Magento 2 Ön Uç
Yayınlanan: 2015-11-23Magento 2, selefi Magento 1.X'e kıyasla farklı bir dizi geliştirilmiş ön uç yaklaşımıyla birlikte gelir, bugün Magento 2.0 ön uç motorunun kaputunun altına bakacağız. Ve en ilginç kısımları ayrıntılı olarak açıklayın.
SICAK!! Claue'nin 2.0 sürümü yayınlandı

Demoyu Görüntüle
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. şimdi asıl konuya dönelim
En büyük fark, ön yüzün artık HTML5, CSS3 ve jQuery gibi daha yeni teknolojilerle güncellenmesidir. Ayrıca genel düzen manipülasyonunda, dosya yapısında önemli değişiklikler/iyileştirmeler ve yerleşik derleyicili LESS önişlemcisine dayalı olarak Magento UI kitaplığına yepyeni bir giriş var.
Performans ve ölçeklenebilirliğin yanı sıra ana hedeflerden biri de RWD'yi kullanıma hazır olarak sunmaktı. Bu makalede, bazı temel farklılıkları ele almaya, geliştirmeye dalmaya ve bazı pratik örnekler göstermeye çalışacağım.
Magento UI kitaplığı
Magento UI kitaplığı, Magento tema geliştiricilerine yardımcı olmak için tasarlanmış esnek, LESS tabanlı bir ön uç kitaplığıdır. Ön uç tema geliştirme ve özelleştirmeyi kolaylaştırmak için temel öğeler için bir dizi karışım kullanır.
UI kitaplığı tarafından sağlanan bileşenler
Magento UI kitaplığı, aşağıdaki kullanıcı arabirimi öğelerini ve özelliklerini özelleştirme ve yeniden kullanma yeteneği sağlar:
- eylemler-araç çubuğu
- galeta unu
- düğmeler
- açılır menüler
- formlar
- simgeler
- Yerleşim
- yükleyiciler
- mesajlar
- sayfalandırma
- açılır pencereler
- derecelendirme
- bölümler
- sekmeler ve akordeonlar
- tablolar
- araç ipuçları
- tipografi
- tema değişkenleri listesi
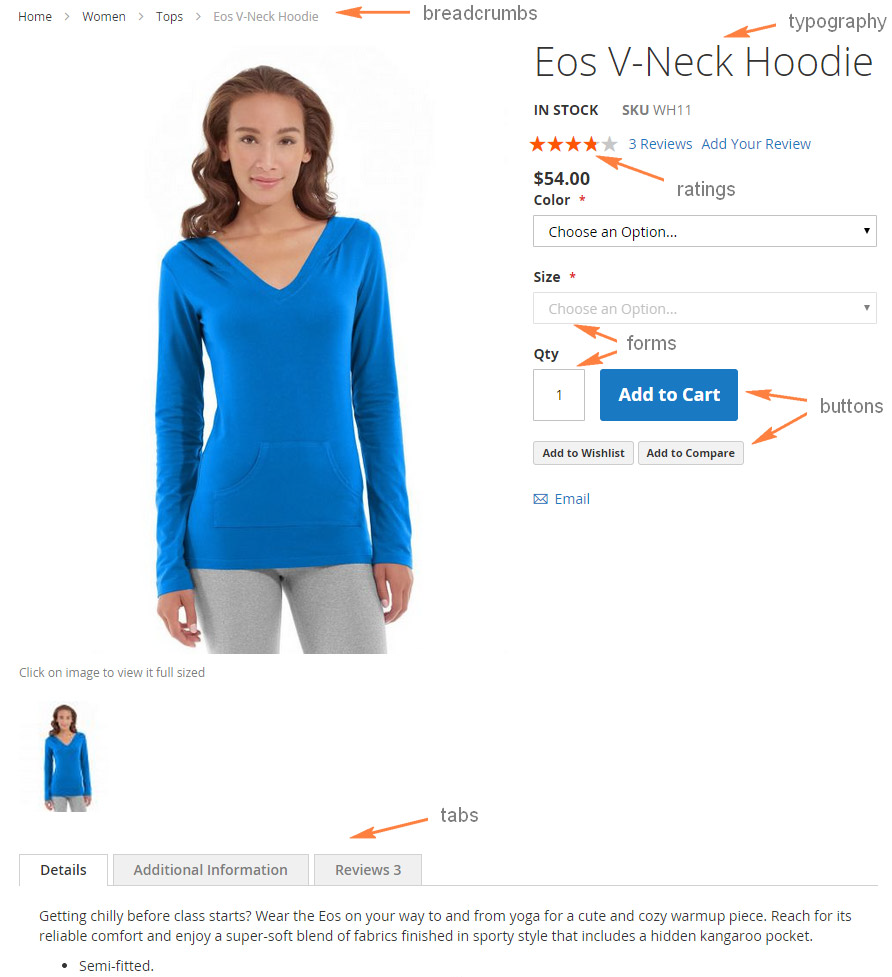
Aşağıdaki çizim, önceki öğelerden bazılarını içeren bir vitrin ürün sayfasını göstermektedir:

Karıştırma konumu
