet kullanıma hazır. Başlatma aşaması, tasarımın canlı sunucuya aktarılmasını ve her şeyin beklendiği gibi çalıştığından emin olmak için son teşhislerin çalıştırılmasını içerir.
Lansman Sonrası
Sayfa tasarım süreci lansmanla bitmez. Tasarımı bir üretim ortamına dağıttıktan sonra, öngörülemeyen sorunlar yine de ortaya çıkabilir. Lansman sonrası aşama, böceklerin ezilmesini ve pürüzlü kenarların parlatılmasını içerir. Bazen, müşteri geri bildirimlerine dayalı olarak UI veya UX'te küçük değişiklikler yapmayı da içerebilir.
Bir Ürün Sayfası Nasıl Tasarlanır — Yedi Gerçek Hayat Örneği
Artık ürün sayfası tasarımı ilkelerine ve yapılması ve yapılmaması gerekenler hakkında bilgi sahibi olduğunuza göre, yüksek dönüşümlü açılış sayfalarından bazı örneklere bakalım.
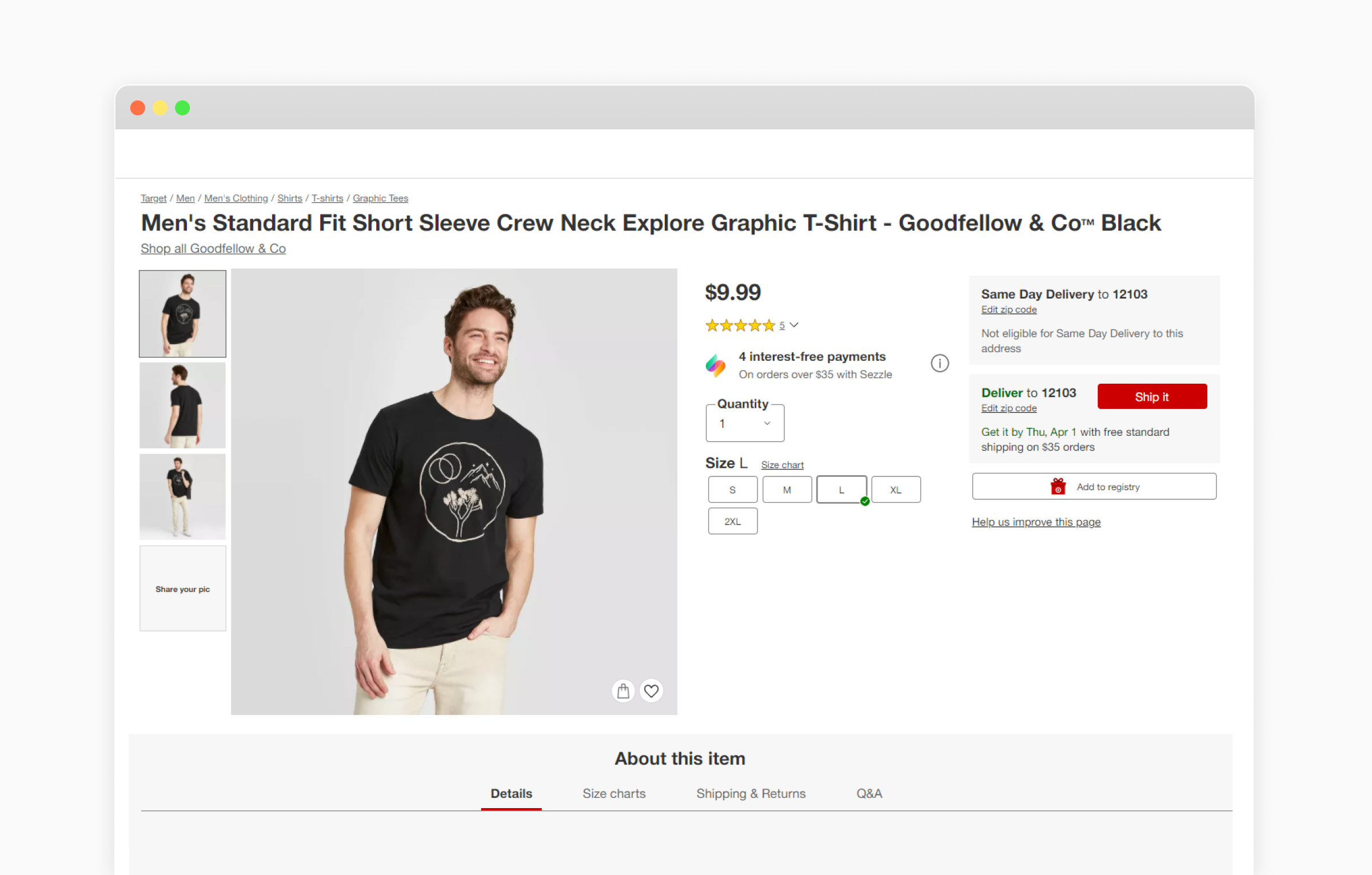
Hedef

Hedefin popülaritesi, estetik olarak tasarlanmış ancak bilgi açısından zengin ürün sayfasına bağlanabilir. Müşterilerine bilinçli bir satın alma kararı vermeleri için ihtiyaç duydukları tüm bilgileri sağlamak için aşağıdaki unsurları kullanırlar:
- Galeta unu
- belirgin fiyat
- Yüksek kaliteli görüntüler
- Teslimat Bilgisi
- Öne çıkan CTA
- Görsel renk örnekleri
- Ürün Bilgisi
- Nakliye ve iade bilgileri
- Öneriler
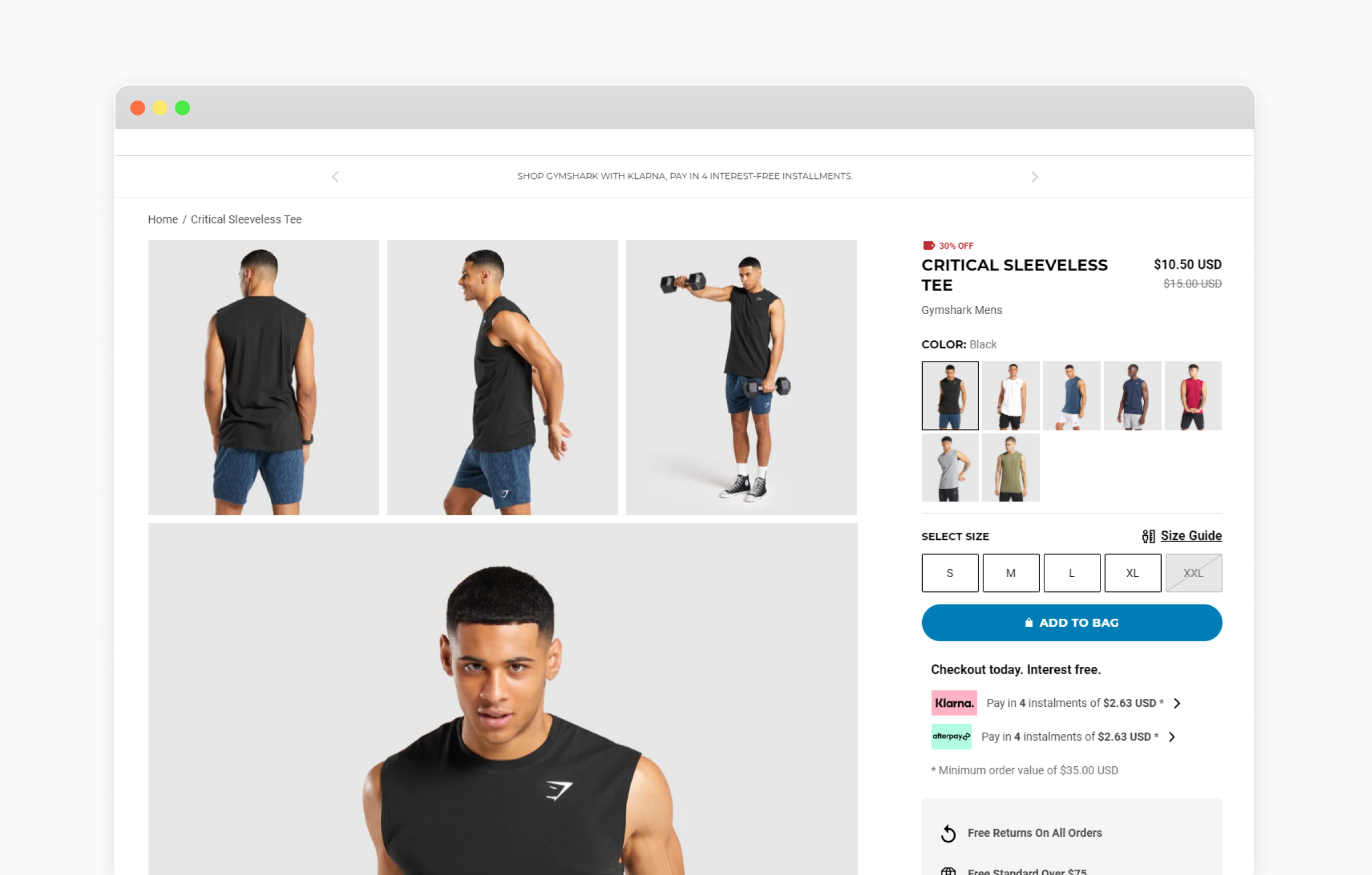
spor köpekbalığı

