Isı Haritası Nedir ve Web Sitenizde Nasıl Kullanılır?
Yayınlanan: 2022-08-02Yeni bir açılış sayfası oluşturuyor, web sitenizi yeniden tasarlıyor veya daha iyi dönüşüm oranları elde etmek için içeriğinizi yeniden düzenlerken bir optimizasyon yol haritasına ihtiyacınız var. Buna erişiminiz olmadan, rastgele değişiklikler yapar ve neyin işe yaradığını görürsünüz.
Analitikler, kullanıcılarınızın nasıl etkileşime girdiğine dair ipuçları verirken, sayılar size web sitenizin ziyaretçileri hakkında her şeyi söylemez.
Bu etkileşimlerin arkasındaki NEDEN ve NE'yi bilmek istiyorsanız, siteniz için web sitesi ısı haritalarını analiz etmeniz gerekir.
Bu yazıda, ısı haritalarının ne olduğunu ve bunları web siteniz için nasıl kullanacağınızı açıklayacağız.
Isı Haritası Nedir?
Web Sitesi Isı Haritasının Amacı
Isı Haritası Türleri
Web Sitesinde Isı Haritalarını Etkili Kullanmanın Yolları
Isı Haritası Nedir?
Isı haritası, ziyaretçilerin web sitenizde görüntülenen farklı öğelerle nasıl etkileşime girdiğini ve bunlarla nasıl etkileşimde bulunduğunu gösteren bir veri görselleştirmesidir. Size, kullanıcıların nasıl etkileşime girdiğine dair iki boyutlu, renk kodlu bir görsel sunar ve kullanıcı davranışına ilişkin öngörüler sunar.
Isı haritaları, kullanıcı davranışı verilerini, ziyaretçilerin web sitenizin sayfalarıyla nasıl etkileşim kurduğunun derin bir analizine dönüştürmek için mükemmel bir yöntemdir. Şunları analiz eder:
- kaydırma oranı
- Tıklanan öğeler
- Göz ardı edilen unsurlar
- Okunan elementler
Bu bilgiler, yerleşimin ve UX tasarımının bir kullanıcının eylemlerini nasıl etkilediğini ve bunların nasıl iyileştirileceğini veya optimize edileceğini belirlemenize yardımcı olacaktır.
Web Sitesi Isı Haritasının Amacı
Diyelim ki bir DTC web sitesi sahibi olarak web siteniz, ürünlerinizi satın alan yaklaşık 50 müşteri ile günde bin ziyaretçi çekiyor. Pazarlama stratejisti için, kalan 950 ziyaretçinin neden dönüşüm sağlamadığını anlamak için, müşterinin web sitesini terk etmesine neden olan nedenleri analiz etmesi gerekir.
Bu nedenler, web sitesinde gezinme zorluğu, belirsiz ürün açıklamaları, hızlı üye olamama vb. olabilir. Ancak bir nedeni belirlemek için web sitesi ısı haritaları gibi verimli bir analiz aracına erişmeniz gerekir.
Isı haritalarının temel amacı, web sitesi kullanıcılarının tıklamalarının, kaydırma modellerinin, fare hareketlerinin, fiziksel göz kamaştırıcı noktanın ve süresinin ve daha fazlasının nicel temsilidir.
Bir ısı haritası ayrıca ziyaretçilerinizin demografisini belirlemenize yardımcı olur. Bu sayede ziyaretçi kitlenizi segmentlere ayırabilir ve buna göre gerekli değişiklikleri yapabilirsiniz.
Doğru şekilde optimize edildiğinde, ısı haritaları, ziyaretçileri istenen eylemi gerçekleştirmeye ikna etmek için genel sayfa tasarımının yeniden tanımlanmasına yardımcı olur.
Isı Haritası Türleri
Tıklama izleme yazılımı aracılığıyla oluşturulan ısı haritaları, kullanıcının fare tıklamalarını ve imleç hareketlerini renk kodlu, 2D kaplama görseline dönüştürerek oluşturulur.
Burada, her biri farklı veri türlerini izlemek için tasarlanmış, yaygın olarak kullanılan beş ısı haritası türü bulunmaktadır.
