BigCommerce Carousel'inizi Nasıl Düzenlersiniz?
Yayınlanan: 2021-02-26BigCommerce atlıkarınca özelliğini kullanmanız gerekmese de, e-Ticaret web sitelerine çok sayıda yerleşik değer sağlar ve e-Ticaret web tasarımınızın kullanıcı deneyimini önemli ölçüde iyileştirebilir.
Ayrıca roket bilimi de değil. BigCommerce atlıkarınca, ana sayfanızda görüntülenen ve ziyaretçilerinizin işletmenizin ne yaptığı veya sağladığı hakkında bir izlenim edinmesi için birkaç saniyede bir değişen, potansiyel olarak diğer sayfalara bağlı olan dönen resimlerden oluşan bir sistemdir. Diğer şeylerin yanı sıra BigCommerce karuseliniz şunları yapabilir:
- Dönüşüm odaklı sayfalara doğrudan trafik.
- Kullanıcının web sitenizdeki gezinme deneyimini kolaylaştırın.
- En çok satan kategoriler için dönüşümleri teşvik edin.
- Çapraz satış fırsatları için mevcut fırsatlar.
Cazip ve orijinal ürün veya şirket fotoğraflarını kullanıcılarınızın önüne koymak için harika bir fırsattır, ancak hizmetleri veya özel ürünleri tanıtmak için de harika bir yol olabilir. Hepsinden iyisi, kullanımı çok zor bir özellik değil. Bir BigCommerce web tasarımcısı olmadan bile temel bir atlıkarınca oluşturabilirsiniz.
İşte yapmanız gerekenler:
1. BigCommerce yönetici portalınıza giriş yapın
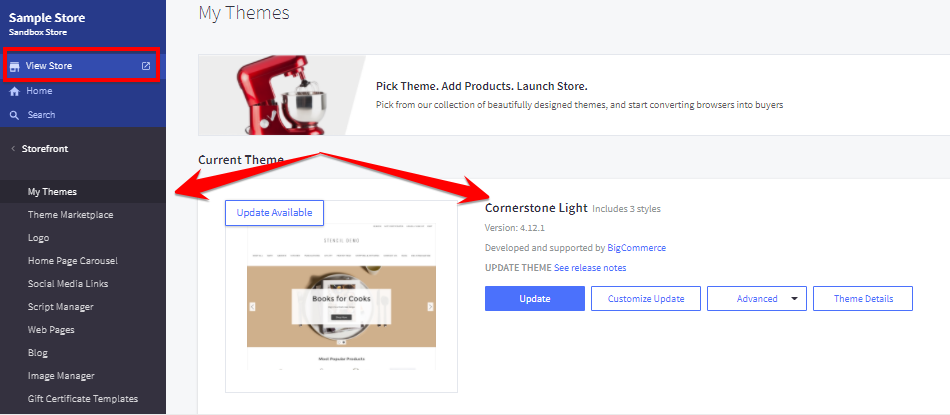
Aşağıdaki resimde bir BigCommerce mağazasının yönetici portalını görebilirsiniz. Bu mağaza, bu durumda varsayılan olan Köşe Taşı Işığı temasını kullanır. Kullandığınız tema, atlıkarıncanızın varlığını veya görünümünü potansiyel olarak etkileyecektir, bu yüzden bunu aklınızda bulundurun. Ayrıca, mevcut BigCommerce temanızı değiştirmeyi, güncellemeyi veya düzenlemeyi düşünüyorsanız, lütfen önceki bağlantıda bu konuyla ilgili blogumuza bakın.

BigCommerce karuselinizde düzenlemeler ve ayarlamalar yapmanın birden fazla yolu vardır, ancak bu eğitimin amaçları doğrultusunda, size bunu yapmanın en kullanıcı dostu yollarından birini göstereceğiz. Karuseli gerçekten değiştirmeden önce, yukarıdaki resimde gösterildiği gibi “Mağazayı Görüntüle”ye tıklamayı seçebilirsiniz. Vitrininiz, çevrimiçi mağazanızın ziyaretçilerine bu şekilde görünür. Bu varsayılan örnekte, atlıkarıncada iki slayt vardır ve ofis ürünlerinin stok görüntülerini gösterir. 1Digital Ⓡ Agency bir dijital pazarlama ajansı olduğu ve lamba satmadığı için carousel'imizi sunduklarımızla daha uyumlu olacak şekilde değiştirmek istiyoruz.
