Çevrimiçi Haber Portalı İçin Web Sitesi Oluşturmak İçin 5 Süper Yararlı İpucu
Yayınlanan: 2021-12-15Kendi çevrimiçi haber portalınızı başlatmak çok çaba gerektirir. Özgün ve ilgi çekici haber hikayeleri ve öne çıkan makaleler sağlamanın yanı sıra, SEO, alan adı kurulumu vb. ve birçok insanın en çok mücadele ettiği yer burasıdır.
Web sitesini nasıl tasarladığınız ve yapılandırdığınız, haber portalınızı yapabilir veya bozabilir. Tasarım ve kullanım kolaylığı ne kadar iyi olursa, o kadar fazla izleyici çekecektir. Ayrıca bu şekilde reklamlar aracılığıyla daha fazla gelir elde edebilirsiniz.
Öte yandan, bu standartları sağlayamayan bir internet haber portalı da izleyici çekemez. İnsanlar web sitenizde gezinmeyi veya sağladığınız içeriği tüketmeyi zor bulurlarsa, web sitenizde kalmaya olan ilgilerini kaybedeceklerdir. Bu nedenle, çok sayıda kaliteli içeriğe sahip olsanız bile, sitenizde nasıl sunduğunuz nedeniyle dikkatlerini çekemezsiniz. Bu da sizi çok fazla reklam geliri kaybetmeye zorlayacaktır çünkü insanları haber portalınıza çekemezsiniz.
Bu nedenle, samimi ve sürdürülebilir bir haber sitesi yapmak zor ama gerekli. Bu nedenle, bu konuda size yardımcı olması için, bir çevrimiçi haber portalı için web sitesi nasıl kurulacağına ilişkin birkaç ipucunu burada bulabilirsiniz.
- 1. Duyarlı hale getirin
- 2. Ana sayfayı ızgaralara ayırın
- 3. Anlaşılması kolay bir gezinme çubuğuna sahip olun
- 4. Widget'ları ve API'leri kullanın
- 5. Reklamlarınızı akıllıca yerleştirin
- Son sözler
1. Duyarlı hale getirin

2017'de Fortune, ABD'li yetişkinlerin yüzde 85'inin haberleri cep telefonlarından okuduğunu bildirdi, oysa sadece bir yıl önce 2016'da bu oran sadece yüzde 73'tü. 2013-2018 yılları arasında mobil ve diğer elde taşınır cihazlarda haber tüketimi yüzde 300 arttı. Şubat 2021 itibarıyla İngiliz nüfusunun yüzde 68'inin haberleri akıllı telefonlardan tükettiği tespit edildi.
Bu nedenle, çevrimiçi haber portallarının neden duyarlı olması gerektiğini anlamak kolaydır. Artık haber siteleri yalnızca masaüstü tarayıcılara hizmet verememektedir. Daha iyi bir erişim ve kullanıcı deneyimi için, daha fazla kullanıcı dostu olmayı garanti eden belirli standartları korurken, haber web sitenizin yanıt verebilirliğini sağlamanız gerekir.
Web sitenizin yanıt verebilirliğini yönetmek için Bootstrap gibi bir çerçeve kullanmak, işleri sizin için kolaylaştırabilir. Bootstrap, web sitenizi duyarlı hale getirmek için size gerekli tüm araçları ve kod parçacıklarını sağlayacaktır. Bootstrap, web öğeleri ve stil ayarlarından çeşitli web sitesi temalarına kadar her şeye sahiptir. Bunların kurulumu ve herhangi bir web sitesine entegre edilmesi kolaydır.
Bootstrap ayrıca bu öğeleri ve stil ayarlarını nasıl kullanabileceğiniz ve özelleştirebileceğiniz konusunda ayrıntılı talimatlar sağlar. Böylece, her şey web geliştiricileri için uygun bir şekilde paketlenmiştir. Bu nedenle, web sitenizin yanıt verebilirliğini sağlamak için Bootstrap veya başka bir duyarlı çerçeveden yararlanamıyorsanız, bu tamamen size bağlıdır.
Sizin için önerildi: Teknik Hatalardan Kaçınmak için Web Sitesi Bakım Kontrol Listesi.
2. Ana sayfayı ızgaralara ayırın

