Görseller Nasıl Optimize Edilir – Sitenizi Hızlandırmak ve Google Sevgisini Kazanmak için 9 Araç
Yayınlanan: 2020-01-31Bu makale, web sitenizin daha hızlı yüklenmesi için resimlerin nasıl optimize edileceğine odaklanmaktadır. Google, bir web sitesinin mobil cihazlarda nasıl yüklendiğini sıralar. Büyük resimler nedeniyle yavaş yüklenirse siteniz sıralamada düşer. Günümüzde ortalama bir web sitesi, trafiğin %50'sinden fazlasını mobil cihazlardan almaktadır.
Resimlerinizi nasıl optimize edeceğinizi bilmiyorsanız, okumaya devam edin ve web sitenizi hızlandırmak için en iyi çözümü bulun.
Web sitesi sayfalarınızın yüklenme hızını hızlandırmak için web sitenizdeki resimleri optimize edin. Bu da Google'ın web sitenizi seveceği ve düzenli olarak yapılmasının sıralamanıza yardımcı olacağı anlamına gelir.
Neden görüntüleri optimize etmeniz gerekiyor?
Google hızlı web sitelerini sever ve müşteriler de öyle.
Günümüzde, web sitenizde mevcut kaliteli görselleri bulmak önemlidir.
Ancak, dosyanın boyutuyla kaliteyi dengelemeniz gerekir, çünkü bu, sayfanızın ne kadar hızlı yüklendiğini etkiler.
Görselleri doğrudan mağazanıza yüklüyorsanız bu kılavuz tam size göre.
Görüntüleri optimize etmek için bir iş akışınız yoksa bu kılavuz size yardımcı olacaktır.
Sitenizde zaten tonlarca resim varsa ve sayfalarınız yavaş yükleniyorsa, bu kılavuz özellikle sizin için.
GÖRÜNTÜLER NASIL OPTİMİZE EDİLİR

Görüntüleri optimize etmenin iki yolu vardır. Her şeyden önce, resimleri web sitenize veya blogunuza yüklemeden önce optimize etmeniz gerekir.
Ancak, zaten optimize edilmemiş resimleriniz varsa, bunları nasıl sıralayacağınızı da göstereceğiz.
Bu kılavuzda, görüntü sıkıştırma için en iyi görüntü optimizasyon araçlarını paylaşacağız.
Bazı insanlar Adobe Photoshop gibi araçlara sahipken, çoğu insan görüntüleri kayıpsız bir şekilde sıkıştırmanın basit, hızlı ve ücretsiz yollarını arıyor.
Kayıpsız görüntü optimizasyonu, görüntünün kalitesini kaybetmeden dosyanın boyutunu küçültmeniz anlamına gelir.
İÇİNDEKİLER
Neden Görüntüleri Optimize Edin?
Farklı Görüntü Türleri
Görüntüleri Doğru Şekilde Optimize Etme
Görüntü Optimizasyon Araçları
- JPEG İyileştirici
- Optimizilla
- Kraken
- Küçük PNG
- kompresör.io
- HediyeOfSpeed
- reSmushit
- KısaPiksel
- Şimdi Sıkıştır
Mac veya PC'nizdeki Görüntüleri Nasıl Optimize Edebilirsiniz?
Neden Görüntüleri Optimize Edin

Goog le, görüntüleri nasıl optimize etmeniz gerektiğini ve neden yapmanız gerektiğini söyler.
Microsoft tarafından yapılan bir araştırmaya göre, ortalama insan dikkat süresi 12 saniyeden 7 saniyeye düştü. Yine de daha da şaşırtıcı olanı, Jampp'in araştırmasının ortalama dikkat süresinin her yıl yüzde 88 oranında azaldığını bulması.
Bir blogcu olarak veya bir e-ticaret mağazası işletiyorsanız bu sizin için ne anlama geliyor?
Özetle, web siteniz yavaş yüklenirse, insanların kaybedeceği anlamına gelir, başka bir siteye geçmeniz yeterlidir.
Yavaş bir web sitesi, daha yüklenmeden potansiyel müşterileri kaybetmeniz anlamına gelir.

