Dönüşüm Karar Verme Sürecini Destekleyen Web Siteleri Tasarlamak
Yayınlanan: 2021-10-13 Özet : Ziyaretçilerinizin dönüşüm kararını başarıyla etkilemek için
tembel beyine hitap ederek dönüşüm kararını desteklemeniz gerekecek,
çok fazla seçenek bunaltıcıdır ve çoğu zaman eylemsizliğe yol açar.
Beyin dostu bir web sitesi tasarlama konusundaki önerilerimizi kullanarak müşterileri harekete geçmeye ikna edecek seçimleri nasıl yapacağınızı öğrenin.

Yazar: Eric Itzkowitz
8 dakika okuma
Bu makale aşağıdakileri kapsayacaktır:
Dönüşüm kararı nedir?
Web sitenizde beyin ve karar verme
Beyin Dostu Bir Web Sitesi Tasarlamak
Görsel vurgu için dikkat edilmesi gerekenler
Tembel Beyin için Dönüşüm Kararını Destekleyin
Pazarlamacılar olarak beynin nasıl çalıştığını anlamak çok önemlidir.
Teknoloji hızla değişiyor ama beyin o kadar da değil. Aslında yaklaşık 50 bin yıldır evrim geçirmemiştir. Beynin nasıl çalıştığını kavrarsak, önyargılarından yararlanabilir ve insanları istediğimiz dönüşüm eylemine doğru etkileyebiliriz.
Dönüşüm kararı nedir?
Çevrimiçi kullanıcılar, web sitenize belirli hedeflerle gelir. Satın alma döngüsünün neresinde olduklarına bağlı olarak, bir şeyler başarmak istiyorlar. Bu, ürün ve hizmetleri öğrenmek veya karşılaştırmaktan onları gerçekten satın almaya kadar değişebilir.
Dönüşüm kararı, kullanıcının web sitenizde istenen işlemi yapmayı seçtiği andır. Bu dönüşümler mikro olabilir: Blogunuzda içerik tüketmek, bir müşteri adayı mıknatısı indirmek, bir web seminerine kaydolmak, istek listelerine öğe eklemek vb. gibi kullanıcıların satın alma yolunda attığı küçük adımlar. Veya makro olabilir - nihai dönüşüm işlemi – örneğin bir potansiyel müşteri formu doldurmak veya ödeme sürecini tamamlamak gibi.
Dönüşüm kararını başarılı bir şekilde etkilemek için web sitenizi bir pazarlama hunisi olarak görebilmeniz gerekir. Onları ikna etmek için hedef kitlenizin çevrimiçi davranışlarını anlamanız ve huniden geçmelerini engelleyen engelleri kaldırmanız gerekir.
Web sitenizde beyin ve karar verme
Beyin yaptığımız her şeyi kontrol eder. Düşüncelerimizin, duygularımızın ve davranışlarımızın arkasındadır.
Yani insan davranışının kilidini açmak istiyorsanız, işe beyinden başlamalısınız. Bu, bilişsel süreçlerden kaynaklanan dönüşüm kararları almak anlamına gelir.
İşte olay şu: eski beyin hala insan beyninin baskın yönü. Ve önceliği, tepkilerimizin anılarını (duygular olarak hissettiklerimizi) depolamayı içeren temel hayatta kalma işlevlerimizi düzenlemektir.
Bu nedenle beyin, bir şeye karar vermeniz gerektiğinde her seferinde karmaşık zihinsel süreçler yürütmek zorunda kalmaktan hoşlanmaz. Ön lobun sıkıcı mantıksal işlemlerini gerçekten önemli kararlara ayırır. Otomatik süreçler üzerinde çalışır ve basit karar verme için kullanılacak bilişsel kısayollar geliştirir.
Devamını oku

Bu nedenle SiteTuner'da, dönüşümleri artırmak için bir web sitesindeki bilişsel yükü azaltmanın önemini her zaman vurgularız. İstediğiniz son şey, web sitenizin, ziyaretçilerinizin beyinlerini tam ön lob moduna geçirmesini sağlayacak kadar kullanımı veya şifresini çözmesi zor olmasıdır.
