Ionic vs. React Native: Mobil Uygulama Geliştirme İçin En İyisi Hangisi?
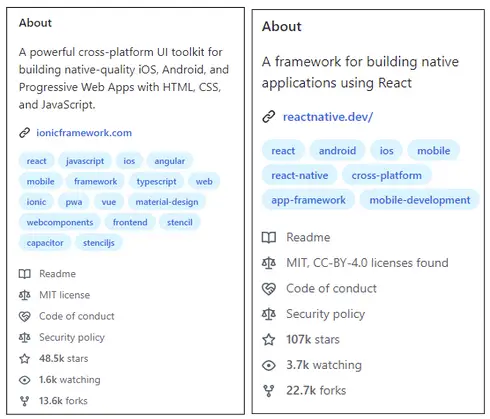
Yayınlanan: 2023-02-01İşte GitHub'daIonic ve React Nativeiçin arama yaparsanız göreceğiniz şeyler…

React Native açıkça daha popüler. Daha fazla yıldızı, daha fazla çatalı var ve daha fazla insan onu izliyor.
Ancak AppBrain'den alınan veriler, tüm uygulamaların %3'ünün Ionic kullanılarak oluşturulduğunu ortaya koyuyor. React Native için yüzde yalnızca %1,3'tür. Bu nedenle, ikincisi daha popülerken, birincisi daha yaygın olarak kullanılmaktadır. Artık geliştiricilerin her iki teknolojiyi de seçmek için kendi nedenleri var.
Dil öğrenme kolaylığı. Benzer teknolojilerle önceki deneyim. İşle ilgili parasal faydalar. Ancak bir işletme sahibi olarak birini seçmek sizin için zor olabilir. Hem Ionic hem de React Native'in artıları var. Ve ayrıca, olumsuz taraflarından adil payları da yok değil. Akıcı teknoloji konuşmayan biri olarak,mobil uygulama geliştirme ihtiyaçlarınız için hangisini seçeceğinize nasıl karar veriyorsunuz?
Yazı tura atıp sizin yerinize Lordların karar vermesine izin mi veriyorsunuz? Hayır. İşte kontrol etmeniz için ayrıntılı bir karşılaştırma. Teknik dil yok. İşletmeniz için neyin en iyi olduğuna karar vermenize yardımcı olacak basit bir karşılaştırma. Okumaya devam etmek.
Kafa kafaya karşılaştırmaya geçmeden önce, her iki çapraz platform teknolojisinin temellerine bir göz atalım.
Ionic'e Giriş

Ionic, HTML, CSS ve JavaScript ile hibrit mobil uygulamalar oluşturmak için platformlar arası bir çerçevedir.
Ionic'in temel özellikleri
Platformlar arası bir mobil uygulama geliştirme teknolojisi olarak Ionic'in temel özellikleri şunları içerir:
- AngularJS'ye dayalıdır. Geliştiricilerin mobil uygulama geliştirme için zaten aşina oldukları web teknolojilerini kullanmalarına olanak tanır.
- Uygulamayı yerel bir sarmalayıcıya paketlemek için Cordova veya Kapasitör kullanır. Daha sonra kamera ve GPS gibi yerel cihaz özelliklerine erişim sağlar.
- Açık kaynak kodludur ve kullanımı ücretsizdir.
- Birden çok platformda çalışmak üzere tasarlanmış UI bileşenlerini içerir. Böylece geliştiriciler, tutarlı bir görünüm ve hisle uygulamalar geliştirebilir.
- Projeye katkıda bulunan ve kullanıcılara destek sağlayan geniş ve aktif geliştirici topluluğu.
- Uygulamalar, yerel uygulamalar kadar hızlıdır. Bu, özellikle Ionic, uygulamayı her platform için optimize eden Kapasitör gibi araçlarla kullanıldığında geçerlidir.
React Native'e Giriş

React Native, JavaScript kullanarak yerel mobil uygulamalar oluşturmaya yönelik bir çerçevedir.Facebook tarafından geliştirilen React JavaScript kitaplığına dayanmaktadır.
React Native'in temel özellikleri
- Swift (iOS için) veya Java (Android için) gibi platforma özgü diller yerine JavaScript ve React kitaplığını kullanır.
