E-ticaret UX Tasarım İpuçları
Yayınlanan: 2021-09-13İçerik
- Temel E-ticaret UX Bileşenleri
- Kullanıcı arayüzü
- Ana Sayfa
- Navigasyon
- Arama ve Kataloglar
- Filtreler
- Ürün Sayfası
- Kaydolma ve Ödeme
- Ulaşılabilirlik
- E-ticarette UX Araştırması
- UX E-ticaret İpuçları
- En İyi Kullanıcı Deneyimi E-ticaret Web Siteleri
- Mobil E-ticaret UX En İyi Uygulamalarına Örnekler
- Çözüm
Bir çevrimiçi mağaza kullanmanın en önemli bölümlerinden biri, UX tasarımından gelir. Kötü UX, bir kişiyi bir web sitesine veya bir uygulamaya göz atmaktan ve oradan herhangi bir ürün satın almaktan bahsetmekten bile yeterince vazgeçirebilir. Ancak şirketlerin sadece yarısı, ön test ve araştırma yaparak harika bir e-ticaret UX tasarımı yapmaya odaklanıyor.
Ancak, müşterilerin bir şey satın almaktan ve kesinlikle geri gelmekten memnun olmaları için bir çevrimiçi mağaza nasıl tasarlanır? Dinarys'teki ekibimiz, mağazanızı müşteriler için daha çekici hale getirmenize yardımcı olacak bazı ipuçlarıyla birlikte üstün bir e-ticaret kullanıcı deneyiminin temel bileşenlerinin kapsamlı bir listesini derledi. Hem mobil hem de masaüstü e-ticaret mağazalarını oluşturan unsurlarla başlayalım.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
Temel E-ticaret UX Bileşenleri

Kaynak: qubstudio.com
E-ticaretin hem mobil hem de masaüstü sürümleri temel unsurları paylaşır. Bununla birlikte, bazen biraz farklı yaklaşımlar gerektirirler.
Kullanıcı arayüzü
Müşterilerin e-mağazanızın nasıl çalıştığını anlamaya değil, sunduğunuz ürünlere odaklanmasını sağlamak için alışveriş arayüz tasarımınızı olabildiğince tanıdık hale getirin. Kullanıcılar, tüm UI öğelerinde sezgisel olarak gezinebilmeli veya en azından yol boyunca hızlı bir şekilde öğrenebilmelidir, bu nedenle ortak düğme yerleşimleri ve ürün sayfasının yapısı ile çok fazla deneme yapmamaya çalışın.
Etkili bir kullanıcı arayüzü e-ticaret tasarımı, tüm platformlarda ve reklam seçeneklerinde göze batmayan ancak görünür bir markalaşmaya sahip olmalıdır. Bu, gelecekteki müşterilerin tasarımınızı ürününüzle ilişkilendirmesine yardımcı olacak ve akılda kalıcılığa ve marka bilinirliğine yardımcı olacaktır. Markaya özgü öğeleri birleştirmenin en iyi yolu, bunları üstbilgilere, altbilgilere, mobil uygulamalarda bir karşılama ekranına ve ürün resimlerine yerleştirmek olacaktır.
Mobil arayüzün de birkaç kuralı vardır. Ana kural, daha kolay erişim için tüm temel tasarım öğelerinizi ekrandaki başparmak erişim alanına yakın yerleştirmenizi öneren bir "başparmak kuralıdır" (aşağıdaki resimde farklı insanlar için nasıl çalıştığını görebilirsiniz).
İkinci olarak, web sitenizde sahip olduğunuz her özelliği mobil uygulamanıza dahil etme eğilimine karşı koyun. Mobil ekrandaki alan sınırlıdır ve yalnızca gerekli öğeleri gerektirir.

Kaynak: lolipop.design
Ana Sayfa
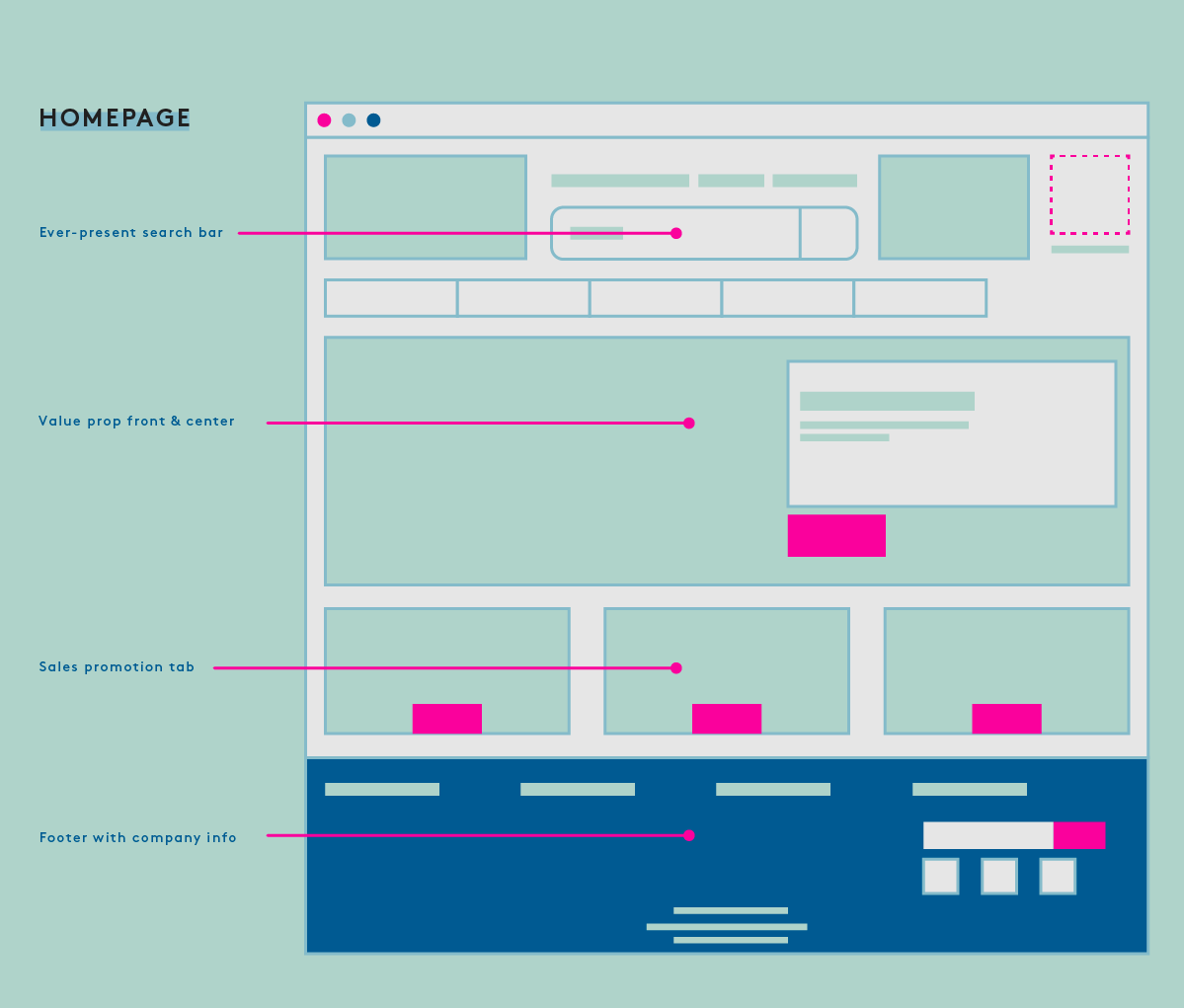
Ana sayfa büyük olasılıkla müşterilerinizin göreceği ilk sayfa olduğundan, ilginç ve bilgilendirici olduğundan emin olun. E-mağazanızda bir başlangıç noktası olarak kullanıcılar için daha rahat hale getirmek için iyice yapılandırın. Ana sayfa genellikle görünür bir arama çubuğu, tam ortada bir değer önerisi, birkaç promosyon ve bağlantılar ve faydalı bilgiler içeren bir alt bilgi içerir (aşağıdaki resme bakın).

