Drupal 9 Webform Modülü – Kısa Bir Eğitim
Yayınlanan: 2022-10-31Onları gördünüz, kullandınız ve şimdi onları Drupal'da nasıl kolayca oluşturacağınızı öğreneceksiniz. Form verilerini toplamak herhangi bir kuruluş için çok önemli olduğundan, yerinde esnek, özelleştirilebilir ve zengin özelliklere sahip bir form sistemine sahip olmak çok önemlidir.
Ve kendi Webform modülümüzden daha iyi ne olabilir? Drupal 9 Webform modülü, katkıda bulunan bir modüldür ve Drupal'daki en güçlü ve esnek modüllerden biridir. Formlar oluşturmak ve gönderileri yönetmek için kullanılan açık kaynaklı bir modüldür. Drupal Webform, bir sonraki Drupal projeniz için kesinlikle ihtiyacınız olan en iyi Drupal modülleri listemize de girdi! Bu Drupal 9 web formu eğitiminde uyarlanabilir modül hakkında daha fazla bilgi edinin.

Drupal.org/Webform'dan türetilen Webform Logosu
Drupal Webform Modülü neden kullanılmalı?
Drupal Webform, formlar oluşturmak ve kullanıcılardan bilgi almak için kullanılan çok yönlü bir modüldür. Örneğin, anketler, iletişim formları ve geri bildirim formları oluşturmak için Drupal Webform modülünü kullanabilirsiniz. Gönderimden sonra, bu modül kullanıcıya e-posta gönderilmesine izin verecek ve yöneticiye gönderimle ilgili bildirimler gönderebilecek. Gönderiyi görüntüleme, bir düğüm, sayfa olarak yayınlama veya sonuçları engelleyip bir CSV dosyasına aktarma seçenekleri vardır.
- Drupal Webform modülü açık kaynak kodludur, yani ücretsizdir ve sadece formları kurmak ve yapılandırmak için zamana ihtiyacınız vardır.
- Kancalar, Webform işleyicileri veya Drupal Webform Clientside Validation modülü aracılığıyla form doğrulamaları gerçekleştirmenize olanak tanır. Bunun için İstemci Tarafı Doğrulama modülünün yüklenmesi gerekir.
- Bu Web formları esnektir ve formlarda kullanılan alanların özelleştirilmesine olanak tanır.
- Kullanıcıya ve yöneticiye bildirim ve e-posta göndermek gibi tek bir kurulumda birçok değerli seçenek sunar.
- Drupal Webforms, gönderim sonuçlarını dışa aktarmayı kolaylaştırır. Kullanıcılar, gönderilen formun sonucunu yönetici arayüzünde görüntüleyebilir ve ayrıca tek bir düğmeyi tıklayarak sonucu CSV formatında dışa aktarabilir.
Webform modülünün özelliklerine daha yakından bakmak için bu makaleye göz atın.
Drupal 9 Webform modülünü kullanmaya başlama
Drupal topluluğu bize bazı olağanüstü modüller verdi ve Drupal Webform kesinlikle onlardan biri. Webform modülünün oluşturucusu ve koruyucusu Jacob Rockowitz, bir zamanlar bizimle Webform ve Drupal topluluğuna katkısı hakkında tartışmıştı. “Yazılım oluşturmak için herkesin kişisel bir tarzı/tarzı vardır. 20 yıllık yazılım yazmanın ardından, Drupal için Webform modülü olan tek bir hedef/proje için çalışmayı sevdiğimi kabul ettim. Aynı zamanda, açık kaynaklı yazılım geliştirmenin sadece kod katkısından daha fazlası olduğunu da öğrendim; bu, kod etrafında bir topluluk oluşturmak ve desteklemekle ilgilidir.”
Bize son derece değerli bir modül sağladıkları için Jacob'a ve Webform modülüne katkıda bulunan diğer kişilere çok teşekkür ederiz.
Şimdi, Drupal 9 webform modülünü kurmaya ve Webformları oluşturmaya başlayalım.
Drupal Webform modülünü kurun ve etkinleştirin
Drupal 9 Webform modülünü buradan indirin ve etkinleştirin.

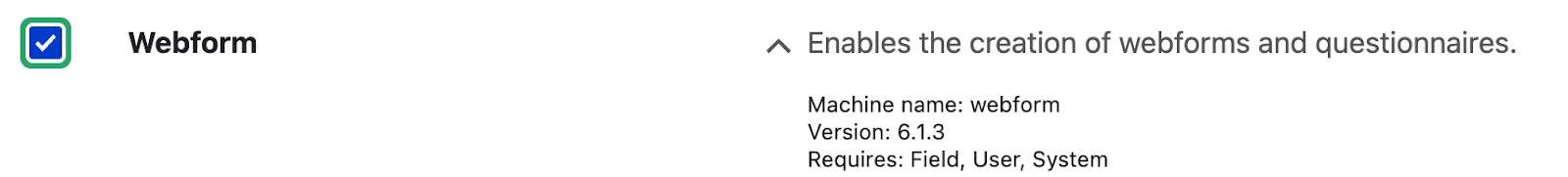
Web formunu etkinleştirmek için Genişlet'e gidin ve Web formu kategorisinde, onay kutusuyla birlikte bir Web formu göreceksiniz (yukarıda gösterildiği gibi). Drupal 9 Webforms ile çalışmak için Alan API'sini, Sistem modülünü ve Kullanıcı modülünü etkinleştirin. Bu üç modül etkinleştirilmeden Webform etkinleştirilemez.
Webform altında belirli işlevler sağlayan çeşitli seçenekler vardır. Bunları gereksinimlerinize göre etkinleştirin.
Yeni bir Web formu oluşturun
Yeni bir Drupal 9 Web formu oluşturmak için Webform UI ve Webform Access'i etkinleştirin. Webform UI, web formları oluşturmak ve sürdürmek için iyi bir kullanıcı arabirimi sağlar. Webform Erişimi, web formu düğümlerini kontrol eder. Webform Erişimini etkinleştirmeden önce Webform Düğümünü etkinleştirin. Ardından Structure -> Webforms'a gidin .

