SEO için Sayfa Hızını Optimize Etmenin 10 Yolu
Yayınlanan: 2022-11-15Sayfadaki birçok SEO metriğinden yalnızca biri olsa da, yavaş sayfa yükleme süreleri, bir sayfanın arama motoru sonuç sayfalarında (SERP'ler) ne kadar iyi sıralandığını ve kullanıcı deneyimini (UX) olumsuz etkileyebilir. İşte sayfalarınızı yavaşlatan şeyler ve sayfa hızını artırmaya nasıl başlayabileceğiniz.
Sayfa Hızı SEO İçin Neden Önemlidir?
Google'ın sinir ağı araştırması, sayfa yükleme süresi 1 saniyeden 3 saniyeye çıktıkça, ziyaretçinin yükleme bitmeden siteyi terk etme olasılığının %32 arttığını tahmin ediyor. Ve sayfa ne kadar yavaşsa, bir site ziyaretçisinin hayal kırıklığından çıkma olasılığı o kadar yüksektir. Google, kullanıcıların Arama'yı kullanırken mümkün olan en iyi deneyimi yaşamasını istediğinden, sayfa yükleme hızını bir sıralama faktörü haline getirdi. Bu, hedef anahtar kelimeleriniz için iyi sıralama yapmak istiyorsanız, sayfa hızlarınızı izlemeniz gerektiği anlamına gelir. Kaliteli içeriğe sahip çekici bir web sitesine yatırım yaptıktan sonra, ihtiyacınız olan son şey yavaş sayfa yükleme hızlarının sıralamanızı düşürmesidir.
Sayfa hızına ve web sitesi hızına ilişkin not : Sayfa hızı, tek bir sayfanın hızına atıfta bulunurken, site hızı, sitenin genel hızını tahmin etmek için kullanılan, sitedeki farklı sayfalardan oluşan bir örneğin hızına atıfta bulunur. Sitenizde iyi optimize edilmiş sayfa hızlarına sahip olmak, doğal olarak daha yüksek bir genel site hızıyla sonuçlanacaktır.
Peki, sayfa yükleme hızlarınızın sitenizin SEO'sunu olumsuz etkileyip etkilemediğini nasıl bilebilirsiniz?
Bir sayfanın hızını kontrol etmek için kullanabileceğiniz çok sayıda araç vardır. Yalnızca Google, tümü sayfa yükleme hızları hakkında değerli bilgiler sağlayan Google Search Console, Lighthouse ve PageSpeed Insights gibi birden çok ücretsiz araç sunar. Sayfa öğelerinin ne kadar hızlı yüklendiğini görmek için bunları kullanın. (İşte site performansını ölçmek söz konusu olduğunda Lighthouse ve PageSpeed Insights'ın dökümü.)
Sayfa Hızını Neler Etkileyebilir?
Birkaç farklı sayfa içi ve sayfa dışı öğe, bir sayfanın yüklenme hızını etkileyebilir. Uzun yükleme süreleriyle karşı karşıya kalırsanız, bu olası suçluları arayın.
CSS ve JavaScript Dosyaları
CSS dosyaları, marka görüntülerinizi benzersiz bir stil ve düzen ile sitenizde sergilemenizi sağlarken, JavaScript web sayfalarını etkileşimle canlandırır. Her ikisi de web tarama deneyimini büyük ölçüde geliştirebilir.
Ancak, sitenizde çok fazla stil sayfası ve komut dosyası kullanmak, yavaş yükleme süreleri için bir reçete olabilir. Ve ne kadar karmaşık ve yoğun kaynak kullanırlarsa, sayfa hızınızı o kadar fazla etkilerler.
JavaScript ayrıca oluşturma sorunlarına neden olarak arama tarayıcılarının sitenizdeki içeriğin bir kısmını düzgün bir şekilde taramasını ve dizine eklemesini zorlaştırabilir.
Eklentiler
Eklentiler, bir sayfaya ek etkileşim ve işlevsellik sağlar. Ancak tıpkı betiklerde olduğu gibi çok fazla eklenti bir sayfanın yüklenme süresini yavaşlatabilir. Ayrıca, eski veya bakımsız eklentiler bir güvenlik riski oluşturabilir ve uyumluluk sorunlarına yol açabilir. Daha küçük geliştirme ekiplerinin daha az bilinen eklentileri bu sorunlara özellikle yatkındır.
