Deneyebileceğiniz En İyi 5 React IDE
Yayınlanan: 2023-01-12ReactJS, etkileşimli kullanıcı arabirimlerini kolaylıkla oluşturmak için popüler bir ön uç kitaplığıdır. Kütüphane Meta (Facebook) tarafından oluşturuldu ve şu anda dünya çapında birçok büyük şirket tarafından geniş çapta benimseniyor.
StackOverflow geliştirici anketi 2022'ye göre, toplam yanıtlayanların yüzde 42,62'si tarafından seçilen en popüler ikinci web teknolojisidir. Uber, Netflix ve Airbnb gibi şirketler web sitelerini React ile güçlendiriyor. Kütüphanenin ne kadar yaygın olduğu şimdiden belli olduğu için piyasada React geliştiricilerine talep de yüksek.
React ile web siteleri oluştururken, IDE'niz React için uygun desteğe sahip değilse, birçok geliştirici özelliğinden ve üretkenlik aracından yoksun olabilirsiniz. Bu yazıda, uzun süredir piyasada bulunan bazı IDE'leri ve ayrıca harika bir geliştirici deneyimi sağlayan daha yeni olanları ele alacağız.
IDE nedir?
Bir IDE veya Entegre Geliştirme Ortamı, yazılım geliştiricilerin programları yazmasına, test etmesine ve hata ayıklamasına olanak sağlayan bir araçtır. IDE'ler, birden çok aracı tek bir yazılımda birleştirerek geliştirici üretkenliğini artırmaya yardımcı olur. Ayrıca sözdizimi vurgulama konusunda size yardımcı olur, yararlı önerilerle kodunuzu otomatik olarak tamamlar ve bir hata ayıklayıcı ile uygulamanızın hatalarını ayıklamanıza yardımcı olur.

Geliştiriciler, deneyimlerine ve diğer faktörlere bağlı olarak IDE'lerini seçerler. Örneğin, çok sayıda geliştirici, Microsoft'un bir IDE'si olan VS Code'u kullanmayı sever. Ücretsiz, hafif ve güçlü bir IDE'dir. Aynı zamanda, birçok kişi istikrarı için WebStorm'u ve geliştirici üretkenliğini destekleyen birçok aracı kullanmayı tercih ediyor.
Bir IDE ne yapar?
Tipik olarak, geliştiriciler ya bir metin düzenleyicide ya da bir IDE'de kodlar. İsterseniz, kodlarınızı bilgisayarınızın yerel not defteri uygulamasında da yazabilirsiniz. Ancak kodunuzu derlemek için ayrıca bir derleyici kullanmanız gerekir. Ayrıca sözdizimi vurgulama, parantez eşleştirme ve birçok özellik konusunda size yardımcı olmaz çünkü kod değil metin yazmak içindir.
Özel bir kod metni düzenleyici, sözdizimi vurgulama, girinti vb. özellikleri entegre eder. Yine de Git entegrasyonu, hata ayıklayıcı, derleyici ve çoklu dil desteği gibi temel özelliklerden yoksundur. Popüler bir metin düzenleyici örneği Sublime Text olabilir. Ancak bir IDE, yeniden düzenleme desteği, IntelliSense ve daha fazlası gibi ek özelliklerle daha iyi kod yazmanıza olanak tanır.

Ayrıca IDE size daha hızlı bir kurulum sunarak uygulamanızı kurmak için daha az, onu oluşturmak için daha fazla zaman harcamanıza olanak tanır. Ayrıca sözdizimi hataları hakkında size sürekli geri bildirim sağlar ve komut satırı araçlarınızı entegre bir terminalden kullanabilirsiniz. Yalnızca HTML, CSS ve JavaScript ile bir web sitesi geliştiriyorsanız, bir metin editörü sizin için yeterli olabilir. Ancak daha büyük bir kod tabanı üzerinde çalışırken ve React gibi araçlar ve çerçeveler kullanırken, bir IDE parçacık özellikleri, otomatik tamamlama, IntelliSense vb. ile çok yardımcı olabilir.
İşte deneyebileceğiniz en iyi React IDE'lerden bazıları.