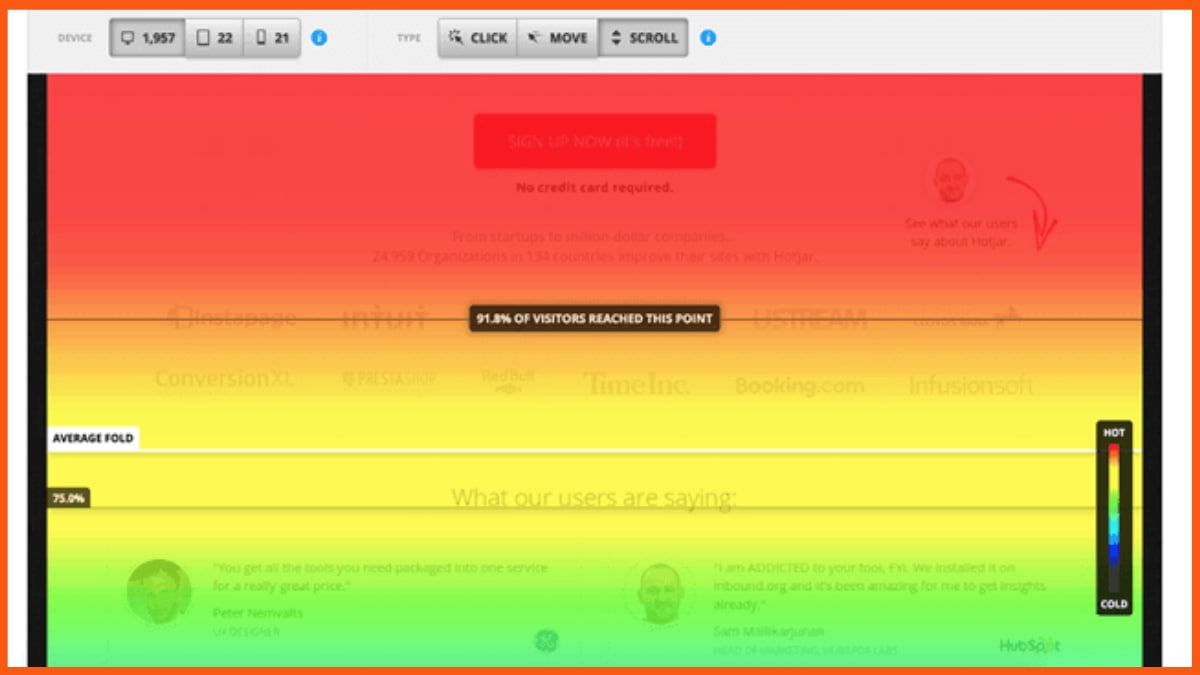
Haritaları kaydır
Bir kaydırma haritası, ziyaretçilerinizin içeriği gözden geçirip kaydırırken web sitesinden ayrıldığı noktayı gösterir.

Kaydırma Derinliği yüzdesini gösterir ve ziyaretçilerin maksimum zaman geçirdikleri bölümleri belirlemenizi sağlar.
Ayrıca, tutma süreleri düşük olduğundan birkaç kullanıcının sayfanın sonuna gelmesi kesinlikle normaldir. Bunu kabul etmek için bu içgörülere bir göz atın, içeriğinizi değiştirin ve CTA düğmesini stratejik olarak sayfanızın ilk yarısına yerleştirin.