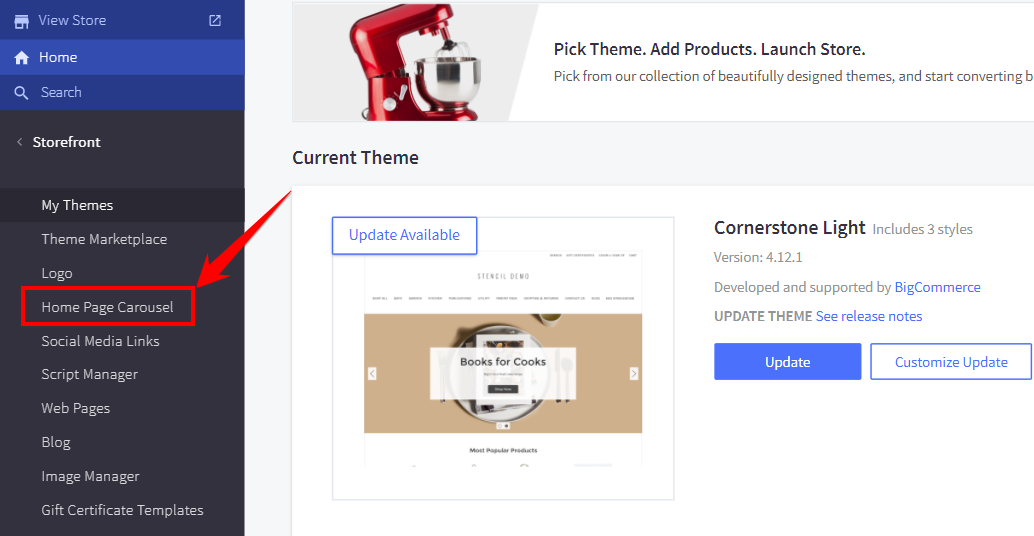
2. “Vitrin” ve ardından “Ana Sayfa Döngüsü”ne tıklayın
Yönetici portalına döndüğünüzde, soldaki menüde “Storefont” göreceksiniz. "Mağaza Önü"ne tıkladığınızda, aşağıdaki resimde gösterildiği gibi "Tema Pazarı", "Logo" ve "Ana Sayfa Döngüsü" dahil olmak üzere bir dizi seçenek göreceksiniz. Neyse ki, BigCommerce oldukça kullanıcı dostudur ve herhangi bir kod bilmeden çeşitli düzenlemeler, değişiklikler ve özelleştirmeler yapmanızı sağlar.

3. Karuselinize resim yükleyin
Ana sayfa atlıkarıncanızı seçtiğiniz herhangi bir sırayla düzenleyebilmenize rağmen, biz görsellerle başlayacağız. Daha sonra geri dönebilir ve slaytların, başlık, metin, düğmeler, bağlantılar ve alternatif metinlerin yanı sıra bir slaydın döndürmeden önce göründüğü süreyi düzenleyebiliriz.
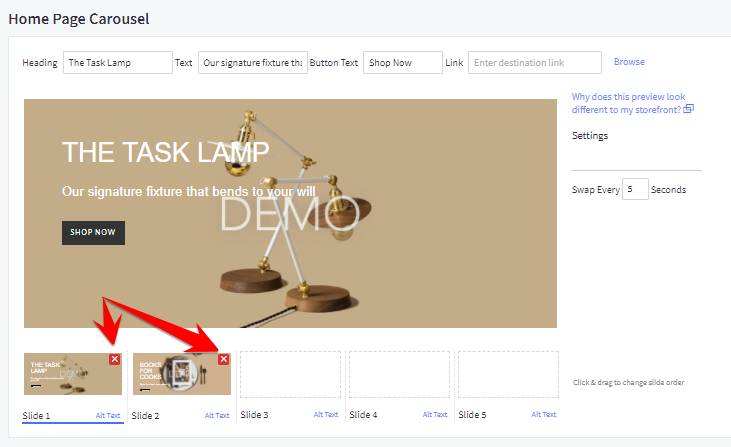
İlk olarak, aşağıdaki resimde gösterildiği gibi köşedeki kırmızı X'lere tıklayarak bu örnek atlıkarınca varsayılan olarak doldurulmuş resimlerden kurtulacağız.

