WordPress'e Geri Sayım Sayacı Nasıl Eklenir
Yayınlanan: 2021-07-14WordPress web sitenize gelen ziyaretçileri acele etmeden hemen harekete geçmeye ikna etmenin bir yolunu mu arıyorsunuz?
Belki de onların bülteninize hızlı bir şekilde kaydolmalarını, satın almalarını veya sadece bir sayfayı ziyaret etmelerini istiyorsunuz. Eğer öyleyse, tek yapmanız gereken web sitenize bir geri sayım sayacı eklemek.
Geri sayım sayaçları heyecan yaratmaya yardımcı olur. Ziyaretçilerin vakit kaybetmeden hemen harekete geçmelerini ve tekliflerinize atlamalarını sağlayan bir aciliyet duygusunu canlandırmaya yardımcı olurlar, böylece satışlarınızı artırırlar.
Bu yazıda, WordPress web sitenize bir esinti nasıl ekleneceğini öğreneceksiniz.
Ama önce temel bilgiler:
Geri Sayım Sayacı Nedir ve Neden Kullanılır?
Bir resim, derler, bin kelimeden daha değerlidir. Bu nedenle, grafiksel bir gösterim burada çok yardımcı olacaktır.
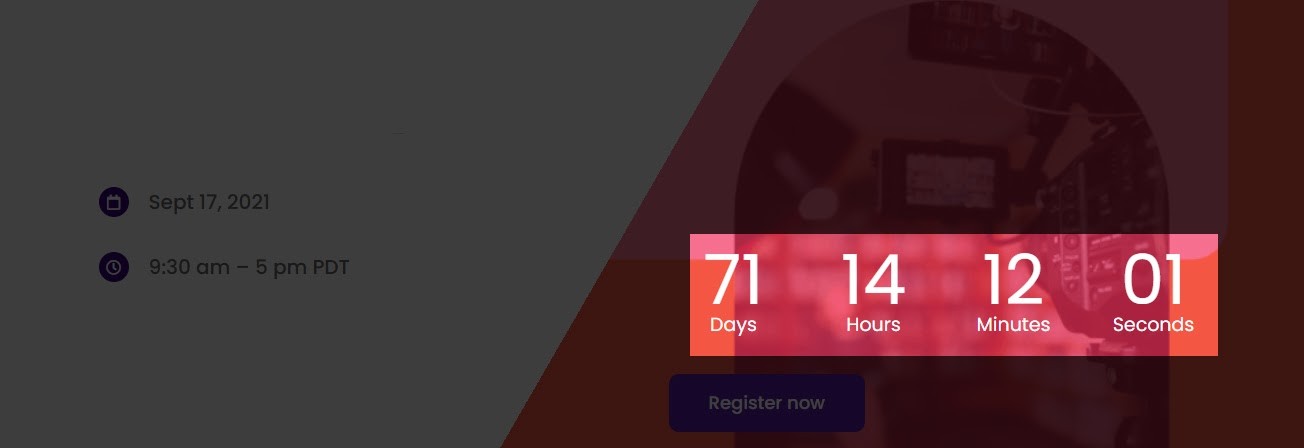
Bir web sitesinin ana sayfasında bir geri sayım sayacının nasıl göründüğüne bir göz atın

Gördüğünüz gibi, bu sadece gelecekte bir zamana geri sayan bir dijital saat. Bu çok basit, değil mi?
Peki, neden web sitenizde kullanıyorsunuz? Temelde heyecan ve beklenti yaratmak için. Bu nedenle, aşağıdakileri aradığınızda en iyi şekilde kullanılırlar:
- Yaklaşan bir ürün lansmanı hakkında beklenti ve heyecan yaratın
- Zamana duyarlı satış tekliflerini tanıtın. Örneğin. Kara Cuma veya Siber Pazartesi fırsatları
- Ziyaretçilerin hızlı bir şekilde abone olarak kaydolmasını sağlayın
- Mümkün olduğunca çok sayıda katılımcı elde etmek için web seminerinizi tanıtın
- Kıtlık yaratmak ve dolayısıyla ürününüzün çok değerli görünmesini sağlamak
- Web sitenizi bakım için kapatırken ziyaretçilerin heyecanla beklemesini sağlayın
Sizi biraz heyecanlandırmama izin verin. Doğru kullanıldığında geri sayım sayaçlarının satışlarınızı %30 oranında artırabileceğini biliyor muydunuz? Evet bu doğru! Yani, buna değer.
Adoric Kullanarak WordPress'te Geri Sayım Sayacı Oluşturma
Piyasada WordPress web sitenizde bir geri sayım sayacı oluşturmak için kullanabileceğiniz çok sayıda çözüm olsa da, Adoric kuşkusuz en iyisidir.
Şimdi, bunun taraflı bir görüş olduğunu düşünebilirsiniz. Gerçek şu ki, değil ve işte nedeni: Adoric, geri sayım sayacınızı patlatmak için birçok olağanüstü özellikle birlikte gelir. Bunlardan bazıları:
- Web sitenizin herhangi bir yerine ekleyebileceğiniz, son derece düzenlenebilir geri sayım sayacı
- Göz alıcı pazarlama kampanyaları oluşturmak için sezgisel sürükle ve bırak tasarım editörü
- Kampanyalarınızı görsel olarak etkileyici kılmak için 10.000'den fazla ücretsiz grafik tasarım öğesi
- Canınızın istediği gibi düzenleyebileceğiniz ve ince ayar yapabileceğiniz önceden tasarlanmış büyük bir şablon koleksiyonu
- Kampanyanızı yalnızca doğru kişilerin görmesini sağlayan doğru kitle hedefleme
Ve çok daha fazlası!
Bununla birlikte, şimdi WordPress'te bir geri sayım sayacı oluşturma adımlarını gözden geçirelim.
WordPress'te Geri Sayım Sayacı Oluşturma Adımları
1. Adım: Adoric ile Hesap Açın
İlk bağlantı noktanız, Adoric'te bir hesaba kaydolmak. Endişelenmeyin, ücretsiz olarak başlayabilir ve ardından işletmeniz genişledikçe aboneliğinizi yükseltebilirsiniz.
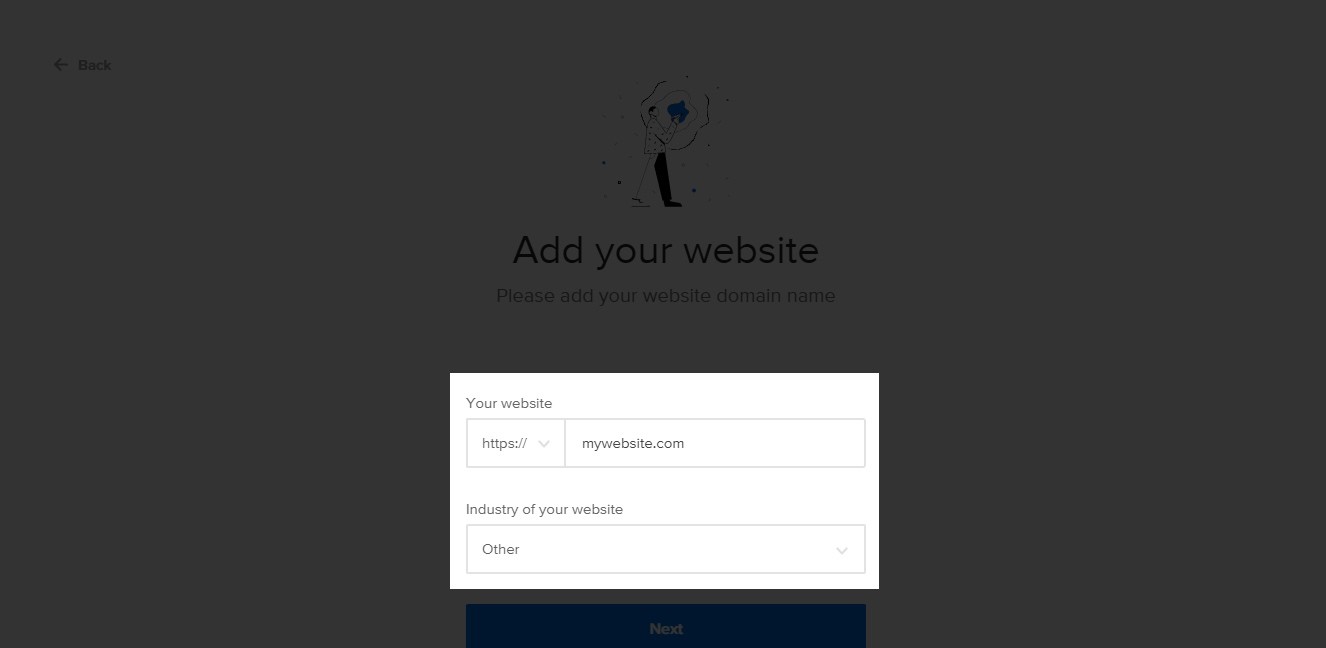
Kaydolma işlemi sırasında, web sitenizin doğru URL'sini şu şekilde sağladığınızdan emin olun:

