İçeriğinizde Karşı konulmaz CTA'lar Nasıl Oluşturulur (15 Örnekle)
Yayınlanan: 2022-07-23Olağanüstü bir blog yazısı (veya e-posta, açılış sayfası vb.) yazdınız. Kopya, anlayışlı ve ilgi çekici ve görsel içerikten harika bir şekilde yararlandınız. Belki orada biraz komedi yapmanın bir yolunu bile bulmuşsundur. Harika.
Şimdi, okuyucuların bundan sonra ne yapmasını istiyorsunuz?
Her içerik parçasının bir harekete geçirici mesajı olmalıdır (pazarlama dilinde “CTA”). Elbette, bunu biliyordun. Bu Dijital Pazarlama 101 olayı. Bir parça kaliteli içeriğin çıkmaza girmesine asla izin vermemeliyiz. Her zaman okuyucudan bir sonraki adımı yapmasını isteyin.
Bu, 20, hatta 10 yıl önce bile harika bir tavsiyeydi. Hâlâ öyle, ancak yalnızca bir CTA eklemek artık yeterli değil.
Çoğu kullanıcı bizi takip ediyor. Nasıl ki, arama yapanların ücretli reklam sonuçlarını görmezden gelmelerinin ikinci doğası haline geldiyse, bugün birçok kullanıcı bu perçinleyici "daha fazla bilgi" düğmesinin üzerinde parlıyor. İnsanlar, özellikle kendilerine pazarlandıklarında, kendilerine pazarlanmayı sevmezler.
CTA'larınızla yaratıcı olmanın zamanı geldi millet.
Bu kılavuz, etkili bir CTA'nın nasıl yazılacağını açıklar ve kendi CTA'nızı oluştururken göz önünde bulundurmanız için size 15 mükemmel CTA örneği verir.
Pazarlamada iyi bir eylem çağrısı yapan nedir?
Yüksek kaliteli içerik, doğal olarak trafik, geri bağlantılar ve sosyal paylaşımlar sağlar. Kullanıcıları sitenize çektiğinizde, güçlü CTA'lar, satış hunisi aracılığıyla hedef kitlenizi beslemenin önemli bir parçasıdır.
İyi bir CTA açık, doğrudan ve özlüdür. Kullanıcılar "CTA'ları takip ettiğinde", kendileri için tasarladığınız belirli bir yolu izlemeleri gerekir. İçeriğinizi ve CTA'larınızı müşteri yolculuğunun uygun aşamasıyla eşleştirdiğinizden emin olun. Örneğin, sizi yeni bulan birine (huninin en üstündeki kullanıcı) bir ürün demosu (huninin alt kısmındaki içerik) sunmazsınız. CTA'nızı sizinle olan yolculuklarında bulundukları yere uygun hale getirin.
Bu dört ipucu, etkili bir harekete geçirici mesaj oluşturmanıza yardımcı olacaktır:
1. Kısa tutun
Daha kısa CTA'lar daha etkili olduğu için ( resmi olmayan da olsa) kelime sayısı sınırlarınız var. Düğme/resim CTA'larınızı maksimum üç ila beş kelime arasında tutun. En zor durumda, yedi (ama gerçekten tüm bu kelimelere ihtiyacın olmalı).
Kayıt için, neredeyse her endüstri akranı bizimle aynı fikirde. Bir parça yedekleme:
- Optimizely: “Çoğu beş ila yedi kelimeden uzun değil.”
- Neil Patel: “Amacınız ne kadar basitse o kadar iyi.”
- Marketing Insider Group: "Mümkünse CTA'larınızı dört kelimeyi geçmeyecek şekilde tutun."
Metin içi CTA'lar biraz daha uzun olabilir; 4. ipucundakiler hakkında daha fazla bilgi.
