Modaya Uygun Web Sitesi Tasarımınız Korkunç Dönüşüm Katillerini Nasıl Gizliyor?
Yayınlanan: 2019-11-02
Ürkütücü bir mevsim. Yılın bu zamanı, bazı pazarlamacılar için kampanyalar ve promosyonlar yürütmekle ilgili olabilir. Ancak Cadılar Bayramı, pazarlamacıların önümüzdeki tatillere hazırlanırken dikkatli olmaları gereken şeyler üzerinde düşünmeleri için de iyi bir zaman olabilir.
Dikkatli olunması gereken şeylerden biri de web tasarım kervanına girmektir.
Elbette, tasarım trendleri web sitenize modern bir görünüm ve his verebilir ve bu da sitenizin ziyaretçiler arasında güven oluşturmasına yardımcı olabilir. Bununla birlikte, bazı web tasarımı hevesleri, kullanıcıların yapmak istediklerini gerçekleştirmelerinin önüne geçebilir.
İşte dikkat etmeniz gereken bazı şeyler:
1. Hayalet Öğeler
Minimalizmin avantajları vardır. Bir web sayfasında, daha az öğe varsa, kullanıcının görsel dikkatini yönlendirmek daha kolaydır. Bu nedenle, sitenizdeki nesneleri kesinlikle gerekli olanlarla sınırlamanız kesinlikle yardımcı olur.
Bununla birlikte , sayfalarınızı nasıl düzenlediğiniz konusunda dikkatli olmanız gerekir. Ziyaretçilerin gerçekten söylemesini mümkün kılan unsurları kaybetmemeye dikkat edin…
- web siteniz ne için,
- web sitesine güvenebileceklerini ve
- ilerlemek için ne yapmaları gerekiyor.