Web sitenizin Endüstri alanını yalnızca isteğe bağlı olduğu için bırakabilirsiniz.
Adım 2: WordPress Web Sitenize Adoric Eklentisini Kurun
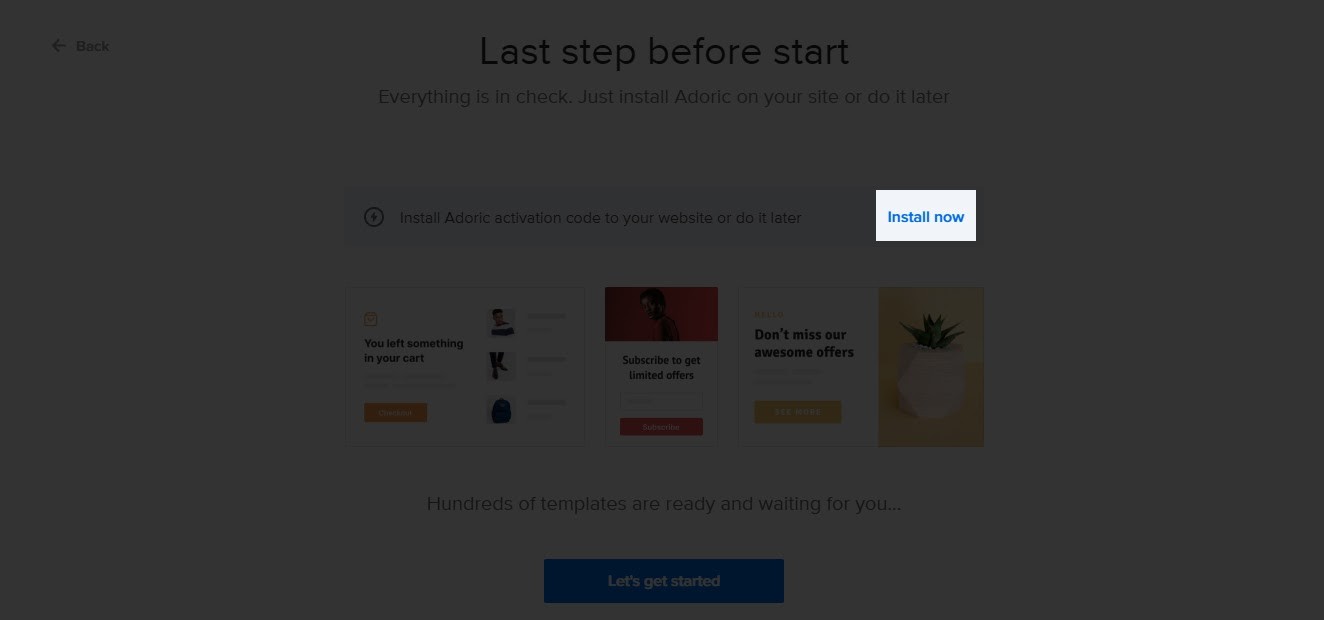
Bir hesaba kaydolduktan sonra, üzerinde kurulum bağlantısı olan bir sayfa göreceksiniz. Aşağıda gösterildiği gibi Şimdi yükle bağlantısını tıklayın:

Bunu yapar yapmaz, eklenti indirme sayfasına yönlendirileceksiniz.
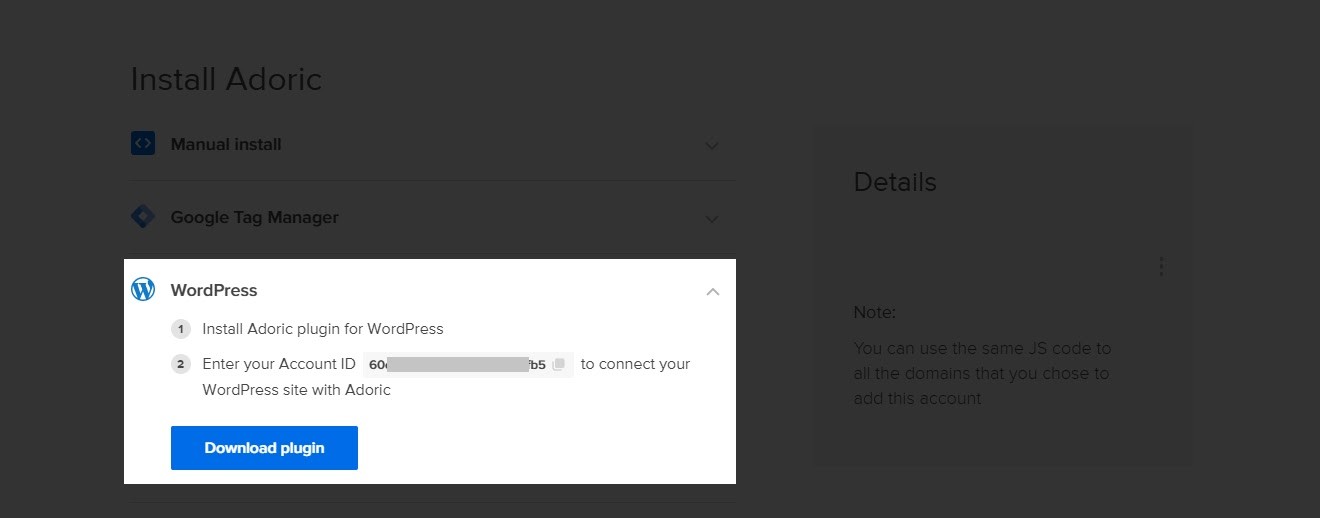
Eklentiyi indirmeye devam etmeden önce Hesap Kimliğinizi not edin . Muhtemelen güvenli bir yere kopyalayın.
İşiniz bittiğinde, Eklentiyi indir düğmesine basın.

Eklentiyi indirdikten sonra, diğer tüm WordPress eklentilerinde yaptığınız gibi web sitenize yükleyin, kurun ve etkinleştirin.
Eklenti şimdi web sitenize yüklenip etkinleştirildiğinde, bir sonraki adım, tam olarak keyfini çıkarmak için onu hesabınıza bağlamaktır.
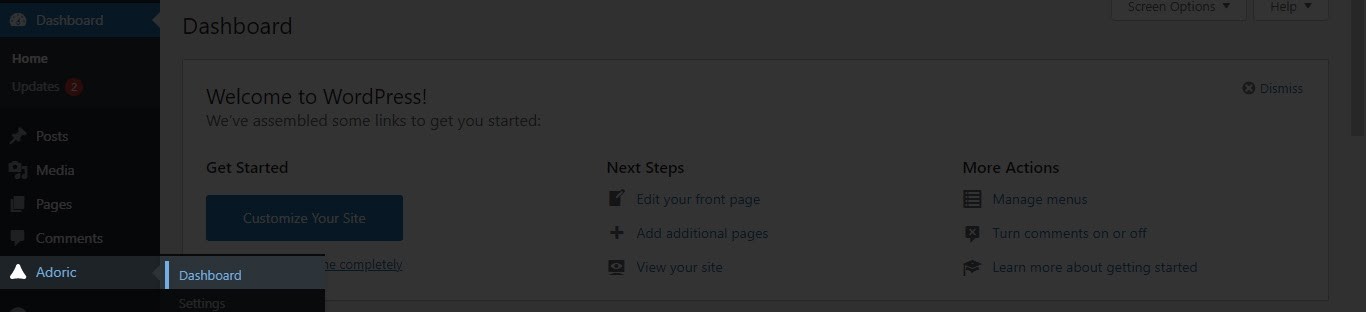
Bunu yapmak için, WordPress kontrol panelinizden Adoric >> Dashboard'a gidin.

