Duyarlı ve Uyarlanabilir Web Tasarımı: Web Sitenizin Esnekliği İçin Daha İyi Nedir?
Yayınlanan: 2020-01-09İçerik
- Duyarlı Web Tasarımı Nedir?
- Duyarlı tasarım neden kullanılır?
- Duyarlı tasarım ne zaman kullanılır?
- Duyarlı tasarımın avantajları ve dezavantajları
- Uyarlanabilir Web Tasarımı Nedir?
- Neden uyarlanabilir tasarım kullanmalısınız?
- Uyarlanabilir tasarım ne zaman kullanılır?
- Uyarlanabilir tasarımın avantajları ve dezavantajları
- Duyarlı ve Uyarlanabilir Tasarım Nasıl Karşılaştırılır?
- Uyarlanabilir ve Duyarlı Web Tasarım Örnekleri
- Duyarlı tasarım örnekleri
- Uyarlanabilir tasarım örnekleri
- Duyarlı ve uyarlanabilir web tasarımı arasında nasıl seçim yapılır?
- Son düşünceler
Statik tasarım neden artık geçerli değil? İlk olarak, mobil cihazlar uzun süredir internete erişim için lider bir platform olarak kullanılmaktadır. Ayrıca Google, 1 Temmuz 2019'da mobil öncelikli dizine ekleme özelliğini kullanıma sundu. Dolayısıyla, bundan böyle bir mobil web sitesi sürümünün SEO optimizasyonu, masaüstü sürümünden daha önemlidir. Mobil sürümünüz yoksa web siteniz Google arama sonuçlarında hiç görünmeyebilir.
İki çözüm vardır: herhangi bir ekran boyutunda iyi görünmesini sağlamak için duyarlı ve uyarlanabilir web tasarımı. Her iki tür de e-ticaret sitenizi mobil kullanıma hazırlayabilir. Yine de aralarında bir fark var. Farklı web sitesi ihtiyaçlarına uygundur. Ayrıca, maliyetler konusunda farklılık gösterirler.
Aklınızda bir proje mi var?
Bunun hakkında konuşalım
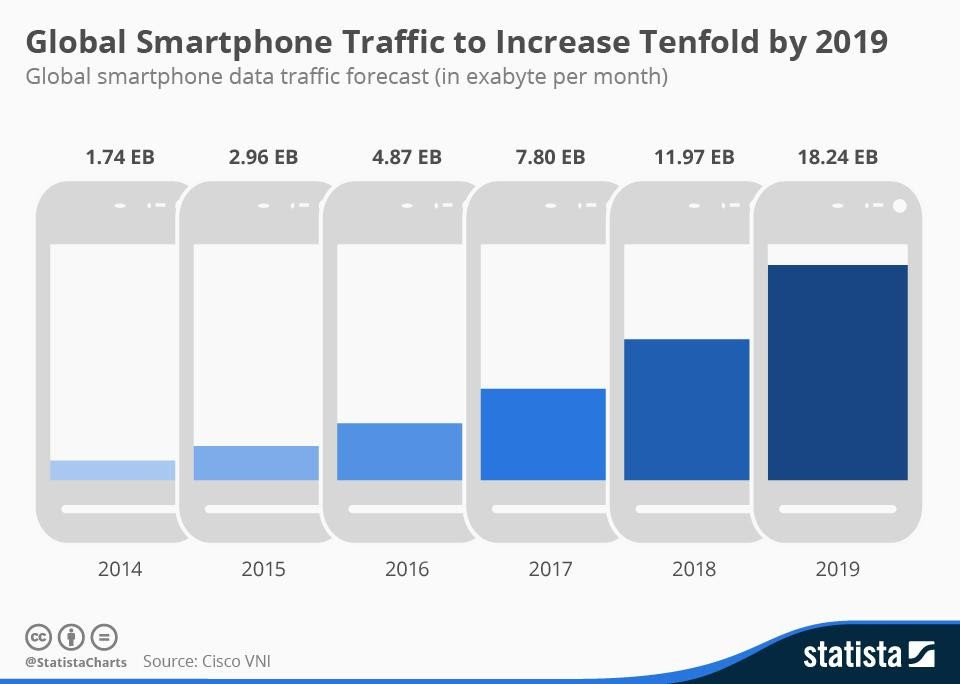
Bir teklif isteğiİşletmelerin web sitelerini akıllı telefonlarda ve tabletlerde kolayca görüntülenebilir hale getirmeleri hayati önem taşımaktadır. Aksi takdirde daha az trafik çeker ve ziyaretçi kaybedersiniz.