Aşağıda, web sitelerinde genellikle bulunmayan bazı kritik unsurlar yer almaktadır:
Eksik slogan veya USP
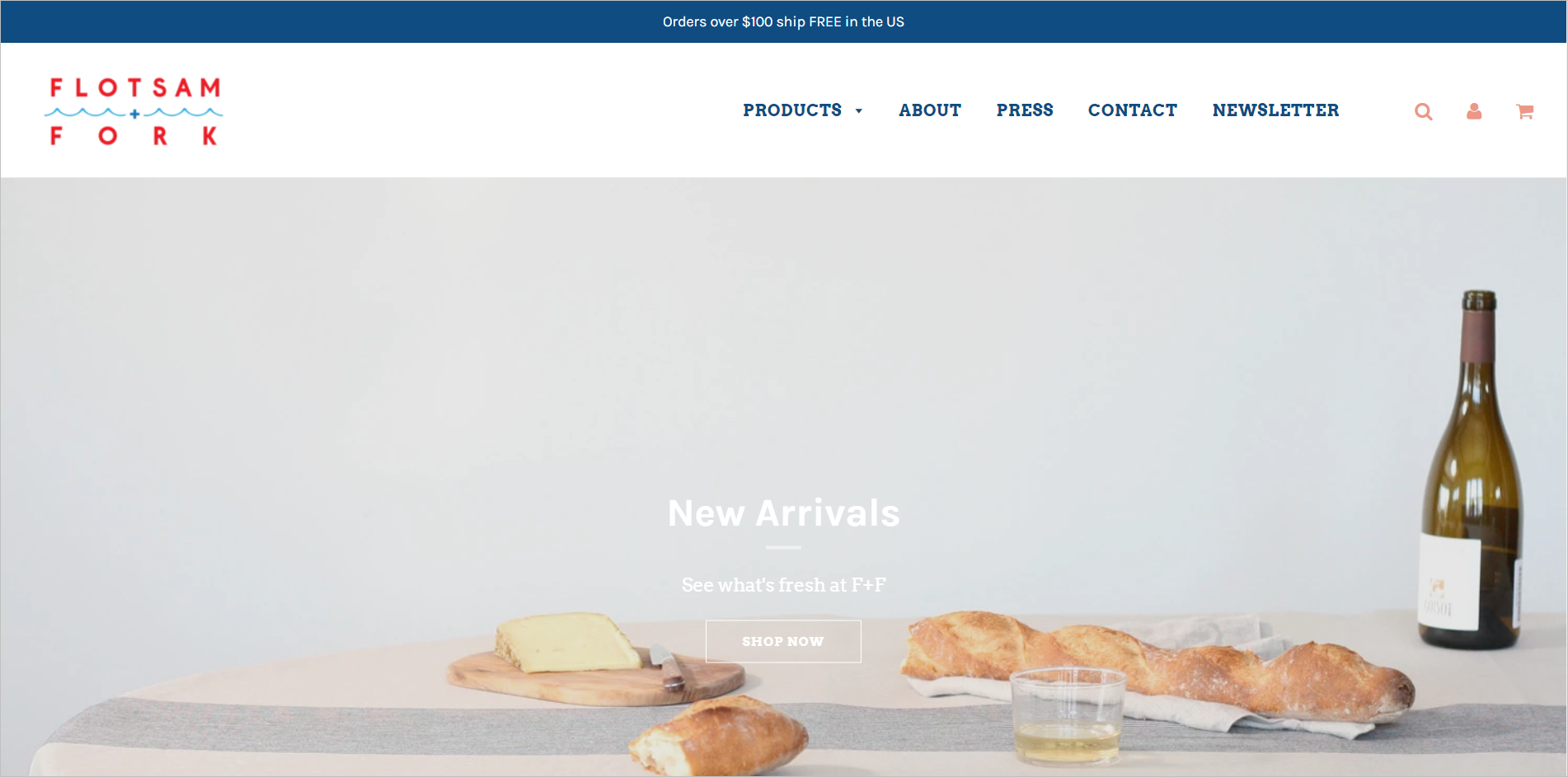
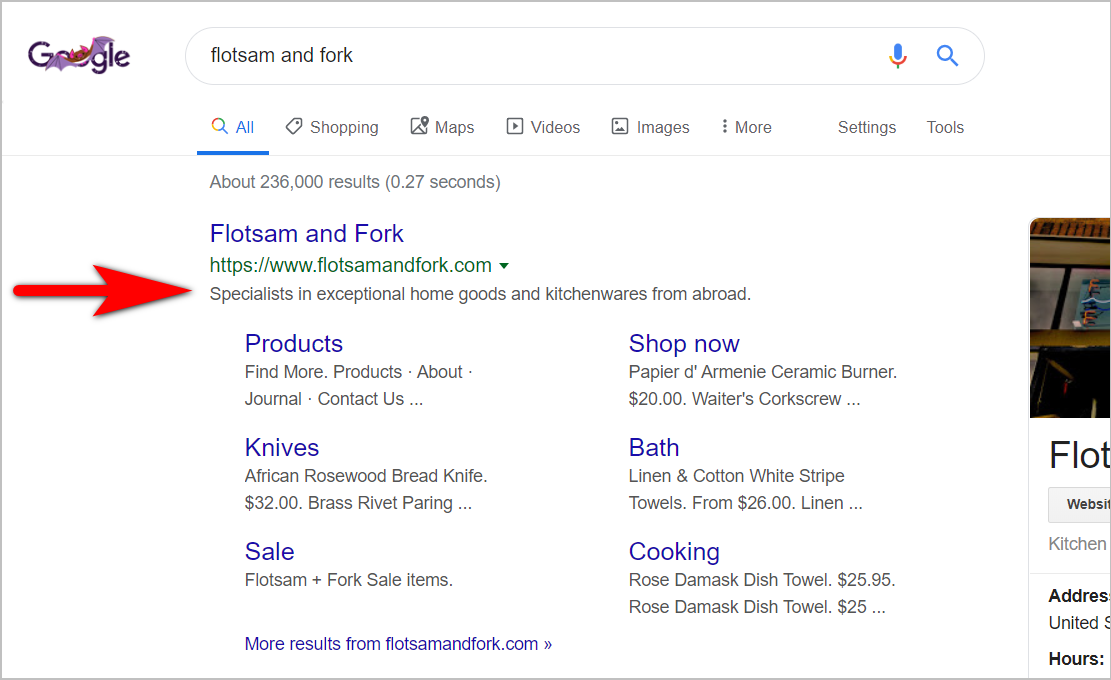
Bu web sitesinin ne için olduğunu belirlemeye çalışın:

Arama motoru sonuç sayfasındaki açıklama "Yurtdışından olağanüstü ev eşyaları ve mutfak eşyaları konusunda uzmanlar" diyor.

Bununla birlikte, ana sayfaya giren ziyaretçilerin, sitenin ne için olduğunu hemen anlamaları pek olası değildir, çünkü ekranın üst kısmındaki gayrimenkulü, şirketin ne yaptığı hakkında mesajlaşmadan yoksundur.
Tanıtıma ihtiyaç duymayan büyük bir marka değilseniz, bir şirket olarak kim olduğunuzu ve sizi rakiplerinizden ayıran şeyin ne olduğunu kısa ve öz bir şekilde nasıl tanımlayabileceğinizi düşünün. Bunu, web sitenizde sloganınız veya başlığınız olarak görsel olarak öne çıkarın, böylece ziyaretçiler doğru yere geldiklerini hemen anlarlar.
Gömülü telefon numaraları
Telefon numarası çevrimiçi en büyük güven sembolüdür. Web ziyaretçilerine bir sitenin arkasında gerçek bir şirket olduğunu söyler. Ancak bu önemli güven unsuru çoğu zaman web sayfalarında bulunmaz.
Telefon numaranızı standart konuma (sayfanın sağ üst köşesine) yerleştirmek, anında güven oluşturmaya yardımcı olacaktır. Telefonları yönetmek bir sorunsa, bu sorunu çözmek için müsaitlik saatlerinizi telefon numarasının altına yazabilirsiniz.
