E-Ticaret Mağazanız için Shopify Özel Tasarımları Nasıl Oluşturulur
Yayınlanan: 2017-03-10Shopify Özel Tasarımlar 101
Kendi Shopify özel tasarımınızı oluşturmaya karar vermek , özellikle programcı değilseniz, biraz cesaret ister. Süreç karmaşıktır ve yeni başlayanlar için kavraması zor olabilir. İyi haber şu ki, sıkı çalışma ve öğrenme kararlılığı ile bunu yapabilirsiniz. Tabii ki, hazır bir tema kullanmak veya özelleştirmeyi yapmak için bizim gibi uzmanlardan yardım almak gibi daha basit seçenekler de mevcut.
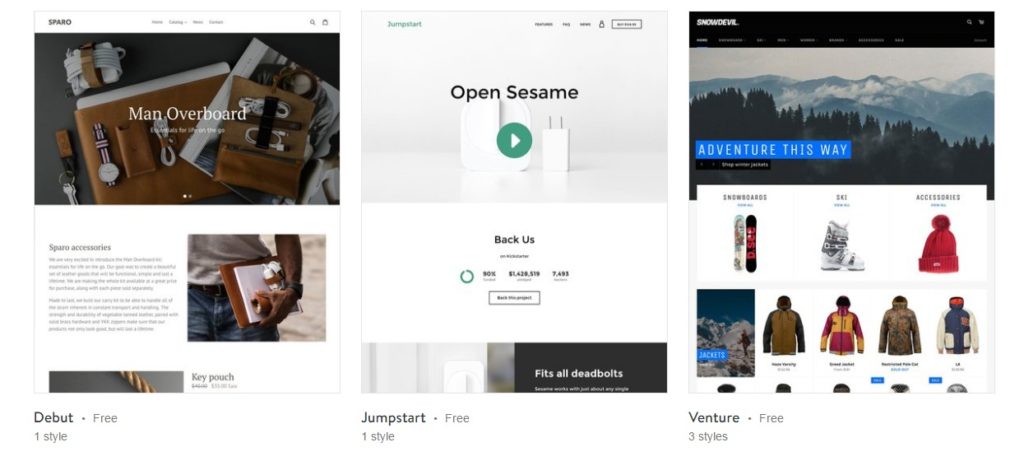
Bunu söyledikten sonra, Shopify mağazasında yaklaşık 50-100 ücretsiz tema mevcuttur. Shopify'dan çevrimiçi olarak hazır premium temalara da gidebilirsiniz. Araştırmanızı yapın ve bunlardan herhangi birinin gereksinimlerinize uyup uymadığını görün. Web sitelerinde ücretsiz veya ücretli temalar sunabilecek bağımsız geliştiricileri arayın. 100-200 tl'ye oldukça iyi bir tane alabilirsin.

Bu tür temaları kullanmanın en iyi yanı, birlikte çalışabileceğiniz bir yapıya sahip olmanızdır. Aslında, yapının neredeyse %70-80'i zaten orada ve kalan %20-30'unun ayarlanması gerekiyor. Bir para birimi dönüştürücü, ekstra alanlar, düzenler, logolar, başlıklar vb. ekleyin ve işiniz bitti. Özelleştirme sürecine yardımcı olması için bizimki gibi bir dijital ajansa bile başvurabilirsiniz.
Bunu kendi başınıza yapmaya karar verdiyseniz, Shopify özel tasarımlarını kendi başınıza nasıl oluşturabileceğinizi öğrenmek için okumaya devam edin:
Akışkan Dili Öğrenin
Shopify temaları Liquid'de oldukça benzersiz bir dil tarafından desteklenmektedir. Liquid'in temel görevi, bir Shopify mağazasının içeriğini bir tarayıcının HTML diline çevirerek kullanıcı tarafından okunabilir ve erişilebilir hale getirmektir.
