UX Psikolojisi için Bilmeniz Gereken Tasarım İlkeleri
Yayınlanan: 2022-04-18Tasarım bilginizi geliştirmek mi istiyorsunuz? Sonuna kadar okursanız birçok yararlı bilgi bulacağınızı ve becerilerinizi geliştireceğinizi garanti ediyoruz. UX tasarımları, değişen trendler ve kullanıcı gereksinimleri ile sürekli olarak gelişmektedir. Bir ürün sunulduğunda, kullanıcılarla nasıl bağlantı kurduğunu ve ürüne nasıl tepki verdiklerini anlamak çok önemlidir. Bunun çalışması için UX psikolojisini kullanıyoruz. Ekibimiz uzun süredir bu alanda çalışıyor ve bir tasarımın müşterilerle iyi etkileşim kurmak için neye ihtiyacı olduğunu anlıyor. Bu nedenle, ana unsur olarak psikolojiyi ilgilendiren UX için bazı pratik tasarım ilkelerini bir araya getirdik.

Bir kişinin web sitenizden bir ürün alıp almayacağı tamamen ürüne baktığında kurduğu çağrışımlara bağlıdır. Marka web sitenizin etkileşime geçmesini ve kullanıcının ürününüzle ilgilenmesini sağlamak için her zaman UX tasarım ilkelerini ve doğru UX tasarım araçlarıyla en iyi uygulamaları kullanmanızı öneririz. Başarılı olmak ve satın almayı garantilemek için, kesinlikle emrinizde UX için bu psikoloji odaklı tasarım ilkelerine ihtiyacınız var.
UX Psikolojisi için En Son Tasarım İlkelerine Göz Atın
Çok sayıda ilgili ve güvenilir müşteriyle başarılı bir işletmeye sahip olmanız için tüm araştırmaları yaparak işinizi kolaylaştırdık. UX tasarım psikolojisinin bu beş ilkesi temeldir.
1. Hick Yasası Psikoloji İlkeleri
Kanun, 1952'de İngiliz psikologlar William Edmund Hick ve Ray Hyman tarafından bir kullanıcı ile kendilerine sunulan uyaranlar arasındaki etkileşimi incelemek için geliştirilmiştir. Araştırmayı insan psikolojisini kullanarak yürüttüler ve duygu odaklı insanların ürünle etkileşime girmesine ve en iyi seçeneği seçmesine izin verdiler. Bu nedenle Hick Yasası, UI UX'deki en önemli tasarım ilkelerinden biridir ve öncelik verilmelidir.
Basitçe söylemek gerekirse, kullanıcıya daha az onay seçeneği sunmak, ürününüzü satın alma olasılığını artırır. Hick Yasası , kullanıcıya ne kadar fazla teşvik (seçenek) sunulursa, karar vermeleri için o kadar fazla zaman alacağını belirtir. Bir kullanıcının harekete geçmesi ne kadar uzun sürerse, platformu terk etme veya sıkılma olasılıkları o kadar yüksek olur ve bu da daha fazla kafa karışıklığına neden olur. Bu nedenle, bu tür durumlardan kaçınmak, kullanıcı etkileşimini iyileştirmek ve ürün satın alma sayısını artırmak için Hick Yasasını işlevsel UX tasarımına dahil etmenizi öneririz.
Yine de, kullanıcıların bir web sitesini ziyaret etmeden önce ne istediklerini bilmeleri gibi, Hick Yasasında belirli istisnalar vardır. Mevcut seçeneklerin sayısından bağımsız olarak, harekete geçmeleri için gereken süreyi önemli ölçüde azaltır.