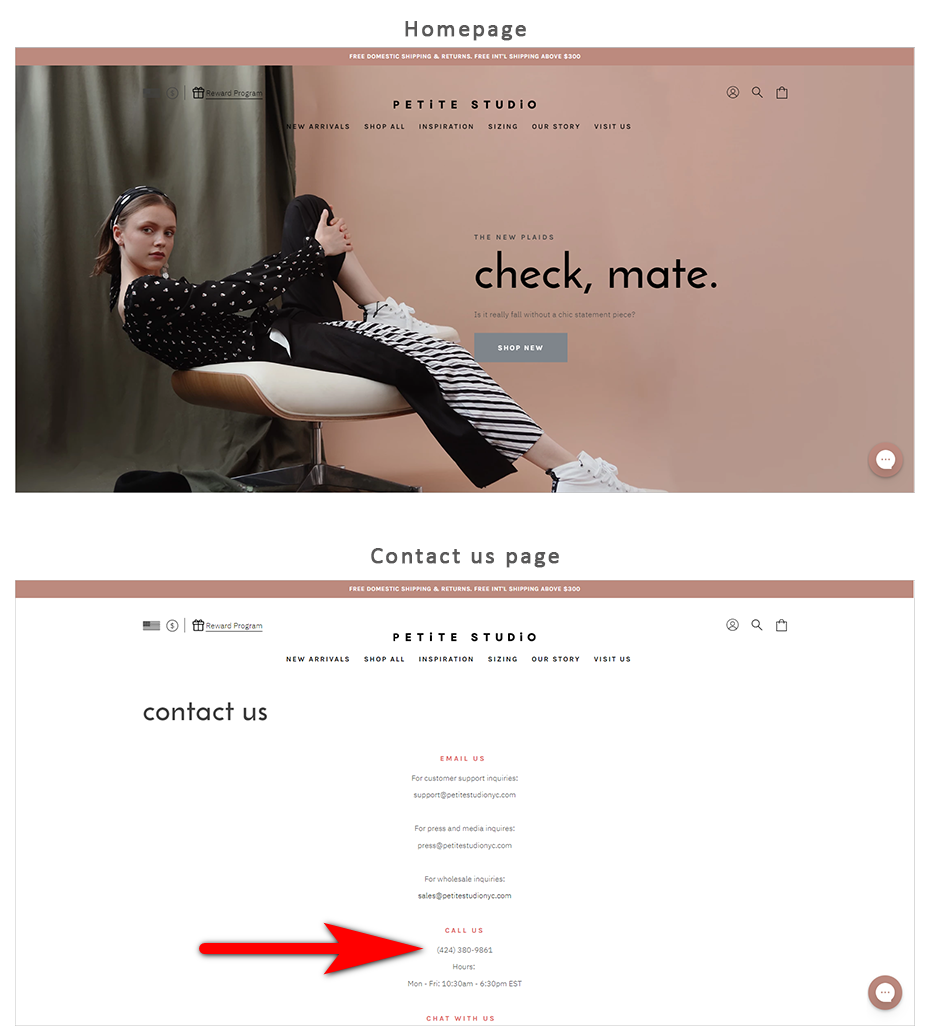
Örneğin Petite Studio'nun telefon numarası sayfanın üst kısmında eksik ve bulması kolay değil. Ziyaretçiler, telefon numarasını ve müşteri hizmetlerinin ne zaman arama yapabileceğini görmek için altbilgiye kadar kaydırmalı ve "Bize ulaşın" sayfasına tıklamalıdır:

Masaüstünde görünmez gezinme
Gayrimenkulün çok kısıtlı olduğu mobil cihazlarda hamburger menüsünün altına navigasyon öğeleri koymak mantıklı.
Ancak büyük ekranlar için durum böyle değil. Masaüstü ve dizüstü bilgisayar ekranlarında, alandan yararlanmak ve gezinme öğelerini hemen kullanıcıların görebileceği hale getirmek istiyorsunuz. Üst gezinme çubuğu için yeterli alan vardır, bu nedenle birincil gezinme öğelerinizin gitmesi gereken yer burasıdır.
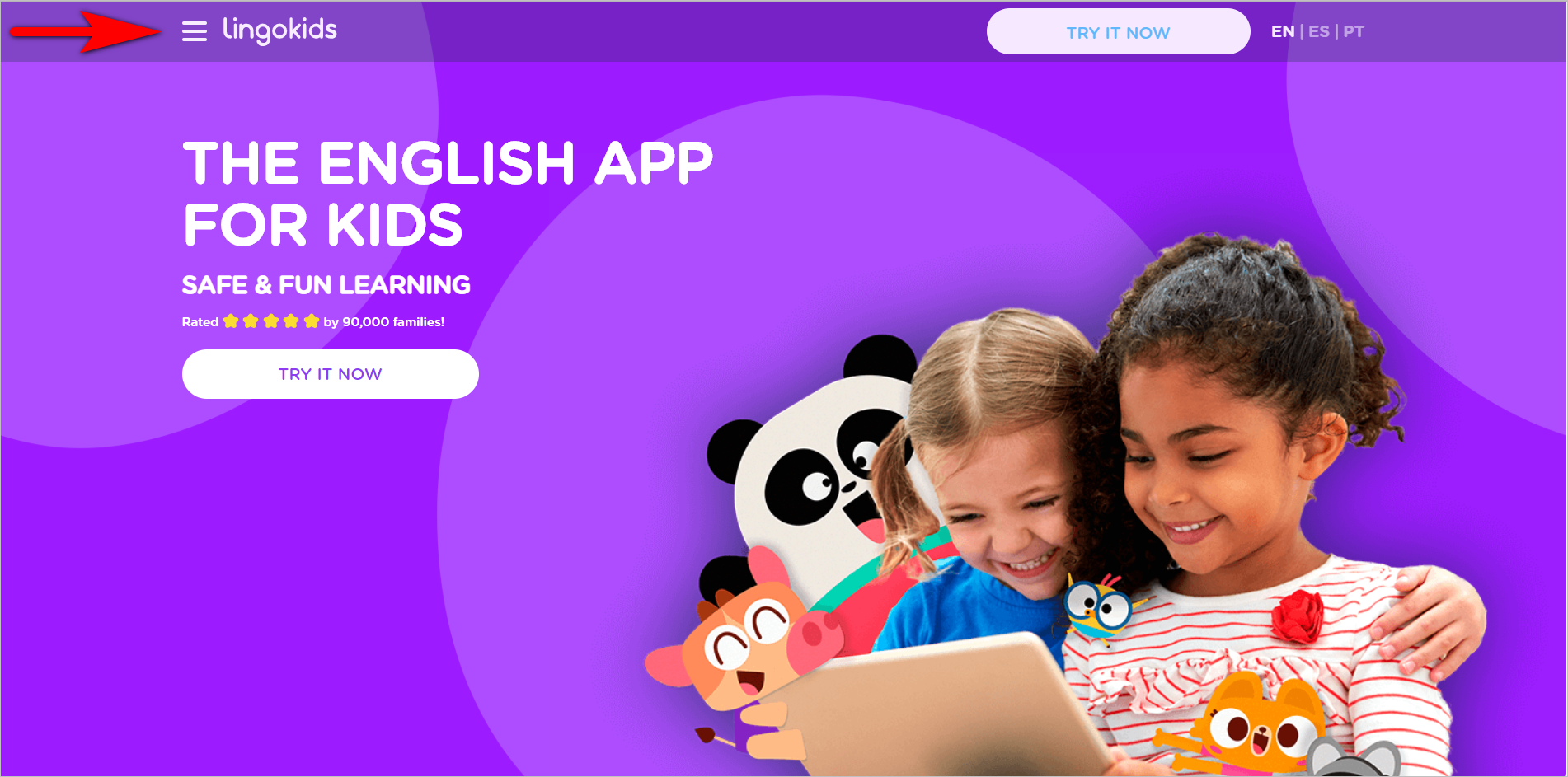
Örneğin Lingokids, masaüstü bilgisayarlarda bile bir hamburger menüsünde birincil gezinme öğelerini gizler:

Bu, mobil cihazlara öncelik veren bir dünyaya bir yanıt olabilir, ancak bu, kimsenin yapması gerekmeyen bir uzlaşmadır. Masaüstü varlığı, gezinme öğelerini gösterebilirken, mobil varlığı onları gizli tutar.
