Sonraki Boyayla Etkileşim (INP)
Yayınlanan: 2023-07-19Web geliştirme gelişmeye devam ettikçe, kullanıcı deneyimine öncelik vermeye devam etmek için web sitesi performans ölçümü de gelişmelidir. Interaction to Next Paint (INP), bir web sayfasının kullanıcı etkileşimlerine yanıt verebilirliğini değerlendiren bir Core Web Vital metriğidir. Bir kullanıcının bir sayfayı ziyareti boyunca meydana gelen tüm tıklama, dokunma ve klavye etkileşimlerinin yanıt süresine ilişkin gözlemleri kullanır. Nihai INP web hayati değerleri, aykırı değerleri göz ardı ederek en uzun etkileşimi temel alır. Google yakında, bir web sitesinin bir kullanıcı etkileşimini işleme koymasının ne kadar hızlı olduğunu ölçmek için yeni Core Web Vital ölçümü olarak INP'yi kullanacak. Google, ABD'deki 246 milyon benzersiz Google kullanıcısı ile en popüler web tarayıcısı olduğundan, web sitenizin algoritması için optimize edilmesi gerekir.

Kaynak: web.dev/inp
İçindekiler
FID'nin değiştirilmesi
İlk Giriş Gecikmesi (FID), Mart 2024'te Etkileşim ve Sonraki Boya ile değiştirilecek şekilde ayarlanmıştır. FID yalnızca ilk etkileşimin giriş gecikmesini hesaba kattığı için resmin tamamını hesaba katmaz. Aslında, olay işleyicilerini çalıştırmak için geçen süre veya bir sonraki çerçevenin sunulmasındaki gecikme, FID ile dikkate alınmaz bile.
FID'den INP'ye geçiş, web performansının nasıl ölçüldüğü konusunda bir değişiklik gösterir. Yalnızca ilk etkileşime odaklanmak yerine, web sitesinin genel verimliliği dikkate alınır. Kullanıcı deneyimi ilk etkileşimden sonra sona ermediğinden sonraki tüm etkileşimleri kabul etmek önemlidir. Bu, web geliştiricilerinin performansı tüm web sitesinde bütünsel olarak iyileştirmelerini gerektirecektir. Araştırmalar, site yükleme sürelerini saniyenin onda biri kadar düşürmenin, perakende web sitelerinde dönüşüm oranlarında %8,4'lük bir artışla sonuçlandığını gösteriyor.
Nasıl Ölçülür?
Çoğu web sitesi için, en kötü gecikme süresine sahip Etkileşim Sonraki Boya ile Etkileşim değeri raporlanır. Ancak, çok sayıda etkileşime sahip web siteleri için rastgele hatalar, yanıt vermeyen bir sitede INP'nin alışılmadık derecede yüksek olmasına neden olabilir. Bu soruna karşı çalışmak için, sitede 50'den fazla etkileşim varsa, her 50 etkileşim için en yüksek olanı yok sayacaktır. Sitede 50 veya daha az etkileşim varsa, en yüksek değeri kullanır. Bu noktaya ek olarak, aykırı değerleri daha da kaldırmak için tüm sayfa görüntülemelerinin 75. yüzdelik dilimini de kullanacaktır, yani sayfaların %75'i iyi bir puan alırsa INP kriterlerini geçecektir. Bu, yanıt verebilirliğin daha iyi bir ölçüsünü sağlar.
INP sahada ve laboratuvarda ölçülebilir. Bununla birlikte, alandaki gerçek kullanıcılardan alınan verilerin size performans hakkında daha kapsamlı bir fikir vereceğini unutmamak önemlidir.
Alan içerisinde
INP web vitals'a ek olarak, Real User Monitoring'den (RUM) alınan saha verileri size INP değerinden hangi özel etkileşimin sorumlu olduğunu, etkileşimin sayfa yükleme sırasında mı yoksa sonrasında mı gerçekleştiğini, etkileşim türünü ( tıklayın, tuşa basın veya dokunun).
