2022'de Bir E-Ticaret Web Sitesinin Tasarımını Geliştirmek İçin 10 İpucu
Yayınlanan: 2022-05-06Bir web sitesinin düzeni ve tasarımı, arama motorlarında görünürlüğünü etkileyen çok önemli bir faktördür. Bu, özellikle e-ticaret web sitelerinde böyledir. Bir e-ticaret web sitesinin tasarım aşamalarına dahil etmesi gereken birkaç şey vardır. Sonuçta, yalnızca ürün satışına odaklanır. Açılış sayfası, yükleme süresi, ürün teşhir galerisi, navigasyon tasarımı, menü öğeleri, kullanımı kolay web sitesi yapısı, hepsi SERP'nin en üstünde bir e-Ticaret web sitesi özelliği oluşturmada önemli bir rol oynar.
Bir e-Ticaret web sitesinin normal web sitelerinden ve bloglardan farkı bu yönüdür. İlgi çekici ve bilgilendirici, çekici ve işlevsel olmalıdır. Peki, bir e-Ticaret web sitesini doğru kutuları işaretleyen şey nedir? E-Ticaret web sitesi tasarımınızı aynı anda işlevsel ve şık hale getirmek için takip edebileceğiniz en iyi 10 ipucunu listeledik.
- 1. Optimize edilmiş ürün resimleri
- 2. Web sitesini duyarlı veya mobil uyumlu hale getirin
- 3. Basit tutmak
- 4. Ürün sayfalarını optimize edin
- 5. Tutarlı markalaşma
- 6. Müşterilerin size ulaşmasını sağlayan bir web sitesi tasarımı yapın
- 7. Renk psikolojisini uygulayın
- 8. Kolay ödeme
- 9. Kullanıcı dostu navigasyon
- 10. Müşteri yorumları
- Alt çizgi
1. Optimize edilmiş ürün resimleri

Ağır ve pikselli resimlere sahip web siteleri, yükleme sürelerini yavaşlatma eğilimindedir. Bu durum, resimler web için optimize edilmediğinde ve kullanıcılar resimlerin tarayıcılarında çok yavaş yüklendiğini fark ettiğinde meydana gelir. Bu genellikle zayıf web sitesi görüntü optimizasyonunun bir işaretidir. Kaliteli, optimize edilmiş resimler, bir e-ticaret web sitesinin genel kullanıcı deneyiminin anahtarıdır.
Görüntüleri optimize etmek için ipuçları
- Ürünlerinizin slayt gösterilerini farklı sayfalarda gösterin. Ürünlerinizi farklı açılardan sergileyin, böylece izleyiciler satın almak istedikleri ürünün 3D görüntüsünü elde edebilirler. Farklı açılardan çekilmiş görsellerin yer aldığı bir resim galerisi, izleyicilerin gerçek ürünü görmesini sağlayacaktır.
- İzleyicilerin ürünlerinizi yakınlaştırmasına izin verin. Yakınlaştırma özelliğini etkinleştirin veya kullanıcıların ürünü 360° görünümlerinde görmelerini sağlayın. Bu, görüntüyü özellikleriyle görmelerini ve görüntünün derinliği, uzunluğu ve genişliği ile eksiksiz bir görüntü oluşturmalarını sağlar.
- Yüksek çözünürlüklü resimler yerine optimize edilmiş ve sıkıştırılmış resimler kullanın. Görüntülerin hızlı yüklenmesi ve daha akıcı bir kullanıcı deneyimi ile sonuçlanacaktır.
- Ürünlerinizle etkileşime giren insanları sergileyin. Bu, ürünlerinizi daha çekici hale getirecektir. Ürünleri yalnızca izole bir ortamda ve arka planda göstermek, onların cazibesini ortadan kaldıracaktır. Yerine.
Sizin için önerilenler: E-Ticaret Geliştirme için Laravel'in Güvenilir Olduğunu Biliyor Musunuz?
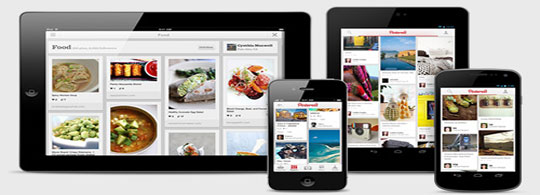
2. Web sitesini duyarlı veya mobil uyumlu hale getirin