Kaynak: coredna.com
Bu tür temel ana sayfa yapısı ters çevrilmiş piramit olarak adlandırılabilir. Terim gazetecilikten gelir ve haber değeri en yüksek bilgiyi sayfanın en üstüne (piramidin en geniş bölümü) yerleştirmek, ardından merkezde temel ayrıntılara göre yerleştirmek anlamına gelir. Şu anda daha az önemli olan diğer bilgiler en altta yer almaktadır.
Ayrıca, sayfanın alt yarısı için mükemmel bir fikir, müşteri referanslarını, ürün incelemelerini veya birden çok farklı sosyal medya onayını eklemektir. Yeni ve oldukça tereddütlü müşterileri size güvenmeye teşvik edecek ve umarım yeni mağazanın bütünlüğüne ilişkin tüm şüpheleri ortadan kaldıracaktır.
Navigasyon

Kaynak: dynamicyield.com
Daha önce de belirttiğimiz gibi, e-ticaret gezinme UX'i her şeyden önce sezgisel ve tutarlı olmalıdır. Bu, açıkça belirtmek anlamına gelir:
- Kullanıcıların hangi sayfada olduğu ve önceki sayfaya veya ana sayfaya nasıl geri dönüleceği;
- Ana menünün konumu;
- Arama alanı nerede - simge sayfanın üstünde görünmelidir;
- Tüm filtreler nerede bulunur - genellikle solda;
- Ürün hakkında daha fazla bilgi için nereye tıklayabilirsiniz;
- Farklı öğe seçenekleri nasıl seçilir;
- Bir öğeyi İstek Listesine nasıl kaydedebilir veya hemen satın alabilirsiniz.
E-ticaret navigasyonunu tasarlarken her şeyi iyi bilinen kelimelerle etiketleyin. Örneğin, bir ürünü daha sonra kaydetmek için bir seçenek eklediğinizde, o listeyi "Favoriler", "İstek Listesi" olarak adlandırın veya bir müşteriden listelerini manuel olarak adlandırmasını isteyin. Yeni müşterilerin kafasını karıştırabilecek belirsiz veya markaya özgü adlardan kaçının.
Mobil uygulamalardaki tüm gezinme düğmeleri, kolayca yerleştirilmeli, bir parmak dokunuşunu alacak kadar geniş ve gerekli düğmeyi kaçırmayacak ve alanı karmaşıklaştırmayacak kadar dar olmalıdır. Bazen bir öğe veya düğme o kadar belirsiz sunulabilir ki, kullanıcılar nereye dokunacaklarını bilemezler. Bu Baymard UX araştırması, web sitelerinin %28'inin net isabet alanlarına sahip olmadığını göstermiştir.
Arama ve Kataloglar
E-ticaret aramasının kullanılabilirliği, kullanıcıların web sitenizdeki veya uygulamanızdaki arama çubuğunu kullanırken sorunsuz bir deneyim yaşayıp yaşamadıklarına bağlıdır. Bu, aramanın kendisine ve sonuç sayfasına gelir. E-mağazanızda ne kadar çok ürün varsa, aramanız o kadar belirgin olmalıdır - onu alt bilgiden sayfanın ortasına bile aktarabilirsiniz. Ayrıca, bir arama alanını bir simgenin arkasına saklamayın, bunun için bir büyüteç yanında uzun ve geniş bir alan açın.
E-ticaret arama UX'inizin sonuçları için düzeni aramaya uygun hale getirin. Standart detaylar listelerde gösterilmeli, resimler ızgaralarda daha iyi görünmelidir. Ayrıca, kullanıcıların yeniden yazmadan değişiklik yapmalarına izin vermek için aramanın ilk metnini hala alanda tutmak oldukça düşüncelidir.
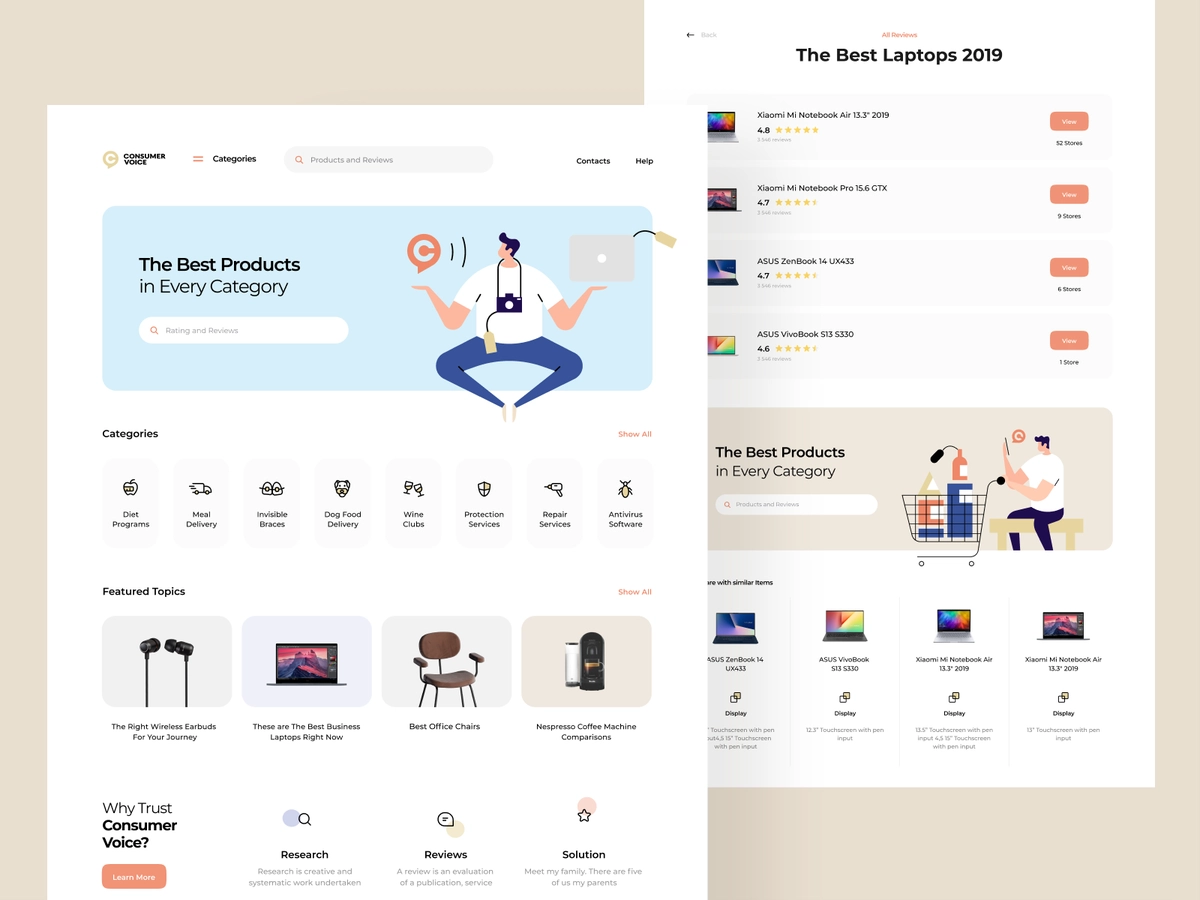
E-ticaret başarısı için arama UX stratejileri tasarlarken katalog ve kategori sayfalarını unutmayın. Ürün türüne göre net bir organizasyona sahip olmalıdırlar - bunları satırlar halinde göstermeli ve kataloğun üst kısmındaki afişlerle promosyonları ve indirimleri vurgulamalıdırlar. Birden fazla kategoriye uyan birden fazla ürününüz varsa, bilgi mimarinize gezinme alt kategorilerini ve çok hiyerarşiyi dahil etmeyi düşünün.