Visual Studio Kodu
Bu IDE, 2015'ten beri piyasada ve Microsoft tarafından geliştiriliyor. Herhangi bir ödeme duvarı eklemeden harika bir geliştirici deneyimi sağlar. Eklentiler ve tema desteği ile özelleştirilebilir, kullanımı ücretsiz bir araçtır. Öncelikle, topluluk temaları ve eklentileri oluşturur.
Visual Studio Code'un başlıca satış noktalarından biri, ışık hızında bir kaynak kodu düzenleyici sağlamasıdır. Sözdizimi vurgulama, otomatik girinti, parantez eşleştirme ve daha fazlasını sağlayarak kod yazmaya yardımcı olur. Ayrıca özelleştirebileceğiniz bir dizi klavye kısayolu da vardır. Ayrıca IntelliSense kod tamamlama ve kod yeniden düzenleme desteği alırsınız.
VS Code, web geliştiricileri arasında da oldukça popülerdir ve birçok React geliştiricisi bunu günlük olarak kullanır. React ile web siteleri oluşturmak için, daha hızlı ve daha etkili kod yazmanıza yardımcı olan IntelliSense önerileri alırsınız.

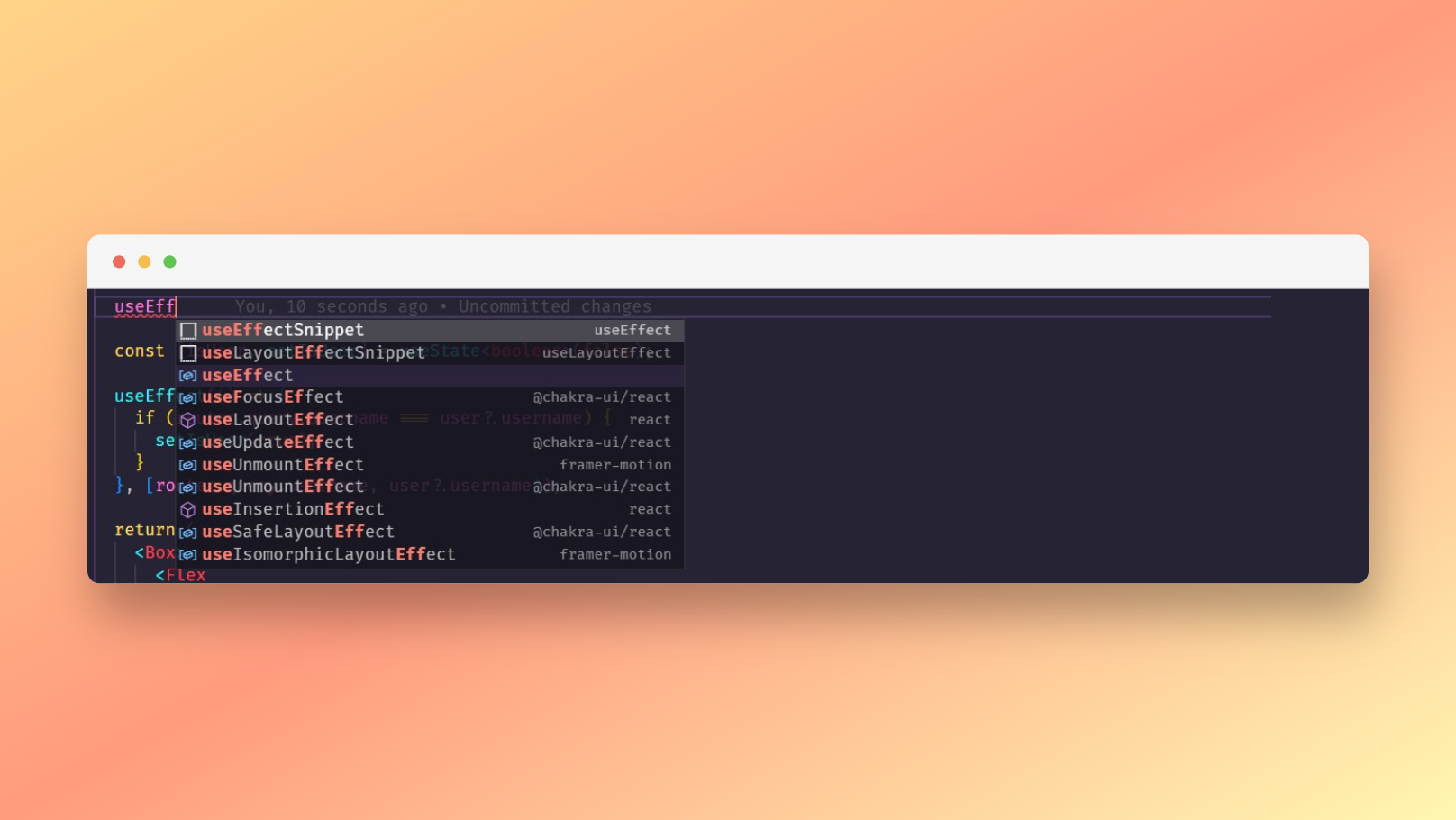
VS Code, JavaScript akıllı kod desteği için TypeScript dil hizmetini kullanır. ATA veya Otomatik Tür Edinme, NPM paketinin tür bildirimini alır ve kodunuzu tamamlamanıza yardımcı olur.