Magento UI kitaplığını lib/web/css altında bulabilirsiniz. Kitaplık kaynağı .less dosyaları source dizin altında depolanır, her dosya belirli bir öğeyi yapılandırmak için karışımlar içerir ve çoğu durumda öğe dosya adıyla çakışır:
kütüphane/web
├── css/
│ ├── belgeler/ (Kütüphane belgeleri)
│ ├── kaynak/
│ │ ├── lib/ (Kütüphane kaynak dosyaları)
| | | ├── değişkenler/ (Her karışım için önceden tanımlanmış değişkenler)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── stiller.less
├── yazı tipleri/
│ └── Boş Tema Simgeleri/ (Kütüphane özel simgeler yazı tipi)
├── görüntüler/
│ └── boş tema-icons.png (Kütüphane simgeleri hareketli grafiği)
└── jquery/ (Kütüphane javascript dosyaları)önceden tanımlanmış değişkenler
Temanız, örneğin Blank gibi herhangi bir Magento hazır temasından miras alıyorsa, herhangi bir CSS kodunu veya şablonunu değiştirmeden bir mağaza sayfasının herhangi bir öğesini kolayca özelleştirebilirsiniz. Özelleştirme, UI kitaplığında veya ana tema karışımlarında kullanılan önceden tanımlanmış değişkenlerin değerlerini temanızda değiştirerek gerçekleştirilebilir.
Bu değişkenlerin tam listesi ve varsayılan değerleri lib/web/css/source/lib/variables içinde saklanır. Bu dizin, UI kitaplığı öğeleri kümesine karşılık gelen bir dizi dosya içerir ve dosyaların her biri öğeye özgü değişkenleri listeler. Örneğin, lib/web/css/source/lib/variables/_breadcrumbs.less , breadcrumbs() karışımında kullanılan değişkenleri içerir.
Varsayılan kitaplık değişkenleri değerlerini değiştirmek için, <theme_dir>/web/css/source/_theme.less dosyasında gerekli değişkenler için yeni değerleri belirtin.
Lütfen <theme_dir>/web/css/source/_theme.less dosyanızın ana temanın _theme.less dosyasını geçersiz kıldığını unutmayın (temanızın bir üst öğesi varsa). Bu nedenle, değişikliklerinize ek olarak ana temanın değişken değerlerini devralmak istiyorsanız, ebeveynin _theme.less içeriğini de dosyanıza ekleyin.