Kaynak: dribbble.com
Filtreler
Yararsız veya yanlış ürün filtreleri, ziyaretçileri mağazanızdan kalıcı olarak uzaklaştırabilir. E-ticaret filtrelerinizi UX eğlenceli ve kullanışlı hale getirmek için yerleştirme çok önemlidir.
Bu çalışma, kullanıcıların ürün listesinin hemen üstündeki filtreleri aramaya daha meyilli oldukları ve genellikle o yerde bulunduğu için sıralamayı filtreleme için yanlış yapabildikleri için, yatay filtre tasarımının kullanılmasının performans açısından daha iyi olduğunu ortaya koymuştur. Ancak, genellikle soldaki bir kenar çubuğu, çevrimiçi mağazaların %80'inin genellikle filtreleme araçlarını yerleştirdiği yerdir, bu nedenle müşteriler onu orada bulmaya alışkındır.
İster e-mağazanıza ister daha öngörülebilir bir kenar çubuğuna yatay UX filtreleri uygulayın, filtre türü de önemli bir rol oynar. Ürününüze bağlı olarak filtreler şunlar olabilir:
- Belirli bir ürün kategorisine ait özellikleri filtrelemek için kategoriye özel;
- Temayla ilgili - giyim web sitelerinde koleksiyonları filtrelemek için pratik olabilir;
- Ürün özellikleri - boyut, malzeme, renk, tür, fiyat, marka vb.
Filtre UX tasarımının rahatlığını artırmak için, uygulanan filtreleri daha fazla ayarlama imkanıyla en üste sabitleyin. Filtre listeleriniz sayfanın tamamına sığmayacak kadar genişse, "daha fazlasını görüntüle" düğmesini ekleyin ve yeterince görünür hale getirin.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
Ürün Sayfası
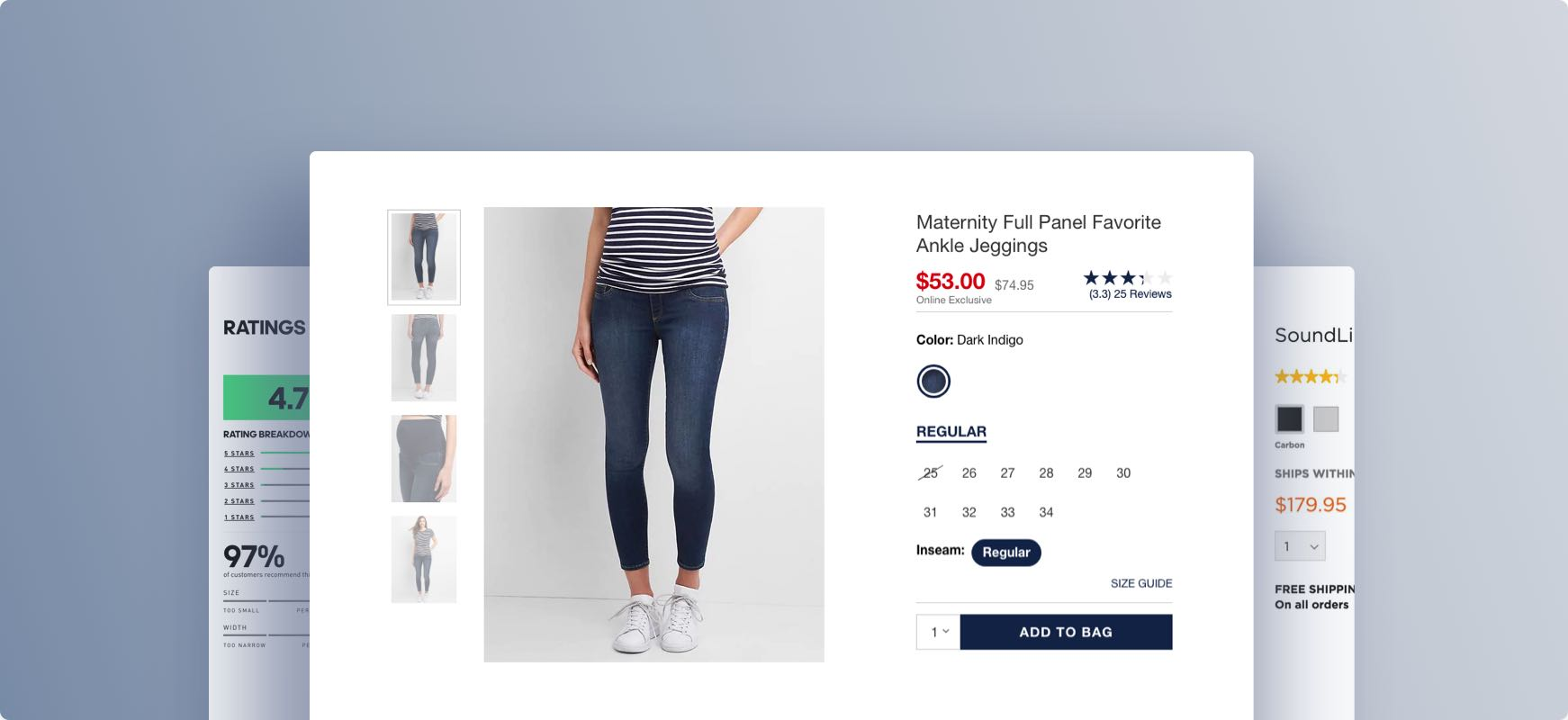
UX'te ürün sayfası, düşünceli tasarımınızı ve yüksek kaliteli sunumunuzu kullanarak ürünlerinizi öne çıkardığınız yerdir. Ürünlerinize kesinlikle güven vermedikleri için sıradan stok görseller kullanmaktan kaçının. Sektör profesyonelleri tarafından çekilmiş bir fotoğraf çekimine kendinizi kaptırın ve bunu küçük bir galeride bir başlık fotoğrafı ve daha fazla ürün detayını gösteren birkaç fotoğrafla sergileyin. Nasıl yapılır ve tanıtım videoları da ekleyebilirsiniz.