- Uygulamalar aslında yerel uygulamalardır. Bu, bir cihaza önceden yüklenmiş olarak gelen uygulamalarla aynı diller kullanılarak oluşturuldukları anlamına gelir. Bu, React Native uygulamalarının, cihazdaki diğer uygulamalarla aynı görünüme ve hisse sahip olduklarından, kullanıcılar için daha "yerel" hissetmelerini sağlar.
- Açık kaynaklıdır ve kullanımı ücretsizdir. Ve topluluk tarafından sürekli olarak geliştirilmekte ve güncellenmektedir.
- Bir uygulama oluştururken zamandan ve emekten tasarruf sağlayabilen yeniden kullanılabilir UI bileşenleri oluşturmaya izin verir.
- Sıcak yeniden yüklemeyi destekler. Bu, geliştiricilerin uygulamayı manuel olarak yeniden yüklemeden kodda değişiklikler yapabileceği ve güncellemeleri gerçek zamanlı olarak görebileceği anlamına gelir.
- Geniş ve aktif geliştirici topluluğu, yani çerçeveyi kullanan geliştiriciler için çok sayıda kaynak ve destek mevcuttur.
Ionic vs. React Native - Tam karşılaştırma
Artık Ionic ve React Native'in temellerinin farkında olduğunuza göre, Ionic ile ReactNative'in bire bir karşılaştırmasını burada bulabilirsiniz.
Not: Sadece temel teknik yönleri karşılaştırmadık.Karşılaştırma da iş açısından. Bu nedenle, sınırlı teknoloji bilgisine sahip işletme sahipleri de karar vermek için bu karşılaştırmadan yararlanabilir.
Parametre | İyonik | Yerel Tepki |
Dil | HTML, CSS, JavaScript | Yalnızca Javascript |
Uygulamak | Uygulamalar web görünümünde yürütülür | Uygulamalar yerel koda göre derlenir ve doğrudan cihazda çalışır. |
Verim | Özellikle Kondansatör ile kullanıldığında iyi performans | Uygulamalar doğrudan cihazda çalıştığı için daha iyi performans |
Kullanıcı deneyimi | Uygulamalar web görünümünde işlendiğinden web benzeri deneyim | Uygulamalar yerel olarak oluşturulduğundan yerel görünüm ve his |
Platform uyumluluğu | Hibrit uygulamalar oluşturmaya yardımcı olan web ile de uyumludur | Mobil platformlarla uyumludur ve yerel benzeri uygulamalar oluşturmaya izin verir |
Öğrenme eğrisi | Angular, HTML, CSS ve Javascript deneyimi olan geliştiriciler için daha kolay | Daha önce ReactJS ile çalışmış geliştiriciler için daha kolay |
Toplum | Aktif ve gelişen topluluk | Daha yerleşik ve daha geniş topluluk |
Kodun yeniden kullanılabilirliği | Yüksek düzeyde kod yeniden kullanılabilirliği sunar | Yeniden kullanılabilir UI öğeleri oluşturmaya izin verdiği için daha da yüksek derecede kod yeniden kullanılabilirliği sunar. |
Sıcak yeniden yükleme | Desteklenmiyor | desteklenen |
Yerel özelliklere erişim | Cordova veya Kapasitör kullanımıyla yerel özelliklere erişim sağlar | API'leri aracılığıyla yerel özelliklere doğrudan erişim sağlar |
Geliştirme ortamı | Tarayıcı tabanlı bir geliştirme ortamı kullanır | Yerel makinelerde yerel bir geliştirme ortamı kurmayı gerektirir. |
hata ayıklama | Tarayıcı tabanlı hata ayıklayıcı | Platforma özgü hata ayıklayıcıları kullanmanız gerekir. (iOS için XCode ve Android için Android Studio) |
dağıtım | İyonik uygulamalar, uygulama mağazalarına ve hatta web'e dağıtılabilir | React Native uygulamaları yalnızca uygulama mağazalarına dağıtılabilir. |
özelleştirme | HTML ve CSS kullanarak uygulamalarının görünümünü ve verdiği hissi özelleştirmeye izin verir | JavaScript kullanılarak özelleştirilebilen bir dizi önceden tanımlanmış UI bileşeni sağlar |