Gymshark, sunduklarının öne çıkmasını sağlamak için ürün resimlerine odaklanan minimalist bir tasarım kullanır. Müşterilerinin satın alma kararını basitleştirmek için açılış sayfalarında aşağıdaki öğeleri uygularlar:
- Galeta unu
- Öne çıkan fiyat ve indirim
- Görsel renk örnekleri
- Yüksek kaliteli görüntüler
- Teslimat Bilgisi
- Öne çıkan CTA
- Resim örnekleri
- Ürün Bilgisi
- Öneriler
- güven sinyalleri
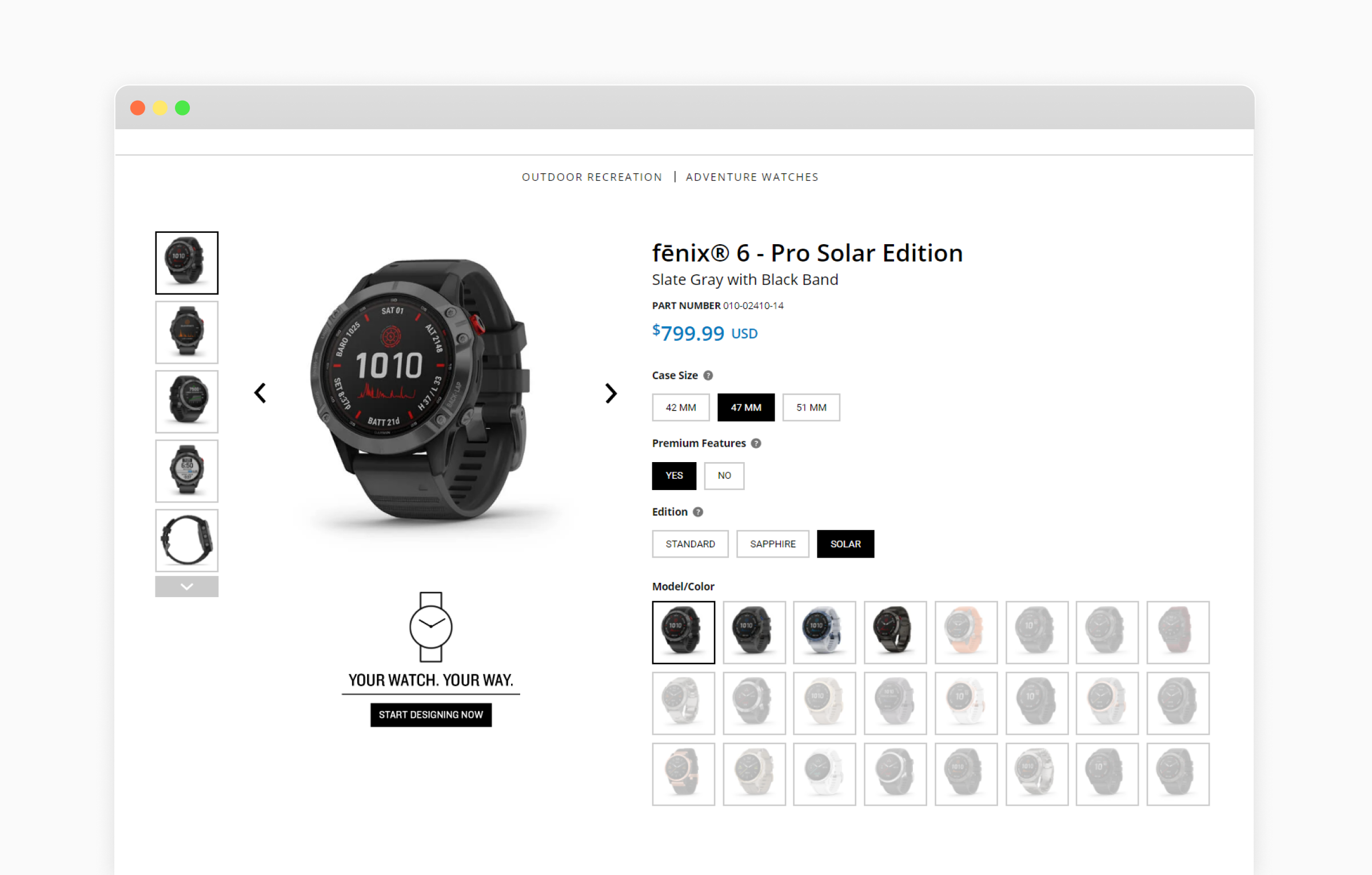
Garmin

Garmin, müşterilerin sundukları çeşitli seçenekler arasından seçim yaparak veya teklifleri ihtiyaçlarına göre özelleştirerek ürün satın almalarına olanak tanıyan temiz bir düzen sağlar. Ayrıca ürün sayfalarında aşağıdaki unsurları da içerirler:
- belirgin fiyat