Kaynak: Statista
Bu makaleden şunları öğrenebilirsiniz:
- Duyarlı web tasarımı nedir;
- Uyarlanabilir web tasarımı nedir;
- Uyarlanabilir ve duyarlı web tasarım örnekleri;
- Web siteniz için hangi tasarımı seçmelisiniz: uyarlanabilir veya duyarlı.
Duyarlı Web Tasarımı Nedir?

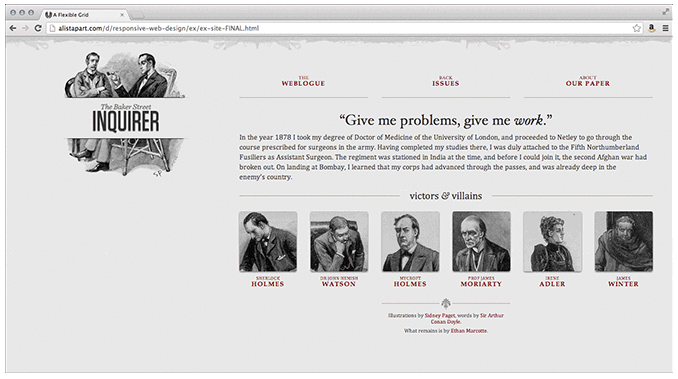
Kaynak: weidert.com
Duyarlı düzen, çeşitli ekran boyutlarına göre ayarlanır.
2010 yılında tasarımcı ve geliştirici Ethan Marcotte, Responsive Design terimini ilk kez aynı isimli "Responsive Web Design" adlı kitabında kullandı.
Duyarlı web tasarımı, herhangi bir hedef cihaz ekran boyutunun boyutuna yanıt verir. Bu tür tasarıma sahip web siteleri, düzeni ve işlevselliği 300 piksel veya 30 000 piksel genişliğindeki tarayıcılara eşit derecede iyi ayarlar. Bu ayarlama, 'akışkan' düzen, CSS ortamı ve 'akışkan' ızgara nedeniyle mümkündür. Duyarlı tasarım, sayfanın yüksekliğini ve genişliğini yeniden boyutlandırmasına ve herhangi bir ekranda doğru şekilde gösterilmesine olanak tanır.
Web tasarımcıları hangi nedenle duyarlı web tasarım tekniklerini kullanıyor? Ekibimiz, bu türün geliştirilmesinin kolay olduğunu ve uygulanmasının daha az iş gerektirdiğini iddia ediyor. Duyarlı tasarım, her ekran boyutunun tasarımı üzerinde daha az kontrol sağlar. Ekranın boyutuna göre stili değiştirmek için yüzde tabanlı CSS kuralları kullanır.
Günümüzde yeni web siteleri geliştirmek için tercih edilen bir yöntemdir. Magento veya Shopware gibi CMS için çoğu hazır şablon, varsayılan olarak duyarlı bir tasarıma sahiptir.
Rehberimizi daha fazla okuyun: E-ticaret Web Siteleri İçin En İyi Magento ve Shopware Elektronik Temaları
Ekibimiz, tüm ekranlar için kullanılacak bir web sitesinin tek bir görünümünü oluşturur. Ürettikleri ilk şey çözünürlüğün ortasıdır. Ardından, çözünürlük ölçeğinin alt ve üst ucu için ayarlamayı belirlerler. Daha sonra böyle bir tasarım herhangi bir cihazın ekranına dönüşür. Kullanıcı deneyimi açısından, bu tek tip tasarım, müşterilere ve web sitesi ziyaretçilerine sorunsuz ve sorunsuz bir yolculuk sağlar.
Duyarlı tasarım neden kullanılır?
Duyarlı tasarımın daha basit olduğunu ve uygulanması için daha az çalışma gerektirdiğini kabul etmek önemlidir. Her ekran boyutunda tasarımınız üzerinde daha az kontrol sağlar. Bununla birlikte, şu anda, yeni web siteleri oluşturmak için tercih edilen yöntemdir. Ayrıca, çoğu İçerik Yönetim Sistemi için erişilebilir olan çok sayıda ucuz şablonla da ilgisi olabilir.