2. Eylem kelimeleri kullanın
Oynamak için bu kadar sınırlı alan varken, sözleriniz açık ve kararlı olmalıdır. Güçlü bir fiil veya eyleme yönelik bir ifade ile başlayın. İşte beğendiğimiz birkaç tanesi:
- İndirmek
- Emir
- Satın almak
- Mağaza
- Abone olmak
- Kaydetmek
- yerinizi ayırtın
- Göndermek
- Üye olmak
- Satışlarla irtibat kurun
- Beni de sayın
- ÜCRETSİZ deneme sürümünü başlat
- hikayesini dinle
- Fırsatlarımızdan alışveriş yapın
- Şimdi %50 indirim kazanın
- Sepete ekle
- Başlamak
- Destek
- Bağış yapmak
- Gönüllü
- Vermek
- Katılmak
- Yakalamak
- İddia
- yararlanmak
- Daha fazla bilgi edin
- Daha fazla gör
- Nasıl olduğunu gör
- Başlama
- Buna bir bak
- Yukarı/sağa/sola kaydırın
- Takvim
- Demo rezervasyonu yapın
- Ücretsiz deneyin
- İddia
Tüm harika düğme metinlerinin bir fiille başlamadığını kabul ediyoruz. İşte sevmediğimiz bir avuç:
- Sınırlı
- Son şans
- Satış yarın sona eriyor
- İçeri girmek istiyorum/Beni saymak istiyorum
- ne yapıyoruz
- Evet istiyorum ___
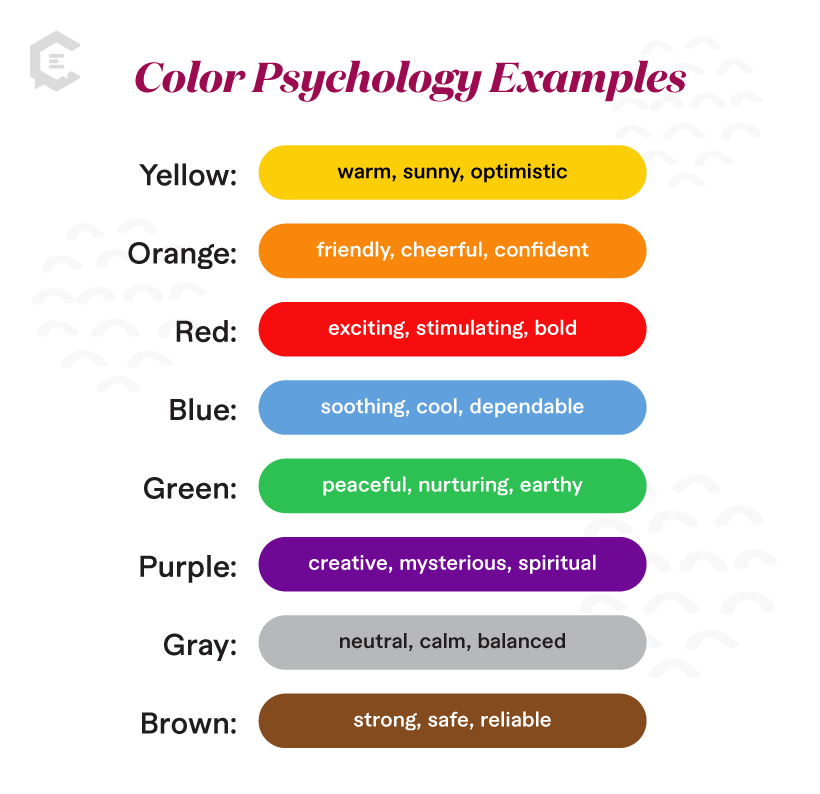
3. Renk ve yerleşime dikkat edin
CTA'nız, çevredeki gayrimenkulle oldukça zıt olan parlak bir renk olmalıdır. Siteniz/endüstriniz/kitleniz/hedefleriniz için hangi rengin en iyi olduğu konusunda genelleme yapamayız - bazıları kırmızı, diğerleri yeşil veya mavidir. Hangilerinin hangi etkilere sahip olduğunu öğrenmek için renk psikolojisine bakabilirsiniz (kenar çubuğuna bakın), ancak A/B testi size daha güvenilir veriler verecektir.
Yerleşime ne dersin? Katlamanın üstünde bir beyin fırtınası yok. Kaydırmak zorunda kalmadan kullanıcıya görünür hale getirin veya kullanıcılar kayarken onlarla birlikte kalan "yapışkan" bir CTA'yı deneyin. Sol veya sağ taraf söz konusu olduğunda, yine A/B testi yapmanızı öneririz (veya kendinizi iyi hissediyorsanız, çok değişkenli testi deneyin).

Renk psikolojisi, belirli renklerin davranışı nasıl etkilediğinin incelenmesidir. Geniş bir araştırma grubu, yalnızca bir CTA düğmesinin rengini değiştirmenin dönüşüm oranlarını artırabileceğini doğrulamaktadır - ancak lütfen renkle ilgili aşağıdaki genellemeleri makul bir şüphecilik dozuyla alın. Cinsiyet ve kültürel farklılıklar gibi kişisel faktörler de renk psikolojisini etkiler. Belirtildiği gibi, A/B testi, okuyucularınızda neyin yankı bulduğu konusunda size daha iyi bir fikir verecektir.

4. Bağlantı metinli CTA'ları deneyin
Harekete geçirici mesajınız her zaman bir düğme olmak zorunda değildir. Bağlantı metni CTA'ları , okuyucudan istenen eylemi yapmasını isteyen kopya içi bağlantılar gibi göründükleri gibidir. İşte blogumuzdan bir örnek:

Bağlantı metninin hedef sayfanın ne olduğunu açıkça belirttiğinden emin olun. Okuyucu, tıklamadan önce nereye gittiklerini bilmelidir —yukarıdaki örnekte, "Bize ulaşın" sayfasına gideceğimi biliyorum. Yine, CTA'nız, okuyucunuzun müşteri yolculuğunda olduğu yer için uygun bir sonraki adım olmalıdır.
