Google AMP – Heyecan mı Umut mu?
Yayınlanan: 2016-11-25Google'ın oyunu tekrar değiştirmesi ve AMP sayfalarını yayınlamasıyla internet devrildi, insanlar hem lehte hem de aleyhte taraf tutmaya başladı ve birçok insan bunun işletmeleri için tam olarak ne anlama geldiğini merak etmeye başladı .
Şüphesiz bu, SEO endüstrisinde son birkaç yılda meydana gelen en büyük sarsıntılardan biridir, ancak Google, Hızlandırılmış Mobil Sayfalar programının hem web'i değiştireceğine hem de favori sayfalarınıza erişimi daha da hızlandıracağına söz veriyor.
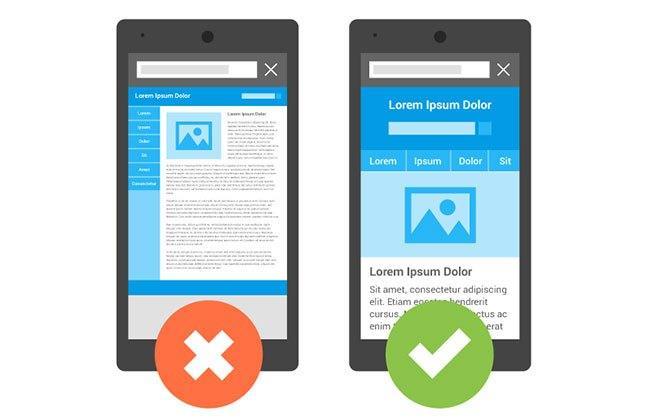
Akıllı telefonlar ve tabletler, içeriği tüketme ve bilgiye erişme biçimimizde devrim yarattı, ancak popülerliğin artmasıyla birlikte, çok sayıda web geliştiricisi ve yayıncısı, sayfaların doğru bir şekilde görüntülenmesi söz konusu olduğunda, farklı ekran boyutları ve işletim sistemleriyle ilgili sorunlar yaşıyordu. onların sitesi.

Önceden, tamamen duyarlı tasarımlar, mobil endüstriyi standartlaştırmaya yardımcı olmak için büyük adımlar attı, ancak teknoloji hızla geliştikçe, değişen zamana ayak uydurmak, geliştiricilerin, özellikle de Google'ın ayak uydurabileceğinden daha fazla sorun ortaya çıkardı.
Ardından, Şubat 2016'da Google, yayıncıların harika görünen ve çok çeşitli cihazlarda kusursuz çalışan hafif web sayfaları oluşturmasına olanak tanıyan AMP güncellemesini yayınladı.
Zaman geçtikçe Google, AMP protokolünde daha fazla güncelleme yayınlayarak yayıncıların daha fazla para kazanma için yeni reklam türleri uygulamasına ve hikayelerini ve makalelerini daha çekici hale getirmeye ve rekabette öne çıkmaya yardımcı olacak yeni içerik türlerine izin verme sözü veriyor. .
AMP'yi tanımlamanın en iyi ve en temel yolu, kullanıcılara tam masaüstü sürümünün sadeleştirilmiş sürümleri olan sayfaların sunulması ve bu sayfaların, yayıncıların sitelerini barındırdığı (bazen) güvenilir olmayan sunucular yerine Google'ın kendi önbelleğe alma sunucularından teslim edilmesidir. .
Yine de birçok yayıncı yırtıldı. Bir yandan, yeni AMP sayfaları çoğu durumda 1 saniyeden daha kısa sürede yıldırım hızında yüklenir, ancak aynı zamanda sade bir kullanıcı deneyimi sağlar, yani çoğu büyük web sitesinin işlevlerinin büyük bir çoğunluğu kaldırılmıştır .
AMP ile, özellikle de Google'ın sonunda başarısız olan ve aşamalı olarak kullanımdan kaldırılan ürünleri piyasaya sürme geçmişiyle, tam olarak ne olacağını söylemek için henüz çok erken olsa da, kesin olan bir şey var: Google ve Facebook, değişim için kafa kafaya mücadele edecek. mobil cihazlar söz konusu olduğunda web'e nasıl eriştiğimiz.