Kullanıcıların yolundan çekilin. Kaçınılması gereken diğer web gezinme hatalarını öğrenin.“Dönüşümlere Maliyet Olan 5 Web Gezinme Hatası”nı okuyun |
Net olmayan harekete geçirici mesaj
Bazen, ekranın üst kısmındaki gayrimenkulün ilk yüklemede neredeyse hiç içeriği olmadığı için, kullanıcılar geldiklerinde sayfada ne yapmaları gerektiği konusunda kafaları karışır. Örneğin Hobonichi Techo'nun açılış sayfası, yön işareti olarak hizmet eden bir ok dışında hiçbir şeye sahip değildir. Bu büyük bir gayrimenkul israfı:

Diğer zamanlarda, kullanıcılar harekete geçirici mesaj (CTA) düğmesini göremedikleri için nasıl devam etmeleri gerektiğini söylemekte zorlanırlar. Bunun nedeni , düğmenin bir düğme gibi görünmemesi veya düğmenin sayfanın geri kalanıyla karışması olabilir.

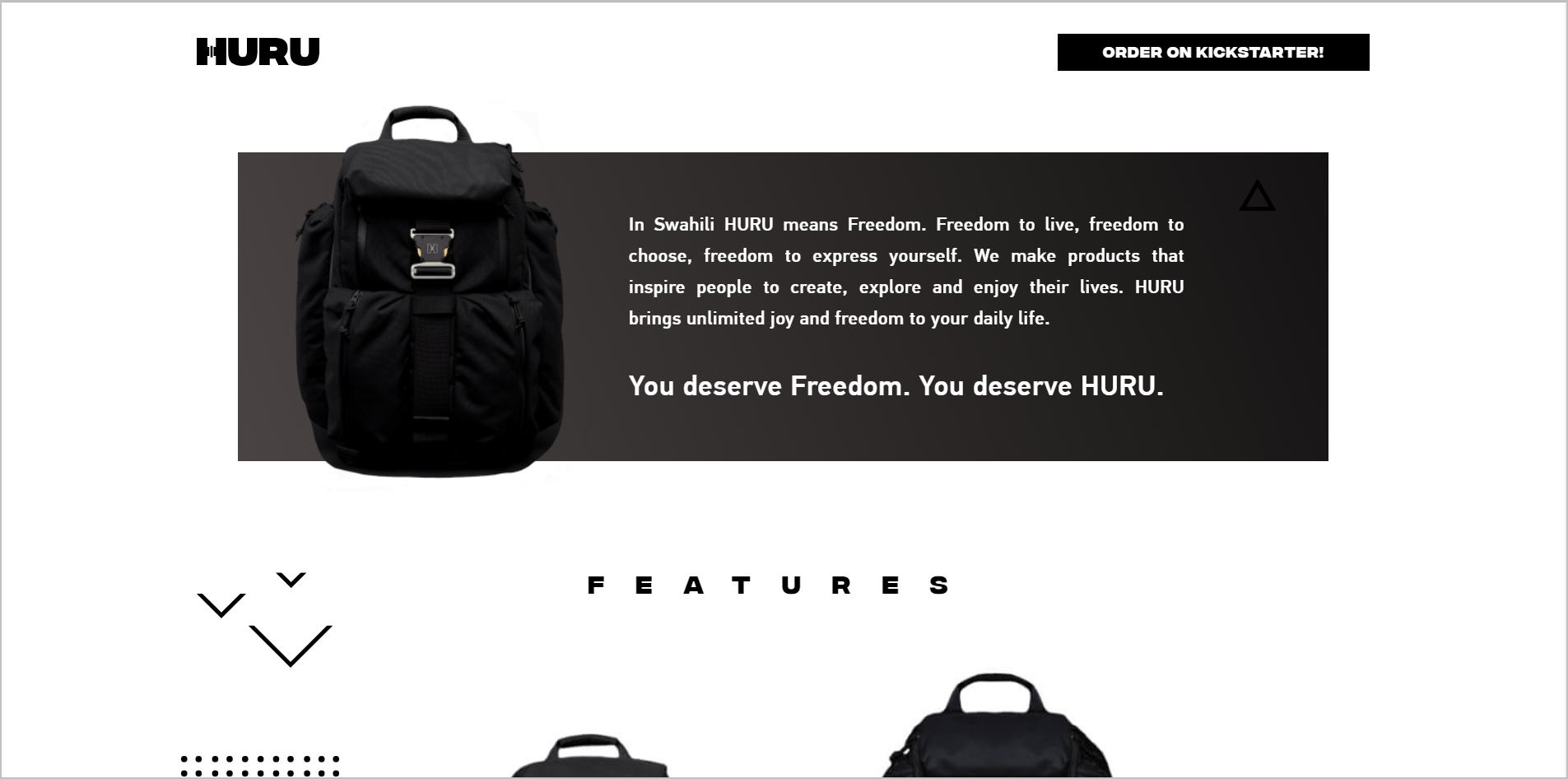
Örneğin Huru, modaya uygun bir siyah beyaz palet kullanır. Ancak, CTA düğmesi de siyah olduğu için sayfadan çıkamıyor:

