JavaScript SEO: Sitenizin Dizine Eklenebildiğinden Emin Olun
Yayınlanan: 2023-09-08JavaScript, modern web'in çok önemli bir parçasıdır ve web sayfalarını kullanıcı deneyimini iyileştirebilecek etkileşimli özelliklerle canlandırmaktadır. Ancak dikkatli olmazsanız JavaScript web sitenizi yavaşlatabilir, dizine ekleme sorunlarına neden olabilir ve sitenizin sıralama becerisine zarar verebilir. Peki hâlâ iyi bir sıralamaya sahip olup JavaScript'i kullanabilir misiniz? Elbette! Sitenizi daha iyi optimize edebilmeniz için JavaScript için SEO hakkında bilmeniz gerekenleri burada bulabilirsiniz.
JavaScript SEO Nedir?
JavaScript SEO, bir web sitesinin Google gibi arama motorlarında sıralama yeteneğini en üst düzeye çıkarmak için bir web sitesindeki JavaScript'i optimize etme uygulamasıdır. Sayfadaki öğeleri optimize ettiğimizden ve teknik SEO metriklerini doğrudan etkilediğinden, JavaScript SEO genellikle teknik SEO kategorisine girer.
JavaScript SEO İçin Kötü mü?
Piyasada çok sayıda JavaScript sitesi var. JavaScript birçok avantaj sunsa da SEO'yu olumsuz yönde etkileyebilir. JavaScript doğası gereği SEO açısından kötü değildir, ancak yanlış uygulandığında Googlebot'un sayfaları taramasını ve dizine eklemesini zorlaştırabilir. Ayrıca, aşırı JavaScript kullanımı yükleme sürelerini artırabilir, sıralama yeteneğine ve kullanıcının gezinme deneyimine doğrudan zarar verebilir.
Tüm siteler JavaScript'i aynı şekilde kullanmaz. Bazı siteler kodlarında bazı yerlerde JavaScript kullanırken, diğerleri temel çerçeveleri ve özellikleri güçlendirmek için JavaScript'i kullanır.
Örneğin, Angular ve React gibi JavaScript çerçeveleri, geliştiricilerin web uygulamalarını daha verimli bir şekilde oluşturmasına yardımcı olabilir. Bu çerçeveler aynı zamanda ortalama bir web sitesinden çok daha kapsamlı ve karmaşık JavaScript kodu gerektirir.
Kullanıcı arayüzü ve veri modüllerinin ayrı tutulduğu bu uygulama kabuğu modeli kullanılarak oluşturulan siteler, hem ziyaretçiler hem de arama tarayıcıları için kritik olan içeriği görüntülemek amacıyla JavaScript kodunun yürütülmesini gerektirir. Bu nedenle, bazı siteler JavaScript ile ilgili SEO sorunları açısından diğerlerine göre daha fazla risk altındadır. Sayfa içeriğini yüklemek için JavaScript'e bağımlı olan siteler, içeriğin ziyaretçiler için düzgün şekilde yüklenmesi ancak arama tarayıcıları için yüklenmemesi durumunda SEO sorunları yaşayabilir.
Google JavaScript'i Nasıl Ele Alır?
Optimizasyona dalmadan önce Google'ın JavaScript'i gerçekte nasıl işlediğine biraz daha yakından bakalım.

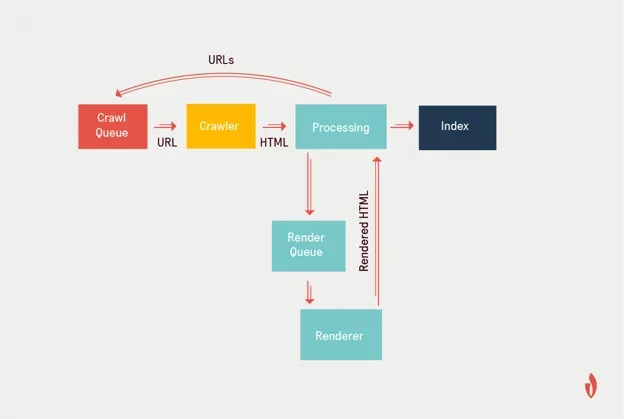
Google, JavaScript'i üç aşamada işler: tarama, oluşturma ve dizine ekleme. Googlebot, kuyruğundaki URL'leri tarayarak süreci başlatır. Bir mobil kullanıcı aracısını kullanarak sunucuya bir istek gönderir ve HTML'yi siteden çeker. Google'ın yalnızca sınırlı miktarda bilgi işlem kaynağı vardır ve herhangi bir siteyi taramak için yalnızca belirli bir miktarda kaynak ayırabilir (tarama bütçesi). Google, tarama kaynaklarını kaydetmek için öncelikle HTML kaynaklarını işler ve sayfanın JavaScript kaynaklarını bir oluşturma sırasına yerleştirerek daha sonra taranmak üzere erteler.