Belgeler | Ayrıntılı ve kapsamlı belgeler mevcuttur | Dokümantasyon, daha büyük bir aktif kullanıcı topluluğu nedeniyle daha ayrıntılı ve günceldir. |
Üçüncü taraf eklentileri | Üçüncü taraf eklentilerden oluşan geniş bir ekosistem | Daha geniş geliştirici topluluğu sayesinde daha fazla seçenek |
Fiyatlandırma | Açık kaynak ve ücretsiz ancak ek özellikler ve destek içeren ücretli bir sürüm sunar. | Açık kaynaklı ve kullanımı ücretsiz olan yalnızca bir sürüm |
Uygulama boyutu | Yerel cihaz özelliklerine erişmek için gerekli olan Cordova veya Kapasitör çalışma zamanını içerdiklerinden boyutları daha büyüktür. | Ionic uygulamalara kıyasla hafif |
güncelleniyor | Uygulama kodunun yanı sıra Cordova veya Kapasitör çalışma zamanının güncellenmesini içerdiğinden, bir uygulamayı güncellemek için karmaşıktır. | Yalnızca uygulama kodunun güncellenmesi gerektiğinden uygulamayı güncellemek daha kolay |
Platforma özel kod | Ionic Native adlı bir özelliği kullanarak platforma özel kod yazmaya izin verir | Platforma özgü kod yazılmasına izin vermez |
Animasyon | Uygulama içi animasyon için üçüncü taraf kitaplıklara güvenir | Pürüzsüz animasyonlar oluşturmaya izin veren yerleşik animasyona sahiptir |
stil | Stil için CSS kullanır | Stil için JavaScript ve JSX'in bir kombinasyonunu kullanır |
Ne tür kaynaklara sahip olduğunuza ve belirli platformlar arası mobil uygulama geliştirme gereksinimlerinize bağlı olarak Ionic veya React Native'i seçebilirsiniz.

Bununla birlikte, hızlı karar vermek için, React Native ve Ionic arasında karar vermek üzere aşağıdaki işaretçilere güvenebilirsiniz.
Şu durumlarda mobil uygulama geliştirme için Ionic'i kullanın:
1. Hibrit bir uygulama oluşturmak istiyorsunuz.
Bir mobil cihazdan olduğu kadar tarayıcıdan da erişilebilen bir uygulama oluşturmak istiyorsanız bu yararlı olabilir.
2. Gemide web teknolojisi uzmanlarınız var
Ionic, HTML, CSS ve JavaScript kullanır, bu nedenle bu teknolojilere aşina geliştiricileriniz varsa daha iyi bir seçim olabilir.
3. Uygulamanız için özelleştirilmiş bir görünüme ve hisse ihtiyacınız var
Ionic, HTML ve CSS kullanarak uygulamanızın görünümünü ve hissini özelleştirmenize olanak tanır.
Şu durumlarda mobil uygulama geliştirme için React Native'i kullanın:
1. Yerel bir uygulama oluşturmak istiyorsunuz
React Native, bir cihaza önceden yüklenmiş olarak gelen uygulamalarla aynı dilleri kullanarak yerel bir uygulama oluşturmaya olanak tanır. Bu, daha iyi bir kullanıcı deneyimi sağlayabilir.
2. En iyi performansa ihtiyacınız var
React Native uygulamaları, yerel koda göre derlenir, bu nedenle genellikle daha iyi performansa sahiptir.
3. Kodu yeniden kullanmak istiyorsunuz
Bir React Native geliştiricisi tutarsanız, uygulama oluştururken zamandan ve emekten tasarruf sağlayabilen yeniden kullanılabilir UI bileşenleri oluşturabilirler.
4. Sıcak yeniden yükleme istiyorsunuz
React Native, geliştiricilerin koddaki değişiklikleri gerçek zamanlı olarak görmelerini sağlayan çalışırken yeniden yüklemeyi destekler.
Platformlar arası uygulama geliştirme projenizi başlatma
Bununla artık React Native ve Ionic'in temellerini, bunların özelliklerini, farklılıklarını ve en ideal kullanım durumlarını biliyorsunuz.
Artık beklemeyin. Mobil uygulama geliştirme projenizi bugün başlatmak için bugün bir React Native geliştiricisi veya bir Ionic geliştiricisiişe alın!