Bir içerik parçasında kaç CTA'nız olmalıdır?
Harika bir soru. Sayfanın doğasına bağlıdır. Okuyucuyu bunaltacak çok sayıda rakip CTA ile sayfanızı renklendirmek istemezsiniz. Hayatın çoğu gibi, insanlar da işler çok karmaşık hale gelirse kefaletle kurtulur. İşte bazı iyi yönergeler:
- Ana sayfa. Birden fazla CTA'ya sahip olmanın uygun olduğu tek yer. Bu, markanızın ön sayfasıdır, bu nedenle onlara sitenin geri kalanına birçok kapı sunmak mantıklıdır.
- Ürün sayfaları. 3-4 — biri şimdi satın almak için, biri daha fazla bilgi edinmek/biriyle konuşmak için ve diğeri ilgili öğeleri görmek için.
- Blog gönderileri. 3-4 — bir ila yardımcı, alakalı içerik; biri bülteninize abone olmak için; ve gönderinin sonunda bir birleşik düğme/sabit metin CTA'sı.
- Açılış sayfaları. 1. İşte bu. Dönüştürmelerini sağlayın.
- E-posta. 1-2. E-postanın birincil amacı nedir? Bunu daha belirgin CTA yapın. E-postanın daha kişisel doğası nedeniyle, markalar genellikle okuyucuyu yararlı bir içeriğe yönlendiren (ancak onlara satmayan) bir sabit metin CTA'sı içerir.
Markanız, sınırlı dikkat süresi olan bir dünyada gözbebekleri ve tıklamalar için savaşıyor. Güçlü, kararlı CTA'lar ile potansiyel müşterileri dönüşüm yolunda yönlendirin. İşte beğendiğimiz 15 CTA örneği:
Web sitesi harekete geçirici mesaj örnekleri:
Aşağıdaki CTA'lar güçlü, basit ve tıklanabilir. Bu markaların kullanıcıların bir sonraki adımı atmasını istediklerine şüphe yok.
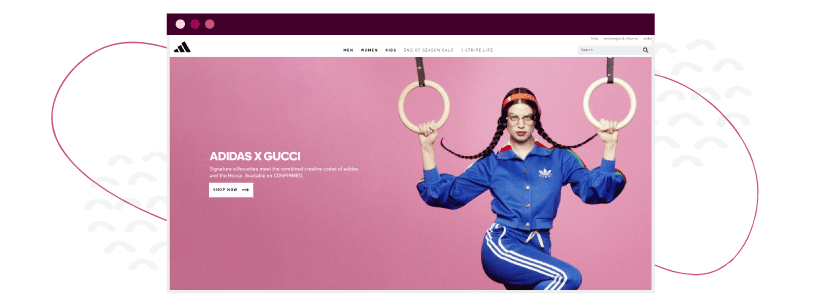
1. Adidas
 Adidas, işleri karmaşıklaştırmaya gerek olmadığını kanıtlıyor. Ana sayfasına yapılan bir gezi, "Şimdi Alışveriş Yap"a basit bir davetiyenin eşlik ettiği özellikli bir ayakkabı içerir. Müşterileriniz için basit tutmak, sitenizde yapmak istedikleri her şeyi başarmalarına yardımcı olmanın etkili bir yoludur.
Adidas, işleri karmaşıklaştırmaya gerek olmadığını kanıtlıyor. Ana sayfasına yapılan bir gezi, "Şimdi Alışveriş Yap"a basit bir davetiyenin eşlik ettiği özellikli bir ayakkabı içerir. Müşterileriniz için basit tutmak, sitenizde yapmak istedikleri her şeyi başarmalarına yardımcı olmanın etkili bir yoludur.
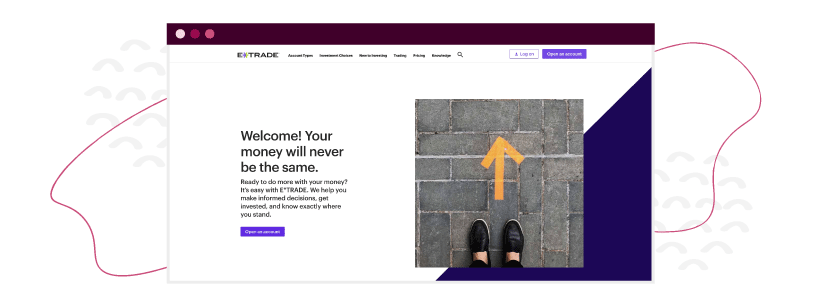
2. E*TİCARET 
E*TİCARET, basit ama açıklayıcı bir açılış paragrafının bir karışımını kullanır ve bunu, kullanıcılara hizmetinin kullanıcılar için neler yapabileceğini açıklamak (para kazanmalarına yardımcı olmak) ve aynı zamanda onları rahatlatmak için basit bir harekete geçirici mesajla birleştirir ("size yardımcı oluyoruz" ”).