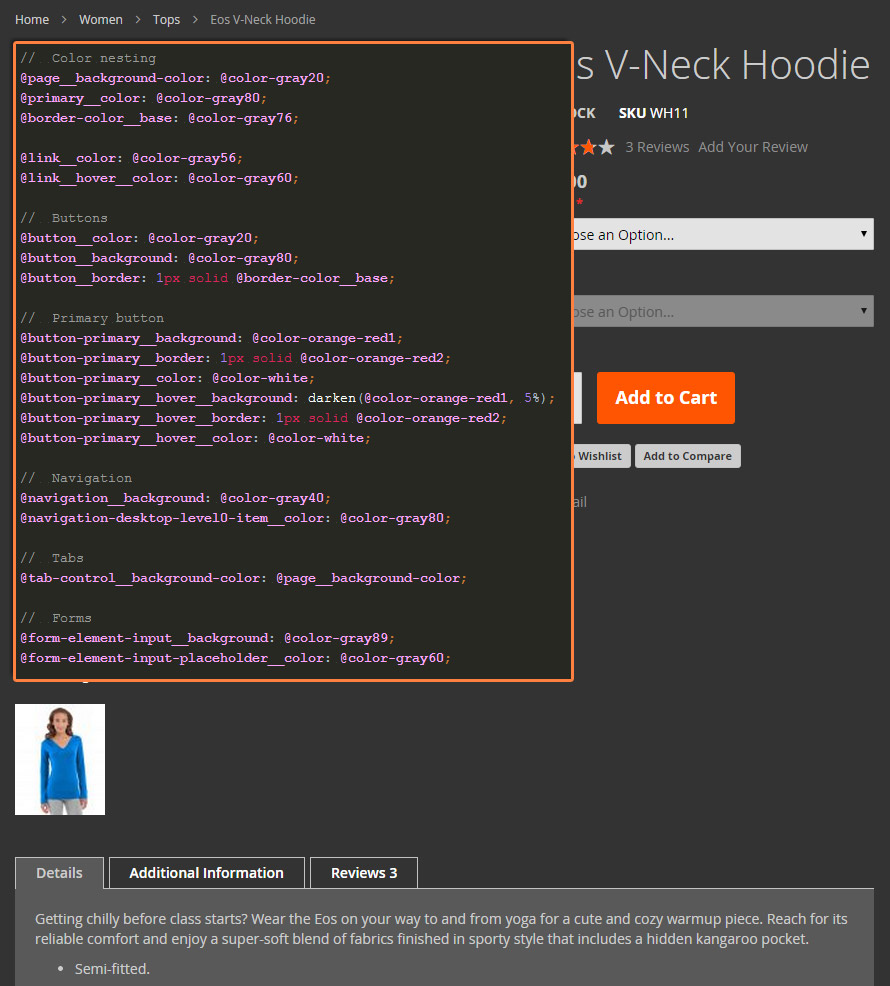
Aşağıdaki şekil, özel bir tema uygulandıktan sonra bu konuda daha önce gösterilen ürün sayfasını göstermektedir. Tema, yalnızca değişkenleri yeniden tanımlayarak Boş'u özelleştirdi.

Karışımları kullanma
Varsayılan değişken değerleriyle bir mixin kullanabilir veya bir mixin çağırırken bunları yeniden tanımlayabilirsiniz. Aşağıdaki paragraflar, bir mixin çağırmanın her iki yolunu da açıklar.
Varsayılan değerlere sahip bir karışım kullanmak için herhangi bir parametre belirtmeden karışımı çağırın. Örneğin:
.galeta unu {
.galeta unu();
}Varsayılandan farklı parametre değerlerine sahip bir karışımı çağırmak için, aşağıdaki örnekte olduğu gibi, karışımı çağırırken bu değerleri ayarlayın:
.example-düğmesi {
.buton(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} @_ ile başlayan değişkenler, yalnızca bu karışımda kullanılan özel karma değişkenlerdir. @ ile başlayan değişkenler (alt çizgi olmadan) globaldir ve lib/web/css/source/lib/variables/ içinde listelenir.
UI kitaplığı belgeleri
Magento UI kitaplığı hakkında ayrıntılı bilgileri kodla birlikte sağlanan belgelerde bulabilirsiniz:
-
lib/web/css/docs/source/README.md: Magento UI kitaplık yapısını, adlandırma kurallarını ve kod stilini açıklar. -
lib/web/css/docs: kitaplık karışımları hakkında ayrıntılı bilgi içeren bir dizi.htmldosyası içerir. Her dosya, tanımladığı karışımdan sonra adlandırılır ve ayrıntılı karışım açıklaması ve diğer karışımların belgelerine erişmek için gezinme kontrolleri içerir. Belgeler, Magento kurulumunuzda aşağıdaki konumda uygun bir HTML görünümünde mevcuttur:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
Yazının devamında sizlere Magento 2 platformunun yeni tema yapısını anlatmak istiyorum.