Büyük Resimler
Resimler, sitenizin içeriğini büyük ölçüde geliştirebilir ve sitenizi daha çekici ve ilgi çekici hale getirebilir. Ancak, sayfalarınızda büyük resimler kullanmak, özellikle çok fazla resim varsa, yükleme süresini de artırabilir.
Optimize edilmemiş görüntüler, yavaş yükleme sürelerine katkıda bulunan ana unsurlardan biridir. Görüntü dosyasının boyutu ne kadar büyükse, yüklenmesini o kadar uzun süre bekleyebilirsiniz. İnternetin ilk zamanlarında, bağlantı hızlarının düşük olduğu ve sitelerin küçük olması gerektiğinde, görüntü optimizasyonu gerekli bir adımdı. Şimdi, modern web sitelerinde sayfa ağırlığına katkıda bulunan bu kadar çok öğe varken gözden kaçırmak kolay olabilir.
Açılır pencereler
Açılır pencereler, trafiği açılış sayfalarına yönlendirmek veya CTA'lar ve özel teklifler sunmak için kullanışlıdır. Ancak, sayfa yükleme sürelerini yavaşlatmakla da ünlüdürler. Pop-up'larınızın gerçekten ne kadar etkili olduğunu ve sayfa yükleme hızlarındaki yavaşlamaya değip değmeyeceğini düşünmeniz gerekecek.
Web Sunucusu Hızı
Birisi bir web sitesini ziyaret ettiğinde, uzak bir sunucudaki dosyaları açar. Sunucu ne kadar yavaşsa, sitenin varlıkları ziyaretçinin tarayıcısına o kadar yavaş yüklenir. Daha ucuz bir barındırma paketinde veya sunucuda tasarruf etmek iyi bir fikir gibi görünebilir, ancak aslında faydadan çok zarara neden olabilir. Ayrılmış kaynakları olmayan, yavaş sunucu yanıt süresine sahip veya birden çok sunucuya yayılmış kaynakları olan barındırma planları, web sitesi performansını olumsuz etkileyebilir.
Yönlendirme Zincirleri
Yönlendirmeler, trafiği web sitenizde taşımak için gerçekten kullanışlı bir araçtır, ancak her biri, tarayıcının fazladan bir sayfayı ziyaret etmesine neden olarak son sayfa yükleme süresini uzatır. Yönlendirmeler bir yeniden yönlendirme zincirinde birbirine bağlandığında, yükleme süresi daha da uzar. Ve zincirde ne kadar çok yönlendirme olursa, toplam yükleme hızı o kadar yavaş olur.
Yönlendirme zincirleri, bir sitenin mimarisi genişlemeye devam ettikçe genellikle kazara oluşur. Yönlendirme zincirleri ayrıca kullanıcı deneyimine zarar verebilir ve sitenizin tarama bütçesini boşa harcayabilir. Bu nedenle, siteniz genişlemeye devam ederken, yeniden yönlendirme zincirlerine dikkat etmek ve gelişmiş olabilecekleri belirlemek için sitenizi düzenli olarak taramak iyi bir fikirdir.
En Önemli Sayfa Hızı Metrikleri Nelerdir?
Hız testleri, çeşitli metrikler hakkında rapor verir. Google baskın arama motoru olduğundan ve amacımız arama sonuçlarında üst sıralarda yer almak olduğundan, Google'ın site hızını ve performansını ölçmek için kullandığı bazı ölçümleri ele alacağım. Bunlar tek sayfa hızı metrikleri değildir, ancak amaçlarımız açısından en etkili olanlardır.
Önemli Web Verileri
2020'de Google, Önemli Web Verileri yayınladı. Bu ölçüm seti, web yöneticilerinin sitelerinin göz atma deneyimi açısından nasıl performans gösterdiğini bilmesini sağlar. Bu ölçümler, özellikle web sayfası yükleme süresinin nasıl hızlandırılacağını belirlemek için kullanışlıdır.