Web sitenizin ana sayfasını kırmak, kullanıcıların belirli bir haber türünü ararken nereye bakacaklarını bilmelerini sağlar. Örneğin, ana sayfanızın tüm düzenini üç sütuna ayırabilirsiniz; burada ilk ikisi özellikle ana akım haberlere hitap eder ve üçüncüsü spor veya özel haber hikayelerini kapsayabilir.
Birden fazla bölüme de ihtiyaç vardır ve her bölümün kendi düzeni olabilir. Ancak, işleri dağınık hale getirmeyin. Ana sayfada koruyacağınız standartları belirleyin. Bu nedenle, üç sütunla başlarsanız, sayfayı birden çok bölüme ayırırken bu şekilde tutun.
Bununla birlikte, bir makale veya haber öyküsü için kılavuz daha basit olmalıdır. Normalde, bir makale sayfası için iki veya üç ızgaranız olmalıdır. Ana hikaye ızgarası, sayfanın yüzde 60 ila 70'ini kapsamalıdır. Kalan ızgaraları reklamlar, öneriler veya diğer hikayelere bağlantılar için kullanabilirsiniz. Bazı durumlarda bu kuralı da çiğneyebilirsiniz. Örneğin, büyük ölçüde resimlere veya veri görselleştirmelerine dayanan bir hikaye yaptığınızı varsayalım. Bu durumda, ızgaraların yüzde 80 ila 90'ını (veya tüm sayfayı) reklam yerleşimlerinden kaçınarak hikayeye ayırabilirsiniz.
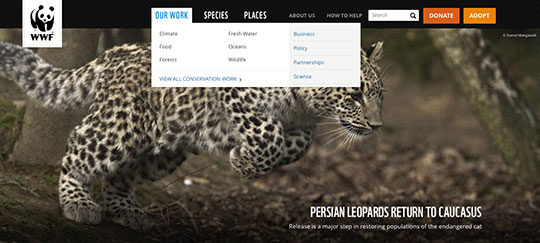
3. Anlaşılması kolay bir gezinme çubuğuna sahip olun

Gezinme veya menü çubuğunuz, okuyucularınızı istedikleri bölüme veya haber türüne yönlendirecek olan şeydir. Bu nedenle dikkatle düzenlenmesi gerekir. Tüm en iyi bölümlerinizin veya eklerinizin gezinme çubuğuna bağlı olduğundan emin olun. Her bölümün birden çok alt bölümü olabilir.

Bu durumda, belirli bölümler için açılır menüleri kullanabilirsiniz. Bölümlere tıklandığında, ziyaretçiler belirli URL'ye yönlendirilecektir. Orada yine ızgaraları takip edebilir, bölümleri bölebilir ve hatta isterseniz tamamen farklı düzenlere sahip olabilirsiniz. İdeal olarak, tekdüzeliği korumak en iyisidir. Ancak bazen sayfa tasarımlarınızla biraz yaratıcı olmanın zararı olmaz.
Bir web sitesi oluştururken gezinme çubuğunuzdaki bağlantıları ayarlamak çok önemlidir. Her web sitesi türü, bağlantıları düzenleme şeklinize farklı bir yaklaşım gerektirir.
Çevrimiçi haber portallarının da karşılamanız gereken belirli standartları vardır. İdeal olarak, navbar'da haberler, son dakika haberleri, ulusal haberler, uluslararası haberler, spor ve eğlence gibi önemli konuşma konularını vurgulamalısınız. Ondan sonra özel konulara veya haftalık takviyelere odaklanın ve bunları bara koyun. Alternatif olarak, makalelerinizi öne çıkarmaya ayrılmış bir bölümün tamamına sahip olabilirsiniz. Özellikler bölümünde ise ekleri ve özel sayıları daha detaylı listeleyebilirsiniz.
İlginizi çekebilir: Hukuk Büronuz İçin Harika Bir Web Sitesi Oluşturma Rehberi.
4. Widget'ları ve API'leri kullanın