Facebook Vs girin. Google
Dijital gayrimenkul söz konusu olduğunda, her büyük reklam şirketinin daha fazla “arazi gaspı” için rekabet etmesiyle, bu gelişmeler sadece mantıklı. Her şirket internetin kendisi olmak istiyor ve kontrol ettikleri daha fazla gayrimenkul, daha fazla para kazanabilecekleri anlamına geliyor.
Facebook Anında Makaleler, büyük ölçüde Facebook'un yayıncıların verilere erişmesine ve makalelerindeki reklamlardan elde ettikleri gelirin %100'ünü elinde tutmasına izin vermesi nedeniyle iyi karşılandı. Bu, reklam gelirlerinin %40 ila %60'ını teşvik olarak sunan Google'dan çok büyük bir fark.

İkisi arasındaki temel farklar, bir web sayfasını her açtığınızda yüklenen kodu nasıl işlediklerine bağlıdır. Facebook, Google'ın Javascript'i ve çoğu web tasarımının diğer yavaş yükleme özelliklerini ortadan kaldırmayı amaçladığı Javascript'i kullanır.
Her ikisi de üçüncü taraf komut dosyalarını ortadan kaldırır. Bu, mevcut tüm reklamlarınızın, hatta Analytics'inizin bile Google'ın yeni AMP sayfalarına yüklenemeyeceği anlamına gelir. Facebook Anında Makaleler, Google hala bir çözüm üzerinde çalışırken, kullanabileceğiniz dahili verileri sağlar.
Çoğu geliştiricinin yeni AMP protokolüyle ilgili sorun yaşadığı yer, sayfaların kendileri üzerinde çok az veya hiç kontrol olmamasıdır. AMP, CSS, resimler, videolar ve diğer varlıklar da dahil olmak üzere kodun çoğunu çıkarır ve sayfada tasarladığınızdan ziyade istediklerini oluşturmayı seçer.
Hem Google'ın hem de Facebook'un bunu neden yaptığını anlamak kolay olsa da, web'de yıllardır kullanılan HTML kodunu bozan yalnızca AMP veya yalnızca Anında Makaleler için kod etiketleriyle ilgili sorunlar sunar.
Her iki platform da kendi kod alt kümelerini oluşturmaya çalışıyor, bu da geliştiricilerin halihazırda işe yarayanları kullanmak yerine değişikliklere ayak uydurmasını gerektirecek. Bu, yolda birçok soruna neden olabilir.
Yayıncılar, şimdiye kadar bu iki dev arasındaki savaştan dolayı kaybediyor.
Bir yandan arama sonuç sayfalarındaki değişimle birlikte trafik rakamları artarken, diğer yandan tam responsive ve mobil özellikli web tasarımlarına kıyasla reklam gelirleri düşüyor.

(AMP) Nasıl Çalışır?
Açık kaynaklı AMP HTML çerçevesi, mevcut HTML koduyla ağ oluşturur, ancak HTML'nin birçok "yavaş" bölümünü ortadan kaldırır ve yayıncıların web sayfalarının hafif sürümlerini oluşturmalarına olanak tanır.
AMP HTML, birkaç önemli fark dışında HTML5 ile tamamen aynıdır.
İlk olarak, optimizasyon Javascript tarafından desteklenir ve CSS ile biçimlendirilir, ancak sayfalar Google sunucuları tarafından önbelleğe alınır, böylece web barındırma sunucularındaki yükü azaltır ve bir kullanıcı istediğinde Google'ın sayfayı hızlı bir şekilde sunması için bir yol sağlar .
Önbelleğe alma, AMP için çok önemlidir. Bu olmadan, ziyaretçiler, Google'ın sunucularının ziyaretçileri konumlarına göre izleyebilmesi ve kendilerine en yakın sunucudan önceden önbelleğe alınmış bir sayfa sunabilmesi yerine, sayfaları sunmak için dünya çapındaki web barındırıcılarına güvenmeye devam edeceklerdi.
AMP sayfaları, mobil cihazlar için optimize edilmiş veya tamamen duyarlı bir web sitesinden tamamen ayrıdır.

Google, sitenizin masaüstü sürümüne hala önem veriyor. Uygun işaretlemeyi kullanmanız koşuluyla, sitenizin hem mobil hem de AMP sürümlerine alternatif olarak açıklama eklenecektir.