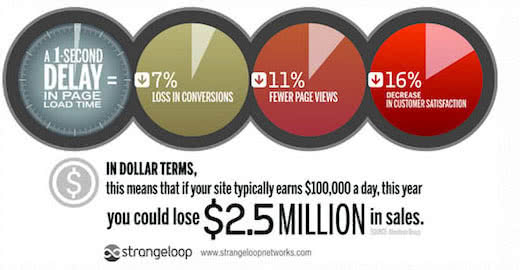
Amazon, Google ve diğer büyük siteleri içeren örnek olay araştırmasına göre, sayfa yükleme süresindeki 1 saniyelik gecikme, dönüşümlerde %7 kayıp, %11 daha az sayfa görüntüleme ve %16 gibi büyük bir müşteri memnuniyeti düşüşüne neden olabilir.
Hızınızı ve Resimlerinizi Nasıl Kontrol Edebilirsiniz?
Yeni başlayan birçok kişi, web sitesi hızının ne kadar önemli olduğunun farkında değil.
Genellikle web sitelerinin iyi olduğunu düşünürler ve test etmezler. Tarayıcılar önbelleğe alınmış bir kopya tuttukları için, siteyi ilk kez ziyaret eden yeni bir kişi gibi deneyimlemezler.
Ancak, web sitenizi ilk kez ziyaret eden normal bir kullanıcı aynı deneyimi yaşamayabilir.
Aslında, sitenin nerede barındırıldığı önemli olduğundan, farklı Ülkelerdeki insanlar tamamen farklı yükleme sürelerine sahip olacaktır.
Pingdom gibi araçları kullanarak web sitenizi test edin.
Farklı Görüntü Türlerini Optimize Etme

Web için optimize etmek isteyeceğiniz iki ana dosya türü vardır: png ve jpg.
JPGS İLE ÇALIŞMAK
JPG'ler (JPEG olarak da bilinir), genellikle png dosyalarından daha küçük oldukları için web'deki resimler için en popüler dosya türüdür. JPG'ler, fotoğraflar veya renkli, gölgeli, degradeli veya desenli görüntüler için idealdir. JPG'lerin çok büyük bir renk paleti vardır ve bu tür görüntülerin harika görünmesini sağlar.
Genel olarak çoğu insan jpg'yi yüksek, orta veya düşük kalitede kaydeder. Yüksek kalite, görüntünün tam etkisini sağlar ancak çok daha büyük bir dosya boyutuna sahiptir. Düşük kaliteli görüntüler pikselleşmeye ve daha grenli görünmeye başlar. Bu nedenle, çoğu durumda, web'de kullanım için orta ila düşük bir nokta seçmek istersiniz.
Açıkçası, görüntünün piksel cinsinden boyutu önemlidir. Bunu birazdan tartışacağız.
PNG'LERLE ÇALIŞMA
PNG'ler ve JPEG'ler arasındaki temel fark, PNG dosyalarının şeffaf olabilmesidir.
PNG'ler, web sitelerinde kullanılan başka bir yaygın dosya biçimidir.
PNG-24 çok daha yüksek kaliteli bir görüntü sağlar, ancak bir görüntü dosyasının boyutu büyür.
İyi kayıpsız optimizasyon araçlarının devreye girdiği yer burasıdır.
Farklı Görüntü Türlerini Optimize Etme
Yüksek kaliteli oldukları ve şeffaflık sundukları için logolar, simgeler ve öne çıkan resimler için PNG'leri kullanın.
Sitenizdeki diğer resimlerin çoğu için jpg'leri kullanın.
BAŞA DÖNÜŞ.
Görüntüleri Doğru Şekilde Optimize Etme