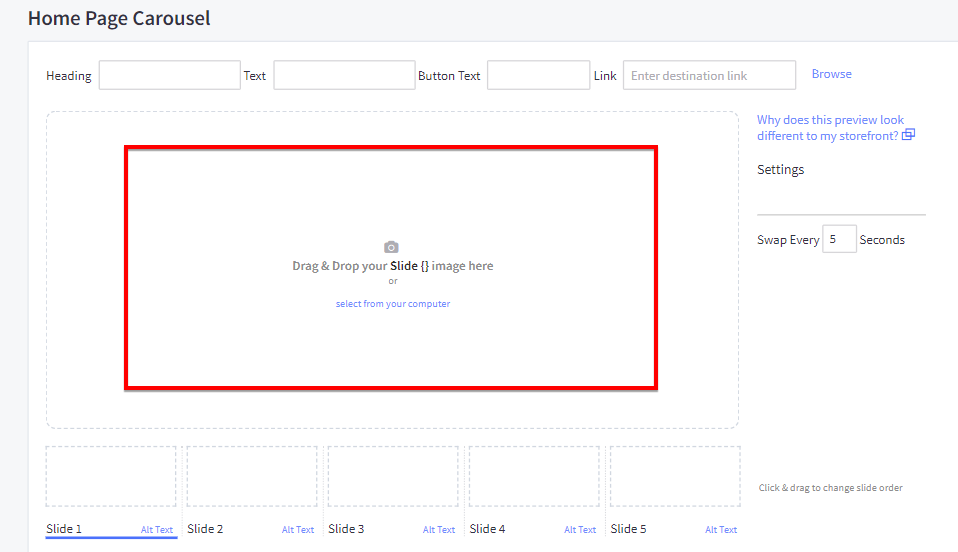
Resimleri kaldırdıktan sonra, aşağıdaki resimde görüldüğü gibi, fotoğrafları sürükleyip bırakmanızı veya bilgisayarınızdan seçmenizi isteyen bir bölüm göreceksiniz.

Gördüğünüz gibi, karuselinize resim eklemek için iki seçeneğiniz var: Sürükle ve Bırak veya bilgisayarınızdaki dosyalardan seçin. Örnekleme amacıyla, temel hizmetlerimizden bazılarını temsil eden bazı grafikler kullanacağız: e-Ticaret Dijital Pazarlama, Tasarım ve Geliştirme. Üç tane kullanacağız, ancak beş taneye kadar seçebilirsiniz.
