- Anasayfa
- Nesne
- Sosyal medya
- 8 Kâr Amacı Gütmeyen Web Sitesi En İyi Uygulaması (Artı Örnekler)
Kâr amacı gütmeyen bir web sitesi oluşturmak, destekçilerin çevrimiçi bağış yapabileceği bir yere sahip olmaktan daha fazlasıdır. Kâr amacı gütmeyen web sitesi en iyi uygulamalarını takip ederek, insanları bağış yapmaya teşvik eden bir hikaye anlatarak markanızı etkili bir şekilde sergileme şansınız olur.
Kâr amacı gütmeyen kuruluşunuzun anlatımını bir web sitesi aracılığıyla şekillendirmek, üzerinde düşünülmüş içerik ve kullanıcı dostu işlevsellik gerektirir. Aşağıda, bu ihtiyaçları karşılayan kâr amacı gütmeyen sekiz web sitesi en iyi uygulamasında size yol göstereceğiz. Ayrıca, kâr amacı gütmeyen bir web sitesi oluşturmanız veya mevcut sitenizi yenilemeniz için size ilham verecek bazı kâr amacı gütmeyen web sitesi örnekleri paylaşacağız.
1. Eylem Odaklı Bir Modal Dahil Edin
Kâr amacı gütmeyen bir web sitesindeki bir model, bir ziyaretçinin gittiği sayfayı geçici olarak devre dışı bırakan ve onlara bir eylem sunan bir açılır kutudur. Ziyaretçi pencereyi kapatabilir ve orijinal sayfaya dönebilir veya onları sayfaya döndüren eylemi tamamlamayı seçebilir.
Kâr amacı gütmeyen web sitenizin bir modele dahil edebileceği birçok eylem vardır, örneğin:
- Yaklaşan etkinliğiniz için kayıt bağlantısı
- Basitleştirilmiş bağış formu
- E-posta güncellemeleriniz için abonelik formu
Modeller anında harekete geçmeyi teşvik ettiğinden, Classy'nin platform verilerine göre müşteriler, kar amacı gütmeyen web sitelerinde bir tane uyguladıktan sonra ortalama üç puanlık bir dönüşüm oranı artışı görebilirler. Bu, sonuçta site ziyaretçisi başına gelirde %28'lik bir artışa eşittir.
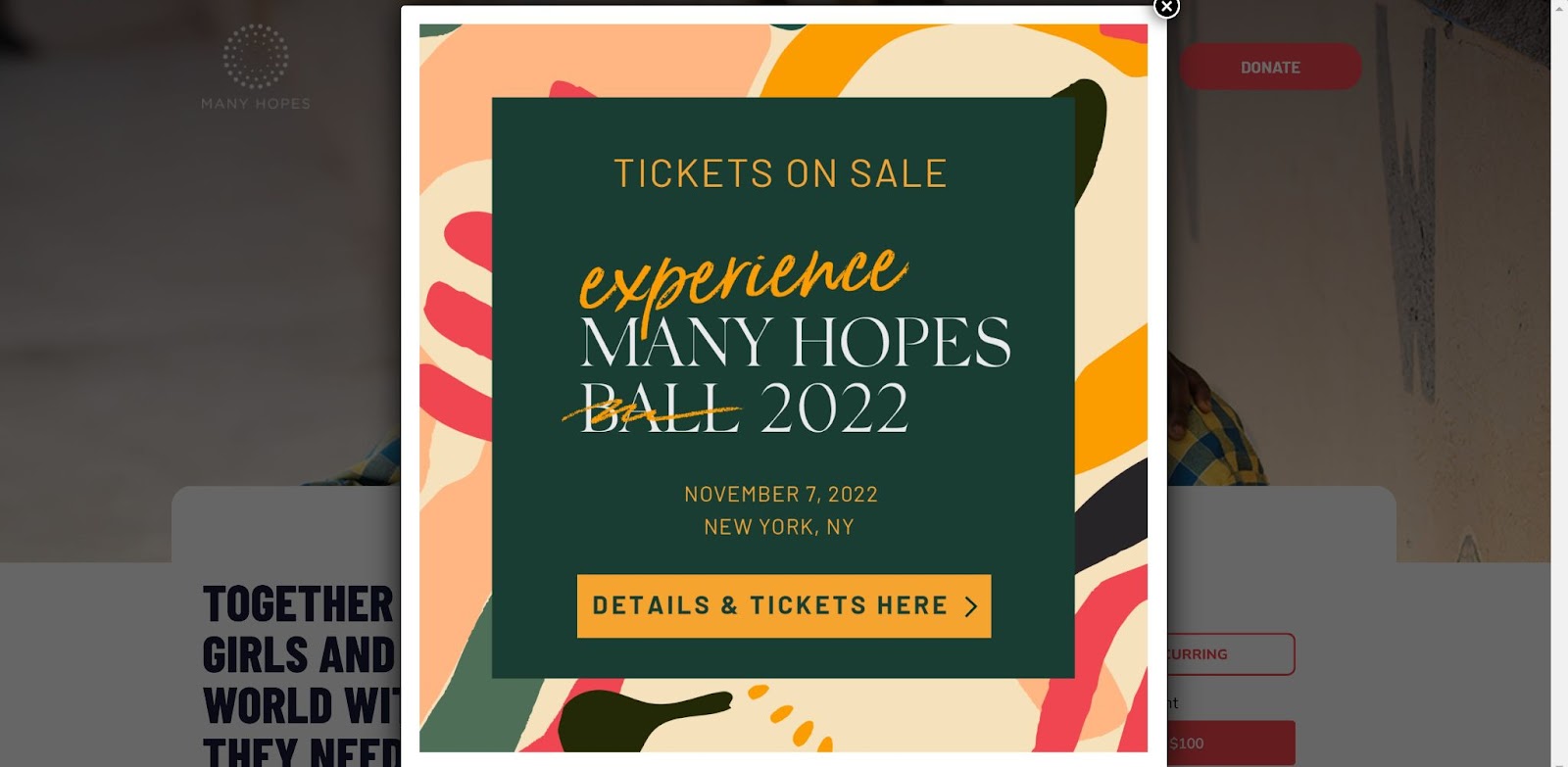
Çocukları kendi topluluklarında fark yaratan kişiler olmaları için donatan kâr amacı gütmeyen bir kuruluş olan Many Hopes, yaklaşan bir gala etkinliğini tanıtmak için kâr amacı gütmeyen web sitesinde bir model kullandı. Modal, etkinliğin renkli markasını, etkinlikle ilgili bazı kısa bilgileri (tarih ve yer) ve ayrıntılar ve biletler için tıklanacak bir düğmeyi sergiledi.