Optimum Görüntü Sıkıştırma Nasıl Elde Edilir.
Web sitenize gelen kullanıcıların %47'si web sayfanızın 2 saniyeden kısa sürede yüklenmesini bekler. Ayrıca, bir sayfanın yüklenmesi 3 saniyeden uzun sürerse %40'ı siteden ayrılır. Bu nedenle, resimlerinizin küçük olması ve bu nedenle hızlı yüklenmesi çok önemlidir.
Resimlerinizi uygun şekilde optimize etmek için yapabileceğiniz iki şey vardır:
Doğru Boyutları Kullanın
Her şeyden önce, doğru boyuttaki resmi web sitenize kaydedin. Bir blogunuz varsa, temanın genellikle blogunuzun öne çıkan resimleri için varsayılan boyutları olacaktır. Örnek olarak 800 piksele 400 piksel olabilir. Bu nedenle, resimleri bu boyuta sığdırmak için yeniden boyutlandırmanız ve daha büyük resimler kullanmamanız yeterlidir.
Bir blog başlığı içinse, sayfanızın genişliğine bakın. Sayfa Cetveli adlı boyutları ölçmek için kullanabileceğiniz basit bir krom uzantısı vardır. Örneğin, kenar çubuklarınızda doğru boyutta görseller elde etmek için kenar çubuğu widget'larını ölçmek için Sayfa Cetveli'ni kullanabilirsiniz.
Doğru Kaliteyi Kaydedin
Kayıpsız sıkıştırma idealdir. Öyleyse, bunu yapmanın en iyi yolu olarak düşünmeniz gerekenler. En iyi tavsiyem, bir jpg dosyasını orijinalin yaklaşık %30'una kaydetmek. png dosyaları için bir sıkıştırma yazılımı kullanmanız gerekir. Yani Mac veya PC'nizdeki çevrimiçi araçlardan veya araçlardan biri.
Yüklemeden önce resimlerinizi optimize etmenin iki yolu vardır:
- Tek görüntüleri veya bir dizi görüntüyü yüklemenize izin veren çevrimiçi araçları kullanma (toplu işleme).
- PC'niz veya Mac'iniz için bunları tekli görüntüler veya toplu olarak optimize eden araçlar kullanma.
BAŞA DÖNÜŞ.
En İyi Görüntü Optimizasyon Araçları
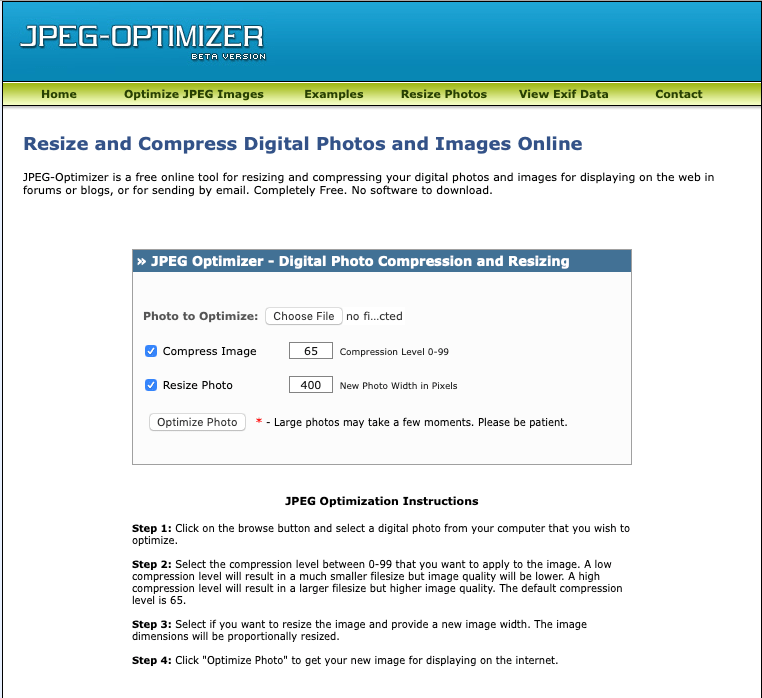
1. JPEG İyileştirici.


JPEG Optimizer, png ve jpg gibi görüntüleri sıkıştırmanıza yardımcı olan çevrimiçi bir görüntü optimizasyon aracıdır. Görüntü sıkıştırma düzeyi çubuğu, fotoğraflarınızı ihtiyaç duyduğunuz şekilde optimize etmenizi kolaylaştırır.
Ayrıca görüntüleri JPEG Optimizer'da yeniden boyutlandırabilirsiniz, böylece görüntü dosyası boyutu küçültülebilir ve sitenize daha hızlı yüklenebilir.
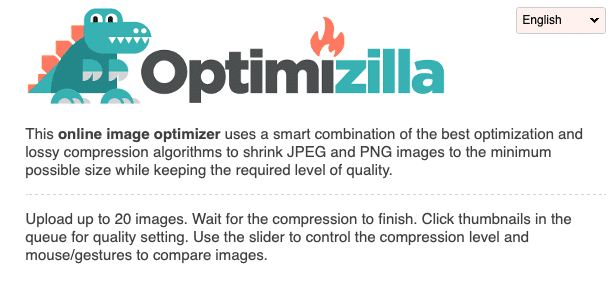
2. Optimizasyon.

