Shopify Hydrogen ile Mağazanızı Nasıl Yükseltebilirsiniz?
Yayınlanan: 2022-07-30
Shopify'ın mevcut özellik seti, yeni mağaza açan ve hızla işe başlaması gereken işletmeler için harikadır. Kendinizi benzersiz bir mağaza vitriniyle rakiplerinizden farklı kılmak istediğinizde zorluklar ortaya çıkar. Neyse ki çevrimiçi mağazaların geleceği burada ve bundan en iyi şekilde yararlanmak için Shopify Hydrogen çerçevesine ihtiyacınız olacak.
Shopify Hydrogen ile Başsız E-ticaret
Tüketici davranışları ve tercihleri, ayak uydurması zor bir hızla gelişiyor ve bu da artık yaygın hale gelen uzun bir e-ticaret uygulamaları dizisiyle sonuçlanıyor. Mobil alışverişten sesli aramaya kadar, bu gruba katılmak için en son terim 'başsız e-ticaret'tir ve büyüme odaklı herhangi bir işletmenin görmezden gelemeyeceği bir terimdir.
Başsız e-ticaret platformları, yalnızca 2020-2021'de 1,6 milyar dolar fon aldı. E-ticaretteki bu ilerleme, mağazanın ön uç katmanını arka uçtan ayıran benzersiz bir mimariyle işletmelerin değişen bir pazarda yolda kalmalarına yardımcı olur. Bu şekilde, metin stilleri, resimler ve düğmeler gibi temel estetik öğeler, mağazanızın fiyatlandırma ve ödeme altyapısını etkilemeden bağımsız olarak özelleştirilebilir.
Hydrogen, işletme sahiplerine başsız e-ticaret için kullanıma hazır bileşenlerle başarılı olma gücü veren Shopify için React tabanlı bir çerçevedir.
İşte Neden Buna Değer
Dikkat çekmek
Shopify'ın ön ayarlar ve mağaza temaları aracılığıyla mevcut özelleştirme seçenekleri zaten oldukça harika, ancak artan vitrin sayısıyla, sonunda kalabalığın arasından sıyrılmanın bir yolunu bulmanız gerekecek.
Kullanıcıların kişiselleştirilmiş bir alışveriş deneyimine daha fazla harcama yapma olasılığı %40 daha fazladır ve Shopify Hydrogen size tam da bunu yapmanız için gereken araçları sunar. Mağazanızın ön ucunu ve arka ucunu ayırmak, web trafiğini ve geliri artırmak için benzersiz bir fırsat sunar.
Kulağa hoş geliyor, ancak Shopify için Hydrogen çerçevesi pratikte nasıl çalışıyor? Diyelim ki vitrininiz için Hydrogen ile dağıtmak istediğiniz heyecan verici yeni bir tasarımınız var. Her şeyi ayarladıktan sonra, arka ucu bozan ciddi hatalar hakkında endişelenmenize gerek kalmadan yeni tasarımınızı bir Hidrojen uygulaması olarak dağıtabileceksiniz.
Hatasız Olun
Mağazayı kıran hatalar, büyütmeye çalışan herhangi bir işletmenin baş belasıdır. Heyecan verici yeni ürününüz, yalnızca tüm bu ivmeyi ani bir durma noktasına getiren dahili bir hata nedeniyle binlerce yeni potansiyel müşteri getiriyor olabilir.
Shopify Hydrogen, arka uç ve ön uç iletişimine yönelik sezgisel bir yaklaşımla bu sorunu ortadan kaldırır. Her iki taraf da 'Kancalar' ve API'ler olarak bilinen işlevleri kullanarak iletişim kurar. Bu, ön uç ağındaki değişikliklerin mağaza altyapınızla sorunsuz bir şekilde yapılmasını sağlar ve bir güncellemeden sonra ciddi bir hatanın ortaya çıkma olasılığını azaltır.
Daha Hızlı Performans
Hidrojen çerçevesi, Shopify mağazanızın performansını önemli ölçüde artırır. Bu kısmen, çerçevenin sunucu tarafı oluşturma (SSR) gibi özelliklere verdiği destekten kaynaklanmaktadır. Mağaza sayfaları, daha büyük baytlar oluşturulurken sıklıkla gecikmelerle karşılaşabilen istemci tarafı oluşturmayı kullanma eğilimindedir.