E-Ticaret web siteniz mobil görüntüleme için tasarlanmalıdır. Bu, e-Ticaret alışverişlerinin %70'inden fazlasının cep telefonları ve akıllı telefonlar aracılığıyla yapıldığı günümüz dünyasında hayati önem taşımaktadır. E-Ticaret web sitesi oluşturucunuz, duyarlı tasarıma sahip şablonlara sahip olmalıdır. Tabletler, akıllı telefonlar, dizüstü bilgisayarlar, masaüstü bilgisayarlar vb. herhangi bir cihazda en iyi izleyici deneyimini verecek şekilde tasarlanmalıdırlar.
E-Ticaret web sitesini duyarlı hale getirmek için ipuçları
- Web sitesi tasarım öğelerinin küçük mobil ekranlarda görünür olduğundan emin olun. Dolguya ve kenar boşluklarına dikkat edin ve küçük ekranlarda bile görünür olduklarından emin olun. Ayrıca mobil ekrandaki beyaz alana göre satır aralığı ve yazı boyutlarının otomatik olarak ayarlanmasını sağlayabilirsiniz.
3. Basit tutmak

Herhangi bir e-ticaret web sitesinde gezinmesi kolay olmalıdır. Kullanıcılar, istediklerini hızlı bir şekilde ve fazla göz atmadan görmelidir. Bir e-Ticaret web sitesindeki her tasarım öğesinin, tasarımın işlevselliğini artırmak ve kullanıcılar için temiz, sorunsuz bir gezinme deneyimi sağlamak için dikkatli bir şekilde kullanılması gerekir.
Web sitesini basit hale getirmek için ipuçları
- UX tasarım öğelerini e-Ticaret tasarımınıza uygulamak için web sitesi tasarım ekiplerini eğitmek için eğitici tasarım araçları yapın ve kullanın.
- Ürünlerin teşhirinde ızgaralardan yararlanın. Görsel çekiciliği artırır ve kullanıcıların ürünlere odaklanmasını sağlar.
- İçeriği taranabilir yapın. İçeriği sürekli ve uzun yapmak yerine bölün. Başlıklara, madde işaretlerine ve kısa paragraflara bölün. Süslü yazı tipleri yerine kalın yazı tipleri kullanın.
- CTA düğmelerini web sitemizdeki stratejik yerlere yerleştirin. Gezinme menüleri, bağlantıları ve kategorileri hakkında net ve kesin bilgi verecek şekilde tasarlanmalıdır.
4. Ürün sayfalarını optimize edin

Ürünler, herhangi bir e-Ticaret web sitesinde merkezi olmalıdır. Ürün resimleri web için optimize edilmelidir. Optimize edilmiş ürün sayfaları, arama sayfalarında görünür. Alıcıya dönüşmeleri için ziyaretçiler için optimize edilmiştir. Her öğe - gezinme, CTA düğmeleri, ödeme, sosyal medya düğmeleri - her ürün sayfasında optimize edilmelidir.
Ürün sayfalarını optimize etmeye yönelik ipuçları
- Daha fazla resim ekleyin ve kullanıcıların bunları farklı açılardan görmelerini sağlayın.
- Ürünleri kullanan ve onlar adına tanıklık yapan kullanıcılar hakkında videolar ekleyin.
- Fiyatlandırma çok net olmalı ve belirsiz olmamalıdır.
- Ürün açıklamaları kısa ve görüntülenen ürünle ilgili olmalıdır.
- Anahtar kelimeler, alt etiketler, meta etiketler ve ürün başlıkları ekleyin.
- Satın Al butonunu koyu renkler kullanarak yerleştirin ve belirgin hale getirin.
- Ürün önerileri, sosyal kanıt vb. ekleyin.
5. Tutarlı markalaşma