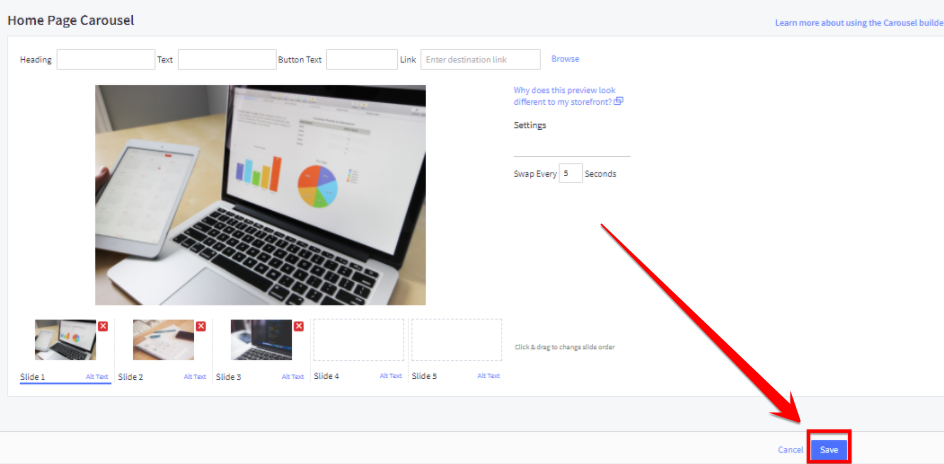
Kullanmak istediğiniz resimleri yükledikten sonra atlıkarınca binası şu şekilde görünecektir:

Başlık, metin, alternatif metin ve düğme metinleri gibi bazı önemli boş alanlar olduğunu fark edeceksiniz. Ayrıca birazdan değiştireceğimiz bağlantılar da yok. Slaytlar ayrıca her 5 saniyede bir dönecek şekilde önceden ayarlanmıştır, bunu kendi haline bırakacağız, ancak isterseniz değiştirebilirsiniz. Daha ileri gitmeden önce, sağ alt köşedeki kaydet'i tıklayın.
4. Başlıklar, Metin, Düğme Metni ve Bağlantılar Ekleyin
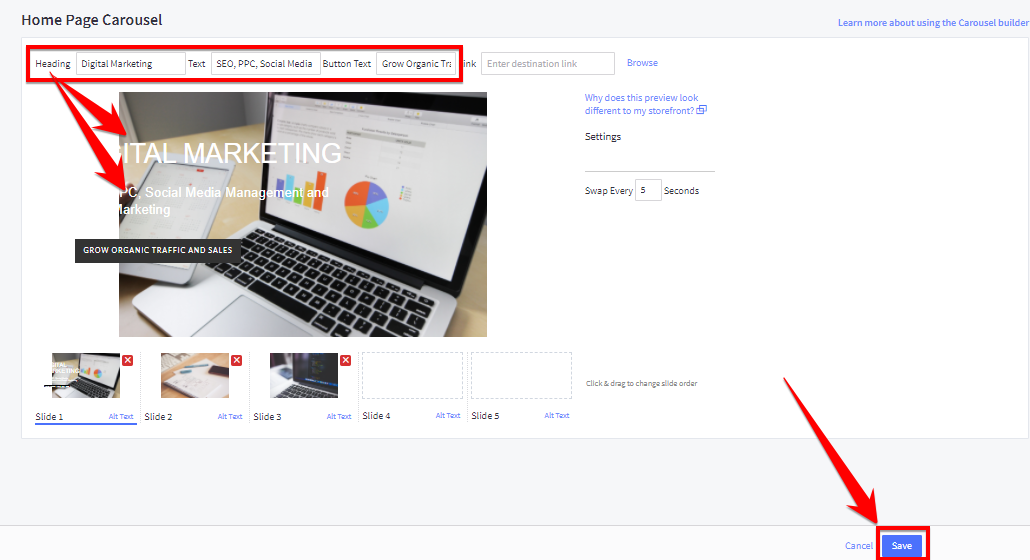
Slayt gösterimizin görünümünü iyileştirmek için her resim için başlıklar ve metinler ekleyeceğiz. Dijital Pazarlama slaytımız için başlık olarak Dijital Pazarlama'yı seçeceğiz ve bir CTA ekleyeceğiz.
İlk olarak, sayfa oluşturucuyu kullanarak özelleştirmeler yapmadan önce, arka uçtaki Ana Sayfa Döngüsü aracını kullanarak nasıl bir başlık ve bir miktar metin ekleyebileceğinize dair bir örnek göstereceğiz.
Aşağıda sunulan slayt için, hizmetlerimizin oldukça iyi bir özetini verdiği için “Dijital Pazarlama” başlığını ve “SEO, PPC, Sosyal Medya Yönetimi ve E-posta Pazarlama” tanımlayıcı metnini kullanacağız. Bu metni sayfanın üst kısmında belirtilen iki kutuya girin.