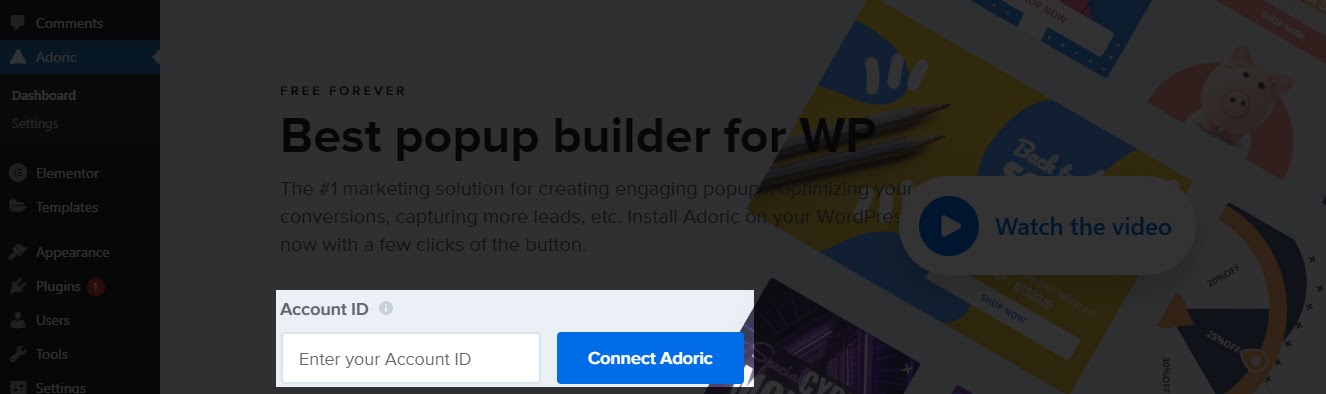
Kontrol paneli sayfasında, hesap kimliğinizi soran bir giriş alanı göreceksiniz. Daha önce kopyaladığınız hesap kimliğini girin ve ardından Connect Adoric düğmesine basın.

Ve böyle, gitmeye hazırsın.
3. Adım: Bir Pop-up Oluşturun
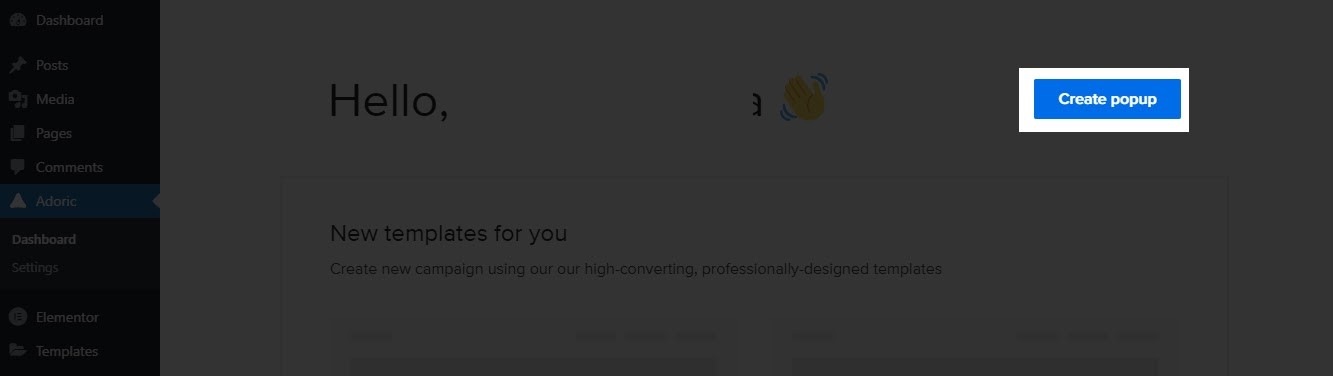
Kurulum ve kurulum ortadan kalktığında, web sitenize bir geri sayım sayacı eklemenin zamanı geldi. Bunu yapmak için, bir kez daha Adoric >> Dashboard'a gidin ve ardından Açılır pencere oluştur düğmesini tıklayın.


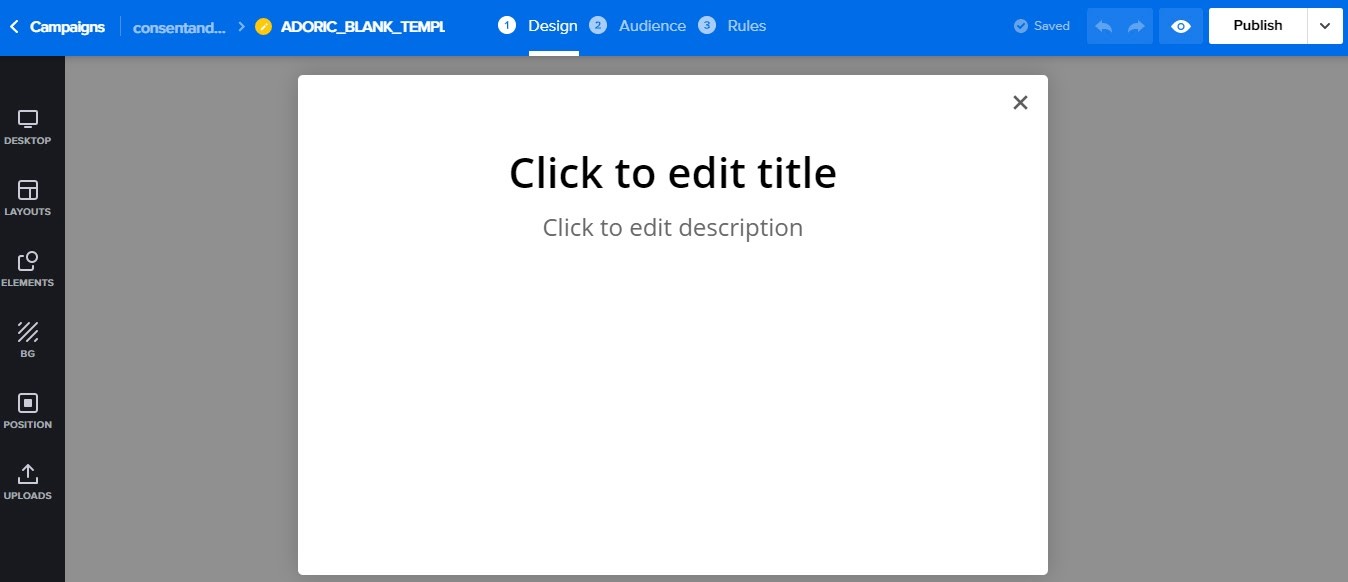
Tıkladığınızda, tasarım düzenleyici sayfasına geri yönlendirileceksiniz. Burası geri sayım sayacını oluşturacağınız ve web sitenize ekleyeceğiniz yerdir.