SSR ise birden fazla işlemi birlikte çalıştırabilir. Bu, kullanıcılarınız için sayfa yükleme sürelerini hızlandırarak, potansiyel bir müşterinin sayfadan uzaklaşma olasılığını azaltır. Hydrogen'in minimum miktarda JavaScript kullanması da bant genişliği gereksinimlerini en aza indirerek performansı artırmaya yardımcı olur.
Hidrojene Başlarken
Uygulama Oluştur
Hydrogen çerçevesinden en iyi şekilde yararlanmak için bir Shopify Storefront erişim belirtecine ihtiyacımız olacak. Bu belirteç, ilk Hidrojen uygulamamızı oluşturmamıza izin verecek. Simgenize erişmek için bir hesaba ihtiyacınız olacağından, başlamadan önce ücretsiz bir Shopify Partners hesabınız olduğundan emin olun.
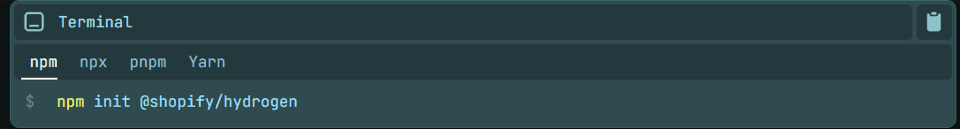
Shopify Hydrogen, kurulum için birden çok farklı platformu destekler. Uygulamanızı yerel olarak oluşturmak için istediğiniz dizine gidin ve aşağıdaki komutu çalıştırın.

Hidrojen npm, npx ve thread'i destekler, böylece hangi cihaz üzerinde geliştirdiğinize bağlı olarak bu platformlardan herhangi birini kullanarak bir uygulama oluşturabilirsiniz. Hydrogen ile çalışmak için daha da kolay bir süre için çevrimiçi olarak sunulan birçok şablondan birini kullanmayı düşünün. Bu şablonlar, yeni vitrininizi önceden belirlenmiş bir temayla destekleyecek ve sizi bir tane bulmak zorunda kalma zahmetinden kurtaracaktır.
Hydrogen çerçevesini kullanmak için uzman bir Shopify geliştiricisi olmanız gerekmez. Bir Hydrogen uygulaması oluşturmak ve gerekli bağımlılıkları kurmak için gereken tek şey tek bir kod satırıdır! Şimdi bir sonraki adıma geçmeden önce yeni vitrininiz için bir ad girmeniz istenecek.
Mağazanızı Bağlayın
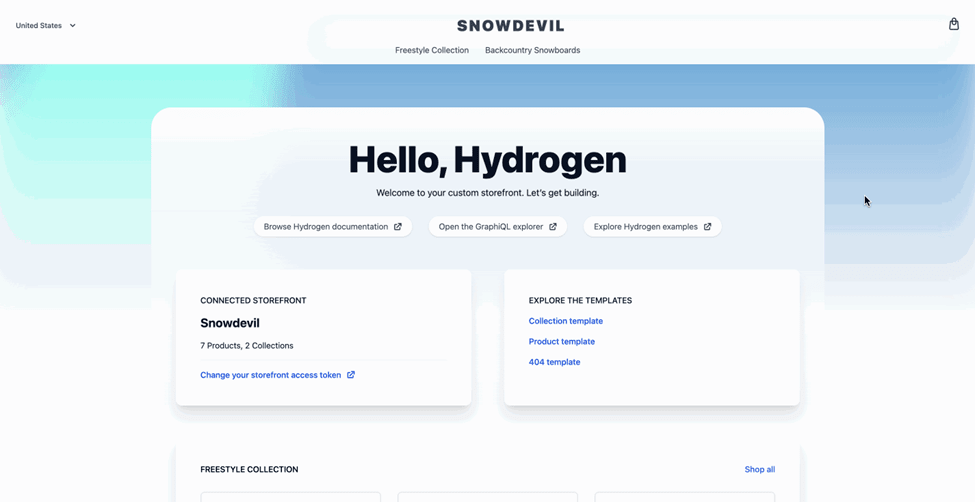
Vitrininizi özelleştirmeye başlamaya hazırsınız! Geliştirme ortamınıza localhost:3000 adresinden erişin ve shopify.config.js'ye gidin. Shopify Storefront erişim belirtecimizi burada 'storefrontToken' alanına gireceğiz. Bunu başarıyla yapmak, demo Hydrogen uygulamanızın Shopify mağaza bilgilerinize erişmesini sağlayacaktır.

