Web Arayüzleri Gecikmeli Konuşmalardır: Konuşma Arayüzlerini Tasarlamak
Yayınlanan: 2018-06-18 Kullanıcılar bir web arayüzü ile “gecikmeli bir konuşma” yaşarlar.
Kullanıcılar bir web arayüzü ile “gecikmeli bir konuşma” yaşarlar.
Yani, bir şirket, bir kullanıcının sahip olduğu bir soruya veya önceden yapılmasını istediği bir eyleme olası her yanıtı verir.
- Çalıştığında, hoş bir tartışma gibi geliyor. Bu, bir kullanıcının kullanıcı arayüzüne bir şey sorduğunda ve arayüzün hemen onu getirdiği durumdur.
- İşe yaramadığında – bir kullanıcı, tasarımcının önceden düşünmediği bir etkileşim yöntemi aradığında, arayüz düz bir 404 hatası ürettiğinde – kullanıcı için çok can sıkıcı bir “konuşma” olabilir, ve şirketinizle bir daha asla konuşmayabilir.
Web sayfanızı bir konuşma kullanıcı arayüzü olarak düşünün. Bir konuşma için iki taraf arasında bir anlayışa ihtiyacınız var. Bir web arayüzü için şirket ve ziyaretçi arasında bir anlayışa ihtiyacınız var. Aşağıda, web sitesi kullanıcı deneyiminizi iyileştirebilmeniz için konuşma arayüzleri tasarlamanın temellerini gösteriyoruz:
1. Zihinsel Modeller: İşe yarayan bir konuşma için minimum düzeyde
Zihinsel modellere aşina değilseniz, temel olarak bir şeyin nasıl çalıştığına dair bir görüş .
Arkadaşlarınıza bir siteye girdiklerinde ne olduğunu sorduğunuzda, sayfa yüklemek ve bir şeyler yapmaktan bahsedebilirler. Bir web teknolojisi uzmanına, birisi bir siteye gittiğinde ne olduğunu sorduğunuzda, "çerezler", "belirteçler" ve "geçilen parametreler" içerebilir. Her iki bakış açısı da “doğru” olabilir, ancak “eşleşmeyecektir”.