Kâr amacı gütmeyen web sitesindeki bu özellik, daha önce başka türlü bilgisi olmayan destekçileri katılmaya teşvik ediyor. Daha fazla bilgiye gitmek için kolay bir yol sunarken bunu yapar.
2. Mobil Trafik Akışları İçin Optimize Edin
The State of Modern Philanthropy 2022 adlı yıllık raporumuzdan elde edilen bulgulara göre, bağışçıların kampanya sayfalarına büyük olasılıkla bir telefondan ulaşıyor. Dahası, tüm kampanya türleri trafiğinin yaklaşık yarısını (daha fazlasını değilse) mobilden alır.
Bu istatistikler göz önüne alındığında, kar amacı gütmeyen web sitelerinin mobil uyumlu olması en iyi uygulamadır. Bu, özellikle kâr amacı gütmeyen kuruluşların sosyal medya kampanyalarından, e-posta pazarlamasından ve diğer sosyal yardım çabalarından mobil trafik akışı gördüğü Giving Tuesday gibi önemli tarihlerde geçerlidir.
Kolay bir mobil bağış deneyimi sunmak için sivil toplum kuruluşu web sitenizde şunlara sahip olduğunuzdan emin olun:
- Kolay gezinme için bağış yaparken gerekli metin kutusu alanları azaltıldı)
- Sayfa yükleme sürelerini hızlandırmak için azaltılmış görüntü boyutları
- Erişilebilirlik için net, kalın düğmeler ve harekete geçirici mesajlar
- Kolay okuma/gözden geçirme için artırılmış yazı tipi boyutları ve minimum metin
- Her ekran boyutuna uyum sağlayan duyarlı web tasarımı
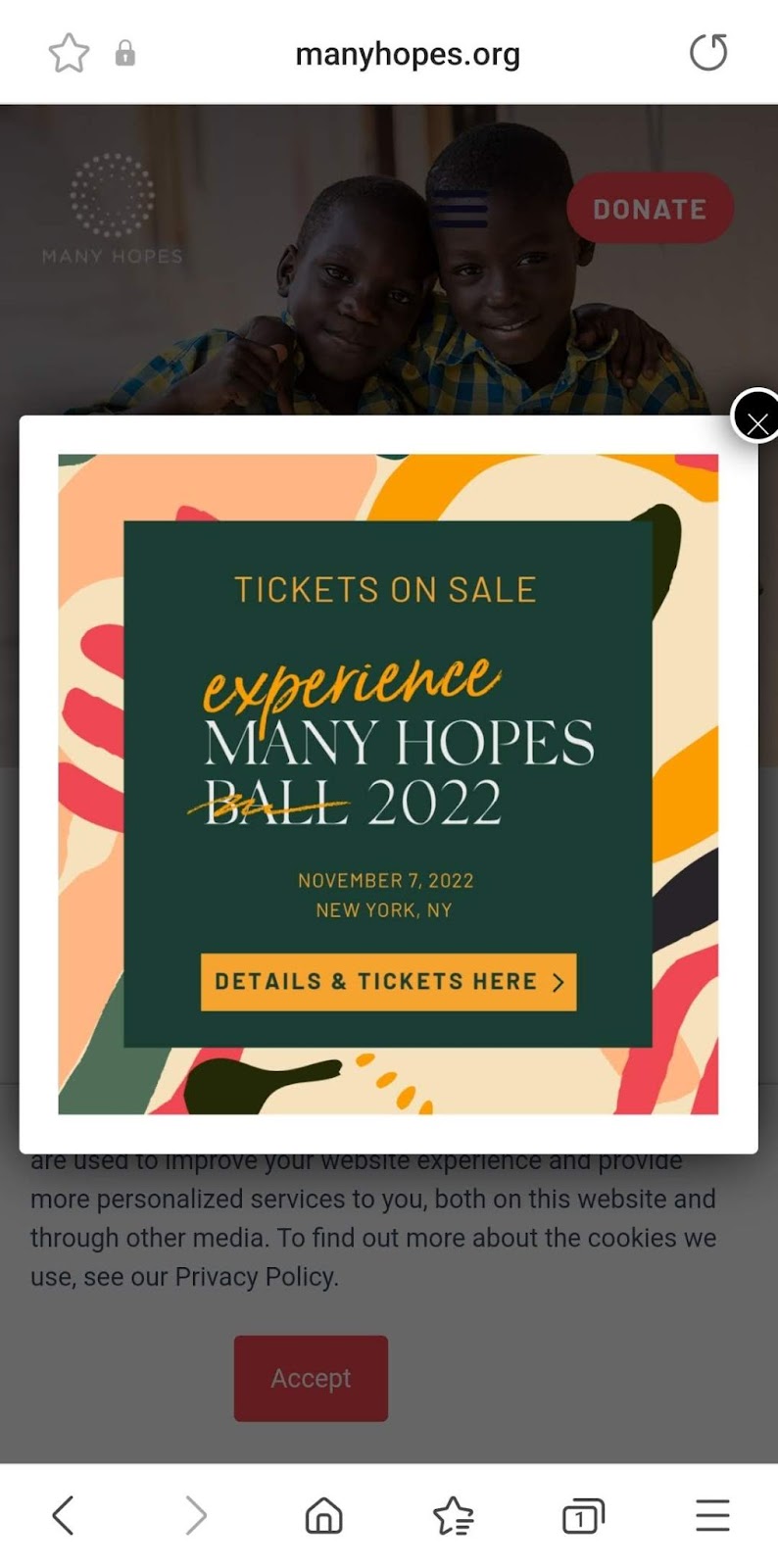
Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi Many Hopes, duyarlı, kar amacı gütmeyen bir web tasarımı kullanır, bu nedenle etkinlik modeli daha küçük bir akıllı telefon ekranında ve bir masaüstünde çalışır.

3. Bağışı Temizle Düğmesine Öne Çıkın
Bağış düğmeniz birincil harekete geçirme ifadenizdir, bu nedenle destekçilerinizin onu kolayca belirlemesini ve ona gitmesini istersiniz. Bağış düğmenizi kâr amacı gütmeyen web sitenize dahil etmek için en iyi uygulamalardan bazıları şunlardır:
