Drupal 9'da Özel Modül Oluşturma ve CSS Kitaplıkları Ekleme
Yayınlanan: 2023-01-31Aralarından seçim yapabileceğiniz binlerce Drupal çekirdeği ve katkıda bulunan modül var, öyleyse neden hala özel modüller oluşturmak istesin ki? Çoğu zaman bunun nedeni, web sitesi oluşturucularının belirli işlevler elde etmek veya rekabette öne çıkmak için özelleştirilmiş özellikler aramasıdır. Sıradan olmayan bileşenler için, katkıda bulunan veya çekirdek modül her zaman tam gereksinimleri karşılamaz. İşte o zaman özel modül geliştirme devreye giriyor.
Drupal'ın esnekliği sayesinde artık benzersiz iş gereksinimlerinizi karşılamak için işlevsellik ve mantık eklemek üzere güçlü özel modüller oluşturabilirsiniz. Özel modül geliştirme ve ayrıca Drupal 9 web sitenizde CSS varlıkları uygulama hakkında adım adım kolay bir kılavuz bulmak için okumaya devam edin.

5 kolay adımda Drupal 9 Özel Modül Geliştirme
Drupal 9'da özel bir modül oluşturmaya başlamak için izlemeniz gereken bazı temel adımlar aşağıda verilmiştir.
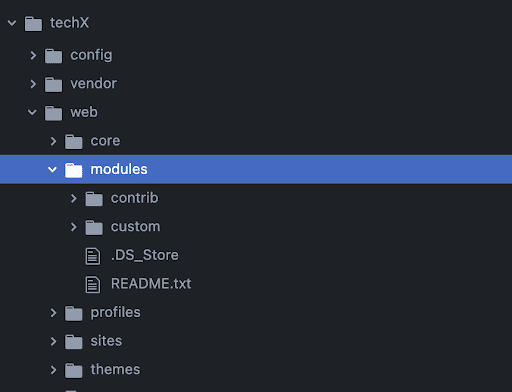
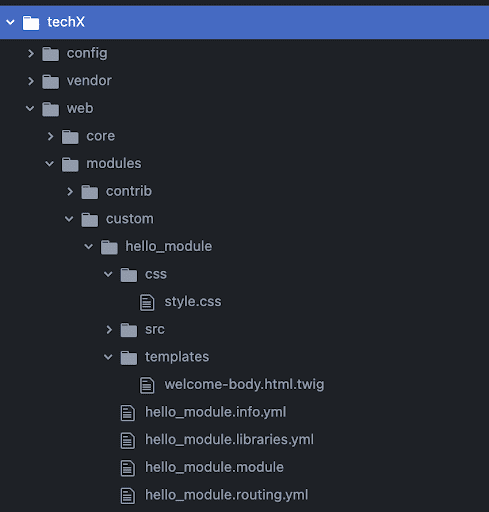
1. Adım: Modülünüz için özel bir klasör oluşturun

Drupal 9 dosya yapısı
Adım 2: Modülünüz için kısa bir ad veya makine adı seçin
Modülünüz için bir ad seçmeden önce uymanız gereken bazı önemli kurallar:
- Bir harfle başlamalıdır.
- Yalnızca küçük harf, rakam ve alt çizgi içermelidir.
- Herhangi bir boşluk içermemelidir.
- 50 karakterden uzun olmamalıdır.
- Benzersiz olmalıdır. Modülünüz, sitede kullanacağınız diğer herhangi bir modül, tema, tema motoru veya kurulum profili ile aynı kısa isme sahip olmamalıdır.
- Ayrılmış terimlerden herhangi biri olmamalıdır: src, lib, satıcı, varlıklar, CSS, dosyalar, resimler, js, misc, şablonlar, içerir, fikstürler veya Drupal .
Adını "hello_module" koyalım.
3. Adım: Bir .info.yml dosyası oluşturun
.info.yml dosyanız modül bilgilerini, uyumluluk ve bağımlılık bilgilerini içerir. .info.yml dosyası, Drupal'a sistemdeki varlığını bildirmek ve Drupal Web UI yönetim sayfaları için bilgi sağlamak için oluşturulur.
Dosya adımız: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 .info.yml dosyası 3 şeyden oluşur: anahtar, ayırıcı, değer.
Anahtarın ad olduğu yerde, ayırıcı ':' (iki nokta üst üste) ve değer “Merhaba Modül”dür.
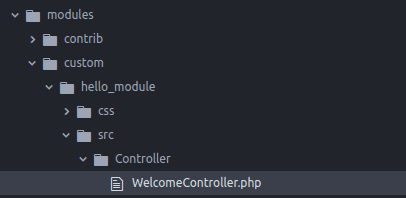
4. Adım: Bir Denetleyici Oluşturun
Kontrolörler, uygulamanın akışını ve mantığını kontrol etmekten sorumludur. Denetleyiciler, kullanıcı isteklerini işler ve uygun eylem planını belirler. Bir veya daha fazla eylem gerçekleştirebilir ve belirli bir isteğe farklı sonuçlar verebilirler. Modülümüzdeki kontrolör, gövdeyi oluşturmaktan ve sayfaya geri göndermekten sorumludur.
Şimdi /src/Controller/WelcomeController.php olarak yapılandırılmış bir klasörde bir dosya oluşturalım.