Bu noktada, geri sayım sayacını oluşturmak için 3 gömme seçeneğiniz vardır: açılır pencere, içeri kaydırma veya kayan çubuk. Hatta doğrudan sayfanıza veya yayınınıza gömebilirsiniz.
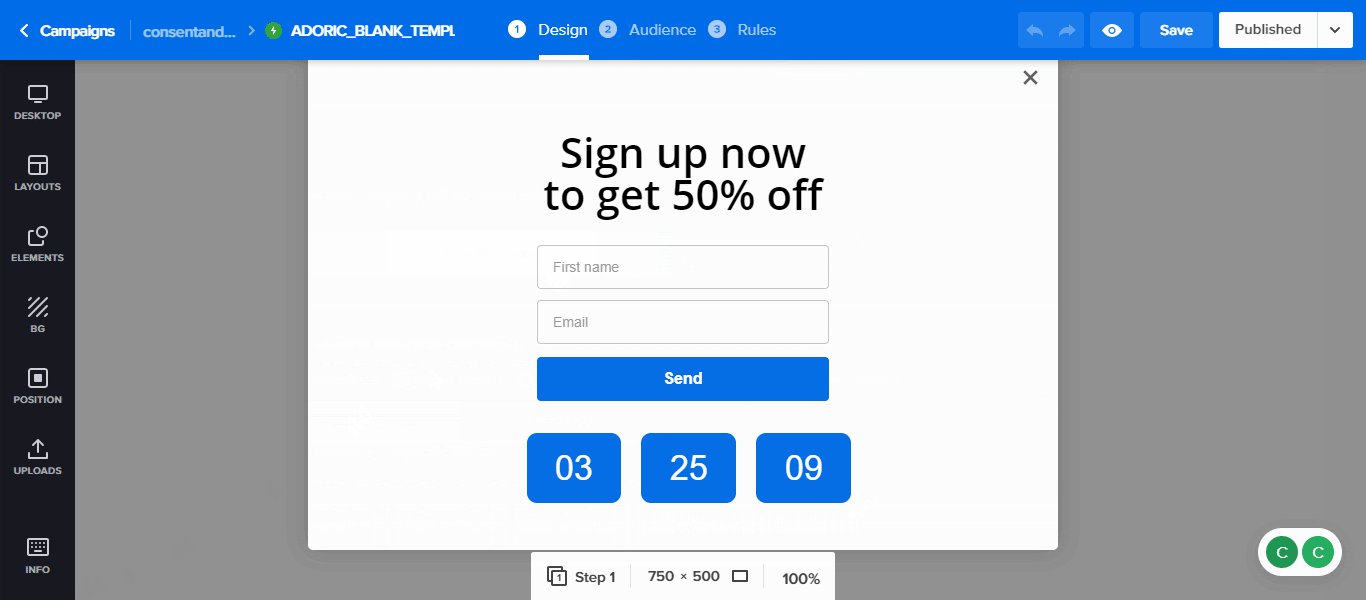
Bu eğitim için yukarıdaki ekran görüntüsündeki açılır pencereyi kullanacağız ve sıfırdan inşa edeceğiz. Ama sıfırdan inşa etmek zorunda değilsiniz; Zaman kazanmak için önceden hazırlanmış 500'den fazla şablonumuzdan herhangi birini kullanabilirsiniz.
4. Adım: Açılır Pencereye İçerik Ekleyin
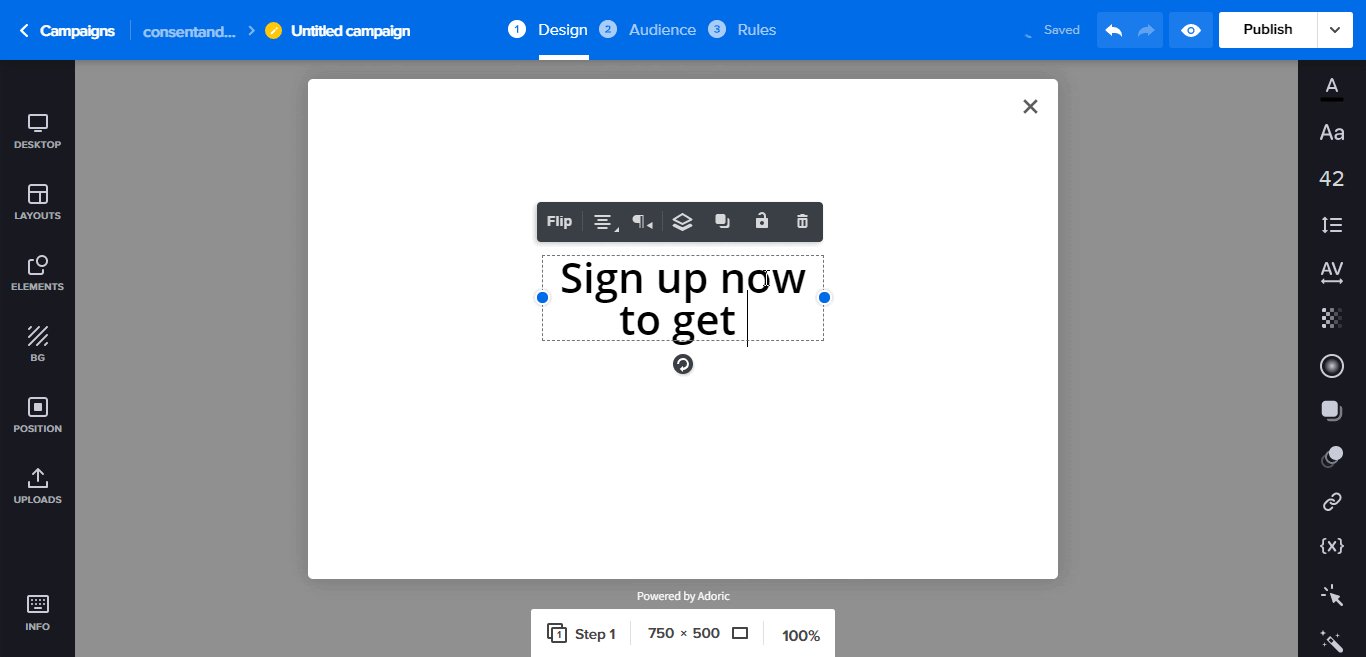
Başlamak için, önce aşağıdaki gibi yer tutucu metinleri silerek tuvali temizleyin:

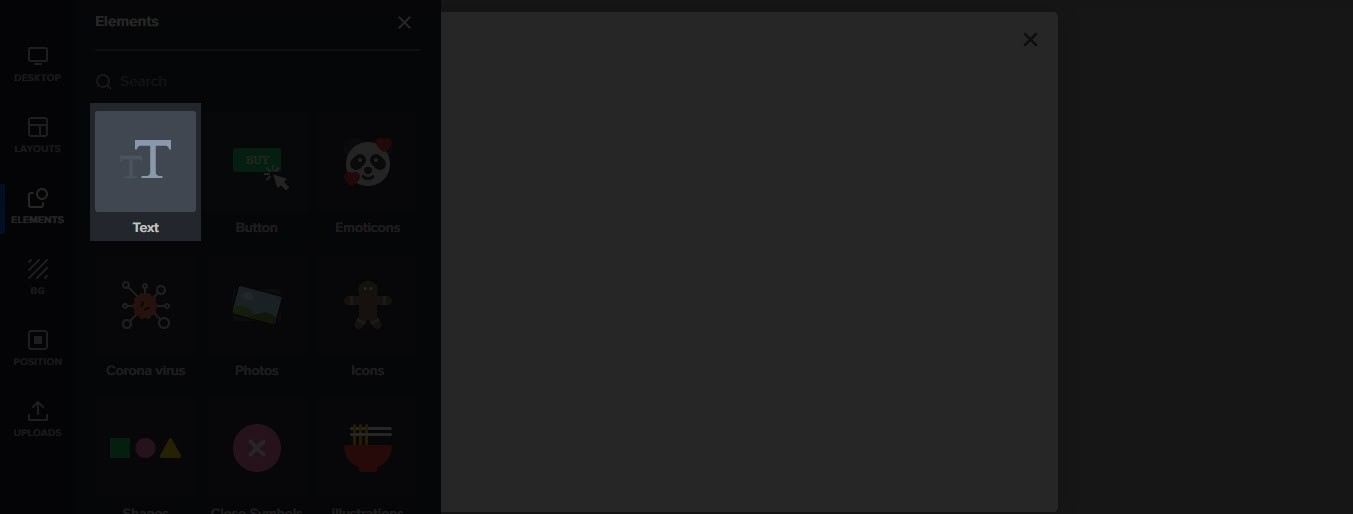
Bundan sonra, sol paneldeki Öğeler sekmesine tıklayın. Ardından Metinler sekmesine tıklayın.

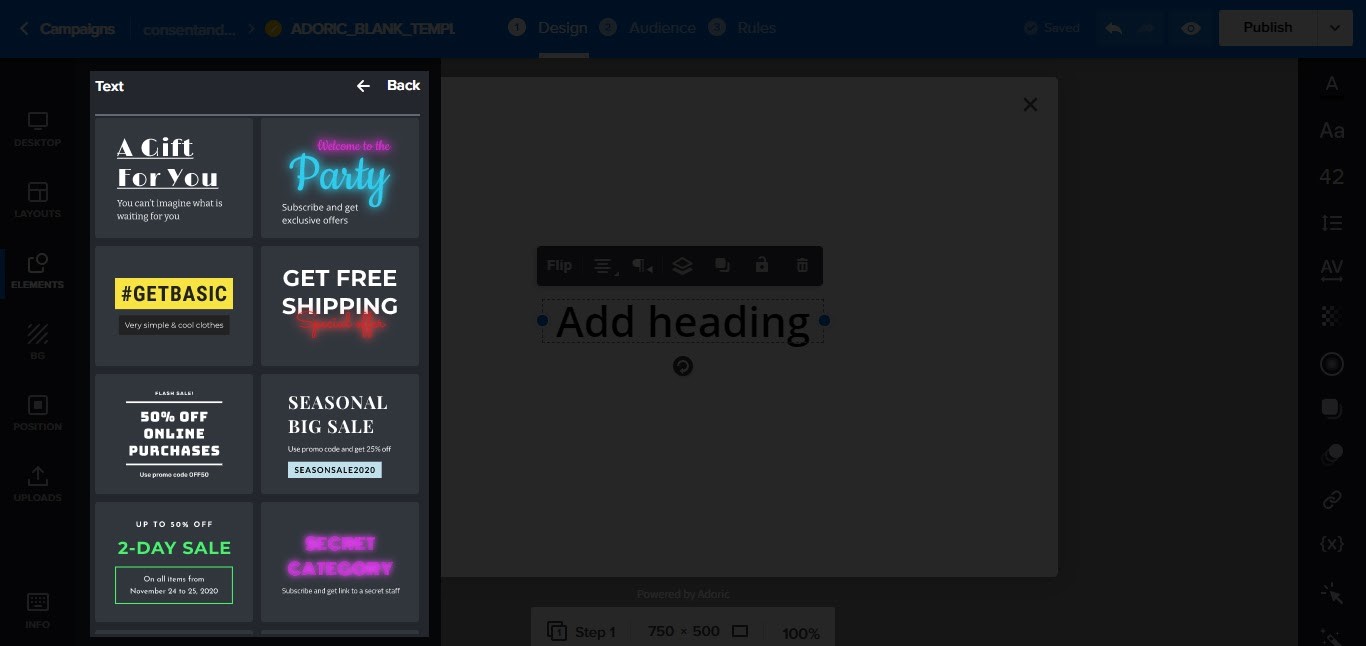
Ardından Başlık ekle bağlantısını tıklayın. İsterseniz yazı tipi paletinden zevkinize en uygun yazı tipi stilini seçin. Veya yalnızca varsayılan yazı tipi stilini kullanın.

