En İyi Web Sitesi Yazı Tipleri ve Doğru Olanı Nasıl Seçersiniz?
Yayınlanan: 2022-02-11Web siteniz gibi büyük bir dijital projeden bahsediyorsak, renk şemasından yazı tiplerine ve başlık tasarımına kadar her küçük ayrıntı önemlidir. Farklı yazı tiplerinin ve yazı tipi efektlerinin kullanılması, kullanıcılarınız üzerinde hem olumsuz hem de olumlu bir etki yaratabilir ve bunun olumlu ya da olumsuz olup olmayacağı tamamen size bağlıdır. Tüm bu detayları tek bir iyi organize edilmiş yaratıma bağlamanın uyumlu bir yolu olan denge, her dijital tasarımcı için çok önemlidir.
Yazı tipleri ve yazı tipi efektleri, bu dengeyi sağlamanın en iyi yoludur çünkü çoğu web sayfası için en önemli miktarda görsel veri gövde metinleri, başlıklar ve başlıklar tarafından işgal edilir. Bu nedenle, mükemmel sonucu elde etmek için basit ve karmaşık detayların sayısını ayarlayabilirsiniz.
- Açık Sans
- Lato
- Helvetica
- Merriweather
- Playfair Ekranı
- Montserrat
- Özgür Baskerville
- caudex
- Barlow
- Roboto
- Doğru yazı tipi nasıl seçilir?
- Web sitesinin içeriğine göre yazı tiplerini seçin
- Üç yazı tipi türü
- Temel bilgileri bilin
- Yükleme süresini unutmayın
Açık Sans

Open Sans, en yüksek okunabilirliği ve kullanıcı deneyimini sağlamayı amaçlayan sans serif yazı karakterlerinin bir parçasıdır. Bu web yazı tipi, tüketilecek çok fazla bilgi içeren (bloglar, bilgilendirici makaleler vb.) minimalist web siteleri için en iyi seçimdir. Bu yazı tipinin bir başka harika yanı da birçok farklı stille uyumlu olmasıdır.
Sizin için önerilen: Bir Bilgi Grafiğinde Kullanılacak En İyi Yazı Tipleri.
Lato

Lato, web siteniz finans, hukuk ve hatta muhasebe gibi ciddi bir alanda faaliyet gösteriyorsa kullanılacak en iyi yazı tiplerinden biridir. Kullanımı kolay olan bu web sitesi yazı tipi, daha çok yüksek profesyonelliği tasvir eden kurumsal bir yazı tipi olarak kabul edilir. Lato, sitelerinin tasarımını modern bir şekilde zenginleştirmek isteyenler için en iyi yazı tipidir.
Helvetica

Dünya çapında en çok kullanılan web sitesi yazı karakterlerinden biri olan Helvetica, İsviçreli bir tasarımcı olan Max Miedinger tarafından gün ışığına çıkarıldı. Helvetica, tasarımcıların kendi kreasyonları için en iyi versiyonları seçmelerine yardımcı olan inanılmaz stil ve boyut çeşitliliği nedeniyle popülerliğini kazandı.
Merriweather

İçeriğinizi hem büyük hem de küçük ekranlarda okuyan çeşitli kitleleriniz varsa, seçmeniz gereken Merriweather web sitesi yazı tipidir. Bu orantılı yazı tipi, şık bir görünümü bir damla sadelikle birleştiriyor, çeşitli alanlardaki siteler için çok fazla potansiyele sahip olağanüstü bir birleşme. Merriweather, resmi ve gayri resmi stiller için mükemmeldir.
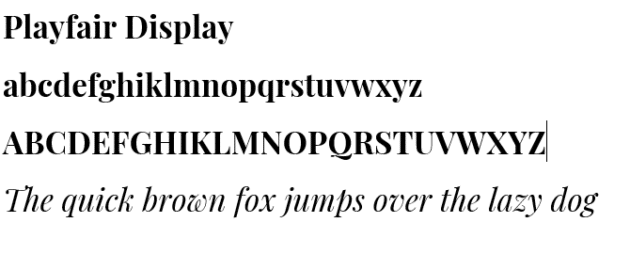
Playfair Ekranı