Örneğimizde görebileceğiniz gibi, metin slaytta iyi görünmüyor - ama henüz panik yapmayın! Sayfa Oluşturucu'yu kullanarak bu konuda bazı ek küçük değişiklikleri nasıl yapacağınızı size göstereceğiz. Oraya varmadan önce, net bir harekete geçirici mesaj kullanarak Dijital Pazarlama sütun sayfamıza bağlantı içeren bir düğme ekleyelim.
“Organik Trafiği ve Satışı Artırın” kulağa nasıl geliyor? Bunu kullanalım. Yukarıdaki resmin üst kısmındaki "Düğme Metni" yazan kutuya yazın. Ardından, trafiği yönlendirmek istediğiniz sayfanın URL'sini girin. Bizim için bu, Dijital Pazarlama sütun sayfamızdır. Bunu yaptıktan sonra, önceki resimde ne olduğunu göreceksiniz (zaten girmiştik).
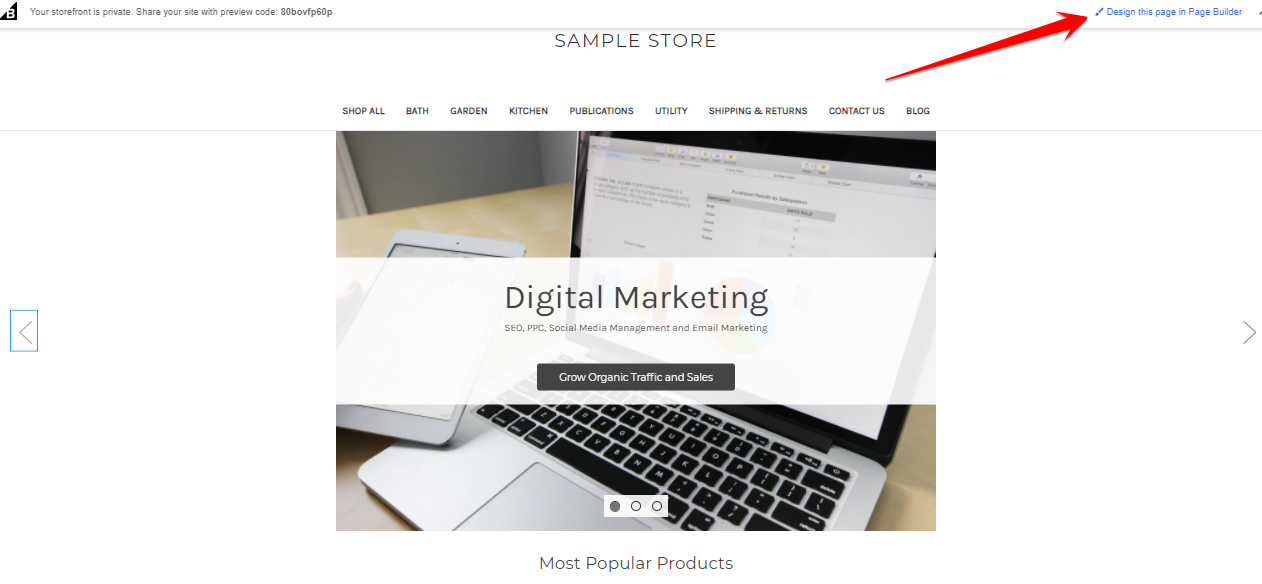
Tekrar kaydet'e tıklayın (resimde gösterildiği gibi sayfanın sağ alt kısmında). Şimdi bu ayarlamaları web sitesinde önizleyeceğiz ve Sayfa Oluşturucu aracını kullanarak ince ayarlamalar yapacağız. Yönetici portalının solunda, "Mağazayı Görüntüle"yi tıklayın.