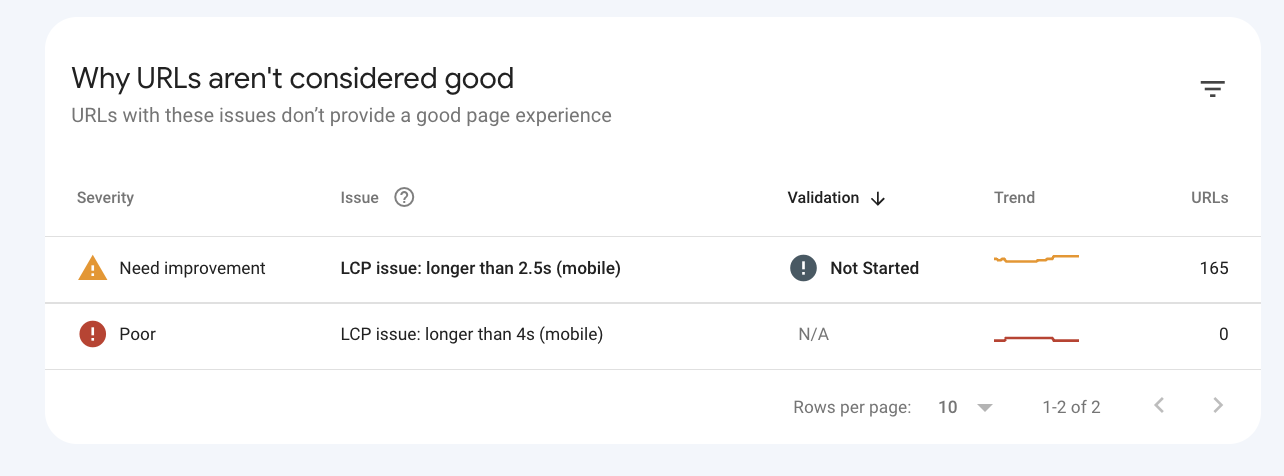
Mobil ve masaüstü Önemli Web Verileri raporlarınızı görmek için Google Search Console'u kullanabilirsiniz. Bu raporlar, iyi olan, iyileştirilmesi gereken veya zayıf olan URL'leri gösterir. Zayıf veya iyileştirilmesi gereken URL'leriniz varsa, etkilenen URL'lerle birlikte sorunların bir listesini de sağlar. Sorun ve etkilenen URL'ler hakkında daha fazla bilgi edinmek için sorunu tıklayın.

Sitenizin Önemli Web Verileri verileri, PageSpeed Insights veya Google Lighthouse'ta bulunabilir.
PageSpeed Insights'ta, Önemli Web Verileriniz gerçek bir kullanıcı deneyimini yansıtacaktır. Google Lighthouse, gerçek kullanıcı verilerine ek olarak laboratuvar verilerini kullanır.
