Açılış Sayfası Optimizasyonu ile Potansiyel Müşterilerinizin Kalitesini Artırın
Yayınlanan: 2021-01-26Daha fazla müşteri adayı oluşturmak için bir açılış sayfası oluşturmak her zaman iyi bir fikir olmuştur. Ancak, oluşturduğunuz müşteri adaylarının sayısı en önemli önceliğiniz olmamalıdır. Bunun yerine, en çok müşteri adaylarının kalitesine odaklanmalısınız. Başka bir deyişle, her şey nicelikten çok nitelikle ilgilidir. Bu nedenle, kendinizi, oluşturulan olası satışlarınızın çoğunun sonunda tükendiği bir durumda bulursanız, açılış sayfası optimizasyonuna odaklanmanız gerekebilir.
- Açılış Sayfası Optimizasyonu (LPO) nedir?
- Potansiyel müşterileri neden dönüştürmüyorsunuz?
- Bu sorunları nasıl tanımlarsınız?
- Açılış Sayfası Optimizasyon İpuçları
- 1. Formlarınızı optimize edin
- 2. Formlarınızı öne çıkarın
- 3. CTA'larınız üzerinde çalışın
- 4. Güven oluşturun
- 5. Tüm önemli bilgileri ekranın üst kısmında tutun
- 6. Tasarımı basitleştirin
- 7. Görsel içerik ekleyin
- 8. A/B testi yapın
- paketler
Açılış Sayfası Optimizasyonu (LPO) nedir?

LPO, CRO'nun (Dönüşüm Oranı Optimizasyonu) bir alt grubudur. Açılış sayfası optimizasyonu, A/B testi gibi yöntemleri kullanarak, dönüşümleri artırmak için bir web sayfasının öğelerini iyileştirmeye odaklanır.
Size önerilen: Bir Açılış Sayfası İçin İlgi Çekici İçerik Nasıl Yazılır?
Potansiyel müşterileri neden dönüştürmüyorsunuz?

Oluşturduğunuz olası satışların neden dönüşmediğini açıklayan birçok neden vardır. Her şeyden önce, hedef kitlenizi anlamamak buradaki en büyük sorununuz olabilir.
Ne de olsa, hedef kitlenizin kim olduğu ve ne istediği ile uyuşmayan bir açılış sayfasının olası satışları dönüştürme şansı yoktur.
Dönüşüm oranınızı etkileyebilecek diğer sorunlar arasında kötü tasarım, belirsiz CTA'lar ve kötü başlıklar yer alır. Bunlardan herhangi biri sorun teşkil ederse, profesyonel bir web sitesi tasarım ajansına danışıp bu sorunu çözmek isteyebilirsiniz.
Bu sorunları nasıl tanımlarsınız?

Kısa cevap, toplayabildiğiniz kadar çok veri toplamaktır. Isı haritaları veya kaydırma haritaları gibi araçlar, kullanıcıların sitenizde nasıl davrandığını inceleme olanağı sağlayarak potansiyel sorunları tespit etmenize yardımcı olur.
Örneğin, ısı haritaları, en çok hangi öğelerin tıklandığını görselleştirmenizi sağlar. Belki CTA düğmeleriniz o kadar etkili değildir. Bu durumda, onları biraz değiştirmeniz gerekebilir.
Veya kullanıcılar dikkatlerinin çoğunu sayfadaki önemsiz bir öğeye odaklayabilir. Öyleyse, ziyaretçilerin gerçekten önemli olan şeylere odaklanmasını sağlamak için bu öğeyi sayfanın aşağısına taşımak isteyebilirsiniz.
Kaydırma haritaları ise, kullanıcıların sayfanın hangi bölümlerinde gezinme eğiliminde olduklarını ve genellikle kaydırmayı nerede bıraktıklarını görmenize yardımcı olur.
Peki, açılış sayfanızı kaliteli potansiyel müşteriler oluşturacak şekilde nasıl optimize edebilirsiniz? Bu ipuçlarını takip edin.
Açılış Sayfası Optimizasyon İpuçları

1. Formlarınızı optimize edin

Formlar temel olarak oluşturduğunuz müşteri adayları için bir filtre görevi görür. Bunu şu şekilde düşünün: Web sayfanızı, sunduklarınızla gerçekten ilgilenmeyen kişiler de dahil olmak üzere herkes ziyaret edebilir.
Dönüşme olasılığı düşük olan insanları takip etmek uygun maliyetli değildir. Dönüştürme olasılığının en yüksek olduğunu bildiğiniz potansiyel müşterilerin peşinden gitmeniz gerekir. Ancak hangi ziyaretçilerin ürünlerinizi veya hizmetlerinizi satın alma olasılığının en yüksek olduğunu nasıl anlarsınız?
Formları girin:
Çok fazla bilgi istemek potansiyel müşterileri caydırabilir, bu nedenle ziyaretçinin olası satışın buna değip değmeyeceğini size bildirmesi için yeterli bilgiyi doldurmasını sağlayın.
Ziyaretçilerinizi formu doldurmaları için teşvik etmeyi unutmayın. Karşılığında onlara kupon kodu gibi bir şey verin veya formu doldurarak nasıl fayda sağlayabileceklerini gösterin.
İlginizi çekebilir: Yaptığınız 12 Açılış Sayfası Tasarım Hatası.
2. Formlarınızı öne çıkarın