Duyarlı tasarım ne zaman kullanılır?
Tereddüt etmeniz durumunda, duyarlı tasarımı seçmeye karar verirken size son değerlendirmeyi sunacağız:
- Mevcut sitelerini yükseltmesi gereken küçük ve orta ölçekli şirketler için duyarlı tasarım ideal bir seçenektir;
- Yeni bir web sitesi oluşturması gereken işletmeler için responsive tasarım da mükemmel bir seçimdir;
- Hizmete dayalı endüstriler için responsive tasarım kullanılması tavsiye edilir çünkü bunlar çoğunlukla metin ve görsellerden oluşur;
- Son olarak, önemli bir nokta, duyarlı tasarımın bütçe dostu olmasıdır. Bu, tam olarak işleyen bir web sitesini uygun bir maliyetle elde etmenin mümkün olduğu anlamına gelir.
Duyarlı tasarımın avantajları ve dezavantajları
Mevcut tarayıcı alanına bağlı olarak, duyarlı tasarım, tasarımcıların içeriği göstermesine olanak tanır. Bir sitenin masaüstünde görüntülediği ile taşınabilir bir cihazda görüntülediği arasında tutarlılık sağlar. Duyarlı tasarım günümüzde daha popüler bir yaklaşımdır ve “geleneksel” bir varyant olarak kabul edilir.
Duyarlı tasarımın avantajları arasında uzmanlarımız aşağıdaki noktaları tanımlar:
- Kusursuz ve tek biçimlidir, bu da iyi bir UX'e sahip olmak anlamına gelir;
- Kullanım için çokluk şablonları;
- SEO dostu olmak;
- Uygulaması genellikle daha kolaydır.
Şimdi de duyarlı tasarımın dezavantajlarına bir göz atalım. Dezavantajları arasında şunları not ediyoruz:
- Ekran boyutu tasarımında daha az kontrol sağlar;
- Elemanların yer değiştirmesi mümkün hale gelir;
- Ekranda kaybolan reklamlar;
- Mobilden indirilmesi daha fazla zaman alır.
Uyarlanabilir Web Tasarımı Nedir?

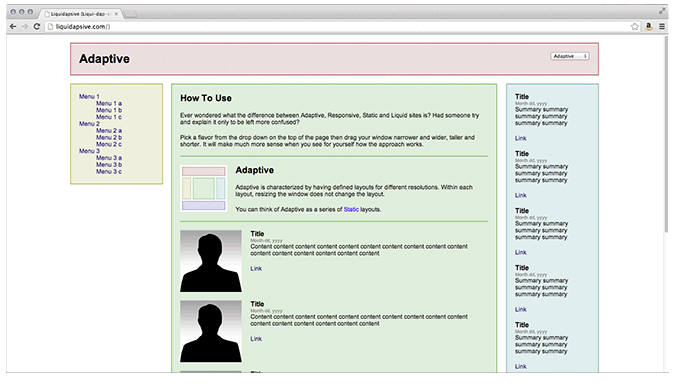
Kaynak: weidert.com
Uyarlanabilir tasarım, farklı ekran boyutlarına uyum sağlamak için çeşitli düzenler kullanır.
Uyarlanabilir ve duyarlı web tasarımı arasındaki temel fark, uyarlanabilir web sayfalarının farklı cihazların belirli ekran boyutlarına uyan birkaç düzene sahip olmasıdır. Başka bir deyişle, bir web tasarımcısı cep telefonları, tabletler ve masaüstü bilgisayarlar için özel planlar geliştirmelidir.
O nasıl çalışır? Web sitesi, kullanılan cihazı algılar ve bu belirli cihaz türü için önceden ayarlanmış düzeni sunar.
Aklınızda bir proje mi var?
Bunun hakkında konuşalım
Bir teklif isteğiBu şekilde, uyarlanabilir tasarım, tüm web sitesi öğeleri belirli bir arayüze uyduğundan, web sitesi ziyaretçilerine en iyi deneyimi sağlar. Duyarlı web siteleri ekranları bir ekran boyutundan diğerine “akarken”, uyarlanabilir tasarım kişiye özel çözümler sunar. Aşağıdaki animasyon, uyarlanabilir tasarımın, ekran boyutu değiştikçe önceden tanımlanmış düzenler arasında geçiş yaptığında yakalandığını gösterir.