- Yüksek kaliteli görüntüler
- Ürün seçenekleri
- Ürün kişiselleştirme
- Öne çıkan CTA
- Nakliye Bilgisi
- Ürün Bilgisi
- Öneriler
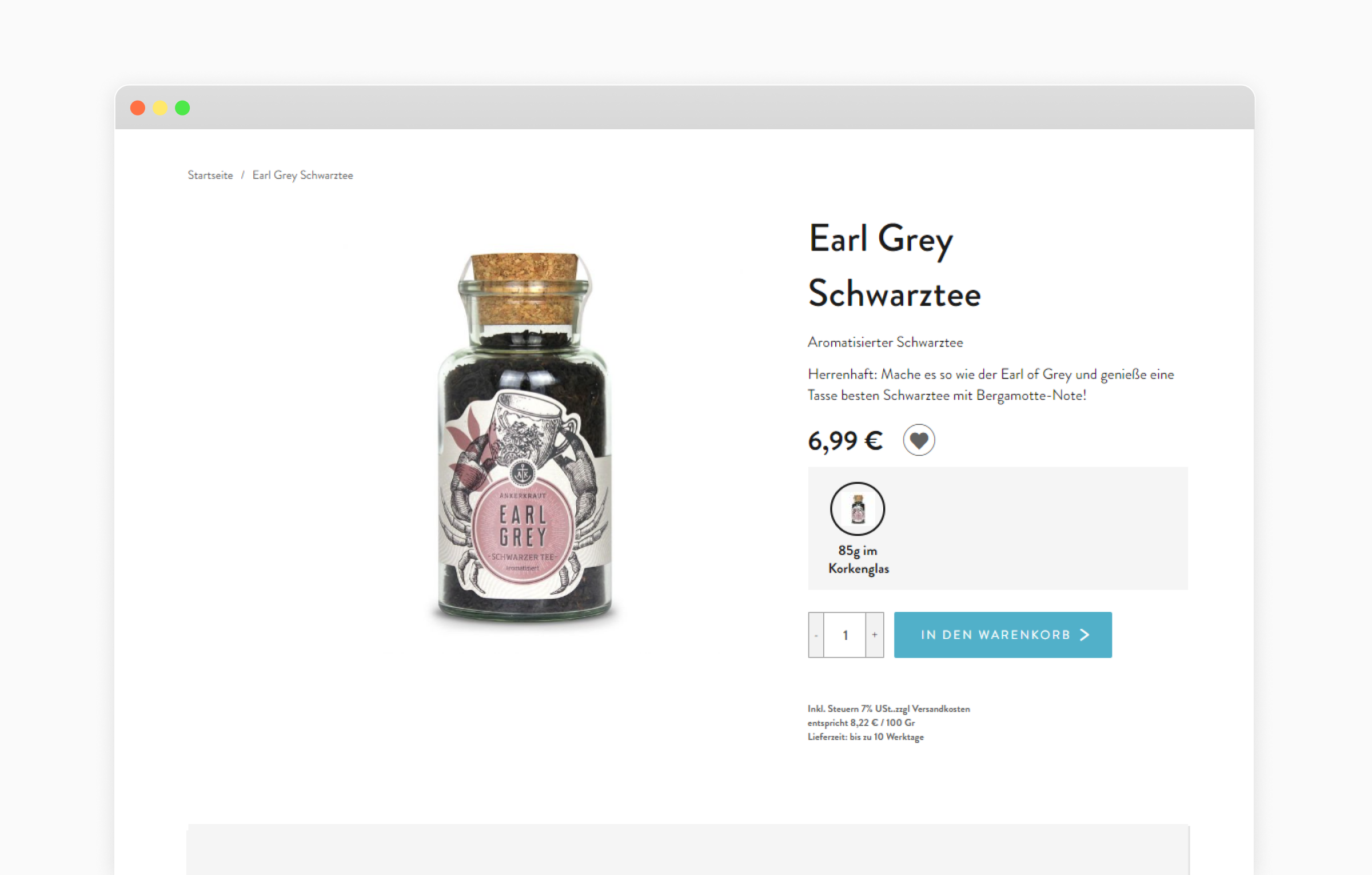
ankerkraut

Ankerkraut, teklifi vurgulamaya odaklanan minimalist ancak modern bir ürün sayfası tasarımı kullanır. Kullanıcı dostu bir alışveriş deneyimi elde etmek için aşağıdaki öğeleri açılış sayfalarında uygularlar:
- Galeta unu
- belirgin fiyat
- Yüksek kaliteli görüntü
- Resim örnekleri
- Öne çıkan CTA
- Tanım
- Ürün Bilgisi
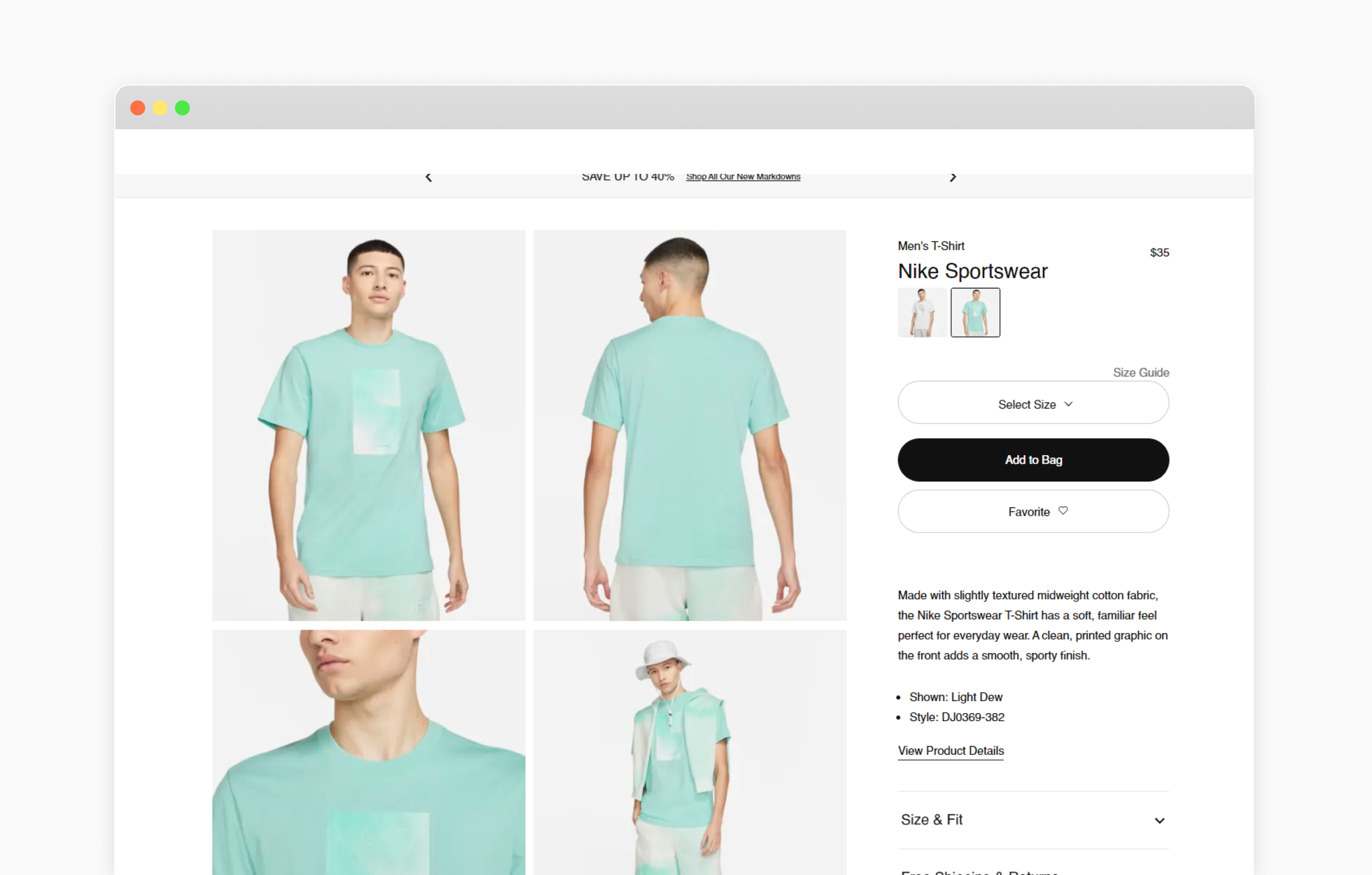
Nike

Nike, dikkat dağıtmayan bir ürün sayfası oluşturmak için yüksek kaliteli görüntüler ve görsel renk örnekleri