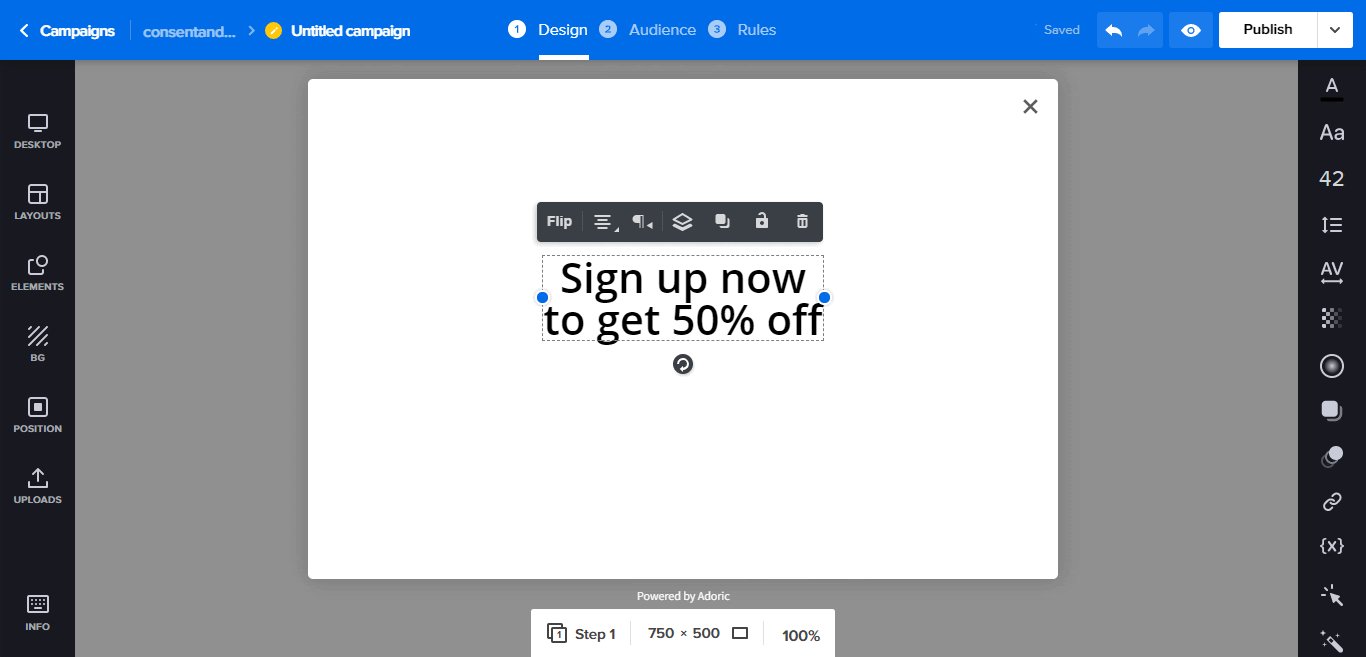
Bundan sonra, tuval üzerine bırakılan metni tıklayın. Sonra istediğiniz gibi düzenleyin. Bu eğitim için oluşturacağımız metin şudur:
%50 indirimden yararlanmak için şimdi kaydolun

Tabii ki, istediğiniz metni her zaman kullanabilirsiniz. Ayrıca metni istediğiniz gibi biçimlendirmekte özgürsünüz.
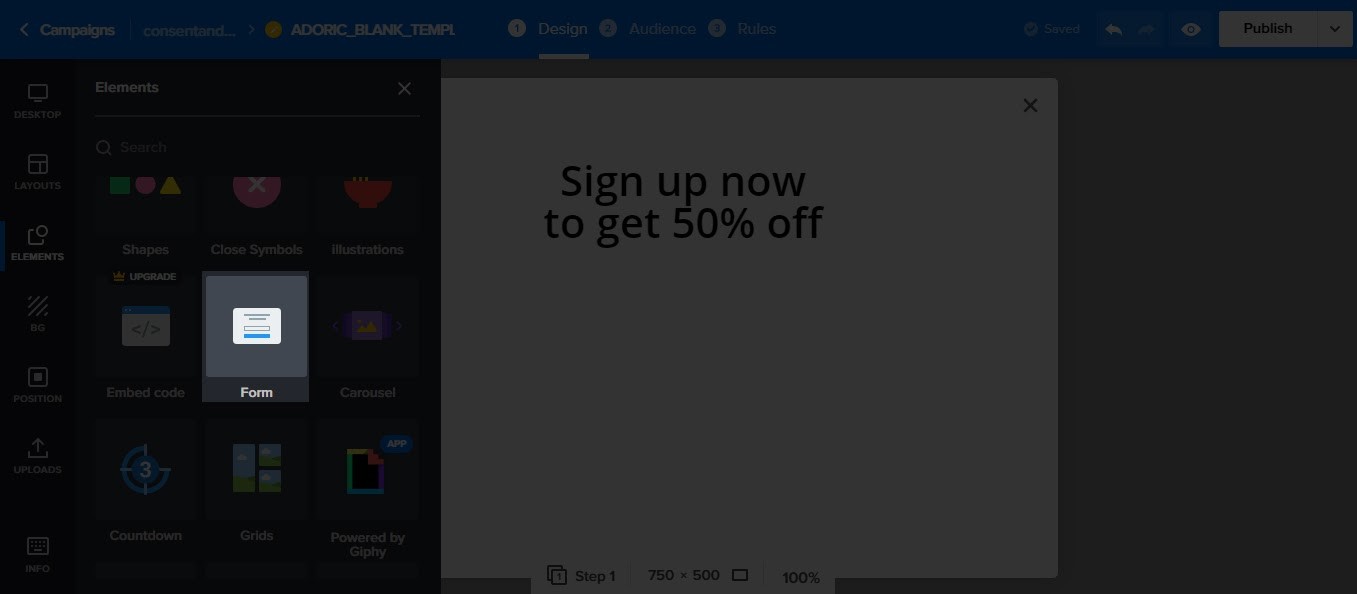
Metni oluşturduktan sonra, Öğeler sekmesine bir kez daha tıklayın ve ardından Form'u seçin.