Web sitesi tasarımcıları için düşünülmesi gereken en önemli şeylerden biri , arayüzün ve kullanıcının zihinsel modelinin doğru bir şekilde eşleştiğinden emin olmaktır .
Hatırlanması gereken şey, modellerin gerçeklerden çok inançlara dayandığıdır. Kullanıcının zihinsel modelini doğru yere yerleştirmek için bu inancı büyük ve küçük sinyallerle etkilemeniz gerekir.
İşte yapabileceğiniz birkaç şey:
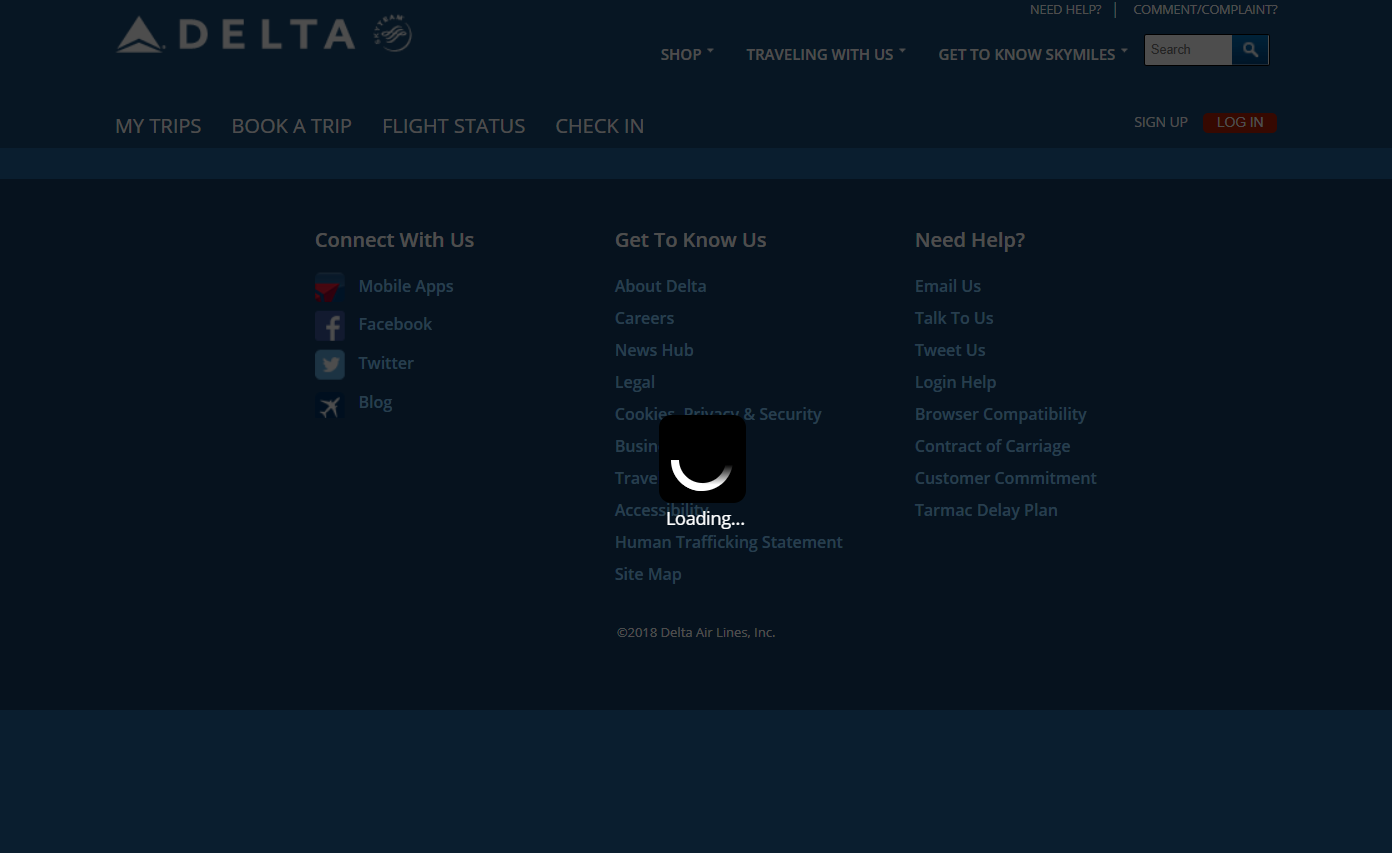
- Kullanıcıların biraz zaman alabilecek bir görevi olduğunda, bir "yükleyici" ekleyin. Bu, yanlış zihinsel model yerine “bir şeyler oluyor ama biraz zaman alıyor” seçeneğine tıkladıktan sonra “hiçbir şey olmadı” diye düşünmelerini sağlayacaktır.

Delta.com'un yükleyicisi, kullanıcılara bir şeyler olduğunu ancak bunun biraz zaman aldığını söyler.
- Aşağıda içerik varsa ana sayfanızdaki bazı metinleri kestiğinizden veya ziyaretçinin daha fazla kaydırabileceğine dair bir göstergeye sahip olduğunuzdan emin olun. Bu şekilde, kullanıcının zihinsel modeli, “sayfadaki her şey bu kadar” yerine “aşağıda daha fazla içerik var” olacaktır.
Kullanıcıyla doğrudan konuşamayacağınız için, zihinsel modelleri eşleştirmenin büyük bir kısmı gösterenlere iner.
2. Karşılık ve Göstergeler – bu konuşmadan ne bekleyebilirim?
Web tasarımcılarının “karşılık” ve “gösterenleri” düşünmesi gerekir.