Oluşturma, Googlebot'un JavaScript kodunu çalıştırmasına ve bir kullanıcının siteye göz atması durumunda ne göreceğini görmesine olanak tanıyarak Googlebot'un siteyi düzgün bir şekilde dizine eklemesine olanak tanır. Ağır JavaScript kullanan sitelerle ve özellikle de JavaScript'te kritik bilgileri görüntülemek için uygulama kabuğu modelini kullanan sitelerle çalışırken, Googlebot'un sayfanın içeriği hakkında daha fazla bilgi edinmek için öncelikle JavaScript kodunu yürütmesi ve oluşturması gerekir.
Bu işleme süreci, JavaScript kodunun işlenmeyi beklediği Web İşleme Hizmetleri kuyruğuna atılması nedeniyle bir gecikme yaratır. Bu işlem eskiden uzun zaman alsa da Google yakın zamanda oluşturma gecikmesinin aslında ortalama sadece 5 saniye olduğunu ve sitelerin %90'ının dakikalar içinde işlendiğini belirtti. Maalesef SEO’ların deneyimi bu değil. Bir çalışma, Google'ın JavaScript'i taramasının HTML'den dokuz kat daha uzun sürdüğünü gösterdi. Ayrıca hatalar, zaman aşımları veya robots.txt ayarları Googlebot'un bir sayfayı oluşturmasını ve dizine eklemesini hâlâ engelleyebilir.
JavaScript oluşturma ihtiyacı, Googlebot'un sayfayı iki dalga halinde dizine eklemesine yol açar. Googlebot, JavaScript'i oluşturmak için başsız bir Chromium kullandıktan sonra, oluşturulan HTML'yi tekrar tarar ve yeni keşfedilen URL'leri daha fazla taranmak üzere listeye ekler. Daha sonra siteyi indekslemek için oluşturulan HTML'yi kullanır.
JavaScript oluşturuluyor
Sayfalarınızı oluşturması gereken yalnızca Googlebot değildir. Oluşturma, sitenizdeki kodu alır ve ziyaretçilerin tarayıcılarında görüntüleyebilmesi için görsel olarak oluşturur. JavaScript ile ilgili pek çok dizine ekleme sorunu, bir sitenin içeriğini görüntülemek için kullandığı oluşturma türünden kaynaklanır. JavaScript sayfalarınızı oluşturmaya gelince birkaç farklı seçenek vardır ve bunlardan bazıları arama botları için diğerlerinden daha iyidir.
Sunucu Tarafı İşleme
Adından da anlaşılacağı gibi, sunucu tarafı işleme (SSR), işleme işlemi doğrudan sunucuda gerçekleştiğinde gerçekleşir. Oluşturulduktan sonra, son HTML web sayfası tarayıcıya teslim edilir; burada ziyaretçiler onu görebilir ve botlar onu tarayabilir.
Sunucu tarafı oluşturma, SEO için iyi bir seçim olarak kabul edilir çünkü içerik yükleme sürelerini azaltabilir ve düzen değişikliklerini önleyebilir. Sunucu tarafı yaklaşımı aynı zamanda tüm öğelerinizin gerçekten işlenmesini ve istemci tarafı teknolojisinin bunları göz ardı etmemesini sağlamaya yardımcı olur.
Ancak sunucu tarafı oluşturma, bir sayfanın kullanıcı girişlerini kabul etmesi için gereken süreyi de artırabilir. Bu nedenle yoğun olarak JavaScript kullanan bazı siteler, SEO için gerçekten önemli olan web sayfalarında SSR'yi kullanmayı tercih eder, ancak sağlam işlevselliğin kritik olduğu sayfalarda kullanmaz.