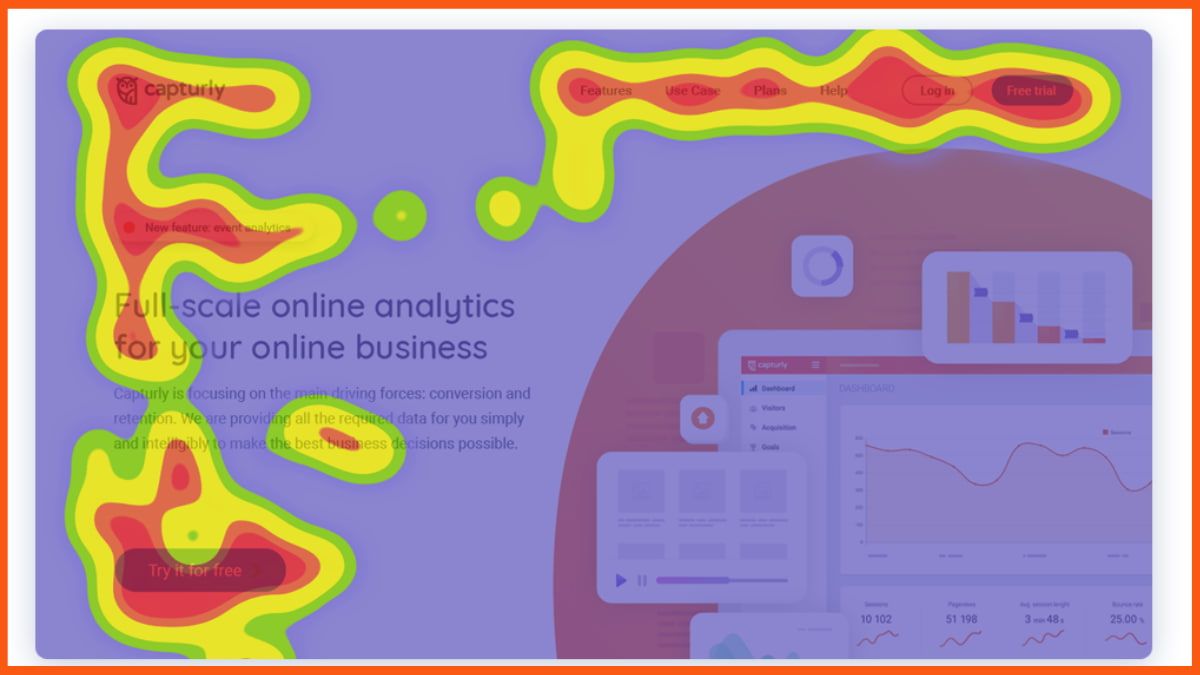
Fare izleme ısı haritaları
Fare izleme ısı haritaları, kullanıcıların bir sayfayı nasıl okuyup gezindiklerini gösterir. Ziyaretçilerin en çok üzerinde durduğu alanları vurgular.

Mouse-tracking heatmap ile web sitenizin hangi bölümünün maksimum ilgi gördüğünü ve hangi bölümünün sıklıkla ihmal edildiğini görsel anlatım yoluyla belirleyebilirsiniz.
Bununla birlikte, bir ziyaretçinin, çok ilgi çekici veya daha kısa bir sürede anlaşılmasını çok zor buldukları için, belirli bir bölümün üzerinde uzun süre gezinebileceğini unutmayın. Bu, ziyaretçinin fare hareketi ile gerçekte baktığı şey arasındaki ilişkiyi biraz karmaşık hale getirir.
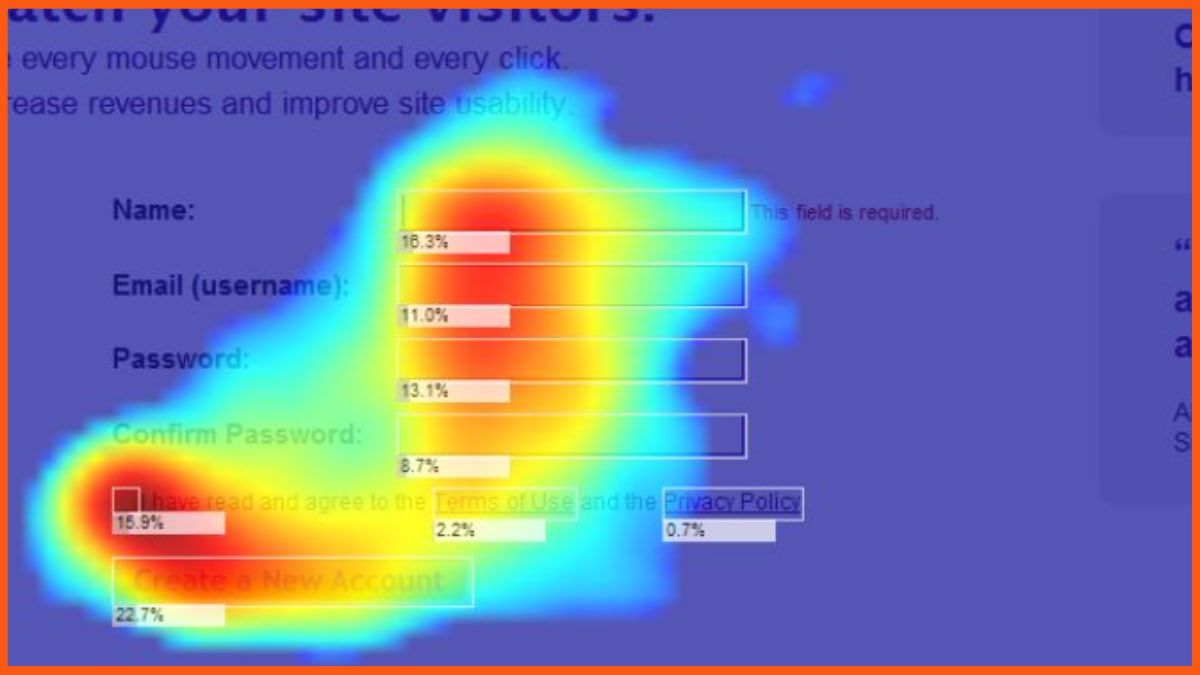
Haritaları tıklayın