Üst blok duyarlı ve alt blok uyarlanabilir.
Kaynak: css-tricks.com
Geliştirme ekibi olarak bizim için, kullanıcılara kullanılabilirlik ihtiyaçlarını anladığımızı göstermek önemlidir. Bu nedenle, her ekranı duyarlı hale getirmek için elimizden gelenin en iyisini yapıyoruz. Düzenin her öğesinin doğru yerde olduğundan emin olmak için gelecekteki web sitenizin birkaç bağımsız tasarımını geliştiriyoruz. Uyarlanabilir tasarım, yüzde tabanlı CSS kurallarının kullanılmasını gerektiren duyarlı tasarımdan farklıdır. Uyarlanabilir tasarım, her bağlantı noktası için bir statik düzen kullanır. Bağlantı noktası algılandığında, ekran boyutuna göre ayarlanır.
Uyarlanabilir tasarım geliştirme sürecini web sitenizin en düşük çözünürlüklü versiyonundan başlatıyoruz. Ardından, en yükseğe çıkıyoruz ve aynı tasarımın birden çok yorumunu oluşturuyoruz. Mevcut standart, farklı cihazların genişlikleri için altı uyarlanabilir tasarımdır: 320px, 480px, 760px, 960px, 1200px ve 1600px. Ancak, web sitenizin ziyaretçilerinin verilerine bağlı olarak, daha az tasarıma ihtiyacınız olabilir.
Duyarlı tasarım basit web siteleri için harika olsa da, birçok öğeden oluşan bir düzene sahip çevrimiçi mağazaların ve sitelerin mobil sürümleri için uyarlanabilir modeli kullanmanızı önemle tavsiye ederiz. Ayrıca, uyarlanabilir siteler, duyarlı web sitelerine kıyasla 2-3 daha hızlı çalışır, bu da dönüşüm artışı için faydalı olabilir.
E-ticaret web sitesi tasarımı hakkında daha fazla bilgi için: Muhteşem E-ticaret Web Sitesi Tasarımı için 5 İpucu
Neden uyarlanabilir tasarım kullanmalısınız?
Teorik olarak uyarlanabilir tasarım, kullanıcının arayüzde kullandığı cihaza bağlı olarak en iyi kullanıcı deneyimini sağlayabilecektir. Uyarlanabilir tasarım, kişiye özel çözümler sunar ve ekranın masaüstü tasarımından daha küçük bir cihaza "aktığı" duyarlı tasarımdan farkı budur.
Uyarlanabilir tasarımın önemli bir avantajı, çağdaş kullanıcı deneyimi için daha uygun olmasıdır. Buna karşılık, duyarlı tasarım daha masaüstü odaklı bir yaklaşıma sahiptir (diğer cihazların gereksinimleri ikincil, neredeyse pasif bir yer alır).

Uyarlanabilir tasarım ne zaman kullanılır?
Uyarlanabilir bir tasarım seçmeye kararlıysanız, size hatırlamanız gereken bazı son noktaları sunuyoruz. Aralarında:
- Uyarlanabilir tasarım, mobil sürüme ihtiyaç duyan mevcut web siteleri için ideal bir seçim olarak kabul edilir;
- Hıza bağlı siteler için uyarlanabilir bir tasarım seçilmesi önerilir;
- Uyarlanabilir tasarım, birinin konumuna, bağlantı hızına ve daha fazlasına uyarlanabilen, yüksek düzeyde hedeflenmiş bir deneyim için mükemmel bir seçimdir;
- Uyarlanabilir tasarım, sitelerinin çeşitli cihazlarda çeşitli kullanıcılara nasıl sunulduğu üzerinde daha fazla kontrol sahibi olmak isteyen kişiler için mükemmel bir çözümdür.
Uyarlanabilir tasarımın avantajları ve dezavantajları
Uyarlanabilir Tasarım 2011 yılında ortaya çıktı ve tasarımcının birkaç sabit yerleşim boyutuna sahip olmasına daha çok uyarlandı. Bu tasarım türü, “tek beden herkese uzanır” yaklaşımına bir alternatiftir.
Öyleyse, uyarlanabilir tasarımın avantajlarından bahsedelim. Güçlü yönleri arasında:
- Tasarımcıların ilgili cihaz için en iyi UX'i oluşturmasını sağlar;
- Mobil cihazların kullanıcılarının ortamını tanımlaması mümkün hale geliyor;
- Tasarımcıların akıllı cihazlardan gelen kullanıcı verilerine dayalı reklamları optimize etmesi mümkün hale geliyor.