İstemci Tarafında İşleme
İstemci tarafı işleme (CSR), işleme iş yükünü sunucudan istemciye (tarayıcı) kaydırır. Kullanıcı, tamamen oluşturulmuş HTML'yi doğrudan sunucudan almak yerine, kendi tarayıcısının oluşturması için bir JavaScript dosyasıyla birlikte bazı barebone HTML'leri alır.
İşleme yükünü tarayıcının kendisinin karşılaması gerektiğinden, istemci tarafı işleme genellikle sunucu tarafı işlemeye göre daha yavaştır. Sayfa hızı, Google'ın sayfaları sıralamak için kullandığı birçok teknik SEO sinyalinden biri olduğundan, bu durum belirgin SEO sorunlarına neden olabilir. Ayrıca, daha yavaş yükleme hızları, hemen çıkma oranını da artırabilir ve hemen çıkma oranı tek başına bir sinyal olmasa da, yüksek bir hız, zayıf bir tarama deneyiminin ve site ziyaretçilerinin hayal kırıklığına uğradığının göstergesi olabilir. Site hızını artırmak istiyorsanız istemci tarafında görüntülemeden uzaklaşmak kötü bir fikir olmayabilir.
Dinamik İşleme
Dinamik işleme, farklı zamanlarda hem istemci tarafı hem de sunucu tarafı işlemeyi kullanır. Tarayıcılardan gelen istekler sayfanın istemci tarafı sürümünü alırken, JavaScript ile sorun yaşayabilecek botlardan gelen istekler ise sunucu tarafı sürümünü alacaktır. Bu, en önemli sayfalardaki işlevselliği korurken, arama tarayıcılarının dizine eklenmesi gereken sayfalara erişmesini kolaylaştırır.

Sık sık güncellenmesi ve yeniden dizine eklenmesi gereken çok sayıda dinamik içeriğe sahip bir site, bu daha esnek oluşturma stilinden yararlanabilir. Ancak dinamik oluşturma, oluşturma sorunlarınız için sağlam bir çözüm gibi görünse de aslında Google'ın önerdiği bir çözüm değildir. Aslında, JavaScript için Google Arama Merkezi sayfası, dinamik oluşturmanın bir "geçici çözüm" olduğu ve ekstra karmaşıklıklar ve kaynak gereksinimleri nedeniyle "uzun vadeli bir çözüm olmadığı" konusunda özellikle uyarıyor. Bununla birlikte, ihtiyaç duyulduğunda yine de kısa vadeli bir düzeltme yapılabilir.
Statik İşleme
Ön işleme olarak da bilinen statik oluşturma, bir sayfa için HTML içeriğinin çalışma zamanı yerine oluşturma veya dağıtım süreci sırasında oluşturulmasını içerir. Önceden oluşturulmuş HTML dosyaları daha sonra istek üzerine doğrudan tarayıcıya veya istemciye sunulur.
Statik oluşturmada sunucu, dinamik öğeler de dahil olmak üzere sayfa için gereken tüm içerik ve verileri içeren HTML dosyalarını oluşturur. Bu, tarayıcının veya istemcinin, ek işleme veya JavaScript yürütmeye gerek kalmadan, tamamen oluşturulmuş bir HTML sayfası aldığı anlamına gelir.

Önceden oluşturulmuş HTML dosyaları, arama motoru botları tarafından kolayca taranabilir, bu da web sitesi içeriğinin daha iyi indekslenmesine olanak tanır. Ayrıca, içerik HTML dosyasında zaten mevcut olduğundan ve istemci tarafında ek görüntü oluşturma gerektirmediğinden, statik oluşturma sayfa yükleme sürelerini önemli ölçüde iyileştirebilir.
Hangi Tür Oluşturma SEO İçin En İyisidir?
Google, sunucu tarafı oluşturmayı, statik oluşturmayı veya istemci tarafı ile sunucu tarafı oluşturmayı yeniden nemlendirme (dinamik oluşturmaya benzer) yoluyla birleştirmeyi önerir. Google, istemci tarafı oluşturmayı yasaklamaz ancak daha sorunlu olabileceğinden tam olarak tercih edilmez. Uygulamadaki veya sayfadaki JavaScript miktarı arttıkça, bu durum, sayfanın istemci tarafında işlendiğinde bir sonraki boyayla (Mart 2024'te Core Web Vitals'ın parçası olacak INP) etkileşimini olumsuz etkileyebilir. İstemci tarafı JavaScript söz konusu olduğunda Google, "yalnızca ihtiyacınız olanı, ihtiyacınız olduğunda hizmet edin" yaklaşımını benimsemenizi tavsiye ediyor.