Bunu yaptığınızda, tasarım tuvalinize bir form bırakılacaktır. Düğme rengini, metnini ve konumunu değiştirerek formu istediğiniz gibi düzenleyin ve değiştirin.
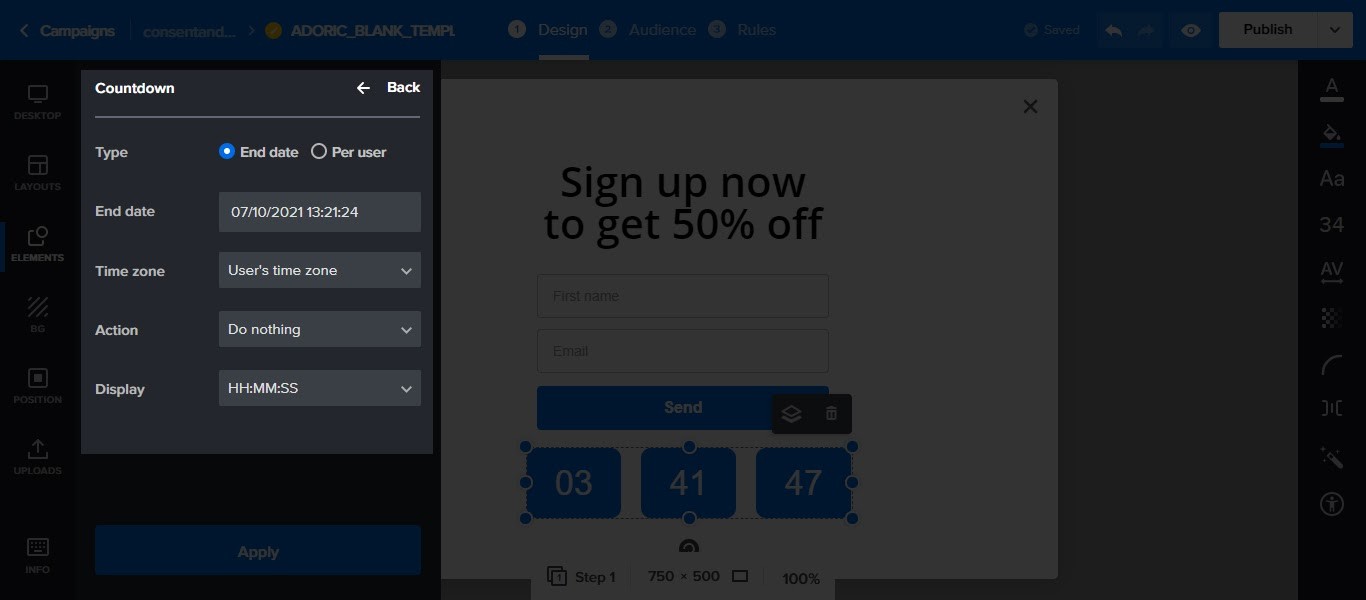
Adım 5: Açılır Pencereye Geri Sayım Sayacı Ekleyin
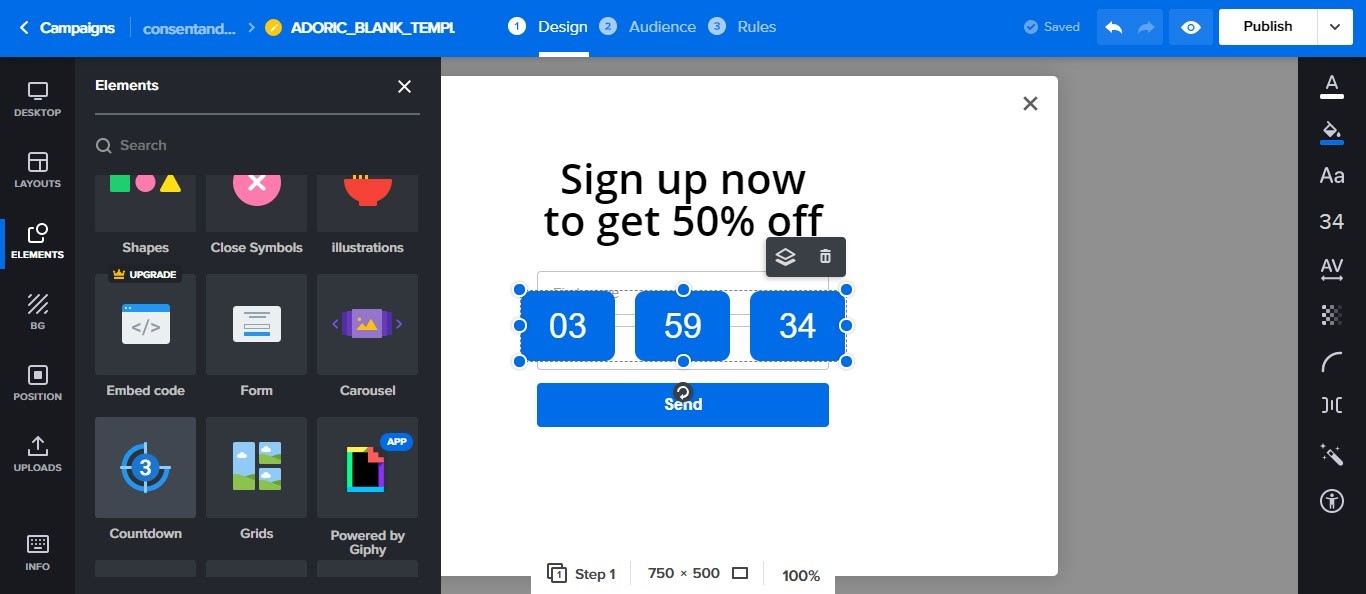
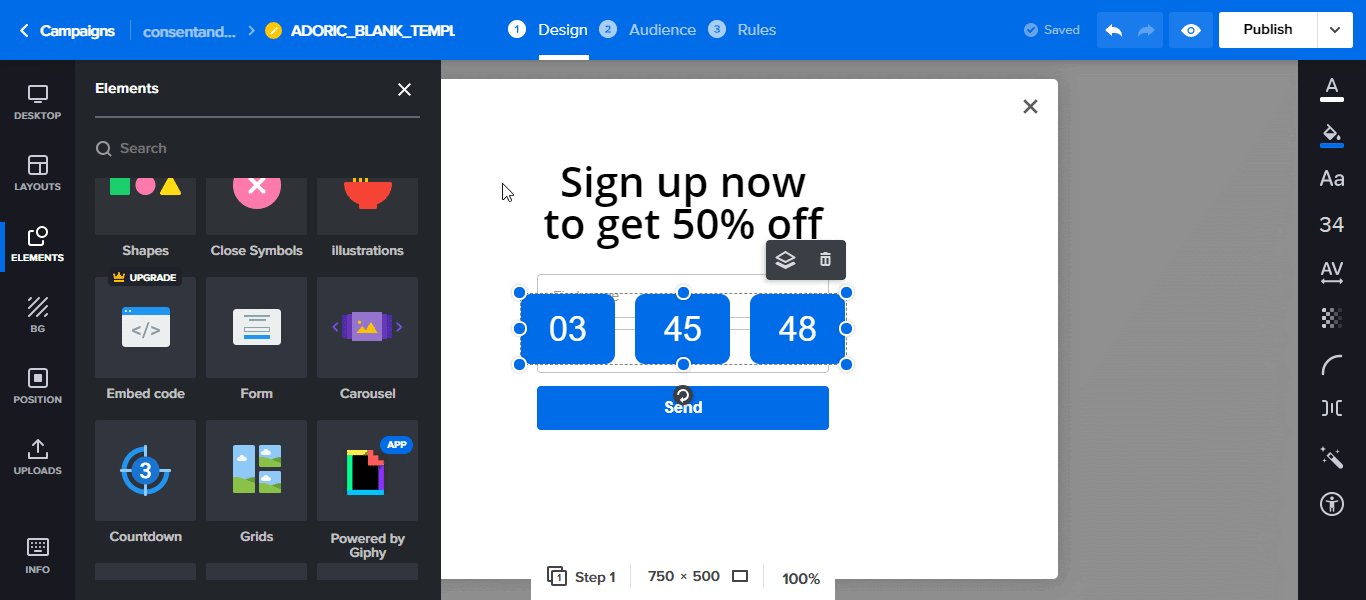
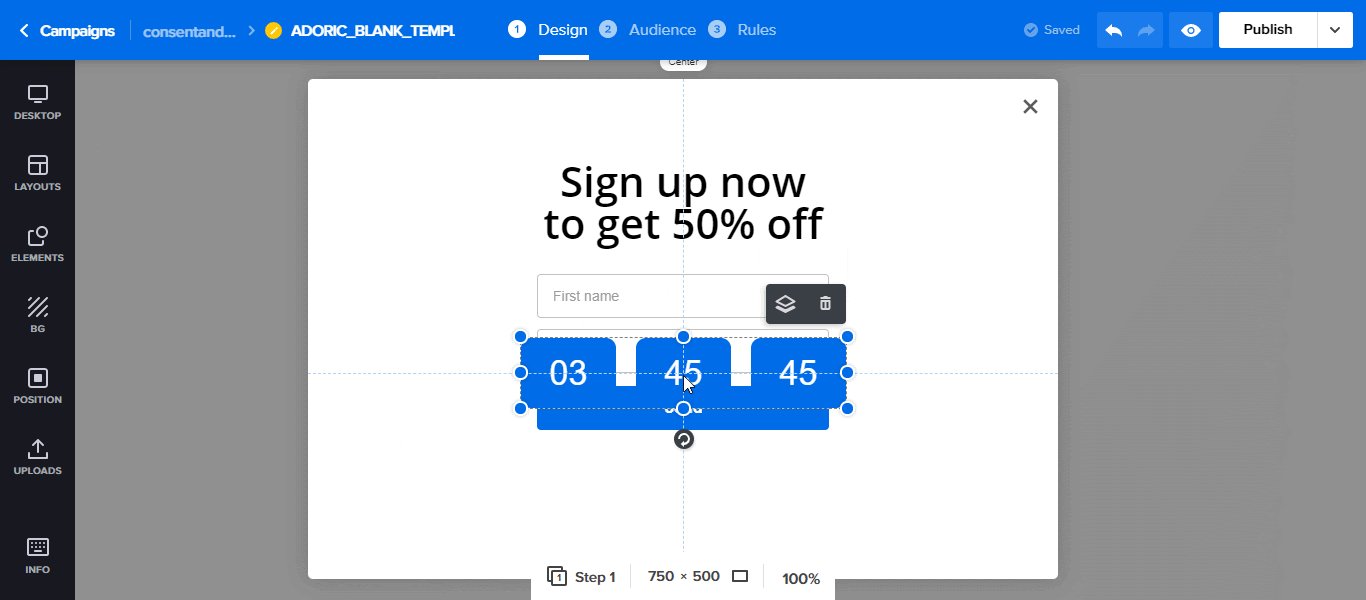
Bununla işiniz bittiğinde, daha önce form için yaptığınız gibi, tuvalinize bir Geri Sayım sayacı ekleyin.