- Affordance – bir sistem veya nesne ile yapabileceğiniz her şey. Bir arama motoru, aramayı "sağlar"; bir kaide çekmecesi çekmeyi "sağlar".
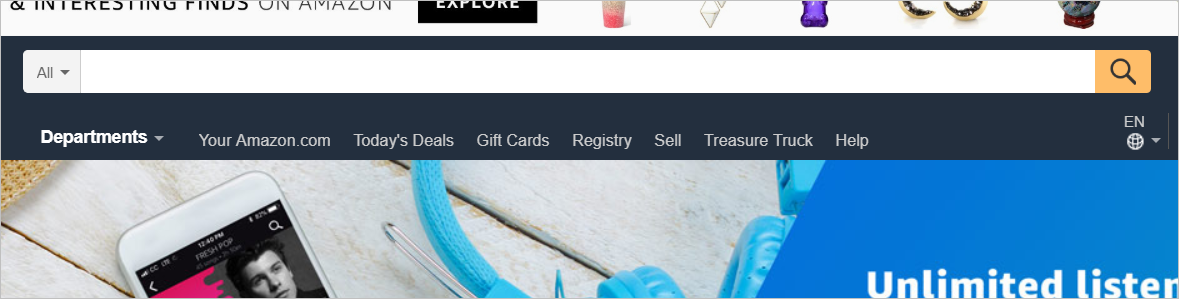
- Göstergeler – insanlara bir sistem veya nesne ile neler yapabileceğinizi söyleyen semboller. Bir büyüteç, arama yapabileceğinizi “belirtir”; bir tutamak, çekmeceyi çekebileceğinizi "belirtir".

Büyüteç, kullanıcıların arama yapabileceğini "belirtir".
Bir web arayüzü için, bir gösteren, bir tasarımın kullanıcının zihinsel modeliyle ne kadar iyi eşleştiğini veya bozabilir .
Bir düğme yarı saydamsa, fareyle üzerine gelindiğinde değişse bile, düğmenin tıklamayı sağladığını bildiremezsiniz. Sitenizdeki linkler metnin geri kalanından önemli ölçüde farklı bir renge sahip değilse, insanları uyumsuz bir zihinsel modele yönlendirecek bir gösteren sorununuz var demektir.
Bir konuşmadaki soruların yanıt beklediğinizi belirtmesi gibi, iyi yerleştirilmiş bir gösterge, kullanıcıların bir tasarımla nasıl etkileşime girebileceklerini bilmelerini sağlar. Arayüzünüz boyunca, kullanıcılara neyle etkileşime girebileceklerini söyleyen işaretçilere sahip olduğunuzdan emin olun.