Playfair Display, biraz klasik özelliklere sahip şık bir yazı tipidir. Sofistike bir web sitesi için bir yazı tipi seçerseniz Playfair Display kesinlikle sizin seçiminizdir. Anlaşılması kolay içeriğe sahip hafif, estetik web siteleri için mükemmeldir. Aslında, Playfair Ekranı diğer yazı tipleri kadar okunabilir değildir; ana avantajı sınıftır.
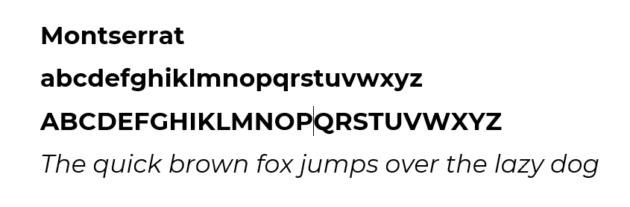
Montserrat

Bu sans serif yazı tipi, aralarından seçim yapabileceğiniz neredeyse en iyi web sitesi yazı tipidir. Geometrik stili tipik olarak onu web sitenize uygulamanın bir yolunu bulmanızı sağlar. Montserrat çok şık olmasına rağmen, birçok kişi onu hem küçük hem de büyük ekranlarda okunabilir buluyor.
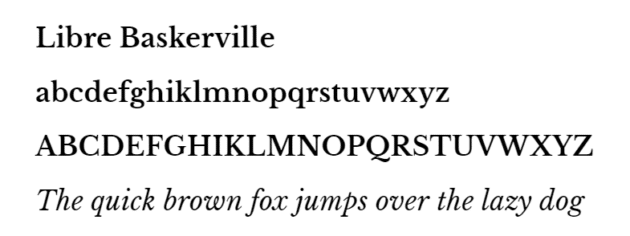
Özgür Baskerville

Libre Baskerville, 18. yüzyıldaki selefinden ilham alan bir serif yazı tipidir. Klasik tarzı, ekonomi, spor ve güzellik gibi çok çeşitli alanlarda kullanım için mükemmeldir. Libre Baskerville çok popüler olmasına rağmen, hedef kitlenizin web sitenize erişmek için büyük ekranlar kullanması durumunda en iyi seçenek değildir çünkü yazı tipi boyutu çok büyük olduğunda pek iyi görünmez.
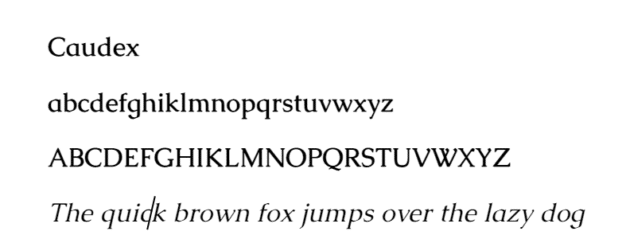
Caudex

Başlangıçta ortaçağ elyazmalarında kullanılan Caudex, 90'ların sonunda yeniden düzenlendi ve gerçekliğimize uyarlandı ve o zamandan beri gelişimini durdurmadı. Caudex hem paragraflar hem de başlıklar için kullanılabilir ve hiç şüphesiz mevcut en geniş stil çeşitliliğine sahip yazı tipidir. Hem büyük hem de küçük ekran kullanımı için harika.
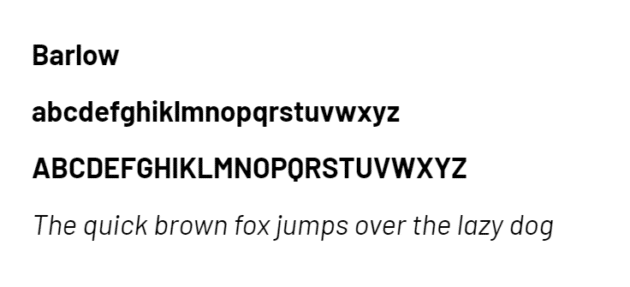
Barlow

Bu sans serif yazı tipi Barlow, Kaliforniya plakalarından ve otoyol işaretlerinden ilham almış gibi görünüyor. Temiz tasarımı, web sitenize biraz pürüzsüzlük getirerek onu daha rahat ve okunması kolay hale getirebilir. Bu yazı tipinin bir başka harika avantajı da web sitenizde bulunabilecek diğer birçok yazı tipiyle uyumlu olmasıdır.
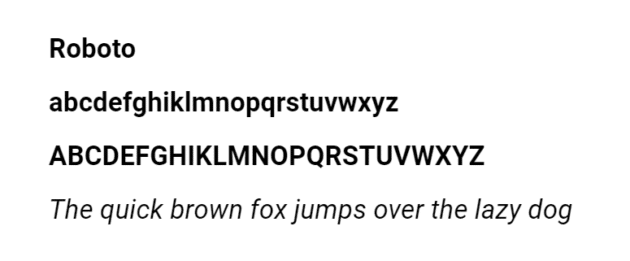
Roboto

Sade ve basit, Roboto yazı tipini mükemmel şekilde tanımlayan sıfatlardır. Birincil amacı, bilgileri herhangi bir stil karmaşası olmadan müşterinize iletmektir. Profesyonel bir yazı tipi olarak kabul edilir, ancak tasarımcıların bu yazı tipini kullanıcı dostu içerik için kullandığı durumlar vardır.