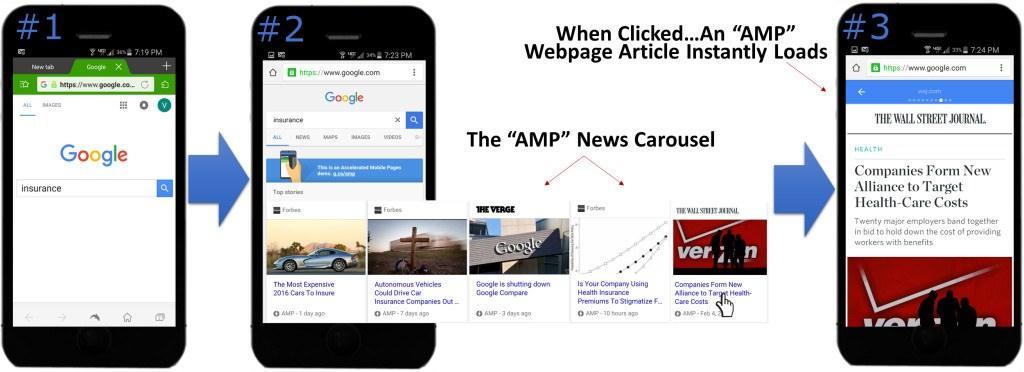
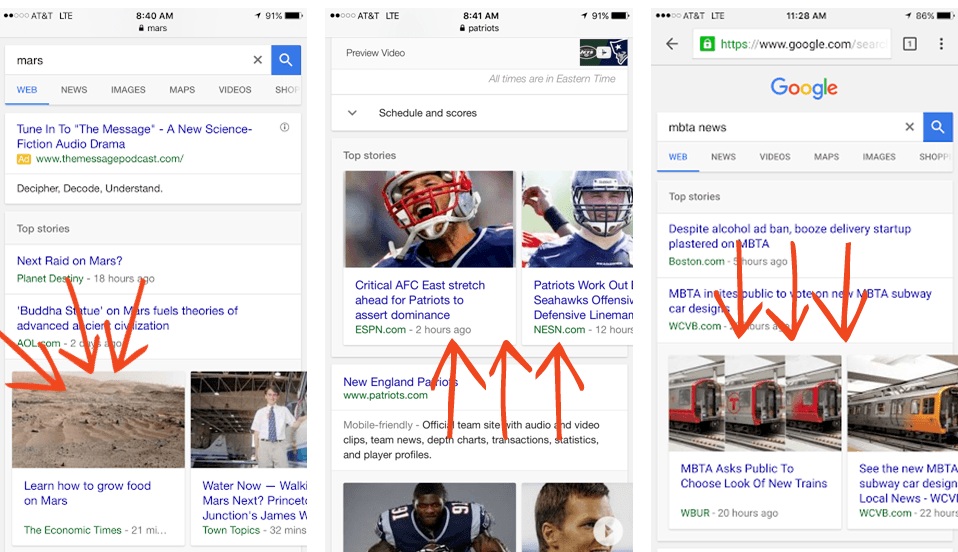
Bir mobil kullanıcı Google'da bir anahtar kelime aradığında, Google her şeyden önce AMP sayfalarını sunarken, standart arama sonuçları, yayıncının neyi seçtiğine bağlı olarak sayfanın tercih edilen sürümünü içerecektir.
Yayıncıların AMP makalelerinde kullanabilecekleri reklam ve izleyici türlerinde büyük kısıtlamalar olsa da, içeriklerinden para kazanmak için yine de birden çok farklı çözümü vardır. Şu an itibariyle hem DoubleClick hem de OpenX AMP ile uyumludur. Her ikisi de bugün internetteki en büyük reklam ağlarından ikisi.
AMP'yi Uygulamalı mısınız?
AMP, haber yayıncılarına yardımcı olmak için kullanıma sunulmuştur, ancak birçok farklı işletme türüyle ilgilidir.
E-ticaret kuruluşlarından büyük markalara kadar her şey, arama trafiğini artırmak ve web sitelerini büyüyen mobil kullanıcı tabanına daha kolay hale getirmek için AMP projesini kullanabilir.
Örneğin, eBay, kameralı drone'lardan Sony Playstation ile ilgili sorgulara kadar her şey için yaklaşık 8 milyon farklı arama sonucu sergileyerek AMP projesini en erken benimseyenlerden biri oldu. Uygulamanın ardından eBay, yalnızca AMP ile ilgili aramalara dayalı olarak trafiklerinde yaklaşık %15'lik bir artış bildirdi.