Marka kimliği, çevrimiçi ziyaretçilerin güvenini sağlamaya yardımcı olur. Sizi diğer ürünlerden ayıran markadır. E-Ticaret tasarımınız, ürün markasını farklı platformlarda tutarlı bir şekilde sergilemelidir. Sosyal medya platformları, ürünlerin markasını sergilemelidir. Teknik destek yöneticileri bile ürününüzün markasıyla uyumlu bir üslup iletmelidir.

Marka bilincini tutarlı tutmak için ipuçları
- E-Ticaret web sitenizi markanızla aynı tonda yapın. Markanız duyusal bir tona sahip feminen güzellik ürünlerine sahipse, web sitenizin tasarımı buna göre şekillendirilmiş renklere, tonlara ve yazı tiplerine sahip olmalıdır.
- Web sitesi tasarımını çeşitli öğelerle özelleştirmenize izin veren bir web sitesi oluşturucuyu tercih edin.
- Logo, renkler, yazı tipleri ve stil, markanızın tonuna uygun olmalıdır.
6. Müşterilerin size ulaşmasını sağlayan bir web sitesi tasarımı yapın

İletişim bilgileri, müşterilerin size ulaşmasını kolaylaştırır. Web sitesinde gezinme, menü ve ödeme bilgilerinin yanı sıra, müşterilerin tanımlayabileceği öğeler ve özellikler bulunmalıdır.
Müşterilerin size ulaşmasını sağlamak için ipuçları
- Bize Ulaşın bölümünü tüm web sitesinde görünür yapın. Üst bilgi, alt bilgi ve gezinme menüsünde de yer almalıdır. E-posta adresleri, telefon numaraları, mağaza adresleri ve ziyaret saatleri ile ilgili ayrıntılar net bir şekilde görünmelidir.
- Her sayfada stratejik yerlere sosyal medya profilleri ekleyin.
- Ürünlerle ilgili tüm tipik soruları yanıtlayan bir SSS bölümü sağlayın.
- Müşterilerin sizinle sohbet etmesine izin vermek için sohbet robotlarını kullanın.
İlginizi çekebilir: WordPress e-Ticaret İçin İyi mi? Hadi bulalım!
7. Renk psikolojisini uygulayın

Bir web sitesi tasarımındaki renk şeması, görüntüyü ve görünürlüğü artıran katkıda bulunan bir faktördür. Ayrıca daha iyi dönüşüm oranlarına yardımcı olur. Renk psikolojisini uygulamak, görüntüleyenleri e-ticaret web sitenizde kalmaya ve daha fazla ürüne göz atmaya motive edebilir.
Renk psikolojisini kullanmak için ipuçları
- Ürün markanızla tutarlı renkler kullanın.
- 60-30-10 renk kuralını web sitenize tutarlı bir şekilde dahil etmeyi deneyin. Bu, rengin %60'ının baskın renk, %30'unun ikincil renk ve %10'unun vurgu renkleri olması gerektiği anlamına gelir.
- Renkler, kullanıcıların web sitesine daha iyi erişmelerini sağlamalıdır.
8. Kolay ödeme