Shopify özel tasarımları oluşturmak istiyorsanız , dili öğrenmeniz gerekecektir. Çok zor değil, ama kavramak için biraz zaman ayırmanız gerekecek. Neyse ki Shopify, yardımcı olacak birçok kaynak sunar.
Aşağıdaki tanıtım videosuyla başlayın:
https://www.youtube.com/watch?v=tZLTExLukSg
İncelemeye değer diğer bazı kaynaklar:
- S hopify Tasarım Eğitimi Videoları
- Shopify Sıvı Referansları
- Shopify Sıvı Hile Sayfası
Tema Özelleştirme Seçenekleri
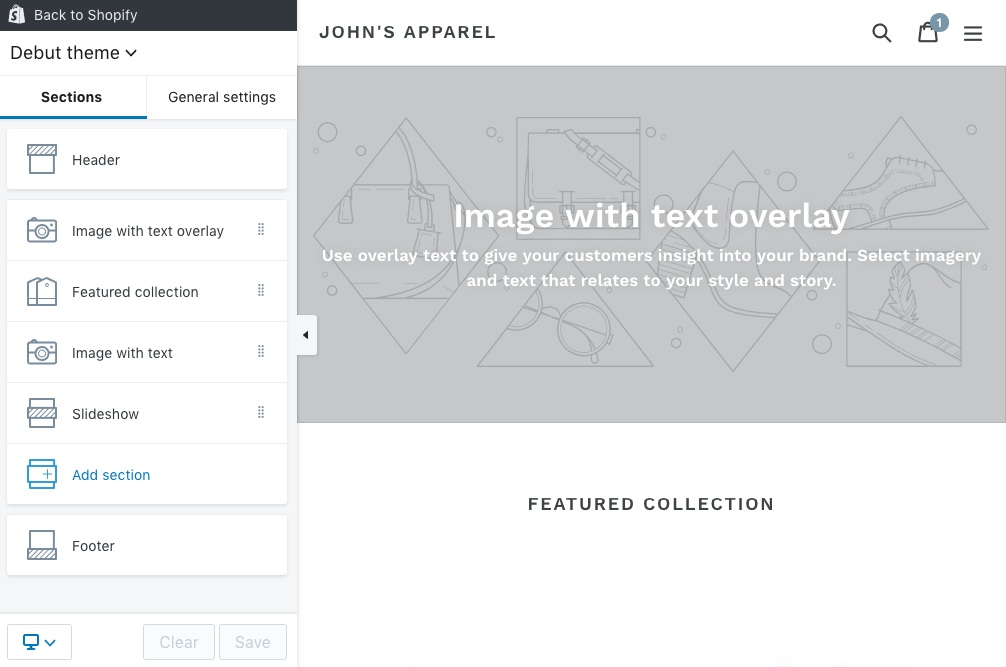
Her tema, çeşitli yönlerini değiştirmenize izin veren bir özelleştirme paneli ile birlikte gelir. Renkler, üstbilgiler, altbilgiler ve diğer tema merkezli öğeler gibi şeyler buradan özelleştirilebilir.

Bu oldukça basittir ve size bazı temel özelleştirmeleri yapmak için bir araç sağlamak için programcı olmayanlar düşünülerek oluşturulmuştur. Ne yazık ki, temanın yerleşik özelliklerinin çoğu buradan özelleştirilemeyeceğinden, istediğiniz Shopify özel tasarımını oluşturmak yeterli olmayabilir .
Özel Stil Sayfası Oluşturma
Shopify özel tasarımları oluşturmanın muhtemelen en kolay ve en kusursuz yolu , CSS veya özel stil sayfasındaki değişikliklerdir. Temanın orijinal .liquid dosyalarında asla değişiklik yapmayın. Bunu yaparsanız ve tema güncellenirse, tüm değişiklikleri kaybedersiniz. Her zaman bir CSS oluşturun!
Bir deneme yanılma unsuru vardır, bu nedenle CSS'nizde herhangi bir ayarlama yapmadan önce, herhangi bir terslik olması durumunda mevcut tema dosyalarınızın yedeklerini oluşturmayı unutmayın.