Optimizilla, kaliteli sonuçlar ve düşük dosya boyutu üretir. Bu araçla JPEG ve PNG fotoğraflarını sıkıştırabilirsiniz.
Görüntüleri optimize etmek için 20'ye kadar görüntü yükleyin ve her fotoğraf için ayrı ayrı sıkıştırma seviyesini ayarlayın.
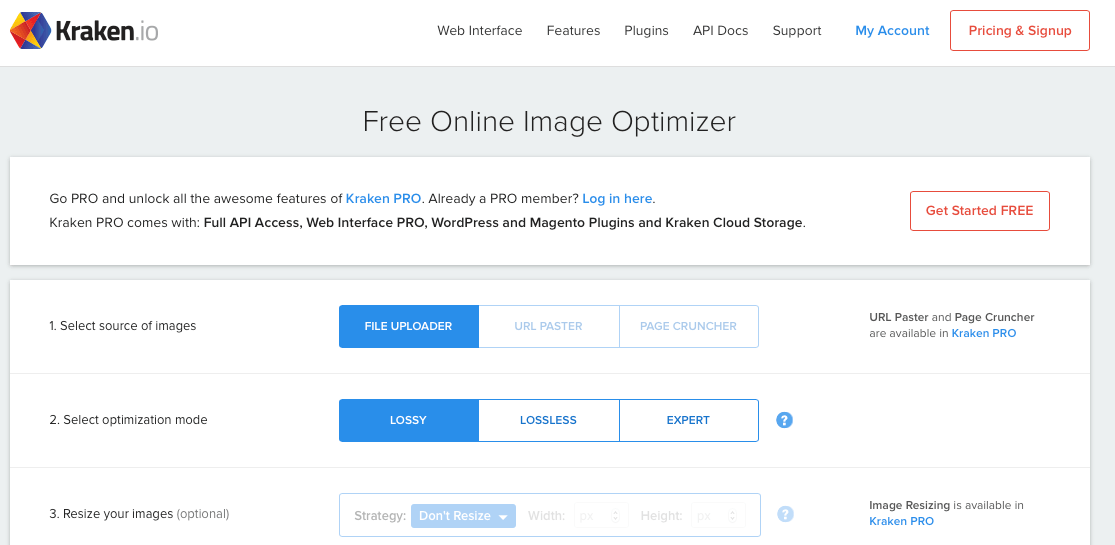
3. Kraken

Kraken, görüntüleri optimize etmek için ücretli ve ücretsiz bir seçeneğe sahiptir. Kraken'in iyi yanı, WordPress web sitenizde zaten sahip olduğunuz görsellerle de ilgilenebilmesidir. Kraken'in bir WordPress eklentisi olduğundan, bunu ekleyebilir ve daha sonra önceden yüklenmiş görüntüleri optimize edebilirsiniz.
Ancak sitenizde çok fazla görsel varsa ücretli plana geçmeniz gerekecektir. Ücretli özellikler, görüntüleri gerektiği gibi yeniden boyutlandırmanıza da olanak tanır.
4. Minik PNG.

Tiny PNG bir süredir piyasada ve en popüler çevrimiçi görüntü sıkıştırma araçlarından biri. Görüntüleri hem JPEG hem de PNG görüntülerini sıkıştıran ücretsiz bir görüntü optimizasyon aracıdır.
Tek seferde 20'ye kadar görüntü yükleyebilir ve ardından görüntüleri bilgisayarınıza indirebilir veya Dropbox'a kaydedebilirsiniz.
5. Kompresör.io

Compressor.io, görüntüleri optimize etmek için başka bir mükemmel ve hızlı araçtır. Çünkü JPEG, PNG, Gif ve SVG dosyalarını kayıpsız sıkıştırabilir.
6. GiftOfSpeed

GiftOfSpeed, PNG ve JPEG resimlerini sıkıştırır. Ayrıca, dosya boyutlarını azaltmak için çoklu görüntü sıkıştırma yöntemleri kullanır. Genel olarak, bu, görüntüleri optimize etmek için hızlı ve verimli bir araçtır.
Daha teknik olanlarınız için, Gift Of Speed ayrıca web sitenizin hızını optimize etmek için daha fazla araç yelpazesine sahiptir.
7. JPEGmini

JPEGmini, sayfa yükleme sürenizi optimize etmek için resimlerinizin dosya boyutunu küçültür. Size önce ve sonra bir görüntü gösteren görsel bir öğeye sahip iyi bir araç.
8. yenidenSmushit

reSmush.it, mevcut görüntüleri ve yenilerini optimize etmenize yardımcı olacak harika bir WordPress eklentisidir.
Eklenti, görüntüleri optimize etmek için reSmush API'sini kullanır Tam boyutlu bir görüntü eklemeniz gerektiğinde, görüntüleri tek tek sıkıştırmadan hariç tutabilirsiniz.
9. KısaPiksel.