Tek başına ticari teşvik, birçok farklı şirketin AMP sayfalarını uygulamaya başlaması için yeterlidir. Daha fazla şirket teknolojiyi benimsemeye başladıkça, neredeyse diğer şirketlerin de aynı şeyi yapmasını gerektiren bir çevrimiçi standart haline gelecek. AMP'yi erken benimseyen şirketlerden biri olmak, kârlılıklarına büyük faydalar sağlıyor.
Google'ın arama sonuçlarında AMP sayfalarına nasıl öncelik verdiği göz önüne alındığında, benimseme güçlü olmuştur. Mobil reklam doları için savaşan şirketler, rakiplerinin pastadan daha büyük bir pay almaya devam etmesine izin vermek yerine, bu gıpta edilen trafiğin daha fazlasını kendi sayfalarına göndermenin ne kadar kolay olduğunun tadını çıkarıyor.

En büyük tepki, Google'ın AMP yayıncılarını kendi reklam ağlarının içinde tutmaya çalışmasından geldi ve bu da bazı yayıncıların gelirlerinde düşüşe neden oldu. Reklamların standart mobil web'de daha başarılı olup olmayacağını veya teknoloji geliştikçe AMP gelirlerinin artmaya devam edip etmeyeceğini yalnızca zaman gösterecek.
Teknoloji çok yeni olduğu için, birçok geliştirici onu nasıl çalıştıracağını bulmaya çalışıyor. Ancak zaman geçtikçe AMP, web sayfalarının nasıl oluşturulduğu ve görüntülendiği konusunda daha etkili bir faktör haline gelecek. Bu, Google'ın başarısız programlarından biri değil.
Google, mobil uyumlu web sitelerini zorlamak için yıllarını harcadı ve hatta çok çeşitli arama sonuçlarında sayfaların mobil uyumlu sürümlerini masaüstü sürümleri üzerinden göstermek için özel olarak tasarlanmış algoritmalar yayınladı.
En son hamleleriyle, yayıncıların mobil uyumlu tasarımları benimsemelerini sağlamak için yaptıkları tüm testler işe yaradı ve yakın zamanda bitmeyecek. Günümüzün internet ortamında yayıncıysanız, sektörünüz ne olursa olsun, tasarımınıza AMP'yi dahil etmek istersiniz.
Bu akıllı bir iştir ve erken benimseyen biri olarak, kendi sektörünüzde pazara ilk giren olmanız için kapıları açacaktır.
Neden Çalışıyor?
Mobil cihazlar, mobil ağları da beraberinde getirme eğilimindedir. Ve mobil ağlar güvenilmez ve yavaş olabilir. Google, arama yapanların tam olarak ne istediğini dinledi ve tam olarak bunu sunmaya çalıştı: bağlantı hızından veya cihazdan bağımsız olarak hızlı yüklenen web sayfaları.
Google en hızlı sonuçları sunabilirse ve arama yapanlar sayfaların yüklenmesini beklemek zorunda kalmazsa, internet trafiğindeki aslan payını koruyacak ve kendilerini pazarın önünde tutacaktır.
Google ayrıca insanları mobil web'de tutmak için teşviklere sahiptir. Şu anda, mevcut pazar paylarının çok daha az kesin olduğu en popüler 9 mobil uygulamadan 5'ine sahipler. Mobil uygulama geliştiricileri her zaman çağa ayak uydurmak için gelişiyor, bu yüzden Google'ın da aynı şeyi yapması ya da geride kalması gerekiyordu.
SEO İçin AMP Ne Demektir?
Şu an itibariyle, AMP, web sitenizin arama sonuçlarında nasıl sıralanacağı konusunda doğrudan bir faktör değildir ve AMP teknolojisini benimsemezseniz cezalandırılmayacaksınız.
Ayrıca, bunu uygularsanız, arama sıralamanızda büyük bir artış görmeyeceksiniz.
Arama sonuçlarında üst sıralarda yer alabilmeniz için önce diğer tüm algoritma gereksinimlerini karşılamanız gerekir. AMP hareketinden sonra bile bu değişmedi.
Ancak hız artık her zamankinden daha önemli. Diğer sıralama sinyallerine göre tamamen aynı olan iki makale varsa ve biri diğerinden daha hızlı yüklenebiliyorsa, daha hızlı yüklenen sayfa arama sonuçlarında tercihli muamele görecektir.