Kaynak: baymard.com
Keşfedilebilirliği de artırmak için ilgili ürünleri her öğenin sayfasında gösterin. Çok daha hızlı göz atmak için öneriyi mevcut öğenin açıklamasının hemen altına yerleştirin. Algoritmanın gerçekten çalıştığından ve ilgiliymiş gibi görünen rastgele ürünler göstermediğinden emin olun. Her ürün sayfasında, açıkça tanımlanmış ve kontrastlı bir "sepete ekle" düğmesi ve kullanıcı için seçilen ürünün gerçekten eklendiğini gösteren bir açılır gösterge bulunduğundan emin olun.
Ek olarak, ürün sayfası UX tasarımı, aynı sayfada açılan (başka bir sayfaya yönlendiren bir bağlantı değil) müşteri puanlarına ve incelemelerine kolayca erişebilmelidir. Ayrıca, müşterilerin altbilgide bir yerde arama yapmasına gerek kalmadan her ürün sayfasına nakliye ve iade bilgilerini de ekleyebilirsiniz.
Kaydolma ve Ödeme
Mağazanız için yaptığınız önceki herhangi bir UX seçimi, ödeme işlemi çok ayrıntılıysa boşuna olabilir. Her şeyden önce, her adımın net açıklamaları olmalı, tutarlı bir yapı izlemeli ve mevcut sıra ile ilgili olmayan bilgileri aramamalı. Ödeme, ideal olarak bir veya iki sayfadan oluşmalıdır; bu, boyut farklılıkları nedeniyle tüm adımların iki katına çıkması muhtemel olduğundan, daha sonra mobil uygulamalarda da yardımcı olacaktır.
Kaydolmak da gereksiz güçlük yaratmamalıdır. Süreci kolaylaştırmak için, Google ve sosyal medya kimlik doğrulaması dahil, mümkün olduğunca çok sayıda otomatik kontrol seçeneği ekleyin. Aşağıdaki resimde olduğu gibi çok sayıda ödeme seçeneği eklediğinizden ve bunları görünür hale getirdiğinizden emin olun.

Kaynak: Factorypattern.co.uk
Herkesin bir hesap oluşturmak istemediğini unutmayın - belki de kullanıcılar mağazanıza rastladı ve misafir olarak satın almaya karar verdi. Kayıt olmadan kesintisiz gezinmeye izin verin ve ödeme sayfasında yalnızca siparişle ilgili gerekli bilgileri isteyin. Giriş yapanlar için otomatik sepet kaydetmeyi ekleyin.
Hem kaydolma hem de ödeme için, özellikle form çok fazla yazma gerektiriyorsa, müşterilerinizin gelecekteki siparişler için form alanlarına koyduğu bilgileri kaydetme seçeneğini ekleyin. Hataları kırmızıyla vurgulayın ve ülke, eyalet, şehir ve posta kodu gibi standart bilgiler için otomatik doldurma ve açılır menüler ekleyin.

Ulaşılabilirlik
Erişilebilirlik, bir milyardan fazla olan dünya nüfusunun %15'ini engelliler oluşturmasına rağmen, e-ticaret için tasarım yapılırken en uzun süredir en az konuşulan konu oldu. Neyse ki, artık işler değişiyor ve e-ticaret UX herkes için daha uygun ve erişilebilir olmaya başladı.
Herhangi bir web sitesini nasıl daha erişilebilir hale getirebileceğinizi daha ayrıntılı olarak incelemek için, Web Erişilebilirlik Girişimi tarafından derlenen kapsamlı yönergeler koleksiyonunun bağlantısını burada bulabilirsiniz. Ancak şimdilik size bazı temel ipuçları sunalım:
Mağazanızın renk paletinin ortalama kontrast oranını alın ve görme engelli kullanıcılara daha iyi uyum sağlamak için bir çentik yukarı metin yazın. Ürünlerdeki normal boyutlu metinler için önerilen oran 4,5:1'dir. Harekete geçirici mesaj düğmelerinizin ve bağlantılarınızın arka plan renklerine kıyasla kontrastıyla başlayın.
Gösterişli grafik kullanımınızı azaltın ve ekran okuyucuları düzenli olarak kullanan müşterilere yardımcı olmak için mağazanızın UX'inin en son tarayıcı sürümlerini desteklediğinden emin olun.
Renk körü bireylere yardımcı olmak için, onları daha tanınabilir kılmak için bir renk tekerleğinde taban tabana zıt renkler kullanmayı deneyin. Alternatif olarak, aynı efekti elde etmek için birden fazla farklı doku veya şekil ekleyebilirsiniz.
Ürün videolarına altyazı ekleyin.