Dosya adımız: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Adım 5: Bir routing.yml dosyası oluşturun:
Bir rota, bir URI istendiğinde yanıtı oluşturmak için yürütülmesi gereken kodu belirtir.
.routing.yml dosyası yolları tanımlamak için oluşturulur. Her rota, my_module_name.route_name biçiminde bir makine adı olarak tanımlanır (örneğin, hello_module.welcome )
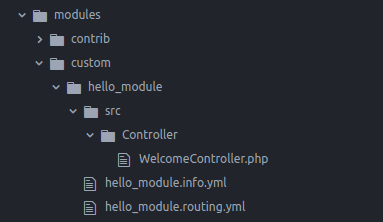
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Genel hello_module modül yapımız şöyle görünür:


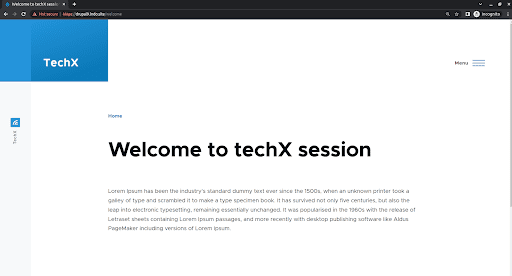
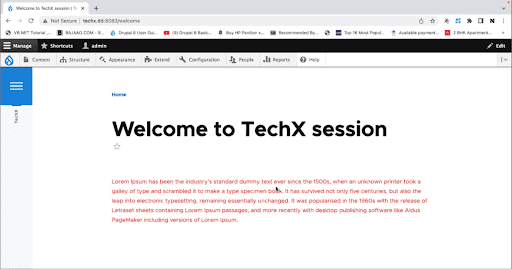
Son olarak, /welcome ziyareti oluşturduğunuz Denetleyiciyi arayacak ve başlığın bulunduğu gövdeyi gösterecektir.
Sonuç:

CSS uygulamak için kitaplıklar ekleme
Özel bir modüle CSS uygulamanın birçok yolu vardır. Bir yol, öğeyi inceleyerek ve ardından ona CSS uygulayarak sınıfı aramak olabilir. Başka bir yol da, bir şablon oluşturmak ve kendi benzersiz sınıfınızı eklemek ve o belirli sınıfı hedeflemektir. Kendi benzersiz sınıfınız olacağından ve yaptığınız değişikliğin diğer bazı sayfalara uygulanmasının hiçbir yolu olmayacağından, ikincisi öncekinden daha iyi bir yoldur.
Bir kitaplık oluşturmak için “ module_name.libraries.yml ” olarak yeni bir dosya oluşturmanız ve bunu özel modül klasörünüze yerleştirmeniz gerekir. Artık CSS kodunuzu yazacağınız bir CSS dosyasına ihtiyacınız var. CSS adında bir klasör oluşturun ve bu klasörün içine “ style.css ” dosyasını yerleştirin. Şimdi ayrıca özel bir şablon oluşturmanız gerekecek. “ welcome-body.html.twig ” olarak özel bir şablon oluşturun ve şablonlar klasörüne yerleştirin (aşağıda gösterildiği gibi).

Dosyamız: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Yani şimdi, Drupal bu şablonun var olduğunu bilmiyor. Drupal'a haber vermek için, herhangi bir özel değişiklik için bir " module_name.module " dosyası oluşturmanız ve uygulama için hook_theme() kullanmanız gerekir.
Dosya adımız: merhaba_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Şablon dosyamız: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Şimdi şablonumuzun gövde metnine kırmızı rengi ekleyelim ve şablonda “ body-text ” sınıfını hedefleyelim.
CSS dosyamız: style.css
.body-text { color: red }Şimdi, özel şablonun çağrılması için kitaplığı denetleyicimize eklemeniz ve içindeki temayı çağırmanız gerekir.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }İşte CSS'yi uyguladıktan sonraki sonuç:

Son düşünceler
Bir iş gereksinimine özgü belirli işlevler ekleyen özel modüller oluşturma esnekliği, Drupal'ın güçlü özelliklerinden biridir. Özel modüller, Drupal'ın temel işlevlerini genişletmenize ve bir web sitesine yeni özellikler ve mantık eklemenize olanak tanır. Bu makalenin Drupal 9'da ilk özel modülünüzü oluşturmanıza yardımcı olacağını umuyoruz. Bunu faydalı bulduysanız, her hafta harika şeyler çıkardığımız ve doğrudan gelen kutunuza gönderdiğimiz haftalık bültenimize abone olmayı düşünün!
Büyüyen iş ihtiyaçlarınızı karşılamak için özel modüller oluşturmanıza yardımcı olabilecek bir Drupal geliştirme ajansı arıyorsanız, sizinle konuşmak isteriz!