Ayrıca ES7+ React/Redux/React-Native snippet'leri gibi uzantıları yükleyerek React yazma gücünü artırabilirsiniz. Bir kısayol girerek uygulamanıza kolayca eklenebilen bir dizi kod parçacığına sahiptir. Örneğin, bir dosyada rfc yazıp sekmeye basarsanız, bu, işlevsel bir bileşen için bir şablon oluşturur. React kodunuzu yeniden düzenlemek için, React geliştiricileri için özel olarak tasarlanmış VSCode React Refactor adlı başka bir mükemmel eklenti var. Büyük bileşenlerinizi kolayca işlevsel veya sınıf tabanlı bileşenlere ayırabilirsiniz.
Dolayısıyla, şüphesiz, VS Code'un harika özellikleri ve React için eklentilerin gücü ile VS Code, denemeniz için mükemmel bir seçim olabilir.
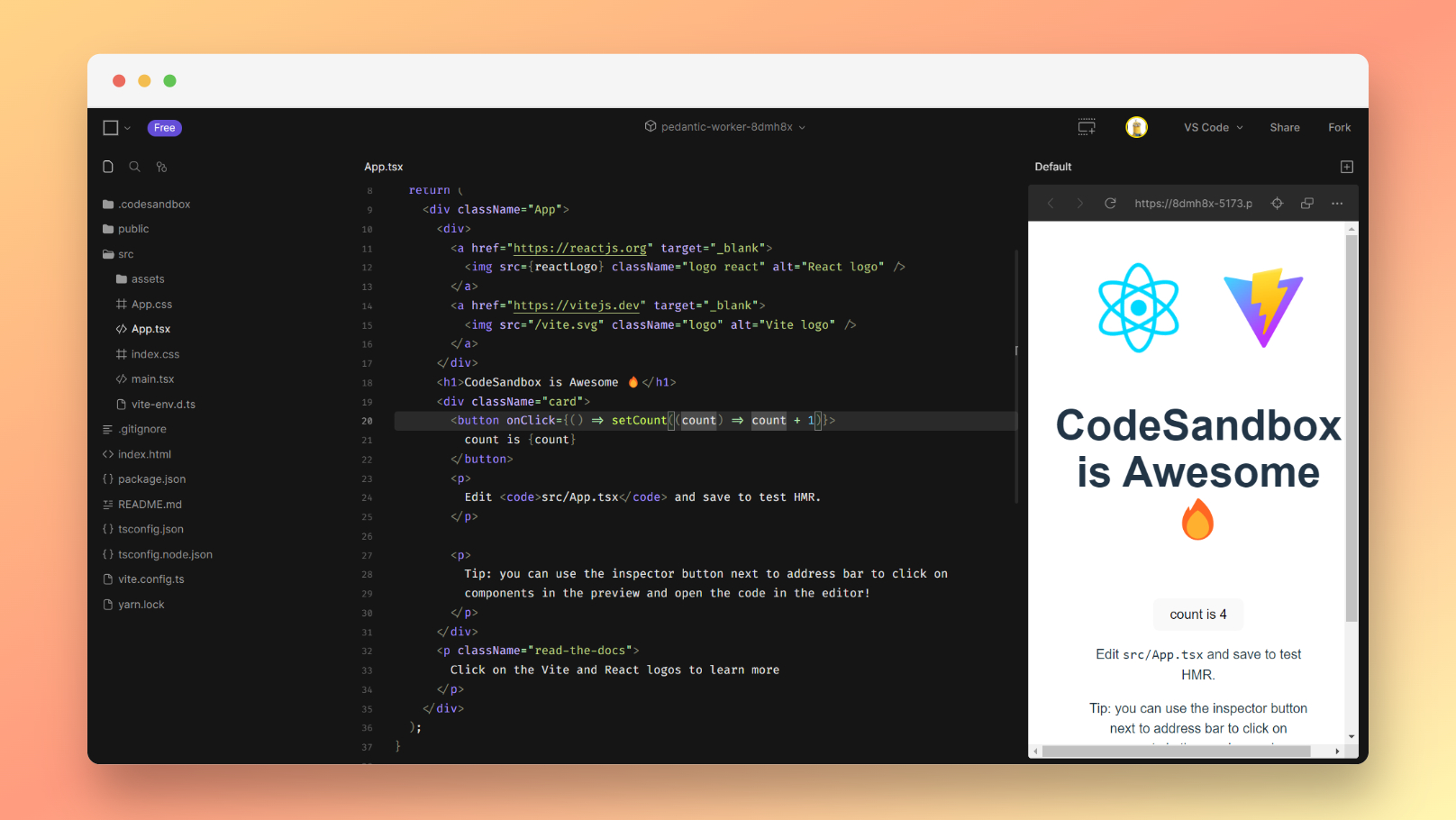
KodSandbox
CodeSandbox, özelliklerle dolu çevrimiçi bir IDE'dir. Birden çok çerçeveyi destekleyen çok popüler bir çevrimiçi IDE'dir. Bilgisayarınıza Node.js veya herhangi bir üçüncü parti yazılım yüklemeden anında React kodu yazabilirsiniz. Ayrıca geliştirme sürecinizi hızlandırmak için React with TypeScript, Vite ve React gibi birçok yerleşik şablona sahiptir.