JavaScript SEO Sorunlarını Azaltmaya Yönelik İpuçları
Sitenizin JavaScript'ini SEO dostu hale getirmek çok karmaşık olmak zorunda değil, ancak harika sonuçlar elde etmek için izlemeniz gereken birkaç en iyi uygulama vardır. İşte sizin ve geliştirme ekibinizin sıralamanıza zarar vermeyecek bir JavaScript stratejisi oluşturmanıza yardımcı olacak birkaç SEO JavaScript ipucu.
1. Google'ın JavaScript İçeriğini Dizine Eklediğinden Emin Olun
Google'ın JavaScript içeriğinizi otomatik olarak oluşturup dizine ekleyeceğine güvenmeyin. Sayfanızda tırnak işaretleri içine alınmış belirli bir metin dizesi (site: alanadiniz.com “belirli metin) için site araması gerçekleştirerek kendiniz kontrol etmek için biraz zaman ayırın. Sayfa görünürse, dizine eklendiğinden emin olabilirsiniz.
Biraz daha derine inmek ve JavaScript uygulamanızı test etmek için birkaç farklı Google aracını (URL Denetleme Aracı, Mobil Uyumluluk Testi) ve üçüncü taraf araçlarını (Screaming Frog, JetOctopus) da kullanabilirsiniz. JavaScript ile ilgili indeksleme hatalarını kontrol etmek için bu araçları kullanma hakkında daha fazla bilgi edinmek için bu kılavuzun altındaki "Test Etme ve Sorun Giderme" bölümüne göz atın.
Son olarak, robots.txt dosyasının arama tarayıcılarının belirli sayfalara erişmesini engelleyebileceğini unutmayın. Google bir sayfayı dizine eklemiyorsa robots.txt dosyasının buna izin vermediğinden emin olun. Google, JavaScript dosyalarını engellemek için robots.txt dosyasının kullanılmasını önermez; çünkü bu, Googlebot'un sayfadaki içeriği düzgün şekilde oluşturma ve sayfayı dizine ekleme yeteneğini etkileyebilir.
2. Sayfa İçi SEO En İyi Uygulamalarını Takip Edin
HTML yerine JavaScript ile çalışıyor olmanız sayfadaki SEO sürecinin değişeceği anlamına gelmez. Tüm olağan teknik ve sayfa içi optimizasyonlar (etiketler, başlıklar, özellikler vb.) hala gereklidir. Google aslında geliştiricilerin standart etiketler oluşturmak veya yönetmek için JavaScript kullanmaktan kaçınmalarını önerdi.
3. Etkili Dahili Bağlantılar Kullanın
Dahili bağlantılar olmadan, arama botları site mimarinizdeki tüm sayfaları bulamaz ve bunları taramada veya sıralamada sorun yaşar. JavaScript SEO amaçları açısından, bağlantıların oluşturulduktan sonra hemen taranabilmesi için JavaScript yerine HTML'de bağlantılara sahip olmak en iyisidir.
Bağlantıları kodunuza dinamik olarak girmek için JavaScript kullanıyorsanız, bunları yine de uygun HTML işaretlemesini kullanarak ayarladığınızdan emin olun. Ayrıca, bağlantı metninin son oluşturulan HTML'de mevcut olup olmadığını kontrol etmek için Google'ın URL Denetleme Aracını kullanmanızı da öneririm. Ayrıca Google, JavaScript olay işleyicileri veya <div> veya <span> gibi HTML öğeleriyle bağlantı kurmaktan kaçınmanızı önerir; çünkü bunlar Googlebot için sorunlara neden olabilir ve Googlebot'un bağlantıyı taramasını engelleyebilir.
4. URL’lerdeki Karmalardan Uzak Durun
SPA (tek sayfalı uygulamalar), farklı görünümler yüklemek için parçalanmış URL'ler kullanabilir. Ancak Google, web yöneticilerinin parçalanmış URL'lerde karma kullanmaktan kaçınmasını istiyor ve Googlebot'la çalışırken onlara güvenmemeniz gerektiğini öne sürüyor. Bunun yerine, URL'ye göre farklı içerik yüklemek için History API'nin kullanılmasını öneriyorlar.
