Google Alışveriş CSS Reklamları: Hangi seçenekleriniz var?
Yayınlanan: 2022-09-01
Her şey, 2017'de Google'ı alışveriş hizmeti nedeniyle vuran devasa AB antitröst düzenlemesinin cezasıyla başladı. Düzenlemenin ardından Google, Google Shopping hizmetini kendi başına karlı hale getirmek ve genel arama sonuçları sayfasındaki alışveriş bölümünü diğer rakiplere açmak zorunda kaldı.
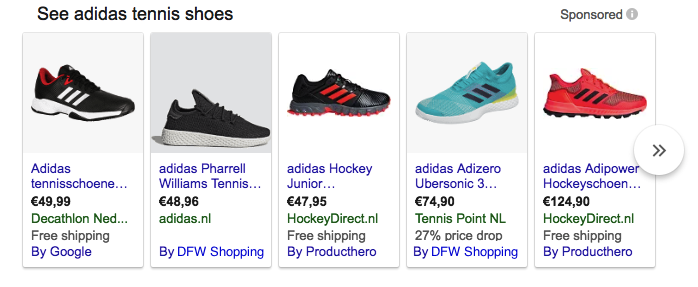
Şimdiye kadar, genel arama sonuçları sayfasındaki alışveriş sonuçlarının yeni görünümüne aşinasınızdır: 
Alışveriş reklamlarının alt kısmına "Google'dan", "DFW Alışverişten", "başka bir CSS'den" yeni mavi etiketler yerleştirilmiş olduğunu fark etmiş olabilirsiniz.
Bu mavi etikete tıklayarak daha fazla sonuç görüntülemek ve aynı CSS'ye ait daha fazla ürünü karşılaştırmak için CSS'nin web sitesine erişebilirsiniz. Ürün başlığına veya resmine yapılan bir tıklama, doğrudan satıcının ürün sayfasına ulaşılmasına neden olur.
Bugün, Karşılaştırmalı Alışveriş Hizmetleri (CSS'ler) olarak bilinen diğer şirketler, Google Alışveriş'in yaptığı gibi, satıcılar adına alışveriş reklamlarında reklam verebilir. Hem Google Alışveriş hem de CSS'ler, reklam açık artırmasında rekabet etmek için teklif verir. Aslında, Google Alışveriş de bir CSS'dir.
Bir satıcı olarak, reklamlarınızı Google arama sonuçları sayfasının üst kısmındaki alışveriş çubuğuna yerleştirmek için mutlaka bir CSS'ye ihtiyacınız vardır. Seçtiğiniz CSS, Google Alışveriş veya başka biri veya her ikisi olabilir; hatta reklamlarınızı birkaç CSS üzerinden yerleştirebilirsiniz.
Sorun
Düzenlemeden önce tüm satıcılar, alışveriş reklamlarını doğrudan Google Alışveriş üzerinden yerleştirmek ve dolayısıyla doğrudan Google'a ödeme yapmak zorundayken, artık onlar adına reklam yerleştirmek için üçüncü taraf bir CSS seçebilirler. Uygulamada bu, satıcılar ve Google arasında yeni bir aracının varlığı anlamına gelir.
Açıkçası, bu satırları okurken aklınıza gelen ilk şey, üçüncü taraf CSS'lerin de kesintiye ihtiyacı olduğu ve bu nedenle Google Alışveriş'in toplam maliyetinin reklamverenler için gerçekten artacağıdır.
Öyleyse, bir tüccar neden üçüncü taraf bir CSS'ye gidip onlara ek bir ücret ödeme zahmetinde bulunsun?
Google bu sorunu basit bir çözümle ele aldı: parasal teşvikler .