Gördüğünüz gibi, ön uç arka uçtan çok daha iyi görünüyor ve garip, yanlış hizalanmış beyaz metin değiştirildi ve hizalama düzeltildi. Ancak, sunum hala biraz mülayim. Döngüde ince ayarlamalar yapmak için, size şunu gösterecek olan "Bu sayfayı Sayfa Oluşturucu'da tasarla"yı tıklayın:

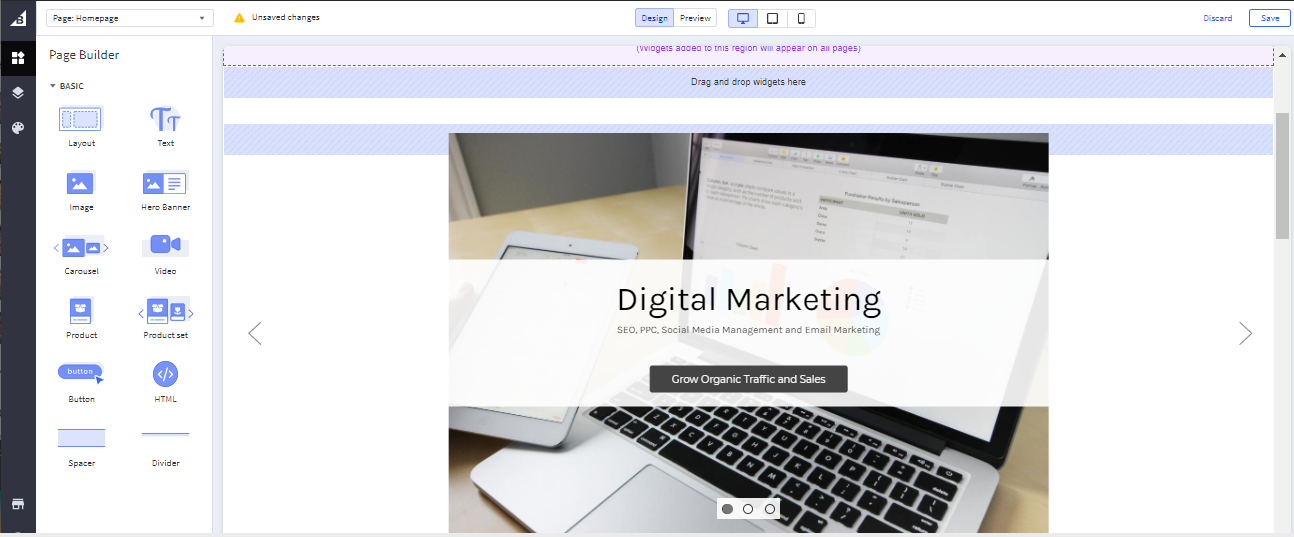
Bu sizi bu sayfaya geri götürecektir:

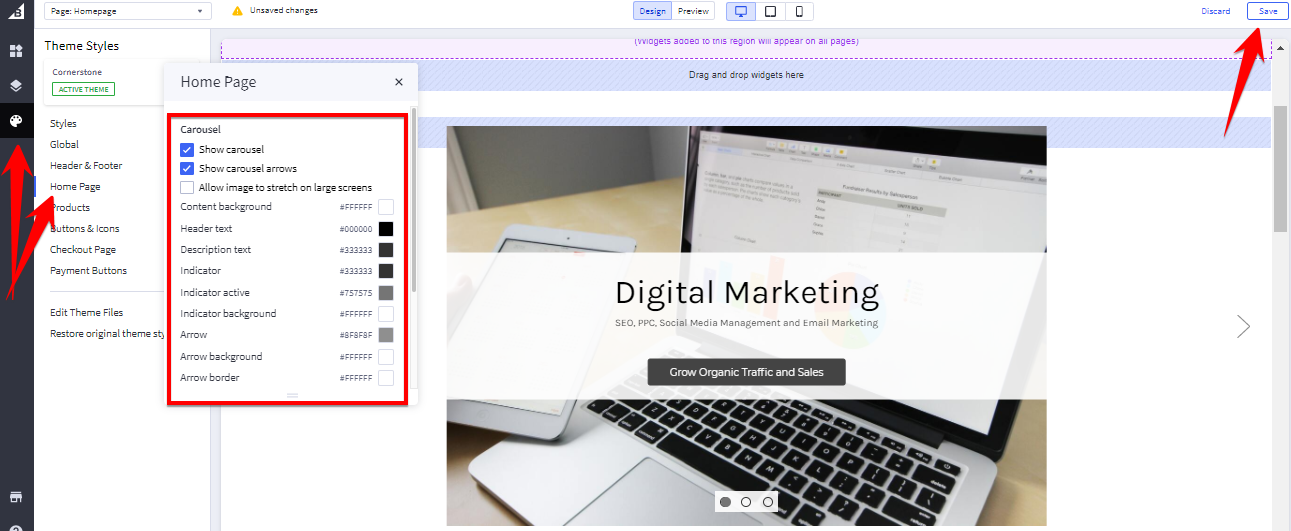
Şimdi size burada dönen ekranda görünen metnin renginde nasıl birkaç değişiklik yapacağınızı göstereceğiz. Ancak, temanın metin yazı tipini, metnin konumunu ve görüntü boyutunu kontrol ettiğini unutmamak önemlidir, bu nedenle görünüşünü beğenmediyseniz yeni bir tema yüklemeniz veya bir BigCommerce ile çalışmanız gerekir. gelişmiş değişiklikler yapmak için geliştirici.