Bir haber portalını daha dinamik, çekici hale getirmek ve erişimi artırmak için genellikle birkaç widget'a ve API'ye ihtiyaç duyar.
Hava durumu tahminleri için bir hava durumu API'si ile başlayın. Siteniz, hava durumu verileri analizi için bu API'yi kullanabilir. Bu şekilde, ziyaretçilere hava kalitesi verilerini göstermenin yanı sıra günlük olarak doğru bir hava durumu tahmini sağlayabilirsiniz. Ayrıca onları yaklaşan fırtınalar veya diğer olumsuz hava koşulları hakkında uyarabilir. Tüm bunların yanı sıra, hava durumu API'leri ayrıca harika görseller ve animasyonlarla birlikte gelir. Bu görseller, siteye kesinlikle ziyaretçilerin ilgisini çekecek çekici bir görünüm verebilir.
Ziyaretçilerin makaleleri çeşitli sosyal medya platformlarında paylaşabilmesi ve hangi makalenin kaç kez paylaşıldığını bilmesi için sitenin ayrıca bir sosyal paylaşım API'sine ve bir paylaşım sayısı API'sine ihtiyacı olacaktır. Sosyal paylaşım API'si, tüm çevrimiçi haber portallarında bir zorunluluktur. İstediğiniz sosyal medya düğmesine dokunup makaleyi doğrudan orada paylaşmak, sosyal siteyi ziyaret ederek bağlantıyı kopyalayıp yapıştırmaktan daha uygundur.
Ziyaretçilerin haber portalınıza abone olabilmesi ve e-posta gelen kutularında günlük haberleri alabilmesi için bir abonelik API'si de kurabilirsiniz.
5. Reklamlarınızı akıllıca yerleştirin

Gelirinizin neredeyse tamamı çevrimiçi reklamlardan gelecek. Onlara ne kadar çok alan sunarsanız, o kadar çok ödeyeceklerdir. Üstelik, biraz popülerlik kazandıktan sonra daha fazla ücret alabilirsiniz. Ancak, onlara haber sitenizde çok fazla yer ayırabiliyor olmanız, yapmanız gerektiği anlamına gelmez. Kitlenizin bakış açısından düşünün. Reklamlarla bombardımana tutulmak onları erteleyecek ve çoğu portalınızdan tıklanacak.
Bu nedenle, reklamlarınızla akıllı olmanız gerekir. Ana alana veya bir alt bölüme girerken, reklam içeren bir pop-up moduna (300 x 250 piksel) sahip olabilirsiniz. Daha sonra, bir makalenin yan tarafında reklamların yanı sıra birkaç paragraf arasında ince afişler (728 x 90 piksel) olabilir. Bu banner'ları, ideal olarak bir makaledeki her 500-600 kelime için bir tane olacak şekilde sınırlı tutmaya çalışın. Bunu yapmak, ziyaretçilerinizi rahatsız etmeden o reklam gelirinin akmasını sağlayacaktır.
Bugünlerde çoğu tarayıcıda reklam engelleyiciler etkin. Bu nedenle, koyduğunuz reklamların çoğu (çoğunlukla Google Reklamları aracılığıyla gelenler) engellenir. Reklam engelleyici kullanan ziyaretçiler, bu tür reklamları yerleştirdiğiniz her yerde boş alanlar görecektir. Bu nedenle reklam engelleyiciler, reklam gelirinizi engelleyecektir.
Bu nedenle, kendi yararınıza, portalınıza bir 'adblocker dedektörü' entegre edebilirsiniz. Bunları widget'lar veya API'ler biçiminde alabilirsiniz. Bir "reklam engelleyici dedektörü" çalıştırdığınızda, ziyaretçiye bir reklam engelleyici kullandıkları konusunda bildirimde bulunacak ve hikayeyi veya makaleyi tamamen görmelerini engelleyecektir. Bu nedenle, makaleyi okumaya devam etmek için önce haber portalınız için reklam engelleyicilerini devre dışı bırakmaları ve ardından sayfayı yenilemeleri gerekecek.
Şunlar da hoşunuza gidebilir: WordPress ile Oluşturabileceğiniz 10 Web Sitesi Türü.
Son sözler

Tüm bunları hallettikten sonra, SEO ve içerik gibi diğer konulara odaklanabilirsiniz. Bu ipuçlarını dikkate almak, insanların hem haberler hem de diğer makale türleri için kontrol etmekten keyif alacakları harika bir çevrimiçi haber portalını garanti edecektir. Aynı zamanda, çevrimiçi haber portalınızın iş tarafının sorunsuz çalışmasını sağlamak için yeterli ziyaretçi ve reklam aldığınızdan emin olabilirsiniz.