Stil Ekle
Hydrogen çerçevesinin, Shopify mağazanızı özelleştirmeyi düşündüğünüzden daha kolay hale getiren çok basit bir dosya yapısı vardır. Ana sayfanızı özelleştirmek için src klasöründeki index.server.jsc bileşenine gidin. Bir şablon seçtiyseniz, sizin için önceden yazılmış birkaç kod satırı bulacaksınız. Metni uygun gördüğünüz şekilde buraya eklemekten veya çıkarmaktan çekinmeyin. Bir sonraki adımda stil seçeneklerini ekleyeceğimiz için sayfa burada biraz sade görünüyorsa endişelenmeyin.
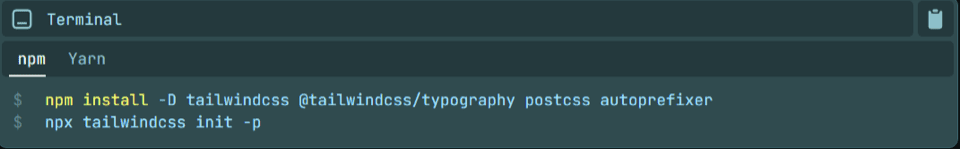
Metinden memnun kaldığınızda, iyi görünmesini sağlamanın zamanı geldi! Hydrogen'in Shopify özelleştirmesine yönelik yardımcı programının bir kısmı, Tailwind CSS desteğinden gelir. Tailwind, geliştiricilere birden çok özelleştirme seçeneği sunan bir çerçevedir. Tailwind'i kurun ve şekillendirmeye başlamak için demo şablonunuza bağlayın.

Şablonunuza yollar ekledikten ve değişikliklerin etkili olması için yönergeleri yükledikten sonra geliştirme sunucunuzu yeniden başlatmanız gerekecek. Hazır olduğunuzda, index.server.jsc sayfasına geri dönebilir ve bunları özelleştirmek için <h1> ve <p> etiketlerinize sınıflar ekleyebilirsiniz. Rahat edeceğiniz bir yazı tipi seçin ve değişikliklere bakmak için kaydet'e basın!


Mağaza Verilerini Getir
Şablonlar, bir uygulamanın nasıl çalıştığını denemek ve anlamak için harikadır, ancak mevcut mağaza verilerinizi içe aktarmaya ne dersiniz? Shopify, Storefront API ile Hydrogen çerçevesi için bu süreci kolaylaştırır. Ürün koleksiyonları ve mağazanızın adı gibi önemli verileri sıfırdan yeniden oluşturmak yerine hızlıca almak için bir sorgu kullanabileceksiniz.
Mağaza verilerini çekmek için useShopQuery komutunu kullanın. Storefront API'nin Düzen bileşeni, alınan verilerden mağazanızın adını oluşturacaktır.
Hazırsınız! Bir uygulama oluşturduktan, dizinlerinizi ayarladıktan ve vitrin verilerinizi aldıktan sonra, uygun gördüğünüz şekilde ürün koleksiyonları oluşturmak ve özelleştirmek için özgür olacaksınız. Shopify Hydrogen ile büyümek ve denemeler yapmak için çok yer var, bu nedenle sorunsuz bir geliştirme deneyimi için daha fazla fikir ve örnek kod için belgelere gidin.
Hidrojenden En İyi Şekilde Yararlanmak
Günün sonunda Hidrojen bir araçtır ve onu ne kadar iyi kullanabildiğiniz mağazanızın performansını belirleyecektir. Shopify Hydrogen çerçevesinden en iyi şekilde yararlanmanıza yardımcı olacak bir yararlı ipuçları listesi hazırladık.