Kaynak: martech.org
E-ticarette UX Araştırması
Zamanınız ve fazladan paranız varsa, (kendi başınıza veya bir profesyonel geliştirme şirketinin yardımıyla) UX araştırması yapmanız her zaman önerilir. Magento ve Shopware e-ticaret konusunda uzun yıllara dayanan deneyime sahip ekibimiz, projenin boyutu ne olursa olsun her UX tasarım sürecini kullanıcı araştırması ile başlatır.
Her e-ticaret işi farklıdır, aynı sektördekiler bile. Müşterilerinizin neye ihtiyacı olduğunu tam olarak anlamanın tek yolu, kullanıcı ve pazar araştırması yapmak ve UX'inizi onların ihtiyaçlarına göre uyarlamaktır.
Araştırma hem üretici hem de değerlendirici olabilir. Üretken araştırma hayati önem taşır ve farklı araçlar ve teknikler uygulayarak kullanıcı davranışını inceleyip analiz ettiğiniz önemli keşif dönemini temsil eder. Öncelikle tasarımınızda bulduğunuz bir sorunu tanımlamanız ve ardından bir çözüm derlemeniz gerekir. Bu sorunları bulmak için araştırmacılar genellikle çevrimiçi veya çevrimdışı kullanıcı görüşmeleri, davranışsal, etnografik veya demografik çalışmalar yaparlar.
Değerlendirmeye dayalı araştırma, test yoluyla hazır tasarım seçimlerini değerlendirmenize yardımcı olur. Hedeflere ve gereksinimlere dayanan bu kullanıcı deneyimi araştırma süreci, A/B testi, nitel ve nicel araştırma, gerilla araştırması, kullanılabilirlik testi ve çeşitli anketlerden oluşur.
Her tür UX araştırmasının faydaları, daha iyi kullanıcı katılımı ve dönüşüm oranları, müşteriyi elde tutmada iyileştirmeler ve işletmenizin genel olarak büyümesine yardımcı olur.
UX E-ticaret İpuçları
Harika bir e-ticaret UX tasarımı, genel olarak her türden insan tarafından kolayca anlaşılabilir olmalıdır. Bu, diğer önerilerimizi takip ederek yapılabilir.
Trendlere değil, işlevselliğe odaklanın. Dribbble'da veya sosyal medyada ara sıra ortaya çıkan neredeyse tüm tasarım trendleri, ya yazarın yaratıcılığını göstermek ya da bir çılgınlığı etkilemek için sergilendi. Ancak bu, bu trendlerin hiçbirinin e-mağazalar için uygun olduğu anlamına gelmez. Müşterinin dikkatini dağıtarak ve işleri aşırı karmaşıklaştırarak kullanılabilirliğin önüne geçme eğilimindedirler.

Kaynak: awwwards.com
İşte kaçınılması gereken bu eğilimlerden bazıları:
- Ana sayfada slayt gösterileri veya atlıkarıncalar. Birleşik Krallık'taki bu Nielsen Norman Group araştırması, ilk slayttan sonra genellikle yeterli etkileşim ve görünürlük elde etmediklerini gösterdi.
- Video ve ses otomatik oynatma. Müşteriler, önce izin istemeden herhangi bir medya dosyasını otomatik olarak oynatmanın biraz küstahça olduğunu düşünebilirler. Yükleme süresini de etkiler.
- Sayısız açılır pencere, özellikle tam sayfa olanlar. Bunları daha da sinir bozucu hale getirmenin bir yolu, kapatma düğmesini daha karmaşık veya belirsiz hale getirmektir.
- Sonsuz açılır menüler. Bir açılır liste kaydırma gerektiriyorsa, onu bir arama çubuğuna veya otomatik tamamlama özelliği olan bir giriş alanına değiştirmek daha iyidir.
- Paralaks etkisi. Gereksiz bir görüntü sağlayarak üründen uzaklaştırır ve hatta web sitesini yavaşlatabilir. Düzgün yürütülmezse de oldukça sarsıcı olabilir.
- Çok fazla animasyon. Sonuncusuyla aynı sorun. Çok ezici ve ekstra optimizasyon gerektiriyor.
İşlevselliğinizi etiketleyin. Simge türlerinden bağımsız olarak ve geleneksel yerleşimleriyle bile, yanlarına küçük ama bilgilendirici metinler koyarak bağlam sağlamak oldukça yararlıdır. Özellikle bir müşteri özellikle teknoloji konusunda bilgili veya tasarım öğeleri konusunda bilgili değilse, sık sık gözle görülür bir karışıklık ortaya çıkabilir.
Gizemli navigasyondan kaçının. Bağlantının sizi nereye göndermesi gerektiğini göstermeyen net olmayan gezinme son derece istenmeyen bir durumdur. Ne bekleyeceğinizi göstermek için bağlantı metni veya açık etiketler kullanın. Minimalizm mükemmeldir, ancak müşterinin rahatlığı pahasına değildir.
Mağazanızın mobil uygulamasına web sitenize davrandığınız gibi davranmayın. Muhtemelen çevrimiçi perakendecilerin yaptığı en büyük hatalardan biridir. Uygulamanızın duyarlı olması yeterli değil. Ayrıca farklı ekranlar ve işletim sistemleri için optimize edilmelidir.
Her özellik, web sitelerinde olduğu gibi değil, diğer uygulamalarda olduğu gibi görünmeli ve çalışmalıdır. Bu, örneğin, yakınlaştırmanın iki parmakla tanıdık bir kıstırma ve sürükleme gerektirdiği anlamına gelirken, masaüstü sürümü birkaç tuşa basmayı gerektirir.
Ve son olarak, ama en az değil - tutarlı olun. Tasarımdaki uyumsuz yazı tipleri, renkler vb. şeklindeki iç tutarsızlıklar son derece kafa karıştırıcı olabilir. Bu, her ayrıntının mutlak donukluk noktasına uyması gerektiği anlamına gelmese de, tüm e-ticaret bileşenlerinde - oturum açmadan ödemeye kadar - aynı uyumlu kalıpları takip etmek, kullanıcılarınız için daha rahat bir atmosfer sağlayacaktır.
Bu videoda UI/UX tasarım becerilerinin nasıl geliştirileceğine dair daha pratik ipuçlarını keşfedin.
En İyi Kullanıcı Deneyimi E-ticaret Web Siteleri
Sadece "anlatmak" değil, biraz "göstermek" için, şu anda en iyi kullanıcı deneyimi e-ticaret siteleri listemiz burada.
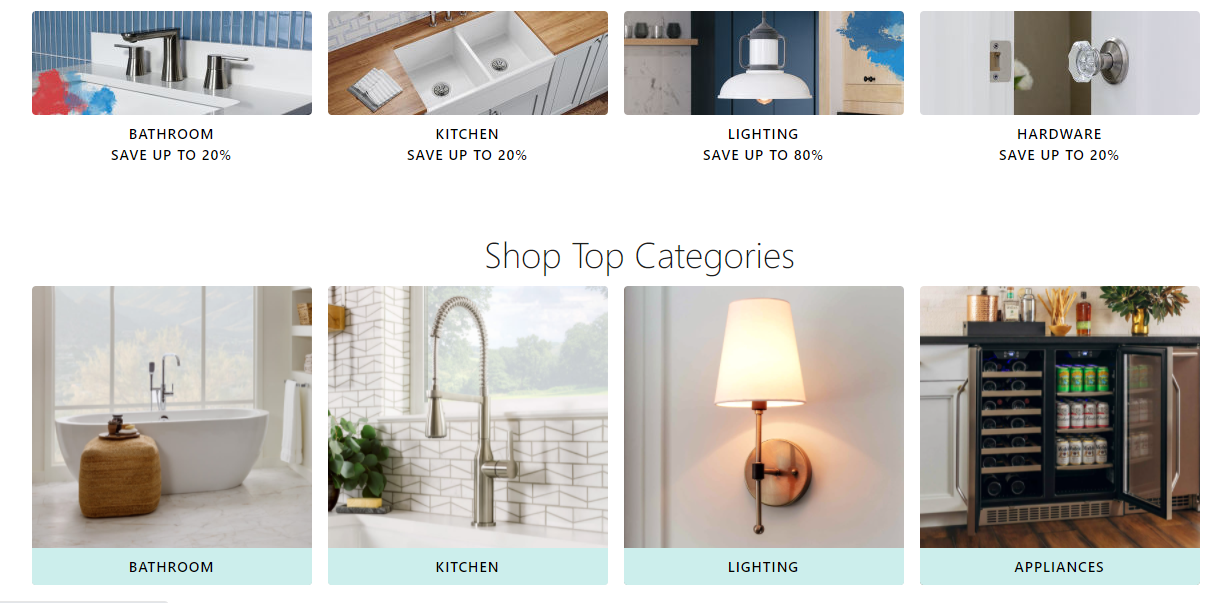
UX derlememiz, bir Amerikan çevrimiçi ev geliştirme perakendecisi Build with Ferguson ile açılıyor. 50 binden fazla banyo, mutfak ve aydınlatma donanımına ve sarf malzemelerine sahip olan bu cihazlar, tüm bu çeşitliliği sorunsuz bir şekilde aramanıza olanak tanıyan pratik gezinme özelliğine sahip bir web sitesi sağlar. UX'leri oldukça basit ama başarılı.