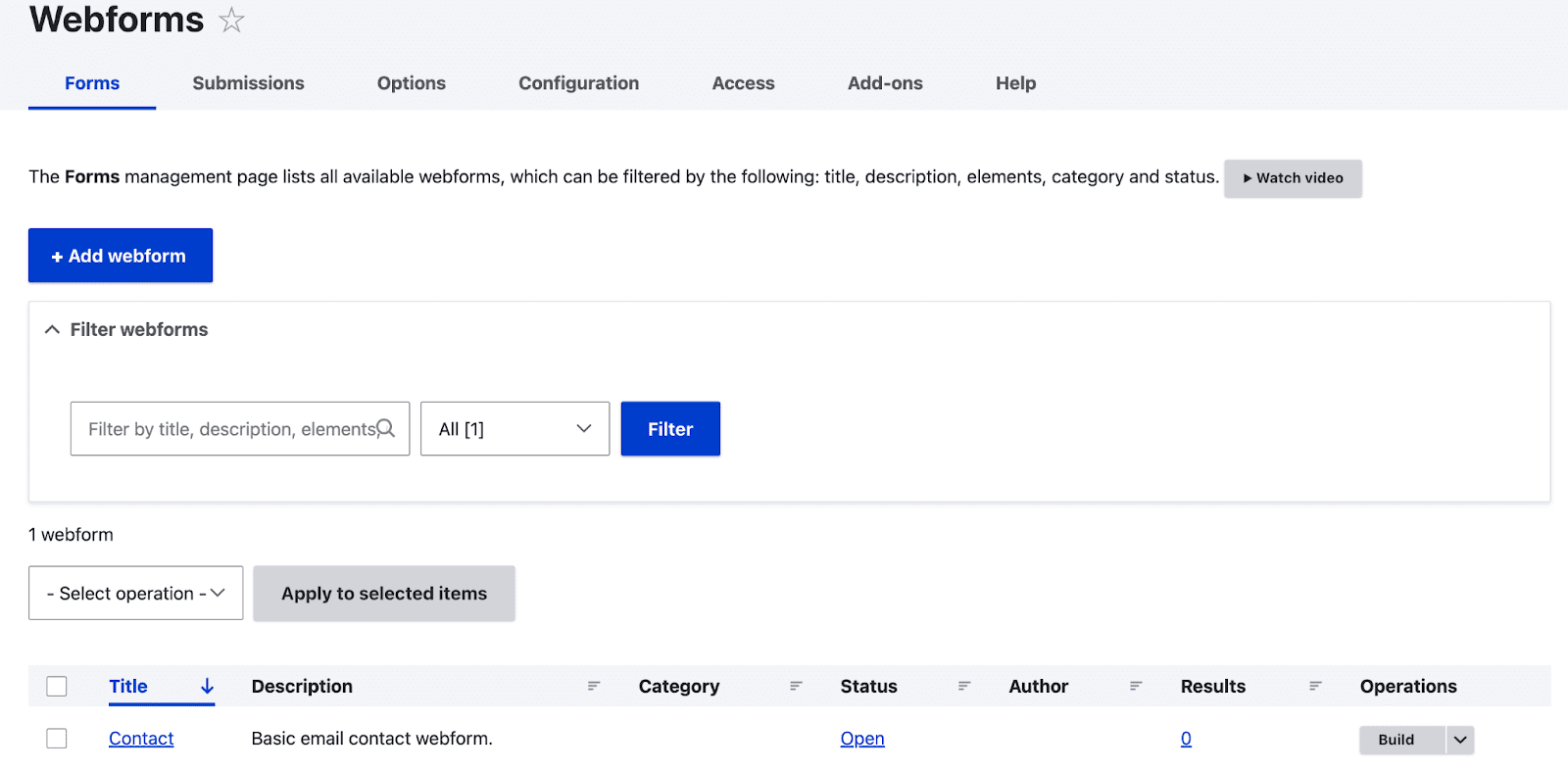
İşte Web formları için bazı seçenekler.
- İlk sekme olan Formlar'da , oluşturulan Web formlarının bir listesini bulacaksınız. Varsayılan olarak, her zaman bir İletişim formu mevcuttur.
- Gönderimler sekmesinde, kullanıcılar tarafından gönderilen formları görüntüleyebilirsiniz.
- Seçenekler sekmesi, radyo düğmeleri, onay kutuları ve menüler için kullanılabilen önceden tanımlanmış yeniden kullanılabilir değerler kümesi sağlar.
- Konfigürasyonlar sekmesinde, web formlarının genel ayarları sağlanır.
- Erişim sekmesinde, bir kullanıcı grubu oluşturabilir ve gruba izinler ayarlayabilirsiniz.
- Eklentiler sekmesinde. Web formlarının özelliklerini geliştirmek için kullanılabilecek modüllerin ve eklentilerin bir listesini göreceksiniz.
Yeni bir Web formu oluşturmak için:
- Web Formu Ekle'ye tıklayın.
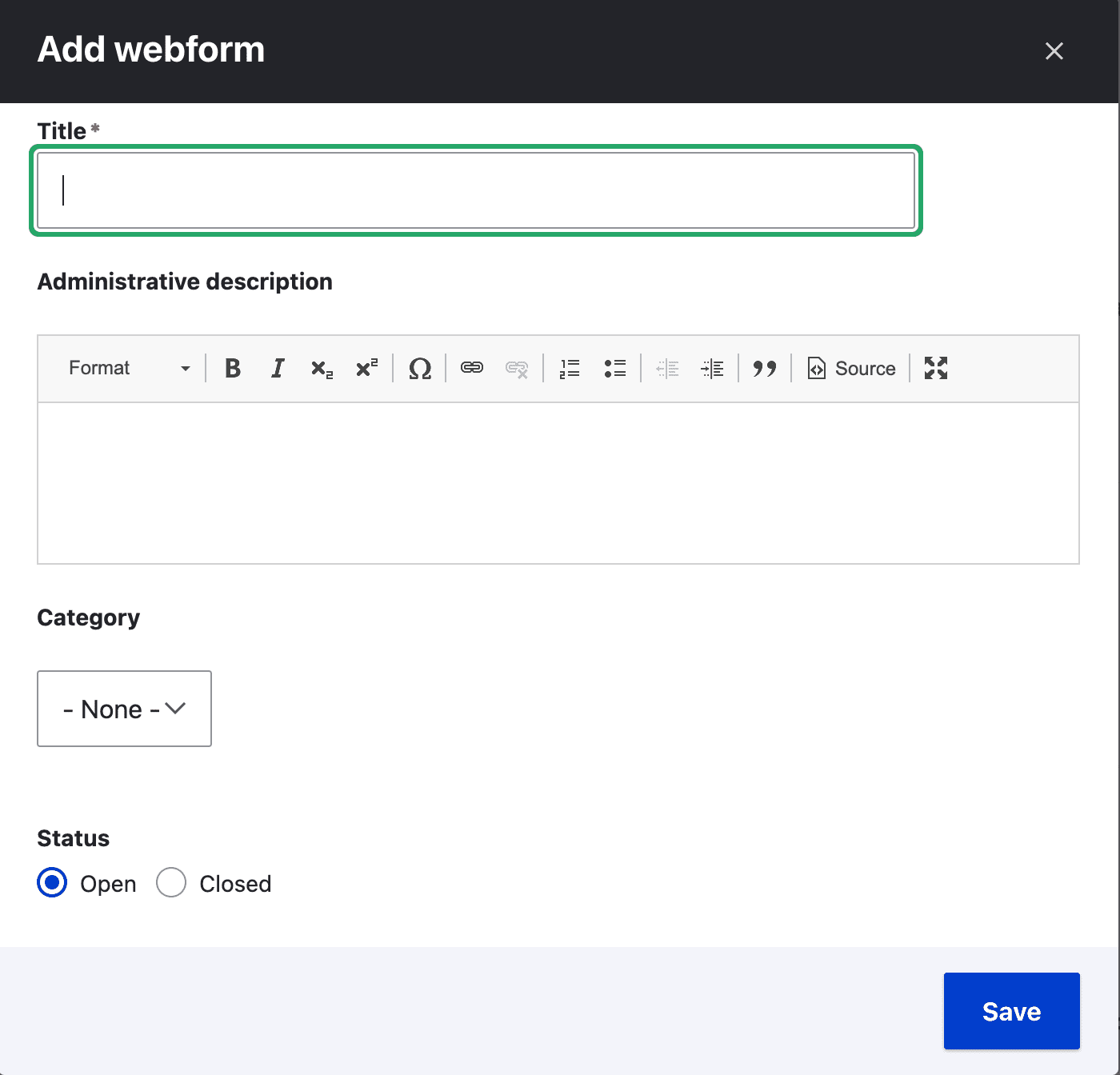
- Şimdi başlık, açıklama, kategori ve durum içeren bir sekme açılır.