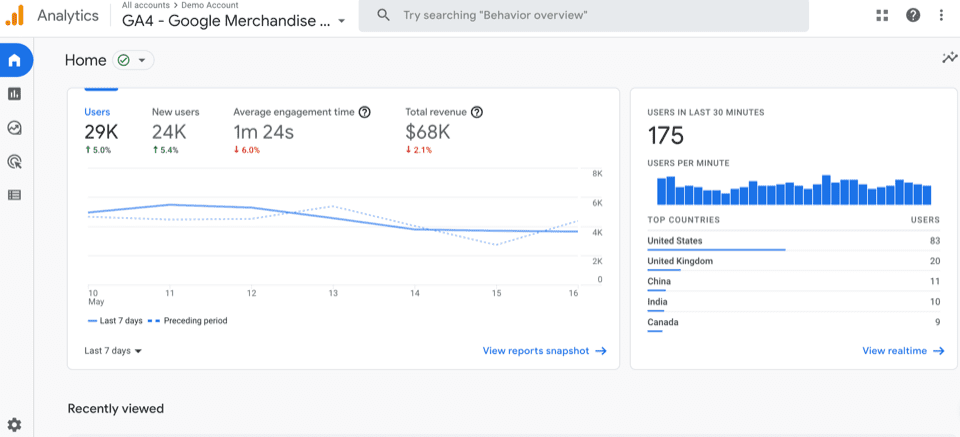
Analytics'in Size Yol Göstermesine İzin Verin
Shopify'ın sürekli gelişen Google Analytics 4 desteğiyle artık somut kullanıcı davranışı verilerine dayalı karar kararları verebilirsiniz. Shopify için GA4'ü kurun ve verilerin rehberiniz olmasına izin verin. Belirli bir sayfa, kullanıcı etkileşimi açısından çok iyi performans göstermiyorsa, kaynaklarınızı neye odaklayacağınızı bileceksiniz.

Alıcının Yolculuğunu Kolaylaştırın
Shopify Hydrogen, işletme sahiplerine, alıcılarının analitikle yolculuğunu anlamaları ve ardından dönüşümleri kolaylaştıran modern bir vitrin ile iyileştirmeleri için benzersiz bir fırsat sunar.
Alıcının yolculuğunu anlamanın en etkili yollarından biri e-ticaret ölçümleridir. Müşteriyi elde tutma oranı (CRR) gibi temel metrikler, bir işletmenin zaman içinde, genellikle iadeli satın almalar yoluyla elde tuttuğu müşterilerin yüzdesini ölçer. CRR'deki düşüş, mevcut vitrininizin müşterilerinizi memnun etmek için yeterince çalışmadığını gösterebilir.
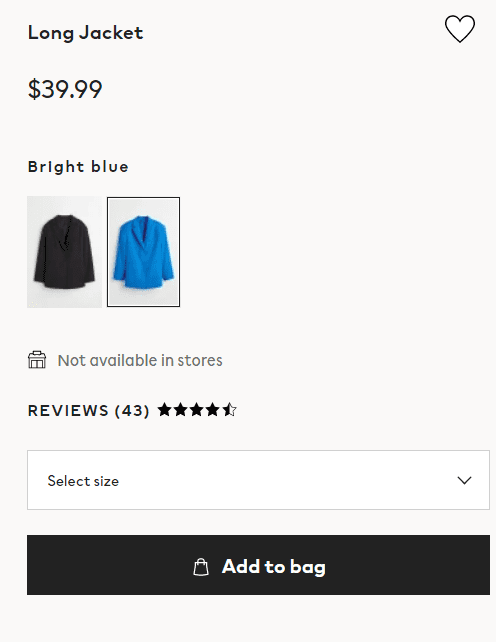
Ee ne yapıyorsun? Shopify ürün sayfalarınızı yenilemek için Hidrojen çerçevesini kullanmak kalıcı bir çözüm olabilir. Stilize 'Şimdi Satın Al' düğmeleri ve vurgulanan incelemeler gibi cazip sayfa öğeleriyle ziyaretçilerinize satın almalarında rehberlik edin. Shopify Hydrogen, metriklerinizi artırmak ve müşterilerin unutamayacakları çekici bir vitrin ile müşteri sadakatini korumak için benzersiz bir fırsattır.