Magento 2 tema yapısı
Magento 2 tema yapısı önemli değişiklikler geçirdi:
Tüm tema artık “uygulama/tasarım”a göre düzenlenmiştir. “Dış görünüm” klasörü artık mevcut değil. Ayrıca, modüllerin özelleştirilmesi için yeni bir yaklaşım var: şimdi temalı klasörde, her modül birimi kendi temsiliyle kendi _ kataloğuna sahip olacak, şablonlar, JS ve CSS/LESS içerecek. Çok kullanıcı dostu ve pragmatik bir yaklaşımdır. Her şeyin çok uygun bir şekilde sıralandığı rahat bir yapıya sahibiz.
i18n
Bu klasör, .csv çeviri dosyalarını içerir.
tema.xml
Temayı başlatmak için kullanılır. Tema adı, tema sürümü, tema ana şablonu, tema önizleme görüntüsü orada tanımlanmalıdır. Bu arada, şimdi Magento 2 çoklu tema mirasını destekliyor.
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
besteci.json
Magento 2 temaları, besteci paketleri olarak düzenlenmiştir.
Kendi temanızı bir besteci paketine dönüştürmek için, tema klasörüne besteci.json konfigürasyon dosyasını eklemeniz ve ayrıca paketinizi https://packagist.org adresinden kaydetmeniz gerekir.
Düzen güncellemeleri/iyileştirmeleri
Yerleşim düzenine gelince, gerçekten harika ve ilginç bazı yeni iyileştirmeler var.
Pratik örneklere geçmeden önce, düzen dosyalarının artık daha küçük parçalara ayrıldığından bahsetmek önemlidir. Pratik olarak açıkladı - bir zamanlar düzen tutamacı olan şey şimdi ayrı bir dosya.
Muhtemelen amaç bakımı basitleştirmekti.
Magento 2, ürün/medya görüntüsünü yeniden boyutlandırma eylemleri için doğrudan yerleşimden yepyeni bir konsept sunar. Düzen dosyası view.xml sorumludur ve app/design/frontend/vendorName/newTheme/etc/ dizini altına yerleştirilmesi gerekir. İşte ürün kataloğu resimlerini çalışırken yeniden boyutlandırma örneği.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Asıl amacın geliştiriciler için gerçek yeniden boyutlandırma sürecini basitleştirmek olduğunu varsaysam da, duyarlı tasarım durumlarının çoğunda kesinlikle başarısız olacaktır. Örneğin, uç bağlantıda akıllı telefon kullanıcılarına büyük resimler sunmak istemiyoruz. Şablon dosyalarından yeniden boyutlandırma, farklı son kullanıcı profilleri için birden çok kaynak sunmanın daha iyi bir yolunu sundu. Şu anda boş bir temayı incelerken, yalnızca görüntüleri html'de küçülterek bir durum görüyorum.
En büyük ve memnuniyetle karşılanan değişikliklerden biri, sistemin önceki sürümlerinde yapısal bir blok rolüne hizmet eden bir çekirdek/metin_listesi blok türünün halefi olan bir kap sarmalayıcının tanıtılmasıdır. Gerçekten ilginç olan, htmlTag , htmlClass , htmlId gibi nitelikleri doğrudan mizanpaj dosyalarından geçirme olasılığıdır.
Benim kişisel favorim, hareket yöntemi tanıtımı. Bu bir tür rafine eylem yöntemi set/unsetChild ama şimdi süreç çok daha sezgisel. Örneğin, kaynak blok1'i hedef blok2'ye eklememiz gerekirse , bunu şu şekilde yapabiliriz:
Kaynak blok1'i otomatik olarak hedef blok 2'nin alt öğesi yapar.
Magento 2'nin, bireysel ve birleştirilmiş düzen dosyaları için xml şemaları kullanan XML dosyaları için bir sistem doğrulaması sunduğunu belirtmek önemlidir.
Magento 2 ön uç sistemi önemli ölçüde geliştirildi, şimdi teknolojik olarak daha gelişmiş ve çalışması çok daha kolay. Ne yazık ki, Magento 2'deki tüm değişiklikleri ve yenilikleri tek bir makalede ele almak mümkün değil. Gelecekteki makalelerde Magesolution kesinlikle konunun peşine düşecek ve biz Magento 2 teknoloji dünyasının daha fazla ayrıntısına gireceğiz.
Kaynak : magento.com