Aşağıdaki resme bakın ve “Tema Stilleri”ne (belirtildiği yerde bir palettir) ve ardından atlıkarınca üzerindeki metnin renginde birkaç ayar yapabileceğiniz “Ana Sayfa”ya tıklayın.

Burada, isterseniz atlıkarınca üzerindeki metnin renginde bazı küçük ayarlamalar yapabileceğinizi görebilirsiniz. Değişikliklerinizin kaybolmaması için resmin üst kısmında belirtildiği gibi "Kaydet"i tıkladığınızdan emin olun.
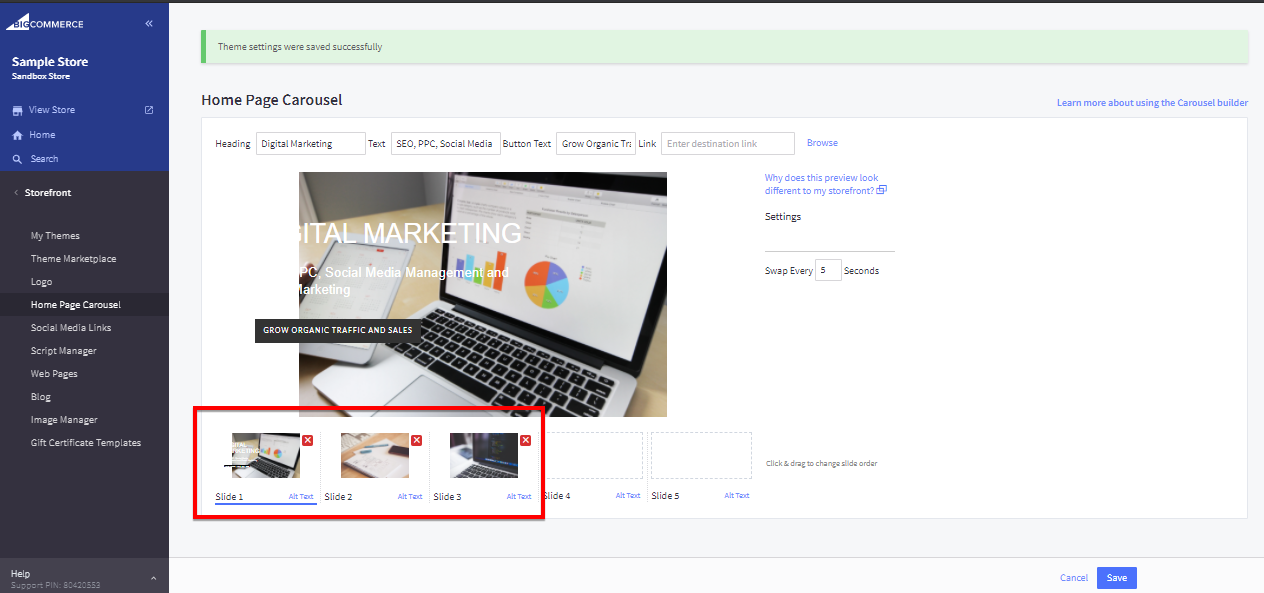
Çevrimiçi mağazanız için bir BigCommerce atlıkarınca oluşturdunuz – ancak bir gün aramadan önce atlıkarıncanıza yapmak isteyebileceğiniz bir ekleme daha var – slayt görüntülerine uygun Alt Metin eklemelisiniz. Başladığınız "Ana Sayfa Döngüsü" aracına geri dönün.