Ve uyarlanabilir tasarımın dezavantajları var mı? Kesinlikle. Uyarlanabilir tasarımın dezavantajları arasında Dinarys uzmanları şunları tanımlar:
- Uyarlanabilir tasarımların çoğu, geleneksel siteleri onlara daha fazla erişilebilirlik sağlamak için yükselttiğinden, oluşturma işlemi zaman alıcıdır;
- Akıllı telefon veya masaüstü hedefli olduğu için site yapılandırmalı netbook'larda ve netbook'larda sorun çıkabilir;
- SEO için bir meydan okumadır. Bunun nedeni, Arama motorlarının birkaç sitedeki aynı içeriği tanımasının karmaşıklığıdır.
Duyarlı ve Uyarlanabilir Tasarım Nasıl Karşılaştırılır?
Son derece işlevsel ve kullanışlı bir kullanıcı deneyimi oluşturmak için uygun maliyetli, kullanışlı bir seçenek arıyorsanız, yanıt veren web tasarımı seçebileceğiniz en iyisidir. Ayrıca, duyarlı siteler için daha az bakım ve bakım sağlanması gerekir.
Bununla birlikte, uyarlanabilir bir tasarım seçmenin birçok avantajı da vardır. Bunlar arasında daha kişiselleştirilmiş ve hedeflenen bir kullanıcı deneyimi vardır.
Bu nedenle, nihai bir seçim yapmak için, hedeflerinizi, ihtiyaçlarınızı ve bütçenizi şimdi ve gelecekte olduğu gibi anlamalı ve planlamalısınız.
Uyarlanabilir ve Duyarlı Web Tasarım Örnekleri
Daha ileri gidelim çünkü size duyarlı ve uyarlanabilir web sitelerinin bazı mükemmel çizimlerini göstereceğiz.
Duyarlı tasarım örnekleri
Görüntü kaynağı: Dropbox
1. Dropbox Dropbox, harika bir duyarlı web sitesine sahiptir. Esnek görsellere ve akıcı ızgaraya ek olarak site, arka plan rengine ve görüntü yönüne uyum sağlamak için ön renk sürümünü değiştirir. Kullanıcılar, bir harekete geçirici mesaj düğmesinin arkasına gizlenmiş olan kayıt formunu kullanarak web sitesine girebilir. Böylece Dropbox, kullanıcılara her cihazda uygun bir deneyim sunar.
Görüntü kaynağı: Dribble
2. Dribbble Dribbble'ın web sitesinin duyarlı web tasarımı, şirketin ayırt edici özelliklerinden biri haline geldi. Esnek bir ızgara dışında, bu web sitesinin duyarlı tasarımı, gezinme menüsünü masaüstü bilgisayarlarda beş sütundan mobil cihazlarda ve tabletlerde iki sütuna değiştirir. Şirket, duyarlı sürümü daha da kullanıcı dostu hale getirmek için arama çubuğunu kaldırdı ve bir menüyü bir hamburger simgesinin arkasına sakladı.

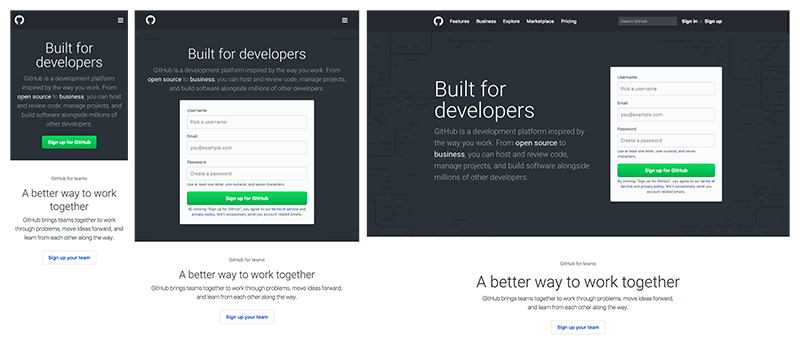
Resim kaynağı: GitHub
3. GitHub GitHub, mobil web sitesi sürümleri için duyarlı tasarım kullanan başka bir şirkettir. Tüm cihazlarda tutarlı bir deneyim sunmak için ekranın üst kısmındaki alanı iki sütundan tek sütunlu bir düzene değiştirdiler. Mobil cihazlarda dağınıklığı azaltmak için GitHub, arama çubuğunu kaldırdı ve menüyü bir hamburger simgesinin arkasına sakladı.