Başa dön veya COVID-19 Sırasında Ücretsiz Reklam Vermenin 4 Yolunu Öğrenin
Google çözümü: Teşvikler
Google, üçüncü taraf bir CSS aracılığıyla reklam veren satıcılara indirimler vermeye karar verdi. CSS programının ilk aşamalarında aşağıdaki avantajlara sahiptir:
- SpendMatch Teşviki : Google'ın aylık reklam harcamasının bir yüzdesini gelecekteki harcamalarda kullanılmak üzere satıcının hesabına geri yatırdığı
- Tıklamalar için %20'ye varan indirim
Ocak 2019 itibarıyla Google, SpendMatch'i geri çekerek, Google Alışveriş'te başka bir CSS (Google dışı) aracılığıyla reklam vermek isteyen tüm satıcılar için masadaki tıklamalar için %20'ye varan indirim bıraktı. Google'dan tıklama indiriminin ne kadar süreceği konusunda resmi bir açıklama olmamasına rağmen, birçok sektör uzmanı, Satıcıların en az birkaç yıl boyunca bu avantaja erişebileceğini tahmin ediyor.
Google CSS programının yalnızca Avrupa Ekonomik Alanı'nın (AEA) bir parçası olan ülkelerde ve İsviçre'de reklam veren satıcılar için mevcut olduğunu belirtmekte fayda var.
Başa dön veya Google Alışveriş'te Ücretsiz Reklamcılık hakkında bilgi edinin
CSS'ler tüccarlar için ne yapar?
Bu sorunun kısa yanıtı şudur: CSS'ler, satıcıların Google teşvik programına erişmesine ve dolayısıyla çevrimiçi reklamlarından tasarruf etmesine olanak tanır.
Aslında, Google Alışveriş ve diğer CSS'ler, Google Ads'de bulunan aynı özelliklere, teklif stratejilerine ve yerleşimlere erişebilir. Kampanya yönetimi açısından, Google Alışveriş üzerinden reklam vermekle üçüncü taraf CSS'si arasında hiçbir fark yoktur.
Bununla birlikte, CSS'lerin genellikle orta/büyük reklam teknolojisi sağlayıcıları veya pazarlama ajansları tarafından sağlanan hizmetlerin bir parçası olduğu göz önüne alındığında, genellikle uzman bir şirket içi ekip ve hatta bazen ÜLR'lerin kampanya performansını artırabilecek gelişmiş şirket içi teknolojiler sunarlar.
Bu nedenle, CSS'lere katılan reklamverenler, yalnızca reklam kampanyalarında parasal indirim almakla kalmaz, aynı zamanda CSS'lerin özel uzmanlığı sayesinde daha iyi performans elde edebilir.
Başa dön veya 
Fiyatı ne kadar?
Yukarıda belirtildiği gibi, CSS'ler reklam harcamanızın bir kısmını alır. Bu nedenle, istedikleri kesintinin elde ettiğiniz potansiyel tasarrufa değip değmediğini ölçmelisiniz.
CSS'ler, müşterilerini birkaç farklı fiyatlandırma modeline göre ücretlendirir. Bazıları tıklama başına ücret, bazıları satış başına, bazıları ise yalnızca sabit bir ücret. Bazı CSS'ler ek teklif verme ve yayın yönetimi teknolojisi sağlarken, diğerleri yalnızca Google teşviklerine erişim sağlar. Açıkçası, birincisi ikincisinden daha yüksek bir ücret talep edecektir.
Her CSS farklı olduğundan ve ihtiyaçlarına en uygun olanı seçmek reklamverenlere bağlı olduğundan, burada gerçekten herkese uyan tek bir yaklaşım yoktur. Daha önce de belirtildiği gibi, reklamverenler aynı anda birden fazla CSS ile çalışabilir. Bu yüzden önce birkaç tanesini denemeye ve sonra hangisini seçeceğinize karar vermeye değer olabilir. Reklamverenler ayrıca belirli bir CSS aracılığıyla kataloglarının yalnızca bir bölümünün reklamını yapmaya karar verebilir. Dolayısıyla, yine, işiniz için doğru dengeyi test etme ve bulma meselesidir.
Örneğin DataFeedWatch'taki kendi CSS'miz, herhangi bir ek ücret ödemeden reklam harcamanızın yalnızca küçük bir yüzdesini alır.