- Sayfanızın geri kalanıyla zıtlık oluşturan bir renk kullanarak dikkat çekmesini sağlayın
- Doğru sayfaya bağlandığından ve sayfanın hızla yüklendiğinden emin olun
- Bunu web sitenizin her sayfasına, genellikle üst başlık olarak ekleyin
- "Bağış Yapın", "Şimdi Bağış Yapın", "Verin", "Bugün Verin" veya "Çalışmalarımızı Destekleyin" gibi kısa ve anlaşılır metinler kullanın
Ayrıca, darbe bloklarını kullanma, bağış toplama termometresinin yanında eşleştirme veya yanlarına bağış toplama seçeneği ekleme gibi farklı kampanya türlerine göre bağış düğmelerinizle daha yaratıcı olabilirsiniz.
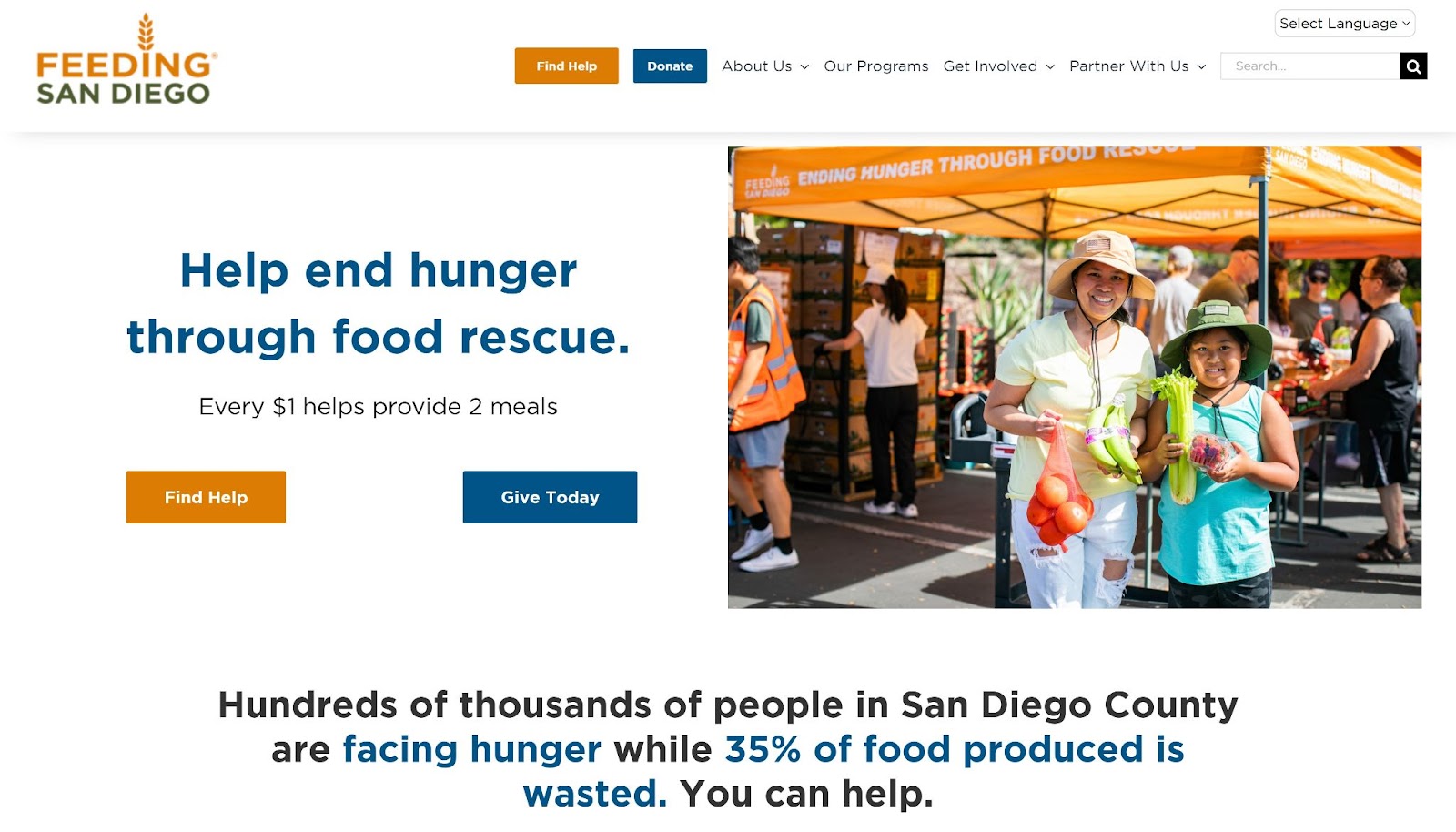
Açlık yardımı ve gıda kurtarma kar amacı gütmeyen bir kuruluş olan Feeding San Diego, başlığı aracılığıyla her sayfanın üst kısmındaki bağış düğmesini içerir. Ayrıca ana sayfasında ilk harekete geçirici mesaj olarak bağış düğmesini, markayla ilgili görsellerin ve şu kısa, etkili metnin yanında içerir: "Gıda kurtarma yoluyla açlığı sona erdirin. Her 1 $, iki öğün yemek sağlamaya yardımcı olur.


Bu strateji, Feeding San Diego'nun web sitesini ziyaret edenlerin nerede ve nasıl bağış yapabileceklerini hızlı bir şekilde görmelerine yardımcı olur. Bağış düğmesi de beyaz zemin üzerinde göze çarpan bir mavi renktedir ve her iki konumda da zıt turuncu renkte aynı boyutta bir Yardım Bul düğmesiyle eşleştirilmiştir. Bu, düğmelerin bulunduğu alana dikkat çekerken aynı zamanda kâr amacı gütmeyen kuruluşun ihtiyacı olan insanlara yardım etme misyonunu öne ve merkeze koyuyor.
4. Bağışçı Etkileşimlerini İzleyin