AMP ayrıca, mevcut algoritmalarda oluşturulan sıralama faktörlerine dayalı olarak, sayfaların arama sonuçlarında nereye ineceğini dolaylı olarak etkileyebilir. Örneğin, bir AMP sayfası daha az geri dönme ile daha fazla tıklama oluşturuyorsa, Google sayfanın değerli olduğunu varsayacak ve hemen çıkma oranı sorunları olabilecek diğer sayfaların üzerinde sıralayacaktır .
Sektördeki çoğu SEO uzmanı, AMP'nin, özellikle mobil cihazlardan sorgulananlar veya özellikle mobil ile ilgili anahtar kelimelere göre uyarlanmış olanlar olmak üzere, arama sonuçlarının işlenme şekli üzerinde önemli bir etkiye sahip olmasını beklemektedir.
Dikkat Edilmesi Gereken Tuzaklar
Teknolojideki diğer her değişiklikte, çok çeşitli faydaların yanı sıra, zirveye çıkmak istiyorsanız yolunuza çıkmanız gereken birkaç tuzak bekleyebilirsiniz.
Artık teknoloji dünya çapında yayıldığından, daha fazla geliştirici, potansiyel olarak bir şeyleri bozmadan sayfalarınıza uygulamak için otomatik yöntemlerle öne çıkıyor.
Size bir fikir vermek için, SEO'nun sadece birkaç yıl önce nerede olduğunu düşünün. Meta etiketlerden standart etiketlere ve daha fazlasına kadar her şeyi sayfalarınıza kodlamanız gerekiyordu. Artık All In One SEO ve WordPress SEO gibi eklentiler hayatı kolaylaştırıyor. Tek yapmanız gereken boşlukları doldurmak.

WordPress web siteleri için AMP eklentileri aynı şekilde çalışır. Web sitenizi yönetmek için WordPress kullanıyorsanız, AMP'yi sayfalarınıza uygulamak oldukça basittir ve resmi eklenti yüklenerek gerçekleştirilebilir.
Başka bir platformdaysanız veya sayfalarınızı sabit kodladıysanız, AMP etiketlerini sayfa sayfa uygulamanız gerekir.
AMP'yi sayfalarınıza uygulamak , web sitesi tasarımınızı yaklaşık 10 yıl geriye götürecektir, ancak aynı zamanda size web sitenizi geliştirmek için yeni bir sayfa ve yeni bir platform sunar. Ancak bu sefer, görsellere ve kullanılabilirliğe odaklanmak yerine site hızını 1 numaralı öncelik haline getiriyorsunuz.

AMP teknolojisinin en büyük tuzaklarından biri, sayfalarınızın artık web sitenizde barındırılmamasıdır.
Web sitenizde oluşturulurlar, ancak Google sayfanın bir sürümünü önbelleğe alır ve bunları kendi etki alanınız ve URL'leriniz yerine bir Google.com etki alanından gelen ziyaretçilere sunar.
Bu, aslında her ziyaretçiye daha fazla sayfa görüntüleme sunarken, Analytics'inizde web sitesi trafiğinizin önemli ölçüde düştüğünü fark edebileceğiniz anlamına gelir. Geliştiricilerin, doğrudan kendi Analytics pikselinizi ateşlemek yerine, AMP sunucuları aracılığıyla erişen ziyaretçileri izlemek için yeni yollar üzerinde çalıştığı biraz muamma.
Sıkı tanımlama bilgisi kısıtlamaları, ziyaretçilerinizin ne yaptığını izlemeyi ve tarama geçmişlerinin sonuçlarına göre onlara yeni içerik sunmayı da zorlaştırır.
AMP Hareketinden Nasıl Yararlanılır?
AMP'nin geleceği belirsiz olsa da, kesin olan bir şey var: Google, diğer kullanılabilirlik sunumlarını rahatsız eden aynı koşullara, yani Google+ ve yazarlığa kurban gitmemesini sağlamak için büyük miktarda kaynak ve insan gücü ayırdı.
AMP'nin mobil web üzerinde büyük etkileri vardır, ancak hayatta kalması nihayetinde yayıncılar tarafından ne kadar iyi kabul edildiğine ve endüstri standardı olarak benimsenip benimsenmediğine göre belirlenecektir.