- Web formuna bir başlık ve form hakkında kısa bir açıklama ekleyin.
- Durum altında iki seçenek göreceksiniz: açık ve kapalı. Bu, durum 'açık' ise, formun kullanıcıya açık olduğu, aksi halde kapalı olduğu anlamına gelir.
- Tüm seçenekleri düzenledikten sonra Kaydet'e tıklayın .

Drupal 9 Web Formuna Alan Ekleme
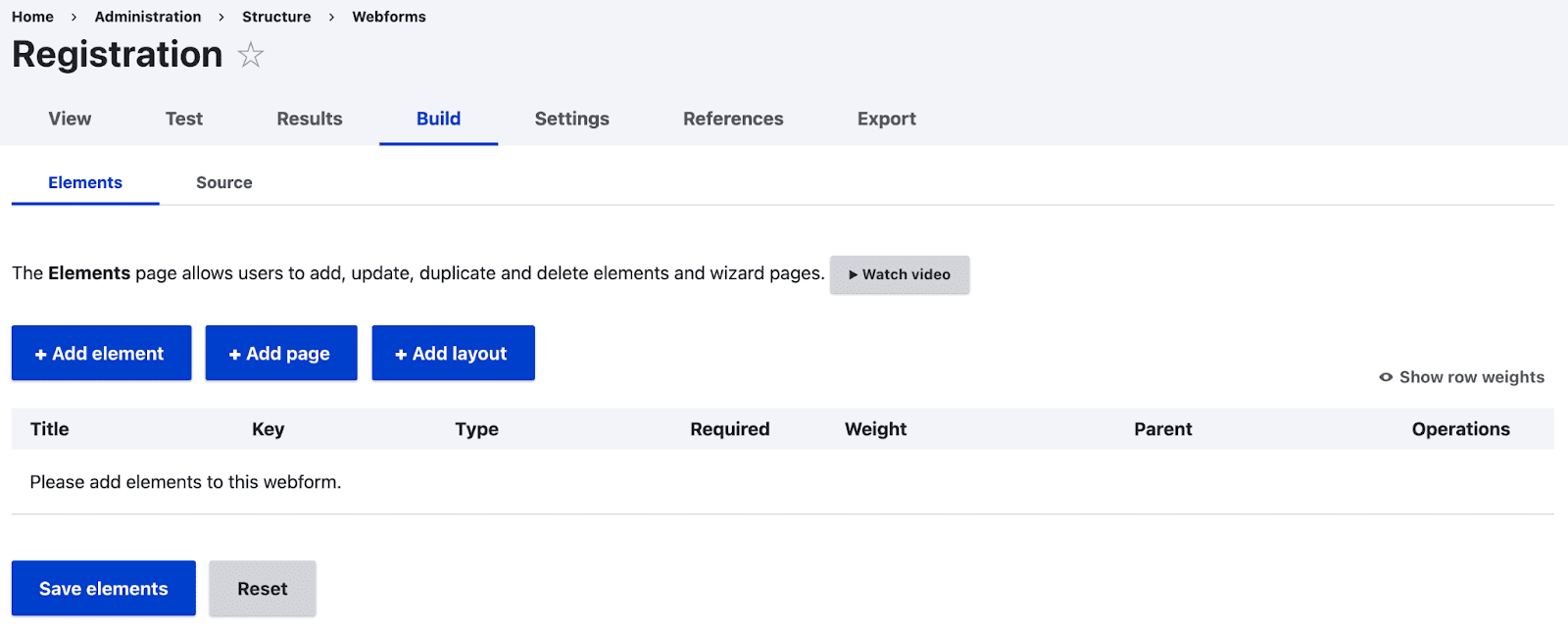
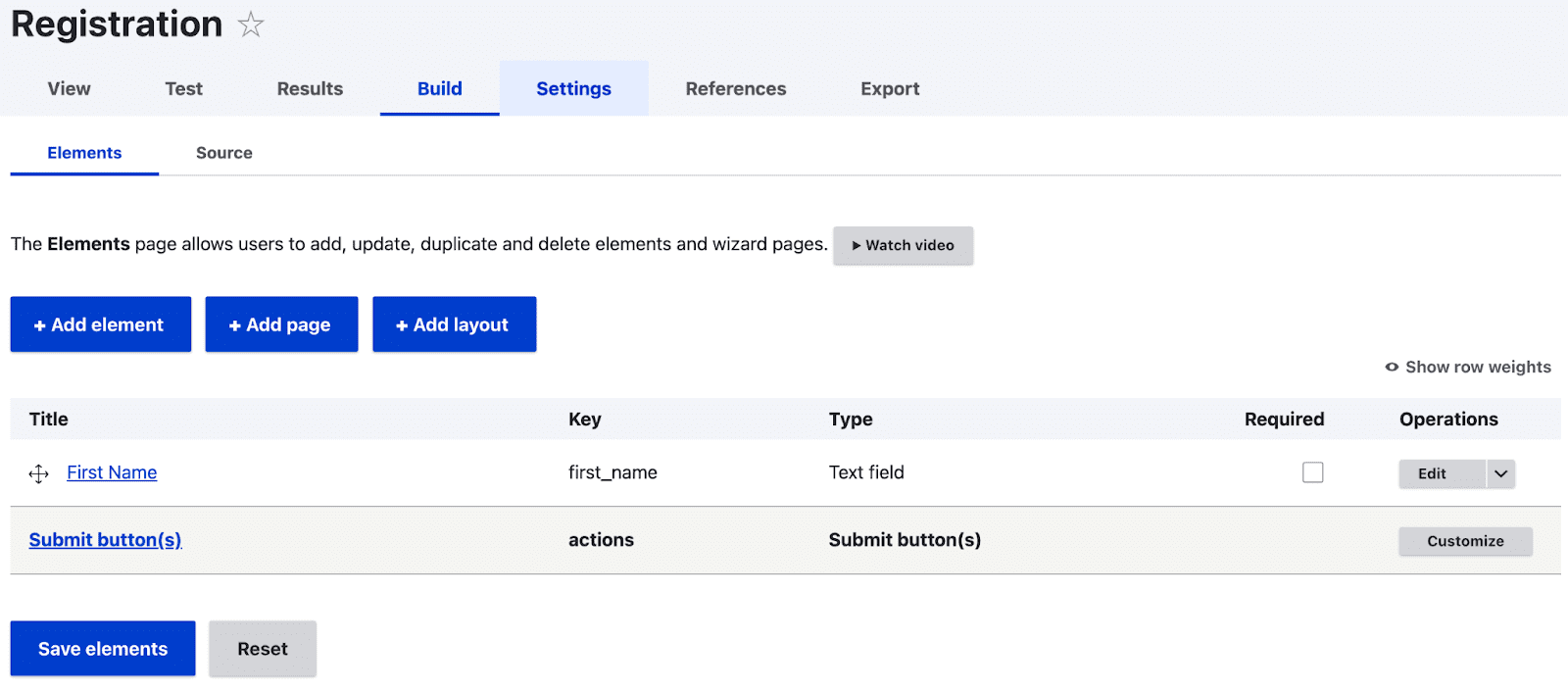
Kaydet'e tıkladığınızda, Web formunun başlığını içeren bir sayfa açılır (burada: Kayıt).