Siyah-beyaz paletler başlı başına kötü değildir. Monokrom deniziyle tezat oluşturan bir renk kullanarak, önemli öğelerin hemen fark edilmesini sağlamak için eksik renklerden faydalanabilirsiniz.
2. Korkunç Görüntüler
Web sitenizin kullanılabilirliğine zarar verebileceğinden, büyük bir arka plan resmi kullanmayı iyi düşünün.
- Sahte dip sorunlarının suçlusu genellikle büyük resimlerdir. Kullanıcıların ekranın alt kısmında daha fazla içerik olduğunu hemen algılamasını zorlaştırır.
- Devasa görüntüler , çok sayıda birinci sınıf gayrimenkulü kaplar ve önemli gezinme ve güven unsurlarını sayfanın daha aşağılarına iter.
- Fotoğrafın renklerine karşı ayarlanan metinlerin okunması zor olduğundan, bu görüntüler de genellikle okunaklılık sorunlarına neden olur.
- Tüm bunlara ek olarak, daha büyük dosya boyutları, daha yavaş sayfa yükleme sürelerine yol açabilir.
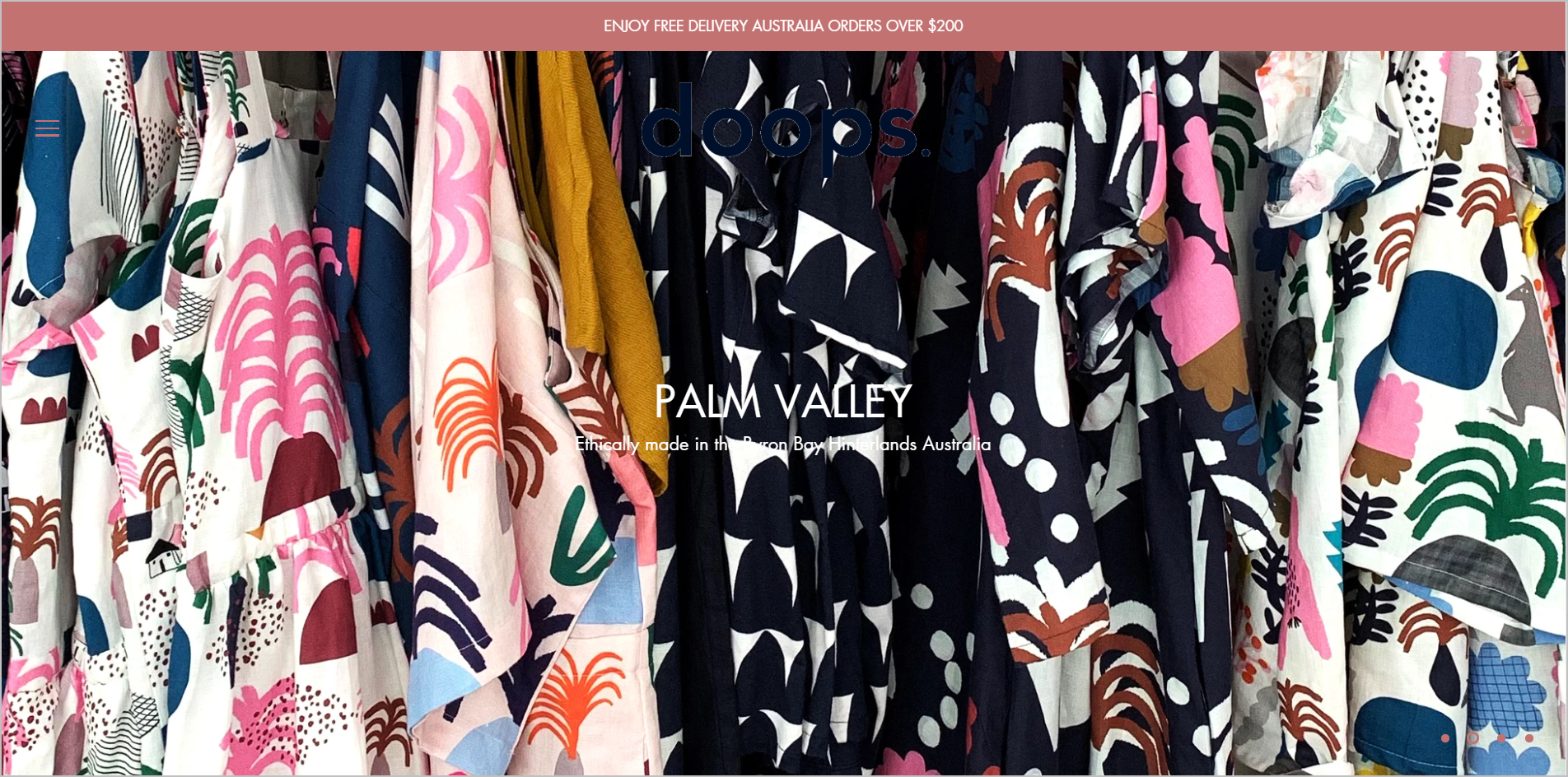
Bu sorunlar Doops Designs ana sayfasında gözlemlenebilir:

- Ziyaretçiler, başlangıçta orada olduğunun farkında olmadıkları sürece logoyu bile görmezler.