Ödeme işlemi, bir e-Ticaret web sitesinin başarısında da çok önemli bir rol oynar. Yüksek nakliye maliyetleri ve çok karmaşık bir ödeme prosedürü, genellikle olası alıcıları ürünü satın almaktan caydırır.
Kolay ödeme için ipuçları
- Müşterinin mümkün olduğunca az ayrıntı doldurmasını sağlayın. Çok zaman kazandıracak.
- Gerçek nakliye maliyetlerinden bahsedin.
- İade ve geri ödeme politikalarını her zaman açıkça belirtin.
- Çeşitli ödeme seçenekleri sağlayın.
- Kullanıcılara, karmaşık ayrıntılar olmadan misafir olarak kaydolma seçeneği sunun.
- Tek tıkla ödemeyi etkinleştirin.
- Tüm ürün sayfalarında site garanti sertifikalarına yer verin.
- "Şimdi satın al - sonra öde" seçeneğini ekleyin.
9. Kullanıcı dostu navigasyon

Web sitesinde gezinmeyi, ziyaretçilerin ürünleri ve ürünle ilgili bilgileri kolayca arayabilecekleri şekilde yapın. Gezinme, ürün sayfalarını, site içi aramayı, ürün kategorisi sayfalarını, web sitesi altbilgilerini, gezinme menüsünü vb. içerir.
Web sitesinde gezinmeyi kullanıcı dostu hale getirmek için ipuçları
- Marka logosu her zaman tüm sayfalarda kullanıcılar tarafından görülebilmelidir.
- Ana navigasyonun her zaman tüm sayfalarda mevcut olduğundan emin olun.
- Otomatik tamamlama özelliğine sahip bir arama çubuğu ekleyin.
- Kullanıcıların ürünleri bedene, renge, markaya vb. göre filtrelemesini sağlayın.
- Tüm ürün sayfalarına bir CTA düğmesi ekleyin.
- Kullanıcıların herhangi bir sayfadan ana menüye ve ürün kategorilerine geri dönmesini sağlayan içerik haritalarını etkinleştirin. Ekmek kırıntıları yalnızca ürün aramayı artırmaya yarar.
10. Müşteri yorumları

İncelemeler ve referanslar, e-Ticaret web sitesine her zaman bir güven faktörü ekler. Kullanıcılar her zaman ürünü kullanmış olan kullanıcıların referanslarını arar. Sosyal medya kanıtı bu konuda belirli bir avantaj için kullanılabilir.
Referansları etkili bir şekilde kullanmak için ipuçları
- Kullanıcıları geri bildirimde bulunmaya ve dürüst incelemeler yapmaya teşvik edin.
- Ürün sayfalarında referans bölümünü görüntüleyin.
- Gerçek insanların ürününüzü nasıl deneyimlediğini göstermek için kullanıcı tarafından oluşturulan bir içerik widget'ı ekleyin.
Şunlar da hoşunuza gidebilir: E-Ticaret Logosu Nasıl Oluşturulur? (+ 3 En İyi Çevrimiçi Logo Oluşturucu).
Alt çizgi

Bir e-Ticaret tasarımının nihai hedefi, satışları artırmaktır. Zayıf web sitesi tasarımı, genellikle alışveriş yapanların alışveriş sepetlerini terk etmelerine neden olur. Bu nedenle bir e-ticaret web sitesi, müşteriyi odakta tutacak şekilde tasarlanmalıdır. İyi e-Ticaret tasarımı, iyi satışlar, daha iyi katılım ve kolay ödeme süreci gösterir.
Bir ızgarada düzenlenmiş ürünlerle bir çevrimiçi mağaza oluşturmak, görüntüleme açısından daha iyidir. Tüm sayfalarda ve platformlarda markalaşma, üslupla tutarlı olmalıdır. Zayıf navigasyona, karmaşık bir ödeme sürecine ve arama motorlarında düşük derecelendirmeye sahip bir e-ticaret web sitesi, olası alıcıları sadık tüketicilere dönüştüremez.
Yukarıda verilen adımları ve ipuçlarını takip etmek, ekiplerin iyi bir yükleme hızına, daha iyi SERP derecelendirmesine, ilgi çekici içeriğe ve en iyi kullanıcı deneyimine sahip bir e-Ticaret web sitesi tasarlamasını sağlayacaktır.