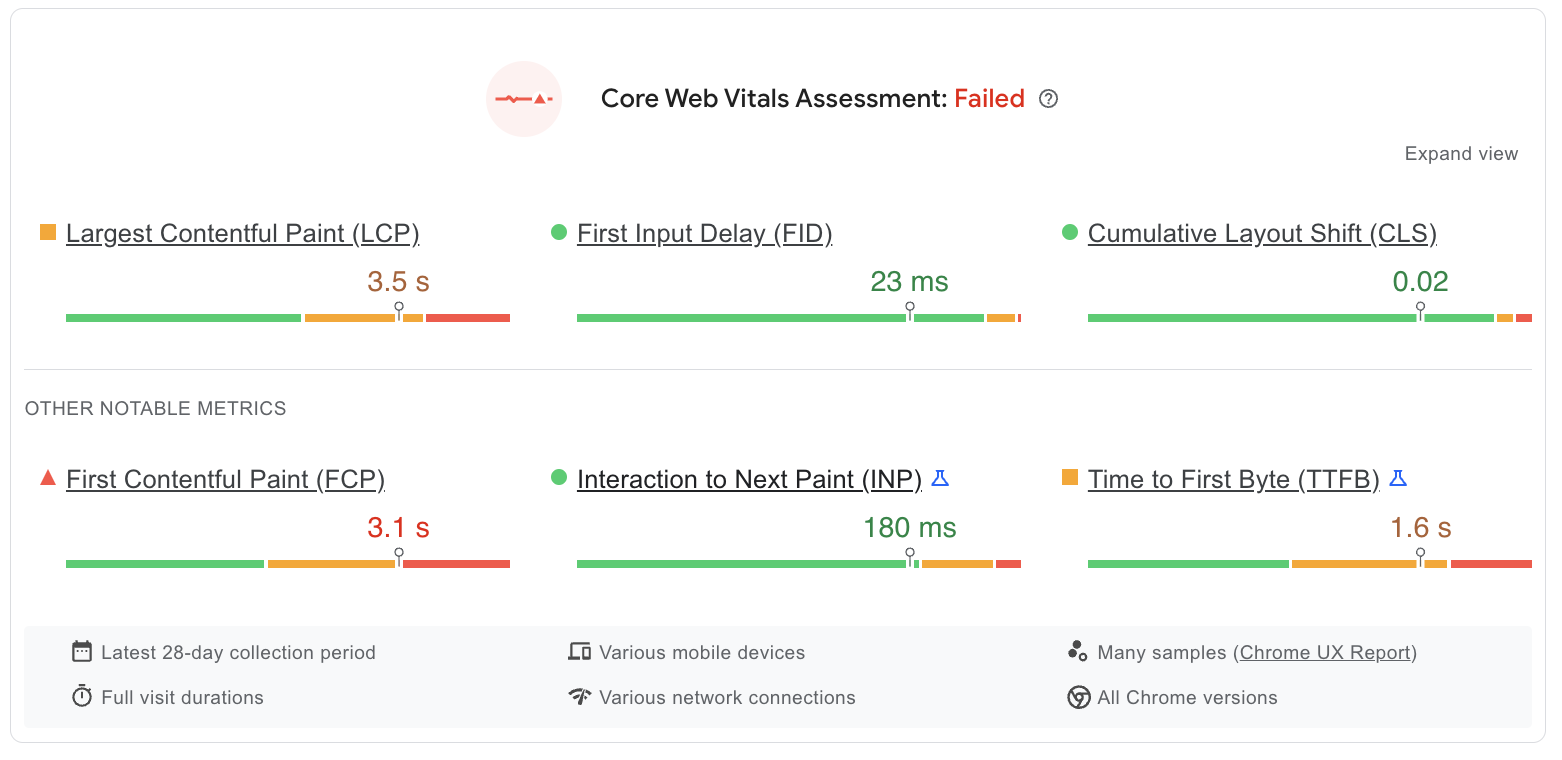
PageSpeed Insights raporlarının üst kısmı Önemli Web Verileri ölçümlerinizi gösterir:

- En Büyük İçerikli Boyama (LCP) : Bir sayfanın yüklenmesi ne kadar sürer. İdeal bir LCP 2,5 saniye veya daha azdır.
- İlk Giriş Gecikmesi (FID): Kullanıcıların sayfanızla etkileşime geçmesi için geçen süre. İdeal olarak, bu 100 milisaniye veya daha az olmalıdır.
- Kümülatif Düzen Kayması (CLS) : Yüklendikçe sayfa öğelerinin ne kadar değiştiği. Bu .1 veya daha az olmalıdır.
- First Contentful Paint (FCP) : Bir kullanıcının ekranda bir şey görebilmesi için geçen süre. 1,8 saniye veya daha az bir skor sizi yeşilde tutacaktır.
- Sonraki Boyayla Etkileşim (INP) : Bir kullanıcı eylemi ile sayfa yanıtı arasındaki süre. 200 ms veya altı iyi olarak görülür.
- Time to First Byte (TTFP) : İlk tarayıcı isteği ile sunucudan ilk baytı aldığı an arasındaki süre. 800 ms veya daha azını hedefleyin.
PageSpeed Insights'taki herhangi bir metriğe tıklayarak her bir metriğin ne olduğunu ve neden önemli olduğunu açıklayan ilgili web.dev sayfasına gidin.