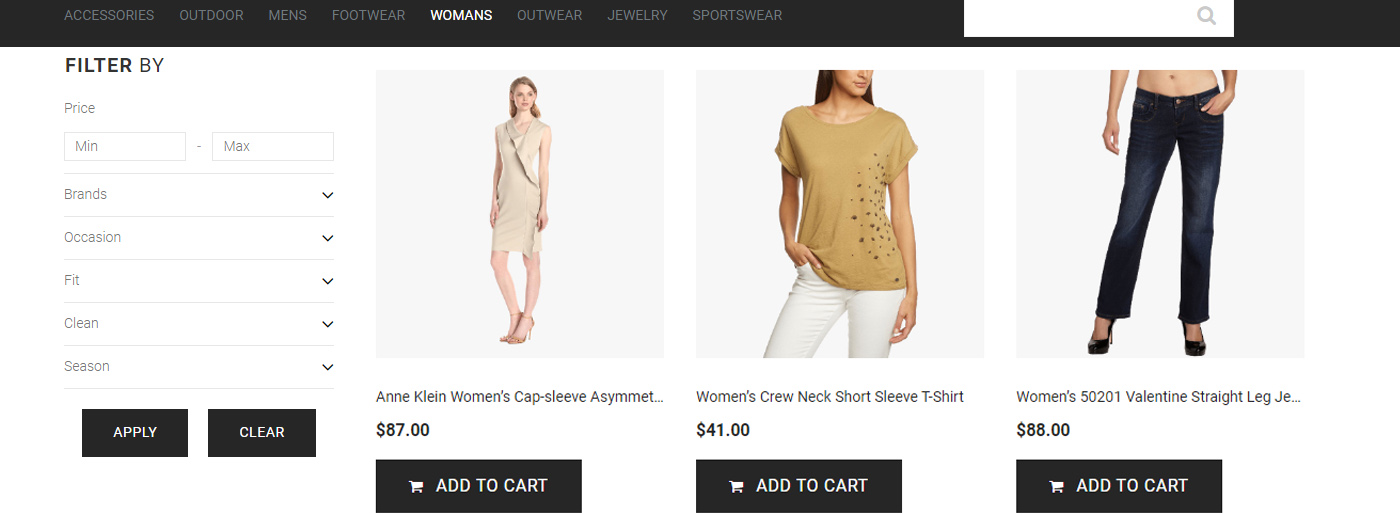
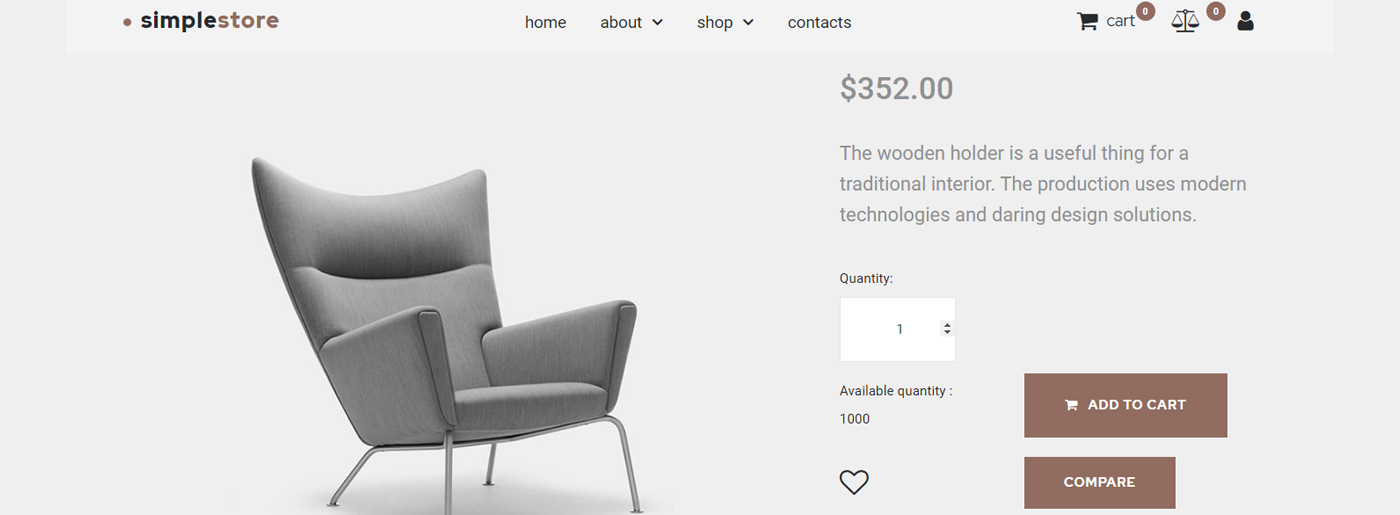
Kolay bir örnek , çok çeşitli ürün kategorileri sunan çeşitli e-ticaret web sitelerindeki filtreleme simgeleri ve seçenekleri olabilir ve her ürün kategorisi içinde daha da fazla alt kategori ve ürün vardır. Bu nedenle, bir kullanıcının mevcut çeşitli seçenekler arasından nasıl seçim yaptığını merak ediyor olabiliriz. Gereksinimleri daraltmak ve kullanıcının aradığı doğru ürünü bulmak için kullanışlı, sağlam eski filtre simgesi geliyor.