Açıklama ve rahatlığın birleşimi, hemen ardından gelen basit "Bir hesap açın" harekete geçirici mesaj düğmesi için zemin hazırlamaya yardımcı olur.
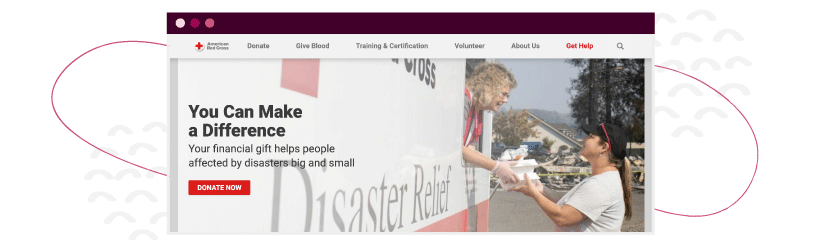
3. Amerikan Kızıl Haçı

Amerikan Kızıl Haç web sitesindeki içeriğin yan yana yerleştirilmesi, harekete geçirici mesaj etrafında etkili paketlemenin en iyi örneğidir. Her şeyden önce, başlık kullanıcıları hazırlar ve güçlendirir. Gövde metni daha sonra ek bağlam ve bilgi sağlar.
Tüm bunlar, göze çarpan ve bulması kolay “Şimdi Bağış Yap” düğmesinin görüntülenmesiyle sonuçlanır. Üç özelliğin tümü, mükemmel bir CTA oluşturmak için birbiriyle çalışır.
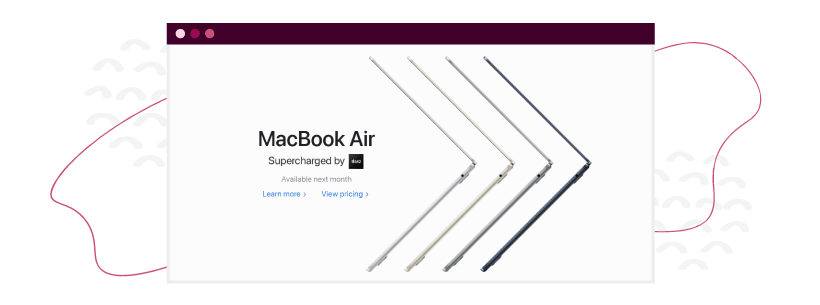
4. Elma

Apple'ın basitlikle ilgili olduğunu zaten biliyorsunuz. Bu, ürünlerinden pazarlama çabalarına kadar uzanır. Şirket, ana sayfasında düzinelerce CTA'ya sahip olmaya cazip gelebilir. Bunun yerine, iki tane seçti.
İlk olarak, "Daha fazla bilgi edinin", potansiyel tüketicileri MacBook Air satın alma kararlarında eğitmeye ve teşvik etmeye yardımcı olur. İkincisi, Apple birçok insanın çoktan karar verdiğini ve sadece satın almak istediklerini anlıyor, bu nedenle ikinci düğme doğrudan fiyatlandırmaya gidiyor. Akıllı.
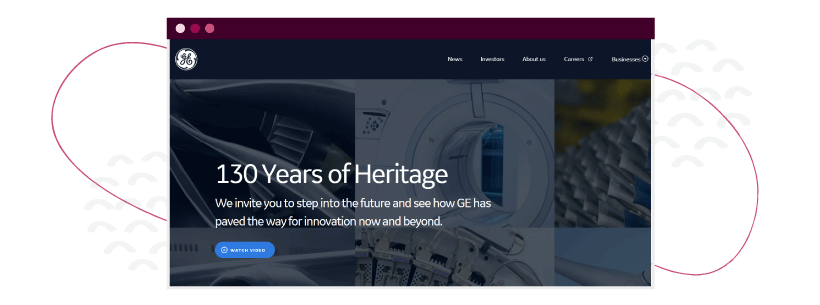
5. Genel Elektrik
 GE'nin ana sayfası, ana harekete geçirici mesajının bir video izlemeye davet olması bakımından benzersizdir. HubSpot nedenini biliyor: 10 kişiden dokuzu markalardan ve işletmelerden daha fazla video görmek istiyor. GE, ana sayfasına bir video koyarak, bir videoyu izlemek için bir CTA'nın müşterileri ve arama yapanları bilgilendirmek ve etkilemek için iyi bir yol olduğu fikrini destekleyerek bunu benimsemiştir.