- Web formuna alanlar eklemek için + Öğe ekle düğmesine tıklayın.
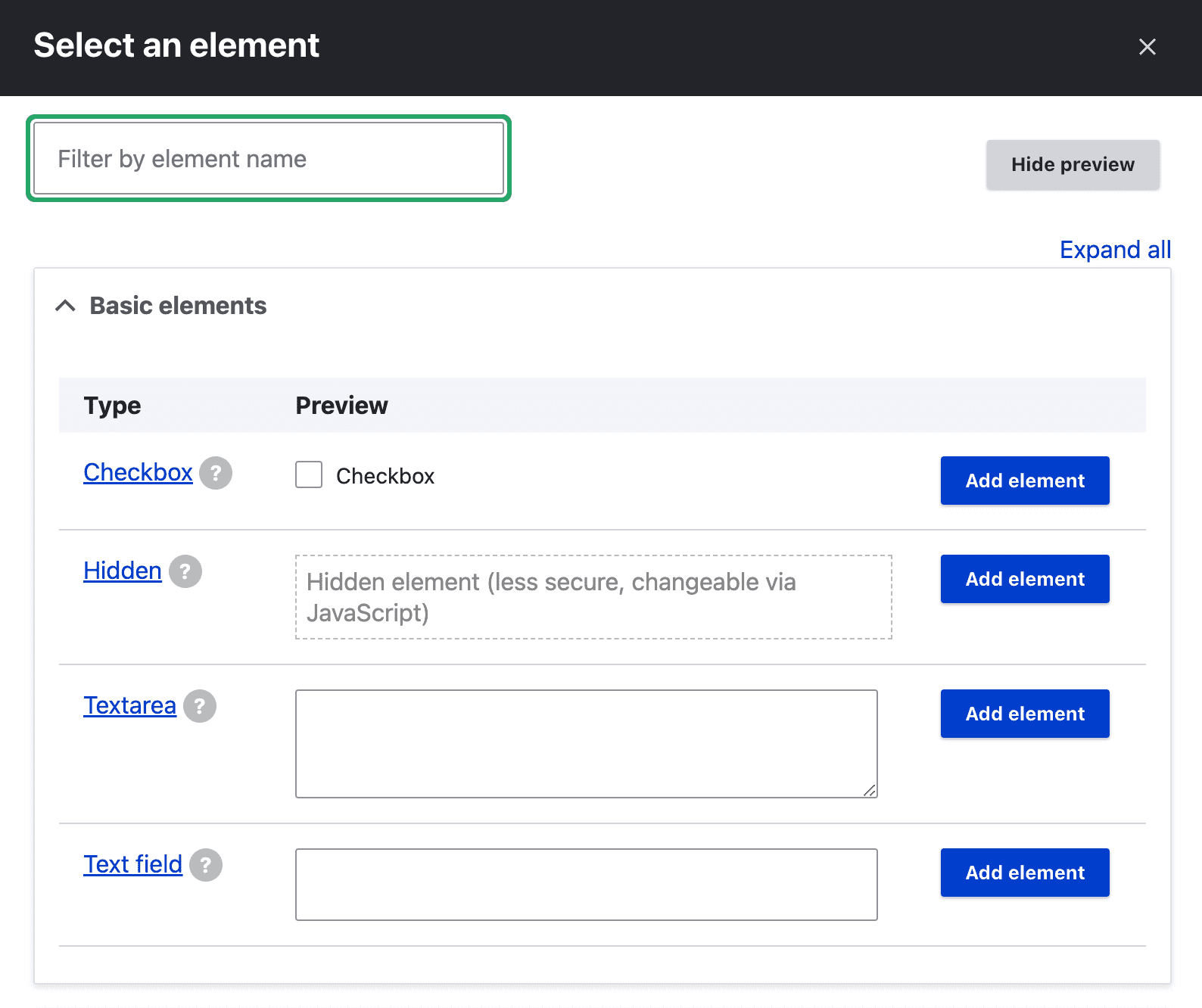
- Şimdi Webform'da kullanılabilecek alanların listesini içeren bir açılır pencere göreceksiniz.

- Öğeleri önizlemek için sağ üst köşedeki Önizlemeyi Göster'e tıklayın. Öğeyi eklemek için ilgili öğenin Öğe ekle düğmesine tıklayın. Şimdi sayfanın sağ tarafında bir açılır pencere açılıyor..