Kaynak: build.com
Bunun hakkında konuşalım Aklınızda bir proje mi var?
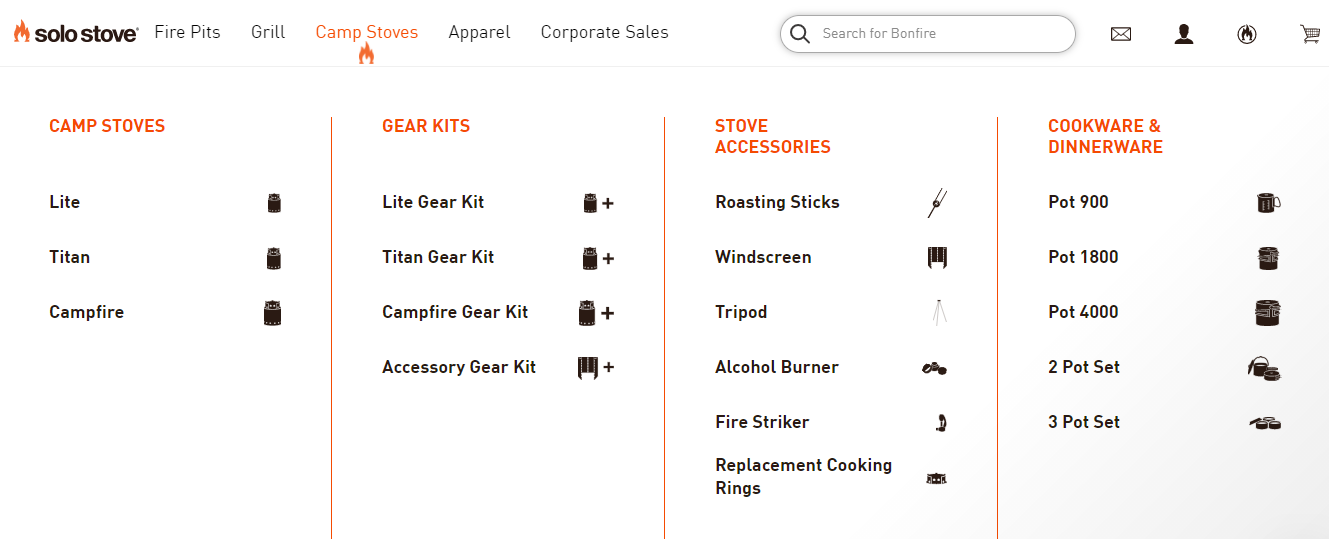
E-ticaret için en iyi UX uygulamalarını takip eden bir sonraki web sitesi, ateş çukuru ve ızgara üreticisi Solo Stove'dur. Web sitelerinde her kategori için özel simgeler yaptılar. Bununla birlikte, eğlenceli görünmesi ve metin açıklamalarıyla birlikte eşlik etmesi nedeniyle deneme, web sitesinin rahatlığını azaltmadı.