Çünkü onlar için gerçekten önemli olan bir şeyi satın almaya çalışmadıkları sürece, ağır işleri yapmak istemeleri pek olası değildir. Çoğu, web sitenizde bir şeyler bulmak için değerli beyin rezervlerini harcamak yerine kolay yolu seçip kefaletle kurtulmayı tercih eder.
Beyin Dostu Bir Web Sitesi Tasarlamak
Müşterilere seçenekler sunarken beynin tembel ve sabırsız olduğunu unutmayın. Beynin mantıksal bölümünün çalıştırılması pahalı olduğu için çoğu zaman otomatik pilottadır. Beynin bir şeyi tamamlama çabası göstermesi için, görevi yeterince zorlayıcı ve kolay olarak algılaması gerekir.

Müşterileri harekete geçmeye ikna etmek için beynin tembelliğini ortadan kaldırmanın üç yolu var.
Seçenekleri Küçült
Muazzam seçeneklerle ilgili sunumlarında Amazon'u kopyalamak isteyebilirsiniz. Ancak Amazon'un başarısının operasyonel mükemmelliğe ve teslimat hakimiyetine bağlı olduğunu unutmayın. Belirli posta kodlarında bir saatte teslimatı garanti eden bir şirketle rekabet etmekte zorlanacaksınız.
Gerçek şu ki, çok fazla seçenek bunaltıcıdır ve çoğu zaman müşterinin hareketsiz kalmasına yol açar - çok fazla bilgi arasında gezinmek bilinçli beyni içerir ve kararlardan kaçınma ile sonuçlanır.
Bu nedenle, veba gibi seçeneklerle dolu sayfaları kaydırmaktan kaçının (görsel olarak önemli ölçüde farklı olan fiziksel öğelerin hızlı bir şekilde taranması değilse, bu durumda kaydırma daha uygundur).
Ayrıca, müşterilerin sol sütundaki filtreleme sistemi aracılığıyla doğru ürünleri bulacağına da güvenmeyin. Tipik olarak, yalnızca ileri düzey kullanıcılar - bunun büyük miktarda bilgiyi sıralamanın etkili bir yolu olduğunu anlayanlar - onu kullanmaya meyillidir.
Sitenize gelen çoğu kişi, filtreleme sisteminizin arayüzünü öğrenmek için zaman ve çaba harcamak istemeyecektir. Ve ziyaretçiler bunu kullansa bile, yine de çok fazla sonuç verme ihtimali var. (Yan panel filtreleme sisteminizi kullanan ziyaretçi sayısının, ona ayırdığınız gayrimenkule değip değmediğini görmek için site istatistiklerinizi kontrol edin.)
Seçenekleri sınırlamak için yapabilecekleriniz:
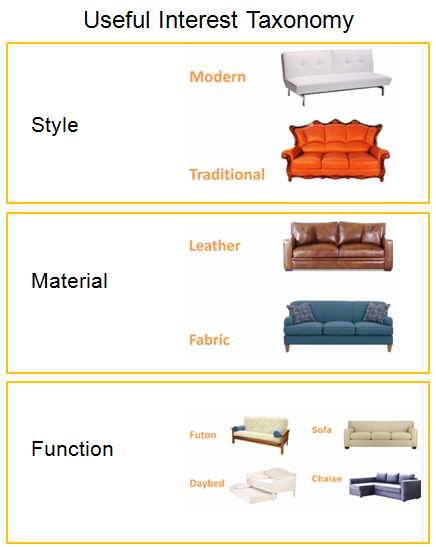
• Yararlı faiz taksonomisine sahip olun. Örneğin, müşteri mobilya satın almak istiyorsa, bir ışık kutusu açılır dizisinde sunulan stil, malzemeler ve işlev hakkında üç basit soru sorarak seçenekleri sınırlayabilirsiniz.