Tarayıcıda çalışmasına rağmen hızdan ödün vermez ve yerleşik önizleme penceresinde kodunuzu anında görebilirsiniz. Google Dokümanlar üzerinde çalışmak gibi ortak çalışma modunda da çalışabilirsiniz. Ayrıca, kolayca paylaşılabilir bir bağlantı oluşturabileceğiniz için, Codesandbox ile React kodunuzu paylaşmak son derece basittir.

Çok fazla güç ve işlevsellik vermesine rağmen, bir bedeli var. Ücretsiz katman, herhangi bir özel havuzun kaydedilmesini desteklemez ve kişisel profesyonel katman, yıllık olarak faturalandırıldığında aylık 9 ABD dolarından başlar.
Web Fırtınası
WebStorm, Jetbrains tarafından oluşturulmuş JavaScript odaklı bir IDE'dir. Jetbrains, farklı dillerle çalışmak için özel IDE'ler oluşturma konusunda yılların deneyimine sahiptir. React ve diğer web teknolojileriyle web uygulamaları oluşturmak için WebStorm oldukça popülerdir. 10 yıldır piyasada ve birçok harika özelliği ona entegre ettiler.

WebStorm ile React ve JavaScript kodunuzu kolayca yeniden düzenleyebilirsiniz. Tepki yöntemleri, nitelikler ve olaylar da kod tamamlama desteği alır. WebStorm ayrıca yapıştırıldığında HTML kodunuzu otomatik olarak JSX'e dönüştürür. Ayrıca üretkenliğinizi artırmak için yerleşik 50'den fazla kod parçacığına sahiptir. WebStorm ile Emmet'i JSX üzerinde kullanabilirsiniz.