Kaynak: solostove.com
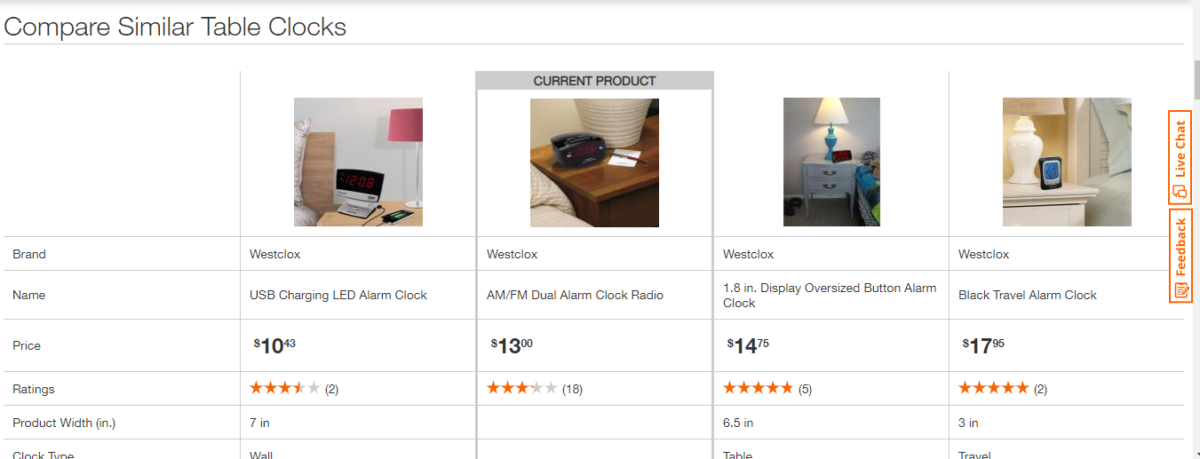
Ardından, Amerika Birleşik Devletleri'ndeki en büyük ev eşyası perakendecisi olan ve çok sayıda alet, inşaat ürünü ve hizmet satan Home Depot geliyor. Pratik veya kararsız bireyler için mükemmel bir karşılaştırma özelliği uyguladılar. Hem standart hem de belirli ürün özelliklerini karşılaştırabilirsiniz.

Kaynak: homedepot.com
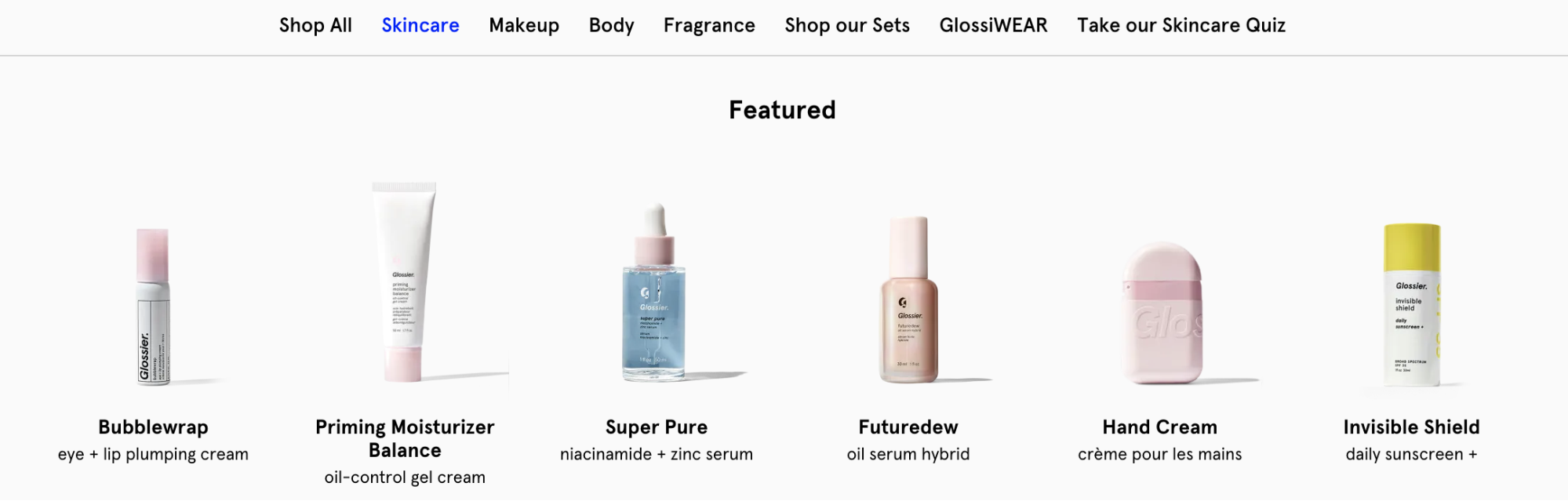
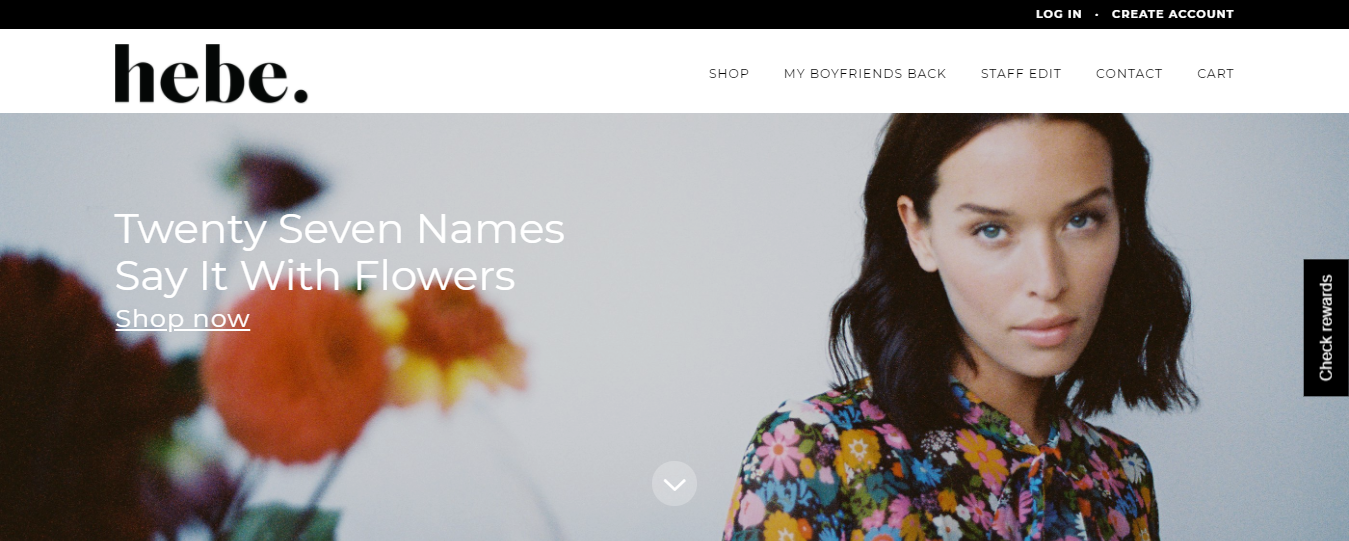
E-ticaret için en iyi UX web sitesi listemizi kapatıyoruz, Masterton, Yeni Zelanda'da bulunan bir giyim perakendecisi olan Hebe. Özlü tipografi seçenekleri ve her bir öğe için yüksek kaliteli resimler, bu web sitesini özel bir göz alıcı ve diğer UX tasarımcıları için bir ilham kaynağı haline getiriyor.