Başa dön veya 
Başlarken
Bir CSS üzerinden reklam vermeye başlamak için öncelikle birlikte çalışmak istediğinizi seçmeniz ve fiyatlandırma modelinin ne olduğunu, ne kadara mal olduklarını ve neler sunduklarını öğrenmek için onlarla iletişime geçmeniz gerekir.
Maliyetlerine ve sağlanan hizmetlere bağlı olarak, ürünlerinizi Google'da göstermeye başlama yaklaşımı farklılık gösterebilir:
Yönetilen hizmet
Bazı CSS'ler, alışveriş kampanyalarınızı sizin adınıza tam olarak yönetmenizi sağlar. Ürün feed'inizi yükleyeceğiniz yeni bir Google Ads hesabı ve yeni bir Merchant Center hesabı oluştururlar.
Bu hesaplara erişiminiz olabilir veya olmayabilir.
Onlara sağlamanız gereken tek şey ürün feed'inizdir. Genellikle bu CSS'ler, sahip olunan veya üçüncü taraf bir araç aracılığıyla bir besleme yönetimi ve optimizasyon hizmeti de sunar. Yine, bu araca erişiminiz olabilir veya olmayabilir.
Google, sizin adınıza yerleştirdikleri reklamlara yapılan tıklamalar için CSS'yi faturalandıracak ve ardından CSS, yaptığınız sözleşmeye göre sizden ücret alacaktır. Ardından CSS size performans raporları sunar.
Self servis
Bu senaryoda, siz veya CSS'niz, kesinlikle erişiminiz olan yeni bir Merchant Center hesabı oluşturursunuz. Ürün feed'inizi yükleyecek ve yönetecek ve ayrıca alışveriş kampanyalarınızı kendi Google Ads hesabınızdan yöneteceksiniz.
Google Ads hesabınızla ilişkili Merchant Center bir CSS'ye bağlı olduğu sürece teşvik programına uygun olursunuz.
DataFeedWatch'ta izlediğimiz yaklaşım budur. Google Ads hesabınızı, Alışveriş kampanyalarınızı ve Merchant Center'ınızı olduğu gibi tutabilirsiniz . Yapılması gereken tek şey, mevcut Merchant Center hesabınızı DataFeedWatch Multi-Client Merchant Center hesabına bağlamaktır. Bu şekilde Google, alışveriş kampanyalarınızı bir CSS ile ilişkilendirecek ve tasarruf etmenizi sağlayacaktır.
Bu senaryoda, birlikte çalıştığınız her CSS için bir tane olmak üzere birden çok Merchant Center hesabı oluşturabilirsiniz. Ardından, her biri farklı bir Merchant Center ile ilişkilendirilmiş birden fazla alışveriş kampanyası yayınlayabilirsiniz. Bu şekilde, farklı CSS'lerin performansını karşılaştırabilir ve Google alışveriş sonuçlarındaki görünürlüğünüzü potansiyel olarak artırabilirsiniz.
Bu ayarda Google, reklam tıklamalarınız için sizi faturalandırır ve ardından CSS sizi ayrıca ücretlendirir.
Hibrit modeller
Söylendiği gibi, CSS'lerle çalışmak söz konusu olduğunda herkese uyan tek bir yaklaşım yoktur. Birçoğu size bir besleme optimizasyon hizmeti sunabilecekleri karma bir yaklaşım sunar, ancak daha sonra alışveriş kampanyalarını kendiniz yönetirsiniz ya da tam tersi.
Bu ayarda, mevcut Merchant Center hesabınızı CSS çok müşterili hesabına bağlayabilir veya yeni bir tane oluşturabilirsiniz. Yeni bir Google Ads hesabı oluşturabilir veya mevcut hesabınızı kullanmaya devam edebilirsiniz, vb.
Şarj modelleri ve faturalandırma sistemleri de farklılık gösterebilir.