ÜCRETSİZ DENEYİN
2. İyi UX Sağlamak İçin Bilişsel Yükü Azaltma
Bilişsel yük, UX'teki etkileşim odaklı tasarım ilkelerinden biridir. Belirli bir görevi tamamlamak için enerji ve çaba gerektiren bir zihinsel arınma sürecidir. Bir kişiye aynı anda çok fazla bilgi sunulduğunda, kafalarının karışması kolaylaşır ve olumsuz olması muhtemel ters sonuçlara yol açar. Bu nedenle, bilişsel yük daha yüksek olduğunda, bir kişinin bir ürünü veya seçeneği seçmesi daha az olasıdır. UX tasarımcıları olarak insanlar için bir şeyler tasarlıyoruz. Bu nedenle, bu gibi durumlarda insan bilişsel psikolojisini anlamak, olumlu sonuçlar ve tasarım yoluyla bunlara ulaşmak açısından yardımcı olacaktır.
Başka bir deyişle, kullanıcı deneyimini iyileştirmek istiyorsanız, akılda tutulması gereken en önemli şey , kullanıcıları çok fazla bilgi ile boğmamaktır . Bilişsel yükü artırabilir ve kafa karışıklığı, hayal kırıklığı veya daha kötüsü ile sonuçlanabilir, platformunuzu terk edebilirler.
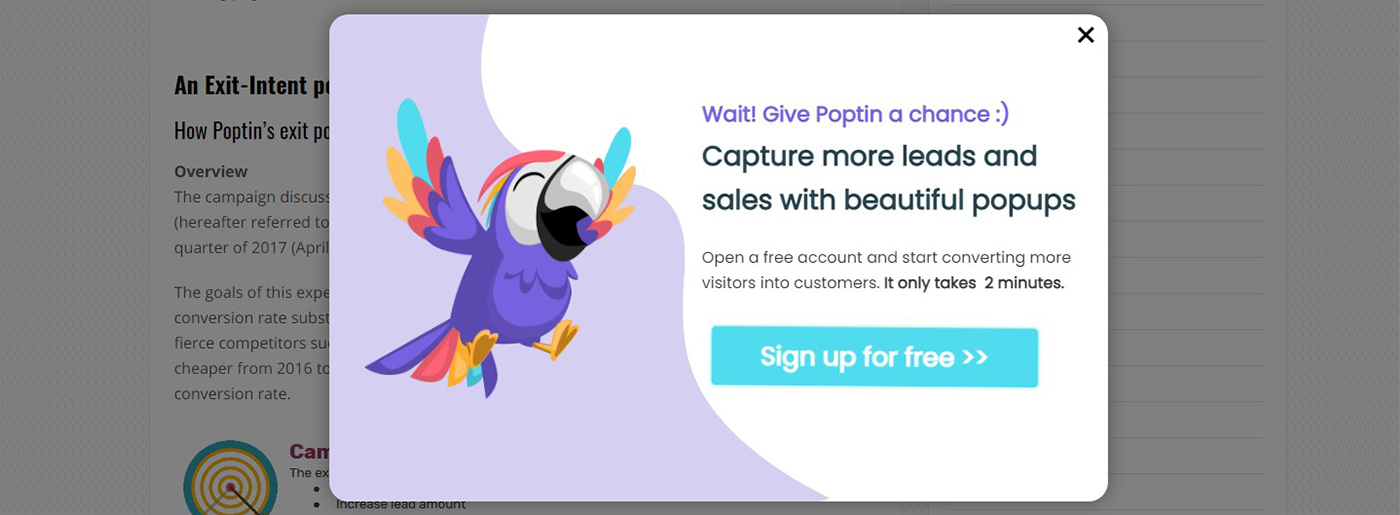
Gerçek hayat senaryolarında bilişsel yükün iyi bir örneği , istenmeyen reklam açılır pencereleri ve web sitelerinde dikkatin dağılmasına neden olan alakasız bilgilerdir. Çoğu zaman ziyaretçiler oraya ne için gittiklerini bile unuturlar.