Kaynak: hebebutik.com
Mobil E-ticaret UX En İyi Uygulamalarına Örnekler
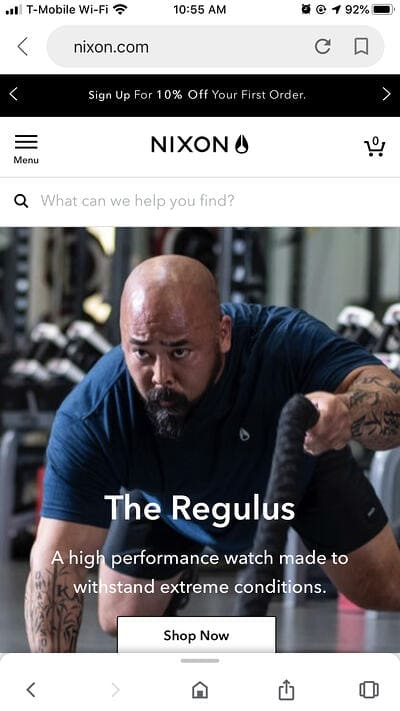
Şimdi mobil e-ticaret UX en iyi uygulamalarının örneklerinin zamanı. Bu seçim Nixon Saatleri, Kaliforniya saatleri, aksesuarları ve ses markalarıyla başlıyor. Web sitelerinin mobil versiyonu, eklenen yanıt katmanı ile aynı derecede zarif ve renklidir.

Kaynak: GrooveCommerce.com
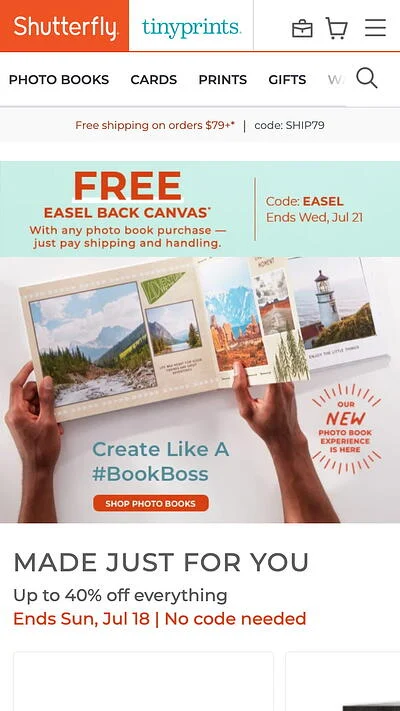
Ardından Shutterfly'ın mobil web sitesi geliyor. Kişiselleştirilmiş kartlar ve fotoğraf kitapları için çevrimiçi bir hizmettir. Mobil versiyonlarıyla ilgili en iyi iki şey, muhteşem fotoğraf kullanımı ve kullanıcıyı bunaltmadan tasarımlarını tamamlayan mümkün olan en kolay navigasyondur.

Kaynak: hubspot.com
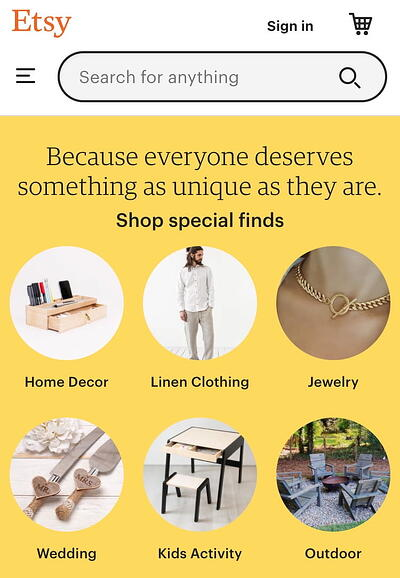
En iyi e-ticaret uygulaması UX arasında, çevrimiçi vintage ve el yapımı giyim, hediyelik eşya, ev eşyaları ve aksesuar mağazası olan Etsy de yer alıyor. Web sitelerinin mobil versiyonu, web sitelerinde olduğu kadar iyi çalışan mükemmel bir filtreleme sistemi ile son derece organize edilmiştir. Aramaları, görünür ve duyarlı olarak istisnai mobil UX'in tüm kurallarını takip eder.

Kaynak: hubspot.com
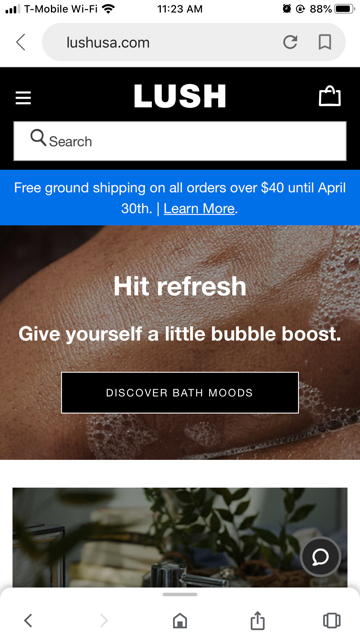
Listemizdeki son çevrimiçi kozmetik mağazası Lush. Ürünlerinin web sitelerinin mobil versiyonundaki görsel temsili, tüm görüntüleri daha küçük bir ekrana sığdırabileceğinizi kanıtlıyor. Tarzları popüler Instagram beslemesine benziyor ve iyi yürütülen arama ve filtreleme sistemleri tek başına onları birçok "en iyi UX" listesine yerleştiriyor.

Kaynak: GrooveCommerce.com
Çözüm
Online alışverişte UX, tüketicinin şirketiniz hakkındaki ilk izlenimi olarak hizmet eder. Bu nedenle, neredeyse kusursuz olmalı ve insanlara e-mağazanızdaki deneyimlerini önemsediğinizi göstermelidir. E-ticaret UX için tonlarca çeşitli araştırma ve önceden belirlenmiş yönergeler vardır.
Ekibimizin elektronik ticaret geliştirme konusundaki deneyimine dayanarak bu makaledeki en önemlilerinden bazılarını seçtik. Herhangi bir sorunuz varsa veya aklınızda bir proje varsa, devam edin ve bize bildirin. Geri bildirimleri ve yeni zorlukları her zaman memnuniyetle karşılarız.