Uyarlanabilir tasarım örnekleri

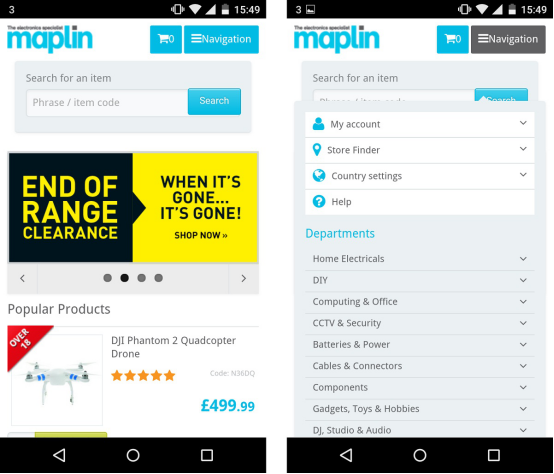
Resim kaynağı: Maplin
1. Harita
İlk örnek İngiltere merkezli perakendeci Maplin'dir. Şirket, mobil sürüm için benzersiz bir URL olmadan uyarlanabilir web sitesini kullanmayı seçti. Maplin web sitesi, ziyaretçinin mobil cihazını algılar ve sitenin farklı bir sürümünü sunar. Gördüğünüz gibi, web sitesi tasarımı, alışveriş yapanların ürünlere göz atmasına ve rahat ve kullanıcı dostu bir şekilde alışveriş yapmasına olanak tanır.

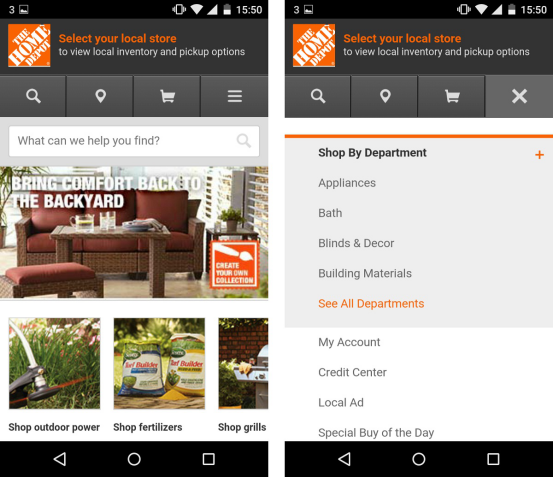
Görüntü kaynağı: Home Depot
2. Ev Deposu
Bir ev aletleri perakendecisi olan Home Depot, kullanıma uyarlanabilir web sitesi sürümünde sorunsuz bir yolculuk sağlar. Konum paylaşımı gibi bir özellik, mobil alışveriş yapanlara en yakın mağazayı gösterir. Uyarlanabilir web sitesi tasarımı ayrıca ürün ayrıntılarını ve gerçek zamanlı mağaza envanterine erişimi içerir.

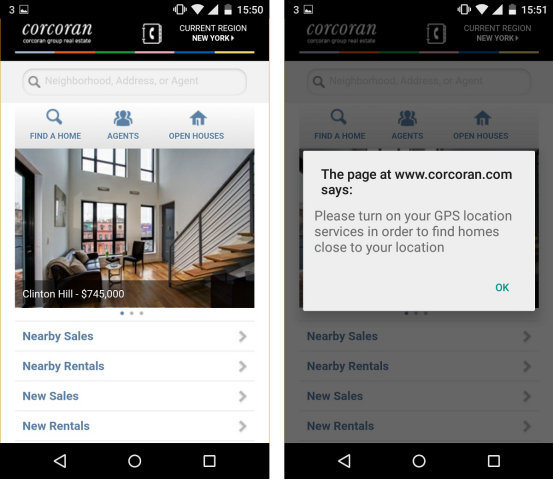
Görüntü kaynağı: Corcoran
3. Korkoran
Corcoran şirketi de uyarlanabilir web sitesi tasarımını kullanmayı tercih etti. Bu emlak firmasının web sitesi, potansiyel kiracılara ve ev alıcılarına, aranan daire ve evlerin yakınındaki olanakların bir listesini gösterir.