Ücretli bir yazılımdır ve kişisel plan ilk yıl için 69 dolardan başlar.
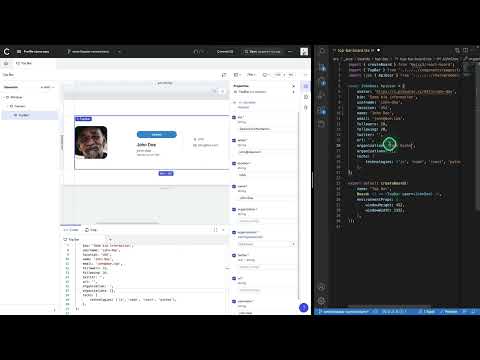
Codux
Codux, piyasada nispeten daha yeni bir IDE'dir. Wix tarafından oluşturulmuştur ve özellikle React geliştiricileri için yapılmıştır. React bileşenlerinizi oluşturmak için görsel bir arayüz sağlar ve bunları IDE'den ayrılmadan test edebilirsiniz. Bileşenlerinizi ayrı ayrı oluşturabilir ve ardından bunları kod tabanınıza entegre edebilirsiniz. Ayrıca bileşenleriniz için gerçek zamanlı işleme elde edersiniz.
Codux ayrıca Git ile tam uyumludur. Kodunuzun CSS'sini görsel olarak düzenleyebilirsiniz. Öncelikle bir tasarımcıysanız ve Figma gibi araçlarla çalışıyorsanız ve aynı zamanda biraz da kod yazıyorsanız, Codux mükemmel bir seçimdir. Ayrıca Codux kartlarıyla farklı bileşen durumlarını ve donanımları görsel olarak simüle edebilirsiniz.
Codux şimdilik ücretsiz ve şu anda beta sürümünde. Bunu ücretli bir yazılım haline getirmeyi planladılar. Hâlâ aktif geliştirme aşamasındadır ve şu anda JS'de CSS'yi desteklememektedir.
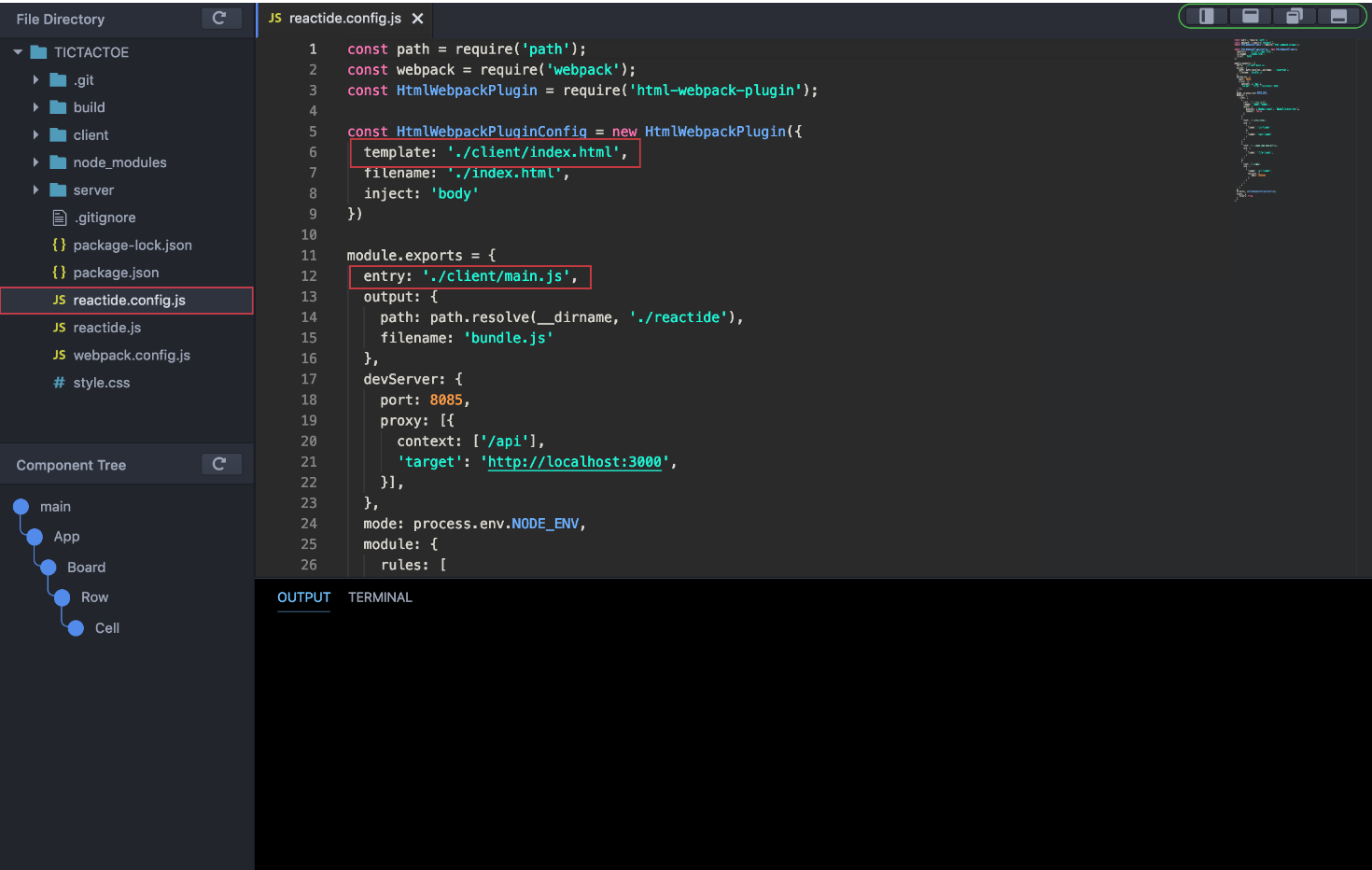
reaksiyon
Reactide, React uygulama geliştirme için ilk özel IDE olduğunu iddia ediyor. Entegre bir Node.js sunucusu ve özel bir tarayıcı simülatörüyle, sıcak modül yeniden yükleme desteğiyle bileşenlerinizi IDE'nin kendisinden görselleştirebilirsiniz. Sürekli olarak tarayıcıya ve IDE'ye gitmeye gerek kalmadan geliştirici üretkenliğini artırmanıza yardımcı olur.