Bağışçıların kâr amacı gütmeyen web sitesi sayfalarınızla nasıl etkileşim kurduğunu öğrenmek için bir Google Analytics 4 (GA4) mülkü oluşturabilirsiniz. Bu, destekçilerinizin içeriğinizde ve nihayetinde bağış sayfanızda nasıl gezindiğini daha iyi anlamak için veri toplamanıza olanak tanır.
Bu verilere sahip olmak, web sitenizde gelecekte yapılacak iyileştirmeler hakkında bilgi verebilir, destekçilerin sitenizi en çok ziyaret ettiği günleri ve saatleri ortaya çıkarmaya yardımcı olabilir ve en çok yönlendirilen kaynaklarınızın neler olduğunu ortaya çıkarabilir. Google'ın kaynakları aracılığıyla, özellikle ilgili her şeyi ve kâr amacı gütmeyen web sitenizde nasıl kuracağınızı öğrenebilirsiniz.
5. İlgi Çekici Görseller Ekleyin
Destekçiler, kar amacı gütmeyen web sitenizi bir roman okumak için ziyaret etme eğiliminde değildir. Bunun yerine, hikayenizi hızlı bir şekilde görmek ve hissetmek istiyorlar. Hikaye anlatımınızın çoğunu görseller aracılığıyla gerçekleştirebilirsiniz. Özellikle, şunları kullanmayı hedeflemelisiniz:
- Markaya uygun görseller: Genel tarzınıza uygun fotoğraf ve grafikler kullanın. Örneğin, genellikle siyah beyaz fotoğraflar kullanıyorsanız, aynı estetiği web sitenize de ekleyin. Görüntüleri tasarımınızla tutarlı tutmak, bağışçıların sizi tanımasına yardımcı olur.
- Bilgilendirici bilgi grafikleri: Hikayenizi anlatmak için bilgi grafiklerini kullanın. Örneğin, geçen yıl etkinizi gösteren ilk beş veri noktasını vurgularsanız, bu ölçümlerin her birini basit bir grafikle temsil etmeyi düşünün.
- Duygusal açıdan çekici fotoğraflar: Destekçilerinizin kalbine dokunan fotoğrafları seçin. Örneğin, yardım ettiğiniz insanları veya hala ihtiyacı olan hayvanları vurgulayın. Görevinizin çalışmasının ardındaki duyguyu uyandıran fotoğrafları da seçebilirsiniz.