AMP, örneğin yazarlık kadar çok gereksinime sahip olmadığı için endüstri standardı olma konusunda daha iyi bir şansa sahip olacak. Yazarlık, web sitenizin sayfalarına kod uygulamakla birlikte bir Google+ hesabı gerektiriyordu. Google+ düşmeye başladığında, yazarlık da onunla birlikte gitti.
Her iki teknolojinin de gerilemesi, web yayıncılarının AMP'yi büyük ölçekte gerçekten uygulamak için kendilerini zorlayacakları anlamına geliyor.
Bu, onlar yayılmaya başlamadan içeri girmek için senin fırsatın.
Nişinizde veya sektörünüzde AMP'yi kullanan ilk kişilerden biri olabilirseniz, büyük miktarda trafik yakalamak için kendinizi hazırlıyorsunuz demektir. Google ayrıca, teknolojiyi uygulamak için daha uzun süren yeni web sitelerinden daha uzun süre web sitenize güvenecekleri için size iyilik yapabilir.
AMP Nasıl Uygulanır
Şimdi iyi noktalar için - aslında yeni teknolojiden yararlanabilmeniz ve sitenizi Google'ın şu anda tercih ettiği ziyaretçi akışına açabilmeniz için web sitenize AMP uygulamak.
AMP, üç farklı çerçeveye dayalı olarak çalışır.
AMP HTML : Bu, HTML5 kodunun alt kümesidir ve genellikle kod ağırlıklı tasarımlarla ilişkilendirilen bloatware eksidir. HTML'nin kendisine aşina iseniz, AMP HTML'yi uygulamada sorun yaşamayacaksınız. Başlamak için, AMP tabanlı sayfalarda erişilebilen tüm HTML etiketlerini özetleyen bir bağlantı burada.
AMP JS : Mobil sayfalar için kullanılan Javascript çerçevesidir. AMP çerçevesinde şu anda üçüncü taraf Javascript'e izin verilmemektedir. Şu anda kullanılan tek Javascript, kaynakların işlenmesine ve eşzamansız yüklemenin sağlanmasına dayanmaktadır.
AMP CDN : AMP CDN, AMP tabanlı sayfalarınızı alacak, otomatik olarak önbelleğe alacak ve hızlı bir şekilde yüklenmelerini ve bozuk veya desteklenmeyen öğeler içermemesini sağlamak için küçük performans optimizasyonları yapacak isteğe bağlı bir içerik dağıtım ağıdır.
Sayfalarınıza AMP uygulamak söz konusu olduğunda en büyük zorluk, kullanıcıların gerçekten göreceği iki farklı sürümü sürdürmeniz gerektiği gerçeğidir.
AMP Eğer sayfasına yüklenen kaynakların miktarını sınırlar olduğundan, çoğu tasarımcı kullanmak kurşun nesil formları, yorum bölümleri, iframe, ya da diğer elementlerin, WordPress üzerinde özellikle bu tür şeyleri kullanmak mümkün olmayacak.
Büyük olasılıkla, boyut kısıtlamalarını karşılamak için şablonunuzu yeniden yazmanız gerekecektir. Örneğin:
- CSS'niz sayfada aynı hizada olmalı ve boyutu 50 KB'den küçük olmalıdır.
- Özel yazı tipleri kullanılabilir, ancak düzgün bir şekilde yüklenmeleri için özel bir AMP yazı tipi uzantısına sahip olmaları gerekir.
- Videolar ve resimler gibi multimedya da farklı şekilde ele alınmalıdır. Resimlerin amp-img öğesi kullanılarak yüklenmesi gerekirken, animasyonlu GIF'lerin amp-anim öğesi kullanılarak yüklenmesi gerekir.
- Amp-video öğeleri, yerel olarak barındırılan videoları HTML5 aracılığıyla yüklemenize olanak tanır. Videoları örneğin YouTube gibi ayrı bir platformdan yüklemek için amp-youtube kullanmanız gerekir.
Şu anda, slayt gösterileri, atlıkarıncalar ve görüntü ışık kutuları gibi çeşitli eklentilerin yanı sıra Facebook, Twitter, Instagram, Pinterest ve artık kullanılmayan Vine gibi büyük platformlar için sosyal medya yerleştirmeleri için de destek var.