5. Tembel Yükleme Görselleri Kullanın
Tembel yükleme, daha az önemli veya görünmeyen sayfa varlıklarının yüklenmesini geciktirme uygulamasıdır. Performansı ve kullanıcı deneyimini optimize etmek için yaygındır. Ancak neyi ertelediğinize ve bunu nasıl yaptığınıza dikkat etmezseniz indeksleme sorunlarıyla karşılaşabilirsiniz.
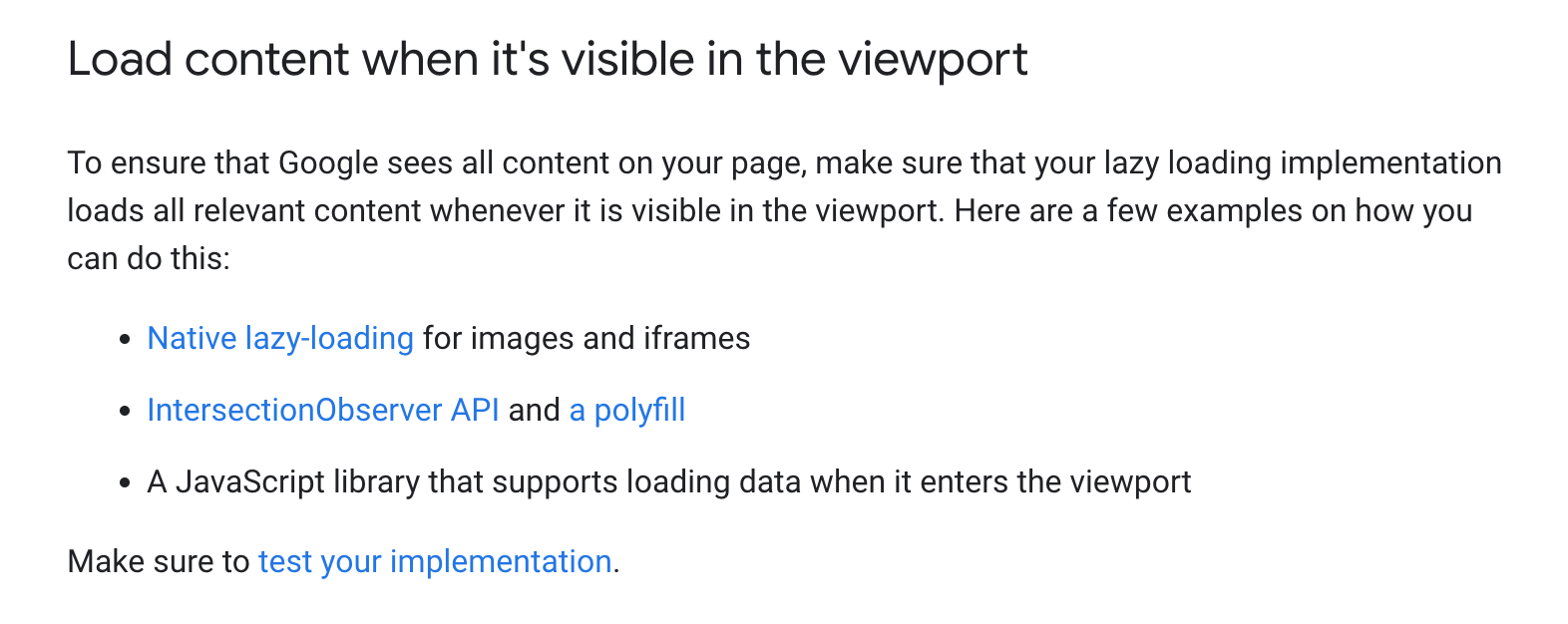
Googlebot içeriğe bakarken kaydırma yapmaz; yalnızca görünüm penceresini yeniden boyutlandırır. Bu, komut dosyasıyla yazılan kaydırma etkinliklerinin tetiklenemeyeceği ve içeriğin oluşturulamayabileceği anlamına gelir. Google, yavaş yükleme sırasında sayfanızdaki tüm içeriğin yüklendiğinden emin olmak için birkaç farklı yol önerir.

Resimleriniz için yavaş yüklemeyi bırakmak muhtemelen en iyisidir. Geç yüklenen içerik, zaman aşımına uğrayabileceği ve dizine eklenemeyebileceği için risklidir.