içeren minimalist bir tasarım kullanır. Müşterilerin bir satın alma işlemi yaparken ihtiyaç duydukları tüm bilgilere sahip olmalarını sağlamak için aşağıdaki unsurları da içerirler:
- Fiyatlandırmayı temizle
- Resim örnekleri
- Öne çıkan CTA
- Tanım
- Ürün Bilgisi
- Nakliye ve iade bilgileri
- Etkileşim fırsatları
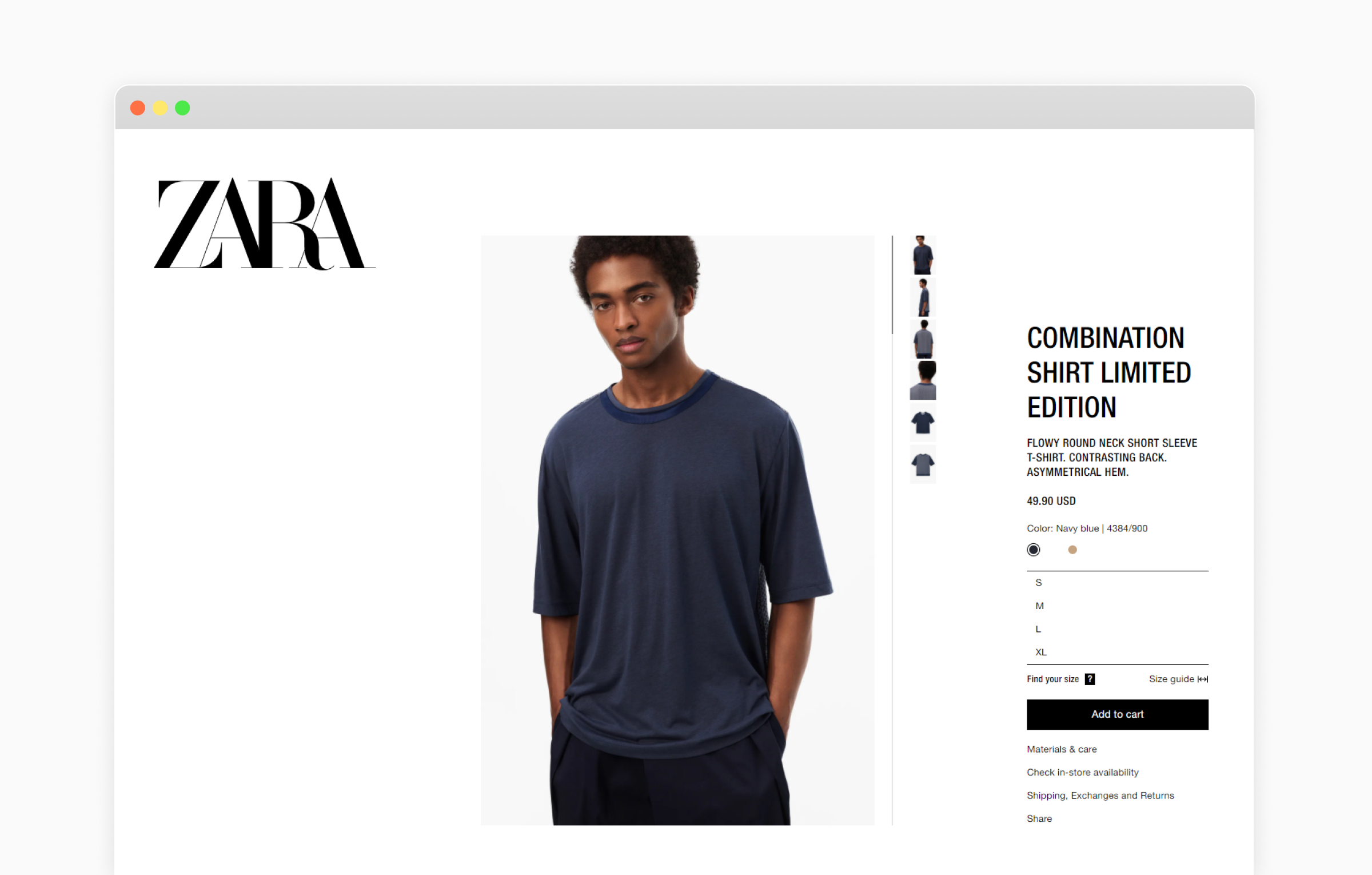
Zara

Zara, müşterilerin satın alma kararlarını hızlı bir şekilde vermelerine yardımcı olmak için tüm ürün bilgilerini ve görselleri ekranın üst kısmında tutar. Benzersiz bir tasarım oluşturmak için ürün sayfalarında aşağıdaki öğeleri kullanırlar:
- Tanım
- belirgin fiyat
- Öne çıkan CTA
- Ürün seçenekleri
