Google PageSpeed Insights: Not nasıl geliştirilir ve 100'e nasıl ulaşılır?
Yayınlanan: 2020-04-08Google PageSpeed Insights hız testini hepimiz biliyoruz. Ancak bu Google hız testinde 100 puan almak kolay bir iş değil.
Aslında, birçok şirket umutsuzca bu testte notunu yükseltmek istiyor, pek başarılı olamıyor. Bunun nedeni, Google'ın iyi bir puan almak için çok yüksek gereksinimler koymasıdır.
Ardından, Google PageSpeed'in ne olduğunu, ne işe yaradığını ve 100 notunu nasıl alacağınızı anlatacağız. Ayrıca, bunu hem çok fazla işlevselliğe sahip olmayan basit bir web sitesinde hem de eksiksiz bir web sitesinde yapabilirsiniz.
Google PageSpeed Insights testi nedir ve ne için?
PageSpeed Insights, Google tarafından geliştirilen ve bir sayfanın veya web sitesinin performansını gösteren bir araçtır. Sonuçlar ikiye ayrılır: mobil sürüm ( Mobil ) ve masaüstü sürümü ( Masaüstü ).
Google, size bir web puanı vermenin yanı sıra, neden bu şekilde puan aldığını gösterir ve bu notu yükseltmek için bir dizi ipucu verir.

Google, bir web sitesini sınıflandırmaya gelince, optimizasyonları üç geniş kategoriye ayırır:
- Hızlı Web – Testteki puan, web'in en hızlı sayfaların ilk üçte birinde olduğunu gösterir.
- Web Normal : Web, İnternet'in en hızlı sayfalarının orta üçte birinde bulunur.
- Yavaş Web : Web, İnternet sayfalarının en yavaş üçte birinde bulunur.
Google tarafından gösterilen puan 0 ile 100 arasında bir değerdir . 100'e yakın bir not, sayfanın son derece hızlı olduğu ve optimize edilecek bir şey olmadığı anlamına gelir. Ve 0'a yakın bir not, web sitesinde yapılacak çok iş olduğu anlamına gelir.
Nota gelince, Google puanı şu şekilde böler:
- İyi not : 80 veya daha yüksek puan
- Ortalama not : 60 ile 79 arası puan
- Düşük not : 0 ile 59 arası puan
Hızlı bir web sitesine sahip olmak neden önemlidir?
Kullanıcıların %53'ü, yüklenmesi 3 saniyeden uzun sürerse bir web sayfasından ayrılır. Yani web siteniz 3 saniyeden daha kısa sürede yüklenmezse, kullanıcılarınızın yarısından fazlası başka bir web sitesine gidecektir.
Bu nedenle, bir web sitesinin yüklenmesindeki her saniye dönüşümleri azaltır . Özellikle, geçen her saniye için %20 daha az dönüşüm.
Bu şekilde, hızlı ve optimize edilmiş bir web sitesine sahip olmak, kullanıcılarınızın harika bir kullanıcı deneyimi yaşamasını sağlayacaktır. Bu da çok daha fazla dönüşüm anlamına gelecektir.
Bir web sitesinin yüklenmesi 3 saniyeden fazla sürerse, 53'ten fazla ziyaretçi kaybedilecek ve yükleme süresindeki her saniye gecikmeyle sayfa dönüşüm oranı 20'den fazla düşecektir.
Kaynak: Google
Bir web sitesinin hızı, bir çevrimiçi mağaza ve e-ticaret için önemlidir. Ancak, kurumsal web siteleri için de gereklidir, çünkü aranan şey, satın almaları, iletişim kurmaları veya aramaları için dönüştürmektir.
Google PageSpeed Insights'ta 100 not almak için ipuçları
Notu Google testine koyarken etkileyen birkaç faktör vardır. Burada, notunuzu yükseltmenize yardımcı olacak bazı örnekler var.
Ayrıntılı olarak açıklanan tüm teknikler, WPO: Web Performansı Optimizasyonu, yani web sitelerinin hızının optimizasyonunun bir parçasıdır.
WPO hakkında konuştuğumuzda, temelde yükleme süresi ve hızı açısından web optimizasyonundan bahsediyoruz. Aslında bir dizi temel stratejiden oluşur, çünkü web sitesi hız açısından optimize edilmemişse çekici bir tasarıma sahip olmak işe yaramaz.