Tıklama haritaları, kullanıcının web sitesinin tamamında en çok tıkladığı yerleri görüntüler. Size, web sitenizdeki sayfa içi kullanıcı katılımının, resimlerin, bağlantıların ve tıklama düğmelerinin etkinliğinin derinlemesine analizini sunar.
CTA düğmeleri üzerindeki tıklama verilerinin görsel olarak gösterilmesi, tıklama haritalarının tek olası kullanımı değildir. Ayrıca, ziyaretçilerinizin tıklamayı beklediği ancak tıklanabilir olmadığı için yapamadığı bir resim/metin olup olmadığına dair bilgileri keşfetmenize yardımcı olurlar.
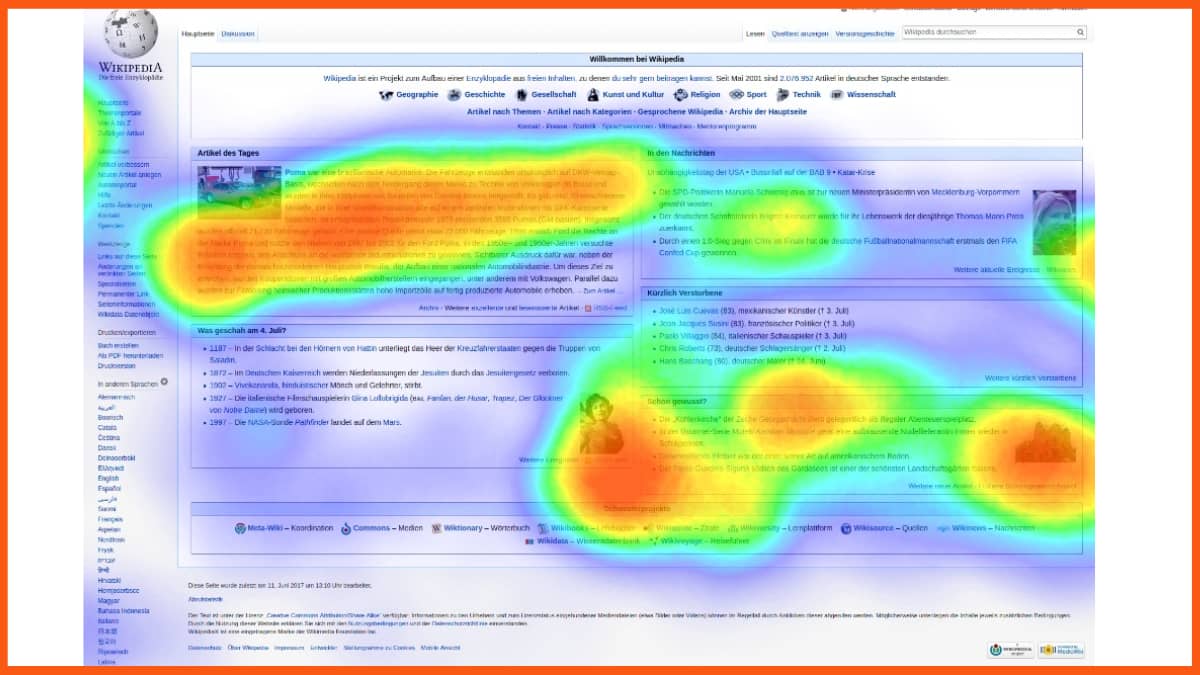
Göz izleme ısı haritaları

Adından da anlaşılacağı gibi, göz izleme ısı haritaları, ziyaretçilerinizin göz hareketlerini ve konumlarını ölçer. Göz hareketlerinin durgunluk süresini analiz eder ve şirkete o bölümün çekiciliği hakkında sinyal verir.

