Magento 2'de Modül Oluşturma Kılavuzu
Yayınlanan: 2015-11-20Magento 2'de Modül oluşturmanın yolunu mu arıyorsunuz? Bugün size Magento 2'de nasıl modül oluşturacağınızı anlatacağız. Umarız onlardan hoşlanır ve kolayca faydalanırsınız!
Esnek bir modül oluşturmak çok zordur, ancak Magento 2'de basit bir modül oluşturma hakkında basit bir öğreticimiz var. Bu öğreticinin ilk adımda size yardımcı olabileceğini umuyoruz. Modülü oluşturmadan önce, Magento'nun iki sürümü arasındaki dizin yapısındaki farklılıkları anlamak gerekir. Magento 2 dizin yapısında, kod havuzları kod tabanlı dosya yapısından kaldırılır. Artık tüm modüller satıcıya göre gruplandırılmıştır. Bu nedenle, uygulama/kod dizini içinde modüller oluşturabiliriz.
En Son Güncelleme: Claue Çok Amaçlı Magento 2 Temasının 2.0 sürümünü, bir dizi performans iyileştirmesi ve özel özelliklerle birlikte piyasaya sürdük. Bu temaya şimdi göz atın: Claue Magento Theme 2. 0

Canlı Demo
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. Şimdi ana konuya dönelim.
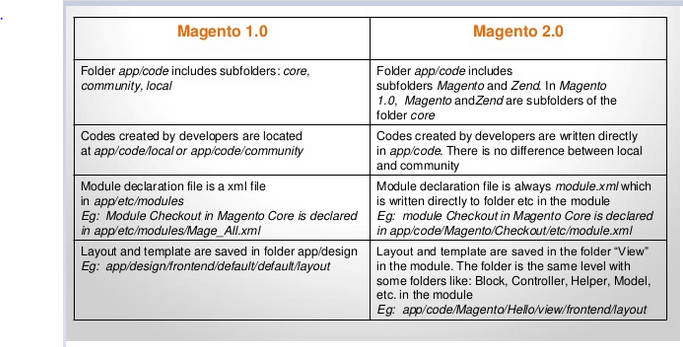
Magento1.0 ve Magento2.0 arasındaki farklar
Magento 2.0'da klasör yapısını kolayca görselleştirebilmeniz için Magento 1.0 ve Magento 2.0 arasında bazı temel farklılıklar vardır. Bu nedenle, Magento 2.0'da basit bir modül yapmak sadece bir esinti.

Magento2'de bir modül oluşturun
Adım 1: Yapılandırma dosyaları oluşturun.
– Dosya oluşturun: app/code/Tutorial/Example/etc/module.xml (Amaç: Bu dosya modülünüzü bildirecektir) ve içine şu kodu ekleyin:
- <? xml sürümü = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- <modül adı = "Öğretici_Örnek" setup_version = "1.0.0" >
- </modül>
- </config>
- Dosya oluştur: app/code/Öğretici/Örnek/etc/frontend/routes.xml (Amaç: Modülünüzün ön uç için yönlendiricisi burada bildirilecektir):
- <? xml sürümü = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- <yönlendirici kimliği = "standart" >
- <route id = “example” frontName = “example” >
- <modül adı = “Öğretici_Örnek” />
- </rota>
- </yönlendirici>
- </config>
Adım 2: Denetleyici, düzen ve şablon dosyaları oluşturun.
Konfigürasyon dosyalarını oluşturduktan sonra controller, layout ve template dosyaları ile başlayacağız.
– Denetleyici dosyasını oluşturun: uygulama/kod/Öğretici/Örnek/Denetleyici/Index/Index.php ve bu kodu koyun:
- <? php
- ad alanı Eğitimi \Örnek\Denetleyici\İndeks ;
- Kullanım Magento \ Framework \ App \ Eylem \ Bağlam;
- Kullanım Magento \ Framework \ Görünüm \ Sonucu \ PageFactory;
- sınıf Dizin , \Magento\Framework\App\Action\Action'ı genişletir
- {
- /**
- * @param Bağlam $bağlam
- * @param PageFactory $resultPageFactory
- */
- public function __construct (
- Bağlam $bağlam ,
- PageFactory $resultPageFactory
- )
- {
- ebeveyn :: __construct ( $bağlam );
- $bu -> resultPageFactory = $resultPageFactory ;
- }
- genel işlev yürütme ()
- {
- $resultPageFactory = $bu -> resultPageFactory -> create ();
- // Sayfa başlığı ekle
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Örnek modül' ));
- // kırıntı ekle
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'ekmek kırıntıları' );
- $breadcrumbs -> addCrumb ( 'ev' ,
- [
- 'etiket' => __ ( 'Ev' ),
- 'başlık' => __ ( 'Ev' ),
- 'bağlantı' => $ this -> _url -> getUrl (”)
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- 'etiket' => __ ( 'Örnek' ),
- 'başlık' => __ ( 'Örnek' )
- ]
- );
- $ resultPageFactory return;
- }
- }
– Düzen dosyasını oluşturun: uygulama/kod/Öğretici/Örnek/görünüm/ön uç/düzen/example_index_index.xml