Ayrıca web siteniz Chrome Kullanıcı Deneyimi Raporu'na dahil edilebiliyorsa PageSpeed Insights'ta CrUX'tan INP alan verilerini alabilirsiniz. Sunulan bilgiler, INP'nizin orijinal düzeyde bir resmini ve mümkünse sayfa düzeyinde verileri içerir. CrUX'un ana dezavantajı, bir sorun olduğunu bulmanıza yardımcı olsa da, sorunun ne olduğunu anlamanız için size yeterli bilgi vermemesidir. Bu arada RUM, yavaş etkileşimlere yol açan web sayfasının, kullanıcının veya kullanıcı etkileşimlerinin ayrıntılarını incelemenize yardımcı olabilir. INP'yi belirli etkileşimlere atfetmek, boşa harcanan çabaları ve varsayımları önler.
Laboratuvarda
Laboratuvar testi, ideal olarak, saha verileriniz web sitenizin yavaş etkileşimlere sahip olduğu sonucuna vardığında başlamalıdır. Saha verileri mevcut değilse, laboratuvarda yavaş etkileşimleri çoğaltmanın yöntemleri vardır. Örneğin, yol boyunca kullanıcı akışlarını takip edebilir ve etkileşimleri test edebilir veya ana ileti dizisinin en yoğun olduğu yükleme sırasında sayfayla etkileşimde bulunabilirsiniz.

Web Sitenizi Optimize Etme
Web sitenizi Next Paint ile Etkileşim için optimize etmek, SERP'lerde üst sıralarda yer almasını sağlayacaktır. Optimizasyonun ilk adımı problemi tanımlamaktır. Web sitenizdeki hangi etkileşimlerin en yavaş olduğunu anlamak için saha ve laboratuvar testleri yapın.

Kaynak: web.dev/inp
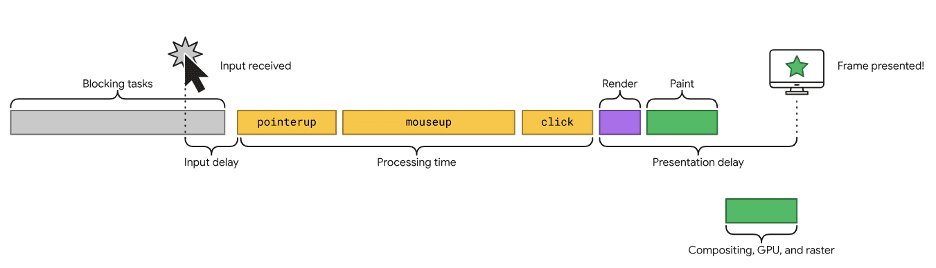
Giriş Gecikmesi
Girdi gecikmesi, kullanıcı bir web sayfasında bir etkileşim başlattığında başlar ve etkileşimin çalışmaya başlaması için olay geri çağrıldığında sona erer. Bir giriş gecikmesinin uzunluğu, sayfadaki komut dosyası yükleme, ayrıştırma, getirme işleme, zamanlayıcı işlevleri veya birbiriyle çakışan diğer etkileşimler gibi diğer etkinliklere bağlı olabilir. Nedeni ne olursa olsun, web geliştiricilerinin hedefi, INP web vitals'ı iyileştirmek için giriş gecikmesini azaltmaktır.
Girdi gecikmesini kısaltmanın ana yollarından biri, sayfa yükleme sırasında komut dosyası değerlendirmesiyle ilgili uzun görevlerin olasılığını azaltmaktır. Tarayıcının, JavaScript yürütüldükten sonra bile, sözdizimi doğrulama, makinenin anlaması için 1'ler ve 0'lar şeklinde derleme ve sonunda görevi tamamlama gibi kaçınılmaz olan birden fazla görevi tamamlaması gerekir. Bu adımların her birini tamamlamak için gereken süreyi azaltmak için adımlar atmak giriş gecikmesini azaltacaktır.