Etiketlerin kullanımı zor olmasa da, web sitenizin tasarımını planlarken ekstra adımlar atmanızı gerektirecektir. Ayrıca, esasen AMP tabanlı sayfalar için standart bir etiket olan aşağıdaki etiketi içerecek şekilde sayfanızın orijinal sürümünü değiştirmeniz gerekecektir:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
AMP tabanlı sayfalarınıza reklam uygulamak, özellikle reklam engelleme yazılımları ve eklentileri her geçen gün daha popüler hale geldiğinden, biraz daha zordur.
Javascript'i temel aldığı için AMP'nin Analytics kodunuzu görüntüleme sorunları da var. Analytics'i kullanmak yerine, AMP'ye özgü birkaç farklı etiket kullanmanız gerekir.
- AMP-Pixel : Bu, standart bir izleme pikseli yerine kullanmanız gereken etikettir. Size daha güçlü izleme ve ziyaretçi etiketlemesi sağlamak için bir dizi farklı değişken de uygulayabilirsiniz.
- AMP-Analytics : Bu, standart amp-pikselden biraz daha gelişmiştir, ancak daha yüksek düzeyde bir yapılandırma ve daha fazla kontrol istiyorsanız, sitenizde uygulayacağınız şey bu olabilir.
Özellikle Google Analytics'i kullanmıyorsanız, amp-analytics etiketi muhtemelen kullanacağınız etiket olacaktır. <head> bölümüne yerleştirmeniz ve ardından web sitenizin <body> bölümünde JSON işaretlemesini kullanarak yapılandırmanız gerekir.
Buraya tıklayarak AMP Projesi web sitesinin kendisinden Analytics uygulaması hakkında daha fazla bilgi edinebilirsiniz.
AMP, WordPress ile Buluşuyor
Az önce ele aldığım her şey aşırı teknik görünse de, AMP'yi sayfalarınıza, özellikle de WordPress aracılığıyla uygulamak aslında oldukça basittir.
Şu andan itibaren, Automattic/Wordpress sık sık güncellenen ve işinizi çok kolaylaştıran bir eklenti geliştiriyor.
Adım 1: Resmi Eklentiyi Kurun
Başlamak için WordPress için resmi AMP eklentisini indirmeniz gerekecek. Şu andan itibaren, şu anda WordPress panonuzda mevcut değil, bu nedenle GitHub deposuna göz atmanız ve .zip dosyasını indirmeniz gerekecek. Buraya tıklayarak bulabilirsiniz.
Diğer eklentileri kurduğunuz gibi kurun. Yüklendikten sonra, makale URL'lerinizden sonra /amp/ eklemeniz gerekir veya standart kalıcı bağlantılar kullanıyorsanız, ?amp=1 etiketini eklemeniz gerekir.
2. Adım: Ayarlarınızı Doğrulayın ve Mükemmellik İçin İnce Ayar Yapın
Eklentiyi kurduktan ve yapılandırdıktan sonra, Google Arama Konsolunun sayfalarınızın AMP sürümünü almasını beklemeniz gerekecek. Tecrübelerime göre bu çok çabuk olan bir şey değil. Bir şeyi düzeltir veya değiştirirseniz, Search Console'un değişiklikleri yansıtması birkaç gün sürebilir.
Search Console ve Chrome doğrulama işleminin bir kombinasyonunu kullanmanızı öneririm.
Chrome doğrulama işlemini kullanmak için Chrome'daki AMP sayfalarınızdan birini ziyaret etmeniz ve ardından URL'nin sonuna “ #devleopment=1 ” eklemeniz gerekir. Şimdi, Geliştirici Araçları'nı açmak ve konsolunuza göz atmak için Control + Shift + I tuşlarına basın.
Başarılı olursa, “doğrulama başarılı” yazan bir mesaj göreceksiniz. Değilse, ele almanız gereken sorunlarla dolu bir liste alacaksınız. Çoğu durumda, AMP sayfalarınızın her birini gözden geçirmeniz ve bu yöntemi kullanarak bunları tek tek doğrulamanız gerekecektir.
Makaleleri nasıl biçimlendirdiğinize bağlı olarak, sayfaların gerçekten doğrulanmasını sağlamak için bazı değişiklikler yapmanız da gerekebilir. Doğrulama sürecinde yaşadığım en yaygın sorunlar , resimlere eklenen yükseklik ve genişlik özellikleri ve eski YouTube yerleştirme kodlarını düzeltmekti.