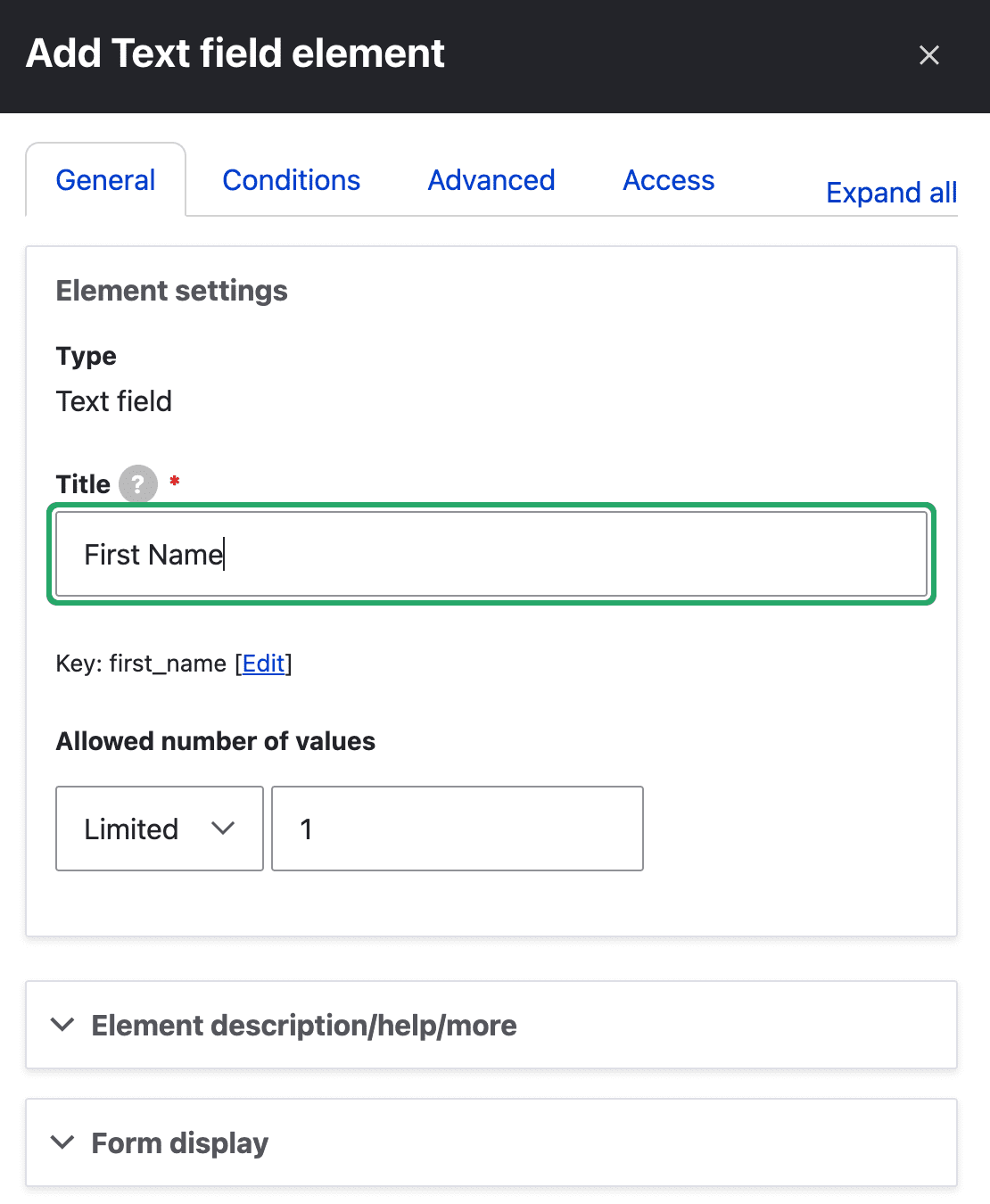
- Artık başlığı düzenleme seçeneklerini ve alan için birçok gelişmiş ayarı göreceksiniz. Tüm ayar değişikliklerini yaptıktan sonra Kaydet düğmesine tıklayın. Web formundaki tüm zorunlu alanlar için Gerekli onay kutusuna tıklayın.

- Üstteki Görünüm sekmesine tıklayarak oluşturulan Web formunu görüntüleyebilirsiniz. Gönder düğmesi, Web formuna bir öğe eklendiğinde otomatik olarak oluşturulur.
- Test sekmesi, oluşturulan Web formunun test edilmesini sağlar. Form alanlarının değerleri, rastgele değerlerle otomatik olarak doldurulur.
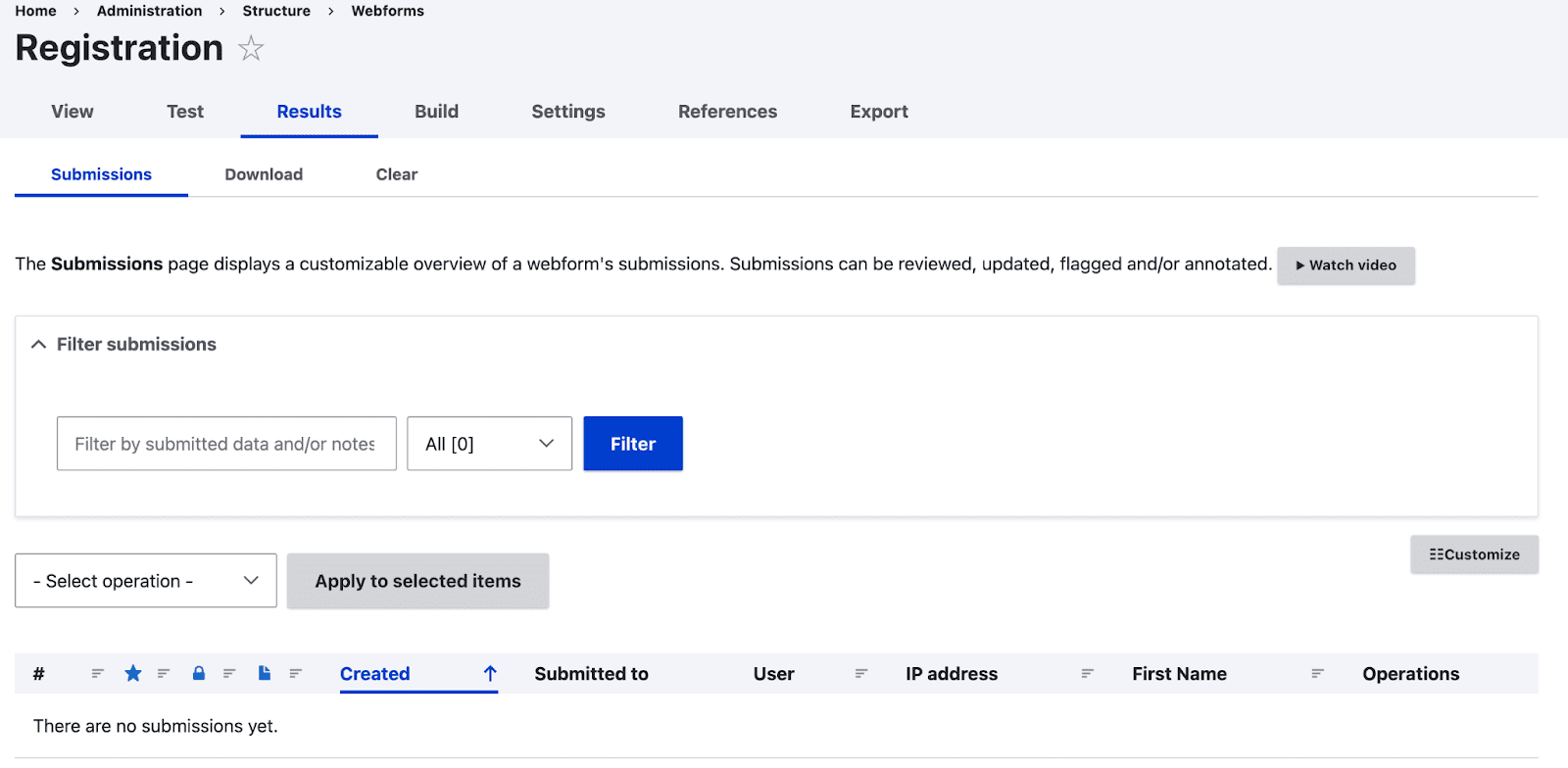
- Sonuç sekmesinde, gönderilen formun değerleri görüntülenebilir. Sonuç sekmesi altında üç seçenek vardır.