Görüntüleri optimize edin
Görüntü optimizasyonu, iyi bir test notu almak için vazgeçilmez bir gerekliliktir . Görmeye alışık olan düşük notaların ana nedenlerinden biridir.
Görüntüleri optimize etmenin en iyi tekniklerinden biri onları sıkıştırmaktır. Görüntüleri sıkıştırarak ortalama olarak ağırlıklarının %50'sini azaltabilirsiniz.
WordPress kullanıyorsanız, bunları manuel olarak sıkıştırmak için çok fazla zaman harcamadan bunu yapmak için en iyi eklentilerden biri WP Smush Image'dır. Ücretsiz sürümünde birçok işlevi olan bir eklenti.

Düzenli olarak yayın yapan birkaç düzenleyicinin bulunduğu web siteleri için otomatik bir görüntü optimizasyon eklentisinin kullanılması çok önemlidir. Bu şekilde, eklenti bunları otomatik olarak optimize edeceğinden, hangi yayıncının resim içeren içeriği yüklediği önemli değildir.
Ek olarak, eklentiyi görüntüde yalnızca maksimum boyutlara izin verecek şekilde yapılandırabilirsiniz. Yani görüntünün girdiğimiz piksellerden daha büyük bir boyutu varsa , eklenti görüntüyü otomatik olarak yeniden boyutlandıracaktır.
Yeni bir eklenti kullanmak istemiyorsanız veya web siteniz WordPress'te veya Drupal gibi benzer bir eklentiye sahip başka bir CMS'de geliştirilmediyse, Optimizilla veya başka bir araç gibi görüntüleri sıkıştırmak ve optimize etmek için çevrimiçi araçları kullanabilirsiniz .
HTML kodunu küçültün ve optimize edin
Yükleme hızını artırmaya gelince başka bir ipucu da HTML kodunu optimize etmektir. Doğru yapmak zorunda olsanız da, eğer düzgün yapılmazsa, bu eylem web projenizin ön ucunu tamamen yapılandırabilir.
HTML kodunun küçültülmesi, bir web sitesinin kaynak kodundaki gereksiz veya yinelenen verileri kaldırma işlemidir. Kötü programlanmış bir kod bu sorunun nedeni olabilir ve kodun denetlenmesiyle çözülebilir.
CSS kodunu optimize edin
Bir diğer önemli faktör de CSS kodunun optimizasyonudur. TİPİK olarak CSS dosyaları, yüklenmesi gereken harici dosyalardır.
Çoğu zaman bu CSS dosyaları, gerçekte sayfalarda kullanılmayan kodlar içerir. Bir sayfa bir CSS dosyasından yalnızca %10 kod kullanıyorsa, aslında o dosyanın kalan %90'ını gereksiz yere yüklüyor demektir.
Yapılacak ilk şey:
- Hangi kod ve/veya CSS dosyalarının gerçekten gerekli olduğunu analiz edin .
- Ağırlığını kaybetmeye çalışmak için kodda hata ayıklayın .
- Çoğu durumda, CSS kodunu doğrudan HTML koduna eklemek geçerli bir seçenek olabilir.
JavaScript Kodunu Optimize Edin (JS)
JavaScript , güçlü işlevleri ve etkileşimli sayfa bloklarını etkinleştirmenize olanak tanır . Sorun şu ki, bu komut dosyaları web sitesini çok yavaşlatıyor ve çok fazla kötüye kullanmamaya dikkat etmelisiniz.

Yapılacak ilk şey , web sitesini denetlemek ve sahip olduğumuz gereksinimler için gerekli olmayan JavaScript kodunu web sitemizden kaldırmaktır . Temel komut dosyalarına sahip olduğumuzda, şu 3 ipucunu uygulayabiliriz:
- Çok önemli olmayan komut dosyaları, önce yüklenmek yerine sonradan yüklenmelidir.
- Tüm harici JavaScript dosyalarını eşzamanlı yerine eşzamansız olarak yükleyin. Eşzamanlı olarak yüklenen komut dosyaları, sayfa oluşturma işlemini duraklatır, eşzamansız olarak yüklenen komut dosyaları, tarayıcının aynı anda birden çok öğe yüklemesine izin verir.