- Açıklama zar zor okunabilir.
- Üst düzey gezinme seçenekleri bir hamburger menüsünde gizlendiğinden (bu da zar zor görünür) ve diğer gezinme öğeleri ekranın altına itildiğinden, kullanıcılar burada ne yapmaları gerektiğini bilemezler.
- Aşağıda daha fazla bilgi olduğunu söylemek zor.
Görüntülerin boyutunu yöneterek ve genel olarak işlevi forma göre önceliklendirerek bu sorunların çoğunu önleyebilirsiniz.
3. Kayıp Eşyalar
Web sayfalarınızı tasarlarken Steve Krug'un kitabının başlığını aklınızda bulundurun: Beni Düşündürme .
Mümkün olduğunca web sözleşmelerine bağlı kalın. Bu sayede ziyaretçilerinize sitenize özel şeyler öğreterek gereksiz bilişsel yük oluşturmazsınız. Öğeleri, kullanıcıların olmasını bekledikleri yerlere yerleştirmeniz iyi olur, böylece sayfadaki şeylerin nerede olduğunu aktif olarak anlamalarına gerek kalmaz.
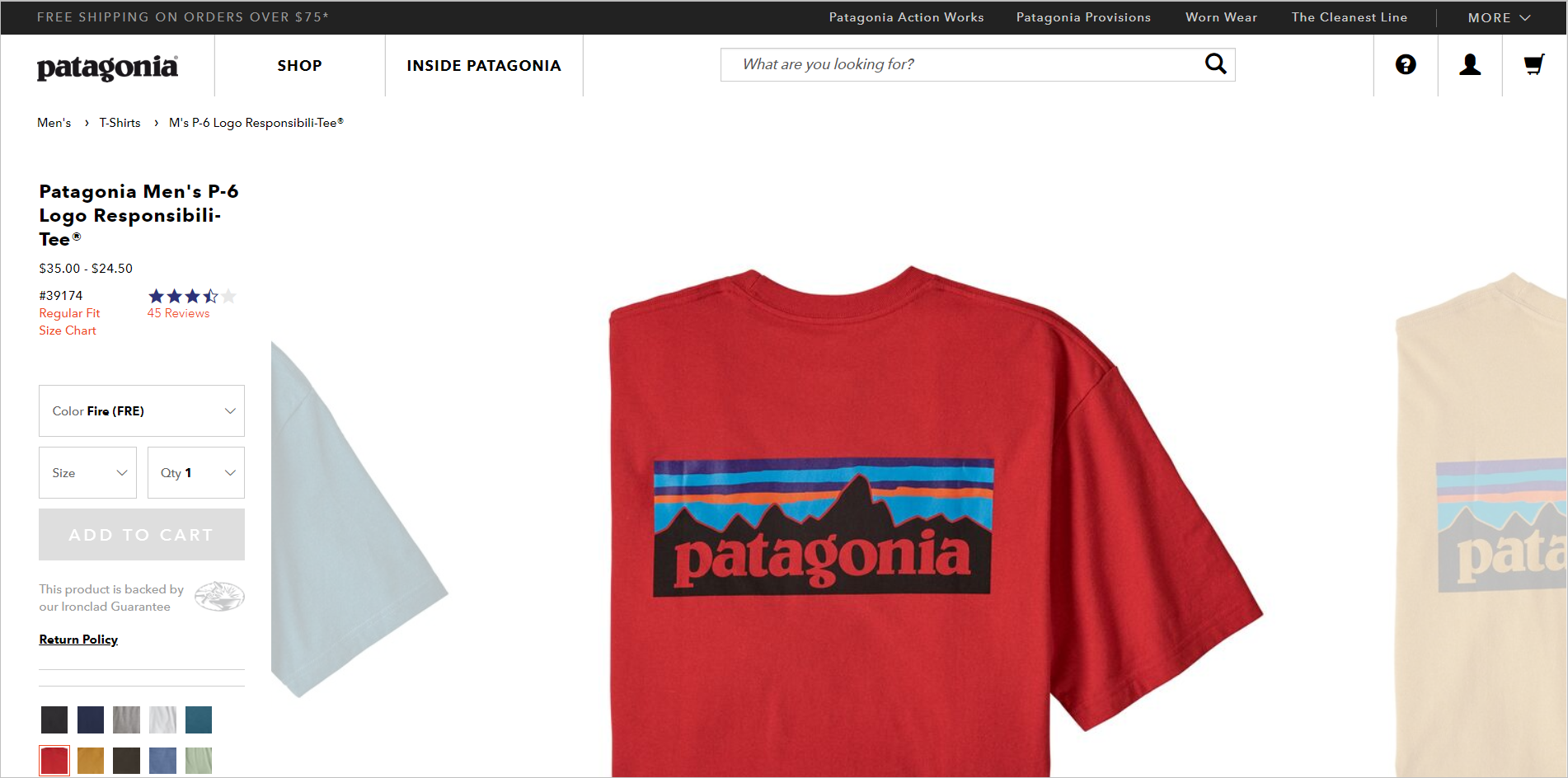
Örneğin Patagonia'nın ürün detay sayfası, eylem bloğunu sola ve ürün resmini sağ tarafa koyarak web standartlarından sapıyor. Bu, önce ürün resmine bakmak, ardından bir seçim yapmak ve sayfanın sağ tarafındaki CTA düğmesini tıklamak üzere eğitilmiş kullanıcıların kafasını karıştırmasına bağlıdır:

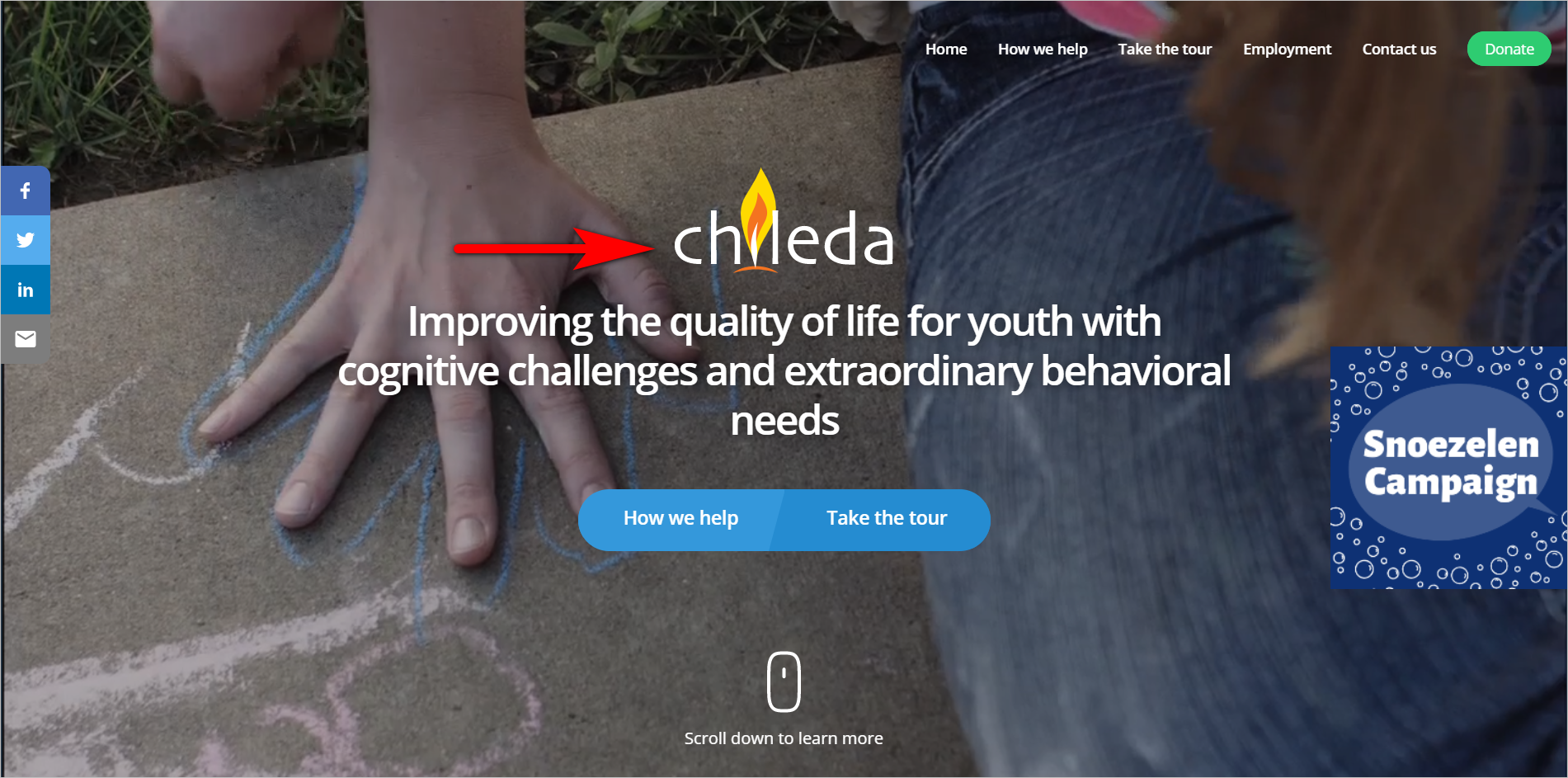
Chileda ise sayfa gövdesine şirket logosunu koyarak web sözleşmelerinden sapıyor:

- Bu bir problem çünkü web kullanıcıları yıllar içinde sayfanın sol üst köşesinde logoyu aramayı öğrendiler.