Formlardan bahsetmişken, onları kullanıcının dikkatini çekecek şekilde tasarlamanız gerekir. Unutmayın, formlarınız huninizin bir parçası gibi davranır. Dönüşüm hunisinin bir ucuna ne kadar çok potansiyel potansiyel müşteri koyarsanız; diğer uçtan daha kaliteli müşteri adayları çıkacaktır.
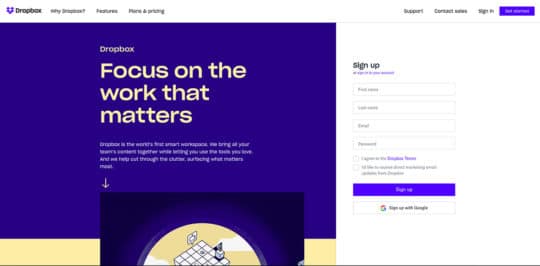
Akla gelen en iyi örneklerden biri Dropbox'tır.
Formun masaüstünde ekranın yaklaşık dörtte birini nasıl kapladığına dikkat edin. Sadece bu da değil, aynı zamanda sayfanın geri kalanından farklı bir şekilde renklendirilmiş, böylece kullanıcıların dikkatini çekebiliyor.

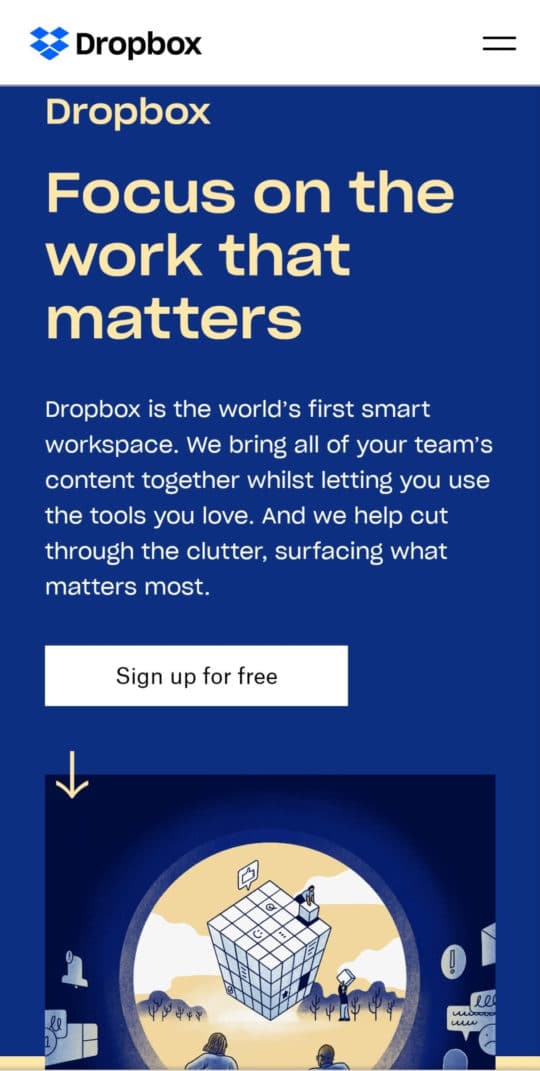
Şimdi, mobilde farklı bir hikaye var. Bunun nedeni, mevcut ekran alanının olmamasıdır. Ancak yine de kullanıcıları kaydolmaya ikna etme konusunda oldukça iyi bir iş çıkarmayı başardılar.

Mobil cihazlarda formun bir harekete geçirici mesaj düğmesinin arkasına nasıl gizlendiğine dikkat edin. Şimdi, tıpkı web sayfasının masaüstü sürümünde olduğu gibi, kullanıcıların dikkatini gereken yere çekmek için zıt renkler kullandılar.

Karşılığında bir şey vererek veya kaydolmanın faydalarını vurgulayarak kullanıcılara formu doldurmaları için bir teşvik vermekten bahsettiğimizi hatırlıyor musunuz?
Dropbox'ın burada yaptığı tam olarak buydu. Kullanıcıları butona tıklamanın ve formu doldurmanın gerçekten buna değer olduğuna ikna etmek için kaydolmanın ücretsiz olduğunu vurguladılar.
3. CTA'larınız üzerinde çalışın