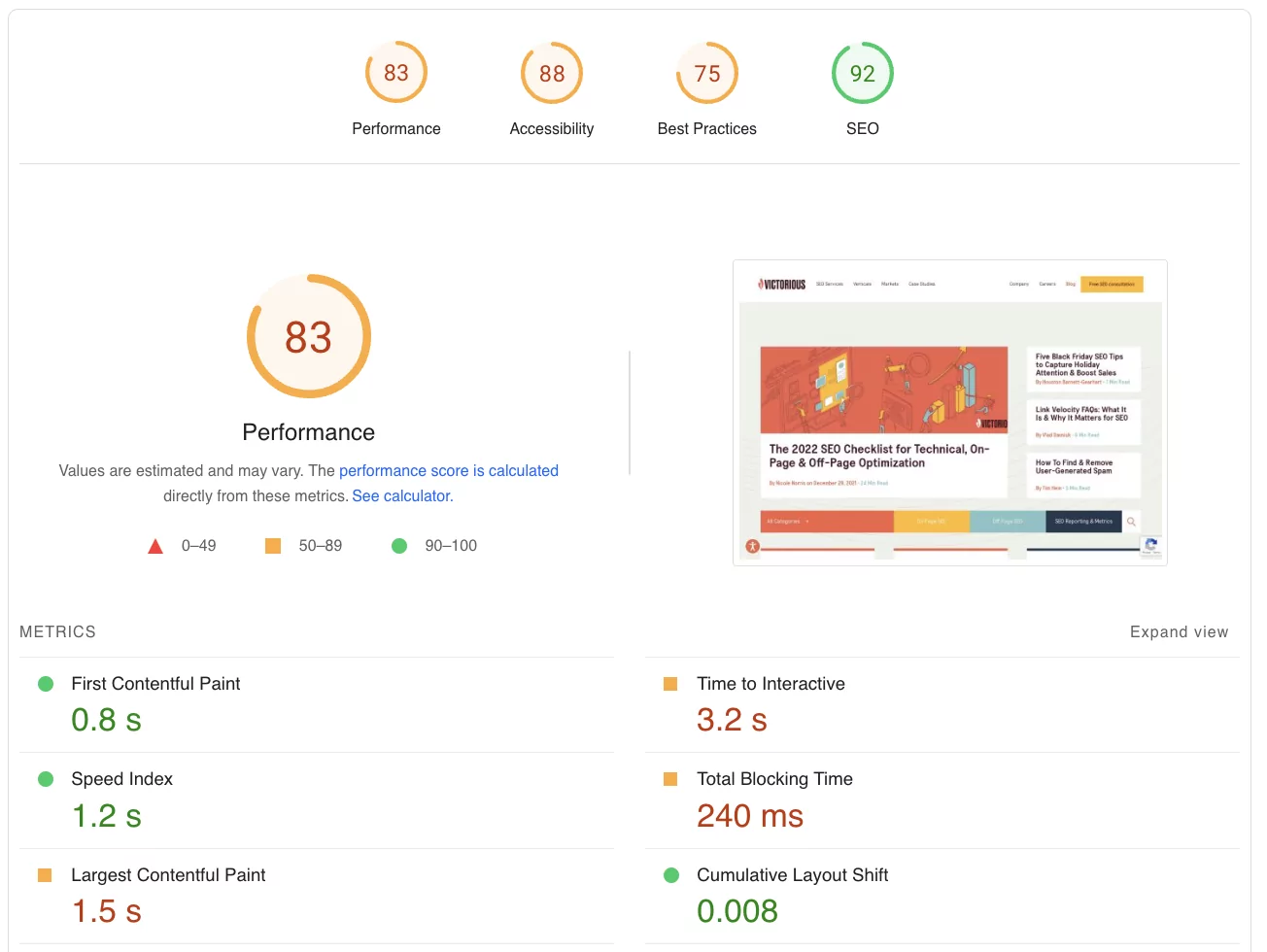
PageSpeed Insights Metrikleri

Önemli Web Verileri bölümünden sonra, aşağıdakiler dahil olmak üzere ek Sayfa Hızı Dizini ölçümleri bulacaksınız:
- Hız İndeksi : Sayfa yükleme sırasında içeriğin ne kadar hızlı görüntülendiği. 3,4 saniyeden daha az bir süre yeşil kalmanızı sağlar.