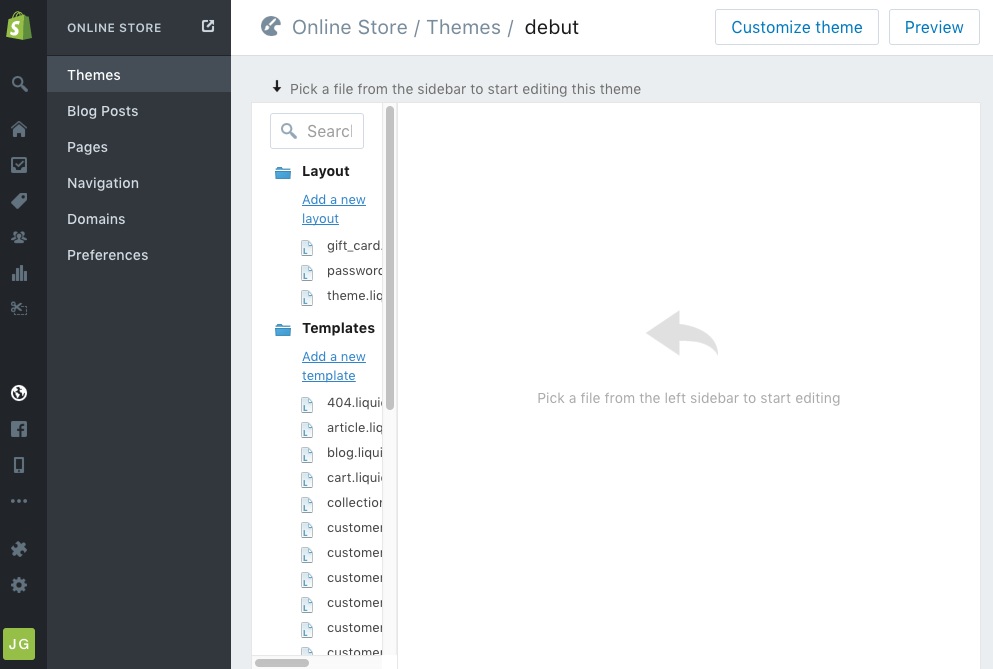
Unutmayın, yalnızca tema özelleştirme panelinden ihtiyacınız olan şey mümkün değilse bir CSS'ye döneceksiniz. Bir CSS oluşturmak için öncelikle panelinizin tema alanına erişerek başlayın ve “daha fazla” seçeneğini seçin. Ardından, sizi tema dosya yöneticisine yönlendirecek olan HTML/CSS Düzenle düğmesine tıklamak istiyorsunuz.

Tema dosya yöneticisinde Varlıklar klasörüne erişmeniz gerekir. Bak? Üzerine tıklayın ve genişlemelidir. Şimdi, yeni bir varlık bağlantısı "ekleyin" ve "Boş dosya oluştur" seçeneğini seçin. Bu sizin için yeni bir CSS oluşturmalıdır. Bunu yaptıktan sonra yeni CSS'nizi adlandırın. Ad önemlidir, bu nedenle kısa ve tanımlanabilir tutun. Ardından .css.liquid uzantısını seçin ve CSS'yi özelleştirmeye başlamak için kodu ekleyin.

CSS'yi Temanıza Entegre Etme
Yani kodu girdiniz, ancak Shopify özel tasarımınız henüz şekil almıyor. Bunun nedeni, hala CSS'nizi temanızla entegre etmeniz gerektiğidir. Bunu yapmak için tema dosya yöneticisinde Düzenler klasörünü bulmanız gerekecek. Üzerine tıklayın ve theme.liquid'i seçin.