3. Önem Atama – bir web ortamında tonu belirleme
İnsanlarla konuştuğunuzda, insanlara neyin önemli olduğunu söylemek için tonunuzu kullanabilirsiniz. Web arayüzleri zaman gecikmeli konuşmalar olduğu için tonlama lüksüne sahip değilsiniz. Bununla birlikte, çeşitli diğer araçlara erişiminiz vardır:
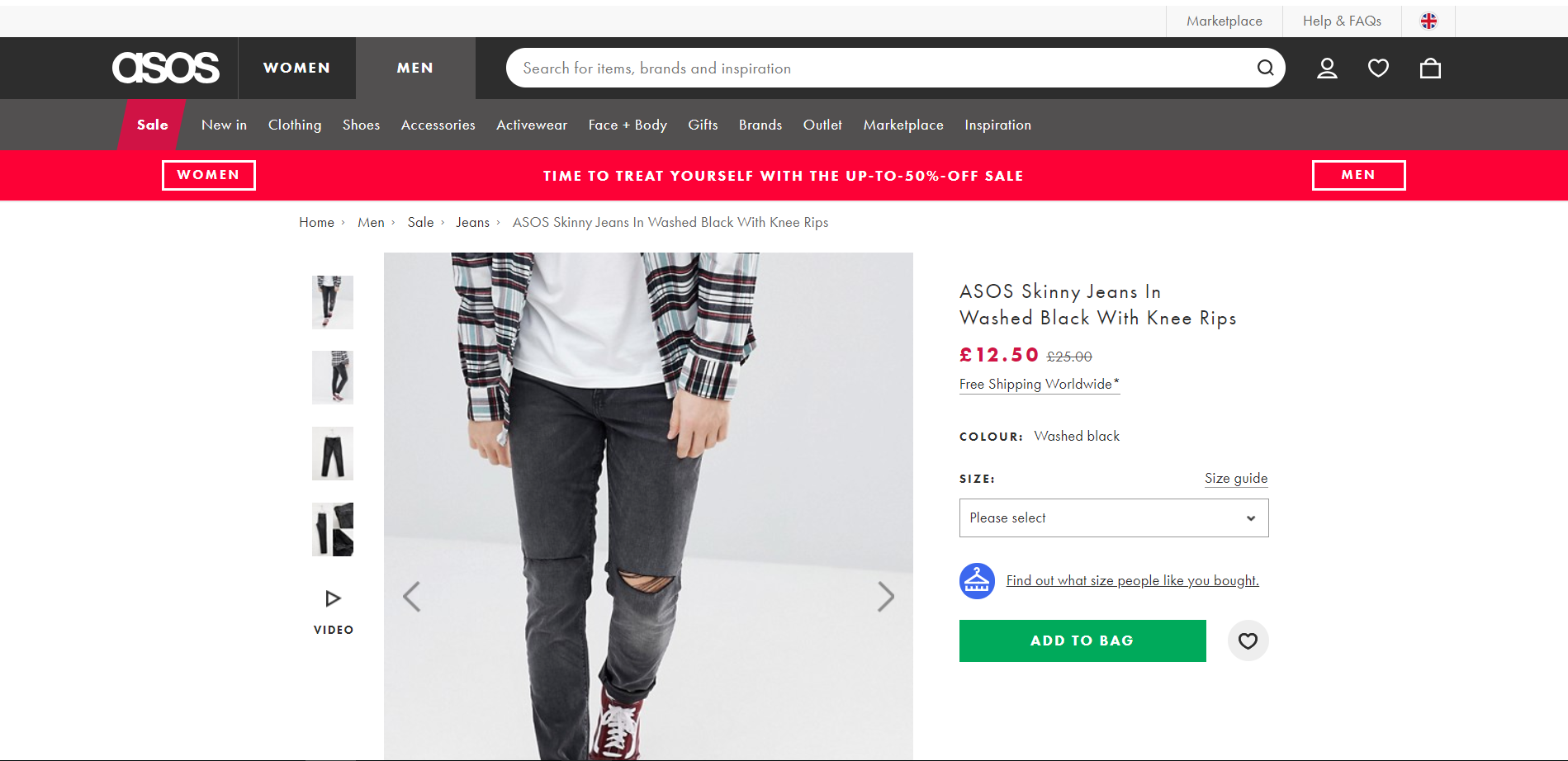
- Renk kontrastı – sitenizin çoğu gri ve siyahsa ve harekete geçirici mesajınız kırmızıysa, insanlara web sitesi metninden çok CTA'ya dikkat etmelerini söylüyorsunuz. Bu, dikkati doğru yerlere çekmek için kullanabileceğiniz bir şey.

Asos.com, CTA düğmesi için yeşil kullanarak harekete geçirici mesaja dikkat çekiyor - renk, ürün detay sayfasının başka bir yerinde kullanılmamaktadır.
- Boyut – insanlar daha büyük unsurlara dikkat eder. İnsanların yaygın olarak kullandığı öğelere dikkat çekmek için bunu kullanın. Ancak, aşırıya kaçmamaya dikkat edin.