Bilişsel yükü en aza indirmenin en iyi yolu, sitenizdeki veya uygulamanızdaki tüm alakasız içeriği ve resimleri ortadan kaldırmaktır. Bu şekilde, kullanıcıların dikkatlerini dağıtmadan hızlı kararlar vermelerini sağlayarak siteye odaklanmalarını ve siteyle etkileşim kurmalarını sağlarsınız.
3. Estetik Kullanılabilirlik Etkisi
Hitachi Tasarım Merkezi'nden Masaaki Kurosu ve Kaori Kashimura, 1995 yılında insan-bilgisayar etkileşimini araştırdı ve o zaman kullanılabilirliğin estetik etkisini keşfettiler. UX psikolojisinin bu etkisi, günlük hayatımızda ve UX tasarımının diğer ilkelerinde gözlemlediğimiz için oldukça doğrudur. Gerçek hayattaki insanlar, kullanılabilirliğin estetik etkisine daha açık olma eğilimindedir, çünkü zihinlerimiz doğduğumuz günden beri bunu uygular. Böylece, küçük kusurları telafi ediyor gibi görünen estetik açıdan daha hoş tasarımlara dikkat çekildiği ortaya çıkıyor.

ÜCRETSİZ DENEYİN
Benzer şekilde, kullanıcı ister sitede ister uygulamada olsun, orijinalliğe yer vermeyen standart stile göre en çekici ve yaratıcı tasarım stiline yönelme olasılığı daha yüksektir. Bu sayede kullanıcı, UX tasarım estetiği serapının ardındaki gizli hatayı gözden kaçırır. Bu hepimizin başına gelir. Bu nedenle, bunu anlamalı ve bu stratejiyi çekirdek arayüzümüze uygulamalıyız.

Örneğin, bir süpermarkete elma almak için gidiyorsanız, meyve bölümünde onları arayabilir ve aynı amaca hizmet etmesine rağmen neden bu kadar çok elma çeşidi olduğunu merak edebilirsiniz. Yine de, her zaman en parlak, en parlak ve en pigmentli elmayı, üzerine bulaşan ve potansiyel olarak onu içeriden korkunç hale getiren balmumu fark etmeden seçersiniz. Sonunda eve gittiğinde ve kendin gördüğünde bunu anlayacaksın. Estetik kullanılabilirlik etkisi insan psikolojisine dayalı olarak bu şekilde çalışır.
Sizin İçin Temel İpucu
Estetik kullanılabilirlik etkisinin bazı sınırlamaları olduğunu unutmayın. Web siteniz veya uygulamanız, web sitenizin temel amacını dengelemeden belirli çekici unsurlarla dolduğunda, kullanıcı hiçbir yere varamadığı için vazgeçecek ve ayrılacaktır. Bu nedenle satıcı, elmanın parlak ve çekici olmasını, taze ve tatlı olmasını sağlar.
4. UX için Tasarım İlkelerinde Sosyal Kanıt
Günümüzde, sosyal kanıt, UX için tüm tasarım ilkelerinin en etkilisi olduğunu kanıtlıyor. Çoğu durumda, belirli bir kullanıcının büyük olasılıkla hangi ürünü seçeceği önceden belirlenir. Yaptığımız veya çoğumuzun yaptığı her şey zaten denenmiş ve test edilmiştir. Bu bir klişe değil, zihnimizin çalışma şeklidir. Böylece tasarımcılar, esas olarak insan psikolojisini kullanarak insanların ihtiyaç duyduğu şeyi yaratırlar.