3. Adım: Analytics İşlevselliğini Yükleyin
Yeni kurulan AMP tabanlı sayfalarınızın performansını gerçekten izlemek istiyorsanız, bir tür izleme uygulamanız gerekecektir. En popüler izleme platformlarından biri Google'ın Analytics'idir.
Ne yazık ki, Analytics kutudan çıktığı gibi çalışmıyor.

Yine de amp-analytics'i etkinleştirmek oldukça kolaydır. WordPress kontrol panelinizde olmanız ve Eklenti düzenleyicisine göz atmanız gerekecek: Eklentiler > Düzenleyici. Ardından “AMP”yi seçin.
Son olarak, şuraya göz atın: amp-post-template-actions.php dosya.
Bu dosyaya aşağıdaki kod satırlarını eklemek isteyeceksiniz:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js');
işlev amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id');
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action('amp_post_template_footer', 'xyz_amp_add_analytics');
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id');
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y" - hesap kimliğinizi ekleyin
},
"tetikleyiciler": {
"trackPageview": {
"açık": "görünür",
"request": "sayfa görüntüleme"
}
}
}
</script>
</amp-analytics>
<?php
}
UA-XXXXX-Y'yi Google Analytics mülk kimliğinizle değiştirdiğinizden emin olun. Şimdi sayfalarınızdaki doğrulama işlemine geri dönün ve doğrulama işleminiz başarılı olacaktır.
Öyleyse AMP Hype mı, Umut mu?
Bir yandan, sektördeki pek çok SEO uzmanı, AMP trendini alt üst ediyor ve onu, diğerleri gibi başarısızlığa uğrayacak olan Google'ın başka bir programı olmakla suçluyor.
Ancak bu sefer farklı olabilir.
Google, başarılı olmasını sağlamak için büyük miktarda kaynak ve insan gücü ayırdı ve bunun oluşturulmasının altında yatan nedenlere baktığınızda, internetin zaten bu yönde hareket ettiğini görebilirsiniz.

Buna ek olarak, Facebook'un Anında Makaleler platformunu zaten yayınlamış olduğu ve bunu benimseyen yayıncılara reklam gelirlerinin %100'ünü sunduğu gerçeğini de eklediğinizde, Google'ın şapkasını halka atmasının neden bu kadar önemli olduğunu görebilirsiniz.
Çoğunlukla, piyasaya sürülmesinin arkasında çok fazla yutturmaca var. Ancak bunu benimseyen yayıncılar, Google'ın web sitelerine sağladığı trafik miktarında büyük bir artış gördü.
Tek başına trafik arttıkça ve internet daha AMP (ve hatta Facebook Anında Makaleler) uygulanması, özellikle Mobil Trafik gelse masaüstü trafiğiyle, mobil duyarlı ve erişilebilir tasarımı yolunda ilerliyor olmasından yalnızca yapar sens e dayanarak.
Şu anda algoritmalarda AMP ile ilgili herhangi bir faktör bulunmamakla birlikte, Google'ın AMP sayfalarının kendilerine daha fazla önem vermeyeceğini söyleyen hiçbir şey yok.
AMP sayfaları, Google'ın sunucularında önbelleğe alınır ve saklanır; bu, içeriği incelemeleri ve AMP sayfalarını çalıştıran web sitelerine daha fazla güven duymaları için onlara çok daha fazla zaman tanır.
İçerik kalitenizi yüksek tutabiliyor ve aynı zamanda AMP'yi uygulayabiliyorsanız, sitenizin Google'a gönderdiği sosyal ve kullanıcı tabanlı sinyaller, belirli anahtar kelimeler için daha üst sıralarda yer almanıza yardımcı olmak için yeterli olabilir. bir mobil cihazda, bir masaüstü cihazda olduğundan daha fazlasını aranırlar.
AMP projesinin uzun vadeli uygulanabilirliği konusunda henüz karar çıkmadı, ancak tüm işaretler projenin uzun bir süre daha var olacağı gerçeğine işaret ediyor. Yalnızca bu temelde, web sitenizi yapılandırmak ve AMP'nin düzgün çalıştığını doğrulamak için zaman ayırmak muhtemelen iyi bir fikirdir .
Şu an itibariyle, web siteniz kullanıma sunulan yeni teknolojinin yalnızca yeni faydalarını görebilir. Her web kullanıcısı hızlı yüklenen sayfaları tercih eder ve AMP özel olarak bu düşünülerek tasarlanmıştır.