Tipik olarak özel izleme cihazları kullanılarak laboratuvarlarda incelenen göz izleme ısı haritaları, kızılötesi ışın yansıma modeli aracılığıyla web kameraları aracılığıyla yürütülebilir.
Bununla birlikte, göz izleme ısı haritalarının kurulumu, ilgili yazılım ve teknoloji nedeniyle daha karmaşık (ve pahalı). Ayrıca, yüksek maliyeti nedeniyle daha kapsamlı bir set için göz izleme ısı haritaları oluşturmak da zordur.
AI tarafından oluşturulan dikkat ısı haritaları
AI tarafından oluşturulan dikkat ısı haritaları, bir yazılım algoritması tarafından oluşturulan kullanıcı dikkat verilerini görsel olarak temsil eder.
Bu ısı haritaları, insanların görsel materyallerin hangi alanlarını görme olasılığının daha yüksek olduğunu gösterir. Ziyaretçinin dikkat süresine dayalı tahmine dayalı analizi sayesinde verileri %95 doğrulukla temsil eder.
Son olarak, verileri kendiniz toplamanız gerekmediğinden, bu, pazarlamacıların potansiyel bir müşterinin web sitesini analiz etmesi ve bu siteden bilgi toplaması için daha ucuz bir seçenektir.
Web Sitesinde Isı Haritalarını Etkili Kullanmanın Yolları
Dikkat dağıtıcı unsurları tanımlayın
Isı haritaları, web sitelerinizin en yüksek ve en düşük etkileşime sahip öğelerini potansiyel olarak tanımlayacaktır. Bu gözlemle, ziyaretçilerin dönüşüm hunisine sorunsuz bir şekilde girebilmeleri ve dönüşüm oranını artırabilmeleri için bu dikkat dağıtıcı unsurları kaldırabilirsiniz.
Isı haritaları ayrıca, ziyaretçilerin tekliflerinizi anlaması ve görsellerin içeriği fazla göstermek yerine dikkatlerini çekmesi için içeriğinizin grafiklere kıyasla nasıl yerleştirilmesi gerektiğini size söyleyecektir.
Örneğin, web sitenizdeki hem içeriği hem de görselleri aynı oranda karıştırırsanız, insanların dikkati dağılabilir ve görsele daha fazla odaklanabilir. Bu, ziyaretçiler içeriği dikkate almadığı için hemen çıkma oranında bir artışa yol açar.
Hayal kırıklığı yaratan tıklamaları tanımlayın
Öfke tıklamaları/hayal kırıklığı tıklamaları, bir kullanıcı bir öğeyi art arda tıkladığında, ancak beklentilerine göre yanıt vermediğinde meydana gelir. Bu, kullanıcılar arasında hayal kırıklığına neden olur.
Mevcut site bundan sonra hiçbir amaca hizmet etmediğinden, anında yanıt verilmemesi, kullanıcının farklı bir siteye geçmesine neden olmaz. Bu nedenle, bu sorunlu tıklamaları belirlemek ve kullanıcı hayal kırıklığını önlemek çok önemlidir.