ÜCRETSİZ DENEYİN
Bir kullanıcı web platformunuzda veya uygulamanızdayken, ürünlerinize yatırım yaparak herhangi bir risk almadığından emin olmak için her zaman web sitenizin müşteri geçmişine bakar. Bu, bilinmeyen bölgeyle baş etmenin doğal bir yoludur. Bu nedenle, müşterinizin referanslarını veya başarılı proje açıklamalarını toplamak ve web platformunuzda uygulamak, ziyaretçilere araştırmalarında yardımcı olmak için idealdir.
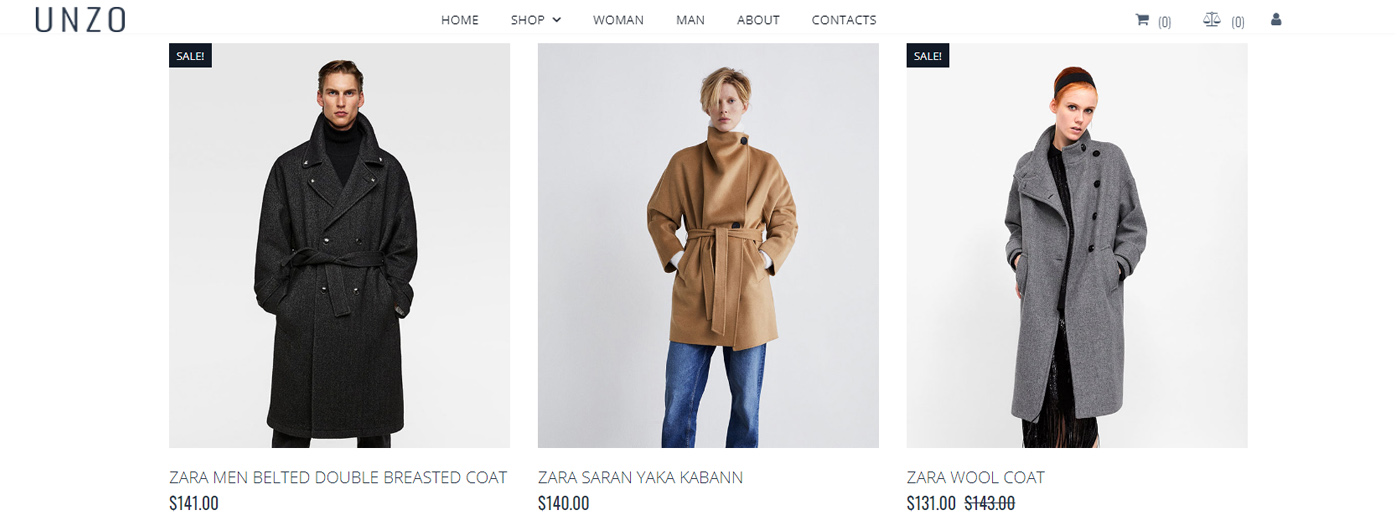
Bir örnek , bir e-ticaret sitesindeyken, örneğin bir saç kurutma makinesi satın alırken. Arama çubuğuna tıkladığınızda karşınıza bir çok seçenek çıkıyor ancak gözünüz otomatik olarak en iyi incelemelere sahip ve en fazla satın alan kişi sayısına sahip ürüne yönlendiriliyor. Dolayısıyla tüm bunları analiz ettikten sonra, daha az veya hiç incelemesi olmayanları görmezden gelerek ürünü satın alıyorsunuz.

ÜCRETSİZ DENEYİN
Bu nedenle, sosyal kanıt, bir kullanıcıya gerçek hayattaki etkisini görüntüler, olumlu eleştiriler vb. ile gösterir ve güvenilirliğini ve güvenilirliğini kanıtlar.
5. Miller Yasası – Sihirli Sayı Yedi, Artı veya Eksi İki
Miller Yasası 1956'da bilişsel bir psikolog olan George A. Miller'ın “sihirli sayı 7” konseptini yayınlamasıyla kuruldu. Bir insanın işleyen belleğinin ilk bakışta saklayabileceği ortalama veri miktarı olan sihirli sayı 7'den bahsetti. Bir insanın kısa süreli hafızasının 7 artı veya eksi 2 bilgi öğesi içerdiğini iddia ediyor. Kısa süreli bellekte, veri öğelerinin sayısının 5 ile 9 arasında değişeceğini tahmin edebiliriz.