GE'nin ana sayfası, ana harekete geçirici mesajının bir video izlemeye davet olması bakımından benzersizdir. HubSpot nedenini biliyor: 10 kişiden dokuzu markalardan ve işletmelerden daha fazla video görmek istiyor. GE, ana sayfasına bir video koyarak, bir videoyu izlemek için bir CTA'nın müşterileri ve arama yapanları bilgilendirmek ve etkilemek için iyi bir yol olduğu fikrini destekleyerek bunu benimsemiştir.
E-posta harekete geçirici mesaj örnekleri:
Bir dahaki sefere bir e-posta kampanyası oluşturduğunuzda, bunu şu şekilde düşünün: E-postanız, kullanıcıyla bir konuşmanın başlangıcıdır ve CTA, konuşmanın arkasındaki tüm noktadır. Okuyucuların nihayetinde ne yapmasını istiyorsunuz ve daha sonra onları oraya hangi adımlar atıyor? Ardından bu bilgileri kullanarak CTA'larınızı oluşturun.
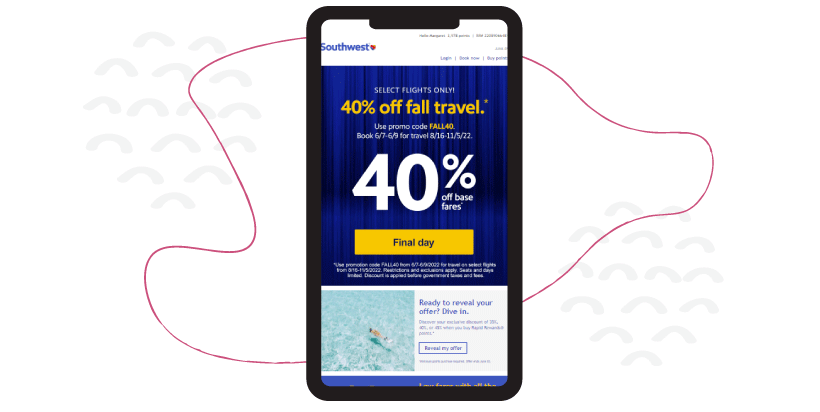
1. Güneybatı
 Southwest'ten gelen bu e-posta, okuyucuyu bunaltmayan şık ve basit bir tasarımda üç farklı CTA kullanıyor. CTA'ların nasıl doğal bir sıra izlediğine dikkat edin: İlki bir aciliyet duygusu yaratır (“Son gün”), ikincisi okuyucunun merakını uyandırır (“Bir teklif mi var? Sadece benim için mi?”) ve sonuncusu kesin bir “ Şimdi ayırtın.”
Southwest'ten gelen bu e-posta, okuyucuyu bunaltmayan şık ve basit bir tasarımda üç farklı CTA kullanıyor. CTA'ların nasıl doğal bir sıra izlediğine dikkat edin: İlki bir aciliyet duygusu yaratır (“Son gün”), ikincisi okuyucunun merakını uyandırır (“Bir teklif mi var? Sadece benim için mi?”) ve sonuncusu kesin bir “ Şimdi ayırtın.”
2. Ödünç Ağacı

Bazen çok fazla şey yapma dürtüsüyle savaşmanız gerekir. LendingTree'den gelen bu e-posta, daha az daha çok olmanın harika bir örneğidir. Görüntü yok. Tasarım çok basit. Sadece bir düğme var. Bir “tasarımcı” daha fazlasını yapmak isteyebilir, ancak bu durumda gerçekten buna gerek yoktur.
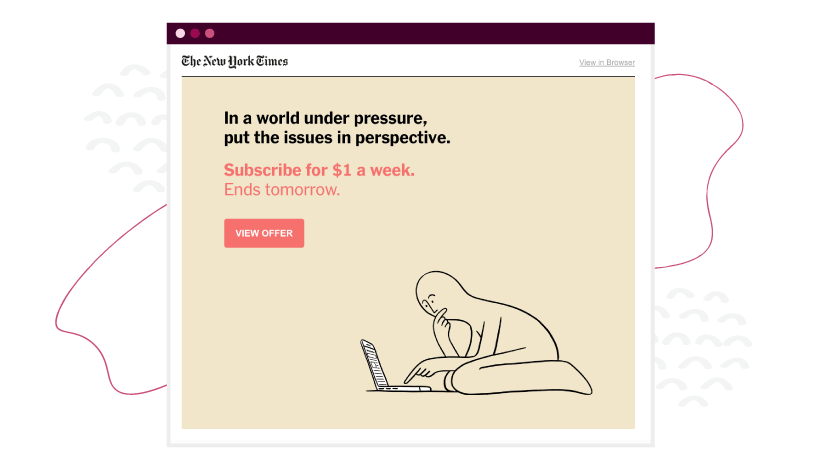
3. New York Times

The New York Times'tan gelen bu kısa ve basit e-posta, onu alanlar için çözmeye çalıştığı "sorun"dan bahsediyor. Ek olarak, metinde listelenen ve kullanıcıyı harekete geçmeye teşvik eden bir aciliyet duygusu (örneğin, "yarın sona eriyor") vardır. Pembe yazı tipi ve düğme, bronz arka plandan öne çıkarak kullanıcının harekete geçirici mesajın ne olduğunu görmesini kolaylaştırır.