Etkinlik Geri Aramaları
Next Paint ölçümleriyle etkileşim giriş gecikmesiyle sona ermez. Kullanıcı etkileşimine yanıt olarak hızlı bir şekilde çalışacak şekilde olay geri aramalarını optimize etmek, INP web vitals'ı da iyileştirecektir. Genel olarak, mümkün olduğunca az iş atamak, olay geri aramasını en verimli şekilde kısaltacaktır. Ancak, web sitenizin etkileşim mantığı çok karmaşıksa, toplu çalışmanın ana ileti dizisini engelleyen uzun bir görev haline gelmesini önlemek için olay geri aramalarını ayırmayı deneyebilirsiniz.
Başka bir verim verme tekniği, neyin çalıştırılacağını sınırlamak için olay geri aramasındaki kodu yapılandırmaktır. Bu daha gelişmiş bir teknik olsa da, yalnızca görsel güncellemeleri uygulamak için gereken mantığı çalıştırmak ve diğer her şeyi bir sonraki göreve ertelemek, geri aramaları hafif tutar ve oluşturma süresini azaltır.
Oluşturma sorunlarına neden olabilecek başka bir şey, bir öğenin stillerinin aynı görevde iki görev arasında herhangi bir duraklama olmadan hem okunması hem de güncellenmesidir. Bu sorunu önlemek için, web geliştiricileri bunun yerine önce stilleri okumalı ve ardından oluşturma sorunlarını önlemeye yardımcı olan window.requestAnimationFrame işlevini kullanarak yazma işlemini kuyruğa almalıdır.
Sunum Gecikmesi
Sunum gecikmesi, olay geri aramasının sonu ile tarayıcının bir sonraki kareyi boyadığı nokta arasındaki süredir. Sunum gecikmesini azaltmak, Etkileşim to Next Paint değerini önemli ölçüde artırır.
Belge Nesne Modeli (DOM) boyutunu küçültmek, sayfanın hızlı bir şekilde oluşturulmasını sağlar. DOM boyutunu en aza indirmenin en kolay yolu, başlangıç boyutunu küçük yapmaktır. DOM boyutunu küçültmek, web sitesini daha hızlı hale getirir çünkü tarayıcının okuyacağı daha az kod vardır, bu da DOM güncellemelerinin daha hızlı işlenebileceği anlamına gelir.
Çözüm
FID'nin INP ile değiştirilmesi, web geliştirmede önemli bir değişikliği gösterir. Dünya çapında 5,18 milyar internet kullanıcısıyla, web sitesi performansının giderek daha verimli hale gelmesi gerektiği açıktır. Bu kullanıcıların çoğu, ortalamanın altında internet hızına ve ayrıca daha düşük özellikli cihazlara sahiptir. Google'ın en başta Önemli Web Verileri (CWV) raporunu yayınlamasının nedeni budur; böylece web siteleri, yalnızca yüksek hız yeteneğine sahip kullanıcılara değil, her kullanıcıya ulaşmak için optimize edilebilir. INP'ye bu geçişle birlikte, optimizasyon artık sadece ilk giriş gecikmesinin ötesine geçmesi gerektiğinden etkileşim ve kullanıcı deneyimine öncelik verilir.
INP web vitals, bir kullanıcının bir sayfayı ziyareti boyunca meydana gelen tüm tıklama, dokunma ve klavye etkileşimlerinin yanıt süresi dikkate alınarak bir web sitesindeki en kötü gecikme süresine göre atanır. Next Paint ile etkileşim, sahada daha gerçekçi bir şekilde veya laboratuvarda daha analitik amaçlar için ölçülebilir. Web sitenizi INP için optimize etmek için, uzun görevleri azaltarak giriş gecikmesini azaltın, verimli teknikler kullanarak ve düzen atmasını önleyerek olay geri aramalarını kısaltın ve DOM boyutunu en aza indirerek sunum gecikmesini azaltın. Kendinizi INP hakkında eğitmek, web sitenizi Mart 2024'te gerçekleşecek büyük değişime hazırlamaktır.
Web sitenizi optimize etme konusunda yardım için bugün Coalition Technologies uzmanlarıyla iletişime geçin!