- Gönderim sekmesi altında gönderilen tüm formların listesi.
- Gönderilen sonuçlar 4 biçimde indirilebilir - Sınırlandırılmış metin, HTML tabloları, JSON belgesi veya İndir sekmesi altındaki Yaml belgesi.
- Gönderilen formları sonuçların Temizle sekmesinde temizleyebilirsiniz.
- Ayarlar sekmesi, kullanıcının ihtiyacına göre değiştirilebilen Web formlarının genel ayarlarına sahiptir.
- Drupal Web formunun yapılandırması Dışa Aktar sekmesinden indirilebilir. Yapılandırma görüntülenir ve sayfanın sonundaki İndir düğmesine tıklanarak indirilebilir. Yaml yapılandırma dosyası başka bir Drupal örneğine kolayca aktarılabildiği için Yaml biçiminde indirilir.
Drupal Web Formuna İçerik Ekleme
Drupal 9 Webform Node modülü etkinleştirilir etkinleştirilmez, 'webform' adında bir içerik türü oluşturulur. Başlık, gövde ve Webform gibi alanları vardır. Web formu, oluşturulan tüm Web formlarını içeren bir açılır menüye sahiptir.
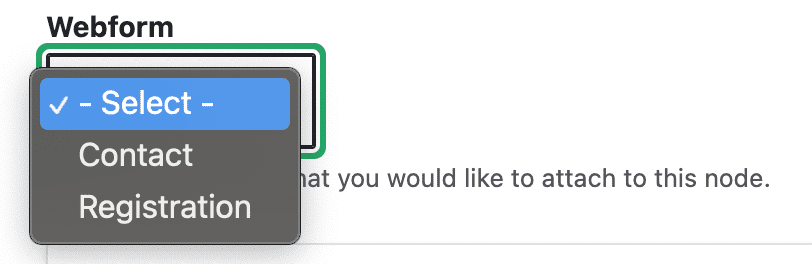
Web formuna içerik eklemek için İçerik > İçerik ekle > Web formu'na gidin. Belirtildiği gibi, zaten bir başlık ve gövde mevcut olacak. Oluşturulan tüm web formlarının Başlık adlarını içeren Webform etiketli bir açılır menü bulacaksınız.

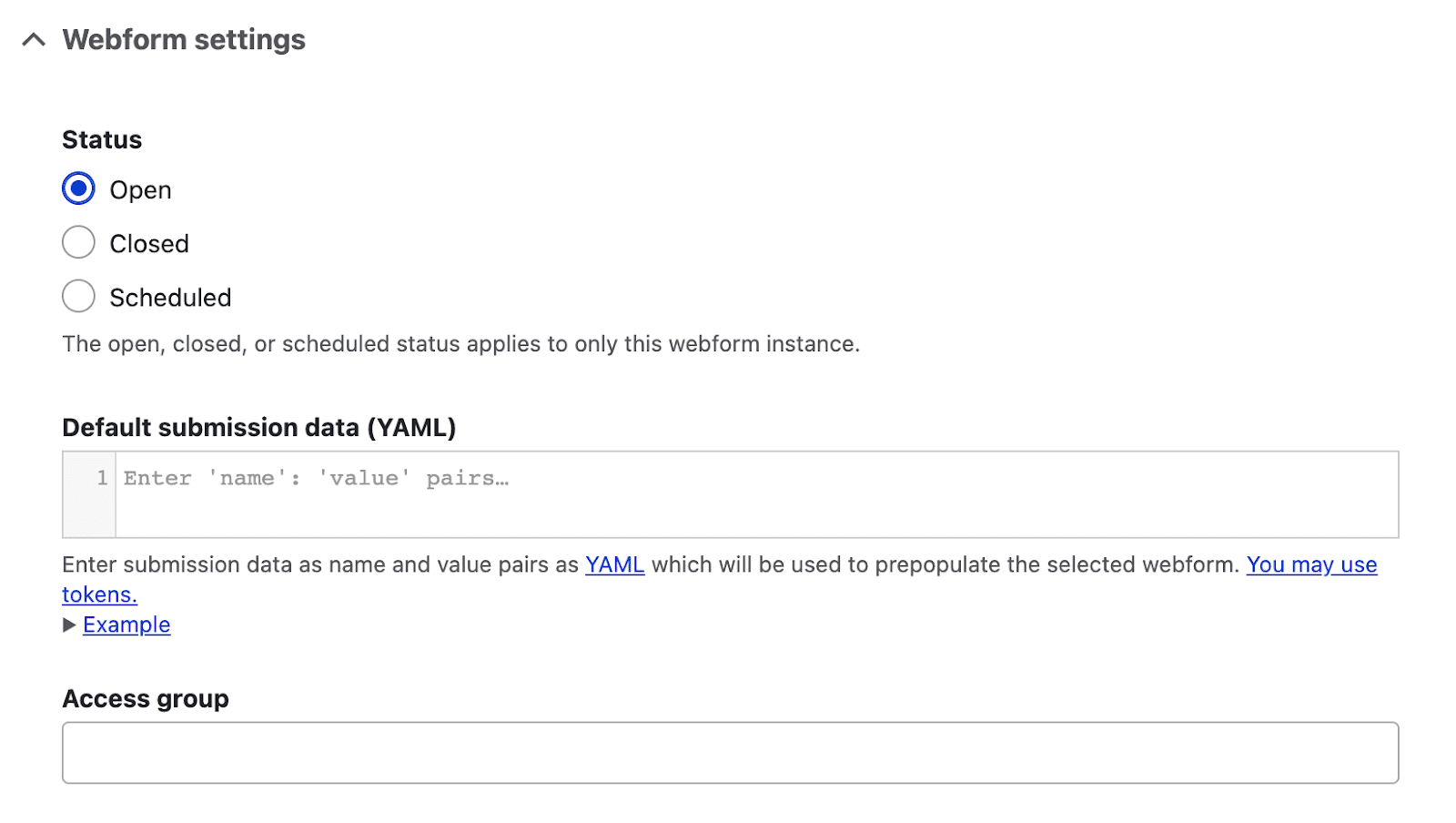
Bunun hemen yanında 'Webform ayarları' adında başka bir seçenek var.