4. ShortPixel Image Optimizer, WordPress'teki görüntüleri optimize etmek için başka bir araçtır. Temel hesap için hizmete e-posta adresinizi kullanarak kaydolursunuz. Örnek olarak, temel hesap ayda 100 görseli optimize etmenize olanak tanır. Ancak daha fazlasına ihtiyacınız varsa, ücretli bir plana geçmeniz gerekecektir.
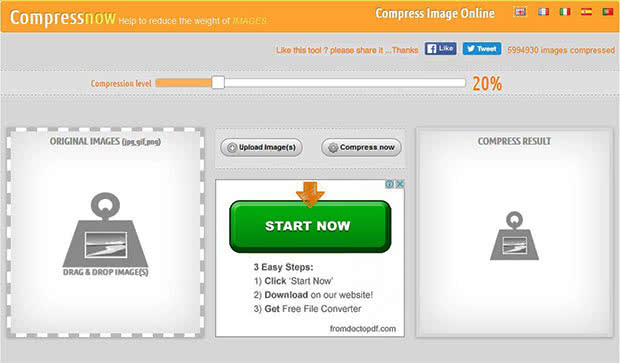
10. Şimdi Sıkıştır.

CompressNow, kullanışlı bir optimizasyon çevrimiçi görüntü optimizasyon aracıdır. JPEG, PNG ve Gif resimlerini küçültebilirsiniz. Her görüntü için bir sıkıştırma seviyesi ayarlayabilirsiniz.
BAŞA DÖNÜŞ.
Mac veya PC'nizdeki Görüntüleri Nasıl Optimize Edebilirsiniz?

Mac için en iyi iki Görüntü Optimizasyon aracı .
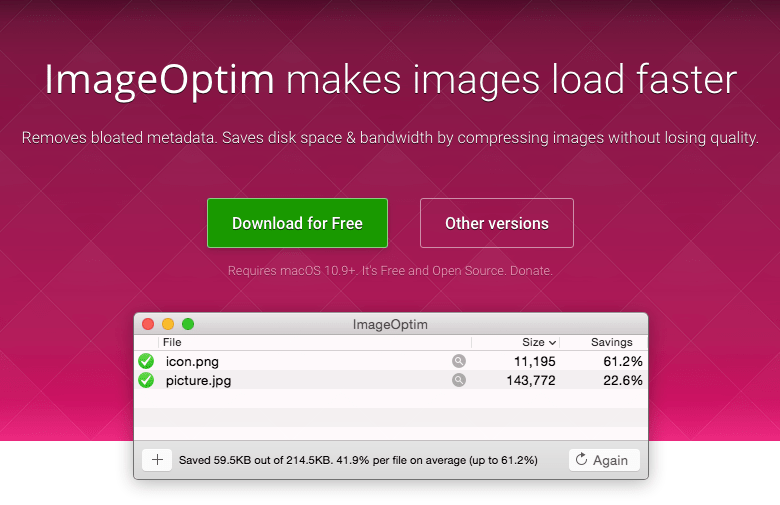
ImageOptim – harika bir kayıpsız görüntü sıkıştırma aracı ve bizim tercih ettiğimiz araçtır. Yüksek kaliteli bir görüntü sağlar ancak boyutu küçültme konusunda harika bir iş çıkarır. Tek yapmanız gereken görüntüleri 'sürükleyip bırakmak' ve bunları size uygun olacak şekilde sıkıştırmak. Mac'te görüntüleri nasıl optimize edeceğinizi arıyorsanız, bu en iyi araçtır. En iyi sonuçlar için Guetzli'yi etkinleştirin.

Squash – Squash 2, SetApp koleksiyonunun bir parçasıdır veya bağımsız bir yazılım parçası olarak satın alabilirsiniz. Squash, JPEG optimizasyonu için ImageOptim kadar iyi değil ama PNG dosyalarında harika bir iş çıkarıyor.

Mac'iniz için en iyi iki yazılım aracı şunlardır:
Riot – basit ve sezgisel bir arayüze sahip kullanımı kolay bir görüntü sıkıştırıcı.

PNG Gunlet – PNG dosyalarını kayıpsız bir şekilde sıkıştıran hafif ve kullanıcı dostu bir araçtır.
BAŞA DÖNÜŞ.
resimler nasıl optimize edilir Öneriler
Özetlemek gerekirse, işte kilit noktalar:
- Hangi boyutta resme ihtiyacınız olduğunu bilin ve bundan daha büyük bir boyut kullanmayın.
- Karmaşık görüntüler için jpg ve şeffaflığa ve/veya iyi kaliteye ihtiyacınız olan yerlerde png kullanın.
- Resimleri yüklemeden önce optimize edin.
- Zaten sahip olduğunuz resimleri optimize etmek için WordPress veya Shopify hesabınız için iyi bir eklenti aracı kullanın.
Sitenizi iyileştirmenin daha fazla yolunu istiyorsanız, en iyi SEO araçlarını nasıl kullanacağınızı gözden geçirin.