Bir ısı haritası bu öfkeli tıklamaları tanımlar ve size hedef kitlenizin ortak bir tıklama modelini gösterir. Bu içgörüye bakarak, öfkeli tıklama alanlarını tespit edebilir, hataları düzeltebilir ve tasarımı daha şık görünmesi için değiştirebilirsiniz.
Okunabilirliği ve içerik uzunluğunu iyileştirme
Nielson'a göre, ziyaretçiler zamanlarının yüzde 80'inden fazlasını ekranı döndürmeden geçiriyor ve yalnızca yüzde 20'si bunun altındaki içeriğe odaklanıyor. Bu, etkinliğini en üst düzeye çıkarmak için tüm kritik ve göz alıcı bilgileri ekranın üst kısmında göstermeniz gerektiği anlamına gelir.
Scroll haritalar bunun için bir kurtarıcıdır. İçeriğin görülüp görülmediği veya göz ardı edilip edilmediği konusunda bize ilginç bir fikir veriyorlar ve ayrıca ziyaretçinin ayrılmadan önce hangi noktaya kadar kaydırdığını da gösteriyorlar.
İçeriğinizde çok fazla tüy varsa veya ziyaretçinizin yapması gereken uygun bir eylemi göstermiyorsa, atlayacak ve başka bir siteyi ziyaret edecektir. İçeriğinizin basit ve kesin olduğundan emin olun, okuyucunun sonuna kadar bağlanmasını sağlayın.
Ölü öğeleri değiştirerek sayfa tasarımını kolaylaştırma
Kim web sitesinin süslü ve çekici görünmesini istemez ki? Ancak, bu bir maliyetle geliyor.
Yüksek çözünürlük nedeniyle, çoğu web öğesi, sayfa sayfalarını yükleme açısından web sitesi performansını düşürür. Seyircinin rahatsız olduğu bu unsurlardan bir avuç tutmak ve kalanını atmak daha iyidir.
Isı Haritaları, dikkat çekmeyen 'ölü öğeleri' tanımlar ve bunları daha etkili bir seçenekle değiştirmeyi ve web sayfası tasarımınızı optimize etmeyi düşünebilirsiniz.
Kullanıcı amacını anlayın
Isı haritaları, ziyaretçilerinizin nasıl davrandığını kavramanız için size büyük bir şans sağlar. Bununla, ziyaretçilerinizin sayfanın en çok hangi bölümüne odaklandığını ve onları neyin buna bağlı bıraktığını belirleyebilirsiniz.
Kullanıcı amacını artırmak için, web sitenizi menüye göre ayarlamanız, ziyaretçilerinizin etkileşimde bulunduğu seçenekleri filtrelemeniz ve kullanıcı amacını en üst düzeye çıkarmak için bunları ilk sıraya yerleştirmeniz gerekir.
Bu, etkileşimi artıracak ve hemen çıkma oranlarını azaltacak, ziyaretçilerin dönüşüm hunisinin son aşamasına girmesini ve tekliflerinizi satın almasını sağlayacaktır.
Çözüm
Artık bir web sitesi ısı haritasının ne olduğunu ve nasıl etkili bir şekilde kullanılacağını bildiğinize göre, web sitenizi güncellemek veya tasarlamak için bilgiye dayalı, veriye dayalı kararlar vermek için bunları kullanın.
Bunu yapmadan önce, her bir ısı haritasının temsil ettiği verileri anlayın ve uygun bir ısı haritası seçin. Bir ısı haritasının temsil ettiği çeşitli bilgilerle boğulmayacağınızdan emin olun. KPI'larınıza bağlı kalın ve web sitenizin performansını buna göre analiz edin.
SSS
Web sitem için ısı haritasını nasıl kullanırım?
Kullanıcılarınızın web sitenizle nasıl etkileşimde bulunduğunu anlamak için web sitenizdeki ısı haritasını kullanabilirsiniz.
Bir ısı haritasıyla en iyi ne tür veriler görselleştirilir?
Konumları veya hedefleri görüntülemek istiyorsanız, bir ısı haritası onu görselleştirmenin harika bir yoludur.