Durum altında, Aç (kullanıcılara açık tutmak için), Kapalı (kullanıcılar için formu kapatmak için) ve Planlandı (bir tarih ve saat alanı sağlar ve belirtilen tarih ve saate göre form açılır) olmak üzere üç seçenek vardır. doldurulması için kullanıcılara açık tutulacaktır).
Varsayılan gönderim verileri alanını mevcut bir belirteçle doldurarak da varsayılan verileri sağlayabilirsiniz. Belirteçleri kullanabilirsiniz seçeneğine tıklayarak bir belirteç göz atılabilir. Belirteci yazmak için örnekler, Örnek bağlantısına tıklanarak görüntülenebilir. Gönderilen tüm formları Sonuç sekmesi altında görüntüleyebilirsiniz.
Drupal 9 Web Formunu İçerik Türlerinde Alan Olarak Ekleme
Şimdi bir içerik türüne Drupal Webformu ekleyelim.
- Formun gerekli olduğu içerik türünün Yapı > İçerik türleri > Alanları yönet seçeneğine gidin.
- Alan ekle'ye tıklayın. Yeni alan ekle'de 'Web formu'nu seçin. 'Referanslar' bölümünün altında, o alana bir etiket verin ve 'Kaydet ve Devam Et'i tıklayın.
- Alan ayarlarında, alana izin verilen değer sayısını verebilir ve 'Saha ayarlarını kaydet' seçeneğine tıklayabilirsiniz.
- Varsayılan değerden varsayılan formu seçebilir veya 'Ayarları kaydet'i tıklayabilirsiniz.
- Şimdi İçerik > İçerik ekle'ye gidin ve Web formlarına atıfta bulunan bir alanı olan içerik türünü seçin.

- Bu içerik için gerekli olan açılır menüden formu seçin. Gönderilen form, o içeriğin Sonuç sekmesinde görüntülenebilir.
Drupal Web Formlarına Captcha Eklemek
Günümüzde birçok web sitesi kullanıcıları doğrulamak için Captcha kullanıyor. Bir form göndermeden önce bir soru sunar ve kullanıcıdan bir yanıt ister. Bu, form gönderimleri ve e-posta gönderimleri (çoğunlukla birden çok kez) yaparak botların sunucuları aşırı yüklemesini önler.
Drupal Webform, web formunu oluştururken Captcha öğesini eklemenizi sağlar. Drupal Webform captcha, Captcha modülünü etkinleştirmenizi gerektirir.
Formlara Captcha ekleme adımları:
- Captcha modülünü indirin ve etkinleştirin. Captcha'da görüntü seçeneğini almak için Görüntü captcha modülünü de etkinleştirmeniz gerekir.
- Captcha modülünü yapılandırmak için Yapılandırma > Kişiler > CAPTCHA modülü ayarlarına gidin.
- Yapı > Web formları'na gidin.
- Captcha'nın gerekli olduğu formun yapısına tıklayın.
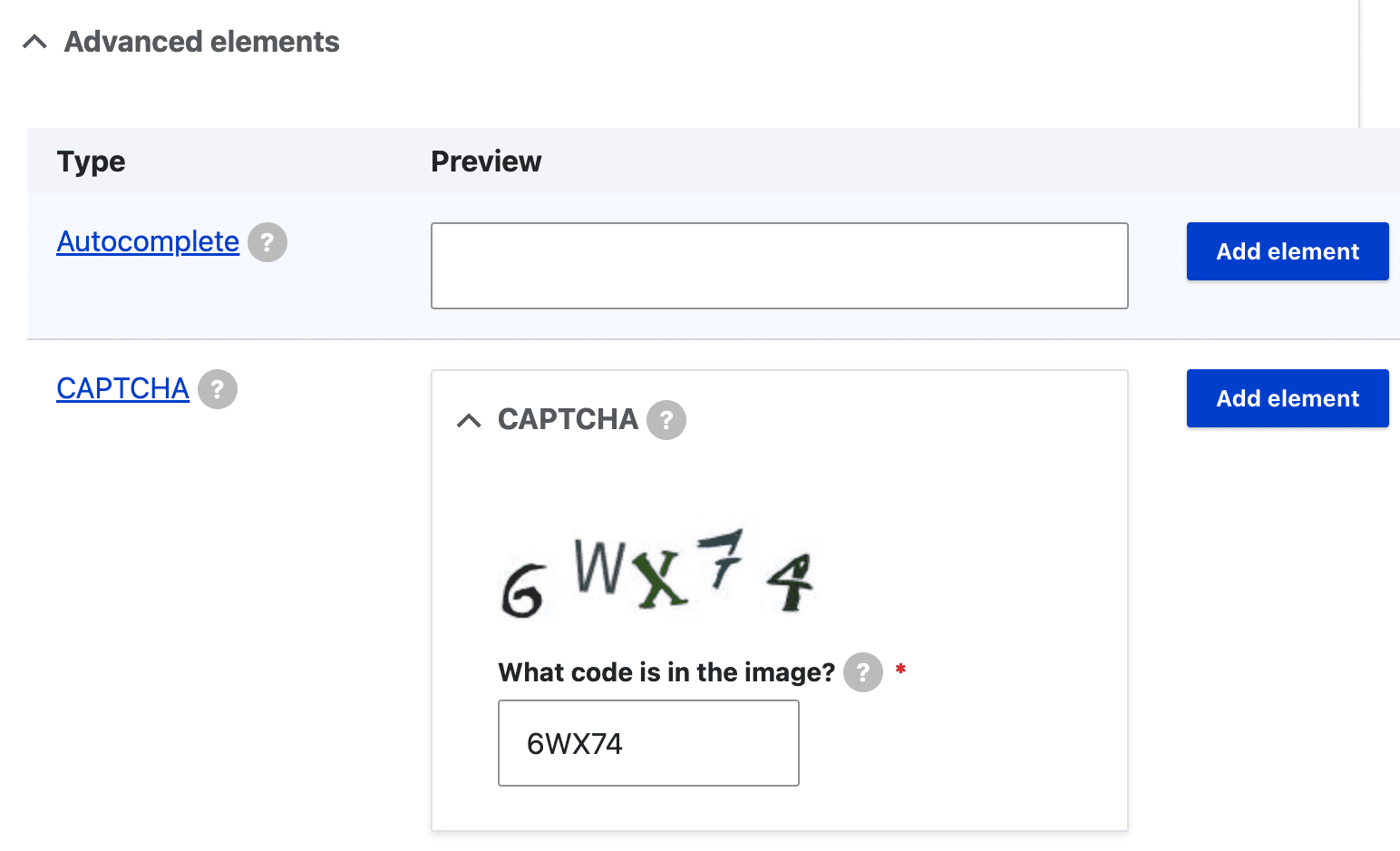
- Öğe ekle'ye tıklayın ve Gelişmiş öğeler'i genişletin. Genişletmede, gelişmiş öğelerin listesi görüntülenebilir. Captcha'yı eklemek için CAPTCHA öğesi ekle'ye tıklayın.