Harekete geçirici mesajlardan bahsetmişken, bunlar en az formların kendisi kadar önemlidir. Ne de olsa CTA'lar, kısmen kullanıcıların formları gerçekten doldurmasını sağlayan şeydir.
CTA'lar ödülü gösterir ve kullanıcılara, formları doldurmak, bu ödülü gerçekten nasıl alabilecekleridir.
Harekete geçirici mesajlarınızın açık, anlaşılır olması, insanların dikkatini çekmesi ve kullanıcıları formu doldurmaya motive etmesi gerekir.
Daha önce de belirttiğimiz gibi, zıt renkler, CTA düğmelerinizi öne çıkarmanın harika bir yoludur. Sayfanın geri kalanından ayrı durmalarına izin verin. Bu, kullanıcıların dikkatini hemen çekecektir.
Kullanabileceğiniz CTA'lar arasında "Ücretsiz kaydolun" veya "Şimdi indirin" gibi ifadeler bulunur. Süslü veya karmaşık kelimelere odaklanmayın. CTA'larınızı kısa ve kolay anlaşılır tutun. Ziyaretçilerinizden geri bildirim almak, CTA düğmelerini optimize etmenize ve web sitenizdeki kullanıcı deneyimini iyileştirmenize yardımcı olabilir.
4. Güven oluşturun

Ziyaretçilerin dikkatini çekmede ve onları formları doldurmaya teşvik etmede harika bir iş çıkarmış olsanız bile, yine de tereddüt edebilirler. Ne de olsa insanlardan kişisel bilgilerini istiyorsunuz.
Ziyaretçilerinize güvenilir olduğunuzu bildirin. Bunu güven rozetleri ekleyerek veya işbirliği yaptığınız şirketlerin logolarını ekleyerek yapabilirsiniz.
Sosyal kanıta da odaklanın. Önceki müşterilerinizden gelen incelemeleri veya referansları eklemek, yeni potansiyel müşterilerle güven oluşturmaya yardımcı olabilir. Potansiyel potansiyel müşterilerin güvenceye ihtiyacı olacağını ve bunu büyük olasılıkla şirketinizle daha önce etkileşimde bulunmuş kişilerden alacaklarını unutmayın.
5. Tüm önemli bilgileri ekranın üst kısmında tutun

Kat derken neyi kastediyoruz? Kullanıcının daha fazla bilgi almak için sayfayı aşağı kaydırması gereken noktadır. Bu nedenle, ilgili tüm bilgileri bu noktanın üzerinde tuttuğunuzdan emin olun.
Buna başlıklar, CTA düğmeleri, değer teklifi, form vb.
6. Tasarımı basitleştirin

İçeriğinizin nefes almasını sağlamak için bol miktarda beyaz alana sahip minimalist bir tasarıma odaklanın.
Düzenin temiz olması gerekir ve kopya kısa ve doğrudan noktaya olmalıdır. Aksi takdirde, ziyaretçilerin dikkati birden fazla yöne dağılacak ve sonunda onları gerçekten önemli olan şeylerden uzaklaştıracaktır: formlarınız ve harekete geçirici mesaj düğmeleriniz.
7. Görsel içerik ekleyin

Açılış sayfanızın tasarımını basit tutmaktan bahsetmişken, fotoğraflar veya videolar, aksi takdirde tüm metin paragraflarına yayılacak olan bir mesajı ziyaretçilere göndermenin harika yollarıdır.
Ancak, sergilediğiniz görsellerin veya videoların hem biçimle hem de sayfadaki kopyayla ilişkili olması gerektiğini unutmayın. Oluşturduğunuz her içerik türüyle sitenizde marka tutarlılığı sağlayın.
8. A/B testi yapın

Neyin gerçekten işe yarayıp neyin yaramadığını bilmek açılış sayfası optimizasyonunun anahtarıdır, bu nedenle belirli unsurları zaman zaman test etmek önemlidir.
Hangi başlıkların veya hangi CTA düğmelerinin dikkat çekmede daha iyi olduğunu görün, formları farklı sayıda alanla test edin ve hangilerinin en çok doldurulduğunu vb. görün.
Ancak, her seferinde yalnızca bir şeyi test etmeyi unutmayın. Bu şekilde, neyin işe yarayıp neyin yaramadığını kolayca anlayabilirsiniz.
Şunlar da ilginizi çekebilir: Açılış Sayfası Dönüşüm Oranını Artırmak İçin Hızlı İpuçları.
paketler

Bu ipuçları, olası satışlarınızın kalitesini artırmak için açılış sayfanızı başarılı bir şekilde optimize etmenize yardımcı olabilir. Unutmayın, optimizasyon sürecine dalmadan önce, potansiyel sorunları belirlemeye çalışın.
Kullanıcıların sitenizde nasıl davrandığını, en çok hangi öğelerin tıklandığını ve kullanıcıların genellikle sayfanın hangi kısımlarını kaydırdığını incelemek için ısı haritalarını ve kaydırma haritalarını kullandığınızdan emin olun.
Optimizasyon söz konusu olduğunda, formlarınıza vurgu yapmayı unutmayın. Öne çıkmalarını sağlayın ve gerçekten ihtiyacınız olan form alanlarının sayısını belirleyin.
Ayrıca, kullanıcılara formları doldurmaları için bazı teşvikler sunun. Onlarla bir güven duygusu oluştururken, bazı faydaları vurgulayın veya onlara ödül olarak bir şey verin.