6. Yinelenen İçeriği Düzeltin
Google, yinelenen içeriğin, kötü niyetli veya aldatıcı nitelikte olmadığı sürece, manuel işlem yapılmasına gerekçe teşkil etmediğini belirtmektedir. Ancak yine de tarama bütçenizi tüketebilir, dizine eklemeyi geciktirebilir ve sayfalarınızın sıralama için birbirleriyle rekabet etmesine neden olabilir. JavaScript aynı içerik için birden fazla URL oluşturma eğilimindedir; bu nedenle hangi sürümün dizine eklenmesini istediğinize karar verin ve geri kalanına canonical ve noindex etiketleri uygulayın.
7. Düzenli Saha Denetimleri Yapın
Bir sayfanın JavaScript kodunun hacmi ve karmaşıklığı arttıkça, sayfanın düzgün bir şekilde oluşturulduğunu ve dizine eklendiğini kontrol etmek önemlidir. Düzenli olarak planlanmış site denetimleri, uygulama testinin ilk turu sırasında kaçırmış olabileceğiniz her şeyi tespit etmenize yardımcı olabilir; bu nedenle, JavaScript SEO'yu normal SEO kontrol listenizin bir parçası yapmayı unutmayın.
Test Etme ve Sorun Giderme
Google'ın web sitenizdeki JavaScript'i dizine eklemekte zorluk çekip çekmediğini veya en son Google JavaScript SEO düzeltmelerinizin çalışıp çalışmadığını test etmek için kullanabileceğiniz birkaç farklı araç vardır.
İlk durağınız Google'ın web araçları, özellikle de URL Denetleme Aracı ve Mobil Uyumluluk Testi aracı olmalıdır. Bu araçlar mükemmel değildir, çünkü sayfanızın, oluşturucunun kullandığı önbelleğe alınmış sürümle aynı değil, mevcut kaynaklardan gerçek zamanlı bir sürümünü oluştururlar. Ancak yine de size Google'ın JavaScript'inizi nasıl kullandığına dair oldukça doğru bir anlık görüntü verebilirler.
Mobil Uyumluluk Test Aracı, sayfanızdaki kod ile Google'ın gördüğü ekran görüntüsü arasında geçiş yapmanıza olanak tanır; böylece ikisini, düzgün çalışmayabilecek JavaScript açısından karşılaştırabilirsiniz. Test bittikten sonra “Test Edilen Sayfayı Görüntüle” seçeneğine tıklayarak bu özelliğe erişebilirsiniz. "Daha Fazla Bilgi" sekmesine tıklamak aynı zamanda JavaScript konsolundan kaynaklanan olası hata mesajlarını ve hangi sayfa kaynaklarının yüklenemediği ve bunun nedeni hakkında daha fazla bilgi gösterir.
Benzer şekilde, Google'ın URL Denetleme Aracı size Googlebot'un sayfalarınızı nasıl gördüğüne dair bir ekran görüntüsü sağlar, böylece öğelerini görsel olarak inceleyebilirsiniz. Ayrıca sayfalarınızın dizin durumunu da görüntüler; böylece, komut dosyası ağırlıklı sayfalarınızdan birinin dizine eklenmediğini ve ilgilenilmesi gerekip gerekmediğini hızlı bir şekilde fark edebilirsiniz.
Bu web araçlarına ek olarak test etmek ve sorun gidermek için kullanabileceğiniz çeşitli üçüncü taraf araçlar da vardır. Screaming Frog ve JetOctopus gibi tarayıcı araçları, sayfalarınızın JavaScript ekran görüntülerini oluşturabilir. Ancak, diğer tarayıcılar bunları oluşturduğundan, bu oluşturmaların Googlebot'un üreteceği oluşturmalarla aynı olmayabileceğini unutmayın.
Teknik SEO Uzmanlarından Yardım Alın
JavaScript SEO'nun birçok hareketli parçası vardır. Özel bir ortakla bu teknik SEO sorunlarını tek başınıza çözmek zorunda değilsiniz. Victorious, size ve geliştirici ekibinize sitenizin uygun şekilde optimize edilmesini ve SEO çabalarınızın iş hedeflerinize katkıda bulunmasını sağlamanıza yardımcı olabilir. Daha fazlasını öğrenmek için ücretsiz danışmanlık hizmetine ulaşın.