- Öğe ekle'ye tıklamak, sağda bir ayarlar penceresi açacaktır. Yöneticinin hata ayıklayabilmesi ve captcha'yı görüntüleyebilmesi için Yönetici modu kutusunu işaretleyin.
- Meydan okuma türü size 2 seçenek sunar - Matematik ve Görüntü . Seçimlerinizden herhangi birini seçebilirsiniz. Ardından Kaydet'e ve Öğeleri kaydet'e tıklayın. Burada image seçeneğini göremiyorsanız, image captcha modülünü etkinleştirmeniz gerekir.
- Alanı Webform alan türünün içerik türüne ekleyin ve captcha'nın eklendiği forma bakın.
- Şimdi İçerik > İçerik ekle > ve forma atıfta bulunulan bir alana sahip içerik türüne gidin.
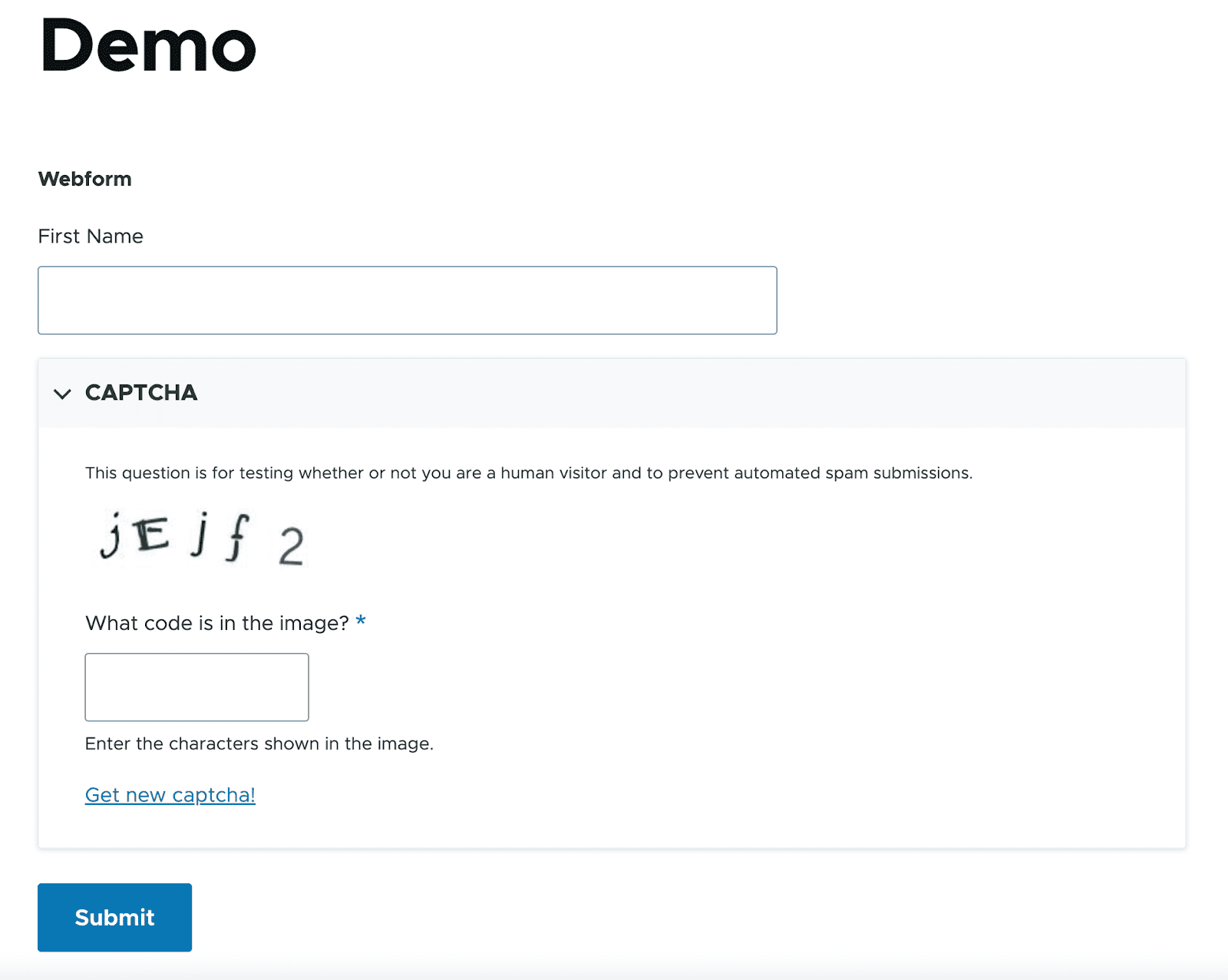
- Başlığı doldurun ve içeriği kaydedin. Artık içeriği görüntülediğinizde, form captcha ile birlikte yayınlanır. Gönder düğmesine tıklamadan önce captcha alanı doldurulmalıdır, aksi takdirde form gönderilmez ve uyarı mesajı verir.