Başa dön veya 
Açık artırma nasıl çalışır?
Yukarıda belirtildiği gibi, Google Alışveriş dahil olmak üzere aynı anda birden fazla CSS üzerinden Google'da reklam verebilirsiniz. Bu, farklı CSS'lerin ürünlerinizi birkaç kez yan yana gösterebileceği anlamına gelir.
Google, aynı satıcıdan aynı ürünü birden çok kez göstermemek için ellerinden geleni yaptıklarını belirtti. Ancak, dikkate almanız gereken bir şeydir. Aslında, bunun bir dezavantaj olması gerekmez - aslında, erişiminizi ve maruz kalmanızı artırmanın bir yolu olabilir.
Aklınıza gelebilecek tek sorun, sadece kendinizle rekabet ederek daha fazla ödeme yapabileceğinizdir. Neyse ki, Google buna zaten bir çözüm sağladı.
Bu Google Yardım Merkezi makalesi bize şu yanıtı veriyor:

Birden fazla CSS benim adıma reklam verirse Alışveriş reklamları için daha fazla ödeme yapar mıyım?
"Bir tüccar, herhangi bir teklif için açık artırmada kendisine karşı asla ikinci fiyatlandırılmayacaktır ve bu kural, satıcı tarafından kullanılan CSS'lerin sayısı veya kimliğinden bağımsız olarak geçerlidir."
Her zaman en yakın rakibinizi yenmek için ihtiyacınız olan kadar ödeyeceksiniz.
Sizin adınıza başka bir CSS reklamıyla rekabet ediyorsanız, tıklama başına maliyetinizin hesaplanmasında onun teklifi dikkate alınmaz. Bunun yerine, yalnızca en yakın rakibinizin teklifi dikkate alınacaktır.
Google, bu önemli kavramı daha iyi anlamak için kapsamlı tablolar sunar:
Örnekler: CSS A, teklifinizi vermek için tıklama başına 30 peni teklif eder. Basit olması için, tüm reklamların aynı kaliteye ve alaka düzeyine sahip olduğunu varsayacağız.
İlk senaryo: Bir sonraki en yüksek CSS teklifi, farklı bir satıcı adına 20 peni. Teklifiniz, açık artırmayı 20 peni karşılığında kazanacaktır - yalnızca pozisyonu korumak için gerekli olduğu kadar. 
İkinci senaryo: Şimdi, başka bir CSS'nin sizin adınıza reklam vermeye başladığını ve 25 peni teklif ettiğini varsayalım. Açık artırmayı, CSS A'nın sizin adınıza yaptığı 30 penilik teklifle hala kazanırsınız, ancak bir sonraki en yakın rakip şimdi 25 peni teklif eder. Bu rakip aynı zamanda sizin adınıza teklif veren bir CSS olduğundan, CSS A'nın ödediği fiyatı belirlemek için bu ikinci teklifi kullanmayız. Bunun yerine, farklı bir satıcı için verilmiş olan bir sonraki en yüksek teklifi buluyoruz ve bu hala 20 peni. Kazanan teklif için ödenen TBM değişmez ve 20 peni olarak kalır. 
Üçüncü senaryo: Şimdi, bunun yerine, CSS B tarafından sizin adınıza verilen teklifin, CSS A tarafından sizin adınıza verilen tekliften daha yüksek olduğunu varsayalım. Bu durumda, açık artırmayı CSS B kazanacaktır. Bir sonraki en yüksek teklif, CSS A'nın yine sizin adınıza verdiği 30 penilik tekliftir. Her iki teklif de aynı satıcı için olduğundan, CSS B'nin ödediği tıklamanın fiyatını belirlemek için CSS A'nın teklifini kullanmayız. Bunun yerine, hala 20 peni olan farklı bir satıcı için bir sonraki en yüksek teklifi kullanırız. Ürününüz için CSS B tarafından ödenen TBM 20 peni olacaktır. 
Başa dön veya

Rahatsız etmeli miyim?