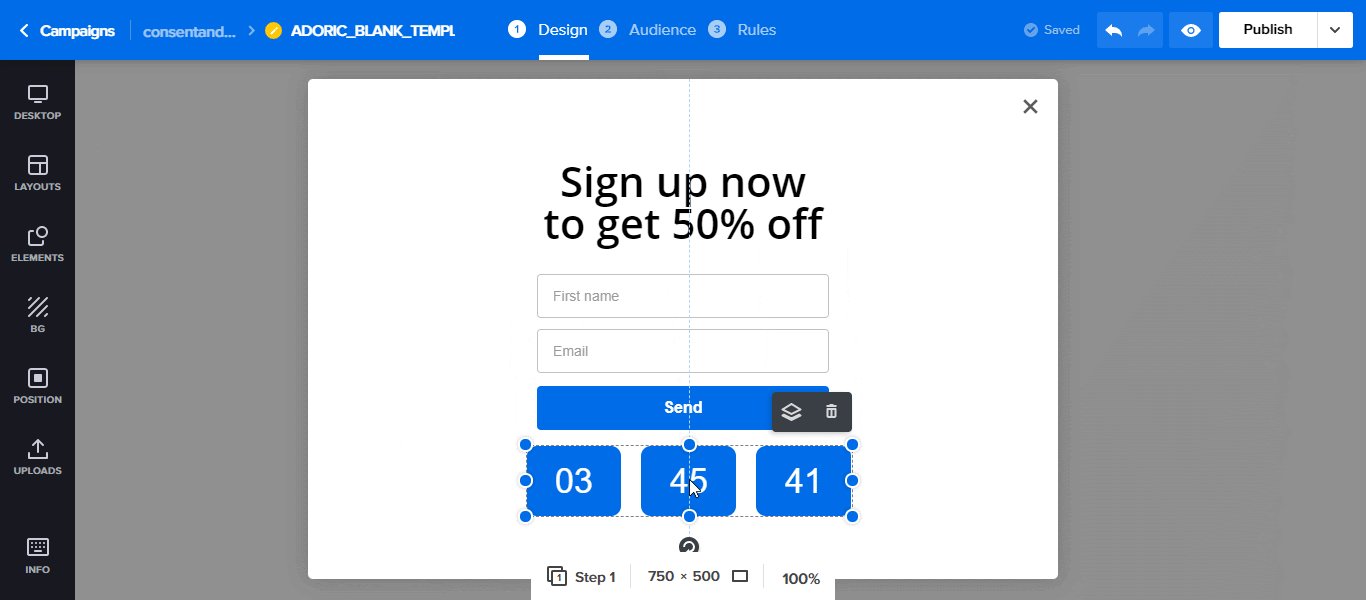
Ardından geri sayım sayacını tuval üzerinde istediğiniz yere şu şekilde sürükleyin:

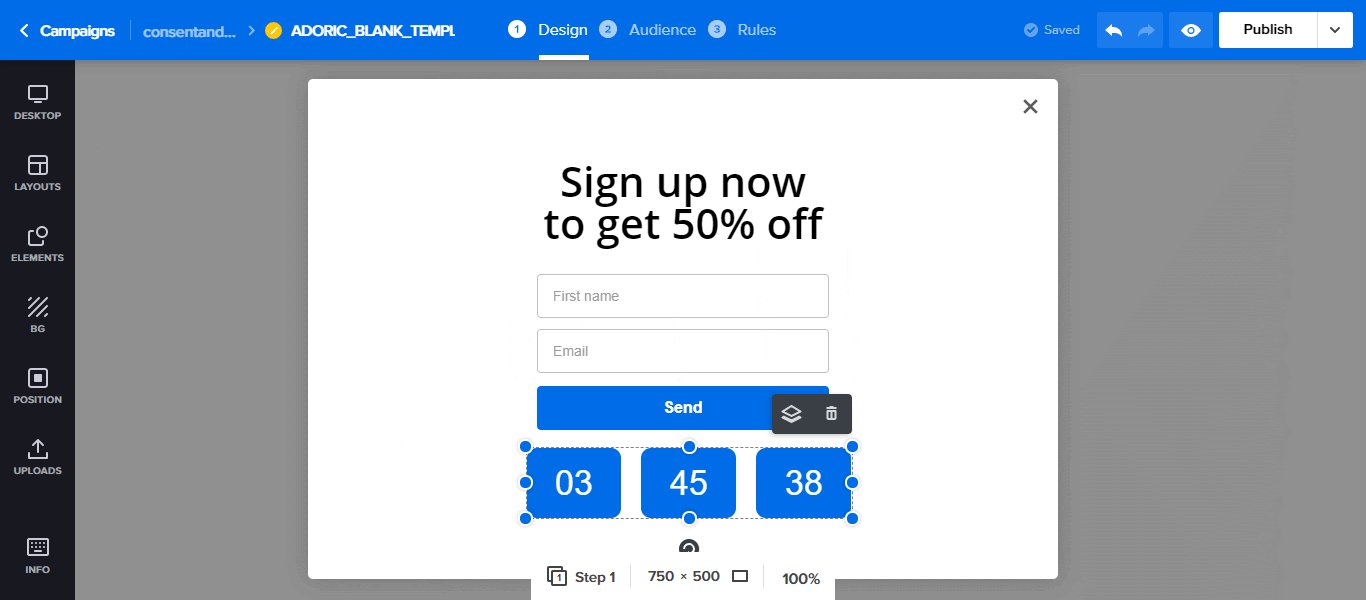
Bir sonraki yapmak isteyeceğiniz şey, geri sayım sayacında ayarlamalar yapmaktır. Bunu yapmak için üzerine tıklayın ve sol panelde parametrelerinizi ayarlayın.