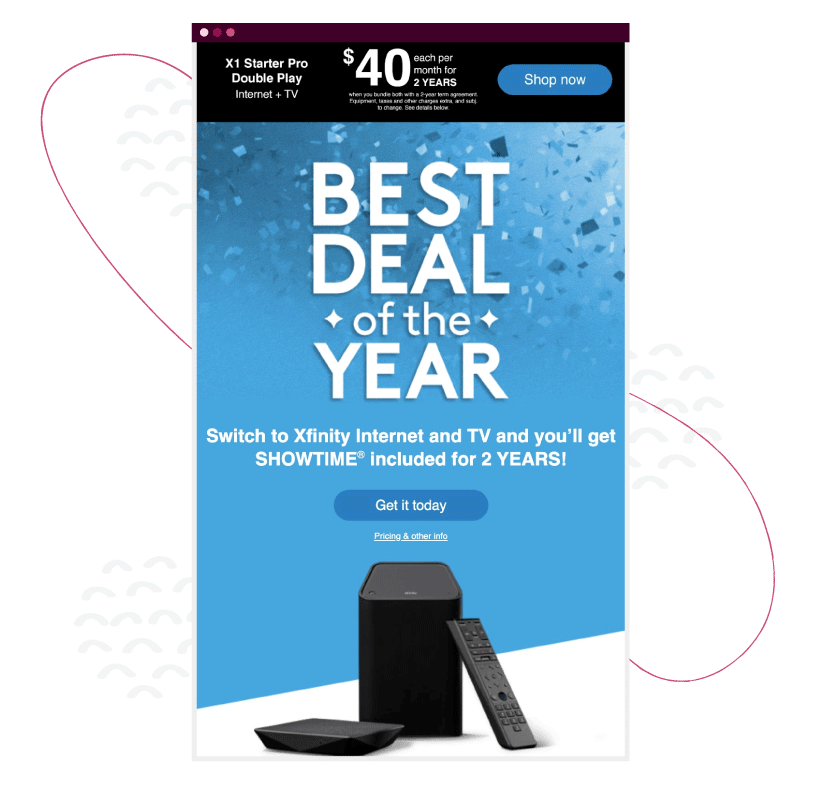
4. Sonsuzluk

Tipik olarak, bir e-postaya çok fazla harekete geçirici mesaj eklemek alıcılar için kafa karıştırıcı olabilir, ancak bu durumda Xfinity, ekrandaki her iki harekete geçirici mesajın aynı anlaşmaya bağlanmasını sağlayarak karışıklık olasılığını en aza indirdi.
Bu taktik, kullanıcıların kafasını karıştırmak yerine, bir kullanıcının hedef bağlantıya ulaşma olasılığını yükseltir. Tüm iyi şeyler gibi, aynı sayfaya bağlanan birden fazla CTA kullanmak da ölçülü olarak yapılmalıdır.
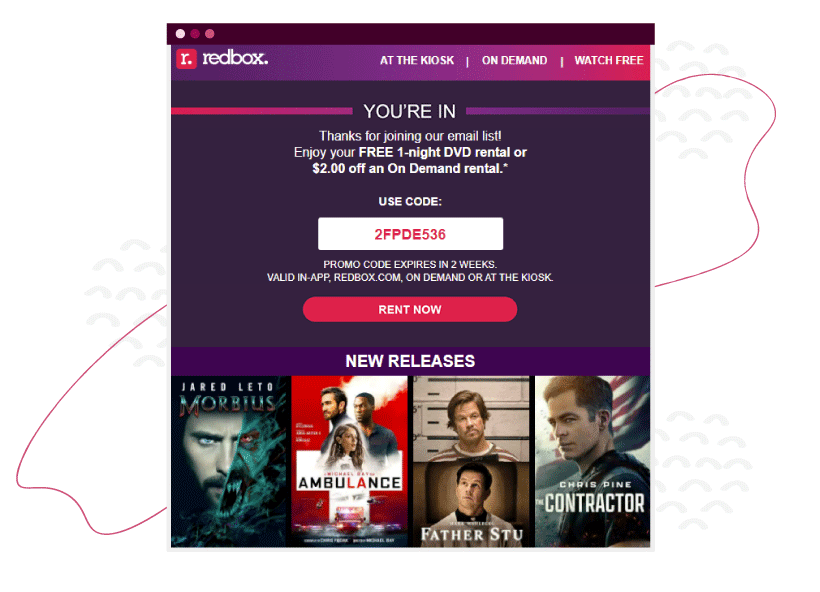
5. Kırmızı kutu

Redbox, "bültenimize abone olduğunuz için teşekkür ederiz" e-postasını, yeni kaydolan biri için doğal bir harekete geçirici mesajla ustalıkla birleştirir - "şimdi kiralayın". Evet, teşekkür ederim, alıcımın yolculuğunun bu aşamasında yapmak istediğim şey tam olarak buydu. Bunu bir kupon koduyla ("Para biriktirmeyi seviyorum!") birleştirin ve bu güçlü bir CTA'dır.