- Bazı JS işlevlerini sayfanın içine (satır içi) yerleştirmeyi düşünün. Bu, tarayıcınızın yapması gereken istek sayısını azaltacaktır.
Sunucuyu optimize edin (barındırma)
Bu belki de hız konusunda akılda tutulması gereken en önemli noktalardan biridir. Web projesinin barındırıldığı sunucu hayati önem taşımaktadır .
Sunucu yanıt süresi, Google PageSpeed Insights notunda doğrudan bir faktördür. Bu yanıt süresi birkaç faktöre bağlı olarak yavaşlayabilir:
- Veritabanı sorgularının sayısı
- Yavaş yönlendirme
- Belirli çerçevelerin kullanımı
- Belirli kitapçıları kullanma
- Birkaç CPU kaynağı
- Birkaç RAM kaynağı
Barındırma işleminizi ele alacak iyi bir sistem yöneticisine sahip olmak çok önemlidir. Bu şekilde, web'in çok daha hızlı yüklenmesini sağlayan yazılımı kurabilir ve kurabilirsiniz.
Kiwop'ta diğerlerinin yanı sıra Nginx , Varnish , Redis Server ve memcache kullanarak sunucuları optimize ediyoruz.
Ucuz pahalıdır ve doğrudur. Optimizasyon ve web hızı söz konusu olduğunda ucuz hostinge sahip olmak çok pahalı olabilir.
Harici eklentilerin kullanımını izleyin
Harici eklentilerin kullanımını izlemelisiniz. Kiwop'ta web geliştirme gerektiren her yeni özellik, uygulanmadan çok önce analiz edilir. Her yeni gereksinim için yeni bir harici eklenti kullanmak yerine, mümkün olduğunda siparişe göre planlıyoruz.
Bu şekilde, özel programlandığında, yalnızca gerçekten ihtiyacımız olan işlevler dahil edilir . Bunun yerine, harici eklentiler, gerekli olmayan birçok işlevi içerir ve yaptıkları şey, sayfa yükleme süresini geciktirmektir.
Sayfanın üst kısmındaki içeriğe öncelik verin
İşin garibi , bir sayfanın hızı yalnızca ne kadar hızlı yüklendiğine bağlı değildir . Ayrıca, algılanan performansla da ilgisi var.
Algılanan performans, "bir web'in ne kadar hızlı yükleniyor göründüğü" olarak tanımlanabilir. Ve bu, gerçek şarj süresinden farklı olabilir. Algılanan performans, kullanıcının bakış açısıyla ilgilidir.
Bu algılanan performansa öncelik vermek için, kullanıcı açısından önemli olan içeriğe öncelik vermek çok önemlidir. Örneğin, bir sayfanın üst kısmındaki metin, alt bilgiden önce yüklenmelidir. Kötü programlanmış bir web sitesi, kullanıcının ilk bakışta göremediği altbilgi özellikleri ve engellemeleri yüklemeye başlayabilir.
AMP'yi dağıtın
AMP, Google tarafından oluşturulmuş ve mobil cihazlarda çok daha hızlı sayfa yükleme deneyimi sunan bir teknolojidir. AMP, HTML ve JS kullanımını kısıtlayarak sayfaların hızını büyük ölçüde artırır ve bu arada konumlarını iyileştirir.
AMP uygulamak, mobil cihazlarda Google Page Insights puanını artırmanıza olanak tanır. Her ne kadar herhangi bir web sayfasını tamamen değiştirebileceği için çok dikkatli bir şekilde geliştirilmesi gereken bir teknoloji olmasına rağmen.