İşiniz bittiğinde Uygula düğmesine basın. Bu noktada, WordPress web sitenizde bir geri sayım sayacıyla açılır pencereyi yayınlamaya hazırsınız.
Ama ondan önce biraz temizlik yapmalısın. Başlamak için, web sitenizdeki açılır pencerenin görünmesini istediğiniz sayfa(lar)ı Adoric'e söylemeniz gerekir.
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
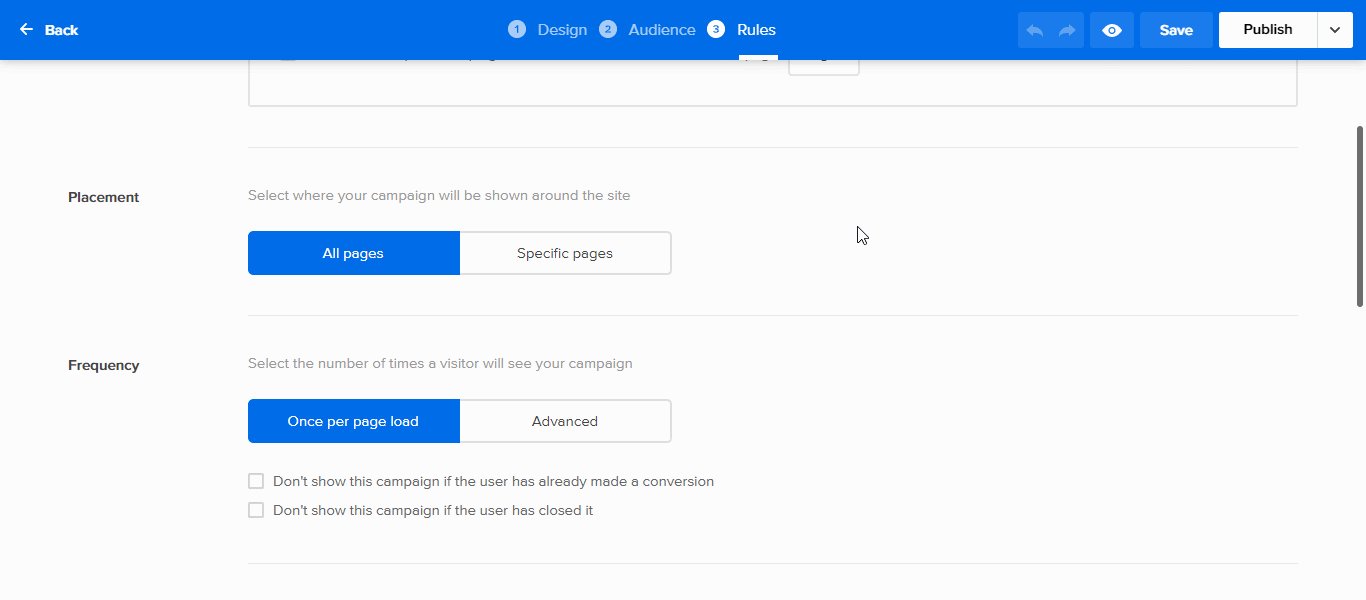
- Ekranın üst kısmındaki Kurallar sekmesine tıklayın
- Bir sayfa açılacaktır. Yerleşim bölümüne ilerleyin.
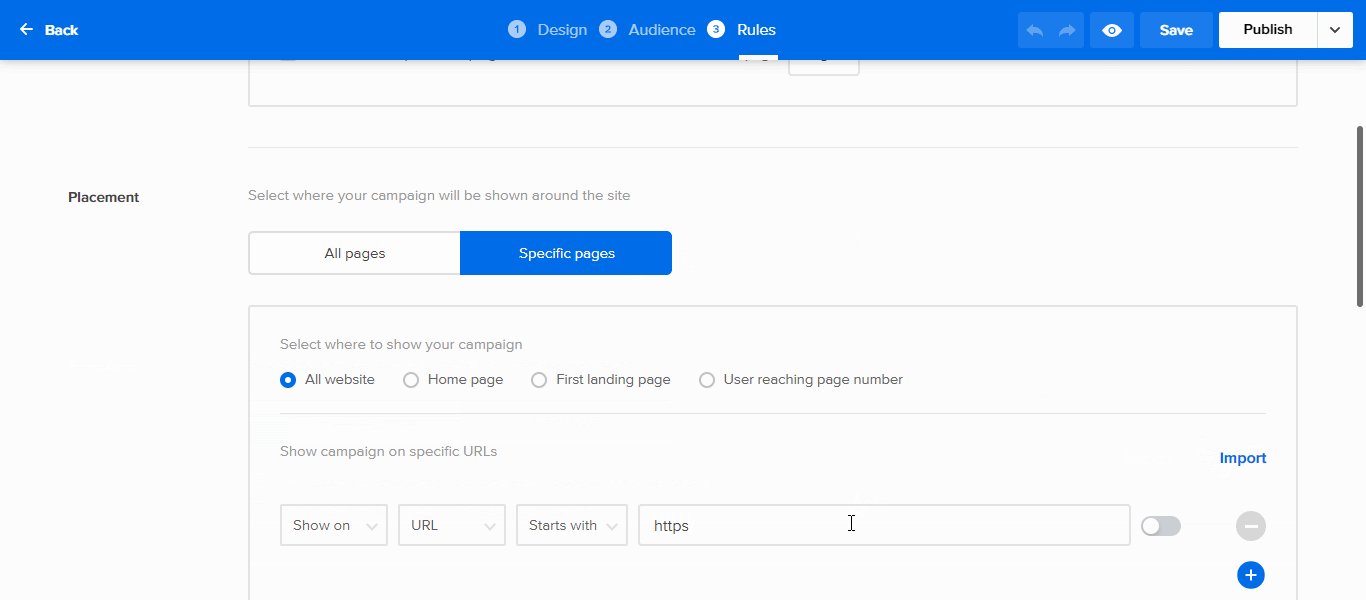
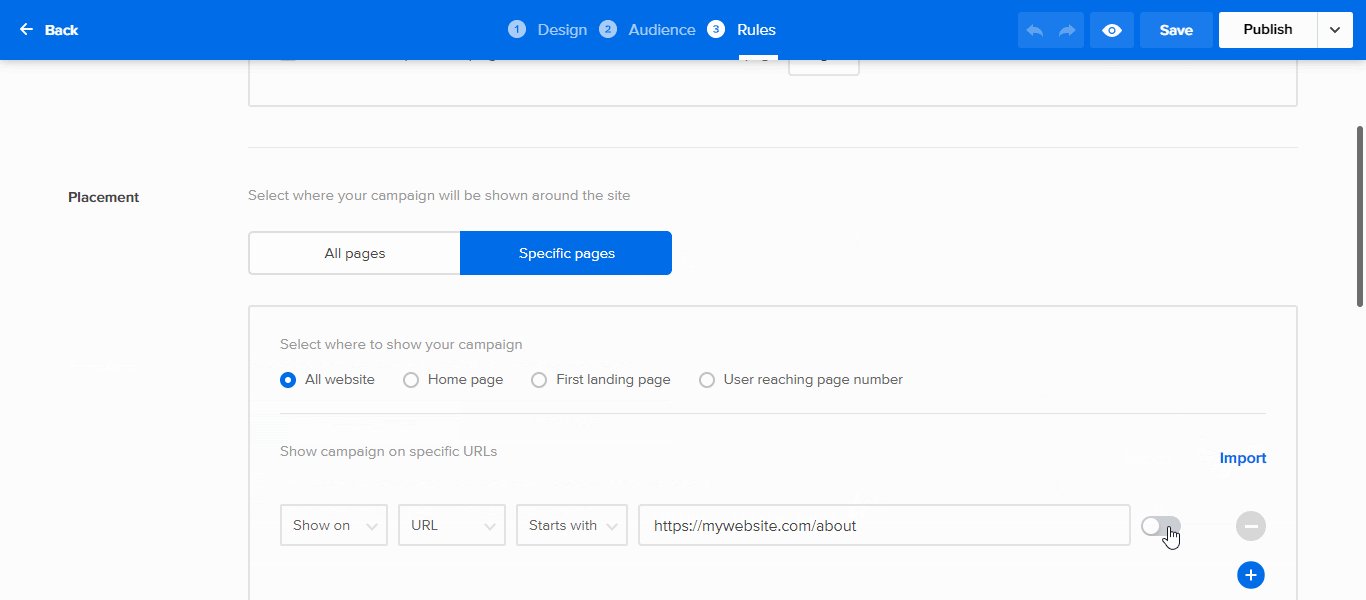
- Belirli sayfalar ' ı ve ardından Ekle düğmesini tıklayın.
- Hedeflemek istediğiniz sayfanın URL'sini yazın. Geçiş düğmesini tıklayın ve yayınlayın
Dilerseniz Sıklık, Tetikleyiciler ve Kapatma seçeneklerinde de ayarlamalar yapabilirsiniz. Yayınla düğmesini tıklayın. Bunu yapmak sizi tasarım editörüne geri götürecektir.

Şimdi sağ üst köşedeki Yayınla düğmesine tıklayarak açılır pencereyi yayınlayın ve web sitenizde canlı bir geri sayım sayacınız var. Ve bu kadar!
Son bir not olarak, bu eğitimde yaptığımız gibi kampanyanızı sıfırdan oluşturmak zorunda değilsiniz.
Neyse ki, içinde düzenlenebilir geri sayım sayaçları bulunan birçok açılır pencere şablonumuz var. Örnekler bu, bu ve şudur. Bunlardan herhangi biriyle başlayabilirsiniz.
Sarmalamak
Yukarıdaki örnekte, bir açılır pencereye bir geri sayım sayacı ekledik. Ancak, seçeneğinizi yalnızca açılır pencerelerle sınırlamanız gerekmez. Bunları ayrıca kayan, kayan bir çubuğa ekleyebilir veya hatta satır içi geri sayım sayacı olarak doğrudan sayfanıza/gönderinize ekleyebilirsiniz.
Adoric'i Ücretsiz Deneyin