Video harekete geçirici mesaj örnekleri:
Bu sürpriz değil: YouTube bugünlerde oldukça kalabalık. Marka videolarınızı bu platformda yayınlıyorsanız, izleyicileri web sitenize çeken bir CTA eklediğinizden emin olun. Bu videolar doğruyu buldu.
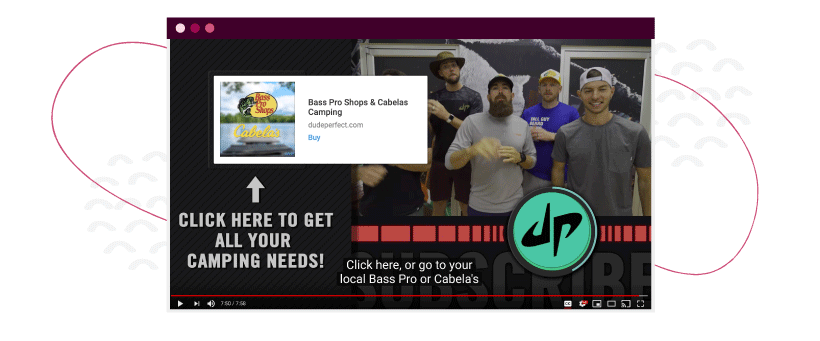
1. Dostum Mükemmel

YouTube'un size sağladığı araçları kullanmıyorsanız, bazı kolay kazanımları ve harekete geçirici mesaj fırsatlarını kaçırıyorsunuz. Dude Perfect'den alınan bu örnekte, beşli, aboneleri sponsorun web sitesine yönlendirmek için videosunun sonuna bir bağlantı atar.
Ancak bundan daha da fazlası, kaçırılması zor bir "Buraya tıklayın . . ” Kullanıcıların görmesini sağlamak için harekete geçirici mesaj.
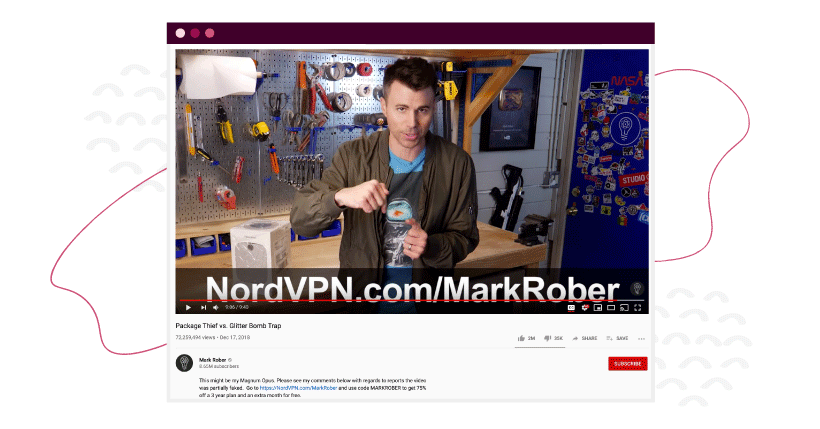
2. Mark Rober

Videonuzdaki CTA'nın her zaman teknik olarak videonuzun bir parçası olması gerekmez. Örneğin, bu videoyu Mark Rober'dan alın. İnsanları sponsorunun web sitesine yönlendirmeye başladığında, yalnızca URL'yi ekranda çok belirgin hale getirmekle kalmaz, aynı zamanda aboneleri video açıklamasındaki bağlantıya da yönlendirir.
3. Kare boşluk
Squarespace, bu 60 saniyelik video boyunca tüketicilere olan davetini tekrar tekrar netleştiriyor — create. Şirket, kullanıcılarının işletmeleri için ihtiyaç duydukları her şeyi yaratmalarına yardımcı olabileceğini açıkça belirttikten sonra, video sona ererken "Squarespace.com'da kendi alanınızı yaratın" şeklinde bir sesli ve yazılı CTA ile mesajı eve yönlendiriyor.
Sosyal medya harekete geçirici mesaj örnekleri:
Sosyal medyanın acil doğası, onu CTA'larınıza küçük bir FOMO (kaçırma korkusu) enjekte etmek için mükemmel kılar. Kullanıcılara ücretsiz gönderim, indirimlere erken erişim, özel kuponlar, içeriğe özel erişim ve daha fazlasını vaat edebilirsiniz.