İlginizi çekebilir: Her Büyük Tasarımcının İhtiyacı Olan 20 Çarpıcı Logo Tasarımı Yazı Tipi.
Doğru yazı tipi nasıl seçilir?

Doğru yazı tipi genellikle bir web sitesi için daha önemli sayıda kullanıcının anahtarıdır. Bu nedenle, bir tasarımcının doğru seçim yapabilmesi, kullanıcıların deneyimi ve incelemeleri üzerinde olumlu bir etkiye sahip olabilir.
Web sitesinin içeriğine göre yazı tiplerini seçin

Çoğu durumda web sitenizin en büyük bölümünün farklı metin türlerinden oluşacağı bir sır değildir. Bu nedenle, şık ve iyi düzenlenmiş bir web sitesi istiyorsanız, bunu başarmanın ilk adımı o metin için doğru yazı tipini seçmektir. Sizin için en büyük ipucu, bir sayfada 3-4'ten fazla yazı tipi kullanmayın; berbat ve dağınık görünecek. Bu nedenle, birçok farklı yazı tipinin varlığı göz önüne alındığında, özellikle sizin için en iyi olanları seçmelisiniz, fazla ileri gitmeyin.
İnsanlar için en kafa karıştırıcı olanı, harika ve şık bir birleşme elde etmek için yazı tiplerini ve web sitesinin tasarımını birleştirmek. Aslında, düşündüğünüzden çok daha basit. Bazı yazı tipleri, çok fazla ciddi ve bilgilendirici içeriğe sahip siteler için en iyisidir ve eğlenceli ve yüzeysel içerik için yazı tipleri vardır. Ne tür bir içerik yazacağınızı anlamanız gerekir. Genellikle Times New Roman ve Robotica gibi yazı tipleri, ciddi ve minimalist tarzları nedeniyle bilgilendirici içerik için kullanılır ve Playfair Display gibi yazı tipleri eğlence içeriği için mükemmeldir.
Üç yazı tipi türü

Yukarıdaki paragrafta söylediğim gibi, siteniz üçten fazla yazı tipi içermemelidir. Ama bu üçü nedir ve onları nasıl seçersiniz? Hemen öğreneceksin.
- Başlık, alt başlık ve başlıklarınızda kullanacağınız ilk font büyük önem taşımaktadır. Bu birincil yazı tipi doğrudan markanızla ilişkilendirilmeli ve felsefesini yansıtmalıdır. Minimalist bir markanız varsa, felsefesini yansıtmak için birincil yazı tipi mümkün olduğunca minimalist olmalıdır. Mümkünse, varsa logonuzda kullanılan aynı yazı tipini seçmelisiniz.
- İçeriğinizin büyük bir bölümünü yazmak için ikincil yazı tipi kullanılacaktır. Web sitenizin geri kalanı için daha sofistike bir tasarımınız olsa bile basit ve anlaşılması kolay olmalıdır çünkü metnin bu kısmı, kullanıcılarınızın çoğunluğu için mümkün olduğunca okunabilir olmalıdır. Anlaşılması zor olacak şık bir yazı tipi seçemezsiniz. Sitenizin bu bölümü için tam anlamıyla kabul edilemez.
- Üçüncü yazı tipi isteğe bağlıdır ve metninizin bazı kısımlarını vurgulamak ve okuyucunun dikkatini daha hızlı çekmek için kullanılacaktır. Burada biraz daha karmaşık yazı tipleri kullanabilirsiniz, ancak onu ikincil yazı tipinizden çok daha ileriye itmeyin; mükemmel bir şekilde birleşebilmeleri için bazı benzerliklere sahip olmaları gerekir.
Unutmayın, web siteniz için ne kadar çok yazı tipi ve yazı tipi seçerseniz, bunları birleştirmek ve uyumlu hale getirmek o kadar zor olacaktır. Genel olarak, daha fazla yazı tipi, web siteniz için daha karmaşık bir tasarım anlamına gelir. Bu kadar basit.