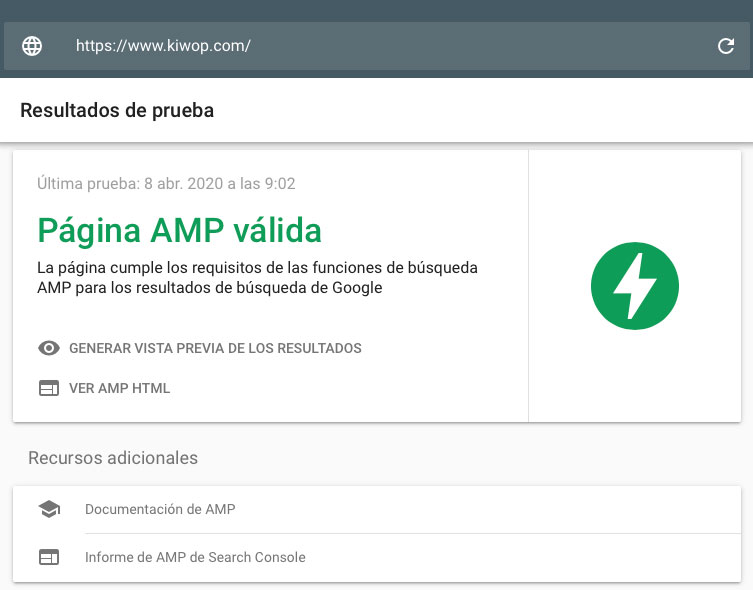
AMP teknolojisinde uzmanız. Aslında, web sitemizin tamamı geçerli AMP'dir:

Kiwop web sitesi için Google testinde hangi notu alıyoruz?
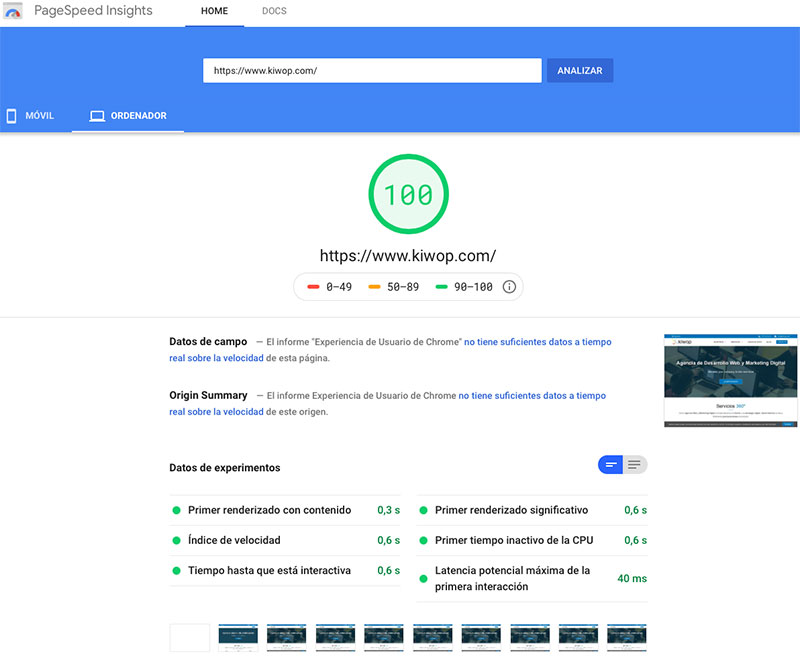
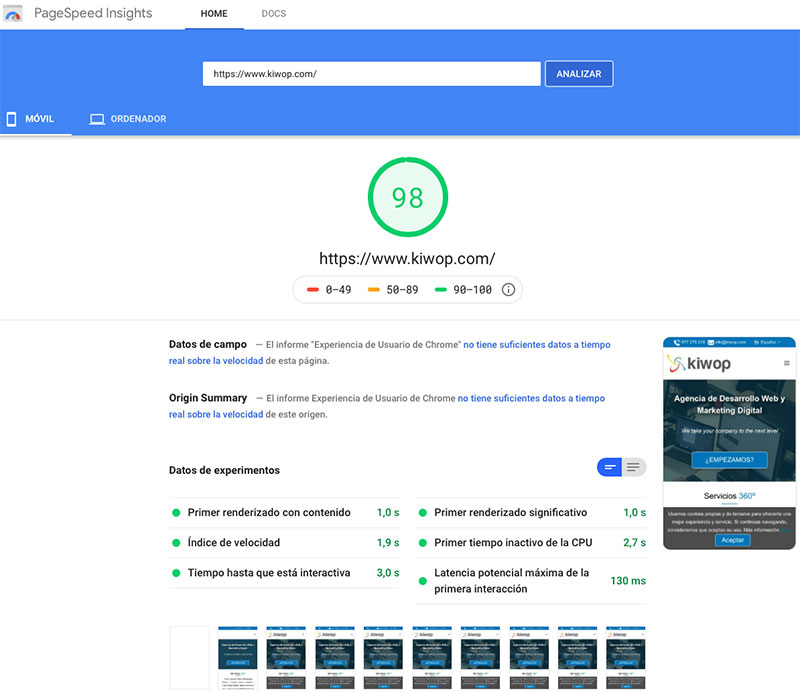
Size verdiğimiz tüm bu teorik ipuçlarından sonra, bilmek istediğiniz şeyin bu ipuçlarının işe yarayıp yaramadığı olduğunu biliyoruz. Cevap, işe yaradıklarıdır. Kiwop'ta , Google PageSpeed Insights'ta mobil sürümde 89, masaüstü sürümde maksimum not 100 alıyoruz.