- Etkileşim Süresi (TTI) : Bir sayfanın tamamen etkileşimli hale gelmesi için gereken süre. Google, 5 saniyeden daha az çaba göstermenizi söylüyor.
- Toplam Engelleme Süresi : Bir sayfanın kullanıcı girişi için ne kadar süreyle engellendiği. Buradaki yeşil 200 ms'nin altındadır.
Bir sayfanın düşük performans gösterdiğini gördüğünüzde, sorunu gidermeye çalışabilirsiniz. İşte sayfa hızını optimize etmenin 10 yolu.
Sayfa Hızı Nasıl Optimize Edilir
1. Görüntüleri Sıkıştırın ve Optimize Edin
Sayfa hızı puanlarınızı artırmak istediğinizde, resimleri sıkıştırarak ve optimize ederek başlayın. Görüntü dosyasının boyutunun küçültülmesi, doğal olarak bir sayfanın boyutunu ve sonuç olarak yüklenmesi için gereken süreyi azaltır.
Resimlerinizin boyutunu sıkıştırmak için kullanabileceğiniz TinyPNG veya Attrock gibi çeşitli araçlar vardır. WordPress kullanıyorsanız, Smush, EWWW Image Optimizer ve Imagify gibi çeşitli görüntü optimizasyon eklentileri mevcuttur.
Doğru dosya türünü kullanmak, görüntüleri yeniden boyutlandırmak ve GIF'lerden kurtulmak, sayfa ağırlığını azaltmaya yardımcı olabilir.
2. Gereksiz Eklentileri Kesin
WordPress sitenizde bir düzineden fazla eklenti varsa, hangilerinin kaldırılabileceğini düşünün. Bazı eklentiler diğerlerinden daha yoğun kaynak tüketir, bu nedenle hangilerinin sayfanızı en çok yavaşlattığını anlamak için bazı testler yapmanız gerekebilir.
Sitenizin eklentilerini inceleyin, diğer paydaşlarla konuşun ve hangilerinin gerçekten gerekli olduğunu belirleyin.
Bir eklenti web sitenize şüpheli bir değer sağlıyorsa veya gelecekte değer sağlayabiliyorsa ancak şu anda bunu yapmıyorsa, onu devre dışı bırakmak veya kaldırmak mantıklı olabilir. Ayrıca, farklı işlevlere sahip birden çok eklentiyi her şeyi yapan tek bir eklentiyle değiştirip değiştiremeyeceğinizi de düşünün.
3. Kodunuzu Temizleyin
Sayfa hızı optimizasyon süreci, sitenizin kodunu analiz etmek ve gereksiz karakterleri veya satırları temizlemek için iyi bir fırsattır. Kaldırdığınız her küçük kullanılmayan veya gereksiz kod, fark edilmese de sitenizi hızlandırmaya yardımcı olacaktır. Kodla çalışırken dikkatli olun. Herhangi bir değişiklik yapmadan önce yedek oluşturun ve hatalardan kaçınmak için göreve odaklanın.
4. HTML, CSS ve JavaScript'i küçültün
HTML, CSS ve JavaScript bir sayfanın yüklenme hızı üzerinde çok büyük bir etkiye sahip olabileceğinden, bunları küçültmek ve temizlemek sayfalara hız kazandırabilir.
Kodu küçültmek için gereksiz olabilecek gereksiz karakterleri, sayaçları, boşlukları veya diğer kod öğelerini kaldırın. Nihai sonuç, daha temiz kod, daha küçük dosya boyutları ve daha hızlı yüklenen sayfalar olmalıdır.