Temel bilgileri bilin

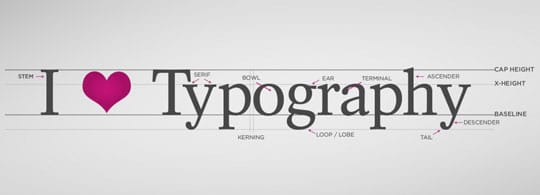
Tipografi bir sanattır ve her sanat türü gibi varlığının her yönünü bir kalp atışında öğrenmek ve kavramak zordur. Ancak, bazı temel bilgiler web siteniz için doğru yazı tipini seçmenize yardımcı olabilir. Yazı tiplerinin sınıflandırılması, web sitesi için bir yazı tipi seçmesi gereken her tasarımcı için büyük önem taşır. Burada, aralarındaki farkı anlamanıza yardımcı olacak hızlı ama bilgilendirici bir özet bulacaksınız.
Serif yazı tipleri:
Yazdığınız bilgiler sonunda yazdırılacağı zaman düzenli olarak kullanılır. Klasik ve şık serif yazı tipleri, zarafetleri nedeniyle web yazı tipleri olarak yaygın olarak kullanılmazlar. Ancak, finans, hukuk veya moda hakkında yazmayı seçerseniz, bu sizin seçiminizdir. Times New Roman, Georgia ve Bodoni serif yazı tipleridir.
Sans serif yazı tipleri:
Bu yazı tiplerinde, serif yazı tiplerinde olduğu gibi harflerin sonunda serif çizgileri yoktur. Modern ve anlaşılır web tasarımcıları, nötr görünümleri nedeniyle genellikle bu yazı tiplerini kullanırlar. Bu yazı tipleri, yazdığınız konu ne olursa olsun kullanılabilir. Genellikle sorunların kütlesi için mükemmel bir seçimdir. Helvetica, Robotica ve Open Sans, Sans serif yazı tiplerinin bazı ünlü örnekleridir.
Komut dosyası yazı tipleri:
Bu yazı tipleri, el yazısı stillerine göre modellenmiştir. Genellikle başlıklarda, alt başlıklarda ve metnin bazı önemli bölümlerinin vurgulanmasında kullanılırlar. Gövde metnini yazmak için betik yazı tiplerini kullanmamalısınız, çünkü bu, okuyucunun bilgileri anlaması ve kavraması için bir zorluk olacaktır. Istakoz ve Lucida El Yazısı, betik yazı tipleridir.
Unutmayın, web siteniz için ne kadar çok yazı tipi ve yazı tipi seçerseniz, bunları birleştirmek ve uyumlu hale getirmek o kadar zor olacaktır. Genel olarak, daha fazla yazı tipi, web siteniz için daha karmaşık bir tasarım anlamına gelir. Bu kadar basit.
Bilinmesi çok önemli olan bir diğer temel bilgi, metninizin farklı bir bölümünü nasıl vurgulayacağınızdır. Çoğu yazar, metnin geri kalanından bazı ayrıntıların öne çıkmasını sağlamak için genellikle kalın veya italik kullanır. Güzel bir seçim ama özgün olmak istiyorsanız yukarıda anlattığım gibi farklı bir font kullanabilirsiniz, üçüncü font vurgulamak için kullanılmış.
Bunları da beğenebilirsiniz: Web Sitenizde Kullanabileceğiniz 5 Web Uyumlu Yazı Tipi.
Yükleme süresini unutmayın

İnsanın sahip olabileceği en değerli kaynağın zaman olduğu bir dönemde yaşıyoruz. Bu nedenle, hiç kimse daha sofistike veya güzel yazı tiplerini görmek için bir web sitesinin yüklenmesini uzun süre beklemek istemez. Normalde kişi ihtiyaç duyduğu bilgileri daha hızlı almak için başka bir siteyi seçecektir. Yazı tiplerini doğru seçmek, sitenizin hızını önemli ölçüde artırabilir. Nasıl yapılır? İşte bazı ipuçları.
- Tek bir web sitesinde çok sayıda yazı tipinin yapabileceğiniz en kötü şey olmasının birçok nedenini zaten biliyorsunuz. Ve bu, 2 veya 3 tanesine bağlı kalmak için başka bir neden. Daha fazla yazı tipi, işlenmesi gereken ve zaman alan daha önemli miktarda veri anlamına gelir.
- Tasarımı, işleri daha da kötüleştirecek bir sürü güzel ama işe yaramaz şeyle aşırı karmaşık hale getirmeyin. Örneğin, başlıklar ve başlıklar için iyi tasarlanmış bir yazı tipi kullanmak iyi bir şeydir. Ancak gövde metni için Robotica veya Helvetica gibi temel bir yazı tipi seçmek daha mantıklıdır.