- İnsanlar ayrıca sitenin derinliklerindeyken onları ana sayfaya geri götürmek için en üstteki logoya güvenirler.
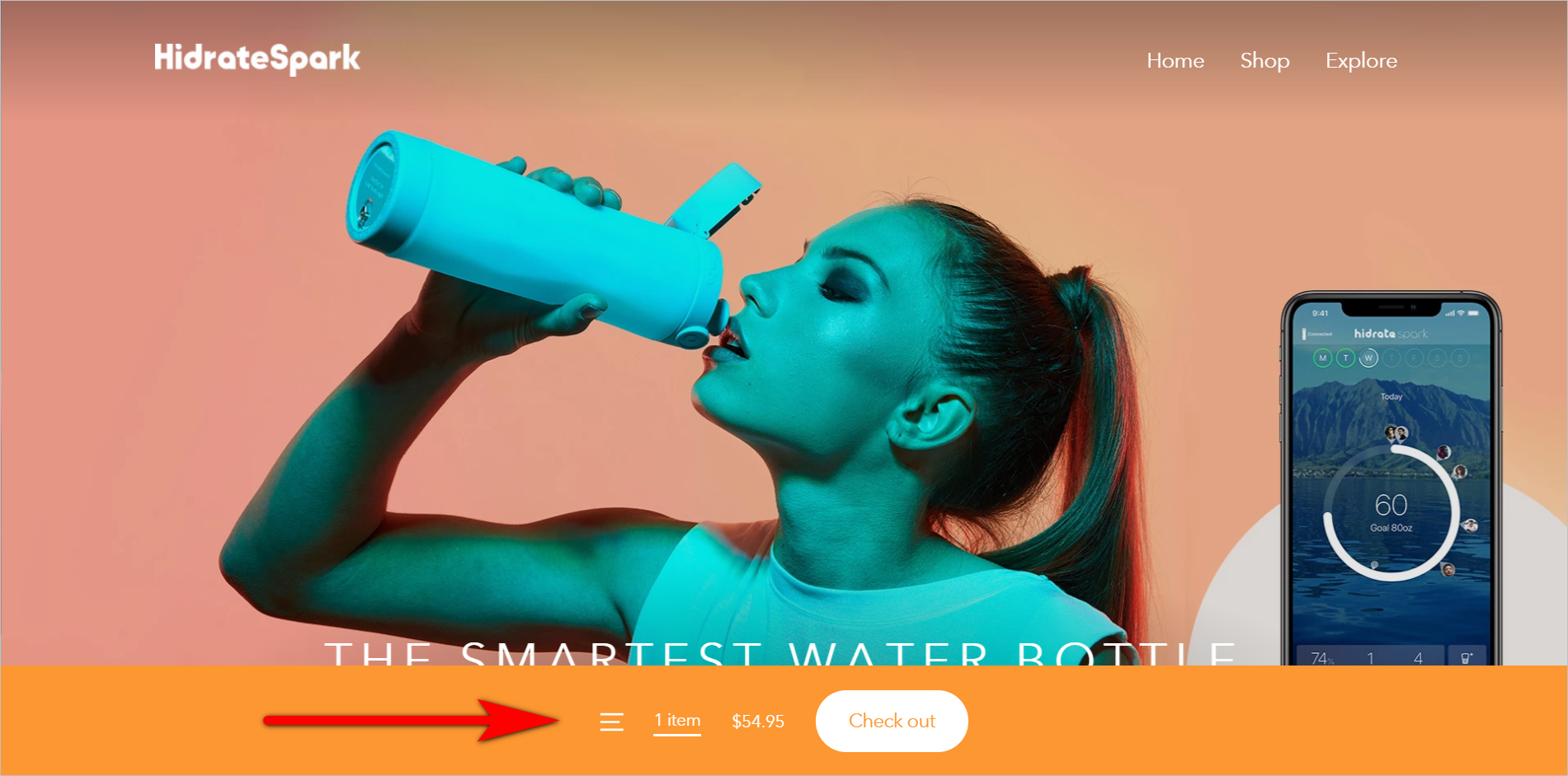
HidrateSpark'ta, kullanıcıların olmasını bekledikleri yerde olmaması gibi benzer bir sorun var. Sağ üst köşedeki tipik sepet simgesi yerine, HidrateSpark.com'un ekranın alt kısmında, kullanıcının sepetindeki öğelerin sayısını gösteren kalıcı bir çubuk vardır. Yine, bu, masaüstü deneyimine sızan bir mobil yaklaşım durumu olabilir:

Öğeleri kolayca keşfedilebilir kılmak için web sayfanızda nereye yerleştireceğiniz konusunda dikkatli olun. Kullanıcılar sitenizde bir şey bulamazsa, o şeyin var olmayabileceğini unutmayın.
Trendy Web Tasarımının Kullanıcılarınızı Korkutmasına İzin Vermeyin
Ziyaretçilerinizi oldukça kolay bir şekilde uzaklaştırabilirsiniz…
- kullanıcıların doğru yerde olduklarını ve web sitesine güvenebileceklerini belirlemelerini sağlayan öğelere görsel olarak öncelik vermemek,
- kullanılabilirliğin önüne geçen korkunç derecede büyük resimler kullanmak ve
- Web kurallarından saparak ve öğeleri ziyaretçilerin beklediği yerlere yerleştirmeyerek kullanıcıları şaşırtmak.
Bu tuzaklardan kaçınırsanız, zor kazanılan ziyaretçilerinizi korkutmamak için daha iyi bir şansınız olur.