Aklınızda bir proje mi var?
Bunun hakkında konuşalım
Bir teklif isteğiDuyarlı ve uyarlanabilir web tasarımı arasında nasıl seçim yapılır?
Hem duyarlı hem de uyarlanabilir web tasarımı, mobil cihaz kullanıcılarına basit etkileşimler sağlamayı amaçlamaktadır. Ancak, uyarlanabilir bir web sitesi sürümüne kıyasla duyarlı bir tasarım oluşturmak daha az çaba gerektirir. Peki, hangisini seçmelisiniz? Duyarlılık, uyarlanabilirlikten daha mı iyidir? Aşağıda belirtilen bazı gerçekleri göz önünde bulundurun ve cevabı bulabileceksiniz.
- Web siteniz Magento veya Shopware gibi popüler bir CMS (İçerik Yönetim Sistemi) ile geliştirildiyse, yerleşik duyarlı web tasarımına sahip bir tema satın alabilirsiniz;
- Web siteniz birden fazla özelliğe sahip özel yapım bir çözümse, çeşitli cihazlar ve ekranlar için uyarlanabilir tasarımı oluşturmak üzere geliştirme ekibini işe almanız gerekir;
- Arama motoru sonuçlarında daha üst sıralarda yer almak istiyorsanız, duyarlı tasarım ile gidebilirsiniz. Bu şekilde içeriğiniz cep telefonlarında ve şablonlarda mükemmel bir şekilde görünür olacak ve bu da yüksek mobil trafikle sonuçlanacaktır;
- Web siteniz çok fazla içerik, birçok düğme ve diğer tasarım öğeleri içeriyorsa, seçeneğiniz uyarlanabilir bir tasarımdır. Bunu uygulamak için bir geliştirme ekibi kiralamanız gerekir. Birçok cihazda farklı ekran boyutlarında görüntülemek için sabit bir şablon seti geliştirecekler.
Duyarlı web tasarımı, tüm ekran boyutlarında iyi çalıştığı için daha güvenli bir seçenek gibi görünüyor. Ayrıca, web sitesi yükleme süresini iyileştirir ve uyarlamalı tasarımdan daha az maliyetlidir.
Yine de, bazı durumlarda uyarlanabilir web tasarımı daha iyi bir seçenektir. Bu tür bir plan, farklı cihazlara uyacak şekilde farklı düzenlere sahip bir web sitesinin daha küçük bir sürümünün geliştirilmesini gerektirir.
Dikkate alınması gereken bir diğer faktör, mobil web sitesi ziyaretçisinin niyetidir. Masaüstü ziyaretçilerden farklıysa (bir ürün kataloğunu görüntülemek yerine bir hizmet rezervasyonu yaparlar), uyarlanabilir web tasarımını seçmelisiniz.
Son düşünceler
Mobil kullanıcılar, web sitelerini ziyaret etmek ve çevrimiçi satın almak için cihazlarını kullanır. Mobil trafik göz ardı edilemez. Ziyaretçinin yolculuğunu sorunsuz ve anlaşılır kılmak için sitenizin duyarlı veya uyarlanabilir bir tasarımı olmalıdır. Bu seçeneklerin her ikisi de müşterilerinizin ve ziyaretçilerinizin web sitenizde veya çevrimiçi bir mağazada kolayca gezinmesine yardımcı olur.
Zaman ve bütçe kısıtlıysa ve web sitesini masaüstü veya mobil cihazda görüntüleme ve etkileşimde herhangi bir fark yoksa responsive tasarımı geliştirmenizi öneririz.
Aynı zamanda, yükleme hızı çok önemli olduğunda ve kullanıcılar masaüstü ve mobil web sitesi sürümlerini farklı amaçlar için kullandığında uyarlanabilir tasarım kazanır.
Yine de, uyumlu web sitesi tasarımına karşı uyarlanabilir web sitesi tasarımının ne seçileceği konusunda tek bir cevap yoktur. Her vakanın ayrı ayrı değerlendirilmesi gerektiğini düşünüyoruz.
Web siteniz için hangi tasarım sürümünü kullanacağınız konusunda ek danışmaya ihtiyacınız varsa veya bir web geliştirme ve tasarım ajansı arıyorsanız, size yardımcı olmak için buradayız, sadece proje açıklamanızla birlikte bizimle iletişime geçin.