Shopify Hydrogen ile En İyi Uygulamalar
UX Odaklı Tasarım
Yeni vitrininizin nihai amacı, kullanıcı yolculuğunu iyileştirmek olmalıdır. Görünürlüğü artıran ve kolayca algılanabilen yazı tipi stillerine ve renklere öncelik verin - bu ilke, gezinme çubuğu gibi vitrininizin diğer öğeleri için de geçerlidir.
Shopify Hydrogen çerçevesi, yerleşik erişilebilirlik özellikleriyle UX odaklı tasarımı da destekler. Bu, Video bileşeni kullanılarak oluşturulan medya öğeleri için yakınlaştırma hareketleri, alternatif metin ve altyazı desteği içerir.
Web Sitesi Performansını Artırın
React bileşenlerinden sonra modellenen ve SSR desteğiyle Shopify Hydrogen zaten etkileyici bir performans sunuyor. Bununla birlikte, daha da sorunsuz bir deneyim sağlamak için yapabileceğimiz birkaç ince ayar var. İyi tasarlanmış bir vitrinin, dönüşüm şansınızı %200'e kadar artırabileceğini unutmayın.
Paylaşılan Bileşenlere Öncelik Verin
Hidrojen ile çalışırken geliştiricilerin sıklıkla yanıtlaması gereken önemli bir soru şudur: 'Bileşenlerim nerede oluşturulmalı?' İstemci bileşenleri, sunucu bileşenleri ve paylaşılan bileşenler oluşturma arasında seçim yapmanız gerekir. Genel olarak konuşursak, yalnızca istemci oluşturmayı gerektiren durumlar nadiren olacaktır ve bileşenlerinizin çoğu, herhangi bir işlevsellik almadan daha hızlı oluşturulabilecekleri için sunucu bileşenleri olmalıdır.
Daha Hızlı Getirme
Shopify, Hydrogen çerçevesiyle çalışan geliştiriciler için birinci taraf dağıtım platformu olan Oxygen'i önerir. Shopify Hydrogen çerçevenizi Oxygen aracılığıyla dağıtmak, veri getirme isteklerini hızlandırabilen veri önbelleğe alma gibi inanılmaz kullanışlı özelliklere erişmenizi sağlar.
Öte yandan, aşırı veri getirmediğinizden emin olmak isteyeceksiniz. Bu, Storefront API'si çok fazla istek tarafından aşırı yüklendiğinde meydana gelir. Bu gerçekleşirse, vitrininizi yavaşlatabilir ve kullanıcılar için sayfa oluşturma sürelerini önemli ölçüde etkileyebilir.
Shopify Hydrogen Ne Yapamaz ?
Hidrojen etrafındaki tüm vızıltılarla, onun hala aktif geliştirme aşamasında olduğunu unutmak kolaydır. Hidrojen ile neler yapamayacağınızı bilmek, vitrininiz için daha iyi bir plan oluşturmanıza yardımcı olacaktır.
Shopify Web'e Özel
Şu anda Hydrogen çerçevesi yalnızca Shopify web mağazaları için geliştirmeyi desteklemektedir. Bu, cep telefonları ve akıllı TV'ler gibi diğer platformlar için kişiselleştirilmiş vitrinler oluşturamayacağınız anlamına gelir.
Önizleme Eksikliği
Önizleme işlevi, geliştiricilerin vitrinde yaptıkları değişiklikleri gerçek zamanlı olarak görüntülemelerine olanak tanır. Hidrojen şu anda önizlemeleri desteklemiyor , bu da diğer ekip üyelerinin önerilen değişiklikleri görmelerini zorlaştırabilir, özellikle de ilgili kod konusunda bilgili değillerse.
Hidrojenle Başsız Git
Shopify Hydrogen, işletmelerin kafasız e-ticarete girmesi için en iyi yollardan biridir. Benzersiz marka kimliğiniz etrafında şekillenen özelleştirilmiş bir alışveriş deneyimi yaratın ve müşterilerinizle kalıcı bir ilişki kurun. Başsız e-ticaret ile işletmenizi güçlendirme hakkında daha fazla bilgi edinmek için Coalition Technologies'i takip edin.