- Yüksek kaliteli görüntüler
- Ürün Bilgisi
- Etkileşim fırsatları
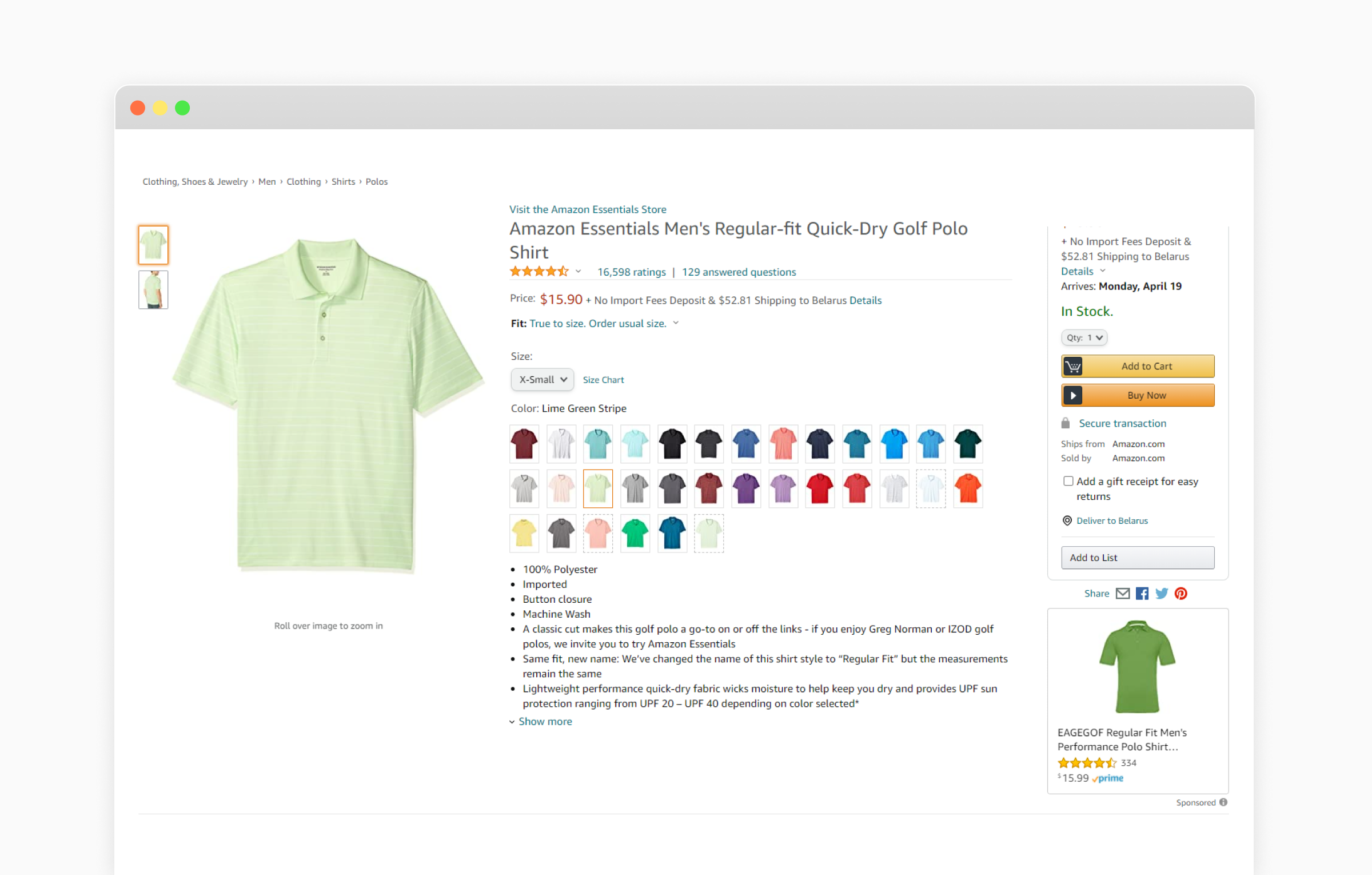
Amazon

Amazon'un ürün sayfası tasarımı, bu listedeki diğer minimalist ve modern tasarımlardan bazılarına aykırı görünebilir. Ancak başarıları, müşterilere ürün sayfasındaki bilgilere kolay erişim sağlamanın perakende başarısının anahtarı olduğunun açık bir kanıtıdır. Ürün sayfalarında aşağıdaki unsurları içerirler:
- Yüksek kaliteli görüntüler
- belirgin fiyat
- İncelemeler ve derecelendirmeler
- Resim örnekleri
- Tanım
- Nakliye Bilgisi
- Ürün bulunabilirliği
- Öne çıkan CTA
- güven sinyalleri
- Etkileşim fırsatları
Sonuç olarak