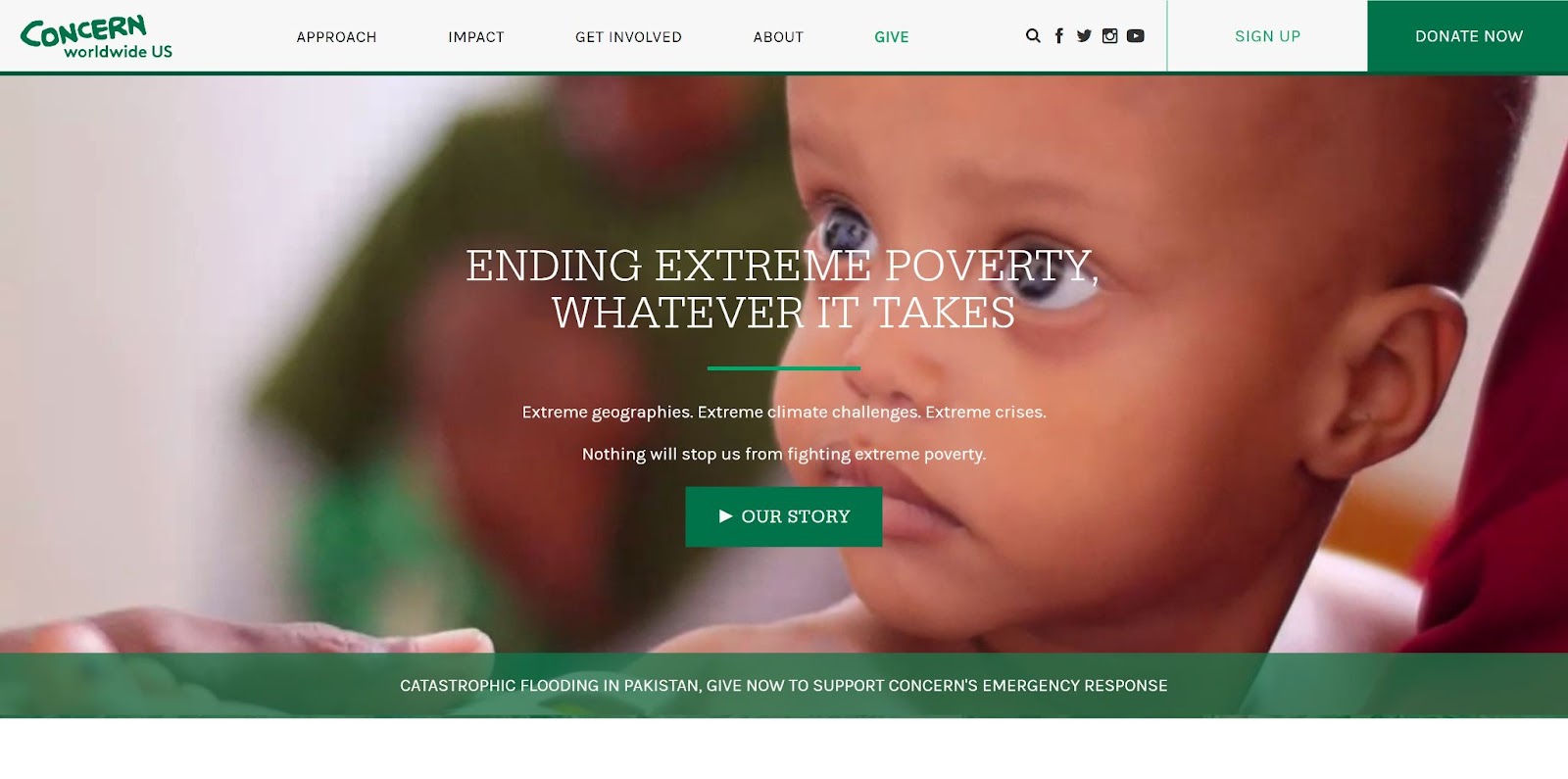
Aşırı yoksulluğu sona erdirmek için çalışan küresel bir kar amacı gütmeyen kuruluş olan Concern Worldwide US, web sitesinin ana sayfasındaki banner resmini doldurmak için kısa videolar kullanıyor. Bu dört video, kâr amacı gütmeyen kuruluşun topluluk projeleri aracılığıyla insanları nasıl güçlendirdiğini, topluluk üyelerine temiz su sağladığını ve küçük çocuklara nasıl hizmet sunduğunu gösteriyor. Bu videolar, web sitesi ziyaretçilerini cezbeder ve doğrudan çalışmalarının öyküsünün içine yerleştirir.

Kâr amacı gütmeyen kuruluş ayrıca, bir web sitesi ziyaretçisini doğrudan videolardan yardım için harekete geçmeye yönlendirmek için kısa bir metin ve görüntüler hakkında daha fazla bilgi edinmek için bir düğme yerleştirir.
6. Kâr Amacı Gütmeyen Kuruluşunuzun Çözdüğü Sorunu Öne Çıkarın
Muhtemel bir bağışçı, çalışmalarınız hakkında daha fazla bilgi edinmek için kâr amacı gütmeyen kuruluşunuzun web sitesini ziyaret ettiğinde bilmek istedikleri ilk şeylerden biri, kâr amacı gütmeyen kuruluşunuzu gerekli kılan sorunun ne olduğudur. Bağışçılar, sorunu web sitenizde açıkça belirterek, amacınıza ve bunun bir fark yaratmaya yardımcı olmak isteyip istemediklerine hızla bağlanabilir.