- Düzensiz şekiller – gözlerimiz normal olanlardan daha çok düzensiz şekillere çekilir. Şablonunuzda yuvarlatılmış köşeler için yer varsa, dikkati önemli olan yerlere ustaca çekmek için bunu kullanın.
Sayfada net bir görsel hiyerarşi oluşturarak insanlara neyin önemli olduğunu ve neleri gözden geçirebileceklerini söyleyin.
4. Kullanıcının Duygusunu Eşleştirme – zaman gecikmeli bir konuşmada ikna
Bir kullanıcı nispeten mutlu olduğunda, işleri "önce genişlik" modunda işler. Kullanıcının hafif kesintilerde sorun yaşaması daha olasıdır ve beklendiği gibi davranmayan şeyler tarafından çok fazla tehdit edilmeyecektir.
Bir kullanıcı nispeten endişeli olduğunda, "önce derinlik" moduna geçer . Bu kullanıcının odağı kilitlendi - bu, banka hesabınızın saldırıya uğradığını düşündüğünüzde girdiğiniz durumdur. Hesabınızın iyi olduğundan emin olana kadar, korku, diğer tüm görevlerin zararına olarak, öğrenmeye çalışmanıza sıfırlayacaktır ve bir şeyleri kaçırmanız daha olasıdır. (Ya da sevimli şeyleri bulun.)
Bir web arayüzünde, her iki duygusal durumun da farkında olmanız gerekir.
- Seyahat kategorisi sayfanız, kullanıcıların "öncelikle" işlenmesine hitap edebilir ve ziyaretçilerin ihtiyaç duyduklarını bulmak için kullanabilecekleri kaydırıcılar, etiketler ve diğer etkileşimli öğeleri yerleştirebilirsiniz.
- Bununla birlikte, form ve ödeme sayfalarınız, ziyaretçilerin "öncelikle derinlemesine" işlenmesiyle ilgilenmeli ve endişeyi hafifletmek için büyük güven sembolleri göstermelidir, böylece devam edip sizinle işlem yapmaya başlayabilirler.
Kullanıcınızın olası durumunu eşleştirmek, sitenizin kullanımını "daha kolay" hale getirecektir.
UX'i Geliştirmek için Konuşma Arayüzleri Tasarlama
Unutmayın: Arayüzler temelde konuşmalardır, ancak kullanıcı için olası yanıtlar önceden ortaya konmuştur.
Çalışmasını sağlayan şey, kullanıcının zihinsel modeliyle ne kadar iyi eşleştiğinizdir . Zihinsel modeller eşleştiğinde ziyaretçiler ihtiyaç duyduklarını yapabilir ve mutlu ayrılırlar. Zihinsel modeller uyuşmadığında, tam tersi olur.
İnsanların arayüzün nasıl çalıştığını anlamalarına yardımcı olmak için birkaç şey yapabilirsiniz:
- İnsanlara sistemin neler sağladığını anlatmak için gösterenleri kullandığınızdan emin olun.
- Renkleri, boyutları ve şekilleri kullanarak dikkatleri doğru yerlere çekin.
Tüm bunları yaptıktan sonra, kullanıcının duygusal durumunu doğru bir şekilde hesaba kattığınızdan emin olmanız ve bu durum için uygun web sitesi öğelerini kullanmanız yeterlidir.
Tüm bunları iyi yaparsanız, insanlar sizinle tekrar tekrar konuşmaya daha istekli olacaktır.
En iyilerle çalışın!Dönüşüm oranı optimizasyonunun öncülerinden 90 dakikalık bir Web Sitesi İncelemesi ile optimizasyonunuzu başlatın. SiteTuner'daki CRO uzmanlarımız, web sitenizi dönüşüm ve kullanılabilirlik açısından teşhis etmenize yardımcı olabilir. 90 Dakikalık Web Site İncelememi Sipariş Et |