Şimdi büyük soru şu:
Kampanyalarımı kendim yöneten Google Alışveriş'te her zaman reklam verdim ve performanstan her zaman oldukça memnun kaldım. Neden farklı bir CSS ile çalışmakla uğraşayım?
Cevabı oldukça basit. Tıklamalarda %20'ye kadar tasarruf edebilirsiniz - tasarruf cebinize geri dönebilir veya aynı reklam maliyetlerini korurken reklamlarınıza daha fazla trafik çekmek için kullanabilirsiniz.
DataFeedWatch'ta sunduğumuz gibi kendi kendini yöneten bir model seçerseniz, feed'lerinizi ve kampanyalarınızı her zaman yaptığınız gibi yönetmeye devam edeceksiniz. Tek fark, tıklamalarınız için %20'ye varan indirim almaya hak kazanmanızdır.
başlamaya hazır mısın? Bağlanalım ve ilk katılım adımlarını birlikte gözden geçirelim!
Başa dön veya 
SSS
Aşağıdaki SSS, bu Google Yardım Merkezi makalesinin bir özetidir:
- Google genel arama sonuçları sayfasına Alışveriş reklamları yerleştirmek için bir CSS kullanmam gerekir mi?
Evet yaparsın. Ancak unutmayın, Google Alışveriş bir CSS'dir! Yani, şansınız zaten bir tane kullanıyorsunuz :) - Ürünlerim birkaç kez yan yana gösterilecek mi?
Google bundan kaçınmak için elinden gelenin en iyisini yapsa da, evet, durum böyle olabilir. Her neyse, en yakın rakibinizi yenmek için asla ihtiyacınız olandan fazlasını ödemezsiniz.
- Birden fazla CSS benim adıma reklam verirse Alışveriş reklamları için daha fazla ödeme yapar mıyım?
Yukarıda belirtildiği gibi, hayır yapmayacaksın! - Açık artırmada benim adıma ne kadar CSS teklif verdiğini nasıl bilebilirim?
Yönetilen hizmet modelinde bunu bilemezsiniz. En iyi yatırım getirisini elde etmek için ihtiyaç duyduğunu teklif etmek CSS'ye kalmıştır. Ancak, ortalama tıklama başına maliyetin ne olduğunu görebilmeniz için ayrıntılı raporlar istemelisiniz.
Self-servis modelinde, kampanyaları kendiniz yönetirsiniz, dolayısıyla pratikte CSS'niz değil, teklifler veriyorsunuz. - Ürün reklamlarım nerede gösterilecek?
Ürünleriniz, Google genel arama sonucu sayfasının üst kısmındaki alışveriş çubuğunda gösterilecektir. Ayrıca, CSS'nin kendi web sitesinde gösterilecektir. Örneğin, Google.com/shopping, Google Alışveriş'in kendi web sitesidir. Bu bölüme yalnızca Google Shopping CSS üzerinden erişebilirsiniz. - Belirli bir CSS aracılığıyla reklam vermek daha mı iyi?
Her CSS, farklı hizmetler ve fiyatlandırma modelleri sunar. İhtiyaçlarınıza en uygun CSS'nin ne olduğunu bulmak için, nihai bir karar vermeden önce onlarla konuşmak ve muhtemelen onları denemek için zaman harcamanız gerekir.
Hiçbir CSS mutlaka diğerlerinden daha iyi değildir. - Aynı anda birden fazla CSS ile reklam verebilir ve istediğim zaman geçiş yapabilir miyim?
Evet yapabilirsin. CSS'nizle yaptığınız anlaşmaya ve seçtiğiniz modele bağlı olarak, çalıştığınız CSS'yi istediğiniz zaman değiştirebilirsiniz. - Google Merchant Center'da "Bu hedef için CSS seçilmedi" hatası alıyorum. Nasıl çözebilirim?
Önceki makalelerimizden birinde 'Bu hedef için CSS seçilmedi' hatasını nasıl düzelteceğinizi öğrenin.
Başa dön veya