İşlerin zorlaştığı yer burasıdır. Tüm kodlamaların içinde </head> kodunu bulmanız gerekecek. Bunu, Ctrl + F olan varsayılan arama seçeneğiyle yapabilirsiniz. Kodu bulduktan sonra; hemen üstüne yeni bir satır girmeniz gerekir. İmlecinizi </head> kodunun hemen önüne getirin ve yeni bir satır girmek için enter tuşuna basın. Bu satıra aşağıdaki kodu yazın:
{{ 'CSS-NAME.css' | varlık_url | stil sayfası etiketi }}.
CSS-Name bölümü, daha önce CSS'nize atadığınız addır.
Shopify temaları, CSS'niz her zaman orijinal temanın kodlamasını geçersiz kılacak şekilde oluşturulmuştur. Yani CSS'de yaptığınız değişiklikler artık temanızda görünmeye başlayacak.
Kullanıcı Erişilebilirliğinin Önemini Anlamak
Günün sonunda, özelleştirmelerin amacı, kullanıcı erişilebilirliğini iyileştirmek ve kullanıcı deneyimini geliştirmektir. Müşterileriniz, yalnızca istediklerini verimli bir şekilde ve herhangi bir engel olmadan yapmalarına izin veriyorsa Shopify özel tasarımınızdan etkilenecektir .
Bu yüzden kendinizi onların yerine koyun ve mağazanıza eleştirel bir gözle bakın. Yaratmakta rol oynadığınız bir şey hakkında objektif olmak bazen zor olabilir, ancak bunu yapmanız gerekir. Geliştirilebilecek alanları deneyin ve kesin olarak belirleyin. Shopify temanıza yetenek ve yaratıcılık katma çabanız, yalnızca müşteriniz için somut ve kullanışlı bir şey eklediklerinde size gerçekten fayda sağlayacaktır.

CSS'ye eklediğiniz her bir özel kod parçasından işlevselliğinin nasıl etkilendiğini görmek için mağazanızı kontrol etmeye devam edin. Bu bir öncelik olmalı, bu yüzden çaba gösterin. CSS'yi düzenlemeye devam eder ve değişikliklerin mağazanızın işlevselliğini nasıl etkilediğini görmek için sonuna kadar beklerseniz, sorunlu kodu belirlemek ve geri almak çok daha zor olacaktır.
Sitenizin erişilebilirliğini düzenli olarak kontrol etmek için klavye gezintisi gibi manuel bir test yapın. Klavye gezinme testi, sekme, boşluk çubuğu ve giriş düğmelerinin sayfanızda nasıl çalıştığını görmenizi gerektiren basit bir testtir. Ayrıca, sayfanın ne kadar hızlı veya yavaş kaydırıldığını görmek için ok tuşlarını kullanın.
Deneyebileceğiniz diğer testler, her ikisinin de avantajları olan ekran okuyucu testi ve HTML_CodeSniffer'ı içerir.
1 Dijital Ajans Her İşletmeye Özel Tasarımlar Oluşturmak İçin Shopify ile İş Ortaklığı Yapıyor
1 Dijital Ajans, her türlü ilgi alanına sahip işletme sahipleri için kaliteli Shopify özel tasarımları oluşturma konusunda üne sahip bir Shopify tasarım ortağıdır . Odak noktamız, neye ihtiyacınız olduğunu anlamak ve bu gereksinimleri ele almak için sizinle birlikte çalışmaktır. Shopify uzmanlarından oluşan ekibimiz, herhangi bir projeyi, herhangi bir işi üstlenecek ve iş hedeflerinize kısa sürede ulaşmanıza yardımcı olacak donanıma sahiptir.
Daha büyük bir kuruluşsanız Shopify Plus uzmanlığına da sahibiz. Kanıtlanmış bir sicil kaydı ve Shopify özel tasarımlarının kapsamlı bilgisi ile, 1 Dijital Ajans ile her projenin başarılı olacağından emin olabilirsiniz. Hemen 888.982.8269 numaralı telefondan bizi arayın veya https://www.1digitalagency.com/contact adresinden bize ulaşın ve işe koyulalım .