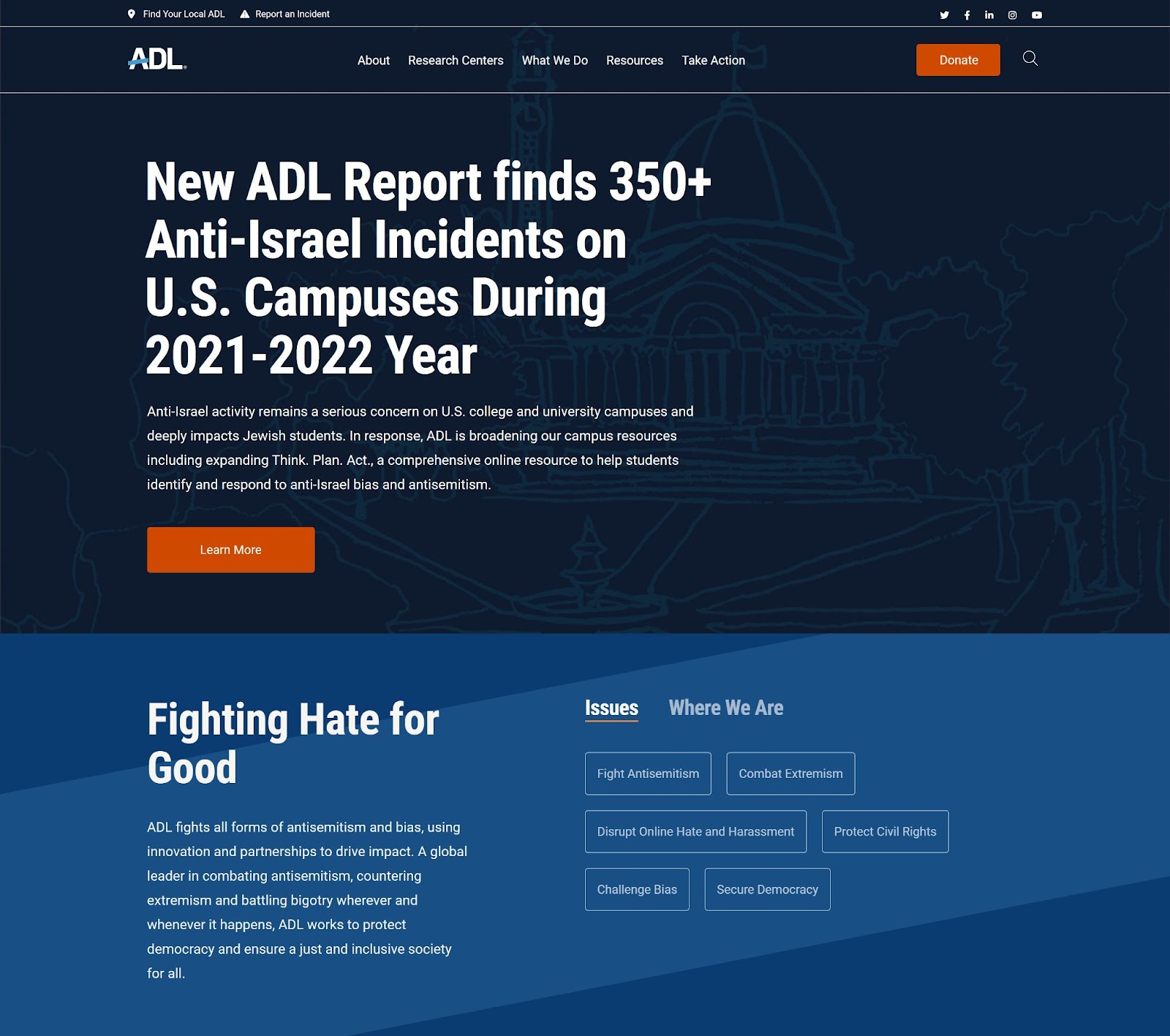
Kâr amacı gütmeyen bir nefret karşıtı kuruluş olan Anti-Defamation League (ADL), kar amacı gütmeyen web sitesinde belgelenmiş antisemitizm olaylarını açıklayan yeni bir manşet ekleyerek karşılaştığı sorunu merkeze alıyor. Başlığın altındaki düğmeyi tıklayarak daha fazla bilgi edinebilir veya ADL'nin çözmeye çalıştığı diğer sorunları görmek için kaydırmaya devam edebilirsiniz. Önce sorunu merkeze alan bu yaklaşım, ele alınmasını istedikleri bir konuya duygusal bir tepki uyandırarak bağışçıların konuyla hemen bağlantı kurmasına yardımcı olur.

7. Kâr Amacı Gütmeyen Kuruluşunuzun Çözümlerini Ortalayın
Kâr amacı gütmeyen web sitenizin ziyaretçilerinin yalnızca sorunun ne olduğunu bilmesi gerekmez, aynı zamanda sorunu çözmek için ne yaptığınızı da bilmek isterler. Çözümlerinizin öne çıkanlarını ana sayfanıza dahil etmek, olası bağışçıların fark yaratmak için attığınız adımları ve bunların bu süreçte nerede yer aldıklarını anlamalarına yardımcı olur.