İster teklif ister ürün kategorisi sayfa tasarımı olsun, bu blog gönderisinde listelenen sayfa tasarımı ilkelerini uygulamak, sezgisel ve kullanıcı dostu bir Magento mağazası oluşturmanıza yardımcı olacaktır. Özel bir tasarım seçmeden bile, web sitenizin işlevselliğini geliştirmek için popüler ürün sayfası uzantılarını kullanabilirsiniz. Gönderim hesaplayıcıları, dosya ekleri ve ürün özelleştirmesi gibi özellikler eklemek, mağazanızın satın alma deneyimini büyük ölçüde artıracaktır.
SSS: Magento 2 Ürün Sayfası Tasarımı
Ürün sayfası nedir?
Ürünleri web sitenizde nasıl sunarsınız?
- Renkleri veya ürün resimlerini kullanarak seçenek çeşitleri için görsel renk örnekleri gösterin.
- Yüksek kaliteli ve dikkat dağıtmayan resimler ve videolar kullanın.
- Önerileri keşfedilebilir ancak müdahaleci olmayan bir şekilde sunun.
- Boyut çizelgeleri ve malzeme özellikleri sağlayın.
- Para iade garantisi, ücretsiz iade/değişim ve SSL şifrelemesi gibi güven sinyallerini görsel olarak ekleyin.
Magento'da nasıl ürün sayfası oluşturursunuz?
Yazar hakkında:

Jan Guardian, merkezi Redwood City, California'da bulunan bir Magento geliştirme şirketi olan Staylime'da İş Geliştirmeden Sorumlu Başkandır. Şirketin satış ve dijital pazarlama stratejilerinin geliştirilmesinden ve yönetilmesinden sorumludur. Jan satış, pazarlama ve gelişen teknolojiler konusunda tutkulu.