- <? xml sürümü = “1.0” kodlaması = “UTF-8” ?>
- <page xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” düzeni = “3sütun”
- xsi:noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <body>
- <referenceContainer name = "içerik" >
- <block class = “Magento\Framework\View\Element\Template” adı = “tutorial_example_block”
- şablon = "Örnek_Örnek::index.phtml" />
- </referenceContainer>
- </body>
- </sayfa>
– Şablon dosyasını oluşturun: uygulama/kod/Öğretici/Örnek/görünüm/ön uç/şablonlar/index.phtml
<h1> <? php echo __ ( 'Bu bir örnek modüldür!' ) ?> </h1>
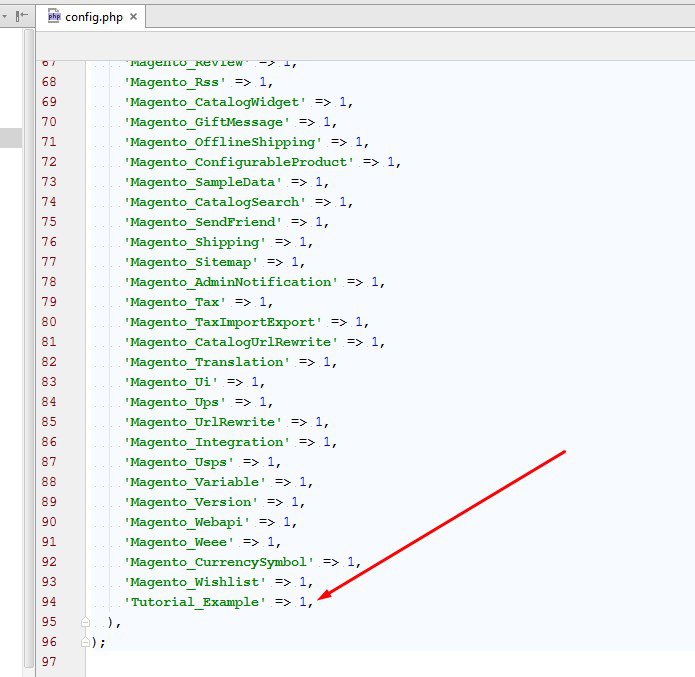
Adım 3: Modülü Magento 2'nin yapılandırma dosyasında etkinleştirin

Bu modülü açarak aktif edeceğiz. app/etc/ config.php dosya sonra içine bu satırı ekleyin:
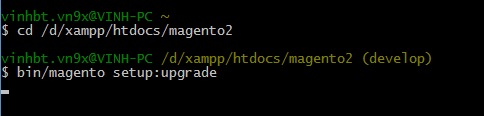
Ardından Windows'ta Komutu (veya Linux ve MAC OS'de Terminal'i) açın. Magento kök klasörünüze gidin ve modülünüzü kurmak için bu komut satırını çalıştırın:
bin\magento kurulumu:yükseltme

Son olarak, Magento önbelleğini temizleyin ve ardından url ile erişin http://localhost/magento2/example/index/index/
Magento 2.0 ile ilgili güncellemeleri veya öğreticileri asla kaçırmamak için Magesolution blogunu ziyaret edin