5. Bonus: Karuselinize Alternatif Metin ekleyerek BigCommerce SEO'nuzu geliştirin
Yeni oluşturduğumuz atlıkarıncayı görebileceğiniz aşağıdaki resme bakın.

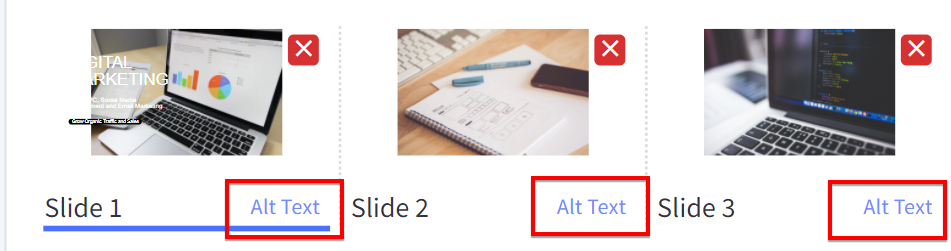
Belirtilen bölgeyi yakınlaştırırsanız, bu aracın size atlıkarıncanıza Alternatif Metin ekleme yeteneği verdiğini göreceksiniz.

Bitirmeden önce bunu yapmak istemenizin bir ana nedeni vardır - web sitenizin SEO değerini artırabilir. Görsele alternatif olarak bir görüntünün yerine görüntülenebilen metin olduğu için alternatif metin denir. Karuselinizi Alt Metin ile düzgün bir şekilde optimize etmek için anahtar kelime araştırması yapmanız gerekir, ancak bu durumda dijital pazarlama hizmetlerimiz için "dijital pazarlama", "SEO" veya "pazarlama hizmetleri" girebiliriz. örnek.
Aferin! Az önce ilk BigCommerce karuselinizi yarattınız ve hatta dönen resimleriniz için zevkli, iyi araştırılmış alternatif metinlerle sayfa SEO puanınızı biraz artırdınız. Harika bir alışveriş deneyimine ve arama motoru optimizasyonunun imajı olan bir e-ticaret web sitesine giden yolda ilerliyorsunuz.
Ancak, e-Ticaret web sitesi tasarımınızda gelişmiş değişiklikler yapmakla ilgileniyorsanız ve markanız için çok özel bir imajınız varsa, bir BigCommerce ortağı, BigCommerce araçlarını kullanarak yapılması zor olan değişiklikleri yapmanıza yardımcı olabilir.
İster atlıkarıncanızı ve tüm UX'inizi bir sonraki seviyeye taşımak için bir BigCommerce tasarımcısı, ister bir dahi SEO'nun parçası olarak web sitenizin meta açıklamalarını, blog gönderilerini, sayfa başlıklarını ve ürün sayfalarını optimize edecek bir e-Ticaret SEO şirketi arıyor olun. strateji, 1Digital Ⓡ Ajans yardım etmek için burada.
Yapabileceğimiz yaratıcı deha türünün görsel kanıtı için e-ticaret müşteri portföyümüze bakın ve ardından web siteniz için bunu gerçekleştirmek için 888-982-8269 numaralı telefondan bizi arayın.
Dışarıda bir sürü BigCommerce tasarımcısı olabilir, ancak Sadece 1Digital Ⓡ var.