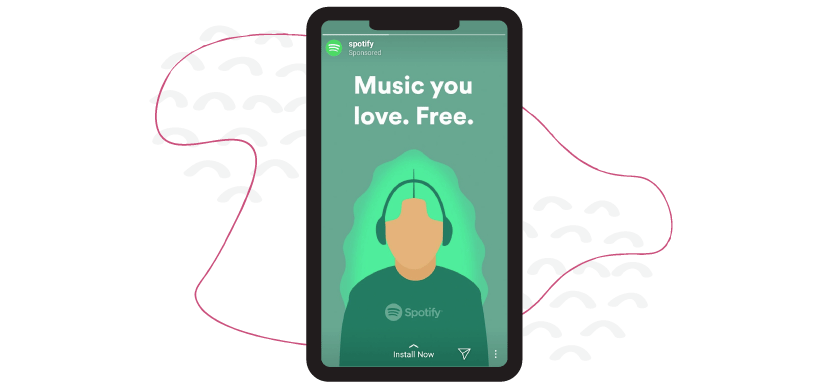
1. Spotify

Bu reklamda Spotify, yayınlandığı platform göz önüne alındığında mantıklı olandan fazlasını yapmadığından emin oldu. Instagram Hikayelerinin hafif, basit ve tüketmesi kolay olması amaçlanmıştır. Spotify bunu göz önünde bulundurarak, ekranın alt kısmındaki Instagram'ın "Şimdi Yükle" bağlantısını kullanan bu görsel açıdan çekici reklamı geliştirdi. Bu CTA - en üstteki cesur, hoş ifadeyle birlikte - bu reklamı bir Instagram hikaye reklamı için harika bir örnek haline getiriyor.
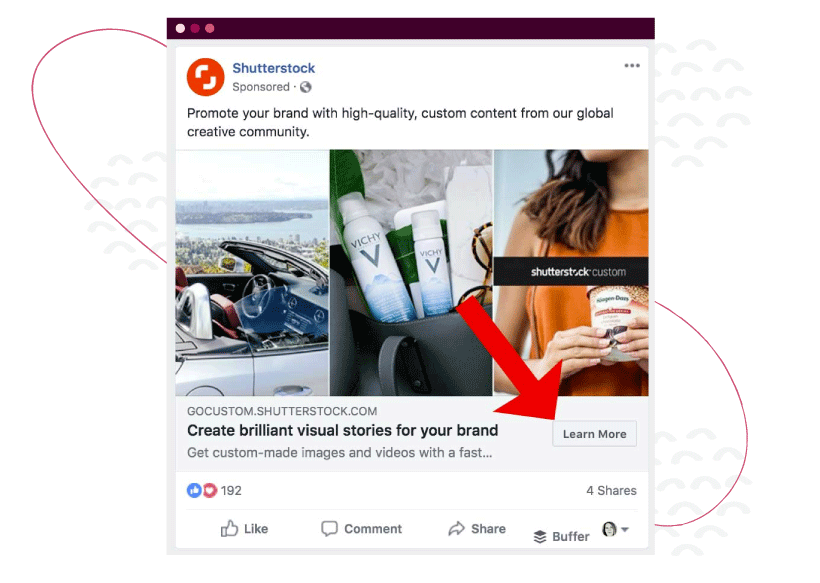
2. Kepenk

Shutterstock, platformdaki sponsorlu gönderilerde Facebook'un harekete geçirici mesaj düğmesini kullanan birçok kuruluştan biridir. Facebook ile reklam veren markalar, kullanıcıları doğrudan reklamı yapılan ürün veya hizmeti daha fazla tanıtan bir web sayfasına yönlendirmek için sponsorlu gönderilere "Daha Fazla Bilgi Edinin" düğmesini ekleyebilir.
Yukarıdaki Instagram örneğinde olduğu gibi, bu, reklamverenlerin kalıpların çok dışında düşünmeye çalışmak yerine sosyal platformların kendilerine sunduğu araçları kullanmaları gereken başka bir durumdur.
İçerikle dönüşümleri artırın
İdeal kullanıcılarınız sizi internette buldu - harika. İçeriğinizin, okuyucunun sizinle yolculuğunda bulunduğu yere uygun güçlü CTA'lara sahip olduğundan emin olun ve onlara bir sonraki adımda ne yapmaları gerektiğini açıkça söyleyin. Buradaki fikir, onları dönüşüme giden dijital yolda yönlendireceğinizdir.
Yardıma mı ihtiyacınız var? ClearVoice, yapımcılara, editörlere, yazarlara, tasarımcılara, stratejistlere ve SEO uzmanlarına kaynak sağlayabilir - sonuç alan ilgi çekici içerik üretmek için ihtiyaç duyabileceğiniz herkes. Markanıza nasıl yardımcı olabileceğimizi öğrenmek için bir içerik uzmanıyla konuşun.