Reactide, birden çok bileşen genelinde durum akışını görselleştirmenize de yardımcı olur. Görsel bir bileşen ağacı oluşturur ve üzerinde çalıştığınız dizine bağlı olarak ağacı değiştirir. Ayrıca her bileşen için donanım ve durum hakkında bilgi vererek size yardımcı olur.
Ücretsiz ve açık kaynaklı bir projedir ve yeni kullanıcılar onu makinelerine kurmakta zorlanabilirler. JavaScript, HTML ve CSS ile masaüstü uygulamaları oluşturmaya yönelik bir çerçeve olan ElectronJS ile oluşturulmuştur. GitHub'larını ziyaret etmeniz ve yükleme adımlarını izlemeniz gerekir. GitHub'da on binden fazla yıldızı olmasına rağmen şu anda aktif geliştirme aşamasında değil.
Çözüm
Yukarıdaki liste, denemeniz için en iyi React IDE'leri gösterir. Bu IDE'ler, React IDE'ler söz konusu olduğunda en yaygın olanlardır. Kullanım durumunuza bağlı olarak, birini diğerine tercih edebilirsiniz. Örneğin, tercihiniz bir çevrimiçi kod düzenleyiciyse, CodeSandbox sizin için harika bir seçim olabilir. Görsel olarak kodlamak daha üretken olmanıza yardımcı oluyorsa, Codux veya Reactide tercih ettiğiniz IDE olabilir. Ancak, IDE'nizin görünümünü ve verdiği hissi tamamen kontrol etmek, klavye kısayollarıyla güçlendirmek ve bunun için herhangi bir ödeme yapmak istemiyorsanız, Visual Studio Code şüphesiz en iyi düzenleyicidir.
Mobil geliştirme için bu IDE'lere de bakabilirsiniz.