5. CSS, JavaScript ve HTML'yi sıkıştırın
Kodunuz temizlendikten sonra, daha az yer kaplaması için sıkıştırmayı düşünün. HubSpot, HTML dosyalarının nasıl sıkıştırılacağını burada paylaşıyor. CSS ve JavaScript dosyaları için birden çok sıkıştırıcı (ve bazı küçültücü ve sıkıştırıcı kombinasyonları) mevcuttur. Kuruluşunuz için hangisinin en iyi çözüm olabileceğini belirlemek için web geliştiricinizle birlikte çalışın.
6. CSS ve JavaScript Paketi
Küçültmeye ek olarak, stil sayfalarının ve JavaScript dosyalarının gruplandırılması sunucu isteklerinin sayısını azaltabilir. Her sunucu isteği sayfa yüklenmesini geciktirir. Çok sayıda istek içeren siteler ve sayfalar için bu, performansı büyük ölçüde etkiler.
7. Tarayıcı Önbelleğini Uygulayın
Önbelleğe alma, tarayıcıların bilgileri depolamasına yardımcı olur, böylece bir ziyaretçi bir sayfaya döndüğünde tarayıcının tüm sayfayı yeniden yüklemesine gerek kalmaz. Sonraki ziyaretlerde daha hızlı teslim edilebilmeleri için sitenizin dosyalarının (CSS stil sayfaları, resimler ve JavaScript gibi) kopyalarını kullanıcının tarayıcısında depolayarak çalışır.
Hangi kaynakların, ne kadar süreyle ve kim tarafından önbelleğe alınabileceğini belirleyen bir önbelleğe alma politikası geliştirin.
8. Yönlendirme Zincirlerini Kaldırın
Bu makale, yönlendirme zincirlerinin nasıl bulunacağını ve kaldırılacağını özetlemektedir. Gelecekteki yeniden yönlendirme zincirlerinin olasılığını azaltmak için yönlendirmeleri izlemeyi ve her zaman nihai hedef URL'ye bağlanmayı en iyi uygulama haline getirin.
9. CDN kullanın
Sayfa hızını optimize etmenin başka bir yolu, bazen İçerik Dağıtım Ağı olarak da adlandırılan İçerik Dağıtım Ağı'ndan (CDN) yararlanmaktır.
Bir CDN, web sitenizin statik içeriğinin kopyalarını dünya çapında coğrafi olarak farklı sunuculara dağıtır. Bu, potansiyel ziyaretçiler ve sunucu arasındaki coğrafi mesafeyi azaltır, gecikmeyi azaltır ve İlk Bayt Süresini kısaltır.
10. Daha Hızlı Bir Barındırma Hizmeti Bulun
Web sayfasının yüklenme sürelerini artırmak için yapabileceğiniz çok şey var ve gerçek şu ki sorun her zaman sizin tarafınızda olmayacak. Web barındırma sağlayıcınız, web sitenizin performansında önemli bir rol oynar. Sitenizin hız sorunlarının, kötü optimize edilmiş sayfalardan ziyade, zayıf barındırma performansının sonucu olması tamamen mümkündür.
Sayfa hızını optimize etmek için elinizden gelen her şeyi zaten yaptıysanız ancak sayfalarınız hala yeterince hızlı yüklenmiyorsa, muhtemelen daha hızlı bir barındırma hizmeti aramanın zamanı gelmiştir. Potansiyel barındırma kaynaklarınızı asla başka sitelerle paylaşmak zorunda kalmamak için özel barındırma sunan performans odaklı bir barındırma hizmeti arayın.
SEO Denetimi ile Web Sitenizin Performansını Kontrol Edin
Web sitenizi arama sonuçlarında üst sıralara çıkarmakta zorlanıyor musunuz? 200+ Noktalı SEO Denetimi hizmetimiz, SEO'nuzu rayına oturtmak için ihtiyacınız olan şey olabilir.
Yılların deneyimine sahip arama optimizasyonu uzmanları tarafından gerçekleştirilen SEO denetimimiz, zayıf noktaları belirlemenize, eyleme geçirilebilir öğeler oluşturmanıza ve sitenizin sıralama yeteneğini engelleyebilecek yavaş sayfa yükleme süreleri gibi zayıflıkların üstesinden gelmenize yardımcı olabilir. Daha fazla bilgi edinmek için ücretsiz bir SEO danışmanlığı planlayın.