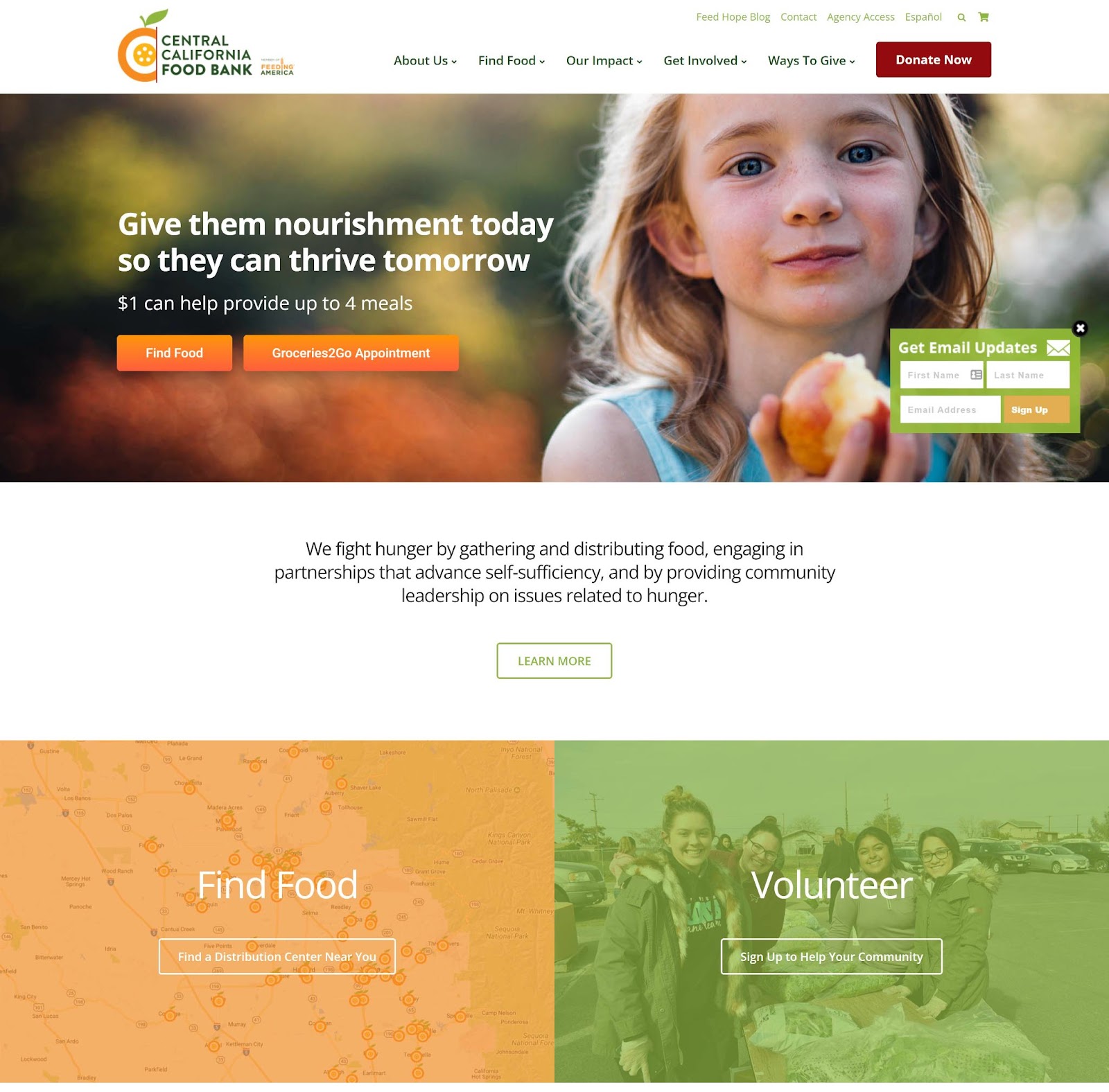
Central California'daki kâr amacı gütmeyen en büyük gıda bankası olan California Central Food Bank, ana sayfasında soruna değinen ancak çözümlerine, yani bu sorunu nasıl ele aldığına odaklanan kısa bir metin kullanıyor. Ana sayfasında gördüğünüz ilk şey: "Yiyecek toplayıp dağıtarak, kendi kendine yeterliliği geliştiren ortaklıklar kurarak ve açlıkla ilgili konularda toplum liderliği sağlayarak açlıkla mücadele ediyoruz."
Ayrıca bağışçıların bu çözümün bir parçası olmaları için kolay bir yol sağlıyor ve "1 $ 4 öğüne kadar yemek sağlamaya yardımcı olabilir" yazıyor.

Ana sayfa daha sonra yiyecek bulma, gönüllü olma ve bağış yapma dahil olmak üzere daha fazla çözüm için gezinmek için hızlı, renkli bloklar içerir. Bu yaklaşım, bir soruna nasıl çözüm olabileceklerini göstererek bağışçıları kendine çeker. Önce çözüm yaklaşımı benimseyen kâr amacı gütmeyen web siteleri, bir umut duygusu uyandırarak bağışçıları çeker.
8. Kâr Amacı Gütmeyen Kuruluşunuzun Etkisini Sergileyin
Son olarak, kar amacı gütmeyen kuruluş web sitenizi ziyaret eden destekçiler, bir sorunu nasıl ele alacağınız konusunda sorumlu olduğunuzu görmek isterler. Halihazırda yarattığınız etkiyi ve gelecek için planlarınızı görmek istiyorlar. Çalışmanızın temel etki verilerini sergileyerek, web sitenizi ziyaret edenlerin amacınıza yapacakları bağışın iyi bir yatırım olacağını görmelerine yardımcı olur.