İnanmıyor musun? İşte masaüstü sürümündeki deneme:

Ayrıca, mobil sürümde elde edilen notun kanıtını da gösteriyoruz çünkü çoğu kişi bu notu göstermeyi her zaman unutuyor çünkü masaüstü sürümündeki nottan çok daha düşük:

İpuçlarımız sayesinde Google PageSpeed Insights puanınızı artırın
Elbette web sitenizi geliştirmek için (zaman ve kaynaklar açısından) çok çaba sarf ettiniz. Yani, mümkün olduğunca mükemmel olmasını istiyorsunuz. Ve yüksek bir hıza sahip olmak önemli bir faktördür.
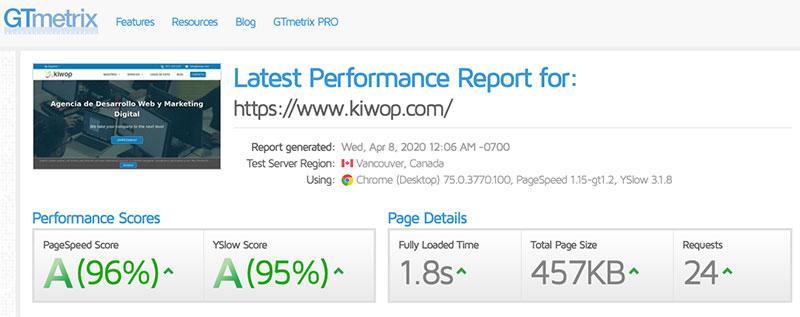
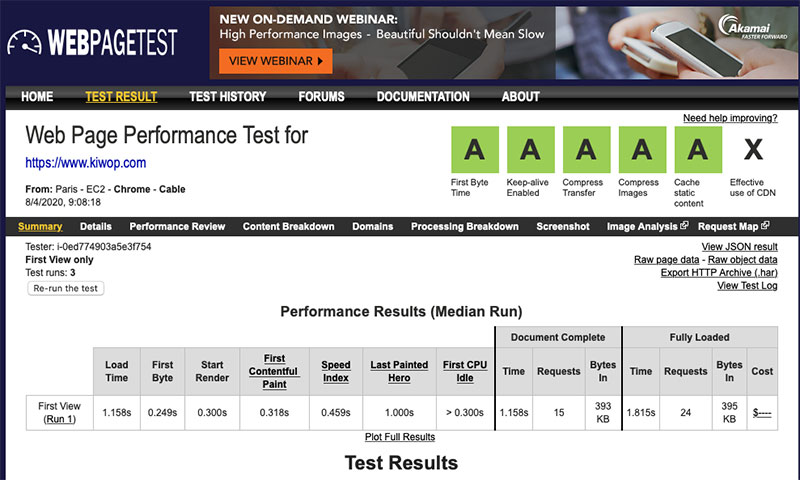
Google testine ek olarak GTMetrix veya WebPageTest gibi sayfanızın hızını değerlendirmenizi sağlayan başka sayfalar da bulunmaktadır. Her iki testte de sayfamız mükemmel sonuçlar alıyor:


Gördüğümüz gibi, iyi bir not alınırken her görüntü ve unsur dikkate alınmalıdır. Bu nedenle, web sitenizi geliştirirken uzman geliştiricilere sahip olmak önemlidir.
Google PageSpeed Insights hız testinde 100 nota ulaşmak, web sitenizin başarılı olması için gereken itici gücü size verebilir.
Google test puanını yükseltmek için web sitenizi optimize etmemizi istiyorsanız, bizimle iletişime geçmeniz yeterlidir .
Kiwop'ta size yardımcı olmaktan mutluluk duyarız!