Koltuk seçimiyle ilgili üç basit soruyu yanıtlamak, birkaç farklı kullanıcı arabirimi kontrolüne sahip bir yan panel olarak sunulan aynı bilgilerden muhtemelen daha kolaydır. Çoğu zaman, seçimi çok küçük bir dizi seçeneğe götürmek için 2-4 soru içeren bir ışık kutusu açılır dizisi olarak işler daha iyidir.
Birbirini dışlayan seçimlerle, karar vermek daha kolaydır, çünkü insanlar bir seçeneğe ya da diğerine karşı bir yakınlık ya da isteksizlik yaşayacaklardır.
• Katalog gezintisi için bilgi mimarileri oluştururken derinlere inin ve daraltın.
Açılır menüde çok sayıda alt kategori ile ziyaretçileri bunaltmayın. 4 ila 8 üst düzey kategori, 4 veya daha az alt kategori verin ve ardından aşağı inin. Ziyaretçi, hedeflerine yaklaştıklarını hissettiği sürece fazladan bir tıklama yeterlidir. Seçenekleri hızla daraltırsanız, ziyaretçi bu 3-4 gezinme adımını atmaya ve ardından makul bir ürün seti görmeye istekli olacaktır.
Seçimleri Açık Hale Getirin
Beyin, bir seçimin diğerlerinden ne kadar farklı olduğunu bulmaktan hoşlanmaz. Bu nedenle, seçimlerin birbirinden kolayca ayırt edilebildiğinden emin olun.
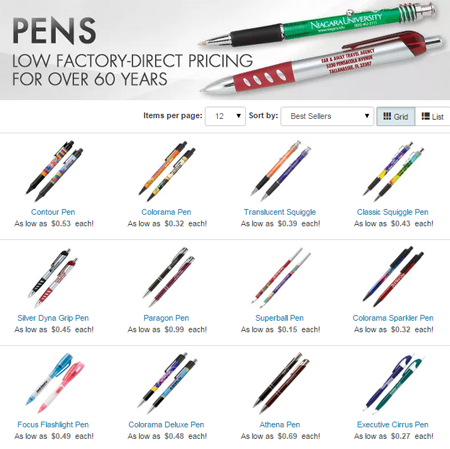
Örneğin, aşağıdaki örnekteki kalem seçimleri kullanışlı değildir. Küçük küçük resimlerle temsil ediliyorlar ve ürünler ve nasıl çalıştıkları hakkında anlamlı hiçbir şey yok. Bu, müşterilere seçimlerini temel alacak hiçbir şey vermez.

Bu durumda yapabileceğiniz şey, müşteriye bir dizi soru sorarak ürün sayısını sınırlamak ve bariz seçenekler sunmaktır:
- Keskin uçlu kalemler isteyip istemedikleri
- Normal bir tükenmez puan istiyorlar mı?
- Etrafında lastik kavrama olan birini mi arıyorlar, yoksa
- Geleneksel bir dolma kalem istiyorlar mı?
Bu şekilde, müşteriye niteliksel olarak farklı kalemler sunacaksınız ve onlar, hangisinin kendileri için yararlı olduğunu anında bilecekler.
Seçimleri belirgin hale getirmek için yapabilecekleriniz:
- Seçimleri netleştirmek için görselleri kullanın. Daha soyut kavramlar için, seçenekleri ayırt edici ve net görüntülerle temsil edin. Müşteriye Avrupa ile Asya'yı göstermek isteyen bir seyahat sitesiyseniz, elinizde Eyfel Kulesi ile Fuji Dağı'nın bir resmi olabilir. Ziyaretçiye yoğun bir şehir manzarası gösterirseniz, ziyaretçinin buranın dünyadaki başka bir şehir değil de Tokyo olduğunu anlamadan önce onunla biraz boğuşması gerekecektir.