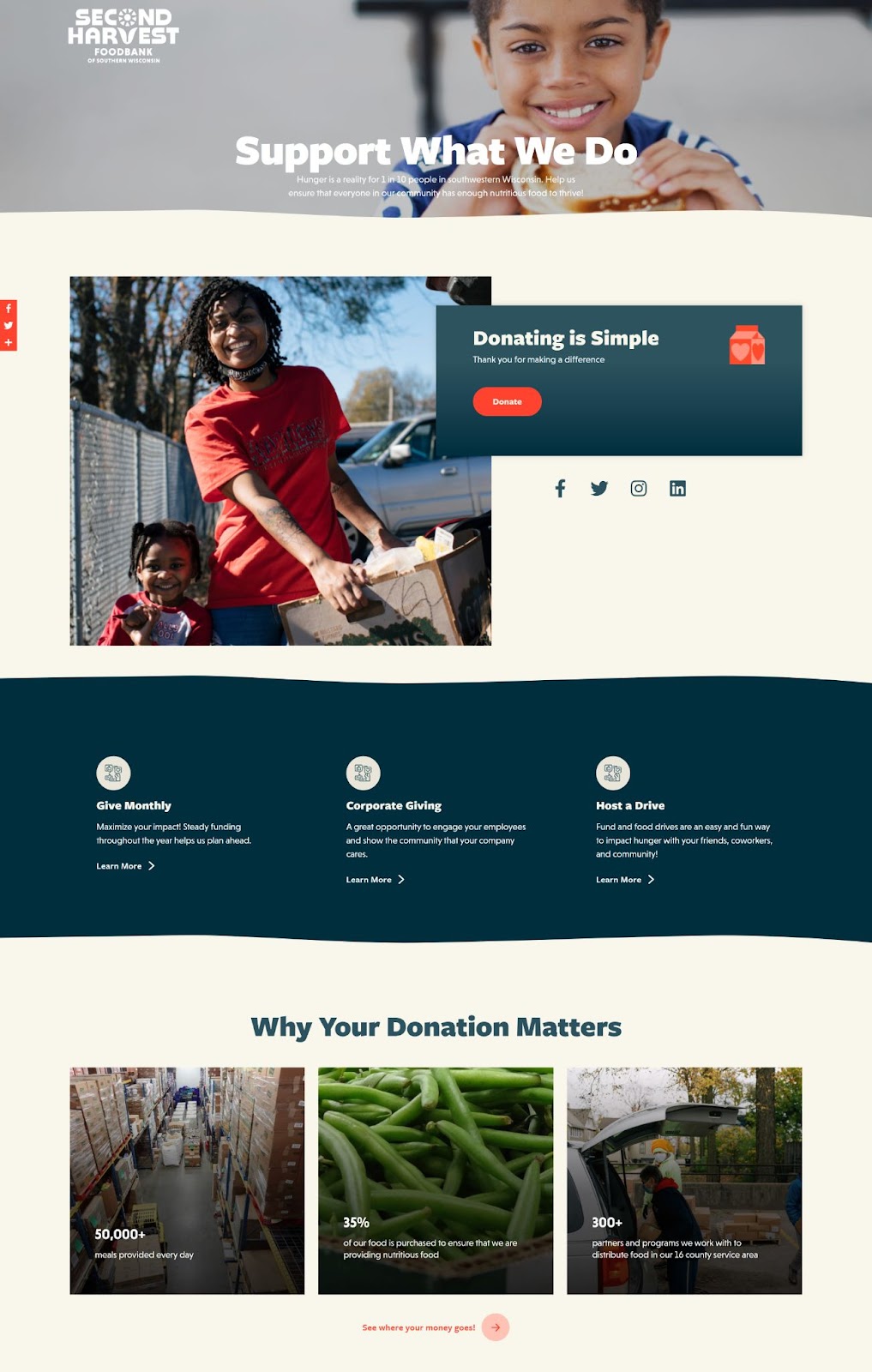
Açlığı sona erdirmek için çalışan, kar amacı gütmeyen bir kuruluş olan Southern Wisconsin'deki Second Harvest Foodbank, ana sayfasında, kar amacı gütmeyen kuruluşun bağışları nasıl etkiye dönüştürdüğüne dair önemli istatistikleri vurgulayan etki blokları kullanıyor. Örneğin, depo kilerinin bir fotoğrafını gösteren bir blokta günde 50.000'den fazla öğün sağladığını belirtiyor.
Etki bloklarının altında, "Paranızın nereye gittiğini görün!" yazan bir bağlantı vardır. Bu, web sitesi ziyaretçileri için bağışları ile yaratabilecekleri etki arasında doğrudan bir bağlantı oluşturur.

Trafiği Artırmak ve Bağışçılarla İlgilenmek için Kâr Amacı Gütmeyen Web Sitesi En İyi Uygulamalarını Kullanın
Kâr amacı gütmeyen web sitesi en iyi uygulamaları, web sitenizin kullanıcı dostu olmasına ve işiniz hakkında ilgi çekici bir hikaye anlatmasına odaklanır. Bu stratejileri uygulayarak, kar amacı gütmeyen kuruluşunuzun web sitenizle etkileşimini artırmasına ve daha fazla web sitesi ziyaretçisini bağışçıya dönüştürmesine yardımcı olabilirsiniz.
Ancak bununla yetinmeyin; herhangi bir değişiklik yaptıktan sonra, kullanıcı deneyiminin sorunsuz kalmasını sağlamak için web sitenizi her zaman kapsamlı bir şekilde test edin.

Donör Dönüşümünü Artırmak için Ücretsiz Bir Kontrol Listesi Alın