Miller Yasası ile UX tasarımı arasındaki bağlantı, UX için tasarım ilkelerinde daha önce tartışılan bilişsel yük ile tutarlıdır. Bilişsel yükten bildiğimiz gibi, insan zihni aynı anda çok fazla bilgiyi algılayamaz, bu da kafa karışıklığına ve memnuniyetsizliğe yol açabilir. Benzer şekilde, kullanıcı aynı anda yeni ayrıntıları veya çok fazla ayrıntıyı işleyemez. Sonuç olarak, insanlar kendilerine gelen bilgileri bölme/gruplandırma eğilimindedir.
Ünlü Netflix, Miller Yasasının mükemmel bir örneğidir . Siteyi bir kez ziyaret ettiğinizde gerçekler sizi bunaltmaz çünkü bunlar tür, popülerlik, farklı diller vb. tarafından düzgün bir şekilde düzenlenmiştir. Sonuç olarak, kullanıcının kafası asla karışmaz veya platformun birincil amacından sapmaz.

UX Psikolojisi için Tasarım İlkeleri Kısa Özet
UX psikolojisi için bu tasarım ilkeleri, etkileşim ve katılım seviyelerinizi yerinde tutmak için ihtiyacınız olan tek şey. Bunları UX tasarımlarınıza uygulamak, yemin ettiğimiz gibi kesinlikle bir fark yaratacaktır. Bu pratik UX tasarım yönergelerinde yanlış gidemezsiniz. Bunlar, web sitenizin her zaman bir elmas gibi parlamasını sağlayan, uzmanlar tarafından seçilmiş ilkelerimizdir. Tasarımdaki psikolojiyi algılayarak kullanıcıları web platformunuz veya uygulamanız üzerinden ürünlerinize en iyi şekilde çekin.
Daha iyi tasarımlar yaratın, ilham verin ve ilham alın; MotoCMS UX UI tasarımcıları, tasarımcılar topluluğumuzun web platformlarında parlamasına yardımcı olmaya devam edecek.
İşte MotoCMS'den Bazı İpuçları ve Püf Noktaları
UX için bu Tasarım İlkeleri, aynı fikirde olan insanların birbirlerine yardım etmesi gerektiğinden, yalnızca sizin için derlenmiştir. UX tasarım ilkelerinden en büyük çıkarım, insan psikolojisini anlamanın ve onu UX tasarım arayüzünüzde yürütmenin katılımı önemli ölçüde artıracağıdır. Ayrıca, kaçınılması gereken olağan UX hatalarını göz önünde bulundurarak, doğru bir şekilde uygulanırsa web sitesinin veya uygulamanın ana hedefine sorunsuz bir şekilde ulaşmanıza yardımcı olur.
MotoCMS, işinizi daha da yönetilebilir kılmak için yukarıda belirtilen tüm ilkelerin en önemli gereksinimlerini karşılayan önceden hazırlanmış bir web sitesi şablonları tasarımı sunar. Cazip ama verimli projeler yaratırken müşterilerimizin kaçınılmaz zorluklarla başa çıkmalarına yardımcı olmaktan gurur duyuyoruz. Sıkı çalışma her zaman karşılığını verir ve olası tuzaklar konusunda size rehberlik etmekten mutluluk duyarız.
MotoCMS şablonlarımız, UX için bu tasarım ilkelerinden türetilen tüm özelliklerle birlikte gelir ve özellikle başarılı bir web sitesi başlatmak için mükemmel bir yoldur. Şimdi onlara göz atın ve web sitesi tasarım dünyası hakkında daha fazla bilgi edinin. Bizimle yolculuktan keyif alacağınızdan eminiz. Daha sunacak çok şeyimiz var. Bu nedenle, web sitenizin ihtiyaçlarına uyan en iyi seçeneği seçin.