- Benzer resimleri kaldırın. Benzer görünen şeyler için onu ayırın veya ondan kurtulun.
- Önemli ayrımları odaklayın veya büyütün/ çarpıtın – Nesnenin onu diğerlerinden ayıran sağ kısmına odaklanın.
Vurgulu Görsel Önyargı
Beynimizin aldığı bilgilerin yüzde doksanı görsel kanal aracılığıyla işlenir, bu nedenle insanlar görselleri anlamada mükemmeldir .
Müşterileri bir dönüşüm kararına yönlendirmenin bir yolu, görsel önyargıları manipüle ederek satmak istediklerinizi vurgulamaktır.

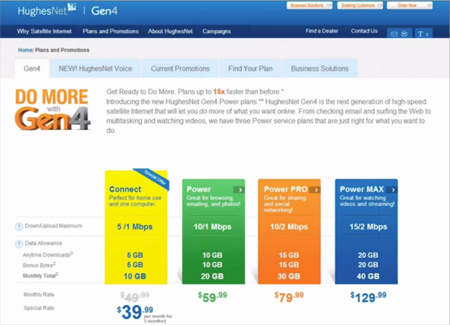
HughesNet'in müşterilerin faydalanmasını istedikleri plana nasıl dikkat çektiğine dikkat edin. Alttaki kutusunu ve numaralarını diğerlerinden daha büyük yaparak vurgularlar. Ayrıca sayfadaki renklerin en iğrenç neon versiyonuna sahiptir. Ayrıca, sağ üstte bir 'Özel Teklif' belirtme çizgisi vardır.
Tüm bu yolların yanı sıra planın listedeki önceliği (yatay bir listede, insanlar genellikle soldan sağa okudukları için ilk konum varsayılan olarak en önemlidir), kullanıcının görsel deneyimini etkilerler .
Görsel vurgu için dikkat edilmesi gerekenler:
- Ekran konumu -yukarı ve sola genellikle daha önemlidir
- Görsel alan miktarı -belirli bir nesneye verdiğiniz gayrimenkul, beyaz alan ve kenarlık miktarı.
- Bağlantı görselleri – sayfanın belirli bölümlerine dikkat çekmek için görselleri kullanma
- Alanın arka plan rengi
- Kontrast veya benzersizlik – örneğin, alışveriş sepeti sayfasında 6 veya 7 düğmeli ödemeler korkunç, ancak bir düğmeyi kırmızı, diğerlerini gri yaparsanız, daha fazla göze çarpacaktır. Birçok benzer nesnenin varlığında bile, kontrast veya benzersizlik ile bir şeyler yapabilirsiniz.
- Hareket (nükleer seçenek) – İnsanlar harekete bakamaz , bu yüzden onu dikkatli kullanın . Hareketin varlığında – ister afişleri kaydırsınlar ister twitter beslemelerini kaydırsınlar – grafiklere ve metinlere bakılmaz. Kasıtlı olarak bir şeye dikkat çekmek için hareketi kullanıyorsanız ve harekete geçirici mesajınızı destekliyorsa, bunun için gidin. Ancak ana CTA'nızla ilgili değilse, hareketi kaldırmak dikkat dağıtıcı şeylerden kurtulur. Bu, dönüşüm oranınıza yardımcı olacaktır.
Tembel Beyne Hizmet Vererek Dönüşüm Kararını Destekleyin
Seçenekleri sunarken, beynin tembel olduğunu ve şeylerle boğuşmak istemediğini unutmayın. Aşağıdakileri yaparak müşterilerin seçim yapmasını kolaylaştırın:
- Seçenek sayısını sınırlayın
- Bir seçeneği diğerlerinden farklı kılanın ne olduğunu gösterin ve
- Harekete geçmelerini istediğiniz seçimi görsel olarak vurgulayın.
Bir Dönüşüm Uzmanıyla Konuşun
Bize 30 dakika verin, size daha iyi sonuçlar elde etmenize nasıl yardımcı olabileceğimizi gösterelim
